Dette er den tredje tutorial i vores serie om at oprette og bruge enkle gentagne mønstre i Photoshop. I tidligere tutorials dækkede vi det grundlæggende ved at oprette vores egne gentagne mønstre ved først at designe en enkelt flise, gemme flisen som et mønster og derefter bruge mønsteret til at udfylde et helt lag. Derefter lærte vi, hvordan man tilføjer farve til vores mønstre med ensfarvet og gradient fyldlag.
I denne tutorial vil vi se på, hvordan vi kan bruge meget af det, vi allerede har lært, til at skabe sjove og interessante gentagende mønstre fra Photoshop's brugerdefinerede former !
Trin 1: Opret et nyt dokument
Som vi lærte tilbage i begyndelsen af denne serie, er det første, vi skal gøre, at designe en enkelt flise, der bliver vores gentagne mønster. Til dette har vi brug for et nyt tomt dokument, så gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :
 Gå til Fil> Ny.
Gå til Fil> Ny.
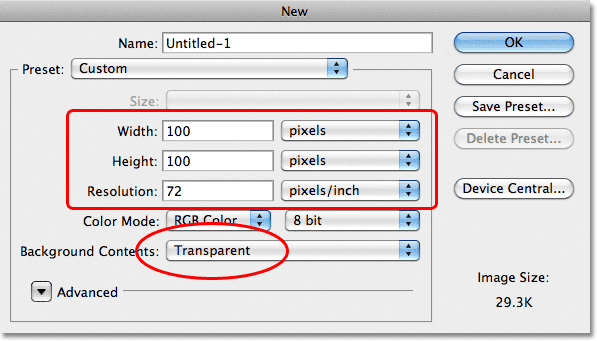
Dette åbner Photoshop's nye dokument-dialogboks. Størrelsen på det dokument, vi opretter her, bliver størrelsen på den flise, der gentages som et mønster. Da mindre fliser skal gentage mere end større for at udfylde den samme mængde plads, har flisestørrelsen en stor indflydelse på mønsterets samlede udseende. Du ønsker at eksperimentere med forskellige flisestørrelser til dine egne designs senere, men til denne tutorial skal du indtaste 100 pixels til både bredden og højden på dokumentet og sørge for, at baggrundsindholdet er indstillet til Transparent . Du kan lade opløsningsværdien indstilles til dens standard 72 pixels / inch :
 Dialogboksen Nyt dokument.
Dialogboksen Nyt dokument.
Klik på OK, når du er færdig for at lukke dialogboksen. Det nye tomme dokument vises på din skærm. Ved kun 100 pixels x 100 pixels kan dokumentet være lidt lille at arbejde med, så jeg zoomer ind på det ved at holde min Ctrl (Win) / Command (Mac) -tast og min mellemrumstast nede, som midlertidigt skifter os til Photoshops Zoomværktøj (du vil se musemarkøren ændre sig til et forstørrelsesglas) og klikke et par gange inde i dokumentvinduet. Her har jeg zoomet ind til 500%:
 Checkerboard-mønsteret er Photoshop's måde at fortælle os, at dokumentets baggrund er gennemsigtig.
Checkerboard-mønsteret er Photoshop's måde at fortælle os, at dokumentets baggrund er gennemsigtig.
Trin 2: Tilføj guider i midten af dokumentet
Derefter skal vi finde det nøjagtige centrum af vores dokument, og vi kan gøre det ved hjælp af Photoshop's guider . Tilbage, da vi dækkede det grundlæggende ved at oprette gentagne mønstre, lærte vi, hvordan vi kan tilføje guider ved hjælp af kommandoen Ny guide. Denne gang tilføjer vi guider ved hjælp af Photoshop's linealer . Enten måde at tilføje guider på er fint så føl dig fri til at bruge den metode, du foretrækker. For denne tutorial skal du dog gå op til Vis- menuen øverst på skærmen og vælge Linealer :
 Gå til Vis> Linealer.
Gå til Vis> Linealer.
Du kan se Photoshop's linealer vises øverst og til venstre i dokumentet. Klik hvor som helst inde i venstre lineal og træk en lodret guide ud med midten af dokumentet med museknappen nede. Når du kommer tæt på centrum, klikker guiden på plads. Slip museknappen for at placere guiden:
 Klik inde i venstre lineal, og træk en guide ind i det lodrette centrum af dokumentet.
Klik inde i venstre lineal, og træk en guide ind i det lodrette centrum af dokumentet.
Klik derefter hvor som helst inden i den øverste lineal, og træk en vandret guide igen med midten af dokumentet med museknappen nede. Når du er tæt nok på midten, klikker guiden på plads. Slip museknappen for at placere den anden guide:
 Klik inde i øverste lineal, og træk en guide ind i dokumentets vandrette centrum.
Klik inde i øverste lineal, og træk en guide ind i dokumentets vandrette centrum.
Når begge guider er tilføjet, kan du slå linealerne fra ved at gå tilbage til Vis- menuen og igen vælge Linealer . Eller du kan bruge den praktiske tastaturgenvej Ctrl + R (Win) / Command + R (Mac) til hurtigt at tænde og slukke linealerne, når det er nødvendigt. Det sted, hvor begge guider krydser hinanden, er det nøjagtige centrum af dokumentet. I mit skærmbillede her vises guiderne i rødt. Hvis du har fulgt med fra den første tutorial i serien, ved du, at det er fordi jeg ændrede farven på mine guider i Photoshop's Præferencer, bare for at gøre dem lettere at se på skærmbillederne. Standardguidefarve er cyan, hvilket er den farve, dine guider vises i, hvis du ikke har ændret den i Præferencer:
 Bare rolig, hvis dine guider vises i en anden farve, som cyan. Farven er ikke vigtig.
Bare rolig, hvis dine guider vises i en anden farve, som cyan. Farven er ikke vigtig.
Trin 3: Vælg det tilpassede formværktøj
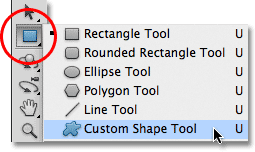
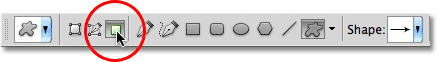
Vælg det tilpassede formværktøj fra værktøjspanelet. Som standard skjuler det sig bag rektangelværktøjet, så klik på rektangelværktøjet og hold museknappen nede i et sekund eller to, indtil der vises en udflyvningsmenu, vælg derefter Brugerdefineret formværktøj nederst på listen:
 Klik og hold på rektangelværktøjet, og vælg derefter det tilpassede formværktøj i menuen.
Klik og hold på rektangelværktøjet, og vælg derefter det tilpassede formværktøj i menuen.
Trin 4: Vælg "Fill Pixels" -valget
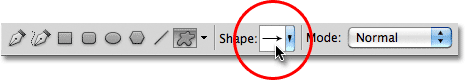
Photoshop giver os tre forskellige måder, hvorpå vi kan bruge dets formværktøjer. Vi kommer ikke ind på detaljer omkring dem her, men generelt kan vi bruge dem til at tegne vektorformer, stier eller pixelbaserede figurer . Photoshop tillader os kun at gemme vores design som et mønster, hvis det blev lavet med pixels, så vi skal først fortælle Photoshop, at vi ønsker, at de figurer, vi er ved at tegne, skal udfyldes med pixels, og det gør vi under Indstillingerne Linje øverst på skærmen. I nærheden af yderste venstre hjørne af indstillingslinjen er en serie med tre ikoner. Hvert ikon vælger en af de tre typer former vi kan tegne. Klik på det tredje ikon (det til højre) for at vælge Fill pixels- indstillingen:
 Vælg indstillingen Udfyld pixels ved at klikke på dets ikon i indstillingslinjen.
Vælg indstillingen Udfyld pixels ved at klikke på dets ikon i indstillingslinjen.
Trin 5: Vælg en brugerdefineret form
Nu hvor vi har bedt Photoshop om at tegne pixelbaserede figurer, er vi nødt til at vælge den form, vi vil tegne. Klik på miniaturebilledet med formeksempel i indstillingslinjen:
 Klik på miniaturebilledet med formeksempel.
Klik på miniaturebilledet med formeksempel.
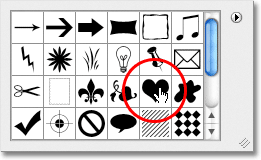
Dette åbner Shape Picker, der viser små miniaturebilleder af alle de former, vi i øjeblikket har at vælge imellem. For at vælge en form skal du blot klikke på dens miniature. Jeg vælger hjerteformen ved at klikke på den. Når du har valgt en form, skal du trykke på Enter (Win) / Return (Mac) for at lukke ud af formvælgeren:
 Klik på Hjerteformens miniature for at vælge det.
Klik på Hjerteformens miniature for at vælge det.
Trin 6: Tegn formen i midten af dokumentet
Vi er nødt til at tegne vores form i midten af dokumentet, og derfor tilføjede vi guider til at finde centrum for os. Vi ønsker, at vores form skal være sort i øjeblikket, så tryk på bogstavet D på dit tastatur for hurtigt at nulstille Photoshop's forgrunds- og baggrundsfarver til deres standardindstillinger, hvis nødvendigt, hvilket indstiller forgrundsfarven til sort. Du kan se de aktuelle forgrunds- og baggrundsfarver ved at se på deres miniaturebilleder nær bunden af værktøjspanelet:
 Farveprøverne på forgrunden (øverst til venstre) og baggrund (nederst til højre) i panelet Værktøjer.
Farveprøverne på forgrunden (øverst til venstre) og baggrund (nederst til højre) i panelet Værktøjer.
Med forgrundsfarven sat til sort, skal du placere musemarkøren direkte over midten af dokumentet, så markørens målsymbol stiller op med de lodrette og vandrette guider, klik derefter på, og med museknappen nede, begynde at trække formen ud. Når du er begyndt at trække, skal du holde Shift + Alt (Win) / Shift + Option (Mac) nede og holde dem nede, mens du fortsætter med at trække formen ud. Ved at holde Shift-tasten nede opretholdes det originale billedformat på formen, så du ikke ender med at gøre den højere og tyndere eller kortere og bredere end den burde være, mens Alt (Win) / Option (Mac) -tasten fortæller Photoshop at tegne formen ud fra midten. Når du er færdig, skal dit dokument se ud som dette (mit dokument er zoomet ind til 500%, hvilket er grunden til, at kanterne på formen ser blokeret ud):
 Træk formen ud i midten af dokumentet.
Træk formen ud i midten af dokumentet.
Trin 7: Sluk for guiderne
Nu, hvor vi har trukket vores form, er guiderne ikke længere nødvendige og kommer bare i vejen, så lad os slå dem fra. Gå op til Vis- menuen øverst på skærmen, vælg Vis og vælg derefter Guider . Du vil se et afkrydsningsfelt til venstre for ordet Guider, der fortæller os, at de i øjeblikket er tændt. Hvis du vælger dem, mens de er tændt, slukkes dem:
 Gå til Vis> Vis> Guider for at slå guiderne fra.
Gå til Vis> Vis> Guider for at slå guiderne fra.
Trin 8: Duplicerer laget
Lad os gøre vores design lidt mere interessant, før vi gemmer det som et mønster. Lav en kopi af laget ved at gå op til menuen Lag øverst på skærmen, vælge Ny og derefter vælge Lag via kopi :
 Gå til Lag> Ny> Lag via kopi.
Gå til Lag> Ny> Lag via kopi.
Du kan også bruge tastaturgenvejen Ctrl + J (Win) / Command + J (Mac) til hurtigt at kopiere laget. Uanset hvad fortæller Photoshop at lave en kopi af lag 1, som det kreativt navngiver "Lag 1-kopi", og placere den over originalen i panelet Lag:
 En kopi af laget vises over originalen.
En kopi af laget vises over originalen.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Trin 9: Anvend offsetfilteret
Ligesom vi gjorde, da vi lærte det grundlæggende ved at oprette gentagne mønstre, bruger vi Photoshop's Offset-filter for at tilføje lidt mere interesse for vores flise. Gå op til menuen Filter øverst på skærmen, vælg Andet og vælg derefter Offset :
 Gå til Filter> Andet> Offset.
Gå til Filter> Andet> Offset.
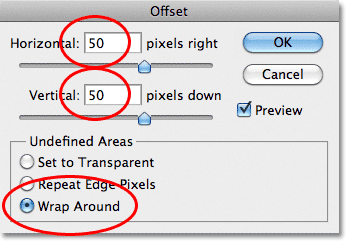
Dette åbner dialogboksen Offset-filter. Vi vil indtaste halvdelen af bredden af vores dokument i feltet Vandret værdi og halvdelen af dokumentets højde i feltet Lodret værdi. Da vores dokument er 100 pixels x 100 pixels, skal du indstille både horisontale og lodrette indstillinger til 50 pixels. Kontroller derefter, at indpakningen Ombrydes er markeret i bunden af dialogboksen:
 Dialogboksen Offset-filter.
Dialogboksen Offset-filter.
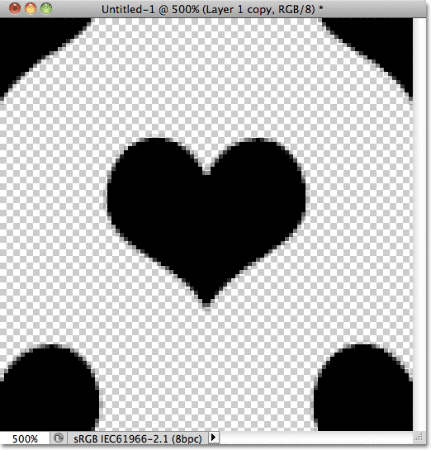
Klik på OK, når du er færdig for at lukke dialogboksen. Offset-filteret har i det væsentlige delt kopien af hjerteformen i fire lige store dele og anbragt dem i hvert hjørne af dokumentet. Det kan se mærkeligt ud i øjeblikket, men det vil ikke, når vi ser mønsteret gentage lidt senere. Hjerteformen i midten af dokumentet er den originale form, vi tilføjede tilbage i trin 6:
 Dokumentet efter anvendelse af Offset-filteret på kopien af hjerteformen.
Dokumentet efter anvendelse af Offset-filteret på kopien af hjerteformen.
Trin 10: Gem design som et mønster
Når designet af vores flise er afsluttet, er vi klar til at gemme det som et mønster. Gå op til menuen Rediger øverst på skærmen og vælg Definer mønster :
 Gå til Rediger> Definer mønster.
Gå til Rediger> Definer mønster.
Photoshop åbner dialogboksen Mønsternavn, så vi kan give vores nye mønster et navn. Det er god praksis at inkludere størrelsen på din flise i navnet, hvis du ender med at designe flere lignende fliser, alle i forskellige størrelser. Jeg navngiver mit mønster "Hjerter 100x100", da flisens dimensioner er 100 px x 100 px. Når du er færdig, skal du klikke på OK for at lukke dialogboksen. Mønsteret er nu gemt og klar til brug:
 Det kan være nyttigt at inkludere dimensioner på flisen som en del af navnet.
Det kan være nyttigt at inkludere dimensioner på flisen som en del af navnet.
Trin 11: Opret et nyt dokument
Lad os oprette et nyt dokument, der skal udfyldes med vores nyoprettede mønster. Som vi gjorde i trin 1, gå op til menuen Filer og vælg Ny . Denne gang, når dialogboksen Nyt dokument vises, skal du indtaste 1000 pixels til både dokumentets bredde og højde og ændre baggrundsindholdet til hvidt . Lad opløsningsværdien indstilles til 72 pixels / inch . Klik på OK for at lukke dialogboksen. Det nye dokument, fyldt med hvidt, vises på din skærm:
 Oprettelse af et nyt dokument.
Oprettelse af et nyt dokument.
Trin 12: Tilføj et nyt tomt lag
I stedet for at fylde baggrundslaget med vores mønster, hvilket vil begrænse, hvad vi kan gøre med det senere, tilføjer vi mønsteret på sit eget lag. Klik på ikonet Nyt lag nederst i panelet Lag:
 Klik på ikonet Nyt lag.
Klik på ikonet Nyt lag.
Photoshop tilføjer et nyt tomt lag med navnet "Lag 1" over baggrundslaget:
 Photoshop placerer det nye lag over baggrundslaget.
Photoshop placerer det nye lag over baggrundslaget.
Trin 13: Vælg Paint Bucket Tool
I de foregående tutorials i denne serie lærte vi, hvordan vi kan fylde et lag med et mønster ved hjælp af Photoshop's Fill-kommando. Lad os se denne gang, hvordan vi kan gøre det samme ved hjælp af Paint Bucket Tool, som også giver os mulighed for at udfylde et lag eller markering med enten en farve eller et mønster. Du finder Paint Bucket Tool i værktøjspanelet. Som standard gemmer det sig bag Gradient Tool, så klik på Gradient Tool og hold museknappen nede, indtil der vises en flyve-menu, og vælg derefter Paint Bucket Tool fra listen:
 Klik og hold på Gradient Tool, og vælg derefter Paint Bucket Tool fra listen.
Klik og hold på Gradient Tool, og vælg derefter Paint Bucket Tool fra listen.
Trin 14: Skift kilden til mønster
Når Paint Bucket Tool er valgt, skal du gå op til Options Bar og indstille Source for Paint Bucket til Mønster (som standard er det indstillet til Forgrund):
 Skift kilden fra Forgrund til Mønster.
Skift kilden fra Forgrund til Mønster.
Trin 15: Vælg mønster
Når Mønster er valgt, skal du klikke på miniaturebilledet til forhåndsvisning af mønster i indstillingslinjen:
 Klik på preview-miniaturebilledet til højre for Source-indstillingen i indstillingslinjen.
Klik på preview-miniaturebilledet til højre for Source-indstillingen i indstillingslinjen.
Dette åbner Photoshops mønstervælger, hvor vi kan vælge det mønster, vi vil bruge. Det mønster, vi lige har oprettet, vil være det sidste på listen. Klik på dets miniature for at vælge det. Når du har valgt mønsteret, skal du trykke på Enter (Win) / Return (Mac) for at lukke mønstervælgeren:
 Vælg Hjerter-mønsteret ved at klikke på dets miniature.
Vælg Hjerter-mønsteret ved at klikke på dets miniature.
Trin 16: Klik inde i dokumentet for at tilføje mønsteret
Sørg for, at lag 1 er valgt i panelet Lag (valgte lag er fremhævet i blåt), og derefter med det mønster, der er valgt i indstillingslinjen, skal du blot klikke hvor som helst inde i dokumentet med Paint Bucket Tool, som med det samme vil udfylde dokumentet med mønsteret . Flisen gentages så mange gange som nødvendigt for at udfylde hele pladsen:
 Klikke hvor som helst inde i dokumentet udfylder lag 1 med mønsteret.
Klikke hvor som helst inde i dokumentet udfylder lag 1 med mønsteret.
I øjeblikket er vores mønster i sort / hvid, men vi kan let farvelægge det. Du finder alle nødvendige trin til farvelægning af mønstre i vores tidligere gentagelsesmønstre - Tilføjelse af farver og gradueringsvejledninger, så jeg ikke gider at gentage alt her, men her er et hurtigt eksempel på, hvordan det samme mønster kan se ud efter at have farvet både den hvide baggrund og selve mønsteret:
 Det samme mønster efter tilføjelse af farve.
Det samme mønster efter tilføjelse af farve.
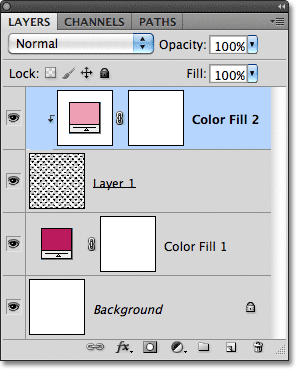
Vi kan se i panelet Lag, at jeg har tilføjet farverne ved hjælp af intet mere end to ensfarvede fyldlag, et til baggrunden og et til mønsteret. Igen finder du alle de trin, der er nødvendige i den forrige tutorial :
 Farverne blev tilføjet med ensfarvet fyldlag.
Farverne blev tilføjet med ensfarvet fyldlag.
Indlæser yderligere tilpassede former
Tilbage i trin 5, da vi valgte en tilpasset form fra Shape Picker, har du måske bemærket, at Photoshop som standard ikke giver os mange figurer at vælge imellem. Medmindre du håbede på at tilføje gentagne pile, pærer eller konvolutter til dit design, har du måske været lidt skuffet over valget. Heldigvis er der masser af andre former, vi kan vælge imellem. Vi skal bare indlæse dem i os selv. Sådan gør du.
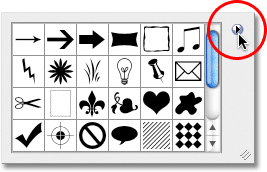
Når Shape Picker er åben, skal du klikke på det lille pilikon i øverste højre hjørne:
 Klik på pilikonet.
Klik på pilikonet.
Dette åbner en menu med forskellige indstillinger, herunder en liste over yderligere formsæt, vi kan vælge imellem. Jeg vil ikke gennemgå dem alle, da du kan eksperimentere med dem på egen hånd, men som et eksempel vil jeg vælge Dyres formsæt:
 Vælg et af de ekstra tilpassede formsæt fra listen.
Vælg et af de ekstra tilpassede formsæt fra listen.
Photoshop spørger, om du vil erstatte de nuværende figurer med de nye, eller om du vil beholde de aktuelle figurer og tilføje de nye til slutningen af listen. Vælg Tilføj :
 Klik på knappen Tilføj.
Klik på knappen Tilføj.
Tilbage i Shape Picker, rulle gennem miniaturerne for at finde de nye figurer tilføjet efter de originale. Vælg en af de nyligt tilføjede figurer ved at klikke på dens miniature. Jeg vælger hundetrykform:
 Valg af hundetrykform.
Valg af hundetrykform.
Og her er et eksempel på, hvordan det gentagne mønster ville se ud med hundeformets form ved hjælp af de trin, vi har dækket i denne tutorial. I dette tilfælde oprettede jeg et lidt større 150 pixel x 150 pixeldokument til min flise (se trin 1) og i dialogboksen Offset-filter (trin 8) satte jeg de horisontale og lodrette indstillinger til 75 pixels hver (halve bredden og dokumentets højde). Endnu en gang er der tilføjet farve til mønsteret ved hjælp af et udfyldningslag i ensfarvet farve til baggrunden og et andet til selve mønsteret:
 Et andet eksempel på et gentagende mønster oprettet med Photoshops brugerdefinerede former.
Et andet eksempel på et gentagende mønster oprettet med Photoshops brugerdefinerede former.
Hvis ingen af de tilpassede former Photoshop sendes med dine behov i dit design, kan du nemt oprette dine egne tilpassede figurer! Sørg for at tjekke vores Oprettelse af tilpassede figurer i Photoshop-tutorial for alle detaljer!