I denne Photoshop Effects-tutorial lærer vi, hvordan man opretter et simpelt billedrammer i galleri-stil, komplet med en teksttekst under det, som om fotografiet blev vist i et kunstgalleri. Dette kan være en meget elegant og elegant måde at præsentere dit arbejde på, og det er let at skabe layout.
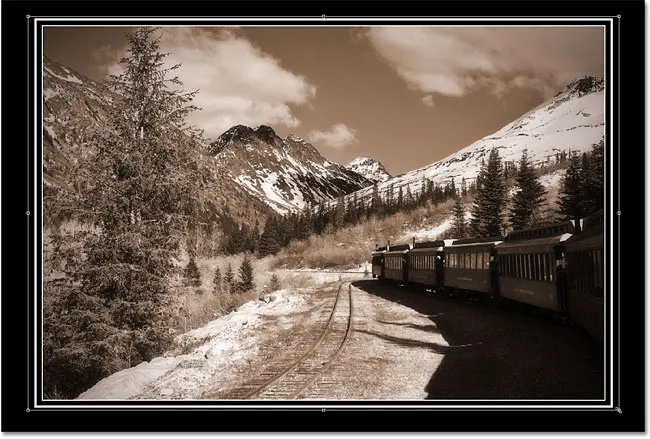
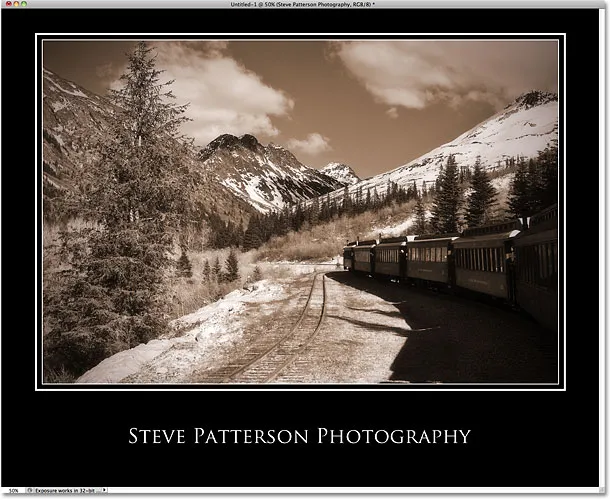
Her er hvordan det endelige resultat vil se ud (selvfølgelig vil dit foto og teksttekst være anderledes):

Det endelige layout af fotorammer i galleriet.
Sådan opretter du en fotoramme i en galleristil
Trin 1: Opret et nyt dokument
Lad os begynde med at oprette et nyt dokument. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til Fil> Ny.
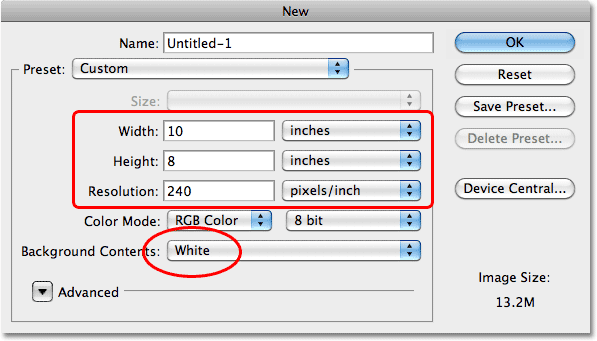
Dette åbner Photoshop's nye dokument-dialogboks. Jeg vil have, at mit endelige layout skal udskrives som en 8x10 i liggende retning, så jeg indtaster en værdi på 10 tommer for bredden og 8 tommer for højden (sørg for, at du indstiller målingstypen til tommer, ikke pixels ). De dimensioner, du har brug for til dit layout, kan være forskellige. Da jeg vil have det til at udskrive i høj kvalitet, indtaster jeg en opløsningsværdi på 240 pixels / inch . Til sidst skal du indstille baggrundindholdet til hvidt, som vil udfylde baggrunden for det nye dokument med hvidt, selvom vi ændrer det i et øjeblik (dette holder os bare på den samme side):

Indstil bredde, højde, opløsning og baggrundsfarve i dialogboksen Nyt dokument.
Klik på OK for at lukke dialogboksen. Et nyt dokument fyldt med hvidt vises på din skærm.
Trin 2: Fyld det nye dokument med sort
Med vores nye dokument oprettet, lad os fylde det med sort, som bliver baggrundens farve på layoutet. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
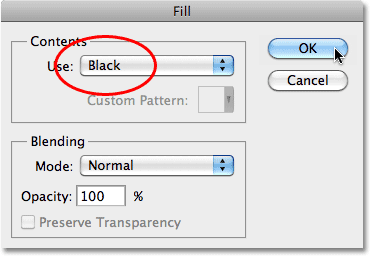
Dette åbner dialogboksen Udfyld. Sæt indstillingen Brug øverst i dialogboksen til Sort :

Indstil brugsmuligheden til sort.
Klik på OK for at afslutte dialogboksen, og Photoshop udfylder dokumentet med sort sort:

Sort er nu baggrundsfarven på layoutet.
Trin 3: Tilføj et nyt tomt lag, og navngiv det "Fotoområde"
Lad os tilføje et nyt tomt lag til vores dokument ved at klikke på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet Nyt lag.
Dette tilføjer et nyt tomt lag, som Photoshop automatisk navngiver "Lag 1" over baggrundslaget i panelet Lag. Dobbeltklik direkte på navnet "Lag 1" og skift navnet til fotoområdet . Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere navneændringen:

Dobbeltklik på det nye lags navn og skift det til "fotoområde".
Trin 4: Træk et valg omkring det vigtigste fotoområde
Vi er nødt til at tegne en markering omkring det område, som fotoet vises i. Vælg det rektangulære markeringsværktøj fra værktøjspanelet:

Vælg det rektangulære markeringsværktøj.
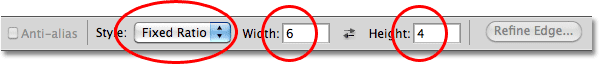
Når det rektangulære markeringsværktøj er valgt, ændres indstillingslinjen øverst på skærmen for at vise indstillinger specifikt til dette værktøj. Jeg vil designe mit layout til at vise et foto med et standard 4x6 billedforhold i liggende retning. For at gøre det skal jeg først ændre stilindstillingen i indstillingslinjen til fast forhold, derefter indtaste jeg 6 for bredden og 4 for højden (det billedformat, du vil have for dit fotoområde, kan være anderledes) :

Skift stilindstillingen til Fast forhold, og indtast derefter 6 for bredden og 4 for højden.
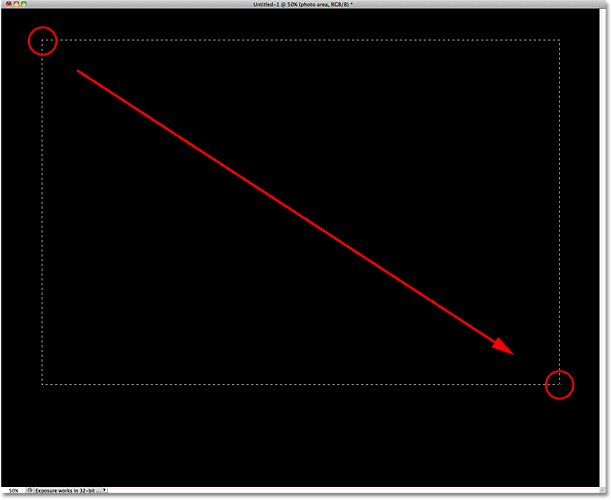
Derefter klikker jeg cirka en tomme væk fra det øverste venstre hjørne af dokumentet og trækker et valg ud, der bliver det område, hvor fotografiet vises. Når jeg trækker, låser Photoshop markeringen til det billedformat, jeg har angivet i indstillingslinjen:

Træk et valg rundt i det område, hvor fotoet vises.
Trin 5: Fyld markeringen med grå
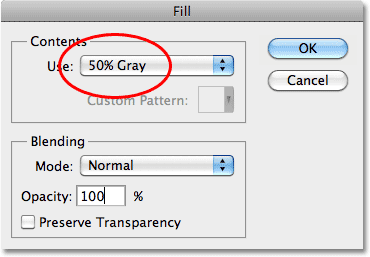
Gå til menuen Rediger og vælg Fyld igen med markeringen på plads. Denne gang, når udfyldningsdialogboksen vises, skal du indstille funktionen Brug til 50% grå :

Indstil brug til 50% grå.
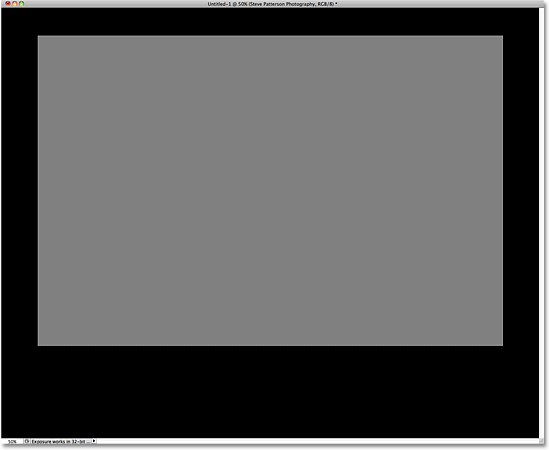
Klik på OK, og Photoshop udfylder fotoområdet med gråt. Tryk på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringsoversigten:

Fotoområdet er nu fyldt med gråt.
Trin 6: Juster fotoområdet horisontalt med dokumentet
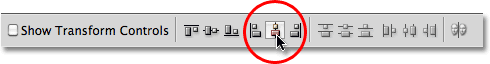
Inden vi fortsætter, lad os sørge for, at vores fotoområde er vandret på linje med dokumentet. Tryk på Ctrl + A (Win) / Command + A (Mac) på dit tastatur, som øjeblikkeligt vælger hele dokumentet (en markeringsoversigt vises rundt om kanterne af dokumentvinduet). Tryk på bogstavet V på dit tastatur for hurtigt at vælge Photoshop's Move Tool . Klik derefter på indstillingen Juster horisontale centre i indstillingslinjen, når bevægelsesværktøjet er valgt.

Brug indstillingen Juster horisontale centre til at justere fotoområdet med dokumentet.
Hvis dit fotoområde var lidt udenfor midten horisontalt, vil Photoshop klikke det i perfekt justering med dokumentet. Tryk på Ctrl + D (Win) / Command + D (Mac), når du er færdig med at fravælge dokumentet.
Trin 7: Tilføj en tynd hvid kant
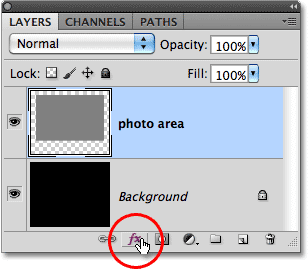
Lad os tilføje en tynd hvid kant rundt om fotoområdet. Til det bruger vi en af Photoshop's lagstilarter. Klik på ikonet Layer Styles nederst i panelet Lag:

Klik på ikonet Layer Styles.
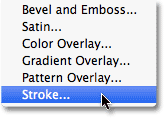
Vælg derefter Streg fra bunden af listen:

Vælg Slag fra listen.
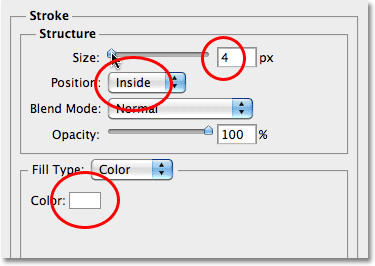
Dette åbner Photoshop's dialogboksen Layer Style indstillet til Stregindstillingerne i den midterste kolonne. Klik først på farveprøven til højre for ordet Farve, der åbner farvevælgeren, og vælg hvid som farven for streget. Klik på OK for at lukke farvevælgeren, når du er færdig. Skift derefter positionen for stryget til indersiden . Endelig skal du justere Størrelsen på streget ved at trække skyderen Størrelse mod højre. Du kan se en direkte forhåndsvisning af stregstørrelsen i dokumentvinduet, mens du trækker skyderen. Da vi ønsker en tynd kant, vil jeg indstille størrelsen på mit slag til 4 px :

Skift farve på streg til hvid og position til indvendig, og juster derefter stregstørrelsen med skyderen.
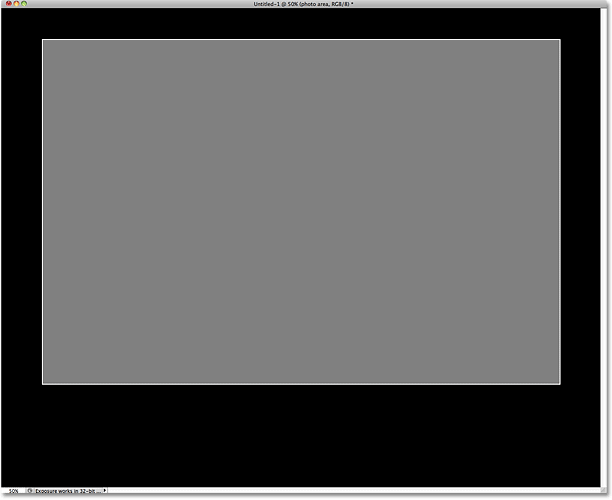
Klik på OK for at afslutte dialogboksen Lagstil. Der vises nu et tyndt hvidt streg omkring fotoområdet i dokumentvinduet (grunden til, at vi fyldte fotoområdet med gråt og ikke hvidt tidligere, var, så vi kunne se den hvide kant rundt om det):

Den første af to hvide kanter vises. Vi tilføjer et andet et øjeblik.
Trin 8: Lav en kopi af laget af fotoområdet
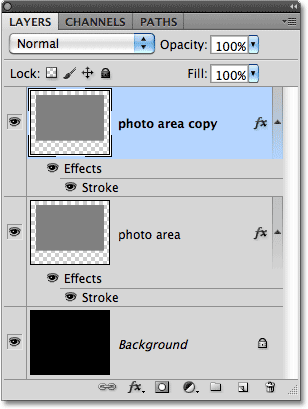
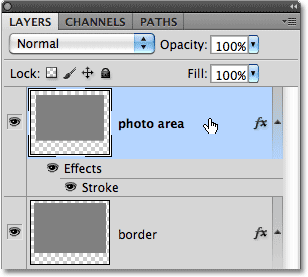
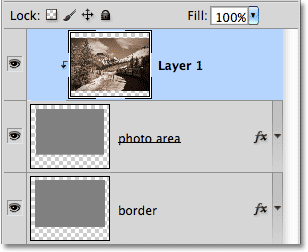
Når fotoområdet er valgt i panelet Lag (valgte lag er fremhævet i blåt), skal du trykke på Ctrl + J (Win) / Kommando + J (Mac) på dit tastatur for at lave en kopi af laget, som Photoshop vil placere over original. Bemærk, at strejgelaget-stil også kopieres:

Photoshop navngiver automatisk det nye lag "kopiering af fotoområde".
Trin 9: Omdøb laget og træk det mellem de to originale lag
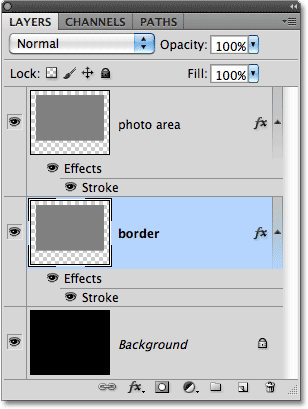
Dobbeltklik direkte på navnet "fotoområdet kopi" og ændre lagets navn til kant, da vi bruger det til at tilføje en ydre kant til fotoområdet i et øjeblik. Tryk på Enter (Win) / Return (Mac) for at acceptere navneændringen. Klik derefter på kantlaget i lagpanelet, og hold museknappen nede, og træk den mellem baggrundslaget og fotoområdet. Slip museknappen for at slippe den på plads, når der vises en fremhævningsbjælke mellem de to lag:

Træk det nye lag mellem de originale to.
Trin 10: Sænk udfyldningen af kantlaget til 0%
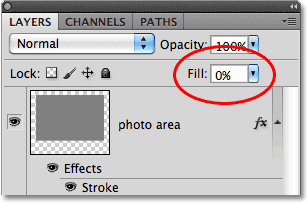
Vi vil bruge det gråfyldte område på kantlaget til at tilføje et andet, tykkere slag omkring billedet. Problemet er, at vi faktisk ikke ønsker, at det grå område skal være synligt på dette lag. Alt, hvad vi ønsker at være i stand til at se, er det hvide slag omkring det. For at skjule det grå og kun holde slagret synligt, skal du blot fylde udkanten til kantlaget ned til 0% . Udfyld skjuler indholdet af et lag, men holder alle lagstiler synlige. Du finder indstillingen Udfyld direkte under indstillingen Opacity øverst i panelet Lag. Intet ser ud til at have ændret sig i dokumentvinduet endnu, da fotoområdet lag blokerer kantlaget fra visningen:

Indstil udfyldningen til 0% for at skjule det grå uden at skjule streget omkring det.
Trin 11: Brug gratis transformering til at tilføje plads omkring fotoområdet
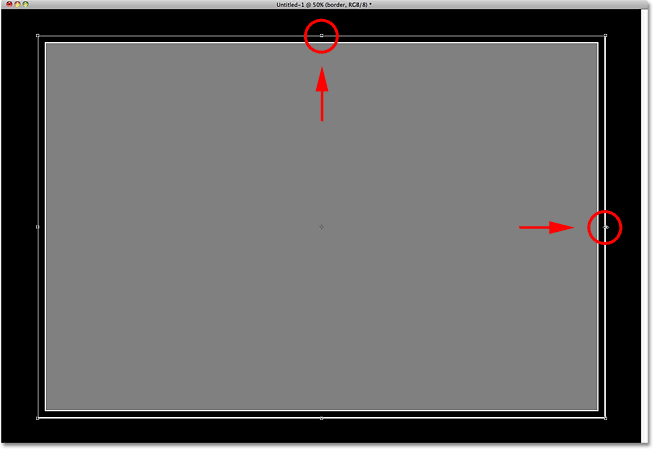
Med udfyldning indstillet til 0%, skal du trykke på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's Free Transform- boks og håndteres omkring det grå område på kantlaget. Hold din Alt (Win) / Option (Mac) -tast nede, og klik derefter på enten det venstre eller højre håndtag (den lille firkant), og mens du stadig holder museknappen nede, skal du trække den udad for at tilføje lidt plads på hver side mellem det andet strejke og det grå fotoområde. Bemærk, at kun det hvide slag er synligt. Det grå på kantlaget er skjult for visningen, hvilket efterlader os et område med sort (som viser gennem baggrundslaget) mellem dette andet hvide streg og originalen.
Hold Alt / Option holdt nede, og træk enten det øverste eller det nederste håndtag udad for at tilføje en lige stor plads mellem det andet slag og toppen og bunden af det grå fotoområde:

Brug Free Transform til at tilføje mellemrum mellem det andet strejke og fotoområdet.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen.
Trin 12: Forøg tykkelsen af den ydre kant
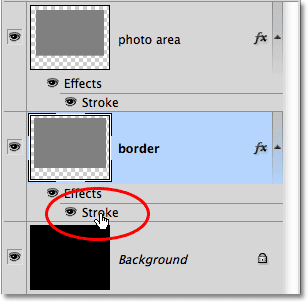
Dobbeltklik på ordet Streg under kantlaget i panelet Lag:

Alle lagstilarter, der bruges på et lag, vises direkte under det.
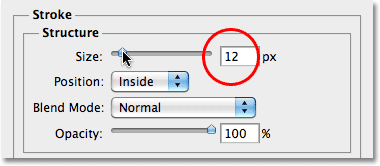
Dette åbner dialogboksen Layer Style igen, indstillet til strejkeindstillingerne i den midterste kolonne. Lad os gøre den ydre kant lidt tykkere end den originale ved at trække skyderen Størrelse længere mod højre. Igen kan du se en live preview af streken i dokumentvinduet, når du trækker skyderen. Jeg vil øge min ydre slagstørrelse til 12 px . Lad alle de andre indstillinger være ens:

Forøg størrelsen på det andet slag for en tykkere ydre kant.
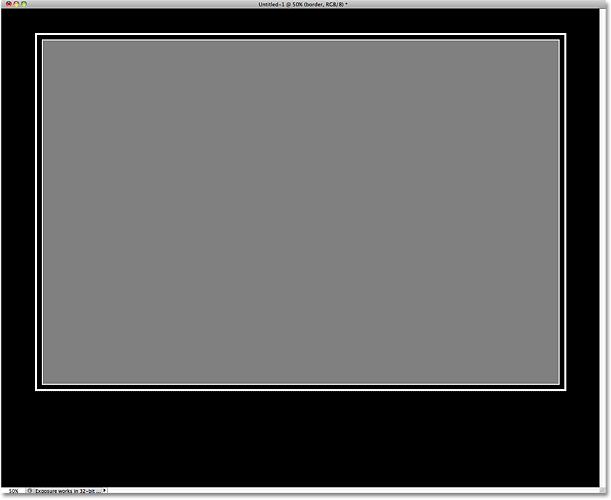
Klik på OK for at afslutte dialogboksen Layer Style igen. Vi har nu en tynd ramme direkte omkring fotoområdet og en tykkere kant rundt om det udenfor og afslutter vores grundlæggende ramme:

Fotoområdet og den enkle ramme med dobbelt kant er nu på plads.
Trin 13: Åbn det foto, du vil vise
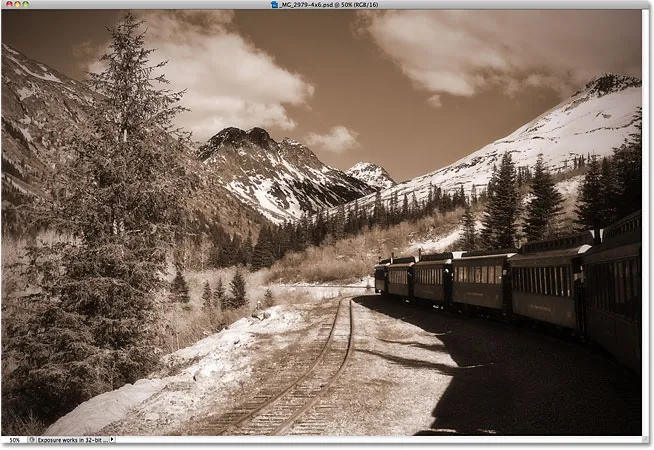
Det er tid til at tilføje vores foto til fotoområdet! Åbn det foto, du vil vise, som vises i et separat dokumentvindue. Her er det billede, jeg bruger:

Åbn det billede, der vises i fotoområdet.
Trin 14: Vælg og kopier billedet
Tryk på Ctrl + A (Win) / Command + A (Mac) for hurtigt at vælge hele billedet. Tryk derefter på Ctrl + C (Win) / Command + C (Mac) for at kopiere det til udklipsholderen.
Trin 15: Vælg fotoområdet
Når billedet er kopieret til udklipsholderen, skal du skifte tilbage til det originale dokumentvindue (gallerirammen) og klikke på fotoområdet i panelet Lag for at vælge det:

Vælg fotoområdet.
Trin 16: Indsæt fotoet i dokumentet
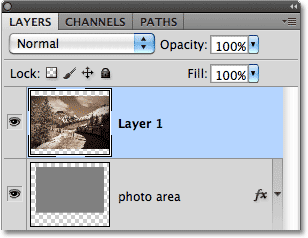
Tryk på Ctrl + V (Win) / Command + V (Mac) for at indsætte det foto, vi kopierede til udklipsholderen for et øjeblik siden, i dokumentet. Photoshop placerer billedet automatisk på sit eget lag direkte over det lag, der blev valgt på det tidspunkt (hvilket er grunden til, at vi først valgte fotoområdet), som vi kan se ved at kigge i panelet Lag. Photoshop navngav fotolaget "Lag 1", hvilket er fint. Ingen grund til at omdøbe det:

Fotografiet vises på sit eget lag direkte over fotoområdet.
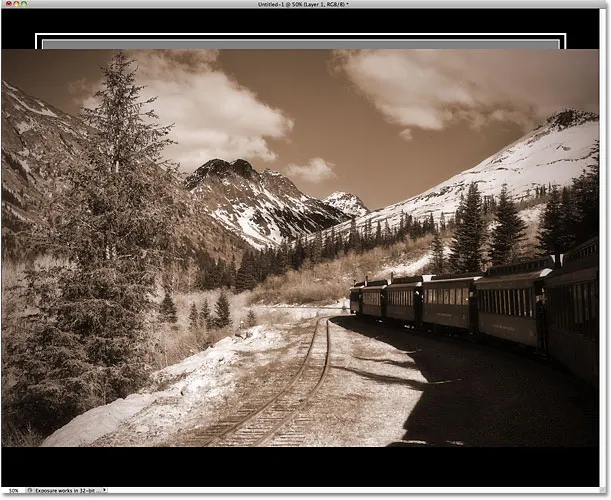
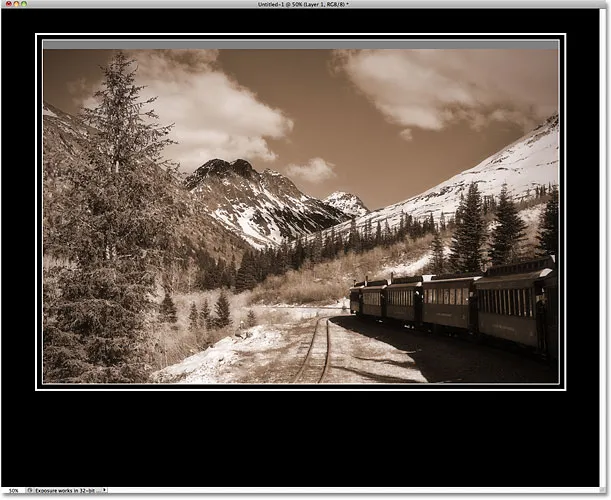
Hvis vi imidlertid ser i dokumentvinduet, ser vi, at billedet i øjeblikket er for stort til at passe ind i fotoområdet og blokerer det fra visning:

Billedet er i øjeblikket for stort til at passe ind i det område, det vises i.
Trin 17: Opret en klipmaske
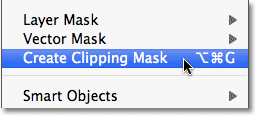
Vi har brug for en måde at få billedet til at passe ind i fotoområdet, og vi kan gøre det ved hjælp af en klipmaske . Klik først på det lag, der indeholder fotoet ("Lag 1") i panelet Lag for at vælge det. Gå derefter op til menuen Layer øverst på skærmen og vælg Opret klipmaske :

Vælg fotolaget i panelet Lag, og gå derefter til Lag> Opret klipmaske.
Fotolaget indrykkes til højre i panelet Lag og fortæller os, at det nu er "klippet" til laget under det:

Fotoområdet lag bruges nu som en maske til billedet.
Takket være klipmasken er det kun det område af billedet, der falder direkte over det grå fotoområde under det, nu synligt i dokumentvinduet. Områder uden for fotoområdet er skjult for visningen:

Kun området på billedet direkte over fotoområdet under det forbliver synligt.
Trin 18: Ændre størrelsen på og flyt billedet igen med gratis transformation
Indtil videre så godt, men mit billede er stadig for stort til at passe helt inden for de mindre grænser for fotoområdet, og det skal også flyttes. Vi kan gøre begge disse ting med Free Transform. Tryk endnu en gang på Ctrl + T (Win) / Command + T (Mac) for at få vist Transform- boksen og håndtag, denne gang omkring billedet. Hold Shift nede, og træk et af hjørnehåndtagene for at ændre størrelsen på fotoet efter behov, indtil det passer inden i fotoområdet. For at flytte billedet skal du klikke et vilkårligt sted i boksen Gratis transformering og trække billedet på plads. Hvis dit billede bruger det samme billedformat som dit fotoområde (som mit gør), skal du være i stand til at passe hele billedet inde i det. Hvis ikke, skal du blot ændre størrelsen på billedet, indtil så meget af det som muligt er synligt. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen:

Brug Free Transform til at flytte og ændre størrelsen på fotografiet, indtil det passer inden i fotoområdet.
Trin 19: Tilføj din tekst under billedet
På dette tidspunkt er alt, hvad der er tilbage at gøre, at tilføje en teksttekst under billedet. Vælg værktøjet Vandret type fra værktøjspanelet:

Vælg Type værktøj.
Vælg Type-værktøj, og vælg din skrifttype og skriftstørrelse på indstillingslinjen. Jeg vil bruge Trajan Pro på 24 pt:

Vælg din skrifttype og skriftstørrelse i indstillingslinjen.
Klik på farveprøven i indstillingslinjen, og vælg hvid som din tekstfarve fra farvevælgeren. Til sidst skal du klikke på indstillingen Midt-tekst til venstre for farveprøven, hvilket vil gøre det lidt lettere at centrere vores tekst i dokumentet, mens vi skriver:

Vælg hvid som din tekstfarve, og vælg indstillingen Midterste tekstjustering.
Klik derefter blot i det sorte område under midten af billedet med Type-værktøjet og tilføj din tekst. Jeg skriver "Steve Patterson Photography". Du vil sandsynligvis tilføje noget andet, medmindre du selvfølgelig gerne vil give mig æren for dit arbejde. Bemærk, at det sted, du har klikket på med Type-værktøjet, bliver centerpunktet for teksten, mens du skriver takket være Center Text-indstillingen, vi valgte i Options Bar:

Når indstillingen Centretekst er valgt, udvides teksten i begge retninger fra det sted, du klikkede på.
Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten:

Klik på afkrydsningsfeltet for at afslutte tekstredigeringstilstand.
Trin 20: Juster teksten vandret, hvis det er nødvendigt
For at sikre, at teksten er vandret på linje med dokumentet, skal du følge den samme metode, som vi brugte i trin 6. Når tekstlaget er valgt i panelet Lag, skal du trykke på Ctrl + A (Win) / Command + A (Mac) for at vælge hele dokument. Tryk på bogstavet V for hurtigt at vælge Flyt værktøj, og klik derefter på indstillingen Juster horisontale centre i indstillingslinjen. Photoshop justerer teksten perfekt i det vandrette centrum af dokumentet. Tryk på Ctrl + D (Win) / Command + D (Mac), når du er færdig med at fravælge dokumentet. Når du er fravalgt, kan du trykke på op- og nedpiletasterne på dit tastatur, hvis du har brug for at skubbe teksten lidt højere eller lavere:

Brug indstillingen Juster horisontale centre igen, denne gang for at justere teksten med dokumentet.
Og med det er vi færdige! Her er min endelige "galleri stil fotoramme" layout:

Det endelige resultat.