
Introduktion til Break Statement i JavaScript
Break Statement bruges til at ændre et programs funktion. Loops bruges til at udføre sådanne udsagnssekvenser et par gange, før resultatet af testen er unøjagtigt. Der kan være nogle omstændigheder, hvor vi, uden at udføre de fleste af dommene, kan forlade erklæringen. Vi kunne bruge pausedeklarationen i javascript under disse omstændigheder. Brud-sætningen bruges i en switch-sætning, der er delt fra switch-blokken. Inden for den nævnte etiket skal pausedeklarationen indlejres. Hver blokopgørelse kan være den markerede erklæring; en loop-erklæring behøver ikke at gå forud for den.
Hvis JavaScript-kompilatoren opdager break-sætningen i dem, mens den udfører for loop, mens loop og do-while-loop, forhindrer loopen at udføre udsagnene og forlader løkken øjeblikkeligt.
Syntaks:
break;
Kode:
For instance:
var n = 0;
while (n < 5) (
if (n === 3) (
break;
)
n = n + 1;
)
console.log(n);
Produktion:
3
Bemærk: Bruddeklarationen bruges også med switch-sætninger.Flowchart for Break Statement i JavaScript
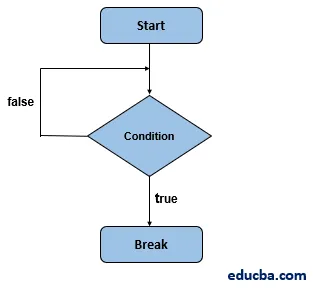
Flowdiagrammet for break-sætningen er som vist på billedet herunder:

Hvordan fungerer Break Statement i JavaScript?
Break-sætningen deler løkken, når vi bruger break-sætningen i en løkke og fortsætter efter loopen for at starte koden. Du kan også bruge en etiketforbundet pauseskrivelse til at forlade JavaScript's kodeblok. På en simpel måde, hver gang en kamp laves, og arbejdet udføres, hvis pausedeklarationen er opfyldt. Derfor skal switch-erklæringen fortsætte med at analysere udtrykket.
Vi skal være sikre på, at udsagnet, der implementeres, er det første match. Når du vil have forskellige kombinationer til at forårsage kodeblokke, ville dette blive forhindret af pauseangivelsen. Den sidste instans i en switch-blok behøver ikke at blive brudt. Uanset hvor brugen blokerer der.
Eksempler på Break Statement i JavaScript
Nedenfor er de talrige eksempler på javascript break statement:
Eksempel 1: Afbryd erklæring inden for loop
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
Udførelse :
- Gem ovenstående kode i html-formatet.
- Kør koden i webbrowseren.
Produktion:

Eksempel 2: Afbryd erklæring inde i løkken
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
Produktion:

Eksempel 3: Break Statement inde i div-tag
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
Produktion:

Eksempel # 4: Brug af break label-sætninger
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
Produktion:

Eksempel # 5: Knast udsagn inde i den indre sløjfe
JavaScript Break Statement
document.write("Starting of the loop …
");
outerloop: // indicates name of the label
for (var m = 0; m < 5; m++) (
document.write("Outside the loop: " + m + "
");
innerloop:
for (var n = 0; n < 5; n++) (
if (n > 3 ) break ;
if (m == 2) break innerloop;
if (m == 4) break outerloop;
document.write("Inside the loop: " + n + "
");
)
)
document.write("End of the loop…
");
Produktion:

Eksempel 6: Afbryd erklæring i switch case
JavaScript Break Statement
var value = 'two';
document.write("The switch case is entering into the program…
");
switch (value) (
case 'one': document.write("Result is: This is First statement…
");
break;
case 'two': document.write("Result is: This is Second statement…
");
break;
case 'three': document.write("Result is: This is Third statement…
");
break;
case 'four': document.write("Result is: This is Fourth statement…
");
break;
case 'five': document.write("Result is: This is Five statement…
");
break;
default: document.write("Result is: This is last statement…
")
)
document.write("Switch case is exiting out of the program…");
Produktion:

Konklusion
Det er meget nyttigt at komme igennem enhver løkke, inklusive JavaScript til loop, JavaScript mens sløjfe, og JavaScript gør mens sløjfe. Hvis JavaScript-kompilatoren opdager pauseangivelsen i sig selv, når de implementerer disse sløjfer, ville løkken stoppe med at udføre udsagnene og forlade øjeblikket løkken. På en enkel måde, når der findes en kamp, og hvis der er tale om pausedeklarationen, udføres arbejdet. Skifterklæringen skal derfor begynde at undersøge udtrykket. Vi har også brugt en switch-sag til en break-erklæring, hvor switch-erklæringen analyserer et udtryk, der matcher udtrykket til en sagsbestemmelse og udfører udsagn, der vedrører den sag, samt udsagn i sager.
Anbefalede artikler
Dette er en guide til Break Statement i JavaScript. Her diskuterer vi de fungerende og forskellige eksempler på break-udsagn i javaScript med kode og output. Du kan også se på de følgende artikler for at lære mere-
- Skift erklæring i JavaScript
- Mønstre i JavaScript
- Mens sløjfe i JavaScript
- Sammenligningsoperatører i JavaScript
- Forskellige typer loops med dens fordele
- Loops i VBScript med eksempler
- Typer af sammenligningsoperatører i PowerShell
- Eksempler på switch case i PowerShell