I denne Photoshop-tutorial skal vi se på, hvor let det er at oprette afrundede fotohjørner . Som med de fleste ting i Photoshop er der cirka 17 forskellige måder at skabe afrundede hjørner på, men vi vil gøre tingene interessante ved at se på en måde at gøre det på ved hjælp af noget i Photoshop, som mange ikke engang ved om - vektormasker ! Hvad er en vektormaske? Hvis du synes, at lagmasker er sjove (du synes, at lagmasker er sjove, ikke?), Vil du elske vektormasker!
Enhver grafisk designer ved, at en af måderne til at få folk til at føle en bestemt måde, når de ser på et design, er gennem brug af figurer. Forskellige former har forskellige effekter på os. Nogle former forekommer varme, venlige og sjove, mens andre forekommer kolde, stive, mere alvorlige. Du behøver dog ikke være designekspert for at opleve det selv. Bare tag en blyant og et stykke papir, tegne dig selv en firkant, derefter en cirkel, og spørg dig selv, hvilken der synes mere tiltalende for dig. Chancerne er, medmindre du er den type person, der nyder at bruge lørdag aften på at omorganisere dit arkivskab (ikke at der er noget galt med det), vælger du cirklen. Folk elsker cirkler. Det er de "varme, venlige og sjove" former. Faktisk behøver det ikke engang at være en komplet cirkel. Du kan tage en firkant eller et rektangel med dets hårde, retvinklede hjørner, som normalt ikke ser meget sjovt ud for os, give det afrundede hjørner i stedet, og pludselig vil det virke som festens liv!
Okay, så det kan overdrive ting lidt, men afrundede hjørner ser bestemt mere tiltalende ud for os end skarpe retvinkler. Det er lidt uheldigt, at hver gang vi tager et foto, selvom det er et foto af et barns fødselsdagsfest med balloner og festhatte, ender billedet stadig med skarpe hjørner. Det kan være fint, hvis vi blot får udskrevet fotos, men hvad nu hvis vi vil bruge billedet i et design eller en collage? Hvordan konverterer vi de skarpe hjørner til runde hjørner?
Svaret? Meget let, især når vi bruger en vektormaske! Faktisk kan vi ikke kun give billedet
afrundede hjørner, vi har fuld kontrol over, hvor afrundede de er!
Her er det billede, jeg skal bruge til denne Photoshop-tutorial:

Det originale billede.
Lad os se, hvor let det er at afrunde disse hjørner!
Trin 1: Tilføj en lagmaske
Jeg har åbnet et nyt tomt Photoshop
dokument, fyldte baggrundslaget med sort for at gøre det lettere for os at se, hvad der sker, og derefter trækkes mit foto ind i det nye dokument. Vi kan se dokumentet her, der viser billedet foran den sorte baggrund:

Billedet foran en sort baggrund.
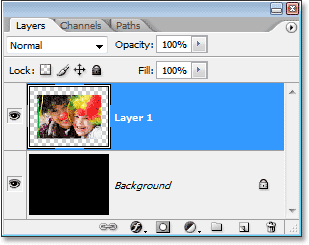
Og hvis vi ser på lagpaletten, kan vi se fotografiet sidde på sit eget lag "Lag 1" over baggrundslaget :

Lagpaletten i Photoshop, der viser fotoet på "Lag 1" over baggrundslaget, som er fyldt med sort.
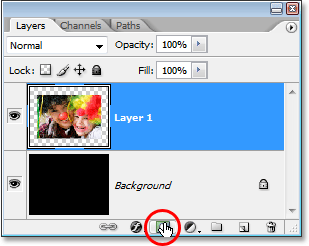
Med "Lag 1", eller hvilket som helst lag dit foto tilfældigvis er på, valgt, skal du klikke på ikonet Lagmaske i bunden af lagpaletten:

Føj en lagmaske til "Lag 1" ved at klikke på ikonet "Lagmaske".
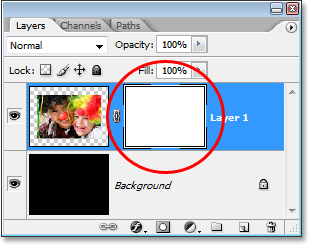
Der ser ud til, at der ikke er sket noget i dit dokument, men hvis vi ser på laget i lagpaletten, kan vi se, at vi nu har en lagmaske-miniaturebillede til højre for lagets forhåndsvisningshumon

Efter at have klikket på ikonet "Lagmaske" vises en lagmaske-miniaturebillede på "Lag 1".
Vi dækker ikke lagmasker i denne tutorial, da vi ikke bruger dem, men hvis du vil lære mere om lagmasker, skal du huske at se vores fulde forståelse af Layer Masks-tutorial i vores Photoshop Basics-afsnit.
Trin 2: Tilføj en vektormaske
Okay, så hvis vi ikke skal bruge lagmasken, hvorfor tilføjede vi det bare? Vi er ved at gøre noget, som mange mennesker aldrig gør. Vi vil se noget, som mange mennesker aldrig ser. Hvorfor? Fordi vi ikke er "mange mennesker". Vi er forskellige fra dem. Disse mennesker klikker på et ikon en gang, se hvad det gør, og tag derefter en lur. Det forekommer dem aldrig, at måske, bare måske, hvis de skulle klikke på det nøjagtige samme ikon en anden gang, ja, der er i det mindste en smule chance for, at noget andet kan ske! Og det er for dårligt for dem, for i dette tilfælde vil der ske noget andet!
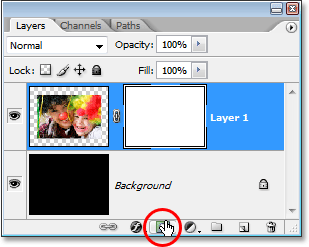
Jeg ved, det lyder vanvittigt, men nu, hvor vi har tilføjet vores lagmaske, skal du igen klikke på det nøjagtige samme lagmaske-ikon:

Klik en anden gang på ikonet "Lagmaske" i bunden af lagpaletten.
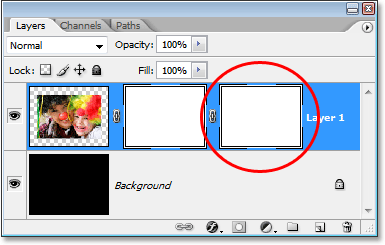
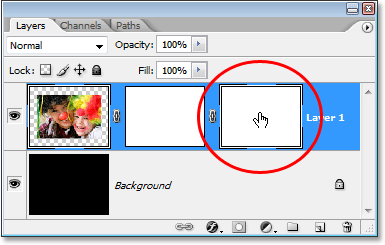
Hvis du har "Vis værktøjstip" aktiveret i dine Photoshop-præferencer, har du muligvis allerede bemærket noget lidt anderledes, når du holdt musen hen over ikonet. Værktøjstipet siger ikke længere "Tilføj lagmaske", som det normalt gør. I stedet står det nu "Tilføj vektormaske", og så snart vi klikker på ikonet, hvis vi ser på laget i lagpaletten, får vi det, der ser ud til at være et andet lagmaske-miniaturebillede til højre for den første . Forskellen er, at det ikke er et andet lagmaske-miniaturebillede. Det er en vektormaske-miniature:

En "vektormaske" -billede vises til højre for lagmasken.
Både lagmaske-miniature til venstre og vektormaske-miniature til højre ser nøjagtigt ens ud, men der er en stor forskel mellem en lagmaske og en vektormaske. Begge bruges til at vise og skjule forskellige dele af laget, men måden de foregår på er helt anderledes. Med en lagmaske maler vi på den, som regel med børsteværktøjet, for at fremstille forskellige dele af masken, enten hvid, sort eller en grå nuance derimellem. Hvidt synliggør den del af laget, sort skjuler det, og gråt gør området delvist synligt afhængigt af hvor lys eller mørk skyggen af grå er.
Vektormasker kræver derimod ikke noget maleri overhovedet. Faktisk kan du ikke male på dem, fordi Photoshop ikke lader dig. I stedet bruger vi figurer til at kontrollere, hvilke dele af laget der er synlige eller skjulte. Faktisk vil vi bruge en form lige nu til at skabe vores afrundede hjørner!
Trin 3: Vælg det afrundede rektangelværktøj
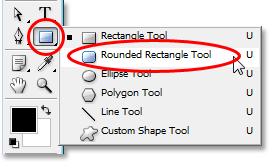
Med vores vektormaske nu tilføjet, gå over til værktøjspaletten og vælg det afrundede rektangelværktøj. Som standard indlejres det med det normale rektangelværktøj, så klik på rektangelværktøjet og hold musen nede i et sekund eller to. Du kan se en fly-out menu vises. Vælg det afrundede rektangelværktøj fra listen:

Klik og hold museknappen nede på "Rektangelværktøjet" i paletten Værktøjer, og vælg derefter "Rundet rektangelværktøj" i udflyvningsmenuen, der vises.
Ikke forveksle disse værktøjer med Marquee Tools øverst på værktøjspaletten, som den rektangulære markør eller det Elliptiske markeringsværktøj. Dette er markeringsværktøjer, og de bruges til at trække markeringer ud. De værktøjer, vi vælger her, er formværktøjer, og de bruges til at tegne figurer.
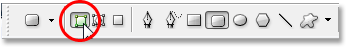
Når det afrundede rektangelværktøj er valgt, skal du gå op til indstillingslinjen øverst på skærmen. Du vil se en gruppe på tre ikoner til venstre. Disse tre ikoner bestemmer, hvordan vores formværktøj vil fungere. Vi ønsker at tegne figurer med vores formværktøj (lyder temmelig indlysende, gør det ikke?), Så klik på ikonet til venstre, som er ikonet Formlag:

Klik på ikonet "Formlag" i indstillingslinjen.
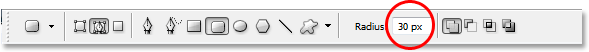
Hvis du derefter bevæger dig længere mod højre, kommer du til Radius-indstillingen. Denne mulighed bestemmer, hvor afrundede vores hjørner vil være. Jo højere antal, jo mere afrundede vil de være. Lavere antal, mindre afrundet. Enkle ting. Problemet er, at du aldrig rigtig ved helt sikkert, hvilket nummer du skal indtaste for Radius-værdien, indtil du prøver en, begynder at tegne formen, se på, hvor afrundede hjørner er, og beslut derefter, om du er tilfreds med resultatet eller om hjørnet skal være mere eller mindre afrundet. Jeg starter normalt med en værdi på et sted mellem 10-20 pixels, trækker derefter ud min form og beslutter, om jeg kan lide hjørnerne. Normalt vil jeg ikke, og du vil sandsynligvis heller ikke på din første prøve, så bare indtast en værdi til at begynde med, træk formen ud, og hvis du ikke er tilfreds med hjørnernes rundhed, skal du blot trykke på Ctrl + Z (Win) / Command + Z (Mac) for at fortryde formen, indtast derefter en anden værdi i indstillingen Radius og prøv igen.
Jeg har allerede eksperimenteret med dette et par gange, og jeg ved, at en Radius-værdi på ca. 30 pixels giver mig de hjørner, jeg vil have, så jeg vil indtaste "30 px" ("px" står for "pixels") i indstillingen Radius:

Indtast en værdi i indstillingen "Radius" for at bestemme, hvor afrundede hjørner vil være.
Trin 4: Vælg vektormaske-miniature i lagpaletten
Vi har valgt vores afrundede rektangelværktøj, vi har valgt indstillingen "Formlag" i lagpaletten, og vi har indtastet en "Radius" -værdi, der vil bestemme, hvordan afrundede hjørner bliver. Vi er klar til at trække vores form ud. Først skal vi dog sørge for, at vektormasken er valgt, så tilbage i lagpaletten skal du klikke på vektormaskens miniaturebillede for at vælge den. Du vil se et hvidt markeringsfelt vises rundt om miniaturebilledet, som lad os vide, at vektormasken er valgt:

Klik på vektormasken-miniature i lagpaletten for at vælge den. En hvid fremhævelsesramme vises rundt om miniature.
Trin 5: Træk formen ud
Alt hvad vi skal gøre nu er at trække vores form ud. Selvom det ser ud til os, som om vi tegner formen på selve billedet, er det, vi virkelig laver, at tegne det på vektormasken, og når vi er færdig, er den eneste del af vores foto, der vil forblive synligt er området inden i formen. Alt uden for formen vil blive skjult. Gå videre og træk din afrundede rektangelform ud. Hvis du vil beholde alt på billedet og blot afslutte hjørnerne, skal du starte i øverste venstre hjørne af fotoet og trække musen ned til nederste højre hjørne. Hvis du hellere vil bruge formen til at beskære en del af fotografiet væk og give det afrundede hjørner, skal du blot trække din form rundt i det område, du vil beholde.
Hvis du har brug for at flytte din form, mens du trækker, skal du holde din mellemrumstast nede og derefter trække formen til dens nye placering. Slip mellemrumstasten, når du er færdig, og fortsæt med at trække formen ud.
Her har jeg trukket min afrundede rektangel ud lige inden for kanterne på fotografiet. Du kan se de afrundede hjørner af formen, som bliver de afrundede hjørner på selve fotoet i et øjeblik:

Klik og træk formen med afrundet rektangel inde i dokumentet. Alle områder på billedet, der falder uden for formen, skjules for visningen af vektormasken.
Slip museknappen, når du er tilfreds med din form, og øjeblikkeligt "er dit foto" maskeret til formen takket være vektormasken, og hjørnerne af fotografiet er nu afrundet:

Billedet maskeres nu af den afrundede rektangelform takket være vektormasken, og hjørnerne af fotoet vises nu afrundet.
Lad os afslutte tingene ved at tilføje en kant til vores form.
Trin 6: Tilføj et hvidt strege for at oprette en fotokant
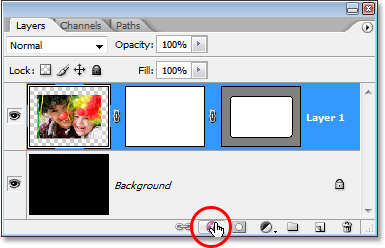
Bare fordi hjørnerne på vores foto nu er afrundede, betyder det ikke, at vi stadig ikke kan tilføje en fotokante til det. Det betyder bare, at hjørnerne på grænsen også afrundes! For at tilføje en ramme skal du klikke på ikonet Lagstilarter i bunden af lagpaletten:

Klik på ikonet "Layer Styles" i bunden af lagpaletten.
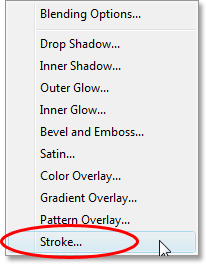
Vælg derefter Streg fra bunden af listen over lagformater, der vises:

Vælg "Stroke" fra listen over lagformater.
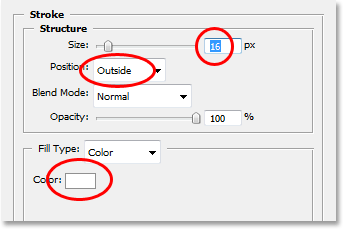
Dette åbner op for Photoshop's dialogboksen Layer Style, der er indstillet til "Stroke" -indstillingerne i den midterste kolonne. Jeg vil øge min slagstørrelse til ca. 16 pixels. Det kan være nødvendigt at indstille din til en anden værdi afhængigt af størrelsen og opløsningen på dit billede. Jeg vil forlade Position-indstillingen sat til Udenfor, som vil placere streken helt på ydersiden af formkanterne. Endelig vil jeg klikke på farveprøven for farveindstillingen i bunden, som som standard er indstillet til rød (fordi Adobe tror, at alle naturligvis vil have rødt som deres stregfarve), og fra den farvevælger, der vises, Jeg vil vælge hvidt som min stregfarve. Klik på OK for at afslutte farvevælgeren, når du har valgt hvidt:

Skift indstillingerne cirklet med rødt ovenfor for streget.
Når du er færdig, skal du klikke på OK for at afslutte dialogboksen Lagstil og anvende streken! Her 'efter at have anvendt mit slagtilfælde for at oprette min fotokant, er mit endelige resultat:

Det endelige "afrundede hjørner" resultat.
Og der har vi det! Det er hvor utroligt nemt det er at give et fotoafrundede hjørner i Photoshop ved hjælp af en vektormaske og det afrundede rektangelværktøj! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!