Før vi begynder … Denne version af vores introduktionstudie til Photoshop-lag er til Photoshop CS5 og tidligere. Hvis du bruger Photoshop CC eller CS6, skal du se vores fuldt opdaterede forståelse af lag i Photoshop-tutorial.
Det er svært at tro, at der nogensinde var et tidspunkt, hvor der ikke eksisterede lag inde i Photoshop . Endnu før Photoshop 3 (det er 3, ikke CS3) gjorde de det ikke. Svært at tro, siger du? Vent, sagde jeg ikke bare det? Lægger du endda opmærksomhed? Det skal du godt være, for dette er vigtige ting.
Lag er uden tvivl det eneste vigtigste aspekt af Photoshop. Intet værd at gøre i Photoshop kan eller bør gøres uden lag. De er så vigtige, at de har deres eget lagpanel såvel som deres egen lagkategori i menulinjen øverst på skærmen. Du kan tilføje lag, slette lag, navnene på lagene, omdøbe lag, flytte lag, justere lag, maske lag, vise og skjule lag, blande lag, låse og låse lag op, tilføje effekter til lag, gruppere og fjerne grupper og endda ændre lags opacitet. Lag er hjertet og sjælen i Photoshop. Det bedste af alt er, at lagene er lette at forstå, når du først har viklet dit sind omkring dem.
"Det er fantastisk!", Siger du, "men det fortæller mig ikke, hvilke lag der er". Godt punkt, så lad os finde ud af!
Vi kan bruge en masse tid på at diskutere teorien om, hvilke lag der er i Photoshop, ligesom vi kunne prøve at lære at køre på en cykel ved at læse en masse teori om det. Problemet er, at du kunne læse hver bog og websted, der er om teorien om cykeltur, og stadig falde på dit hoved, første gang du prøver at køre en (tro mig på dette). En bedre måde at lære på ville være at bare hoppe på den cykel og begynde at pæle, og det er nøjagtigt, hvordan vi lærer om lag. Heldigvis har vi langt mindre risiko for at falde på vores hoveder, mens vi bruger lag, men lad os tage en hjelm på, hvis det får dig til at føle dig mere sikker.
Hvordan ville livet være uden lag?
Før vi ser på, hvad lag er, og hvordan man bruger dem, lad os først se, hvordan det fungerer i Photoshop ville være uden lag! Vi starter med at oprette et nyt dokument i Photoshop. Jeg bruger Photoshop CS5 her, men enhver nyere version fungerer fint. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :
 Gå til Fil> Ny.
Gå til Fil> Ny.
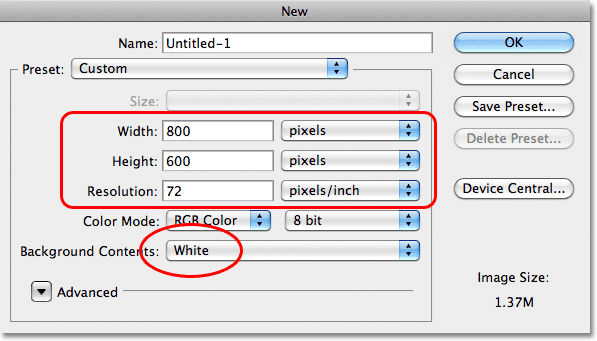
Dette åbner dialogboksen Nyt dokument. Indtast 800 pixels for bredden på det nye dokument og 600 pixels for højden . Lad opløsningsværdien indstilles til 72 pixels / inch. Der er ingen særlig grund til, at vi bruger denne størrelse andet end at holde os begge på samme side. Endelig skal du sørge for, at indstillingen Baggrundsindhold er indstillet til Hvid :
 Indstil breddeværdien til 800 pixels og Højden til 600 pixels. Baggrundsindhold skal indstilles til hvidt.
Indstil breddeværdien til 800 pixels og Højden til 600 pixels. Baggrundsindhold skal indstilles til hvidt.
Når du er færdig, skal du klikke på OK for at lukke dialogboksen. Dit nye hvide udfyldte dokument vises på skærmen:
 Det nye dokument.
Det nye dokument.
Nu hvor vi har vores nye dokument åbent og klar til at gå, lad os begynde at trække på det. Vi holder vores "kunstværk" meget simpelt til dette eksempel, da vi virkelig bare prøver at forstå lag og ikke vise vores kreative talent. Vælg det rektangulære markeringsværktøj øverst på værktøjspanelet:
 Vælg det rektangulære markeringsværktøj.
Vælg det rektangulære markeringsværktøj.
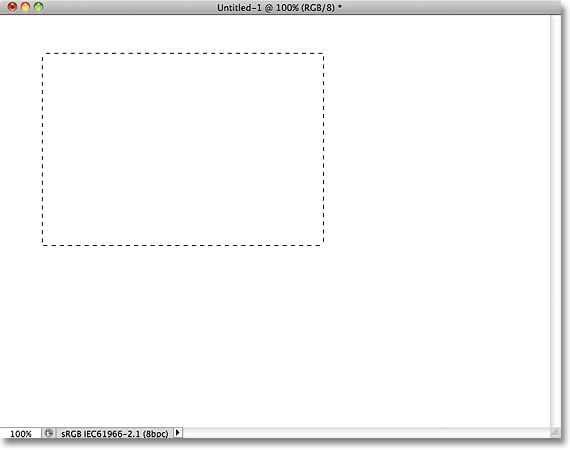
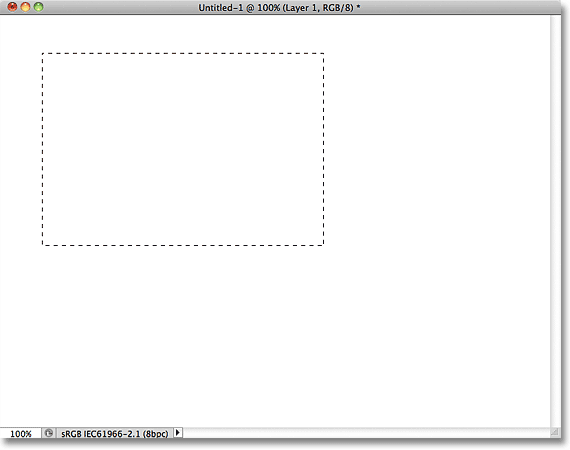
Når det rektangulære markeringsværktøj er valgt, skal du klikke et sted i nærheden af det øverste venstre hjørne af dit dokument og trække et rektangulært valg ud. Må ikke bekymre dig om dets nøjagtige størrelse eller placering:
 Klik og træk et rektangulært valg øverst til venstre i dokumentet.
Klik og træk et rektangulært valg øverst til venstre i dokumentet.
Nu hvor vi har trukket et valg ud, lad os udfylde dette valg med en farve. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :
 Gå til Rediger> Udfyld.
Gå til Rediger> Udfyld.
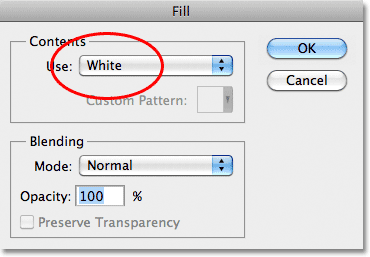
Denne åben er dialogboksen Udfyld. Skift indstillingen Brug øverst i dialogboksen til Farve :
 Skift indstillingen Brug til Farve.
Skift indstillingen Brug til Farve.
Så snart du vælger farve, åbner Photoshop farvevælgeren, så vi kan vælge den farve, vi vil udfylde vores valg med. Du kan vælge en hvilken som helst farve, du kan lide. Jeg vælger rødt:
 Vælg en farve fra farvevælgeren. Enhver farve vil gøre.
Vælg en farve fra farvevælgeren. Enhver farve vil gøre.
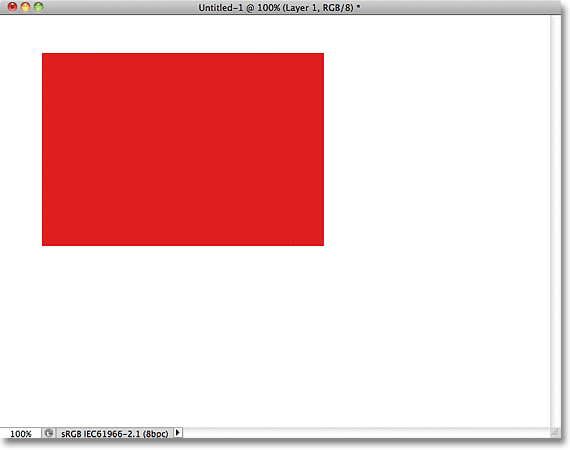
Når du har valgt en farve, skal du klikke på OK for at lukke farvevælgeren, og derefter klikke på OK for at lukke ud af dialogboksen Udfyld. Photoshop udfylder markeringen med din farve, som i mit tilfælde var rød:
 Dokumentet efter udfyldning af markeringen med rødt.
Dokumentet efter udfyldning af markeringen med rødt.
Vi har ikke brug for markeringsoversigten omkring rektanglet længere, så fjern markeringen ved at gå op til menuen Vælg øverst på skærmen og vælge Fjern markering :
 Gå til Vælg> Fravælg for at fjerne markeringsoversigten fra rundt om rektanglet.
Gå til Vælg> Fravælg for at fjerne markeringsoversigten fra rundt om rektanglet.
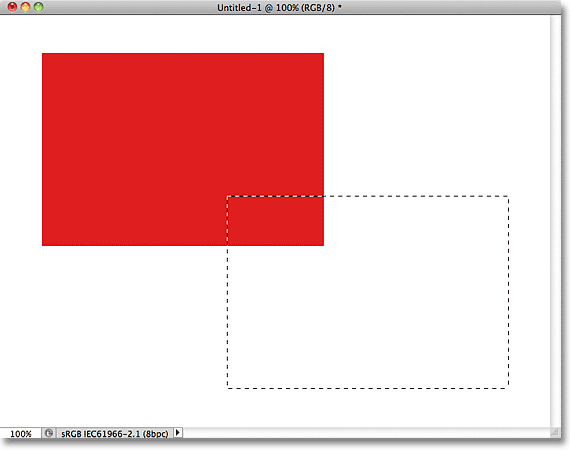
Så langt så godt. Faktisk viste det første rektangel sig så godt, vi bør tilføje et andet! Klik inde i dokumentet med det rektangulære markeringsværktøj, og træk et andet rektangulært valg ud. Bare for sjovt skal du starte dit valg fra et sted over toppen af det eksisterende rektangel, så det nye valg delvist overlapper det
 Sørg for, at det nye valg delvist overlapper det originale rektangel.
Sørg for, at det nye valg delvist overlapper det originale rektangel.
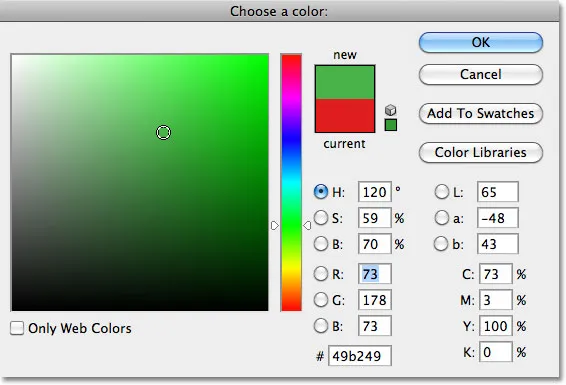
Med det andet valg tilføjet, gå tilbage til menuen Rediger og vælg Udfyld, så vi kan udfylde den med en farve. Funktionen Brug øverst i dialogboksen skal allerede være indstillet til Farve, men hvis du blot klikker på OK for at lukke ud af dialogboksen, udfylder Photoshop markeringen med den samme farve, du valgte sidste gang, og det er ikke hvad vi vil have. Vi ønsker en anden farve til dette andet rektangel, så klik på ordet Farve, og vælg derefter Farve igen fra listen over indstillinger (jeg ved, det virker underligt), på hvilket tidspunkt Photoshop åbner farvevælgeren igen. Vælg en anden farve denne gang. Jeg vælger grønt. Igen, er du velkommen til at vælge enhver farve, du vil, så længe det er noget andet
 Vælg en anden farve til det andet rektangel.
Vælg en anden farve til det andet rektangel.
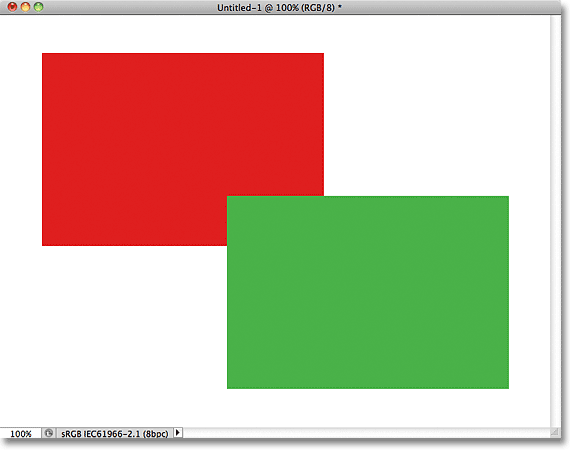
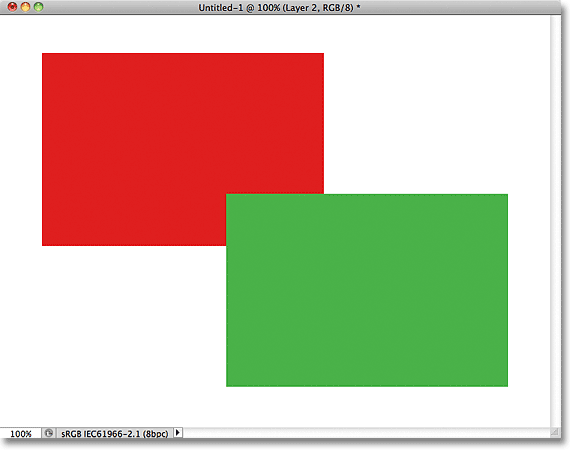
Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld. Photoshop udfylder det andet valg med din valgte farve. For at fjerne markeringsoversigten fra omkring det andet rektangel skal du gå op til menuen Vælg øverst på skærmen og vælge Fjern markering, ligesom vi gjorde sidste gang. Vi har nu to rektangler, hver med en anden farve, i dokumentet. Prisvindende ting:
 Jeg kalder dette stykke "To rektangler, to farver, et dokument."
Jeg kalder dette stykke "To rektangler, to farver, et dokument."
Hvis det ikke er et værk af kunstnerisk geni, ved jeg ikke, hvad der er. Selvom …. hmmm ……..
Nu hvor jeg har kigget på det i et stykke tid, er jeg ikke sikker på, at jeg er tilfreds med noget. Se, hvordan det grønne rektangel overlapper det røde? Jeg ved, at jeg gjorde det med vilje, men jeg tror, det var en fejltagelse. Det ser måske bedre ud, hvis jeg byttede dem, så det røde rektangel overlappede det grønne. Ja, det er problemet. Den røde form skal være foran den grønne form. Så bliver mit mesterværk komplet! Alt hvad jeg skal gøre her er at gribe den røde og flytte den over toppen af den grønne.
Det gør vi ved ….. um …. hmm. Vent et øjeblik, hvordan gør vi det? Jeg tror, vi har et problem her. Jeg trak den røde, så trak jeg den grønne, og nu skal jeg bare flytte den røde foran den grønne. Lyder enkelt nok, men hvordan? Det enkle svar er, det kan jeg ikke. Der er ingen måde at flytte den røde form på foran den grønne, fordi den grønne ikke rigtig er foran den røde. Det er bare en illusion. Faktisk er de to rektangler ikke rigtig to rektangler, i det mindste ikke som separate uafhængige objekter. Igen, det er en illusion. Den grønne form skæres simpelthen ned i den røde, og de pixels, der oprindeligt var røde i det originale rektangel, blev ændret til grønt, da jeg udfyldte det andet valg.
Når vi taler om illusioner, sidder de to rektangler ikke rigtig foran den hvide baggrund. Det hele er intet andet end et enkelt, fladt, to-dimensionelt billede. Alt i dokumentet - den røde form, den grønne form og den hvide baggrund - sidder i det væsentlige sammen. Vi kan ikke flytte noget uden at flytte alt .
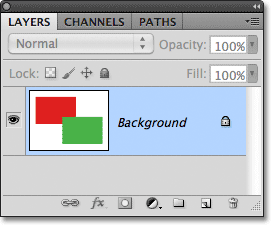
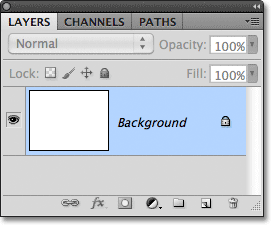
Lad os tage et hurtigt kig i vores lagpanel for at se, hvad der sker. Bemærk, at alt - de to rektangler og den hvide baggrund - sidder på et enkelt lag. Dette betyder, at alt er en del af det samme flade billede:
 Panelet Lag, der viser alt på baggrundslaget.
Panelet Lag, der viser alt på baggrundslaget.
Med alt vores arbejde på et enkelt lag, har vi ikke mange muligheder, hvis vi vil ændre noget. Vi kunne fortryde vores vej tilbage gennem trinene for at komme til det punkt, hvor vi kan foretage vores ændringer, eller vi kan skrabe det hele og starte forfra. Ingen af disse muligheder lyder meget tiltalende for mig. Der skal være en bedre måde at arbejde på, en sådan, der giver os frihed og fleksibilitet til at foretage enkle ændringer som dette uden at skulle fortryde og gentage noget eller starte fra bunden.
Heldigvis er der. Lad os prøve det samme, men denne gang ved hjælp af lag!
Nu hvor vi har set, hvordan det er at arbejde i Photoshop uden lag, lad os se, hvilke lag der kan gøre for os. Lad os først rydde de to rektangler, vi tilføjede, ved at udfylde dokumentet med hvidt. Gå op til menuen Rediger øverst på skærmen, og vælg igen Fyld . Når dialogboksen Udfyld vises, skal du ændre indstillingen Brug fra farve til hvid :
 Gå til Rediger> Udfyld, og skift derefter indstillingen Brug til Hvid.
Gå til Rediger> Udfyld, og skift derefter indstillingen Brug til Hvid.
Klik på OK for at lukke dialogboksen. Photoshop fylder dokumentet med hvidt, og vi er tilbage til det sted, hvor vi startede:
 Dokumentet er igen fyldt med hvidt.
Dokumentet er igen fyldt med hvidt.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle-2)
Lagpanelet
Inden vi går længere, da vi vil bruge lag denne gang, lad os tage et hurtigt kig på Photoshop's "Kommandocentral" for lag - panelet Lag . Hvis der er noget, vi skal gøre i Photoshop, der har noget med lag at gøre, er panelet Lag (eller lagpaletten, som det er kendt i tidligere versioner af Photoshop), hvor vi gør det. Vi bruger panelet Lag til at oprette nye lag, slette eksisterende lag, flytte lag over og under hinanden, slå lag til og fra i dokumentet, tilføje lagmasker og lageffekter …. listen fortsætter og fortsætter, og det er alt gjort fra panelet Lag.
I øjeblikket viser lagpanelet os, at vi har et lag i vores dokument, der kaldes "baggrund". Baggrundslaget er faktisk en speciel type lag i Photoshop, hvorfor det hedder kursiv, men vi ser nærmere på baggrundslaget i en anden tutorial. Til venstre for lagets navn er en preview-miniature, der viser indholdet af vores lag, som i øjeblikket er fyldt med hvidt:
 Photoshops panel om lag.
Photoshops panel om lag.
Da vi oprindeligt føjede vores to rektangler til dokumentet, blev de begge føjet til baggrundslaget, hvorfor der ikke var nogen måde at flytte dem uafhængigt af hinanden på. Rektanglerne og den hvide baggrund blev alle hængende sammen på et fladt billede. Denne måde at arbejde i Photoshop, hvor alt føjes til et enkelt lag, kendes i tekniske termer som "forkert" (jep, det er et teknisk udtryk), fordi når du skal tilbage og foretage ændringer, får du et "problem" "(en anden teknisk betegnelse). Lad os se, hvad der sker, hvis vi opretter det samme layout som før, men denne gang placerer vi alt på sit eget lag.
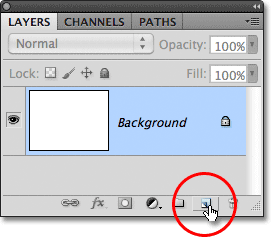
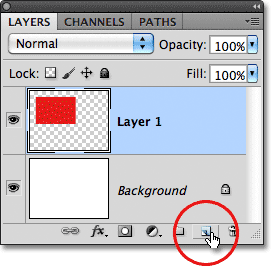
Vores hvide baggrund er allerede i baggrundslaget, så lad os tilføje et nyt lag over det til vores første rektangel. Hvis du vil tilføje et nyt lag, skal du klikke på ikonet Nyt lag nederst i panelet Lag (det er ikonet direkte til venstre for papirkurven):
 Klik på ikonet Nyt lag.
Klik på ikonet Nyt lag.
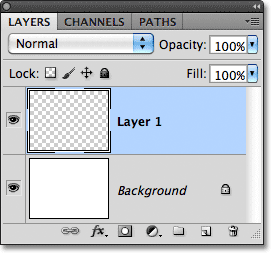
Et nyt lag vises over baggrundslaget. Photoshop navngiver automatisk det nye lag "Lag 1". Hvis vi ser på preview-miniaturebilledet til venstre for lagets navn, ser vi, at det er fyldt med et tavlemønster, hvilket er Photoshop's måde at fortælle os, at det nye lag er tomt:
 Et nyt tomt lag med navnet "Lag 1" vises over baggrundslaget.
Et nyt tomt lag med navnet "Lag 1" vises over baggrundslaget.
Bemærk, at lag 1 er fremhævet i panelet Lag. Det betyder, at det i øjeblikket er det aktive lag. Alt, hvad vi tilføjer til dokumentet på dette tidspunkt, tilføjes til lag 1, ikke baggrundslaget under det. Lad os tilføje vores første rektangel, ligesom vi gjorde før. Vælg det rektangulære markeringsværktøj fra værktøjspanelet, hvis det ikke stadig er valgt, klik derefter et sted øverst til venstre i dokumentet og træk et rektangulært valg ud:
 Tegning af et rektangulært valg.
Tegning af et rektangulært valg.
Gå op til Rediger- menuen øverst på skærmen og vælg Udfyld . Når dialogboksen Udfyld vises, skal du ændre indstillingen Brug til Farve og derefter vælge en farve til rektanglet fra Farvevælgeren . Jeg vælger den samme røde farve, som jeg valgte sidste gang. Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld. Photoshop udfylder markeringen med din valgte farve. For at fjerne markeringsoversigten fra rundt om rektangelet skal du gå op til menuen Vælg øverst på skærmen og vælge Fjern markering (jeg løber hurtigt gennem disse trin her, simpelthen fordi de er nøjagtigt de samme som hvad vi gjorde tidligere). Jeg har nu mit første rektangel, fyldt med rødt, ligesom jeg havde før:
 Det første rektangel vises, denne gang på lag 1.
Det første rektangel vises, denne gang på lag 1.
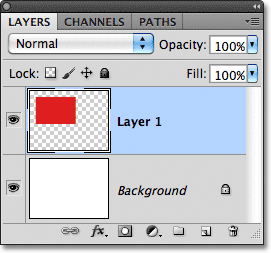
Lad os tage et kig på vores lagpanel. Vi kan se i preview-miniaturerne, at baggrundslaget stadig er fyldt med fast hvidt, men det røde rektangel, jeg lige har tilføjet, er på lag 1 denne gang, så det er helt adskilt fra den hvide baggrund:
 Den røde form og den hvide baggrund er nu uafhængige af hinanden.
Den røde form og den hvide baggrund er nu uafhængige af hinanden.
Lad os tilføje vores anden form. Igen, vi ønsker, at det skal placeres på sit eget lag, hvilket betyder, at vi er nødt til at tilføje et nyt nyt lag ved at klikke på ikonet Nyt lag i bunden af panelet Lag:
 Klik på ikonet for nyt lag igen for at tilføje et nyt nyt lag.
Klik på ikonet for nyt lag igen for at tilføje et nyt nyt lag.
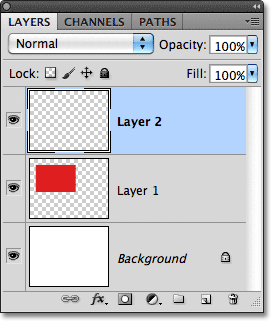
Et andet nyt lag vises, denne gang over lag 1. Photoshop placerer altid nye lag direkte over det lag, der var aktivt, da vi klikkede på ikonet for nyt lag, og lag 1 var tilfældigvis aktiv på det tidspunkt. Endnu en gang navngiver Photoshop det nye lag automatisk for os, denne gang som "Lag 2":
 Lag 2 er i øjeblikket tomt, som indikeret af tavlemønsteret i sin preview-miniaturebillede.
Lag 2 er i øjeblikket tomt, som indikeret af tavlemønsteret i sin preview-miniaturebillede.
Med Lag 2 nu er det aktive lag (det fremhævet i panelet Lag), træk et rektangulært valg ud, med en del af markeringen, der overlapper den originale form. Gå derefter til Rediger > Fyld, vælg Farve igen til indstillingen Brug til at åbne farvevælgeren, vælg en anden farve (jeg vælger grøn), og klik derefter på OK for at lukke farvevælgeren og OK for at lukke ud af Fyld dialogboks. Photoshop udfylder markeringen med farven. Gå til Vælg > Fravælg for at fjerne markeringsoversigten fra rundt om formen. Når du er færdig, skal dit andet rektangel vises fyldt med farve i dokumentet:
 Det andet rektangel tilføjes.
Det andet rektangel tilføjes.
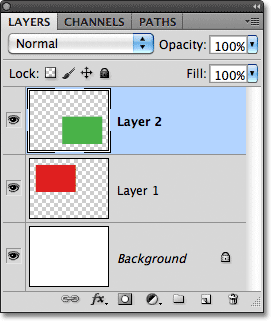
Og hvis vi ser i panelet Lag, ser vi, at den originale form forbliver af sig selv på lag 1, mens den nye form blev tilføjet over den på lag 2. Den hvide baggrund forbliver på baggrundslaget, hvilket betyder, at alle tre elementer, der fremstiller op vores dokument (den hvide baggrund, den røde form og den grønne form) er nu på deres egne separate lag og helt uafhængige af hinanden:
 Alt er nu på sit eget lag.
Alt er nu på sit eget lag.
Tidligere, når alt var på et enkelt lag, opdagede vi, at der ikke var nogen måde at flytte den røde form foran den grønne, fordi de virkelig ikke var to separate former. De var simpelthen områder med røde eller grønne pixels blandet med områder med hvide pixels på det samme lag. Men denne gang, med alt på sit eget lag, har vi virkelig to separate figurer, og det er let at flytte den ene foran den anden i dokumentet!
I øjeblikket vises den grønne form foran den røde i dokumentet, fordi den grønne form er over den røde i panelet Lag. Forestil dig, når du ser på lagene fra top til bund i panelet Lag, at du ser ned gennem lagene i dokumentet. Ethvert lag over et andet lag i panelet Lag vises foran det i dokumentet. Hvis indholdet af to lag overlapper hinanden i dokumentet, som vores former gør, vil hvilket lag der er under det andet i panelet Lag vises bag det andet lag i dokumentet. Over = foran, under = bag. Det kan tage et stykke tid for dit sind at forstå det, men det er virkelig så enkelt.
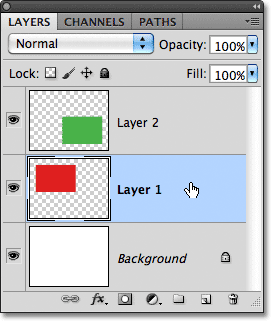
Dette betyder, at hvis vi ønsker at bytte figurerne, så den røde vises foran den grønne, er alt, hvad vi skal gøre, at flytte den røde forms lag over det grønne lag. For at gøre det skal du blot klikke på lag 1 for at vælge det og gøre det til det aktive lag:
 Klik på Lag 1 for at vælge det.
Klik på Lag 1 for at vælge det.
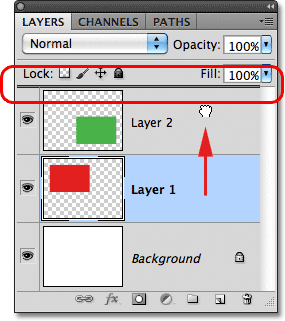
Hold museknappen nede, og træk lag 1 lige op og over lag 2, indtil du ser en vandret markeringslinje vises direkte over lag 2:
 Træk lag 1 opad, indtil der vises en fremhævelseslinje over lag 2.
Træk lag 1 opad, indtil der vises en fremhævelseslinje over lag 2.
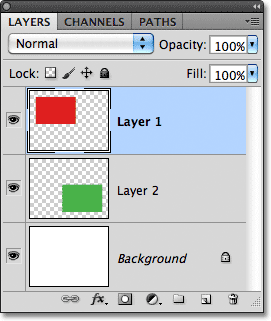
Når fremhævningsbjælken vises, skal du frigøre museknappen. Photoshop flytter lag 1 over lag 2:
 Lag 1 vises nu over lag 2 i panelet Lag.
Lag 1 vises nu over lag 2 i panelet Lag.
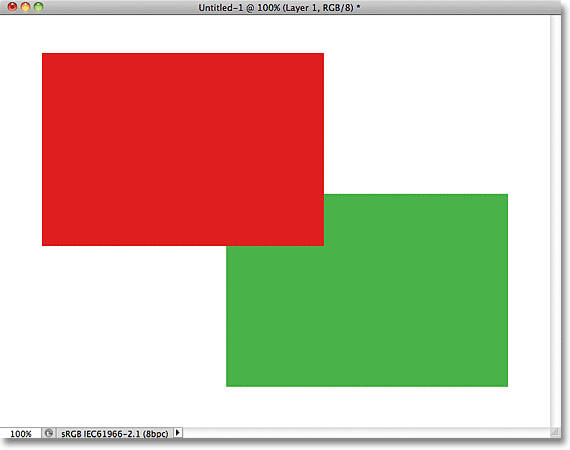
Med den røde form nu over den grønne form i panelet Lag, vises den røde foran den grønne i dokumentet:
 Takket være lag var det let at flytte den ene form foran den anden.
Takket være lag var det let at flytte den ene form foran den anden.
Uden lag ville det ikke have været muligt at flytte den røde form foran den grønne, i det mindste ikke uden en masse ekstra arbejde og frustration. Men med alt på sit eget lag var det hurtigt og nemt! Lag holder alt adskilt, så vi kan arbejde på et element i vores billede uden at påvirke andre. Vi kan flytte et objekt foran et andet, som vi gjorde her. Vi kunne ændre et objekts farve uden at ændre andre farver på billedet. Vi kunne lysne noens øjne, gøre tænderne lysere, sløre en baggrund, mens vi efterlader mennesker eller genstande foran det pænt og skarpt. Lag åbner døren til kreativitet i Photoshop og gør alt muligt.
Hvor skal jeg hen næste …
Som jeg nævnte tidligere, gøres alt, hvad der har noget at gøre med lag i Photoshop, fra panelet Lag, så vi vil se nærmere på panelet Lag næste! Eller besøg vores Photoshop Basics-afsnit for at lære mere om Photoshop!