I en tidligere tutorial lærte vi det grundlæggende og det væsentlige ved at bruge klipmasker i Photoshop for at skjule uønskede dele af et lag fra synet i vores design og dokumenter.
Vi lærte, at udklipmasker bruger indholdet og gennemsigtige områder i bundlaget til at bestemme, hvilke dele af laget derover forbliver synlige, og som et ægte eksempel, brugte vi en klipmaske til at placere et billede i en fotoramme, der var inde et andet billede.
I denne tutorial fokuserede vi hovedsageligt på at bruge klipmasker med pixelbaserede lag, men en anden almindelig anvendelse til dem er med type. Specifikt kan de bruges til let at placere et foto inde i teksten !
Som vi ser i denne selvstudie, er Type-lag i Photoshop forskellige fra pixel-baserede lag, idet der ikke er reelle "gennemsigtige" områder på et Type-lag. Selve typen bliver blot lagets indhold. Når vi bruger en udklipmaske med et Type-lag, forbliver en hvilken som helst del af billedet på laget over, der sidder direkte over toppen af teksten i dokumentet, mens områder af billedet, der falder uden for teksten, er skjult. Dette skaber illusionen om, at billedet faktisk er inde i teksten! Lad os se, hvordan det fungerer.
Som med den foregående tutorial bruger jeg Photoshop CS6 her, men alt, hvad vi dækker, gælder for enhver nyere version af Photoshop.
Brug af klipmasker med type
Her er et dokument, jeg har åbent, der indeholder to billeder. Det første foto i det nederste Baggrundslag vil blive brugt som hovedbillede til projektet (venner nyder snefaldsfoto fra Shutterstock):

Hovedbilledet, der bruges som baggrund.
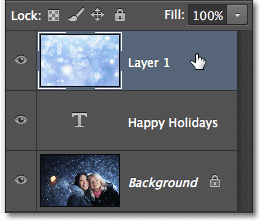
Og hvis jeg tænder for det øverste lag ved at klikke på dets synlighedsikon i panelet Lag:

Klik på ikonet for lagsynlighed ("øjeæble") for det øverste lag.
Vi ser det billede, jeg vil placere inde i en eller anden tekst (abstrakt vinterbaggrund fra Shutterstock):

Billedet, der vil blive inde i teksten.
Trin 1: Tilføj din tekst
Lad os gå foran og tilføje teksten til dokumentet. Først vil jeg have, at min tekst skal vises foran de andre billeder lige nu (så jeg kan se, hvad jeg laver), så inden jeg tilføjer nogen tekst, skal jeg klikke på det øverste lag i panelet Lag for at vælge det og gør det aktivt:

Valg af det øverste lag.
Når det øverste lag er valgt, tilføjer jeg min tekst. Hvis du leder efter mere information om at arbejde med Type i Photoshop, skal du huske at tjekke vores fulde Photoshop Type Essentials-tutorial, den første af flere tutorials, der dækker alt hvad du har brug for at vide. Her vil jeg starte med at gribe Type Tool fra værktøjspanelet:

Valg af type værktøj.
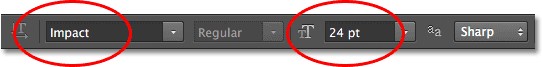
Når det valgte værktøj er valgt, vælger jeg min font op i indstillingslinjen øverst på skærmen. Når du ved, at du vil placere et billede i din tekst, vil du normalt vælge en skrifttype med tykke bogstaver, så du kan se mere af billedet. Jeg vælger Impact, da det er en dejlig tyk skrifttype, og jeg vil indstille den oprindelige størrelse på min font til 24pt. Vær ikke bange for at vælge en farve til teksten, fordi farven ikke er synlig, når vi har tilføjet billedet:

Valg af fontindstillinger i indstillingslinjen.
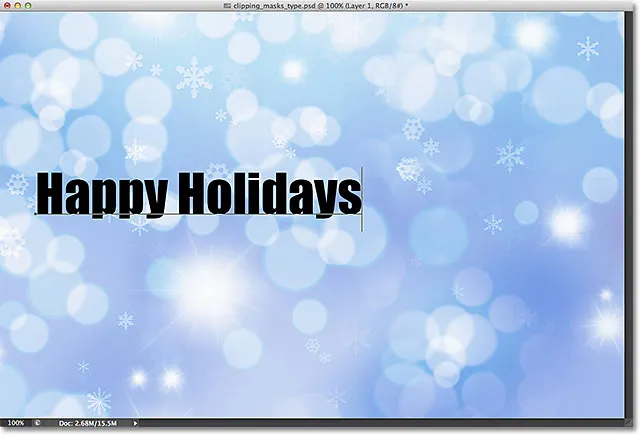
Når jeg har valgt mine fontoplysninger, skal jeg klikke inde i dokumentet med Type-værktøjet for at begynde at tilføje min tekst. Jeg skriver ordene "Happy Holidays":

Føjelse af typen til dokumentet.
Når du er færdig, skal du klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere typen og forlade tekstredigeringstilstand:

Klik på afkrydsningsfeltet i indstillingslinjen.
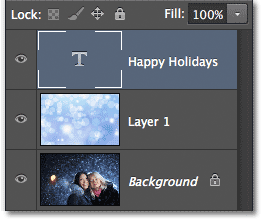
Hvis vi ser i panelet Lag, ser vi det nye type lag, der er placeret over de to andre lag. Photoshop placerer nye type lag direkte over det lag, der tidligere var aktivt, hvorfor jeg først klikkede på lag 1 for at vælge det, før jeg tilføjede teksten:

Panelet Lag, der viser det nye Type lag.
Trin 2: Ændre størrelse på teksten med fri transformation
Desværre var den skriftstørrelse, jeg valgte i indstillingslinjen, for lille til mit design, men det er okay, fordi der er en nem måde at ændre størrelsen på teksten på. Vi bruger bare Photoshop's kommando Gratis transformering. Jeg vælger det ved at gå op til Rediger- menuen i menulinjen øverst på skærmen og vælge Gratis transformering . Eller jeg kunne trykke på Ctrl + T (Win) / Command + T (Mac) på mit tastatur for at vælge Free Transform med genvejen. Uanset hvad er det fint:

Gå til Redigering> Gratis transformation.
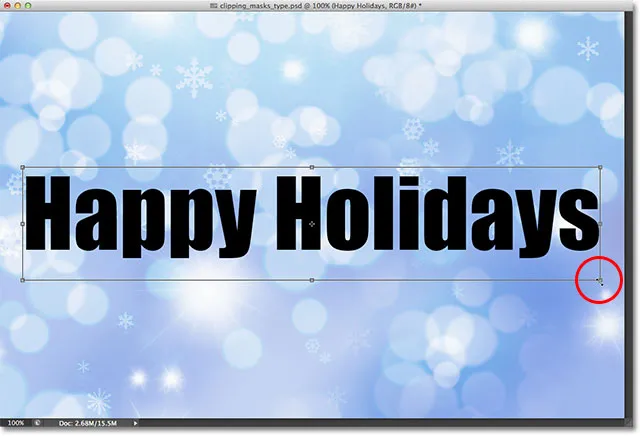
Dette placerer Free Transform-boksen og håndterer (små firkanter) omkring typen. For at ændre størrelsen på typen skal jeg blot klikke og trække hjørnehåndtagene udad for at gøre teksten så stor, som jeg har brug for den. Jeg holder også min Shift- nede nede, mens jeg trækker i håndtagene for at holde bogstavernes originale form intakte, mens jeg ændrer størrelse på dem. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere transformationen og afslutte kommandoen Free Transform:

Hold Shift nede og træk i hjørnehåndtagene for at ændre størrelsen på teksten.
Trin 3: Opret en klipmaske
Nu når typen er den størrelse, vi har brug for, lad os gå videre og tilføje vores udklipsmaske for at placere billedet inde i teksten. Det billede, jeg vil placere i min tekst, er på lag 1, men lag 1 sidder i øjeblikket under mit type lag, og som vi lærte i klipmaskerne Essentials-tutorial, har vi brug for det lag, der vil tjene som klipmaske (i dette sag, Type-laget), der skal være under det lag, der vil blive "klippet" (lag 1). Dette betyder, at jeg først skal flytte mit Type-lag under Lag 1.
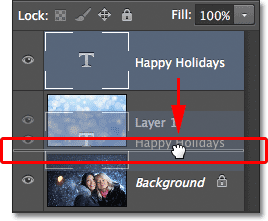
For at flytte typelaget klikker jeg på det i panelet Lag og med min museknap nede, begynder jeg at trække laget nedad, indtil jeg ser en vandret fremhævningsbjælke mellem lag 1 og baggrundslaget:

Træk typelaget under lag 1.
Når fremhævningsbjælken vises, slipper jeg min museknap, og typelaget flyttes lige, hvor jeg har brug for det direkte under lag 1:

Lag 1 sidder nu over typelaget.
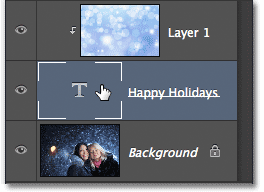
Dernæst skal vi sørge for, at vi har det lag, der vil blive "klippet" af den valgte klipmaske, så jeg vælger lag 1:

Valg af billedlag over typelaget.
Med Type-laget nu direkte under billedet og det valgte billedlag, tilføjer jeg udklipsmasken ved at gå op til Layer- menuen øverst på skærmen og vælge Create Clipping Mask :

Gå til lag> Opret klipmaske.
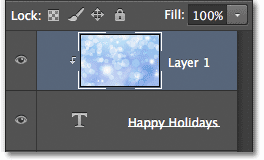
Hvis vi ser igen i panelet Lag, ser vi, at lag 1 nu er indrykket til højre med en lille pil til venstre for dets forhåndsvisningsminiaturbillede, der peger nedad på typelaget under det. Dette fortæller os, at lag 1 nu klippes af Type-laget:

Panelet Lag, der viser klipmasken.
Og hvis vi ser i dokumentvinduet, ser vi, at billedet på lag 1 nu ser ud til at være inde i teksten! Det er ikke rigtig inde i teksten. Det ser kun sådan ud, fordi enhver del af billedet, der ikke sidder direkte over typen, skjules for synet takket være klipmasken:

Photoshop skjuler nu nogen del af billedet, der ikke sidder direkte over typen.
Trin 4: Flyt teksten igen
Selvfølgelig valgte jeg et ret dårligt sted at placere min tekst. Det blokerer ansigterne for de to personer på billedet, så jeg bliver nødt til at flytte teksten på plads. Først skal jeg vælge Type-lag i panelet Lag:

Klik på Type-laget for at vælge det.
Så griber jeg Photoshop's Move Tool fra toppen af værktøjspanelet:

Valg af Flyt værktøj.
Når det valgte lag er valgt og Flyt værktøjet i hånden, skal jeg blot klikke på teksten i dokumentet og trække det op over de to personer på billedet. Selvom teksten bevæger sig, forbliver billedet inde i teksten på plads. Det bevæger sig slet ikke. Så med teksten nu højere op i dokumentet, ser vi en anden del af billedet inde i teksten. Teksten og billedet inde i den kan faktisk flyttes uafhængigt af hinanden, så hvis jeg ville, kunne jeg også vælge billedlaget (lag 1) i panelet Lag og med bevægelsesværktøjet stadig i hånden, trække billedet rundt inde i teksten for at flytte den igen. Dette ville flytte billedet, mens teksten forblev på plads:

Brug Flyt værktøjet til at flytte teksten eller billedet inde i teksten (afhængigt af hvilket lag der er valgt i panelet Lag).
Selvom typelaget bruges som en udklipsmaske, er det stadig officielt type, hvilket betyder, at det forbliver fuldt redigerbart, selvom billedet vises inde i det. Hvis du pludselig indså, at du begik en stavefejl, skal du blot vælge Type-værktøjet, fremhæve fejlen ved at klikke og trække over den, skrive korrektionen og derefter klikke på afkrydsningsfeltet i indstillingslinjen for at acceptere den. Eller, hvis du ikke kan lide den skrifttype, du oprindeligt valgte, skal du igen vælge Type-værktøjet, klikke på Type-laget i panelet Lag for at gøre det aktivt og derefter vælge en anden skrifttype fra indstillingslinjen (du skal muligvis bruge gratis Transform igen for at ændre størrelsen på typen, hvis du ændrer skrifttyper). Igen dækker jeg alle disse ting og mere, der begynder med vores Photoshop Type Essentials-tutorial.
Vridning og omformning af typen
Eftersom typen stadig er type, betyder det, at du endda kan fordreje den i forskellige former! Sørg først for, at du har valgt Type-lag i panelet Lag, og gå derefter op til menuen Rediger øverst på skærmen, vælg Transform og vælg derefter Warp :

Gå til Rediger> Transform> Warp.
Når Warp-kommandoen er valgt, skal du kigge tæt på yderste venstre hjørne af indstillingslinjen øverst på skærmen, og du vil se en Warp- indstilling, som som standard er indstillet til Ingen :

Indstillingen Warp i indstillingslinjen.
Hvis du klikker på ordet Ingen, åbnes en rulleliste med flere forudindstillede varpformater at vælge imellem. Som eksempel vil jeg vælge en af de mere populære stilarter - Wave :

Valg af Wave fra listen med forudindstillede varpformater.
Dette skifter øjeblikkeligt teksten til en sjov "bølgeform", men alligevel forbliver udklipsmasken aktiv, når billedet stadig vises inde i teksten. Alt hvad du normalt kan gøre med typen i Photoshop, kan du gøre med det, selv når det bruges som en udklipsmaske:

Teksten efter anvendelse af Warp-kommandoen.
Tilføjelse af lagstilarter
Vi lærte også i klippemasken Essentials-tutorial, at vi kan tilføje lagformater til klipmasker, og det er sandt, selv når vi bruger type. For hurtigt at afslutte tingene, vil jeg tilføje en lagstil til teksten for at hjælpe den med at smelte bedre sammen med hovedfotoet bagved. Først skal jeg vælge Type-lag i panelet Lag:

Valg af Type-lag.
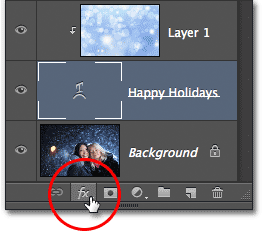
Så skal jeg klikke på ikonet Layer Styles i bunden af panelet Lag:

Klik på ikonet Layer Styles.
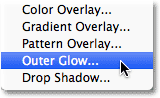
Jeg vælger Ydre glød fra listen over lagformater, der vises:

Valg af en Outer Glow-stil.
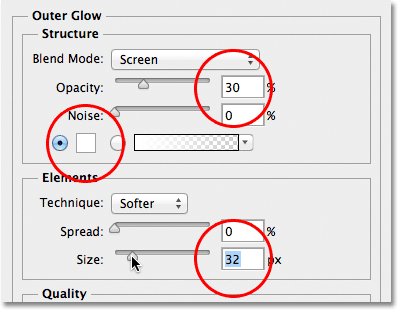
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til Outer Glow-indstillingerne i den midterste kolonne. Jeg ændrer farven på min ydre glød til hvid ved at klikke på farveprøven og vælge hvidt fra farvevælgeren, der vises. Så sænker jeg glødens opacitet til 30%, og jeg øger glødens størrelse til ca. 32px . Dette er selvfølgelig bare indstillinger, der fungerer godt med mit billede her og er kun ment som et eksempel på, hvordan vi kan tilføje lagstilarter til at skrive, mens det bruges som en klipmaske:

Indstillingerne for ydre glød.
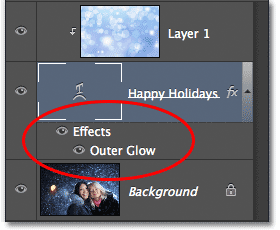
Jeg skal klikke på OK i øverste højre hjørne af dialogboksen Layer Style for at lukke den. Vi kan se den ydre glød-stil, der er anført under Type-laget i panelet Lag:

Stil for ydre glød vises under typelaget.
Og med det er vi færdige! Her er mit endelige resultat med den ydre glød tilføjet til teksten (jeg plejede også at flytte værktøjet til at flytte typen lidt ned, så den ser mere centreret ud mellem de to piger og toppen af billedet):

Det endelige "billede i tekst" -resultatet.