I denne tutorial lærer vi, hvordan man placerer et billede i tekst, en af Photoshops mest populære og klassiske effekter. Som vi kan se, takket være kraften i klipmasker er det enkelt og nemt at placere et billede i teksten med Photoshop. Jeg bruger Photoshop CS6 her, men denne tutorial er også fuldt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruger en ældre version af Photoshop, skal du tjekke min originale placering af et billede i tekstvejledning.
Her bruger jeg det billede (Hawaiian strandfoto fra Shutterstock):

Det originale billede.
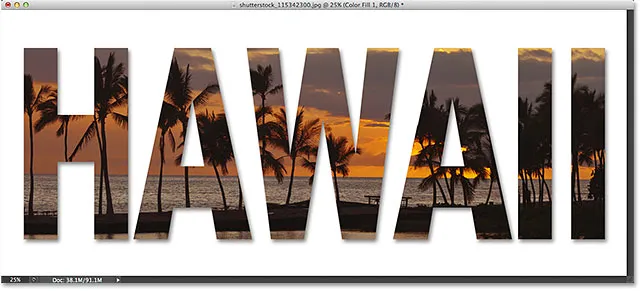
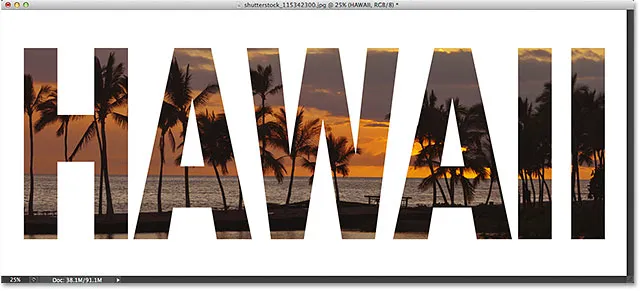
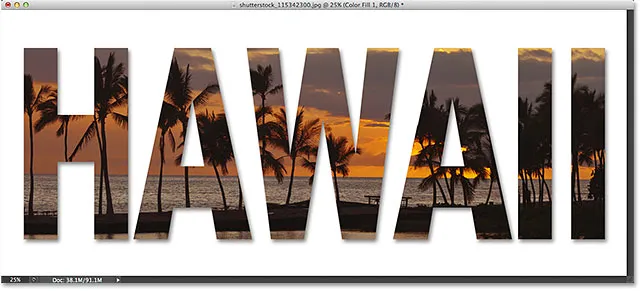
Og her er, hvordan det samme billede vil se ud, når den placeres i teksten:

Det endelige resultat.
Lad os komme igang!
Sådan placeres et billede i tekst med Photoshop
Trin 1: Duplicerer baggrundslaget
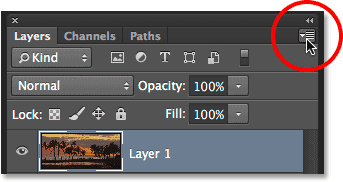
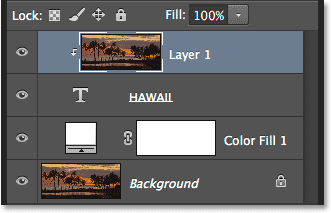
Åbn det billede, du vil placere i din tekst. Med det nyligt åbnede billede, hvis du ser på dit lagpanel, vil du se billedet sidde på baggrundslaget, i øjeblikket det eneste lag i dokumentet:

Panelet Lag, der viser billedet på baggrundslaget.
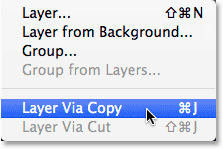
Vi er nødt til at lave en kopi af dette lag. Gå op til menuen Lag i menulinjen øverst på skærmen, vælg Ny og vælg derefter Lag via kopi . Eller du kan vælge den samme kommando fra tastaturet ved at trykke på Ctrl + J (Win) / Command + J (Mac):

Gå til lag> Ny> lag via kopi.
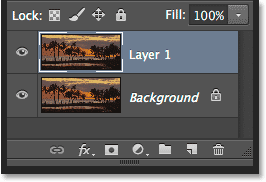
Photoshop opretter en kopi af laget, navngiver det "Lag 1" og placerer det direkte over baggrundslaget:

En kopi af laget vises over originalen.
Trin 2: Tilføj et hvidt udfyldningslag i ensfarvet farve
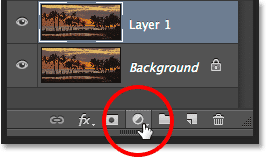
Lad os derefter tilføje et af Photoshop's faste farvefyldlag, der skal bruges som baggrund for vores effekt. Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
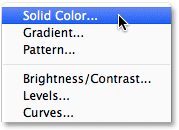
Vælg Ensfarvet øverst på listen, der vises:

Valg af et ensfarvet udfyldningslag.
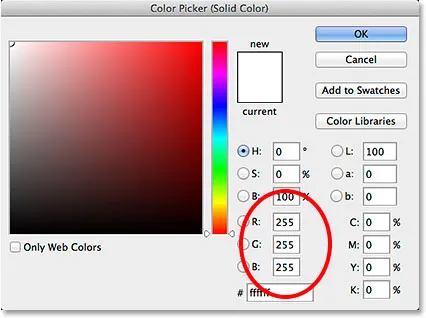
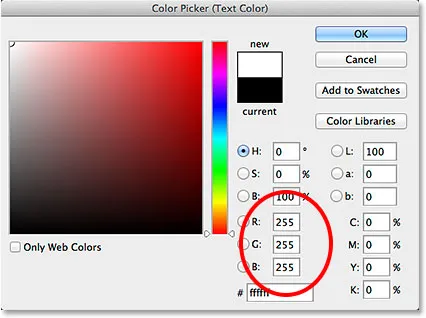
Photoshop åbner farvevælgeren, så vi kan vælge den farve, vi vil udfylde laget med. Jeg vil bruge hvidt til min baggrundsfarve ved at indtaste en værdi på 255 i R-, G- og B- boksene:

En værdi på 255 for R-, G- og B-værdierne giver os hvid.
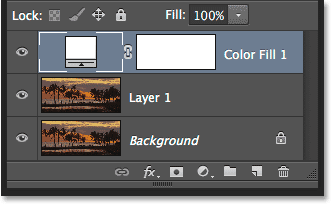
Klik på OK for at lukke farvevælgeren. Tilbage i panelet Lag ser vi det hvide udfyldningslag i ensfarvet farve (kaldet "Farvefyld 1") sidder over de to billedlag:

Panelet Lag, der viser laget med ensfarvet udfyldning.
Og fordi udfyldningslaget sidder over begge vores billedlag, er dokumentet nu midlertidigt fyldt med hvidt:

Billedet er midlertidigt skjult af fyldlaget.
Trin 3: Træk det faste farvefyldlag under lag 1
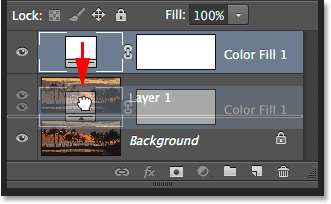
Vi er nødt til at flytte det faste farvefyldlag under lag 1. Klik på det faste farvefyldlag (sørg for at klikke på det lille farveprøveikon til venstre, ikke lagmaskeikonet til højre) og med din museknap holdes nede, træk laget nedad, indtil du ser en fremhævningsbjælke mellem baggrundslaget og lag 1:

Træk fyldlaget mellem baggrundslaget og lag 1.
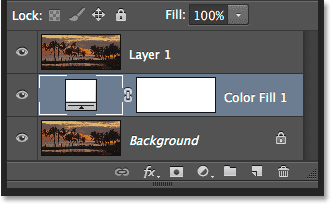
Slip museknappen, når fremhævningsbjælken ser ud til at slippe udfyldningslaget på plads mellem de to billedlag. Dit billede vises igen i dokumentvinduet:

Fyldlaget sidder nu mellem de to billedlag.
Trin 4: Vælg lag 1
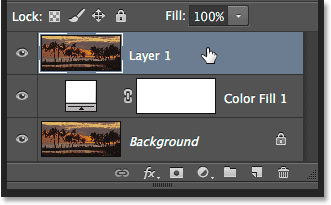
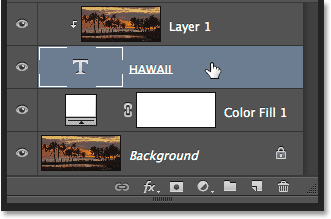
Klik på øverste lag ( lag 1 ) i panelet Lag for at vælge det:

Valg af lag 1.
Trin 5: Vælg Type-værktøjet
Vi er klar til at tilføje vores tekst. Vælg Photoshop's Type Tool fra værktøjspanelet til venstre på skærmen. Du kan også vælge Type-værktøjet blot ved at trykke på bogstavet T på dit tastatur:

Valg af type værktøj.
Trin 6: Vælg din skrifttype
Når Type-værktøjet er valgt, skal du gå op til Indstillingslinjen øverst på skærmen og vælge din skrifttype. Da vores mål er at placere et billede i teksten, fungerer skrifttyper med tykke bogstaver generelt bedst. Jeg vil vælge Arial Black, men selvfølgelig kan du vælge en hvilken som helst font, du kan lide. Du skal ikke bekymre dig om fontstørrelsen lige nu. Vi ændrer størrelsen på typen manuelt senere:

Valg af en skrifttype fra indstillingslinjen.
Trin 7: Indstil din type farve til hvid
Dette næste trin er ikke absolut nødvendigt, men for at hjælpe os med at se teksten, mens vi tilføjer den, lad os indstille vores type farve til hvid . Hvis din type farve allerede er indstillet til hvid (eller en anden farve, som du let kan se foran dit billede), kan du springe dette trin over. For at ændre typefarve skal du klikke på farveprøven i indstillingslinjen:

Klik på farveprøven.
Dette åbner igen farvevælgeren . Jeg vælger hvidt, som jeg gjorde før ved at indtaste en værdi på 255 for R-, G- og B- indstillingerne. Klik på OK, når du er færdig for at lukke farvevælgeren:

Indstilling af R-, G- og B-værdierne til 255.
Trin 8: Tilføj din tekst
Når dit type værktøj er valgt, din font valgt, og din farve indstillet til hvid, skal du klikke inde i dit dokument og tilføje din tekst. Jeg skriver ordet "HAWAII":

Tilføjelse af min tekst.
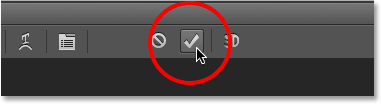
Klik på afkrydsningsfeltet i indstillingslinjen, når du er færdig med at acceptere din tekst og afslutte tekstredigeringstilstand:

Klik på afkrydsningsfeltet.
Lær alt om at arbejde med type i Photoshop med vores Photoshop Type Essentials-tutorial!
Trin 9: Træk typelaget under lag 1
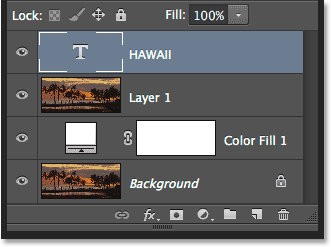
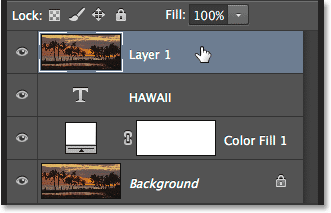
Hvis vi ser i panelet Lag, ser vi vores nyligt tilføjede typelag sidde over lag 1, hvorfor teksten vises foran billedet i dokumentet:

Typelaget sidder i øjeblikket over billedet.
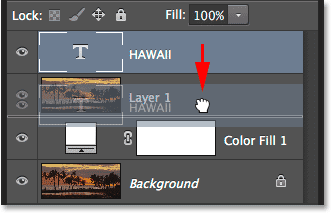
Vi er nødt til at flytte det under lag 1. Klik på Type-laget, og med din museknap stadig holdt nede, træk det nedad, indtil du ser en fremhævningsbjælke mellem lag 1 og det faste farvefyldlag:

Træk typelaget under lag 1.
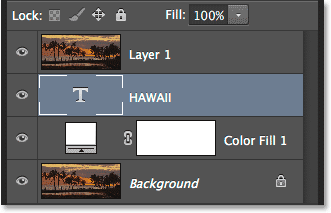
Slip museknappen, når fremhævningsbjælken ser ud til at slippe typelaget på plads:

Typelaget sidder nu under lag 1.
Trin 10: Vælg lag 1 igen
Klik igen på lag 1 for at vælge det og gøre det aktivt:

Klik på lag 1 for at vælge det.
Trin 11: Opret en klipmaske
Når lag 1 er valgt, skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
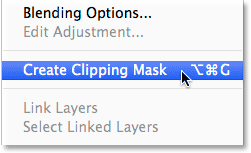
Vælg Opret klipmaske i menuen, der vises:

Valg af kommandoen Opret klipmaske.
Dette klipper billedet på lag 1 til teksten i typelaget under det, hvilket betyder, at kun det område af billedet, der sidder direkte over den faktiske tekst på typelaget, forbliver synligt, hvilket skaber en illusion om, at billedet er inde i teksten. Resten af billedet er nu skjult for visningen, og på det sted ser vi det faste hvide fyldlag:

Kun det område af billedet, der sidder direkte over teksten, forbliver synligt.
Hvis vi ser igen i panelet Lag, ser vi, at lag 1 er indrykket til højre med en lille pil, der peger nedad på typelaget under det. Sådan fortæller Photoshop os, at Type-laget bruges som en klipmaske til lag 1:

Panelet Lag, der viser lag 1 klippet til typelaget.
Relateret tutorial: Sådan fungerer Photoshop Clipping Masks
Trin 12: Vælg Type Layer
Klik på Type-laget for at vælge det og gøre det aktivt:

Valg af Type-lag.
Trin 13: Ændre størrelse og ændre teksten igen
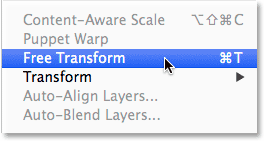
Det eneste, der er tilbage at gøre nu, er at flytte og ændre størrelsen på typen, og vi kan gøre begge disse ting ved hjælp af Photoshop's kommando Free Transform. Når det valgte lag er valgt, gå op til menuen Rediger øverst på skærmen og vælg Gratis transformering . Eller tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for at vælge Free Transform med genvejen:

Gå til Redigering> Gratis transformation
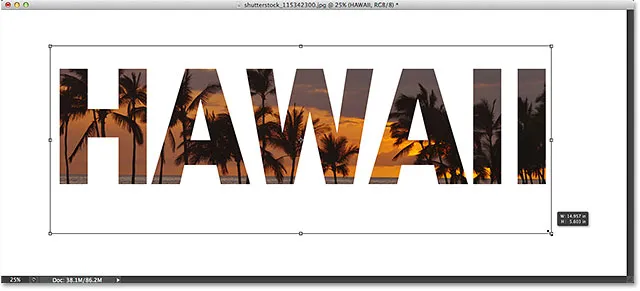
Dette placerer Free Transform-boksen og håndterer (de små firkanter) omkring teksten. For at ændre størrelsen på det, skal du blot klikke og trække et af håndtagene. Hvis du vil ændre størrelsen på typen uden at forvrænge de originale figurer på bogstaverne, skal du holde Shift- tasten nede, mens du trækker et af de fire hjørnehåndtag . Du kan også ændre størrelsen på teksten fra midten ved at holde Alt (Win) / Option (Mac) -tasten nede, mens du trækker. Til sidst, for at flytte teksten, skal du klikke inde i boksen Gratis transformering og trække den på plads med din mus:

Flytning og ændring af størrelse på teksten med Free Transform.
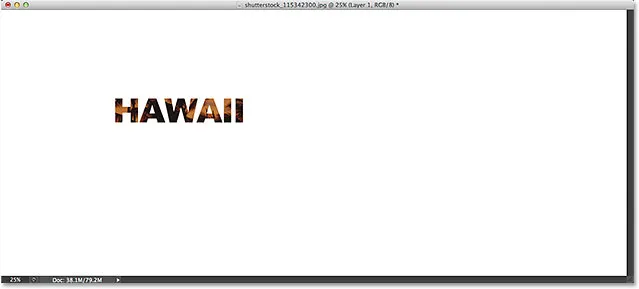
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen og afslutte Free Transform:

Effekten efter flytning og størrelse af størrelse.
Trin 14: Tilføj en drop Shadow (valgfrit)
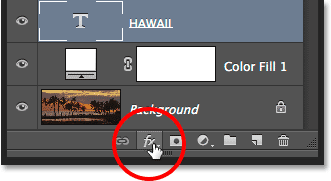
Dette sidste trin er valgfri, men for at afslutte effekten tilføjer jeg en dråbe skygge. Hvis du vil følge med, mens typen Type stadig er aktiv, skal du klikke på ikonet Layer Styles (ikonet "fx") nederst i panelet Lag:

Klik på ikonet Layer Styles.
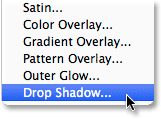
Vælg Drop Shadow fra bunden af listen, der vises:

Valg af en drop Shadow-lageffekt.
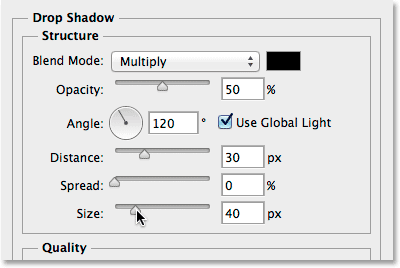
Dette åbner dialogboksen Lagstil, der er indstillet til drop Shadow-indstillingerne i den midterste kolonne. Jeg vil sænke drop- skyggenens opacitet fra dens standardværdi på 75% ned til 50% for at reducere dens intensitet, så sætter jeg skyggens vinkel til 120 ° . Jeg øger min afstand til 30 px og størrelsen til 40 px, men disse to værdier afhænger meget af størrelsen på dit billede, så du skal muligvis lege med dem på egen hånd for at finde de indstillinger, der fungerer bedst:

Indstillingerne for drop Shadow.
Klik på OK for at lukke dialogboksen Lagstil, og vi er færdige! Her, efter at have tilføjet en dråbe skygge til bogstaverne, er mit endelige "billede i tekst" resultat:

Den endelige virkning.
Og der har vi det! I denne tutorial lærte vi, hvordan man placerer et billede i et enkelt ord eller et enkelt type lag. I den næste tutorial lærer du tricket til at placere et billede i flere tekstlag på én gang! Eller besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!