
Introduktion til JSP Architecture
JSP er et akronym af Java Server Pages. Så før vi lærer om JSP Arkitektur, lad os forstå, hvad JSP handler om. JSP er en teknologi, der hjælper softwareudviklere eller programmører med at oprette dynamiske websider baseret på HTML, XML eller måske med nogle andre dokumenttyper. For en grundlæggende forståelse kan vi overveje, at JSP normalt er en HTML-side eller -kode, der også understøtter Java-koder eller udsagn. Det kan også siges, når JSP tilføjer eller integrerer JAVA på HTML-siden ved hjælp af JSP-tags. JSP bruges dybest set til at hjælpe udviklerne med at udvikle præsentationslaget for nogle applikationsniveau-applikationer. Det bruges mest til at designe websteder på en forbedret måde.
JSP blev frigivet i året 1999 af det firma, der hedder Sun Microsystems. JSP ligner normalt PHP- og ASP-programmeringssprog, men bruger Java-programmeringssprog.
Nogle af de gode egenskaber ved JSP er:
- Det understøtter både scripting og elementbaseret dynamisk sideindhold.
- Det giver udviklere mulighed for at udvikle brugerdefinerede tagbiblioteker for at opfylde de applikationsspecifikke behov.
- Vi kan bruge JSP ved at kombinere servlets, der kan administrere forretningslogik og model, som understøttes af Java servlet-skabelonmotorer.
- JSP-sider er normalt forudkompileret til den effektive serverproces.
- Vi kan betragte JSP som en integreret del af J2EE. Det er en meget god platform til applikationer på Enterprise-niveau.
- Ikke kun HTML i JSP-programmet, men det giver os også mulighed for at integrere eller tilføje en speciel kode (som kaldes som scripting-kode) på HTML-sider.
- I JSP er Java standardskriptsprog, men JSP-specifikationen tillader også andre sprog såsom JavaScript, VBScript og Perl osv.
Det skal bemærkes, at JSP kan betragtes som specifikation, ikke blot et produkt, der indirekte betyder, at leverandørerne kan udfordre med forskellige applikationer eller implementeringer, der kan føre til ydeevne og kvalitetsforbedring.
Eksempel på en simpel JSP-sidekode er skrevet nedenfor:
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
<% if (clock.getHours( )
Hi there, Good morning!
<% ) else if (clock.getHours( )
Hi there, Good day!
Hi there, Good evening!
Welcome to the site, we are open 24/7.
Forklaring: I ovenstående kode viser siden forskellige hilsenmeddelelser til brugerne baseret på det lokale tidspunkt på dagen. Som "Hej der, God morgen!" Vises, er den lokale tid for systemet før kl. 12, "Hej der, god dag!" Hvis klokken er mellem kl. 12 til 18 og "Hej der, god aften! ”Er den lokale tid efter 18:00. For eksempel, hvis den lokale tid er 21:00, vises siden som nedenfor:
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
< html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html > < html >
< body />Hi there, Good evening!
Welcome to the site, we are open 24/7.
< body >
html >
Websiden med ovenstående kode vises som nedenfor:

JSP Arkitektur:
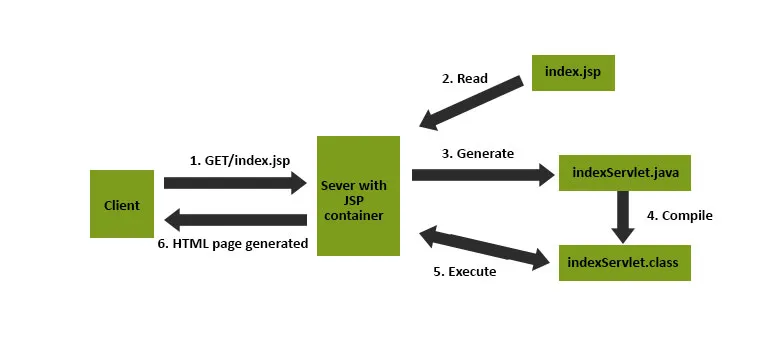
Lad os nu tale om JSP-arkitekturen (hvordan JSP fungerer). Inden vi fortsætter, skal vi informeres om, at vi bruger Apache Tomcat-server til JSP, da Tomcat-server har en JSP-motor, der er nødvendig for at behandle JSP-siderne. Nedenfor diskuterer vi strømmen af JSP-anmodning og svar (arkitektoniske punkter) på en ordnet måde.
- For en JSP-fil startes anmodningen normalt af klientbrowseren.
- Webserver (her, JSP Engine) indlæser JSP-filen og oversætter den samme til at generere en Java-kode, der vil blive betragtet som Servlet.
- Når Servlet (Java-koden) genereres, kompilerer JSP Engine Servlet, og compilationsfejl registreres (hvis nogen) i denne fase.
- Efter kompilering indlæser containeren servletklassen og udfører den.
- Efter udførelsen sender JSP Engine svaret tilbage til klienten.
Bemærk her er, at: Oversættelses- og kompilationsfase behandles kun, når
- Den første anmodning kommer til JSP-filen.
- Den genererede servlet er ældre end JSP-filen, og i dette tilfælde ændres JSP-filen.
Nedenfor er en billedlig repræsentation af JSP Architecture (anmodning / svar) for bedre forståelse:

Nedenfor er den billedlige repræsentation af en JSP-side om, hvordan den serveres / behandles via serveren.

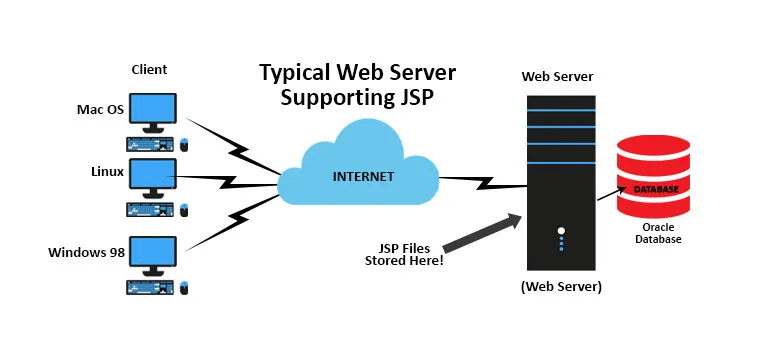
Grundlæggende er JSP (Java Server Pages) en del af en 3-lags arkitektur, hvor en server (normalt benævnt Application Server eller Web Server) understøtter Java Server Pages (.jsp-sider). Denne server fungerer som en mægler mellem klientsystemets browser og en database som vist i nedenstående billedsdiagram.

Konklusion:
I konklusionen kan vi sige, at JSP-sider stort set er udførelse på højt niveau af servlet, der gør det muligt for programmererne at integrere Java-koder i HTML-siderne, hvor JSP-filer i sidste ende kompileres til en servlet af JSP Engine, og at den kompilerede servlet bruges for at imødekomme anmodningen fra motoren.
Normalt kontrollerer JSP Engine, om der allerede findes en servlet til en JSP-fil, og om den ændrede tid på JSP er ældre end den genererede servlet. Hvis JSP er ældre, antager JSP-containeren, at JSP stadig er uændret, og den genererede servlet matcher stadig JSP-indholdet. På denne måde er processen mere effektiv end de andre scripting-sprog (f.eks. PHP, ASP osv.) Og dermed hurtigere. Så med ovenstående diskussion kan vi sige, at JSP-siden bare er en anden måde at skrive en servlet på uden behov for høj viden inden for Java-programmering, hvor JSP, bortset fra oversættelsesfasen eller processen, håndteres næsten ligner andre almindelige servlets.
Anbefalede artikler
Dette har været en guide til JSP Arkitektur. Her diskuterer vi introduktion, funktioner, arkitektur og billedrepresentation af JSP Architecture. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -
- JSP Interview Spørgsmål
- Datavarehusarkitektur
- Karrierer inden for databaseadministration
- DBMS Arkitektur