
Introduktion til Navigator i JavaScript
Navigator i JavaScript er et objekt, der indeholder detaljer om browseren, som brugeren bruger til at få adgang til web-applikationen. Da vi har Document Object Model (DOM) til at have kontrol over manipulering af dataene, har vi på samme måde Browser Object Model (BOM), som giver os kontrol med, hvordan applikationer ses i browseren. Nogle af enhederne i BOM er:

- Historie
- Beliggenhed
- skærm
- Dokument
- Navigator
JavaScript-navigatorobjektet hjælper med at tilpasse vores applikation baseret på brugerens browser og hvilke enheder der er aktiveret eller deaktiveret i deres browserindstillinger, fordi vi ved, at alle browsere er forskellige fra hinanden og håndterer JavaScript forskelligt.
Denne artikel forklarer, hvilken BOM-navigator JavaScript bruger.
Egenskaber ved Navigator i JavaScript
JavaScript Navigator indeholder flere metoder og egenskaber, der kan bruges til at få interessante oplysninger om brugerens browser. Dette kan hjælpe programmøren med at registrere og finde ud af hvilke funktionaliteter vores understøttes af browseren eller ej.
Nu ved vi, at navigatorobjektet hjælper med at registrere, hvilken slags browser brugeren har brugt. I dette afsnit af artiklen vil vi diskutere almindeligt anvendte egenskaber og metoder til navigatorobjektet og få nogle oplysninger om vores browser.
Navigatorobjektet er et vindueegenskab, som du kan få adgang til
window.navigator or navigator
Da vinduet er et globalt objekt og er øverst i omfangskæden, kan det åbnes uden at tilføje vinduespræfikset.
Tabel 1: Egenskaber ved Navigator-objekt
Nedenfor er nævnt nogle navigatorobjektegenskaber
| Ejendom | Beskrivelse |
| appCodeName | Returnerer kodens navn på browseren |
| appName | Returnerer navnet på browseren |
| appVersion | Returnerer browserinformationens versionoplysninger |
| cookieEnabled | Bestemmer, om cookies er aktiveret i browseren |
| geolocation | Returnerer et Geolocation-objekt, der kan bruges til at lokalisere brugerens position |
| Sprog | Returnerer browsers sprog |
| online | Bestemmer, om browseren er online |
| platform | Returnerer for hvilken platform browseren er samlet |
| produkt | Returnerer browserens motornavn |
| UserAgent | Returnerer brugeragent-header, der er sendt af browseren til serveren |
Tabel 2: Metoder til navigationsobjekt
| Metode | Beskrivelse |
| javaEnabled () | Angiver, om browseren har Java aktiveret eller ej |
| taintEnabled () | Fjernet i JavaScript version 1.2. Angiver, om browseren har datafarvning aktiveret |
Datafarvning giver et vindue mulighed for at se egenskaberne i et andet vindue og fjernes, da det viste sig at være en høj sikkerhedsrisiko.
Eksempel 1
Navigator egenskaber og metoder
Kode:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
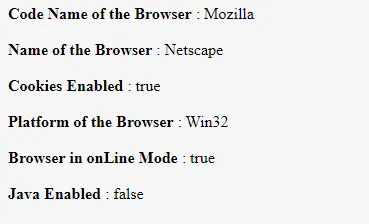
Produktion:

Et vigtigt punkt at huske er, at navigator.appCodeName altid resulterer i "Mozilla" på grund af kompatibilitetsårsager. Vi bruger også Chrome, Firefox, IE11 eller Safari, egenskaben appName til navigatorobjektet vil altid resultere i "Netscape". Vi er også nødt til at huske på, at ofte de oplysninger, der returneres fra navigatorobjektet, kan være forkerte eller vildledende, da de data, der returneres af navigatorobjektet, kan ændres af brugeren, browseren rapporterer ikke nyt operativsystem, der frigives efter browseren, forskellige browsere kan bruge det samme navn. Egenskaberne for navigatorobjekterne er skrivebeskyttet egenskab. Bortset fra egenskaber og metoder har JavaScript Navigator endnu en funktion kendt som samlinger.
Tabel 3: Samlinger af Navigator-objekt
Tabellen nedenfor viser de samlinger, der findes i JavaScript-navigatorobjektet, og så ser vi et eksempel på det.
| Kollektion | Beskrivelse |
| plugins () | returnerer en henvisning til alle de indlejrede objekter i dokumentet |
| mimeTypes | returnerer en samling af MIME-typer understøttet af klientbrowseren |
Mim-egenskaben har tre foruddefinerede felter:
- navn - navnet på MIME-typen (video / mpeg)
- beskrivelse - beskrivelse af typen
- suffikser - liste over alle mulige filsuffikser (filendelser) for MIME-typen.
Eksempel 2
JavaScript Navigator-samling
Kode:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Produktion:

Eksempel 3
JavaScript Navigator-ejendom - geolocation
Kode:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
Produktion:

Det hjælper med at give brugerplacering, men kræver brugerens tilladelse til at dele hans / hendes placering. Geolocation er meget mere præcist for enheder, der har GPS. Denne ejendom er også skrivebeskyttet.
Konklusion
Vi lærte, hvordan man får browseroplysninger ved hjælp af JavaScript, og lærte, hvordan dets navigatorobjekt hjælper os med at få oplysninger som navn, version, platform osv. Om brugerens browser, og om cookies er aktiverede eller ikke i brugerens browser. Husk, at nogle browsere giver falske oplysninger bare for at omgå webstedstest.
Anbefalede artikler
Dette har været en guide til Navigator i JavaScript. Her diskuterer vi også egenskaberne for navigatoren i JavaScript sammen med eksemplerne. Du kan også se på de følgende artikler for at lære mere–
- Sådan fungerer JavaScript
- JavaScript vs JQuery
- TypeScript vs JavaScript
- HTML5 vs JavaScript
- PL / SQL samlinger | Syntaks, typer, undtagelser
- Hvordan fungerer cookies i JavaScript?