Lær, hvordan du opretter en spraymalingteksteffekt i Photoshop, med dine bogstaver spraymalt på baggrunden! En trin-for-trin-tutorial til Photoshop CC og tidligere.
I denne tutorial vil jeg vise dig, hvordan du opretter en enkel spraymalet teksteffekt, hvor bogstaverne ser ud som om de er spraymalet på en væg eller overflade. Jeg vil også vise dig, hvordan du blander spay-malingen ind med overfladen for at få en mere realistisk look. Og fordi vi opretter spraymaling ved kun at bruge en lageffekt og Photoshop's blandingsindstillinger, vil din tekst forblive redigerbar, selv når vi er færdig.
Jeg bruger den seneste version af Photoshop CC, men enhver nyere version fungerer.
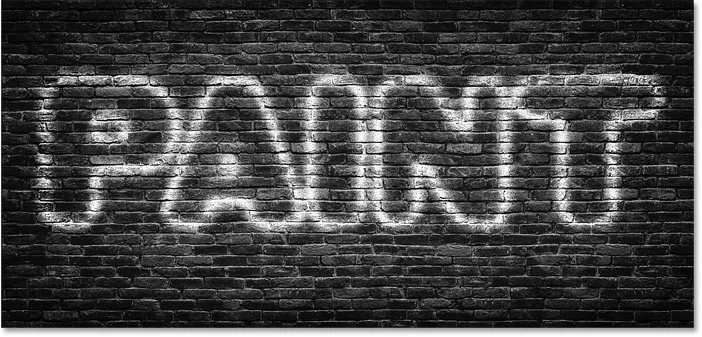
Her er et eksempel på, hvordan den spraymalte teksteffekt vil se ud. Selvfølgelig kan du bruge enhver tekst, baggrund og farver, du kan lide:

Den spraymalte teksteffekt.
Lad os komme igang!
Sådan opretter du spraymalet tekst i Photoshop
Vi begynder med at lære at oprette den vigtigste spraymalingseffekt, og så viser jeg dig, hvordan du blander bogstaverne ind med baggrunden. Jeg viser dig også, hvordan du duplikerer effekten for at tilføje mere tekst til dit design, og hvordan du ændrer farven på malingen.
Du kan også følge med på videoen fra denne tutorial. Eller download denne tutorial som en printklar PDF!
Trin 1: Åbn dit baggrundsbillede
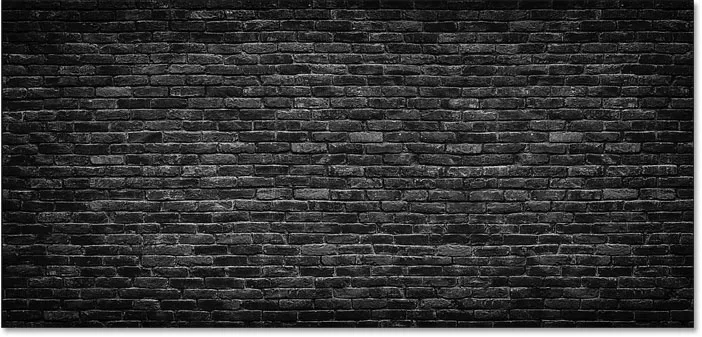
Da vi vil sprøjte maling af teksten på en slags baggrund, skal du starte med at åbne dit baggrundsbillede. Jeg bruger dette billede, som jeg downloadede fra Adobe Stock:

Overfladen, hvor teksten vil blive spraymalet. Kredit: Adobe Stock.
Og i lagpanelet ser vi billedet på baggrundslaget:

Photoshops panel om lag, der viser baggrundslaget.
Relateret: Lær hvordan du bruger lag i Photoshop
Trin 2: Tilføj din tekst
For at tilføje din tekst skal du vælge Type-værktøjet fra værktøjslinjen:

Valg af type værktøj.
Valg af skrifttype
Og vælg derefter din skrifttype i indstillingslinjen. Jeg bruger "HWT Gothic Round", som jeg downloadede fra Adobe Typekit. Hvis du ikke har adgang til denne skrifttype, er det okay. Enhver font fungerer:

Valg af skrifttype i indstillingslinjen.
Flere type indstillinger
Stadig i indstillingslinjen skal jeg indstille min type størrelse til 72 pt bare for at give mig den største forudindstillede størrelse for nu. Og jeg vil indstille tekstjusteringen til midten .
For farven vælger jeg hvidt ved at klikke på farveprøven og vælge hvidt fra Photoshop's farvevælger. Dette er ikke den farve, vi skal bruge til spraymaling. Alt, hvad vi har brug for nu, er noget, der lader os se teksten, mens vi tilføjer den:

Indstilling af størrelse, justering og farve på teksten.
Tilføjelse af teksten
Klik derefter i dokumentet, og tilføj din tekst. Jeg skriver ordet "maling":

Tilføjelse af teksten.
Accepterer teksten
Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere det:

Klik på afkrydsningsfeltet.
Trin 3: Ændre størrelse på og flyt om teksten med Free Transform
For at ændre størrelsen på teksten og flytte den på plads, gå op til menuen Rediger i menulinjen og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
Og derefter for at ændre størrelsen på teksten, skal du klikke og trække et af hjørnehåndtagene . Fra Photoshop CC 2019 låses billedformatet automatisk, når du trækker i håndtagene. I tidligere versioner af Photoshop skal du holde din Shift- nede nede, mens du trækker for at låse billedformatet på plads.
For at ændre størrelsen på teksten fra midten skal du trykke på Alt (Win) / Option (Mac) -tasten, mens du trækker. Og hvis du har brug for at flytte din tekst, skal du klikke inde i feltet Gratis transformering og trække teksten på plads.
For at acceptere det og afslutte Free Transform skal du trykke på Enter (Win) / Return (Mac) på dit tastatur:

Ændre størrelsen på teksten ved at trække i et hjørnehåndtag.
Trin 4: Sænk fyldværdien for typelaget til 0%
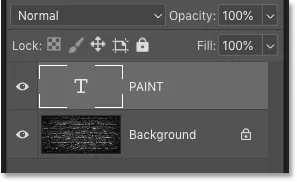
I panelet Lag ser vi vores tekst på et nyt typelag over billedet:

Teksten vises på sit eget typelag.
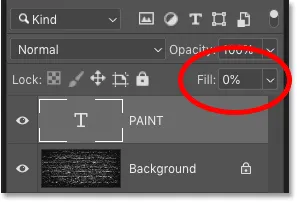
For at skabe spraymalingseffekten er det første, vi skal gøre, at gøre vores tekst gennemsigtig. For at gøre dette, skal du fylde værdien i øverste højre hjørne af panelet Lag helt ned til 0% . Sørg for at sænke udfyldningsværdien, ikke værdien for opacitet:

Sænk udfyldningen af typelaget til 0 procent.
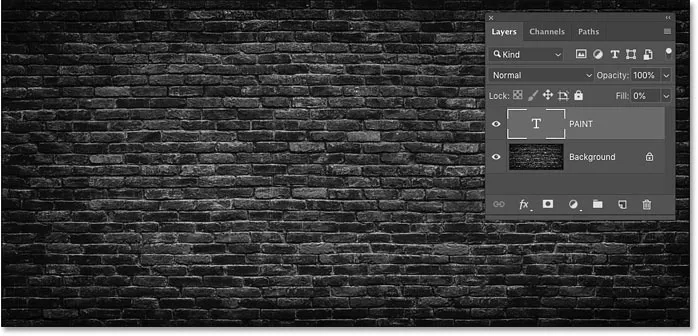
Teksten forsvinder helt. Den er der stadig, den er bare gennemsigtig:

Sænkning af udfyldningsværdien gjorde teksten usynlig.
Hvad er forskellen mellem Opacity og Fill?
I panelet Lag påvirker både opacitets- og udfyldningsværdierne et lags gennemsigtighed. Forskellen mellem dem er, at Opacity styrer gennemsigtigheden af både lagets indhold og eventuelle lageffekter, som vi har anvendt. Fyld påvirker på den anden side kun indholdet af et lag . Det har ingen indflydelse på lageffekterne.
Dette betyder, at vi ved at sænke udfyldningsværdien kan anvende lageffekter på vores tekst og holde effekterne synlige, selv om selve teksten er skjult. Og det er dette, der vil lade os skabe vores spraymalingseffekt.
Trin 5: Føj en Drop Shadow-lageffekt til Type-laget
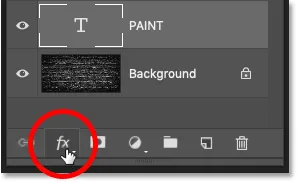
Hele spraymalingseffekten kan oprettes ved hjælp af en enkeltlagseffekt, og den, vi har brug for, er Drop Shadow. Når det valgte laglag er valgt, skal du klikke på ikonet Lagstil (ikonet " fx ") nederst i panelet Lag:

Klik på ikonet Lagstil.
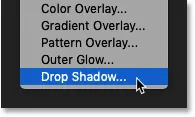
Og vælg derefter Drop Shadow :

Valg af en drop Shadow-lageffekt.
Trin 6: Nulstil indstillingerne for drop Shadow til standardindstillingerne
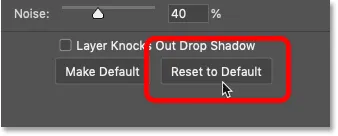
I dialogboksen Lagstil skal du klikke på knappen Nulstil til standard for at gendanne standardindstillingerne for drop Shadow, så vi begge ser den samme ting:

Klik på knappen Nulstil til standard.
Trin 7: Skift drop Shadow's farve til hvid
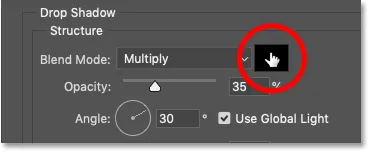
Skift derefter dråbsskyggens farve ved at klikke på farveprøven :

Klik på farveprøven.
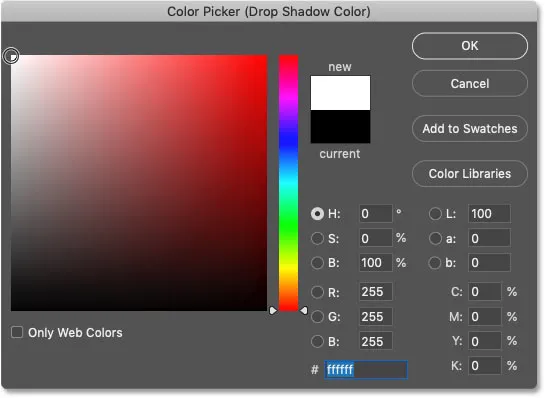
Og vælg hvidt i farvevælgeren i øjeblikket, og klik derefter på OK. Vi vælger forskellige farver til effekten lidt senere:

Indstil dråbsskyggens farve til hvid.
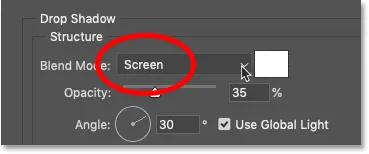
Trin 8: Skift skyggens blandingstilstand til Skærm
For at se det hvide skal du ændre blandingstilstanden for dropskyggen fra Multiplikation (standard blandetilstand) til Skærm :

Ændring af blandetilstand til skærm.
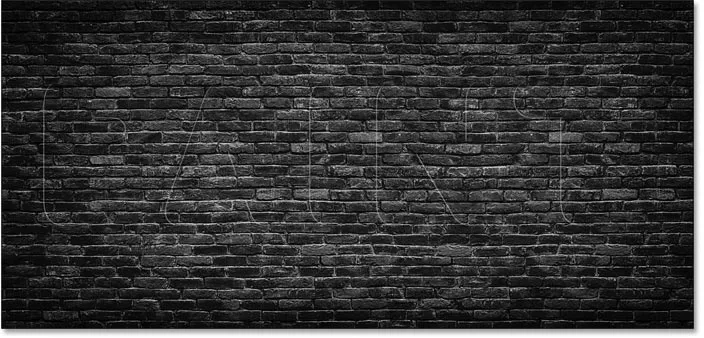
Og med det samme begynder vi at se hvidt vises bag bogstaverne:

Der vises en svag hvid kontur omkring teksten.
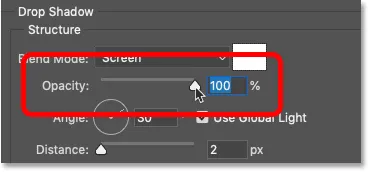
Trin 9: Øg skyggenes opacitet til 100%
For at gøre effekten lysere skal du øge opaciteten af dråbe skyggen helt til 100% :

At hæve opaciteten til 100 procent.
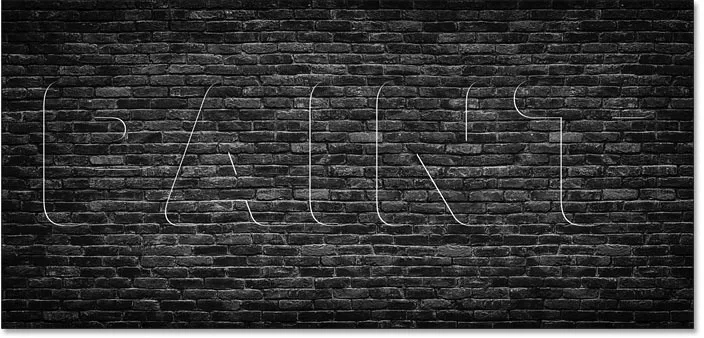
Og nu er effekten lettere at se. Ved at ændre dråbsskyggens farve fra sort til hvid og ændre dens blandingstilstand fra Multiplikere til skærm har vi i det væsentlige gjort vores skygge til en glød:

Resultatet efter at have øget opaciteten.
Trin 10: Indstil afstand og spredning til 0%
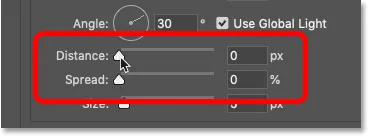
Ignorer vinklen og brug Globale lysindstillinger, da de ikke betyder noget her. Men sænk afstanden til 0 px, og sørg for, at spredningen er på 0% :

Indstilling af både afstand og spredning til 0.
Ved at indstille afstanden til 0px har vi centreret dråbsskyggen bag teksten og skabt en svag kontur eller streg omkring bogstaverne:

Resultatet efter sænkning af afstanden til 0px.
Trin 11: Forøg størrelsen på drop Shadow
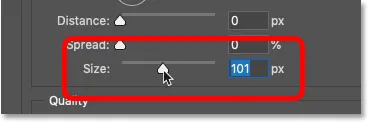
For at sprede skyggen (eller glød, i dette tilfælde) længere ud fra kanterne, øges størrelsesværdien :

Forøgelse af størrelsen på dropskyggen.
Jo mere du øger den, jo bredere vises gløden:

Resultatet efter sænkning af afstanden til 0 px.
Trin 12: Skift kontur til kegle
På dette tidspunkt ligner virkningen indtil videre ikke meget som spraymaling. Vores glød skal se mere ud som en kontur omkring bogstaverne.
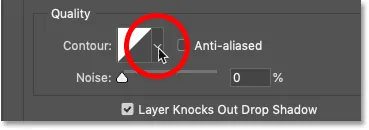
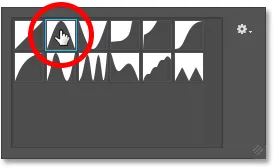
For at ordne det, stadig i dialogboksen Lagstil, gå til afsnittet Kvalitet, klik på den lille pil ved siden af preview-miniaturebilledet til konturen:

Klik på pilen, ikke på miniature.
Og vælg derefter keglekonturen ved at dobbeltklikke på dens miniature. Det er den i øverste række, anden fra venstre:

Valg af keglekontur.
Konturer påvirker dråbsskyggens gennemsigtighed og ændrer, hvordan og hvor den overgår fra uigennemsigtigt til gennemsigtige områder. Og med det samme ser vi en meget stærkere kontur omkring kanterne på bogstaverne:

Effekten efter skift til keglekonturen.
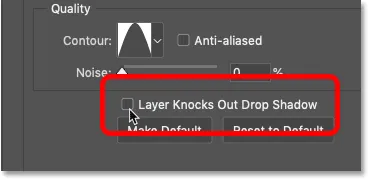
Trin 13: Fjern markeringen i "Layer knock out drop Shadow"
Men vær opmærksom på, at selvom vores tekst er gennemsigtig, vises glødet kun omkring det udvendige . Vi er også nødt til at se glødet inde i bogstaverne.
For at ordne det skal du fjerne markeringen af den indstilling, der siger Layer Knocks Drop Shadow :

Fjernelse af afkrydsningsfeltet "Lag slår drop skygge ud".
Og nu vises konturen både uden for og inde i teksten:

Effekten efter skift til keglekonturen.
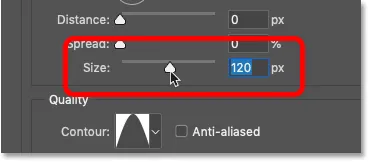
Trin 14: Juster om nødvendigt størrelsesværdien
På dette tidspunkt skal du muligvis gå tilbage og justere størrelsesværdien for at ændre tykkelsen på konturen. Gå dog ikke for højt, ellers spreder du glødet for langt. Den nøjagtige størrelse, du har brug for, afhænger af størrelsen på din tekst.
I mit tilfælde går jeg med en størrelsesværdi på omkring 120 px, men du har muligvis brug for en anden værdi:

Forøgelse af størrelsesværdien.
Og her er resultatet:

Effekten efter justering af størrelsesværdien igen.
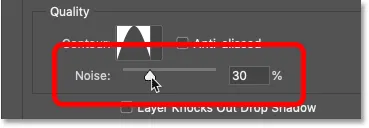
Trin 15: Tilføj støj
Til sidst tilføj en vis støj til konturen ved at øge støjværdien . Jeg sætter mine til ca. 25-30%:

Tilføjelse af støj til effekten.
Og nu, hvis jeg zoomer ind, ser vi små pletter i konturen, så det ligner mere spraymaling.
Afhængig af størrelsen på den skrifttype, du bruger, kan du muligvis bemærke svage hårde kanter langs de områder, hvor effekten og baggrunden mødes. I dette skærmbillede kan du se dem inde i bogstaverne "P" og "A". Disse kanter forsvinder, når vi blander teksten med baggrunden, hvilket er, hvad vi skal gøre næste:

Effekten efter tilføjelse af støj.
Sådan blandes den spraymalte tekst med baggrunden
På dette tidspunkt er vi færdige med vores Drop Shadow-lageffekt. Så lad os lære at blande effekten ind i baggrunden, så det ser ud som om teksten faktisk er spraymalet på baggrunden og ikke bare sidder foran den. Når vi er færdig, viser jeg dig, hvordan du kopierer effekten for at tilføje mere tekst, mens lageffekterne og blandingsindstillingerne holdes intakte.
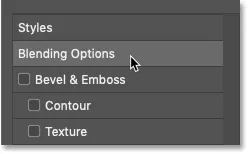
Trin 16: Åbn Photoshop's blandingsindstillinger
Vælg stadig kategorien Blandingsindstillinger til venstre i dialogboksen Lagstil :

Åbning af blandingsindstillinger.
Trin 17: Træk den sorte skyder "Underliggende lag" til højre
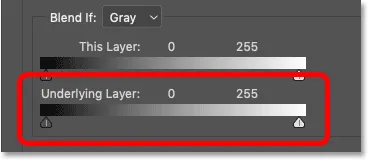
I bunden af Blending Options er der to sæt skyder. Den ovenpå siger "Dette lag", og det nedenfor siger "Underliggende lag". Vi kan bruge disse skyder til at blande vores tekst med baggrundsbilledet. Og det sæt, vi har brug for, er den nederste ( Underliggende lag ):

Skyderen "Underliggende lag" i blandingsindstillingerne.
Bemærk de to skyder under gradientlinjen. Der er en sort skyder til venstre og en hvid skyder til højre. Vi vil blande vores tekst ind i de mørkeste dele af vores baggrundsbillede. Og til det har vi brug for den sorte glider .
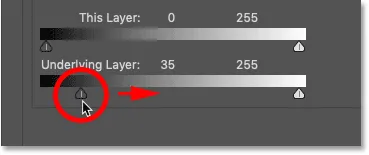
Klik på den sorte skyder og begynd at trække den mod højre:

Træk den sorte glider til højre.
Når du trækker, skal du holde øje med din tekst, og du vil se de mørkeste områder af baggrundsbilledet begynde at vises gennem den. Og når du trækker længere, vises mere og mere af baggrunden:

Trækning af den sorte skyder afslører de mørkeste områder i baggrunden gennem teksten.
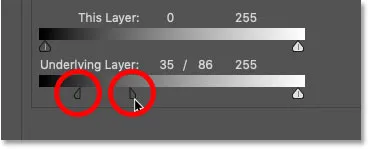
Trin 18: Opdel den sorte skyder i halvdelen
Problemet er, at overgange mellem teksten og baggrunden er meget hårde. Hvis du vil oprette glattere overgange, skal du trykke på Alt (Win) / Option (Mac) -tasten på dit tastatur. Klik på højre side af den sorte skyderen og træk den væk fra venstre side. Dette opdeler skyderen i to halvdele:

Hold Alt (Win) / Option (Mac) nede, og træk skyderen fra hinanden.
Trin 19: Juster skyderne for at skabe en jævn overgang
Den venstre halvdel af skyderen styrer nu lysstyrkeniveauet, hvor teksten begynder at vises foran baggrunden. Og den højre halvdel indstiller lysstyrkeniveauet, hvor teksten bliver fuldt synlig, og baggrunden ikke længere vises igennem den. Området mellem de to skyder bliver overgangsområdet, hvor teksten og baggrunden blandes sammen. Jo længere fra hinanden du trækker skyderen, jo mere gradvis vises overgangen.
Juster hver halvdel af skyderen, indtil du er tilfreds med effekten. Der er ingen specifikke værdier at bruge her, da det afhænger af dit baggrundsbillede.
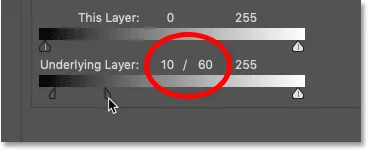
I mit tilfælde indstiller jeg min venstre halvdel til et lysstyrkeniveau på 10 og min højre halvdel til et lysstyrkeniveau på 60. Med andre ord vil alle områder i mit baggrundsbillede, der har et lysstyrke på 10 eller mørkere, helt Vis gennem teksten. Områder med et lysstyrke på 60 eller lysere skjules helt af teksten. Og lysstyrken imellem (11 til 59) er hvor overgangen finder sted:

Mine lysstyrkeniveauer for venstre halvdel (10) og højre halvdel (60) af skyderen.
Og med teksten nu blandet med billedet, får vi en meget mere realistisk spray-malingseffekt:

Effekten med teksten blev blandet med baggrunden.
Trin 20: Luk dialogboksen Lagstil
Vi er færdige med hovedeffekten, så gå videre og luk dialogboksen Lagstil ved at klikke på OK:

Klik på OK for at lukke dialogboksen.
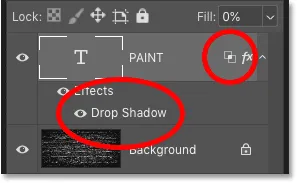
Og i lagpanelet ser vi nu vores Drop Shadow opført som en effekt under Type-laget. Vi ser også et ikon for blandingsindstillinger ved siden af "fx" -ikonet, der fortæller os, at vi også har nogle avancerede blandingsindstillinger anvendt på laget:

Type-laget viser nu vores Drop Shadow- og blandingsindstillinger.
Sådan duplikeres den spraymalte teksteffekt
På dette tidspunkt er det let at tilføje mere spraymalet tekst.
Trin 21: Lav en kopi af typelaget
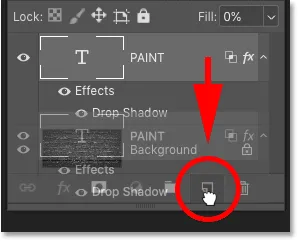
Alt hvad vi skal gøre er at kopiere vores Type-lag. Træk det blot ned på ikonet Tilføj nyt lag i bunden af panelet Lag:

Træk typelaget til ikonet Tilføj nyt lag.
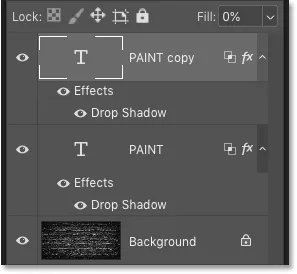
En kopi af typelaget vises over originalen, komplet med vores Drop Shadow-effekt og vores blandingsindstillinger:

Panelet Lag viser nu begge typelag.
Trin 22: Vælg Flyt værktøj
For at flytte teksten skal du vælge Flyt værktøj fra værktøjslinjen:

Valg af Flyt værktøj.
Trin 23: Flyt teksten på plads
Og klik derefter på teksten og flyt den på plads. Jeg trækker kopien af teksten opad:

Træk den kopierede tekst til toppen af baggrundsbilledet.
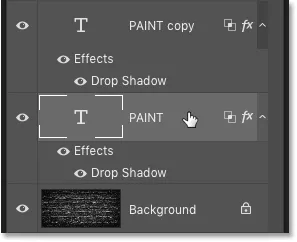
Derefter klikker jeg på det originale typelag i panelet Lag for at vælge det:

Valg af det originale Type lag.
Og jeg trækker den originale tekst nedad:

Træk den originale tekst til bunden af baggrundsbilledet.
Sådan redigeres den spraymalte tekst
Da vores tekst stadig er redigerbar, kan vi let redigere teksten og holde spraymalingseffekten intakt.
Trin 24: Vælg Type værktøj
Jeg vil ikke have, at begge ord skal være ens, så for at redigere den øverste tekst, skal jeg vælge Type-værktøjet fra værktøjslinjen:

Valg af type værktøj.
Trin 25: Vælg og rediger teksten
Derefter dobbeltklikker jeg inde i ordet for at fremhæve det:

Fremhæv det øverste ord ved at dobbeltklikke med Type-værktøjet.
Og jeg vil ændre ordet fra "MALING" til "SPRAY":

Redigering af teksten.
For at acceptere det skal jeg klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet.
Trin 26: Ændre størrelse på den redigerede tekst med Free Transform
Jeg ændrer størrelsen på den øverste tekst ved at gå op til Rediger- menuen og vælge Free Transform :

Gå til Redigering> Gratis transformation.
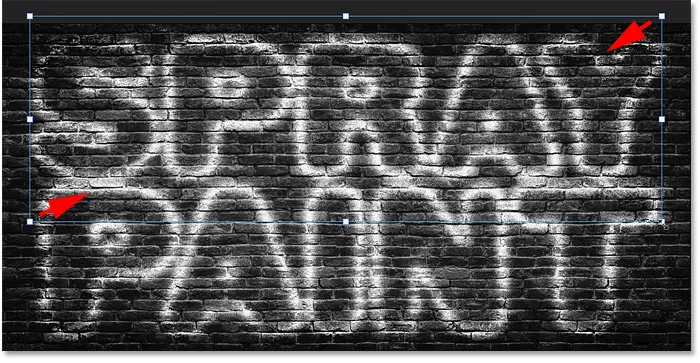
Og så trækker jeg de øverste hjørnehåndtag for at ændre størrelsen på ordet, så det er den samme bredde som det nederste ord. For at acceptere det, skal jeg trykke på Enter (Win) / Return (Mac) på mit tastatur:

Ændre størrelse på kopien af teksten.
Sådan ændres farven på spraymaling
Og endelig, lad os se på, hvordan du ændrer farven på effekten.
Trin 27: Dobbeltklik på Drop Shadow-lageffekten
For at ændre farven på spraymaling skal du dobbeltklikke på ordene "Drop Shadow" under Type-laget. Hvis du har mere end et typelag som jeg, skal du sørge for at dobbeltklikke på det, du vil redigere.
I mit tilfælde vil jeg starte med ordet "SPRAY" øverst:

Dobbeltklik på ordene "Drop Shadow".
Trin 28: Klik på farveprøven
Dette åbner dialogboksen Layer Style igen. Klik på farveprøven :

Klik på Drop Shadow's farveprøve.
Trin 29: Vælg en ny farve fra Color Picker
Og vælg derefter en ny farve i farvevælgeren. Jeg går med noget lyst, som gult:

Valg af en ny farve til spraymaling.
Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Lagstil. Og nu er min toptekst farvet gul:

Resultatet efter farvning af den øverste tekst.
Ændring af farven på bundteksten
Jeg gør det samme med bundteksten. Jeg dobbeltklikker på ordene "Drop Shadow" for at åbne dialogboksen Layer Style igen:

Genåbning af drop Shadow-lageffekten for ordet "maling".
Og så klikker jeg på farveprøven:

Klik på Drop Shadow's farveprøve.
Og jeg vælger en ny farve fra Color Picker. For den nederste tekst går jeg igen med noget lyst, som en rødlig lyserød:

Valg af en anden farve til spraymaling.
Jeg skal klikke på OK igen for at lukke farvevælgeren og derefter på OK for at lukke dialogboksen Lagstil.
Og her, efter at have tilføjet farve til begge ord, er mit endelige resultat:

Den færdige spraymalte teksteffekt.
Og der har vi det! Sådan opretter du spraymalet tekst i Photoshop! Se vores afsnit om fotoeffekter og teksteffekter for flere tutorials. Og glem ikke, alle vores tutorials kan downloades som PDF-filer!