I tidligere tutorials lærte vi, hvordan man tegner enkle formbaserede valg med Photoshops rektangulære og elliptiske markeringsværktøjer . Det er let nok at bruge disse værktøjer, men alligevel er det forbløffende, hvor frustrerende det undertiden kan være at tegne et valg i nøjagtigt den rigtige form, størrelse og placering, vi har brug for. Ofte klikker vi på det forkerte sted for at begynde markeringen, eller vi ønsker, at vi havde gjort det bredere, højere, længere til venstre eller højre, eller uanset hvad tilfældet måtte være, hvilket fører til mange Photoshop-brugere, især begyndere, til at fortryde valget og prøv igen, igen og igen, og igen, indtil de endelig får det rigtigt.
Heldigvis er der ingen grund til at gennemgå alt det besvær og frustration, fordi Photoshop gør det nemt at flytte, ændre størrelse og omforme valgkonturerne, når vi har tegnet dem ved hjælp af kommandoen Transform Selection !
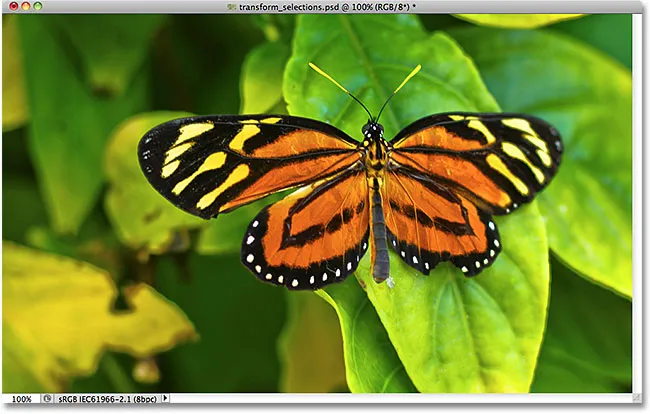
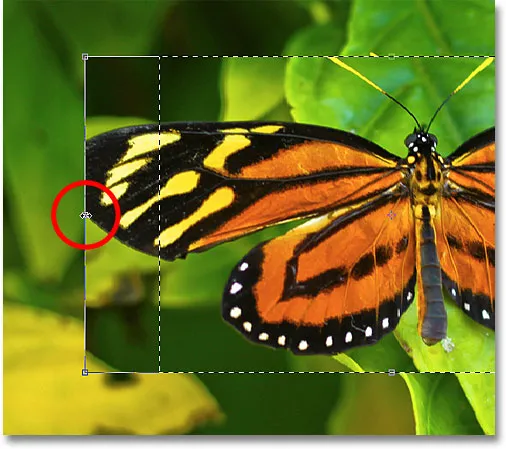
Her er et billede, jeg har åbnet i Photoshop:

Det originale billede.
Jeg vil vælge området omkring sommerfuglen, så jeg griber det rektangulære markeringsværktøj fra Photoshop's værktøjspanel:

Valg af det rektangulære markeringsværktøj.
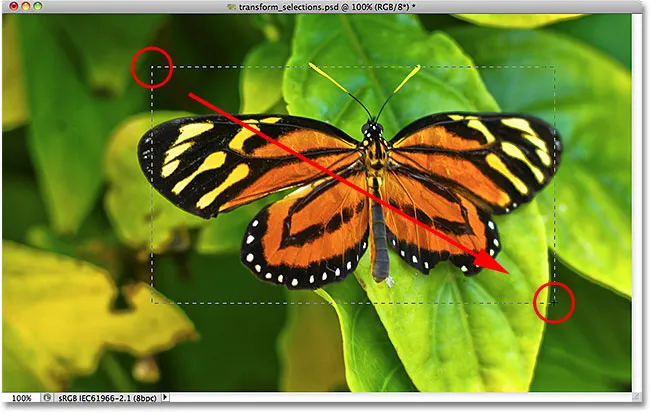
Når det rektangulære markeringsværktøj er valgt, klikker jeg et eller andet sted i øverste venstre hjørne af det område, jeg vil vælge, og derefter trækker jeg ned til højre nederste højre hjørne af området for at tegne min museknap første valg af omrids omkring sommerfuglen og frigiver min museknap, når jeg er færdig med at afslutte markeringen:

Træk et rektangulært udvalg rundt om sommerfuglen.
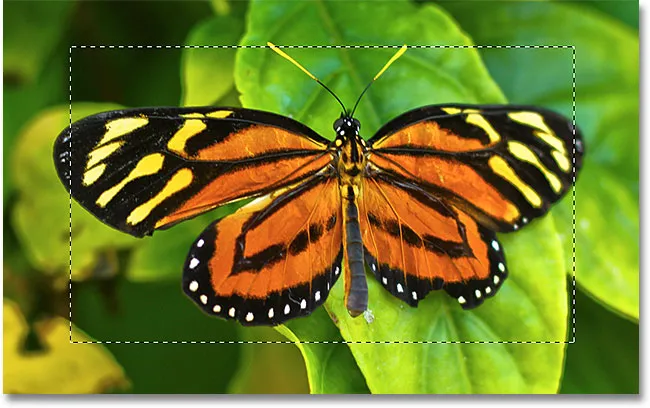
Desværre, hvis vi ser på min udvælgelsesplan, ser vi, at jeg ikke gjorde et meget godt stykke arbejde med mit første forsøg. Noget af sommerfuglen strækker sig stadig ud over toppen, venstre og højre kanter af mit valg:

Mit første valgforsøg blev ikke så godt, som jeg havde håbet.
Hvad mange mennesker ville gøre i dette tilfælde er at fortryde valget og prøve igen i håb om, at de får det rigtigt næste gang, men hvorfor fortsætte med at starte igen, når vi bare kan ordne det, vi allerede har? Det er præcis, hvad vi kan gøre ved hjælp af kommandoen Transform Selection.
Gratis transformering vs transformering valg
Før vi ser på, hvordan man bruger Transform Selection, er det vigtigt at bemærke forskellen mellem den og en anden lignende, men alligevel meget forskellige kommando, Free Transform . Begge bruges til at flytte, ændre størrelse og omforme valg. Forskellen er, at Fri transformering påvirker pixelene inden i markeringsoversigten, mens Transform Selection kun påvirker selve markeringsoversigten .
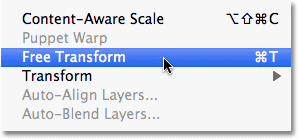
Jeg går op til Rediger- menuen i menulinjen øverst på skærmen og vælger Gratis transformation :

Valg af gratis transformation fra menuen Rediger.
Kommandoen Gratis transformering placerer håndtag (små firkanter) rundt om markeringen, et i hvert hjørne og et øverst, nederst, til venstre og højre. Vi kan ændre form og størrelse på markeringen ved at klikke på et af håndtagene og trække dem. Da sommerfuglens vinger i øjeblikket strækker sig ud over venstre og højre kanter af mit valg, bliver jeg nødt til at gøre mit valg bredere. Se hvad der sker, når jeg bruger Free Transform til at trække venstre side af markeringen længere mod venstre:

Ændre størrelse på venstre kant af markeringen med Free Transform.
Da Free Transform påvirker pixlerne i et valg, er alt det, jeg har formået, at strække selve billedet. Udvælgelsesoversigten, som jeg ønskede at ændre størrelsen, bevægede sig ikke, og sommerfuglens vinge strækker sig nu endnu længere uden for mit valg end den gjorde før. I mange tilfælde, når du retoucherer billeder eller opretter fotoeffekter, er det nøjagtigt, hvad vi ønsker at gøre, men ikke i dette tilfælde ændre størrelsen på og omforme billedet med Free Transform. Jeg var nødt til at ændre størrelsen på min markeringsplan uden at flytte noget inden for markeringen. Til det har vi brug for kommandoen Transform Selection.
Jeg vil trykke på Esc-tasten på mit tastatur for at afslutte Free Transform og fortryde ændringen. For at få adgang til kommandoen Transform Selection skal du gå op til Select- menuen øverst på skærmen og vælge Transform Selection :

Gå til Vælg> Transformér valg.
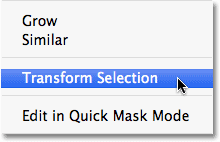
Kommandoen Transform Selection placerer også de samme håndtag omkring markeringen, ligesom Free Transform gjorde, men disse håndtag påvirker selve markeringsoversigten, ikke pixlerne inde i det. Jeg skal klikke på det venstre håndtag og trække det videre mod venstre, ligesom jeg gjorde med Free Transform for et øjeblik siden. Denne gang bevæger jeg den venstre kant af markeringsoversigten uden at flytte billedet. Sommerfuglens venstre fløj passer nu let inden for mit valg:

Klik på venstre Transform Selection-håndtag og træk det længere mod venstre.
Jeg gør det samme med højre kant af markeringsoversigten og udvider det yderligere til højre ved at trække i håndtaget:

Træk den højre kant af markeringsoversigten længere mod højre.
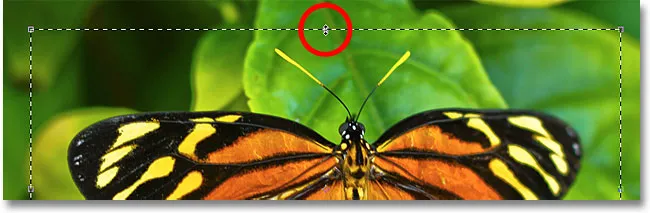
Jeg skal også klikke på det øverste håndtag og trække det opad for at passe toppen af sommerfuglen i markeringen:

Træk i det øverste Transform Selection-håndtag.
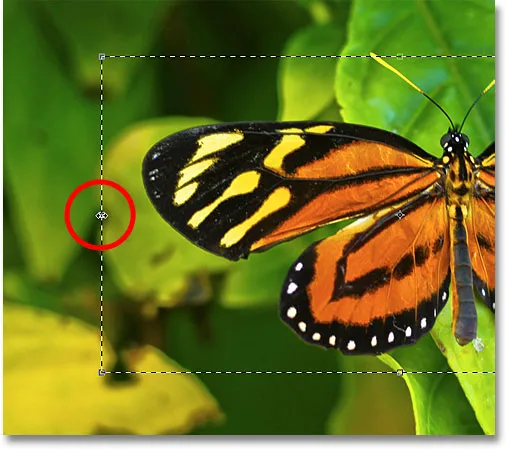
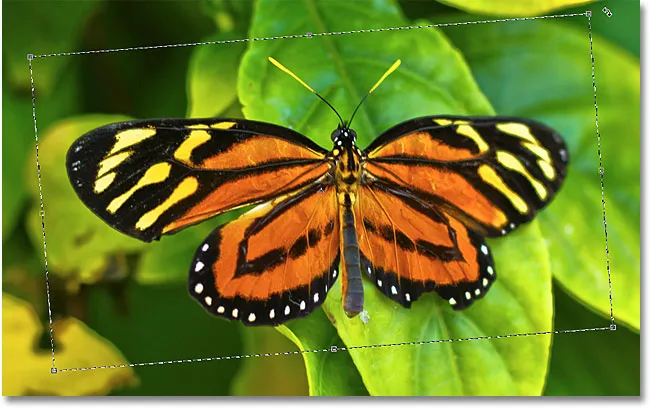
Du kan også flytte og rotere markeringsoversigten ved hjælp af Transform Selection. For at flytte det skal du blot klikke hvor som helst inden for markeringsoversigten og trække det rundt inde i dokumentet med musen. Hvis du vil rotere det, skal du flytte markøren uden for markeringsoversigten og derefter klikke og trække. Her har jeg roteret markeringsoversigten et par grader mod uret:

Rotering af markeringsoversigten uden at dreje billedet inde i markeringen.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere ændringerne og afslutte kommandoen Transform Selection.
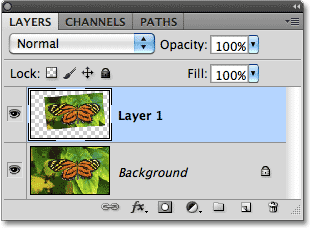
Lad mig gøre noget interessant med min udvælgelsesoversigt nu perfekt størrelse og placeret, hvor jeg vil have den takket være Photoshop's kommando om transformationsvalg. Jeg kopierer hurtigt det valgte område til sit eget lag ved at trykke på Ctrl + J (Win) / Command + J (Mac) på mit tastatur:

Det valgte område kopieres til sit eget lag over det originale billede.
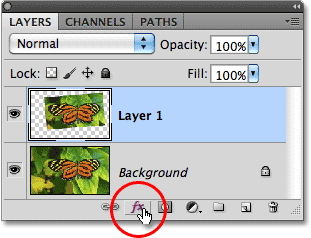
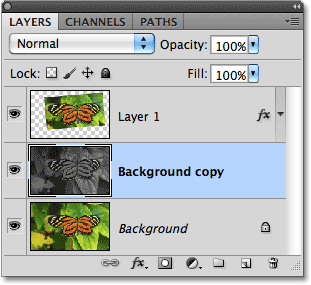
Jeg skal klikke på ikonet Layer Styles nederst i panelet Lag:

Klik på ikonet Layer Styles.
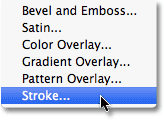
Jeg vælger Streg fra listen over lagformater, som jeg kan bruge til at placere en enkel fotokant rundt om det valgte område, hvilket giver mig en "billede i billede" -effekt:

Valg af streglagstil.
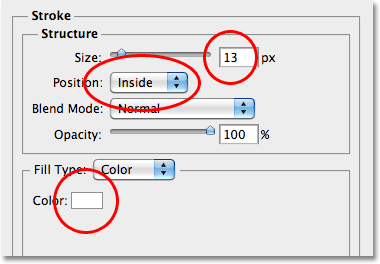
Dette åbner Photoshop's dialogboksen Layer Style med indstillinger for streg, der vises i den midterste kolonne. Jeg indstiller størrelsen på mit slagtilfælde til ca. 13 px (pixels) og skifter position til indvendigt, hvilket vil give mit slag skarpe hjørner. Så indstiller jeg min stregfarve til hvid ved at klikke på farveprøven til højre for ordet Farve og vælge hvidt fra farvevælgeren:

Stregindstillingerne i dialogboksen Lagstil.
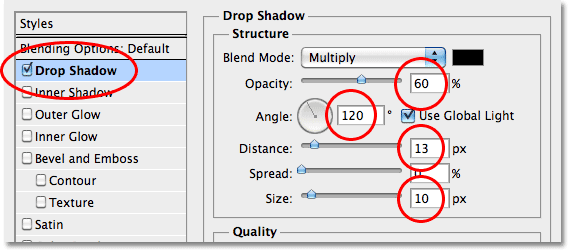
Jeg tilføjer også en skygge til det valgte område ved at klikke direkte på ordene Drop Shadow øverst på listen over lagstilarter til venstre i dialogboksen. Den midterste kolonne i dialogboksen ændres for at vise indstillinger for dropskygge. Jeg sænker opaciteten ned til omkring 60%, så skyggen ser mindre intens ud, og jeg ændrer dens vinkel til 120 ° . Endelig vil jeg indstille afstanden til 13 px og størrelsen på skyggen til 10 px:

Indstillingerne for drop Shadow i dialogboksen Layer Style.
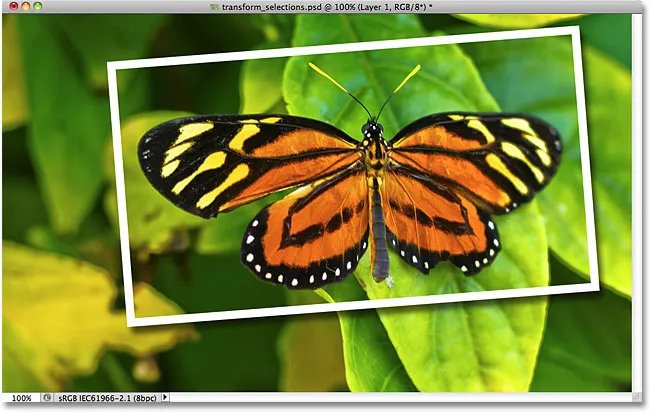
Jeg skal klikke på OK for at afslutte dialogboksen Layer Style, og vi kan se den hvide streg og drop skygge, der nu er anvendt på det valgte område i dokumentvinduet:

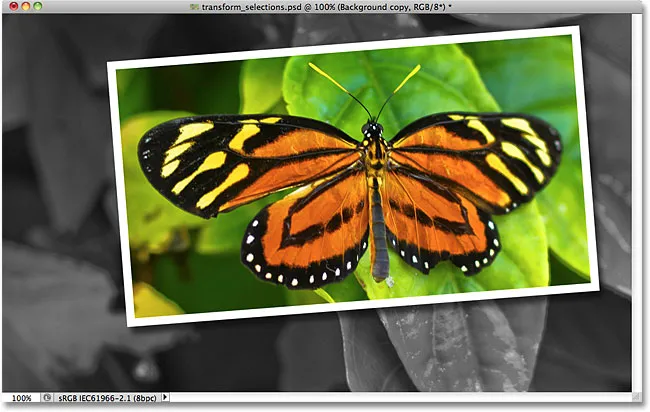
Sommerfuglen ser nu ud til at være på sit eget foto i det større billede.
Endelig, lad os hurtigt konvertere det originale billede i baggrunden til sort / hvid. Jeg skal klikke på baggrundslaget i panelet Lag for at vælge det, og derefter trykke på Ctrl + J (Win) / Kommando + J (Mac) for at kopiere laget. Photoshop giver os mange måder at konvertere billeder til sort og hvidt, inklusive den fantastiske sort / hvide billedjustering, der først blev introduceret i Photoshop CS3, men i dette tilfælde vil jeg bare desaturere billedet ved at trykke på Shift + Ctrl + U (Win) / Shift + Command + U (Mac) på mit tastatur:

Oprettelse af en kopi af baggrundslaget og derefter umættet af kopien.
Med baggrunden nu afmættet, her er mit endelige "billede i billede" -resultat, som jeg var i stand til hurtigt at oprette hurtigt takket være Photoshop's kommando for transformering af valg:

Den endelige virkning.