I denne Photo Effects-tutorial lærer vi, hvordan man tilføjer folder og krækninger til et billede for at få det til at se ud som om det er foldet og foldet ud som et kort! Vi bruger guider og valg til at oprette de foldede sektioner af billedet sammen med nogle gradueringer, en lagblandingstilstand og et af Photoshop's filtre for at tilføje højdepunkter og skygger. Vi bruger endda en brugerdefineret børste til at give foldelinierne et slidt udseende. Denne version af selvstudiet er fuldt opdateret til Photoshop CS6 (den version, jeg vil bruge her) og er også fuldt kompatibel med Photoshop CC (Creative Cloud). Hvis du bruger Photoshop CS5 eller tidligere, skal du tjekke den originale virkning på foldninger og krækninger i Photoshop-tutorial.
Her er det billede, jeg skal bruge (unge aviatorsfoto fra Shutterstock):

Det originale billede.
Og her ser det endelige resultat ud:

Den endelige virkning.
Sådan oprettes en fold og krækningseffekt
Trin 1: Tilføj et nyt tomt lag
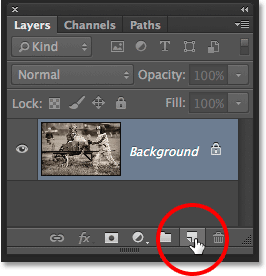
Start med at tilføje et nyt tomt lag til dokumentet. Klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag.
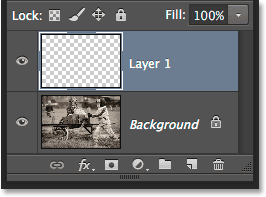
Da vores nye lag er tomt, ser det ikke ud som om, at der er sket noget i dokumentet. Men hvis vi ser i panelet Lag, ser vi, at Photoshop har tilføjet et nyt tomt lag med navnet "Lag 1" over det originale billede på baggrundslaget:

Panelet Lag, der viser det nyligt tilføjede lag.
Trin 2: Tænd på linealerne
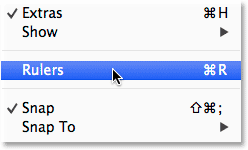
Dernæst trækker vi nogle vandrette og lodrette guider til at hjælpe os ud. Før vi kan gøre det, skal vi dog først tænde Photoshop's linealer. Gå op til Vis- menuen i menulinjen øverst på skærmen, og vælg Linealer . Du kan også tænde linealerne ved at trykke på Ctrl + R (Win) / Command + R (Mac) på dit tastatur:

Gå til Vis> Linealer.
Linealerne vises øverst og til venstre i dokumentet:

Linealerne vises over og til venstre for billedet.
Trin 3: Træk to lodrette hjælpelinjer ud
Nu, hvor vi har tændt for herskerne, kan vi trække vores guider ud. Klik hvor som helst inden i linealen til venstre, og med din museknap stadig holdt nede, skal du begynde at trække mod højre. Du vil se en lodret guide komme frem fra linealen. Træk guiden til omtrent en tredjedel af vejen over billedet, og slip derefter museknappen for at placere guiden. Må ikke bekymre dig om at få placeringen nøjagtigt korrekt. Så længe det er tæt på at være en tredjedel af vejen på tværs, er du god. Hvis du har brug for det, kan du klikke på guiden, når du har tilføjet den og trække den til venstre eller højre for at flytte den igen:

Klik i venstre lineal og træk en lodret guide ud en tredjedel af vejen over billedet.
Klik igen inde i linealen til venstre, og med din museknap stadig holdt nede, træk en anden lodret guide ud og placer denne ca. to tredjedele af vejen hen over billedet. Igen kan du klikke og trække guiden for at flytte den efter behov, når du har tilføjet den:

Klik og træk en anden lodret guide ud, og placer den to tredjedele af vejen over billedet.
Klik til sidst hvor som helst inde i linealet øverst, og med din museknap stadig holdt nede, træk en vandret guide ud og placer denne i midten af billedet. Når du er færdig, skal du have to lodrette føringer og en vandret guide, der opdeler billedet i seks omtrent lige store sektioner:

Klik og træk en vandret guide ud fra den øverste lineal og placer den halvvejs ned på billedet.
Trin 4: Vælg det rektangulære markeringsværktøj
Vælg det rektangulære markeringsværktøj fra værktøjspanelet, eller tryk på bogstavet M på dit tastatur for hurtigt at gribe det med genvejen:

Valg af det rektangulære markeringsværktøj.
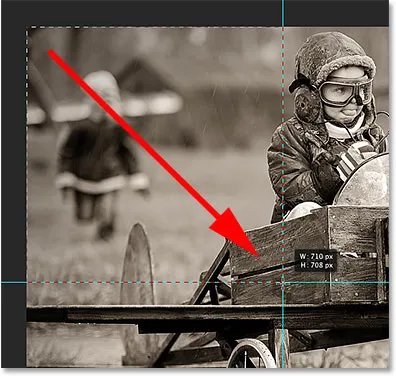
Trin 5: Træk et markeringsskema omkring det første afsnit
Når det rektangulære markeringsværktøj er valgt, trækker du en markeringsoversigt rundt om det første afsnit (det øverst til venstre på billedet). Valget klikker på guiderne:

Tegn et rektangulært valg omkring det første afsnit i øverste venstre hjørne af billedet.
Trin 6: Vælg Gradient Tool
Vælg Gradient Tool fra værktøjspanelet, eller tryk på bogstavet G på dit tastatur for at vælge det med genvejen (tastaturgenveje til det rektangulære markeringsværktøj og gradientværktøjet kommer godt med i et øjeblik):

Valg af gradientværktøj.
Trin 7: Vælg Den sorte, hvide gradient
Når Gradient Tool er valgt, skal du højreklikke (Win) / Control-klik (Mac) overalt i dokumentvinduet for hurtigt at åbne Photoshop's Gradient Picker, og vælg derefter den sorte, hvide gradient ved at dobbeltklikke på dens miniaturebillede (tredje miniature fra venstre, øverste række). Dobbeltklik på miniaturebilledet vælger gradienten og lukker dig ud af gradientvælgeren:

Dobbeltklik på den sorte, hvide gradientens miniature.
Trin 8: Tegn en sort til hvid gradient over markeringen
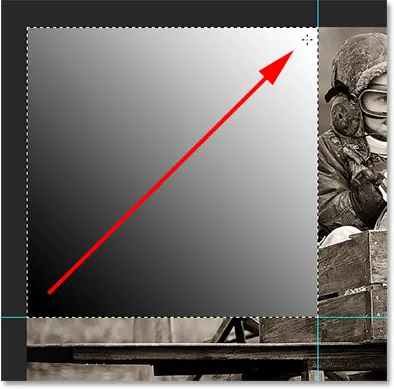
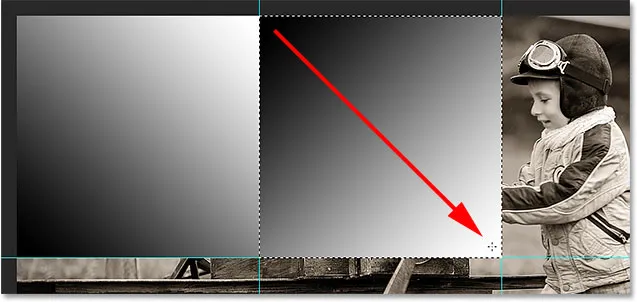
Med Gradient Tool i hånden og den sorte, hvide gradient valgt fra Gradient Picker, skal du klikke og trække en sort til hvid gradient inde i markeringen. Jeg trækker min diagonalt fra nederste venstre hjørne til øverste højre hjørne:

Tegning af en sort til hvid gradient inde i markeringen.
Trin 9: Tegn et markeringsskema omkring det næste afsnit
Skift tilbage til det rektangulære markeringsværktøj ved at trykke på bogstavet M på dit tastatur, og træk derefter et udvalg rundt om det næste afsnit (det i øverste centrum):

Træk et markeringsskema rundt om det øverste midterste afsnit.
Trin 10: Tegn en sort til hvid gradient over markeringen i en anden retning
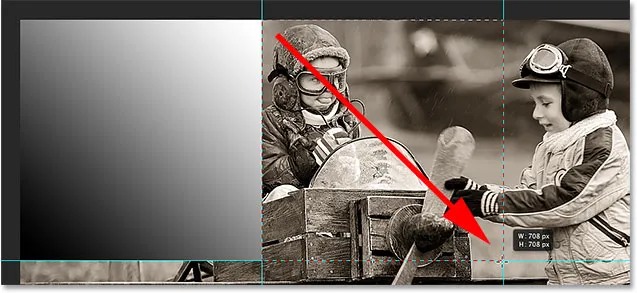
Tryk på bogstavet G på dit tastatur for hurtigt at skifte til Gradient Tool, og klik derefter og træk en sort til hvid gradient inde i dette andet valg. Sørg dog for at tegne denne i en anden retning, så begge gradueringer ser anderledes ud. Dette tilføjer variation til vores lyseffekt, som vi snart ser:

Tegning af den anden gradient i en anden vinkel end den første.
Trin 11: Gentag trin 9 og 10 for de resterende sektioner
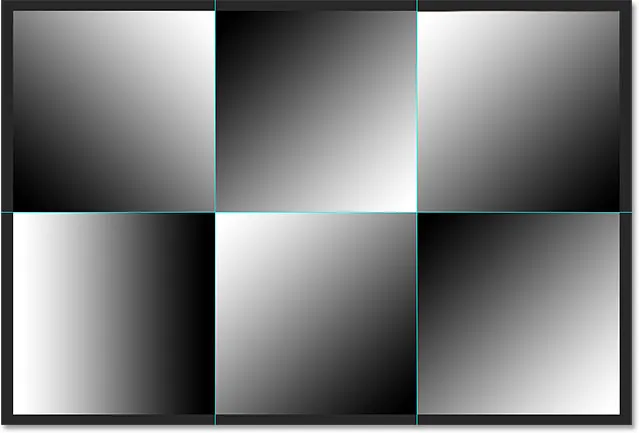
Vi er nødt til at gøre det samme for alle seks sektioner, men det er bare et spørgsmål om at gentage de samme par trin for hver enkelt. Først skal du trykke på bogstavet M på dit tastatur for at skifte til det rektangulære markeringsværktøj og trække et markeringsskema rundt om sektionen, derefter trykke på bogstavet G på dit tastatur for at skifte til gradientværktøjet og tegne en sort til hvid gradient inde i markeringen, tegning af hver gradient i en anden vinkel for at tilføje variation. Når du er færdig, skal du have en gradient på tværs af hvert afsnit. Tryk på Ctrl + D (Win) / Command + D (Mac) på dit tastatur, efter at du har tegnet den endelige gradient for at fjerne markeringsoversigten omkring det:

Hver sektion skal have sin egen sort til hvid gradient.
Trin 12: Skjul linealerne og guiderne
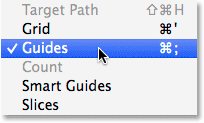
Vi har ikke brug for linealerne eller guiderne længere, så for at skjule linealerne, skal du enten gå tilbage til Vis- menuen øverst på skærmen og genvælge Linealer, eller trykke på Ctrl + R (Win) / Command + R (Mac) på dit tastatur. For at skjule guiderne, gå op til Vis- menuen, vælg Vis, vælg derefter Guider, eller tryk på Ctrl +; (Vind) / Kommando +; (Mac) for at slå dem fra tastaturet:

Gå til Vis> Vis> Guider for at skjule hjælpelinjerne, når de er synlige på skærmen.
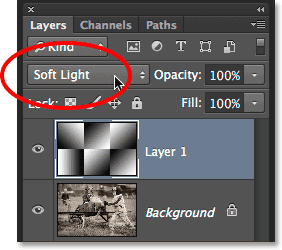
Trin 13: Skift blendtilstand til blødt lys
Gå op til indstillingen Blendtilstand i øverste venstre hjørne af panelet Lag, og skift blandingstilstand for gradientlag fra Normal (standardindstillingen) til Blødt lys :

Skift blandingstilstand fra lag 1 til blødt lys.
Dette forvandler vores gradueringer til en række højdepunkter og skygger i billedet, og vi kan begynde at se vores "fold og krøl" -effekt tage form:

Billedet efter at have ændret blandetilstanden til Blødt lys.
Trin 14: Anvend plastfolie
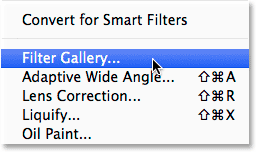
For at få foldelinierne ud mere, bruger vi Photoshop's Plastic Wrap-filter. Gå op til menuen Filter øverst på skærmen og vælg Filtergalleri :

Gå til Filter> Filtrer galleri.
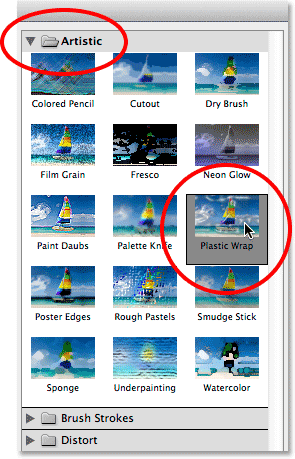
Dette åbner den store dialogboksen Filtergalleri, der består af tre kolonner, hvor den største er eksempelvisningsområdet til venstre. Direkte til højre for eksempelvisningsområdet, i midtkolonnen, er det sted, hvor vi vælger det eller de filter, vi vil anvende. Klik på ordet kunstnerisk for at åbne kategorien kunstnerisk, vælg derefter plastfolie ved at klikke på dets miniature for at fremhæve det:

Drej rundt i kategorien Artistic og vælg Plastic Wrap.
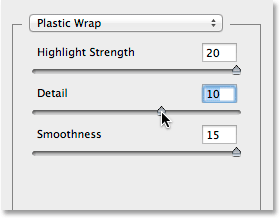
Indstillingerne for plastfoliefilteret findes øverst i kolonnen til højre. Indstil Highlight Strength til 20 og smoothness til 15 ved at trække begge skyderne helt til højre. Sæt derefter indstillingen Detaljer til et sted mellem 5 og 10. Jo højere du indstiller detaljeværdien, jo strammere vises effekten omkring foldelinierne, så hold øje med det store eksempelvindue til venstre, når du trækker skyderen og vælger den værdi, du synes fungerer bedst. Jeg vil indstille min detaljeringsværdi til 10:

Indstillingerne for plastfolieindpakning.
Klik på OK, når du er færdig for at lukke ud af Filtergalleriet. Foldelinierne fremstår nu lidt stærkere:

Billedet efter påføring af plastfolie.
Trin 15: Tilføj endnu et nyt tomt lag
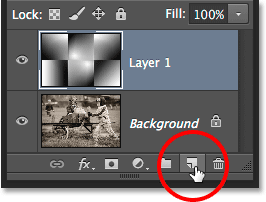
Klik endnu en gang på ikonet Nyt lag nederst i panelet Lag for at tilføje et nyt tomt lag, denne gang over laget, der indeholder gradueringer:

Tilføjelse af et nyt nyt lag.
Trin 16: Vælg Børsteværktøjet
For at forbedre effekten yderligere, lad os tilføje nogle slid- og ridselinier til foldene, og det gør vi ved hjælp af en brugerdefineret børste. Vælg Photoshop's børsteværktøj fra værktøjspanelet, eller tryk på bogstavet B for at vælge det med tastaturgenvejen:

Valg af børsteværktøj.
Trin 17: Vælg en sprøjtebørste fra børstevælgeren
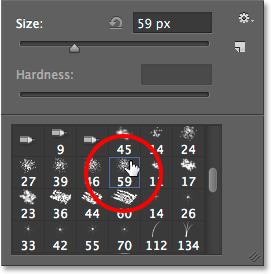
Når Børsteværktøjet er valgt, skal du højreklikke (Win) / Control-klik (Mac) hvor som helst i dokumentvinduet for hurtigt at åbne Børstevælgeren og vælge Spatter 59 pixels- pensel ved at dobbeltklikke på dets miniaturebillede, som vil vælge børsten og lukke dig ud af børstevælgeren (hvis du har værktøjstip aktiveret i Photoshop's indstillinger, kan du se navnet på børsten vises, når du holder musemarkøren hen over miniaturebilledet):

Dobbeltklik på penslen Spatter 59 pixels for at vælge den.
Trin 18: Åbn Børstepanelet, og vælg Valg af form for børstespidsform
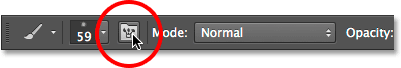
Når du vælger børsten, skal du klikke på ikonet Børstepanel i yderste venstre hjørne af indstillingslinjen øverst på skærmen for at skifte mellem Photoshop's hovedbørstepanel:

Klik på ikonet Børstepanel i indstillingslinjen.
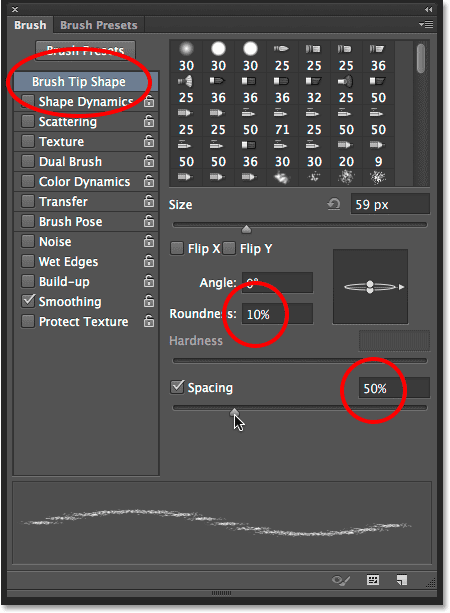
Klik på ordene Børstespidsform i øverste venstre hjørne af panelet, indstil derefter børstens rundhed til 10% og øg afstanden til 50% :

Indstilling af rundhed til 10% og afstand til 50% i sektionen med børstespidsform.
Trin 19: Vælg Formdynamikindstillinger
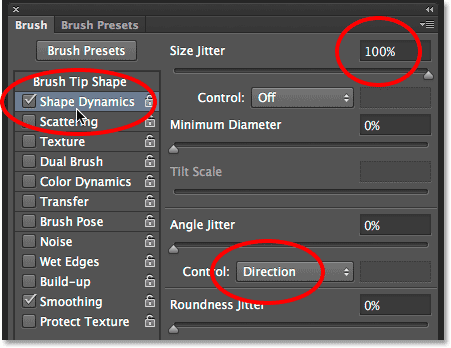
Langs venstre side af børstepanelet er der en kolonne, der viser forskellige kategorier af børsteindstillinger (Shape Dynamics, Scattering, Texture, osv.). Inden vi går videre, skal du sørge for, at ingen af disse kategorier vælges ved at fjerne markeringen af nogen af dem, der har et afkrydsningsfelt ved siden af deres navn. Klik derefter direkte på ordene Shape Dynamics øverst i venstre kolonne for at se de forskellige Shape Dynamics-indstillinger i hoveddelen af panelet Børster. Sørg for, at du klikker direkte på ordene "Shape Dynamics". Klik ikke i afkrydsningsfeltet ved siden af ordene, ellers aktiverer du bare kategorien uden at få adgang til nogen af de faktiske Shape Dynamics-indstillinger.
Forøg størrelsen Jitter- værdien til 100% ved at trække skyderen helt til højre, og sæt derefter kontrolindstillingen direkte under Angle Jitter- skyderen til retning . Luk ikke ud af panelet endnu, fordi vi stadig har en kategori til at vælge:

Indstilling af størrelse jitter til 100% og vinkelstyring til retning i indstillingerne for formdynamik.
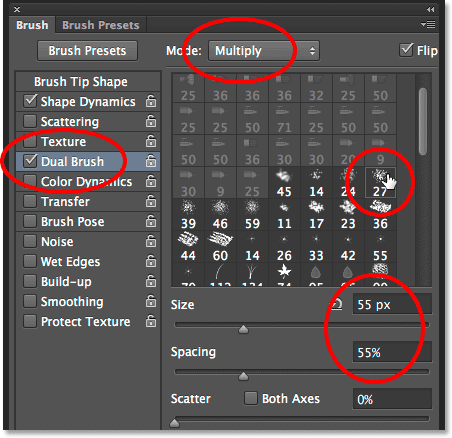
Trin 20: Vælg Dual Brush-indstillinger
Klik direkte på ordene Dual Brush i kolonnen til venstre for at skifte til Dual Brush-indstillingerne i hoveddelen af Brush-panelet. Disse muligheder giver os mulighed for at blande en anden børste ind med vores originale. Vælg Spatter 27 pixels- børste ved at klikke på dets miniaturebillede, og skift derefter tilstanden øverst på Børste-panelet til Multiplikation . Til sidst øges børstens størrelse til ca. 55 px og afstanden til ca. 55% . Når du er færdig, kan du lukke ud af børste-panelet enten ved at trykke på det samme ikon for børste-panelet i indstillingslinjen eller ved at trykke på F5 på dit tastatur:

Valg af børste Spatter 27 pixels, indstilling af blandetilstanden til Multiplikation, Størrelse til 55 px og afstand til 55%.
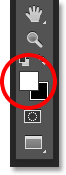
Trin 21: Indstil din forgrundsfarve til hvid
Vi har brug for, at vores penselfarve skal være hvid, og Photoshop bruger den aktuelle forgrundfarve som penselfarve, hvilket betyder, at vi er nødt til at sikre, at vores forgrundfarve er indstillet til hvid, inden vi begynder at male. Den nemmeste måde at gøre det på er først at trykke på bogstavet D på dit tastatur, som nulstiller forgrunds- og baggrundsfarverne til deres standardindstillinger (gør forgrundfarven sort og baggrundsfarven hvid). Tryk derefter på bogstavet X på dit tastatur for at bytte farver, hvilket gør forgrundsfarven hvid. Du kan se de aktuelle forgrunds- og baggrundsfarver i farveprøverne i bunden af værktøjspanelet:

Farveprøven på forgrunden (øverst til venstre) skal være hvid.
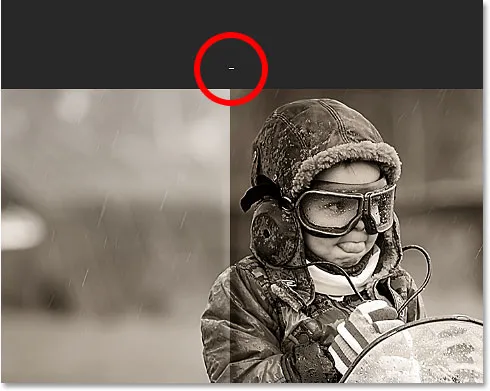
Trin 22: Mal på tværs af foldelinjerne
Vi er klar til at male i vores slid linjer, men snarere end at male penselstrøg manuelt, skal du klikke med din pensel direkte over den første lodrette foldelinie (den til venstre). Klik ikke og træk, bare klik:

Klik direkte over den første lodrette foldelinie.
Hold derefter Shift- tasten nede, og klik direkte under den samme foldelinie. Photoshop tegner automatisk et børsteslag i en lige linje mellem de to punkter, du har klikket på. Du kan se et tyndt hvidt børsteslag løbe ned langs foldelinjen, hvilket giver det et slidt udseende:

Hold Shift nede og klik direkte under den samme foldelinie for at male et ret børsteslag mellem de to punkter.
Hvis vinklen eller placeringen af dit børsteslag ser lidt ud, skal du blot trykke på Ctrl + Z (Win) / Command + Z (Mac) på dit tastatur for at fortryde det, og prøv derefter igen. For at øge intensiteten af slid- og tåreffekten skal du tilføje et par penselstrøg over toppen af den første. Hvis du ændrer størrelsen på din pensel med hvert slag, tilføjes der flere variationer. Ved at trykke på den venstre beslagstast ( ( ) på dit tastatur bliver penslen mindre. Tryk på den højre beslagstast ()) for at gøre den større. Klik blot over foldelinjen, hold derefter nede Shift-tasten, og klik under foldelinjen for at tilføje hvert nyt børsteslag:

Billedet efter at have tilføjet flere børsteslag til den første lodrette foldelinie.
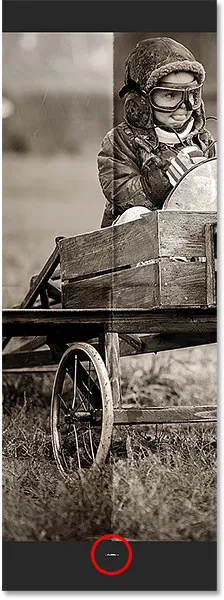
Gentag de samme trin med den anden lodrette foldelinie for at male et par børsteslag på tværs af den, og gør derefter det samme med den vandrette foldelinie, klik med penslen til venstre for linjen, hold derefter Skift og klik til højre for linjen. Hvis det hjælper, kan du tænde guiderne igen ved at trykke på Ctrl +; (Vind) / Kommando +; (Mac) på dit tastatur, hvilket muligvis gør det lettere at stille ting op. Tryk på tastaturgenvejen igen for at slå dem fra igen. Her er mit billede efter at have tilføjet penselstrøg på tværs af alle tre foldelinjer:

Billedet efter tilføjelse af penselstrøg.
Trin 23: Sænk lagets opacitet (valgfrit)
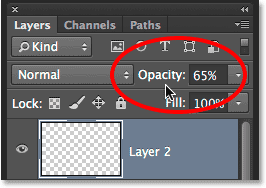
Endelig, hvis penselstrøgene ser lidt for hvide og intense ud, kan du falme dem mere ind i billedet ved at sænke lagets opacitet. Du finder indstillingen Opacity direkte overfor indstillingen Blendtilstand øverst på lagets panel. Som standard er opaciteten indstillet til 100%. Jeg vil reducere minen til 65%:

Sænker det øverste lags opacitet.
Og med det er vi færdige! Her er min sidste effekt "foldes og fold":

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Sådan tilføjes folder og krækninger til et billede med Photoshop CS6 og Photoshop CC! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!