
Gør typen til guld med denne trin-for-trin-tutorial, der viser dig, hvordan du opretter skinnende guldbogstaver og -tekst i Photoshop! Nu fuldt opdateret til Photoshop CC 2019!
Skrevet af Steve Patterson.
I denne tutorial viser jeg dig, hvordan du let kan oprette en guldteksteffekt med Photoshop ved hjælp af enkle lageffekter og gradueringer. Og for at få guldbogstaverne virkelig til at skinne, afslutter vi med at tilføje gnister til teksten ved hjælp af en af Photoshop's børster!
Jeg har opdateret denne tutorial for at inkludere nylige ændringer i Photoshop, ligesom det nye Børstepanel i Photoshop CC 2018 og de nye genveje til gratis transformering i CC 2019. Så for de bedste resultater, vil du bruge den seneste version af Photoshop CC. Men hvor det er nødvendigt, inkluderer jeg også de originale trin, så Photoshop CS6-brugere stadig kan følge med.
Her er hvordan guldteksteffekten vil se ud, når vi er færdige:

Den endelige virkning.
Lad os komme igang!
Sådan opretter du guldtekst i Photoshop
Jeg starter med trinnene til opsætning af dokumentet og tilføjelse af den indledende tekst. Men hvis du allerede har tilføjet din tekst, kan du springe til trin 8, hvor vi begynder at gøre teksten til guld.
Trin 1: Opret et nyt Photoshop-dokument
Opret et nyt dokument ved at gå op til menuen Filer i menulinjen og vælge Ny :

Gå til fil> Ny.
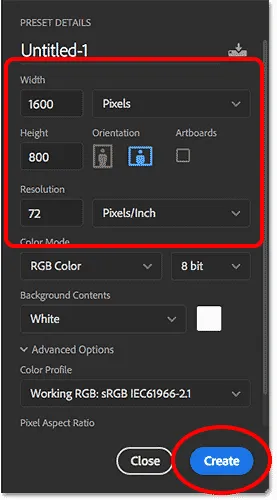
Og i dialogboksen Nyt dokument skal du indstille bredden på dit dokument til 1600 pixels, højden til 800 pixels og opløsningen til 72 pixels / inch .
Klik derefter på knappen Opret i Photoshop CC, eller i CS6, klik på OK:

Indstilling af bredde, højde og opløsning af det nye dokument.
Det nye dokument vises:

Det nye Photoshop-dokument.
Trin 2: Fyld dokumentet med sort
For at hjælpe guldbogstaverne med at skille sig ud skal du ændre baggrundsfarven på dokumentet fra hvidt til sort.
Gå op til Rediger- menuen i menulinjen, og vælg Fyld :

Gå til Rediger> Udfyld.
I dialogboksen Udfyld skal du indstille indholdet til sort og klikke på OK:

Ændring af indhold til sort.
Photoshop fylder baggrunden med sort:

Dokumentet efter at have udfyldt baggrunden med sort.
Trin 3: Vælg Type værktøj
For at tilføje din tekst skal du vælge Type-værktøjet fra værktøjslinjen:

Valg af type værktøj.
Trin 4: Vælg din skrifttype
Vælg derefter din skrifttype i indstillingslinjen. Til denne tutorial vil jeg holde tingene enkle og bruge Times New Roman Bold, men du kan bruge enhver skrifttype, du kan lide.
Indstil størrelsen på typen til 72 pt . Vi ændrer størrelsen på typen, når vi har tilføjet den, men dette vil give os den største forudindstillede størrelse for nu:

Valg af skrifttype og indstilling af størrelsen til 72 pt.
Trin 5: Indstil typefarven til hvid
For at se teksten på sort baggrund skal du indstille den oprindelige farve på typen til hvid . Vi tilføjer guldfarver senere ved hjælp af lageffekter.
Klik på farveprøven i indstillingslinjen:

Klik på farveprøven.
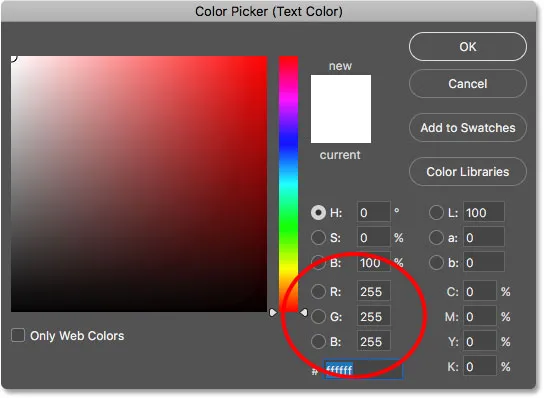
Og i farvevælgeren skal du vælge hvidt ved at indstille R-, G- og B- værdierne (rød, grøn og blå) til 255 hver. Luk derefter farvevælgeren ved at klikke på OK:

Ændring af typefarve til hvid.
Trin 6: Føj din tekst til dokumentet
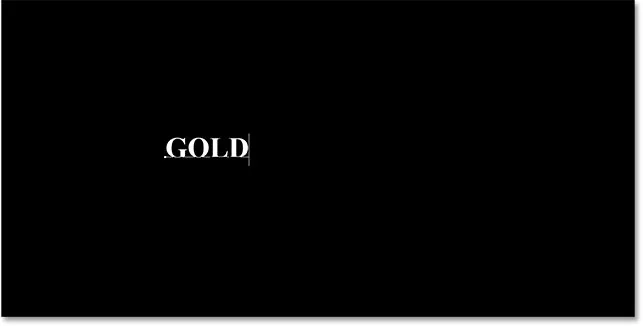
Klik inde i dokumentet, og tilføj din tekst. Jeg skriver ordet "GULD".
Vær ikke bange for, at teksten er for lille. Vi ændrer størrelsen på det i næste trin:

Tilføjelse af teksten.
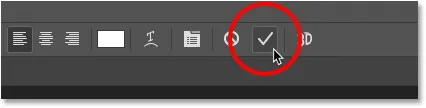
For at acceptere teksten skal du klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet for at acceptere teksten.
Trin 7: Ændre størrelse og ændre teksten med Free Transform
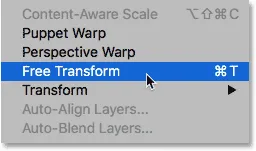
For at ændre størrelsen på teksten og flytte den til midten af lærredet, gå op til menuen Rediger og vælg Gratis transformering :

Gå til Redigering> Gratis transformation.
Derefter ændrer du størrelsen på teksten ved at klikke og trække et af de hjørnehåndtag, der vises omkring den.
Men det er her, vi får en forskel mellem Photoshop CC og CS6.
Sådan ændres størrelse på teksten i Photoshop CC
Fra Photoshop CC 2019 låser Free Transform nu billedformatet automatisk, når du trækker i håndtagene, så du ikke forvrænger bogstaverne, når du ændrer størrelse på teksten. Dette er den opførsel, vi ønsker, så hvis du bruger Photoshop CC, kan du bare trække i håndtagene uden at tilføje nogen ændringstaster.
Sådan ændres størrelse på teksten i Photoshop CS6
Men i CS6 skal du trykke og holde nede Skift- tasten, mens du trækker i håndtagene for at låse størrelsesforholdet på plads. Og når du er færdig med at ændre størrelsen på teksten, skal du sørge for at slippe museknappen, inden du slipper Shift-tasten.
Sådan flyttes teksten ind i midten af dokumentet
Når du har ændret størrelsen på teksten, skal du flytte den ind på midten af lærredet ved at klikke inde i boksen Gratis transformering og trække teksten på plads.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at lukke Free Transform:

Ændre størrelse på teksten ved at trække i hjørnehåndtagene.
Trin 8: Lav en kopi af typelaget
Nu, hvor vi har tilføjet teksten, er vi klar til at begynde at omdanne bogstaverne til guld.
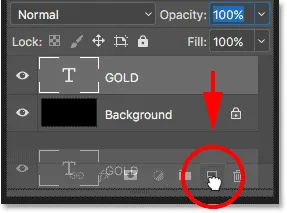
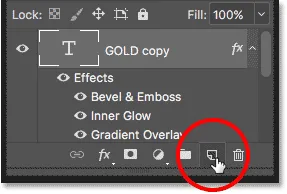
Opret en kopi af typelaget i panelet Lag ved at trække det ned på ikonet Tilføj nyt lag i bunden:

Træk typelaget til ikonet Tilføj nyt lag.
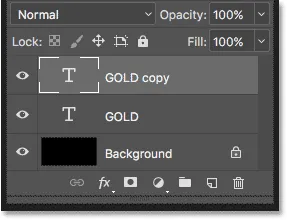
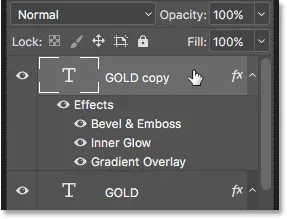
En kopi af typelaget vises over originalen:

Lag "GULD-kopi" vises.
Ryd dit lagpanel i Photoshop med disse vigtige tip!
Trin 9: Farve teksten med en gradient Overlay-lageffekt
For at gøre teksten til guld bruger vi Photoshop's lageffekter. Og den første effekt, vi har brug for, er Gradient Overlay. Vi bruger det til at tilføje nogle guldfarver til bogstaverne.
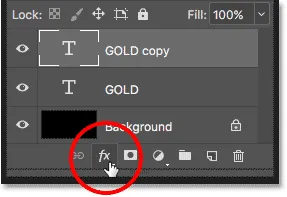
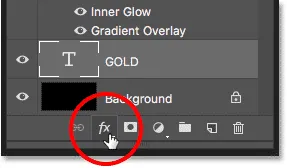
Stadig i panelet Lag, skal du sikre dig, at laget "GULD-kopi" er valgt. Klik derefter på ikonet Layer Styles (ikonet "fx") nederst:

Klik på ikonet Layer Styles.
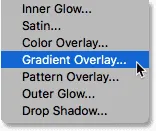
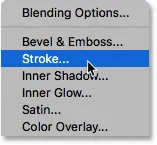
Og vælg Gradient Overlay i menuen lageffekter:

Valg af en gradient overlay lageffekt.
Trin 10: Opret en brugerdefineret guldgradient
Photoshop åbner dialogboksen Lagstil, der er indstillet til indstillingerne for gradientoverlay.
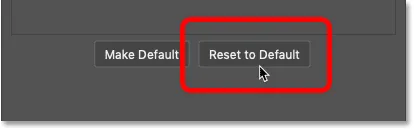
Fjern først de tidligere indstillinger, du måtte have brugt ved at klikke på knappen Nulstil til standard :

Nulstilling af indstillingerne for gradientoverlay.
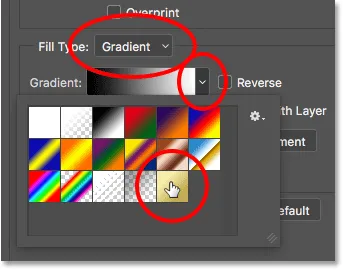
Og rediger derefter gradientfarverne ved at klikke på gradientprøven :

Klik på farveprøve for gradient.
I Gradient Editor skal du dobbeltklikke på farvestoppet under venstre side af gradienten:

Dobbeltklik på venstre farvestop.
Tilføjelse af guldfarvefarver
Vi opretter en brugerdefineret guldgradient til teksten. Og for at hjælpe os, har jeg samplet farver fra et foto af en guldmønt.
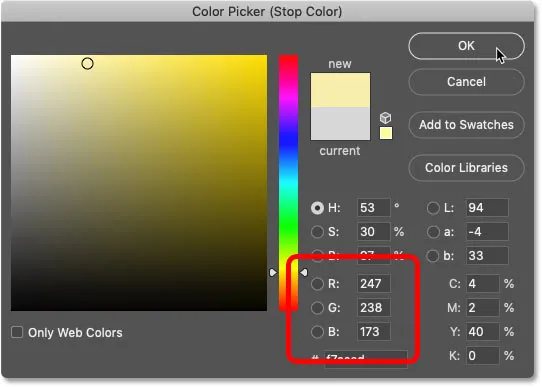
I farvevælgeren skal du indstille R- værdien til 247, G- værdien til 238 og B- værdien til 173 . Klik derefter på OK for at lukke farvevælgeren:

Ændring af farve til venstre side af guldgradienten.
Tilbage i Gradient Editor skal du dobbeltklikke på farvestoppet under højre side af gradienten:

Dobbeltklik på det rigtige farvestop.
Og i Color Picker skal du indstille R til 193, G til 172 og B til 81 . Klik derefter på OK:

Ændring af farve til højre for guldgradienten.
Lær hvordan du prøver tekstfarver fra dine billeder!
Trin 11: Gem guldgradienten som en forudindstilling
Du har brug for denne graduering igen, så gem den som en forudindstilling.
I Gradient Editor skal du navngive gradienten "Guld" og derefter klikke på knappen Ny for at gemme den:

Gemme den tilpassede gradient som en forudindstilling.
En miniature for guldgradienten vises i området Forindstillinger :

Photoshop tilføjer et miniaturebillede til vores nye forudindstilling af Guldgradient.
Klik på OK for at lukke Gradient Editor, men lad dialogboksen Lagstil være åben.
Her er teksten med den gyldne gradient anvendt:

Teksten farves med guldgradienten.
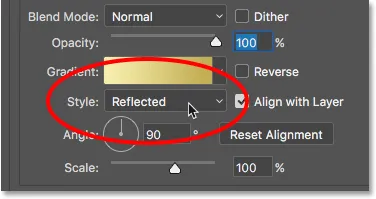
Trin 12: Skift gradientstilstand til Reflekteret
Tilbage i dialogboksen Layer Style skal du ændre gradientens stil til Reflected :

Ændring af stilindstillingen til Reflekteret.
Dette flytter den mørkere guldfarve til toppen og bunden af teksten, mens den lysere farve passerer gennem midten:

Effekten med gradientstilen indstillet til Reflekteret.
Trin 13: Tilføj en bevel & præg lageffekt
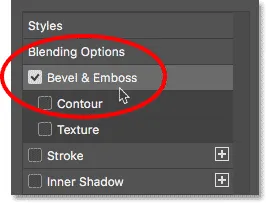
Til venstre i dialogboksen Lagstil findes en liste over alle lageffekter, vi kan vælge imellem.
Vælg Bevel & Præg ved at klikke direkte på effektens navn:

Tilføjelse af en bevel & præg lageffekt.
Og fjern derefter alle tidligere tilpassede indstillinger ved at klikke på knappen Nulstil til standard :

Nulstilling af indstillingerne for skæl og prægning til standardindstillingerne.
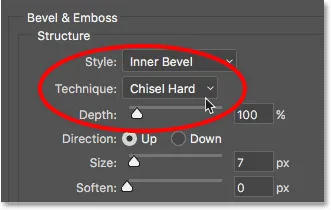
Trin 14: Skift teknik til mejsel hårdt
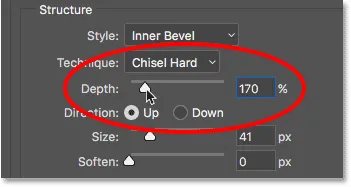
I sektionen Struktur skal du sikre dig, at stilen er indstillet til Indvendig kant .
Skift derefter teknikken til mejsel hårdt :

Ændring af teknik til mejsl Hard.
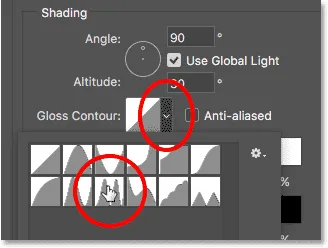
Trin 15: Skift glanskonturen til ring - dobbelt
I sektionen Skygge skal du klikke på den lille pil til højre for miniaturebilledet Gloss Contour . Sørg for, at du klikker på pilen, ikke på miniature.
Dobbeltklik derefter på Ring - Dobbelt kontur for at vælge det (tredje miniature fra venstre, nederste række):

Ændring af indstillingen Gloss Contour til Ring-Double.
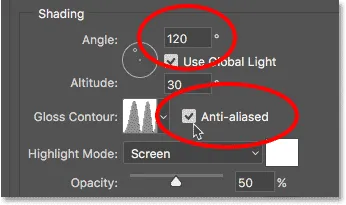
Trin 16: Skift vinkel og tænd for Anti-Aliasing
Still vinklen til 120 ° i stillingsafsnittet .
Tænd derefter for Anti-alias- indstillingen for at udjævne alle takkede kanter:

Indstil vinklen til 120 ° og tænd for anti-aliasing.
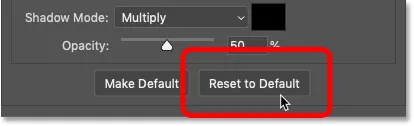
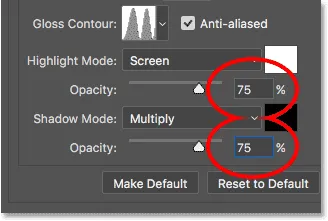
Trin 17: Indstil Highlight og Shadow Opacity til 75%
For at tilføje mere kontrast til effekten skal du øge både Highlight Opacity og Shadow Opacity til 75% :

Valgmulighederne for fremhævning og skyggetilstands opacitet.
Og her er effekten indtil videre:

Teksten efter påføring af Bevel og prægning.
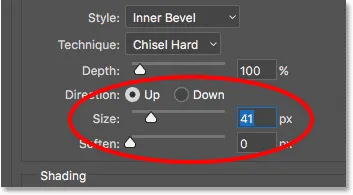
Trin 18: Forøg størrelsesværdien for at udfylde bogstaverne
For at få teksten til at se mere ud som massivt guld, skal du lukke pladsen inde i bogstaverne ved at øge størrelsen på skæve- og prægningseffekten.
Den nemmeste måde at gøre det på er først at klikke i feltet Størrelsesværdi for at gøre det aktivt. Brug derefter pil op på tastaturet til langsomt at øge værdien. Som du gør, vil du se bogstaverne udfylde fra yderkanterne mod centrene.
Størrelsesværdien, du har brug for, afhænger af størrelsen på din tekst. For mig gør en værdi på 41 pixels jobbet:

Forøgelse af størrelsesværdien.
Og her er guldeffekten med bogstaverne udfyldt:

Guldteksteffekten efter forøgelse af Størrelsesværdien.
Trin 19: Forøg dybdeværdien
Derefter øges dybdeværdien ved at trække skyderen mod højre. Dette vil forbedre belysningen og tilføje mere kontrast til reflektionen i bogstaverne. Jeg indstiller min dybde værdi til omkring 170% :

Forøgelse af dybdeværdien.
Og nu begynder bogstavene virkelig at ligne guld:

Effekten efter forøgelse af dybdeværdien.
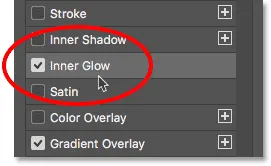
Trin 20: Tilføj en indre glødlag-effekt
Tilføj en indre glødlagseffekt ved at klikke på dens navn til venstre i dialogboksen Lagstil:

Tilføjelse af en indre glødlagseffekt.
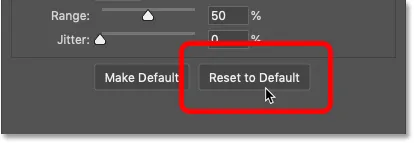
Fjern derefter alle tidligere indstillinger ved at klikke på Nulstil til standard :

Nulstilling af indstillinger for indre glød til standardindstillingerne.
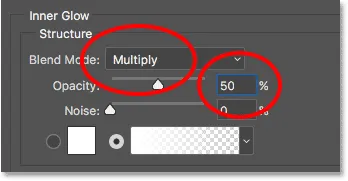
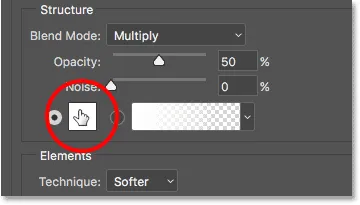
Skift blandingstilstand for den indre glød fra skærm til multiplikation .
Og indstil opaciteten til 50% :

Indstilling af blandetilstand og opacitet af den indre glødeffekt.
Skift derefter farven på glødet ved at klikke på farveprøven :

Klik på farveprøven.
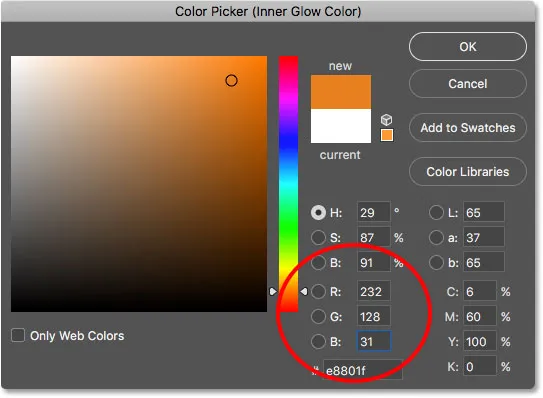
Og i Color Picker skal du vælge en orange nuance ved at indstille R- værdien til 232, G til 128 og B til 31 (jeg samplede denne farve fra et foto af en guldsten). Klik derefter på OK til farvevælgeren:

Valg af orange til den indre glød.
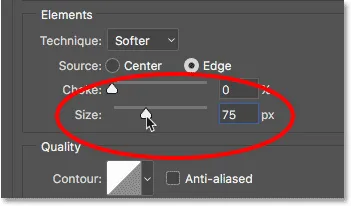
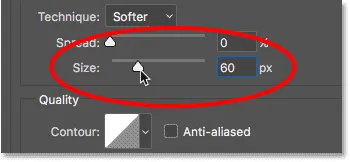
Til sidst øges glødens størrelse, indtil det udfylder bogstaverne helt. I mit tilfælde indstiller jeg Størrelsesværdien til 75 px:

Forøg størrelsesværdien.
Når du er færdig, skal du klikke på OK for at lukke dialogboksen Lagstil.
Din guldeffekt skal nu ligne denne:

Guldbreveffekten efter påføring af indre glød.
Trin 21: Vælg det originale typelag
Tilbage i panelet Lag, klik på det originale typelag for at vælge det:

Valg af det originale Type lag.
Trin 22: Tilføj et streg omkring bogstaverne
Klik derefter på ikonet Layer Styles i bunden:

Klik på ikonet Layer Styles.
Og denne gang skal du vælge Slag :

Valg af streglagstil.
I dialogboksen Lagstil skal du klikke på knappen Nulstil til standard for at rydde alle tidligere Slagindstillinger:

Nulstilling af strejkeindstillingerne til standardindstillingerne.
Trin 23: Fyld streget med forudindstillet Guldgradient
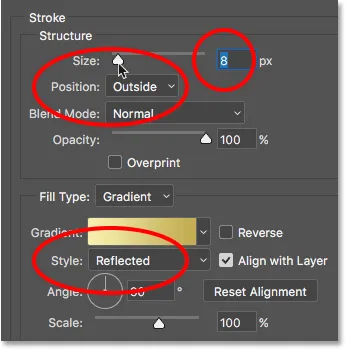
Skift udfyldningstypen for streget fra farve til gradient .
Klik derefter på den lille pil til højre for gradientprøven og vælg den "Guld" gradient, vi har gemt tidligere, ved at dobbeltklikke på dens miniature:

Ændring af udfyldningstype til gradient og valg af den tilpassede guldgradient.
Trin 24: Indstil stil, placering og størrelse på streg
Skift gradientens stil fra lineær til reflekteret .
Indstil derefter strejkenes position til Udenfor og øg størrelsen til ca. 8 pixels :

Ændring af indstillingerne for stil, placering og størrelse.
Og nu har vi et strejf omkring teksten, der er indstillet til de samme farver som selve teksten:

Effekten efter påføring af guldgradienten på stryget.
Trin 25: Anvend bælte og prægning på slagtilfælde
Vi kommer til at anvende en anden Bevel & Emboss-effekt, ikke på bogstaverne, men på streget.
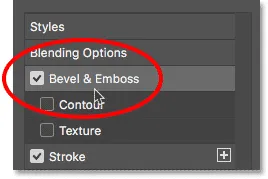
Klik på ordene Bevel & præg til venstre i dialogboksen Layer Style:

Klik på Bevel & Emboss.
Klik ikke på Nulstil til standard denne gang, da vi vil bruge de fleste af de samme indstillinger som før.
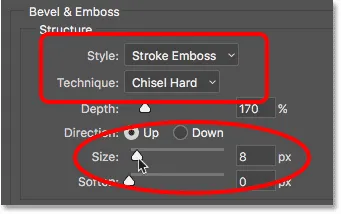
I stedet for skal du blot ændre stil fra indre bælte til stregpræg . Teknikken skal indstilles til mejsl Hard .
Indstil størrelsesværdien til den samme størrelse, som du valgte for streget, som i mit tilfælde var 8 pixels :

Ændring af indstillingerne for stil, teknik og størrelse.
Dobbeltkontrol af de andre indstillinger for Bevel & prægning
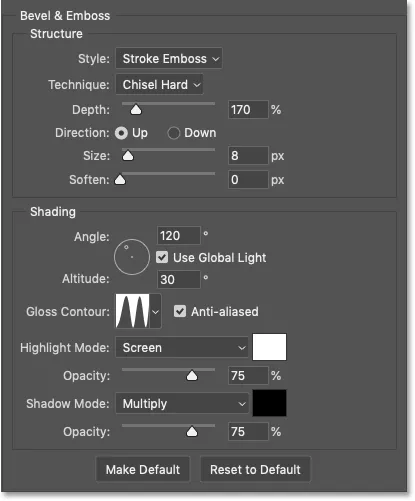
Sørg for, at alle de andre indstillinger for Bevel & prægning er de samme som før. Hvis de af en eller anden grund ikke er det, skal du ændre dem:
Dybde: 170%
Vinkel: 120 °
Glansekontur: Ring- dobbelt
Anti-alias: Kontrolleret
Fremhæv opacitet: 75%
Skygge uklarhed: 75%

Indstillingerne for skæve- og prægning for streget.
Tænder for konturindstillingen
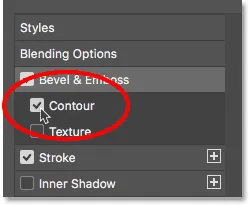
Under Skærm & prægning til venstre for dialogboksen Layer Style er en effekt, der hedder Kontur . Klik inde i afkrydsningsfeltet for at tænde det.
Dette vil forbedre belysningen omkring stryget yderligere:

Valg af kontur til slagtilfælde.
Og her er hvordan guldteksten nu ser ud med Bevel & Emboss anvendt på streken:

Slaget deler nu de samme lys- og reflektionseffekter som typen.
Trin 26: Påfør en ydre glødlagseffekt
Lad os afslutte vores lagstilarter ved at tilføje en svag glød omkring teksten, som om lys reflekterer guldbogstaverne.
Klik direkte på ordene Ydre glød til venstre i dialogboksen Lagstil:

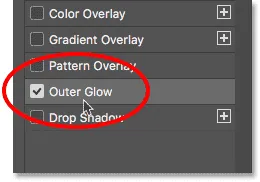
Valg af ydre glød.
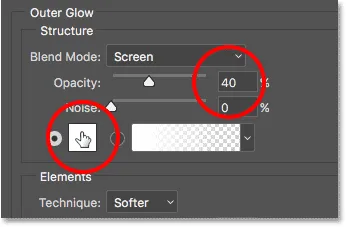
Indstil glødens opacitet til 40%, og klik derefter på farveprøven :

Indstilling af opacitet og ændring af farven på den ydre glød.
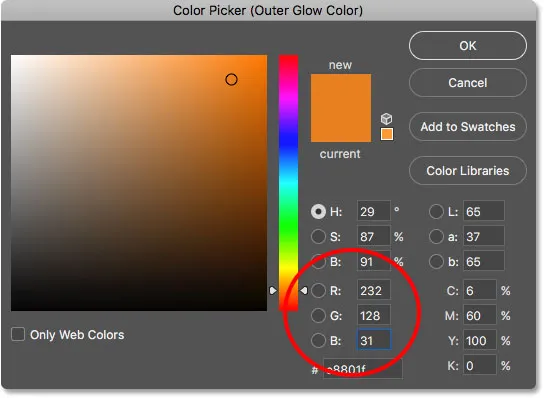
I farvevælgeren skal du indstille R- værdien til 232, G til 128 og B til 31, og klik derefter på OK:

Valg af en ny farve til den ydre glød.
Og til sidst øg glødens størrelse til ca. 60 px :

Forøgelse af størrelsen på den ydre glød.
Lær hvordan du kopierer lageffekter mellem lag i Photoshop!
Vi er færdige med vores lageffekter, så klik på OK for at lukke dialogboksen Lagstil.
Og her er guldteksteffekten med alle vores lageffekter anvendt, inklusive den nye ydre glød:

Effekten er næsten fuldstændig.
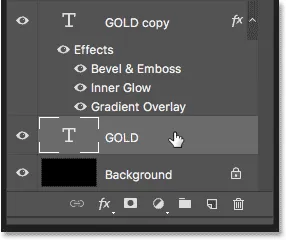
Trin 27: Vælg laget "GULD-kopi"
Vi afslutter guldteksteffekten ved at tilføje gnister til bogstaverne. Og for at gøre det, bliver vi nødt til at tilføje gnisterne på deres eget separate lag.
I panelet Lag skal du klikke på "GULD-kopi" -laget (det øverste lag) for at vælge det:

Valg af det øverste Type lag.
Trin 28: Tilføj et nyt lag over teksten
Tryk derefter på Alt (Win) / Option (Mac) -tasten på dit tastatur og hold den nede, og klik på ikonet Tilføj nyt lag :

Klik på ikonet Tilføj nyt lag, mens du holder Alt (Win) / Option (Mac) nede.
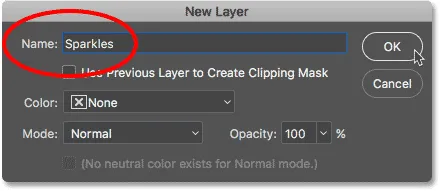
I dialogen Nyt lag skal du navngive laget "Gnister" og klikke på OK:

Navngivelse af det nye lag.
Photoshop tilføjer et nyt tomt lag med navnet "Sparkles" over teksten:

Det nye lag tilføjes over de andre.
Trin 29: Vælg børsteværktøjet
Vi opretter gnisterne ved hjælp af en af Photoshop's børster.
Vælg Børsteværktøjet fra værktøjslinjen:

Valg af børsteværktøj.
Trin 30: Vælg børsten "Crosshatch 4" i sæt Assorted Brushes
Børsten, vi har brug for til vores gnister, "Crosshatch 4", er inkluderet i Photoshop som en del af Assorted Brushes-sæt. Men de assorterede børster indlæses ikke automatisk, så vi bliver nødt til at indlæse sættet selv. Og dette bringer os til en anden forskel mellem Photoshop CC og CS6.
I Photoshop CC 2018 redesignede Adobe børstepanelerne. Så brug nedenstående trin til at indlæse børsten baseret på din version af Photoshop.
Sådan indlæses de assorterede børster i Photoshop CC
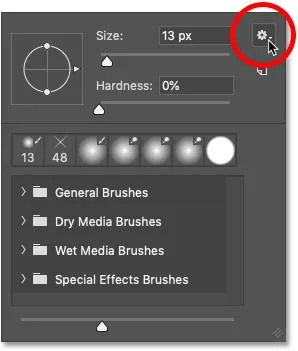
I Photoshop CC, med børsteværktøjet valgt, skal du højreklikke (Win) / Control-klikke (Mac) inde i dokumentet for at åbne børsterforudindstillingsvælgeren .
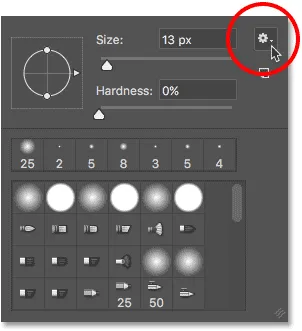
Klik derefter på menuikonet i øverste højre hjørne:

Klik på menuikonet for børsteforudindstillet vælger i Photoshop CC.
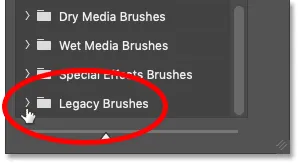
Og vælg Legacy børster fra menuen:

Valg af "Legacy børster".
Klik på OK for at indlæse Legacy Brushes-sæt:

Gendannelse af Legacy Børster sæt.
Tilbage i valg af børste-forudindstillet rulle skal du rulle ned til den nye mappe Legacy Brushes og dreje den op:

Åbning af mappen Legacy Brushes.
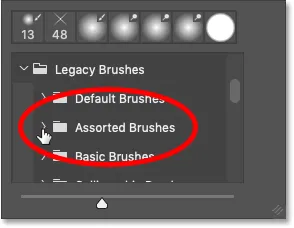
Og inden i mappen skal du åbne mappen Assorterede børster :

Åbning af det assorterede børstesæt.
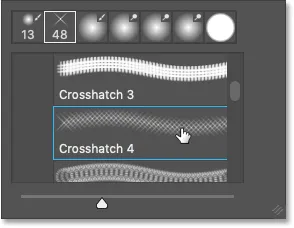
Rul derefter ned ad listen over blandede børster, indtil du finder Crosshatch 4- børsten.
Dobbeltklik på dets miniaturebillede for at vælge børsten og lukke børsteindstillingsvælgeren:

Dobbeltklik på Crosshatch 4-børste-miniature.
Sådan indlæses de assorterede børster i Photoshop CS6
I Photoshop CS6, med børsteværktøjet valgt, skal du højreklikke (Win) / Control-klikke (Mac) inde i dokumentet for at åbne valg af børsterforudindstilling .
Klik derefter på menuikonet øverst til højre:

Klik på menuikonet for børsteforudindstillet vælger.
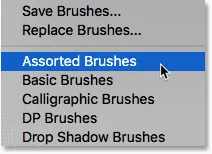
Og vælg Assorterede børster, der er angivet i menuen:

Valg af "Assorterede børster" fra menuen.
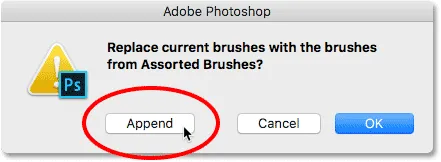
Photoshop spørger, om du vil erstatte dine nuværende børster med de nye børster. Vælg Tilføj for at føje dem til de eksisterende børster:

Tilføjelse af de assorterede børster med de aktuelle børster.
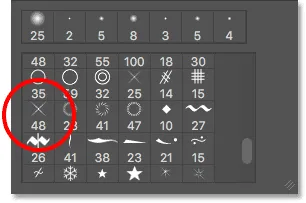
Tilbage i børsteindstillingsvælgeren, rulle ned gennem børsterne, indtil du finder den 48 pixel Crosshatch 4- børste. Se efter børsten, der ligner et "X" med tallet 48 under (48 betyder, at standardstørrelsen på børsten er 48 pixels).
Dobbeltklik på dets miniaturebillede for at vælge børsten og lukke børsteindstillingsvælgeren:

Dobbeltklik på "Crosshatch 4" børste-miniature.
Trin 31: Prøve en guldfarve, der skal bruges til gnisterne
Vælg en farve til gnistrene ved at prøve en farve fra teksten.
Tryk på Alt (Win) / Option (Mac) -tasten på dit tastatur og hold den nede for at midlertidigt skifte fra Børsteværktøjet til pipetteværktøjet, og klik derefter på en lys guldfarve for at prøve det.
Jeg vælger et let område fra bogstavet "O":

Hold Alt (Win) / Option (Mac) og prøve en farve fra teksten.
Trin 32: Klik på bogstaverne for at tilføje tilfældige gnister
Slip din Alt (Win) / Option (Mac) -tast for at skifte tilbage til Børsteværktøjet . Og klik derefter på et par tilfældige pletter omkring teksten for at tilføje dine gnister.
For tilføjet variation skal du ændre penselstørrelsen før hvert klik ved at trykke på venstre eller højre beslagstaster på dit tastatur. Den venstre konsolnøgle gør børsten mindre, og den højre beslagsnøglen gør den større.
Ikke tilføj for mange gnister, ellers overdriver du det. Et par større og mindre er alt hvad du virkelig har brug for. Hvis du ikke kan lide den sidste gnist, du tilføjede, skal du trykke på Ctrl + Z (Win) / Command + Z (Mac) på dit tastatur for at fortryde det, og prøv derefter igen.
Her har jeg tilføjet et par gnister til bogstavet "G", en tredje, mindre gnist i bunden af bogstavet "L" og et fjerde i øverste venstre hjørne af bogstavet "D":

Effekten efter tilsætning af nogle gnister.
Trin 33: Sænk glitternes opacitet (valgfrit)
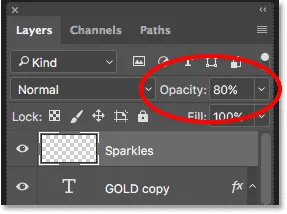
Og til sidst, hvis gnistene ser lidt for lys ud, skal du blot sænke opaciteten af "Sparkles" -laget.
Du finder indstillingen Opacity øverst til højre på panelet Lag. Jeg sænker minen til 80% :

Reducer gnisternes lysstyrke ved at sænke lagets opacitet.
Og med det er vi færdige! Her, efter at have sænket opaciteten af mit "Sparkles" -lag, er min endelige guldteksteffekt:

Det endelige resultat.
Og der har vi det! Sådan opretter du guldtekst i Photoshop!
Nu, hvor du har oprettet guldteksten, skal du tjekke del 2, hvor jeg viser dig, hvordan du let kan erstatte baggrunden for effekten!
Eller besøg vores teksteffekter eller fotoeffekter sektioner for flere tutorials!