Photoshop's Drop Shadow-lagstil kan være god til at tilføje enkle skygger til billeder eller tekst, så de ser ud som om de flyder lidt over deres baggrund, men når det kommer til at skabe mere realistiske udseende skygger af mennesker eller genstande, er standard Drop Shadow bare ikke skære det. I denne tutorial lærer vi en nem måde at skabe en realistisk cast skyggeeffekt!
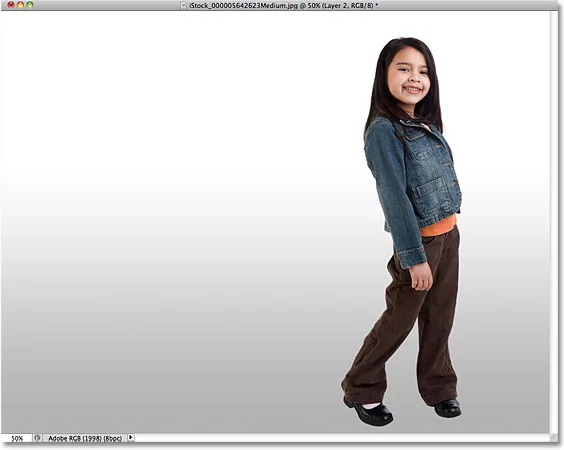
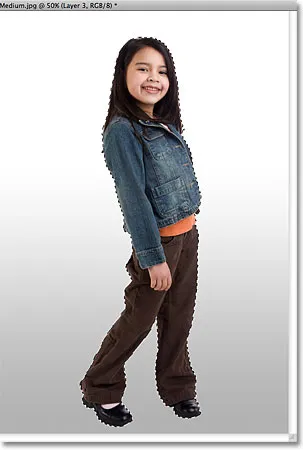
Her er det foto, jeg vil bruge til denne tutorial:

Det originale billede.
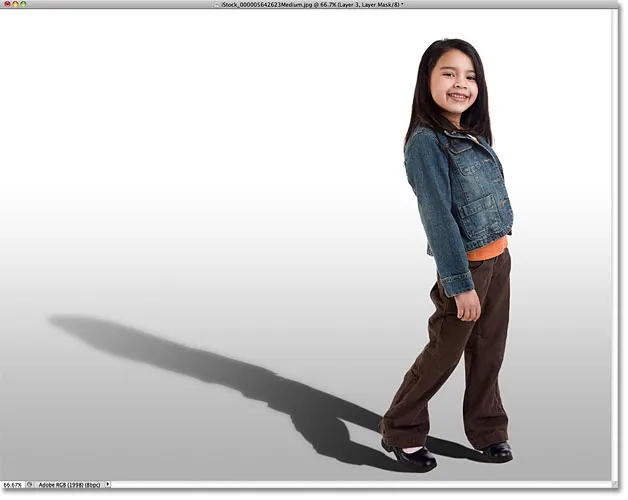
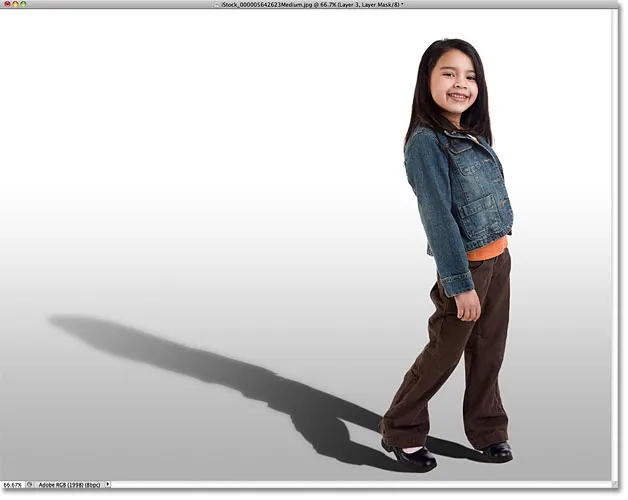
Sådan ser det ud med den anvendte skygge:

Det endelige resultat.
Sådan opretter du en realistisk rollebesætning
Trin 1: Vælg Person eller objekt
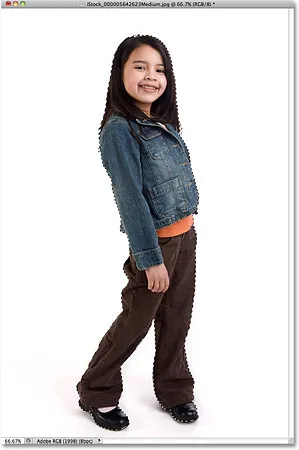
Før vi kan tilføje en skygge til nogen, skal vi først vælge dem. Brug det valgte valgværktøj (Lasso Tool, Quick Selection Tool, Pen Tool osv.) Til at tegne et valg omkring personen (eller objektet) på billedet. Når du er færdig, skal du se et markeringsskema omkring dem. Her har jeg valgt pigen:

Vælg personen eller objektet på billedet.
Trin 2: Kopier markeringen til et nyt lag
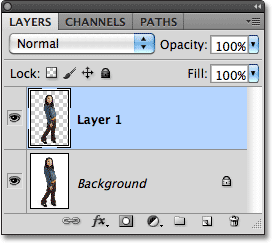
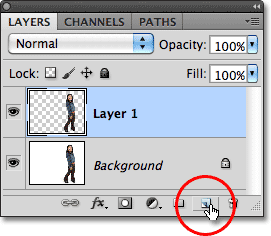
Med den valgte person eller objekt skal du trykke på Ctrl + J (Win) / Command + J (Mac) på dit tastatur for hurtigt at kopiere markeringen til et nyt lag. Intet vil ske i dokumentvinduet, men hvis vi ser i panelet Lag, ser vi, at Photoshop har kopieret markeringen til et nyt lag med navnet "Lag 1" over baggrundslaget:

Valget vises på et nyt lag over baggrundslaget.
Trin 3: Tilføj ekstra lærredsplads, hvis det er nødvendigt
Afhængigt af dit billede har du muligvis ikke brug for dette trin, men i mit tilfælde er jeg nødt til at tilføje noget ekstra lærredsplads for at gøre plads til skyggen. Den nemmeste måde at tilføje ekstra lærredsplads er med Photoshop's beskæringsværktøj . Jeg vælger det fra værktøjspanelet:

Valg af beskæringsværktøj.
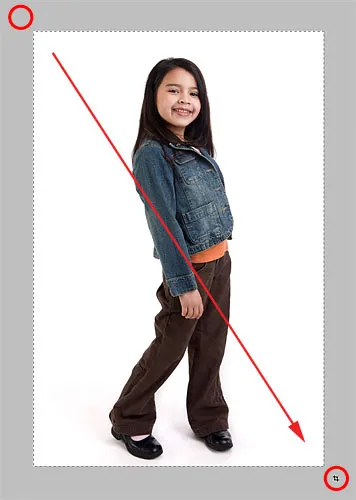
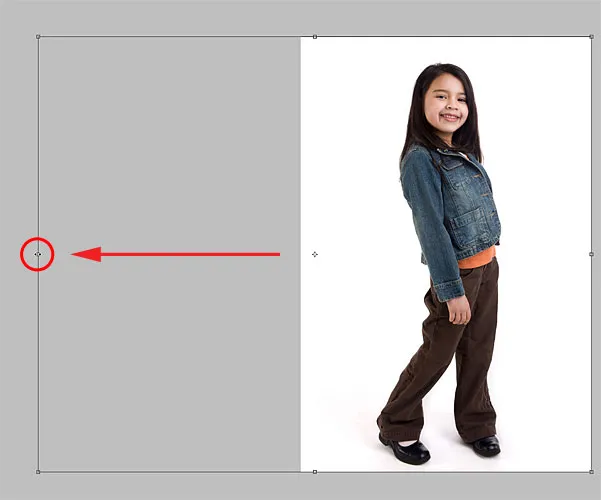
For at gøre det lettere at se, hvad jeg laver, skifter jeg ud af dokumentvinduet og til det første af Photoshops fulde skærmtilstande ved at trykke på bogstavet F på mit tastatur. Derefter, med beskæringsværktøjet aktivt, klikker jeg på det grå område over og til venstre for øverste venstre hjørne af billedet, og med min museknap nede, trækker jeg til det grå område nedenfor og til til højre for nederste højre hjørne:

Træk beskæringsværktøjet diagonalt over hele billedet.
Når jeg slipper min museknap, vises en afgrødekant rundt om billedet med håndtag (små firkanter) på alle fire sider og i hvert hjørne. Jeg er nødt til at tilføje mere lærredsplads til venstre på billedet, så jeg klikker på det venstre håndtag og trækker det udad:

Tilføjelse af mere plads til venstre ved at trække det venstre beskæringshåndtag.
Jeg vil trykke på Enter (Win) / Return (Mac) for at acceptere afgrøden (selvom det, vi laver her, virkelig er det nøjagtige modsætning af beskæring), på hvilket tidspunkt Photoshop tilføjer den ekstra plads til venstre for billedet og udfylder det med hvidt (standardbaggrundsfarve). Jeg trykker på F på mit tastatur et par gange, indtil jeg er tilbage til visningen af dokumentvinduet:

Da min baggrundsfarve er hvid (standardfarven), udfylder Photoshop det nye lærredsrum med hvidt.
Trin 4: Tilføj et nyt tomt lag under lag 1
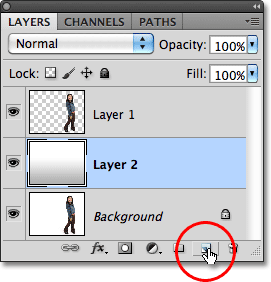
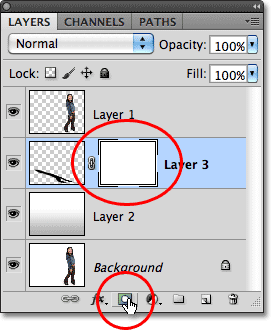
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag, mens du holder Ctrl (Win) / Command (Mac) nede.
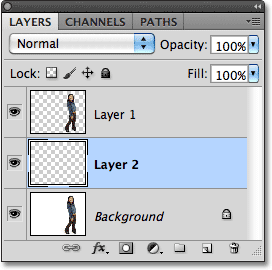
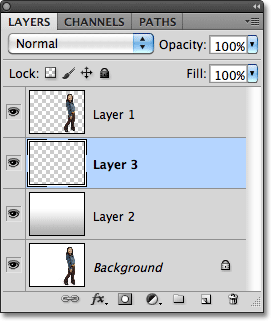
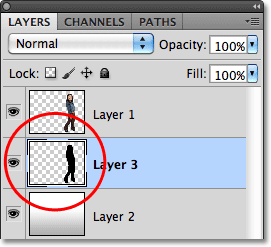
Dette fortæller Photoshop om ikke kun at tilføje et nyt lag til dokumentet, som det normalt ville gøre, men at tilføje det nye lag under det aktuelt valgte lag (lag 1), som placerer det mellem lag 1 og baggrundslag:

Det nye lag vises mellem de to originale lag.
Trin 5: Tegn en gradient på det nye lag
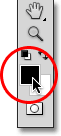
Lad os oprette en ny baggrund for effekten ved hjælp af en gradient, som giver den en lille dybde. Klik på forgrundsfarveprøven nær bunden af værktøjspanelet. Som standard skal det vises sort:

Sort er standard forgrundsfarve.
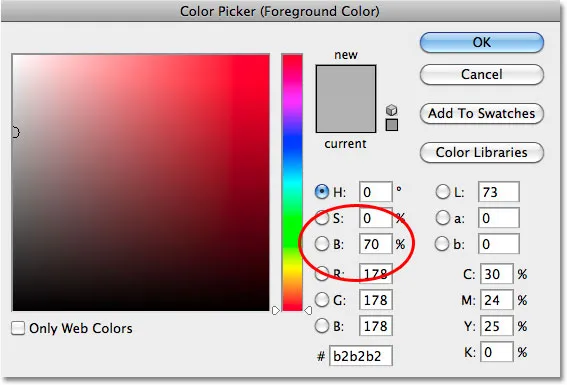
Dette åbner Photoshop's farvevælger, hvor vi kan vælge en ny forgrundsfarve. Vælg en lysegrå. Hvis du vil bruge den samme grå nuance, som jeg bruger, skal du indtaste 70 % for B- værdien (B står for Lysstyrke) til højre. Klik på OK, når du er færdig for at lukke farvevælgeren:

Indstil lysstyrken (B) til 70% for en lysegrå. H (Nuance) og S (Mætning) skal forblive på 0%.
Vælg derefter Gradient Tool fra værktøjspanelet. Vi bruger Gradient Tool et par gange til denne effekt:

Vælg Gradient Tool.
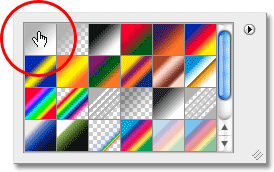
Med Gradient Tool aktivt skal du højreklikke (Win) / Control-klik (Mac) overalt i dokumentvinduet for hurtigt at få Gradient Picker frem, og sørg for at have den allerførste gradient - Forgrund til baggrund - valgt ved at klikke på dens miniature (første i venstre, øverste række). Tryk på Enter (Win) / Return (Mac), når du er færdig med at lukke ud af Gradient Picker:

Vælg gradienten Forgrund til baggrund.
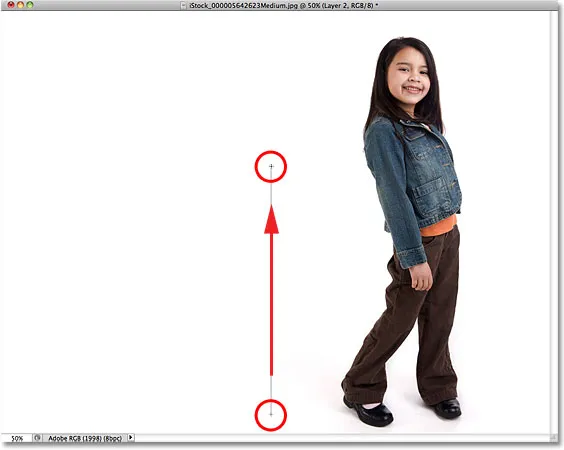
Klik derefter nær bunden af dokumentet, hold nede Skift- tasten, og træk lige op, indtil du er lige over det vandrette centrum af billedet. Hold Shift nede, mens du trækker, begrænser dine bevægelser, hvilket gør det lettere at trække lodret:

Træk overgangsområdet for den grå til hvide gradient.
Slip museknappen, og Photoshop tegner gradienten, der bliver den nye baggrund for billedet:

Den subtile gradient tilføjer billedet en smule dybde.
Trin 6: Tilføj et nyt lag over gradienten
Klik igen på ikonet Nyt lag nederst i panelet Lag (ikke nødvendigt at holde Skift-tasten nede denne gang):

Klik igen på ikonet for nyt lag.
Et nyt tomt lag vises over gradientlaget:

Lag 3 vises over gradienten.
Trin 7: Indlæs et valg omkring personen eller objektet
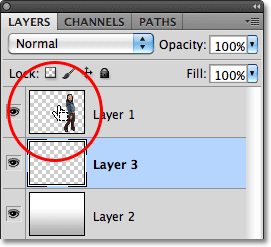
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik direkte på det øverste lags preview-miniaturebillede i panelet Lag. Vælg ikke laget, bare klik på dets miniaturebillede:

Hold Ctrl (Win) / Command (Mac) nede, og klik på Layer 1's preview-miniature.
Dette indlæser øjeblikkeligt et valg omkring lagets indhold. Her kan vi se, at pigen på mit foto nu er valgt:

En markeringsoversigt vises omkring den person eller det objekt, som vi først valgte tilbage i trin 1.
Trin 8: Udfyld markeringen med sort
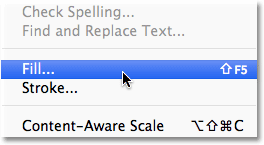
Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :

Gå til Rediger> Udfyld.
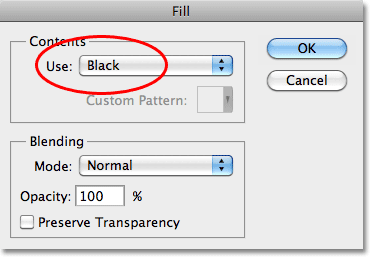
Når dialogboksen Udfyld vises, skal du ændre indstillingen Brug øverst til Sort og derefter klikke på OK for at lukke dialogboksen:

Indstil brug til sort, og klik derefter på OK.
Dette udfylder markeringen med sort. Vi kan ikke se det endnu i dokumentvinduet, fordi billedet i lag 1 blokerer det fra visning, men vi kan se det i lagets forhåndsvisnings-miniature i panelet Lag:

Vi kan se indholdet af et lag i dets preview-miniature, selvom vi ikke kan se det i dokumentvinduet.
Trin 9: Forvræng skyggen til position
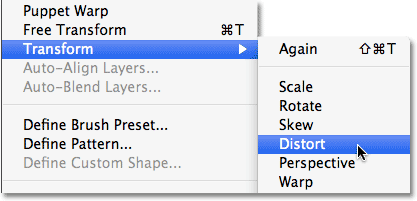
Det område, vi lige har fyldt med sort, bliver vores skygge. Først skal vi omforme den og flytte den på plads, og vi kan gøre det ved hjælp af Photoshop's kommando Distort. Gå op til menuen Rediger, vælg Transform og vælg derefter Distort :

Gå til Rediger> Transform> Forvræng.
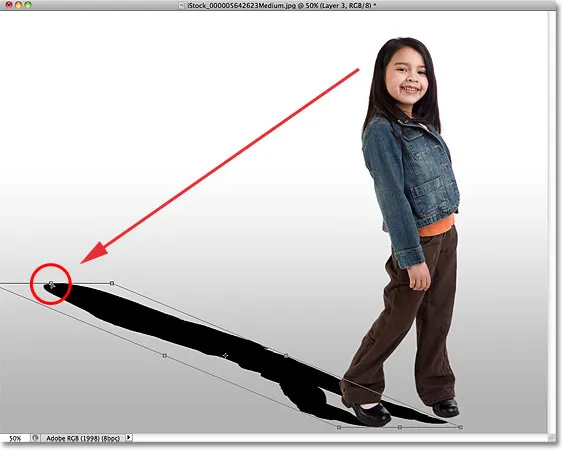
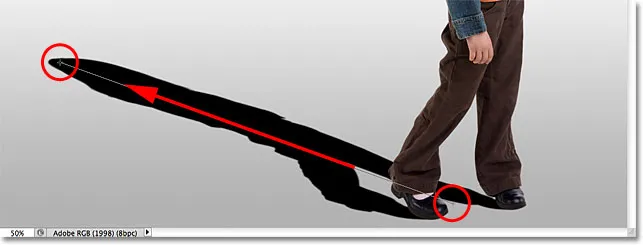
Omforme det sortfyldte område ved at klikke på det øverste transformeringshåndtag og trække det diagonalt ned, enten til venstre eller højre (afhængigt af dit billede), indtil det ligner mere personen eller objektets skygge:

Træk det øverste transformeringshåndtag for at forvrænge skyggen i form.
Det kan også være nødvendigt, at du fastgør den nederste del af skyggen ved at trække i de nederste hjørnehåndtag. I mit tilfælde stemte bunden af skyggen ikke helt sammen med pigens sko, så jeg trækkede det nederste højre transformationshåndtag op og til højre, indtil alt så godt ud:

Træk de nederste hjørnehåndtag om nødvendigt, så bunden af skyggen stiller op med personen eller objektet.
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) for at acceptere transformationen og afslutte kommandoen Distort. Din skygge skal nu se sådan ud:

Den oprindelige form på skyggen er nu på plads.
Trin 10: Påfør en let slør
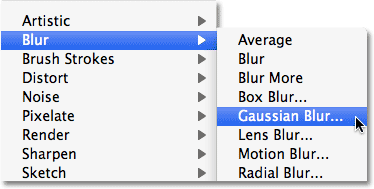
Kanterne på skyggen ser lidt for sprøde og skarpe ud, så lad os anvende en let sløring på den. Gå op til menuen Filter, vælg Slør og vælg derefter Gaussisk sløring :

Gå til Filter> Slør> Gaussisk sløring.
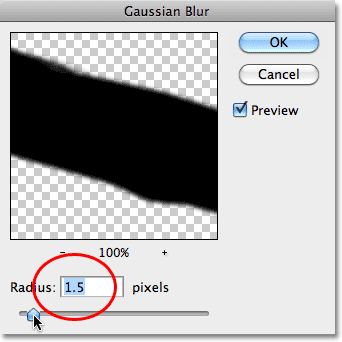
Dette åbner dialogboksen Gaussian Blur. Forøg radius til ca. 1, 5 pixels for en meget subtil sløringseffekt, og klik derefter på OK for at afslutte dialogboksen. Kanterne på skyggen vil se blødere ud:

En radiusværdi på omkring 1, 5 pixels er alt, hvad vi har brug for til at starte.
Trin 11: Brug hurtigmasketilstand til gradvist at vælge skyggen
For at en skygge skal se realistisk ud, er kanterne nødt til at blive gradvist blødere, jo længere væk den strækker sig fra motivet. For at skabe denne gradvise sløringseffekt vender vi igen til Gaussian Blur-filteret, men først opretter vi et valg ved hjælp af Photoshop's Quick Mask- tilstand.
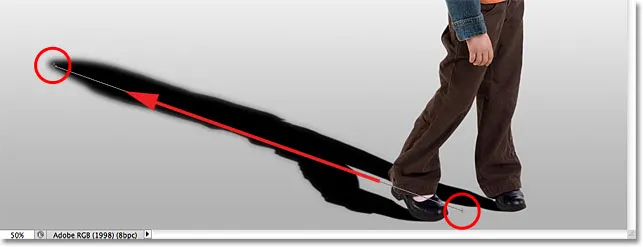
Vælg Gradient Tool igen fra værktøjspanelet, og tryk derefter på bogstavet D på dit tastatur for at nulstille Photoshop's forgrund og baggrundsfarver til deres standardindstillinger (sort er forgrundens farve, hvid baggrundsfarven). Tryk derefter på bogstavet Q på dit tastatur for at skifte til Quick Mask-tilstand. Intet vil se forskelligt ud i dokumentvinduet endnu. Når Gradient Tool er aktivt, skal du klikke nær bunden af skyggen og trække diagonalt til toppen, sådan:

Træk en diagonal gradient ud fra bunden til toppen af skyggen.
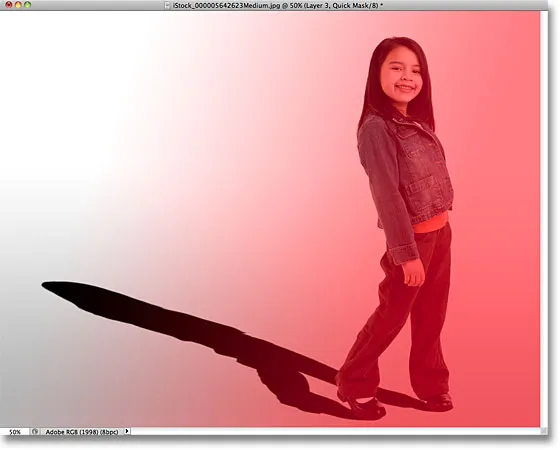
Slip museknappen øverst i skyggen, og en rød til gennemsigtig hurtigmaskeoverlejring vises på tværs af billedet. Den gennemsigtige del øverst i skyggen repræsenterer det område, der er fuldt ud valgt. Den røde i bunden af skyggen er overhovedet ikke valgt, mens området derimellem bliver mere og mere valgt, efterhånden som den røde farve gradvis falmer til gennemsigtighed:

Når farven falmer fra rød til gennemsigtig, bliver området gradvist mere valgt.
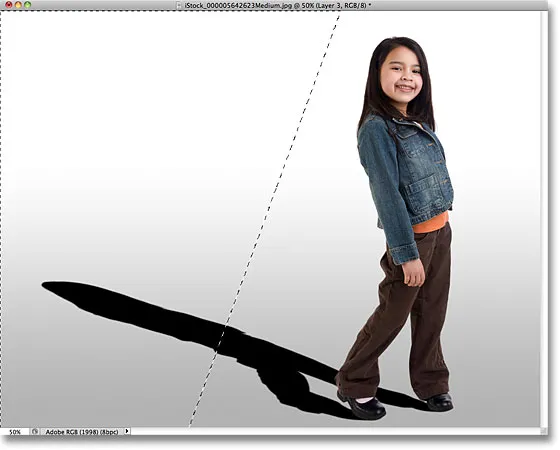
Tryk på bogstavet Q på dit tastatur for at afslutte Quick Mask-tilstand og tilbage til normal tilstand. Den røde til gennemsigtige Quick Mask-overlay erstattes med en standard udseende markering, der ser ud til at gøre andet end at dele skyggen i halvdelen, hvor kun den øverste halvdel er valgt. Dette er bare en uheldig illusion fra Photoshop's side. Photoshop kan kun vise valgkonturer omkring pixels, der er mindst 50% valgt. Så selvom det ser ud til, at vi ikke rigtig har opnået noget her, er det Gaussian Blur-filter ved at bevise andet:

Photoshop kan ikke nøjagtigt vise valgkonturer omkring pixels, der kun er delvist valgt.
Trin 12: Anvend Gaussian-slørfilter igen
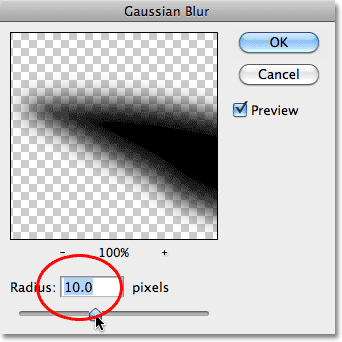
Da Gaussian Blur-filteret var det sidste filter, vi brugte, kan vi hurtigt bringe det op igen ved at trykke på Ctrl + Alt + F (Win) / Command + Option + F (Mac) på tastaturet. Denne gang, når dialogboksen vises, øges radiusværdien til ca. 10 pixels, og klik derefter på OK for at afslutte den:

Forøg radiusværdien til 10 pixels eller deromkring.
Tryk på Ctrl + D (Win) / Command + D (Mac) for at fjerne markeringsoversigten, og vi ser i dokumentet, at kanterne på skyggen nu fremstår gradvist blødere fra bund til top:

Skyggekanterne ser nu mere realistiske ud.
Trin 13: Tilføj en lagmaske
Skyggen skal falme ud, når den bevæger sig længere væk fra motivet, hvilket er let at gøre ved hjælp af en lagmaske. Klik på ikonet Lagmaske nederst i panelet Lag. En hvidfyldt lagmaske-miniature vises til højre for skyggelagets preview-miniaturebillede:

En lagmaske-miniature vises efter at have klikket på ikonet Lagmaske.
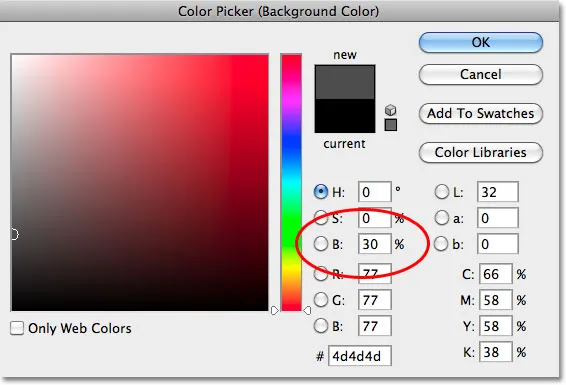
Trin 14: Indstil forgrundsfarven til en mørkegrå
Vi vil ikke have, at skyggen skal falde helt ud, så klik på baggrundspladeprøven i værktøjspanelet, som i øjeblikket skal være sort (standardforgrunds- og baggrundsfarverne vendes, når en lagmaske er valgt):

Klik på farveprøven Baggrund (den nederst til højre).
Når farvevælgeren vises, skal du vælge en mørkegrå ved at indstille værdien B (lysstyrke) til 30%. Lad indstillingerne H (Hue) og S (Saturation) være indstillet til 0%. Klik på OK, når du er færdig for at lukke farvevælgeren:

Vælg en mørkegrå til baggrundsfarven.
Trin 15: Tegn en gradient over skyggen på lagmasken
Derefter, med Gradient Tool valgt, skal du klikke endnu en gang nær bunden af skyggen og trække diagonalt opad til toppen, ligesom vi gjorde for et øjeblik siden i Quick Mask-tilstand. Forskellen her er, at vi tegner gradienten på lagmasken:

Tegn en hvid til mørkegrå gradient fra bunden til toppen af skyggen.
Slip museknappen øverst i skyggen. Da vi tegnet gradienten på lagmasken, ikke på selve billedet, ser vi ikke gradienten i dokumentet. I stedet ser vi effekten af gradienten på lagmasken, hvor skyggen nu gradvis falmer, når den bevæger sig væk fra emnet:

Nu skygger gradvist væk.
Trin 16: Sænk skyggenes opacitet
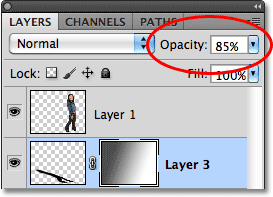
Som et sidste trin, lad os sænke skyggenes uigennemsigtighed, så den ikke synes så mørk nær ved motivet (da skygger altid er noget gennemsigtige). Du finder indstillingen Opacity i øverste højre hjørne af panelet Lag. Sænk det lidt til ca. 85% :

Sænk skyggelagets opacitet til 85%.
Og med det er vi færdige! Her er den endelige "kastede skygge" -effekt:

Det endelige resultat.