
Introduktion til effekter i Illustrator
Adobe Illustrator er en vektorbaseret grafikredigeringssoftware udviklet og understøttet af Adobe Systems. Applikationen bruges af flere grafiske kunstnere, webside-designere, 2D- og 3D-kunstnere og mange flere til deres daglige projektkrav. Dette kan bruges i både Mac og Windows, og udviklingsteamet har opdateret applikationen til brugerkrav og feedbacks indsamlet fra flere klienter i applikationen, der bruger til flere projekter og scopes. Dette er det bedste værktøj til vektorkunstredigering til emoji, logo, webside og mange flere. Der er flere effekter på applikationen til forbedring af brugeroplevelsen i deres visuelle standarder.
Hvordan bruges effekter i Illustrator?
Da alle softwareværktøjer har smarte arbejdsprocesser og genveje til at gøre effekterne, vil vi se dem en gang efter den anden i detaljer.
1. Papirskåret effekt
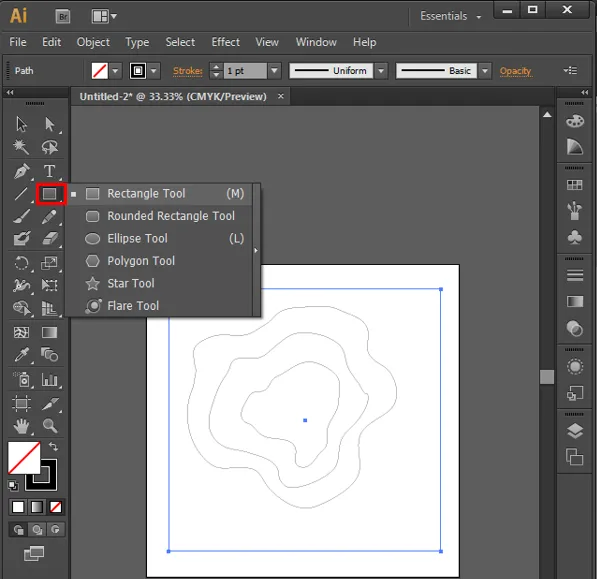
Trin 1: Åbn Adobe Illustrator, og åbn en ny fil. Vælg penværktøj Genvej på tastaturet er bogstavet “P”. Begynd at tegne den ydre mest form efter behov og luk løkken. Gentag det samme inden i den tegne struktur to gange som vist på nedenstående billede.

Trin 2: Opret den rektangulære ydre eller firkantede ydre for det komplette billede, vi kan også bruge det komplette tegnebræt eller filstørrelse til bedre visuel udseende af effekten. “M” er genvejstasten, eller vælg figurerne fra værktøjslinjen i venstre rude af applikationen.

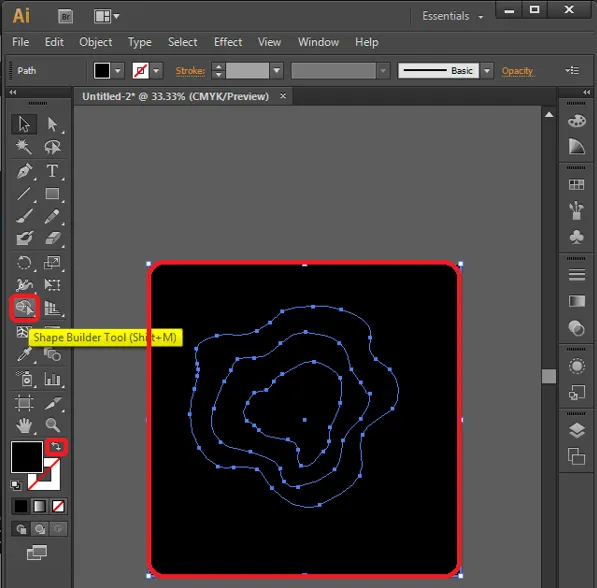
Trin 3: Vend farvepanelets kontrol, så vi kan se det valgte område tydeligt for yderligere proces af effekten. Vælg formbygningsværktøj “Skift + M” til valg af det nøjagtige område.

Når du har valgt værktøjet, skal du vælge en del af tegnebrættet, vi kan se, at det specifikke område er valgt nøjagtigt, hvilket fjerner andre som vist nedenfor.

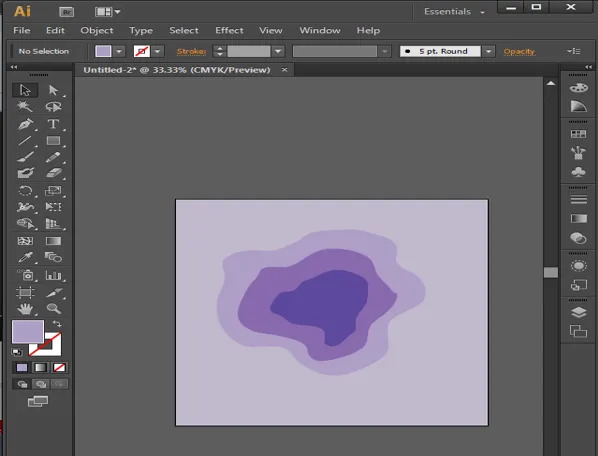
Trin 4: Vælg nu de farver, der skal udfyldes inden i de dele, der er designet som regelmæssigt observeret, og bedste praksis er at vælge den samme farve med forskellig RGB-værdi, som går dybere som valgt på billedet for at give mere realistisk visuel.
Vi kan også bruge flere forskellige farverværdier efter behov.

Trin 5: Dette er nogle få indstillinger for at få den dybe papirsnittede effekt ved at placere kunstens dele i forskellige arrangementer. Vælg det inderste lag, og gå til Objekter fra menulinjen, og gå til Arranger og vælg Send til tilbage.
Objekter -> Arranger -> Send til tilbage

Trin 6 : Vælg en af de resterende komponenter efter den anden, og indstil deres arrangement for at bringe fronten individuelt.
Vælg objektet -> Arranger -> Bring to Front

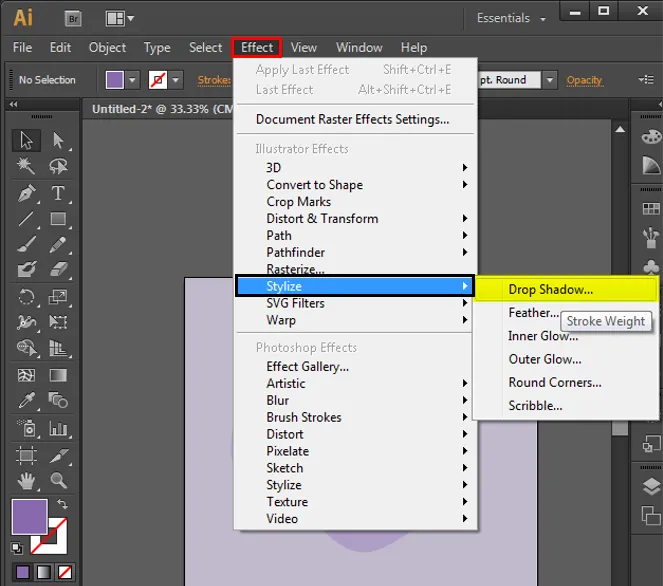
Trin 7: Det vigtigste træk, der bringer livet til arbejde, er at tilføje skygge til komponenterne. Vælg alle 3 komponenter i designet, og klik på Effects, gå til Styling og vælg Drop Shadow. Vinduet med skyggeoplysninger åbnes.
Effekter -> Styling -> Drop Shadow

Trin 8: Konfigurer Drop Shadow-detaljerne som beskrevet nedenfor, som er standard, vi kan endda ændre værdierne, hvis det er nødvendigt, baseret på udseende, fornemmelse og krav.

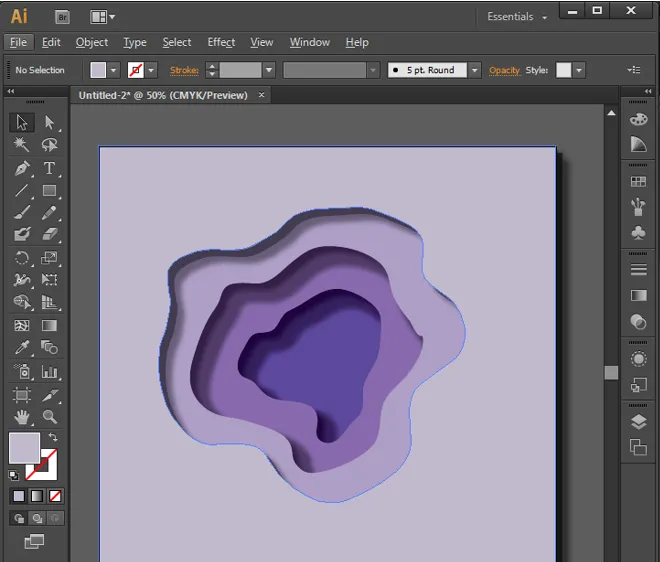
Trin 9: Lav tavlen til midten af applikationen eller skærmen, og kontroller, om der kræves flere gentagelser eller ændringer. Hvis alt er i orden, kan vi eksportere filen til billedformater og gemme den.

2. Vandreflektionseffekt
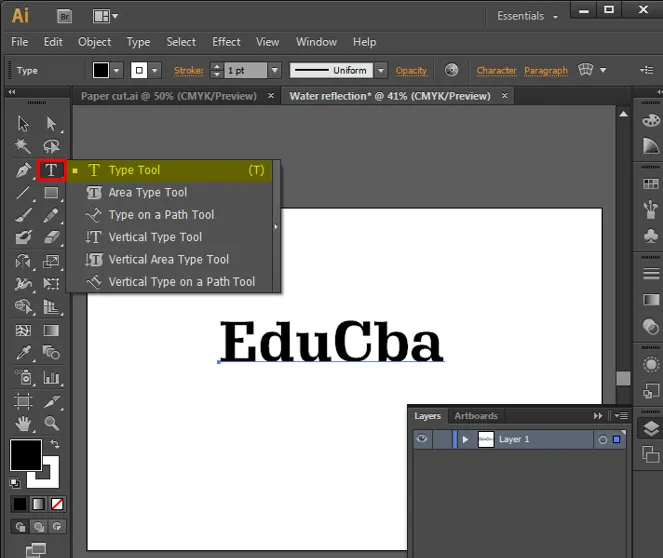
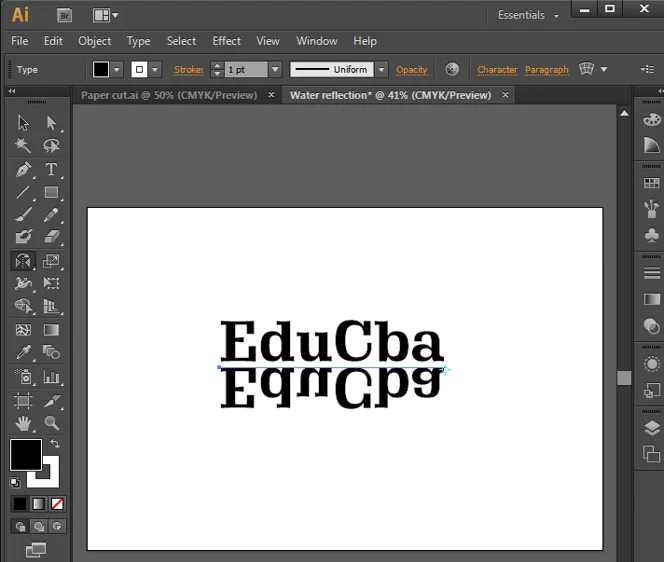
Trin 1: Åbn det nye tegnebræt med en rektangulær form og skab de objekter, der skal reflekteres, vi kan bruge forskellige former og objekter til at gøre refleksen. Opret tekst ved hjælp af figurer, pen, pensel og andre værktøjer.
Bemærk: Tekst kan reflekteres, da ankerpunkterne er nul
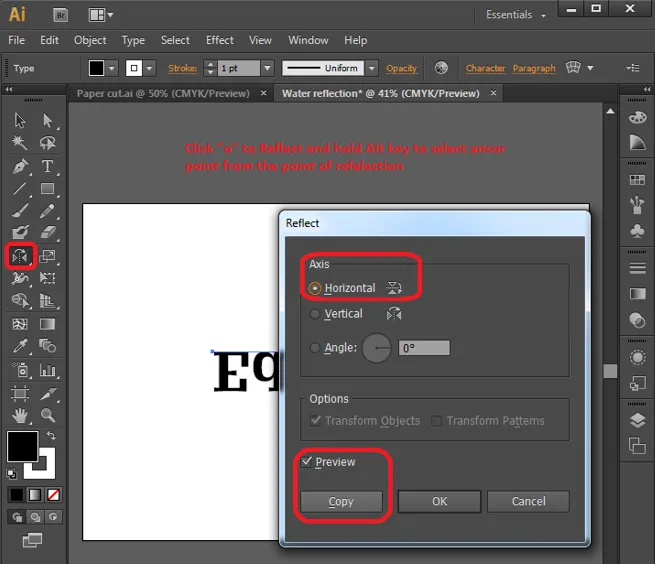
Trin 2: Vælg det oprettede design, og klik på “O” fra tastaturet for at aktivere reflektion, hold Alt-tasten nede og vælg ankerpunktet for at reflektere objektet i den respektive retning. Dobbeltklik på reflektionsværktøjet vist nedenfor for at åbne vinduerne for at konfigurere værdierne. Da vandreflektion observeres naturligt på undersiden, så vælg Vandret i vinduet og klik på kopi for at oprette en refleksionskopi.

Trin 3: Refleksionskopisættene oprettes, vælg refleksionskopien og klik på pil ned for at skabe mellemrummet mellem originale og reflekterede objekter.

Trin 4: Vælg alt, og tryk på Ctrl + G for at gruppere alt på den enkelte fil. Tryk på Shift + F7 eller windows -> Align for at åbne Align-indstillinger.

Klik på Juster til tegnebræt, der justerer indholdet til vandret Align Center og Vertical Align center for at få komponentrammen nøjagtigt til midten af rammen.
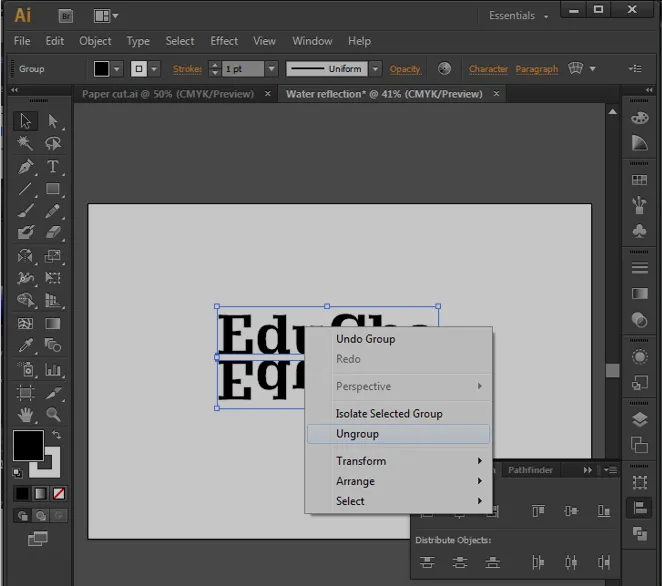
Trin 5: Vælg markeringsværktøjet, og træk og vælg alle komponenter, og højreklik, og vælg ungroup-indstillinger. Dette adskiller objekterne til valg.

Trin 6: Dobbeltklik på varpværktøjet fra værktøjslinjen. Vinduet Wrap-konfiguration åbner og konfigurerer indstillingen af indpakningen som givne værdier for at oprette et diagonalt varpværktøj.

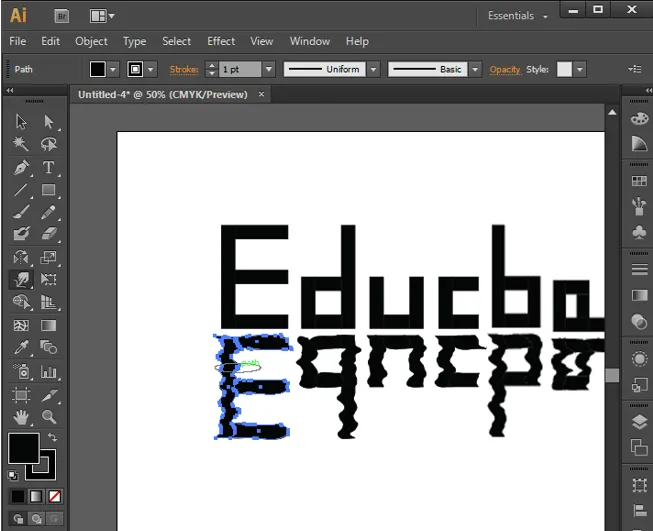
Trin 7: Vælg det objekt, der skal oprettes som bølger, og flyt skæveværktøjet langs dem for at skabe bølgereffekt som vist på billedet. Gentag dette for hvert objekt.

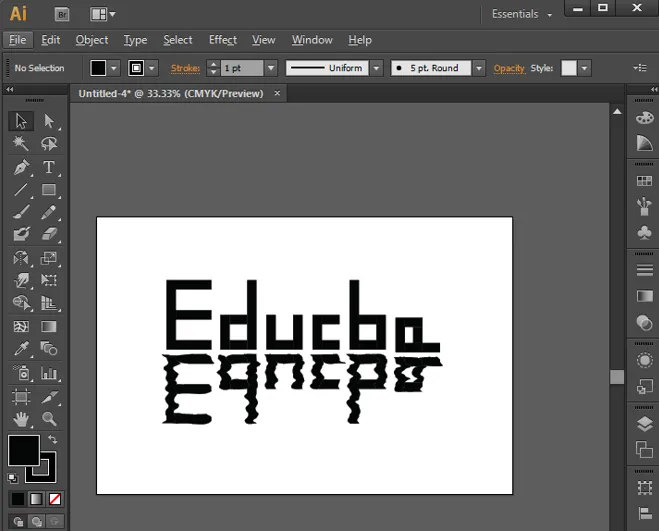
Trin 8: Når vi har afsluttet varpbevægelserne på designet, kan vi tilføje og slette nogle flere ankerpunkter, hvis det er nødvendigt for detaljering og formning ved kurver og gentage skævværktøjets flytning for at få formen. I sidste ende får vi dem ud som vist nedenfor eller endnu bedre baseret på praksis. På denne måde kan vi tilføje en vandreflektionseffekt til designindhold.

3. Line Art Effect
Dette er den anden mest enkle og lette effekt.
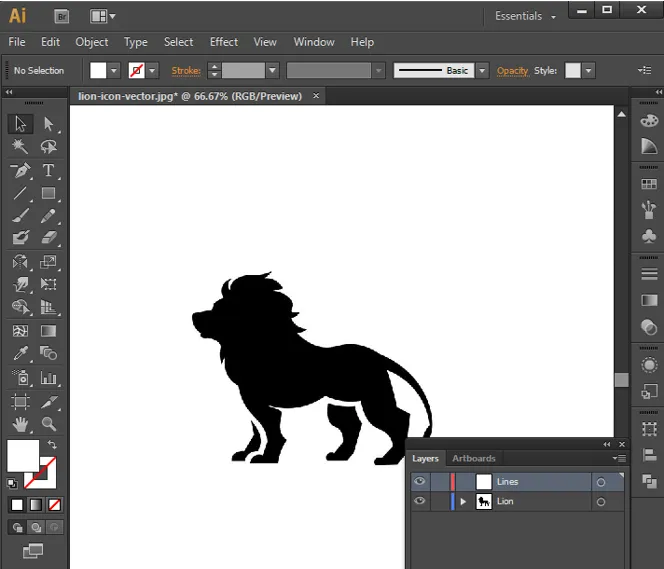
Trin 1: Importer eller opret den form, der skal oprettes i linjer, og opret et nyt lag med linjens navn.

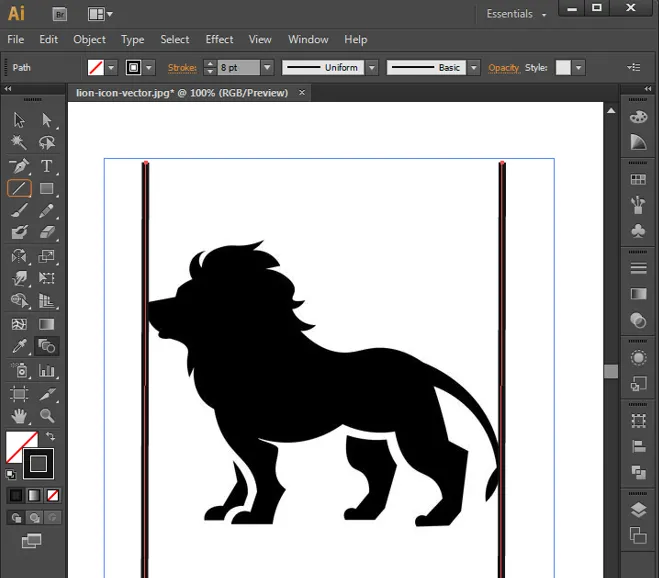
Trin 2: Vælg linjer fra værktøjslinjen, og tegn 2 linjer med strejke og konfigurationer efter behov. Placer både i starten og slutningen af designet som vist nedenfor.

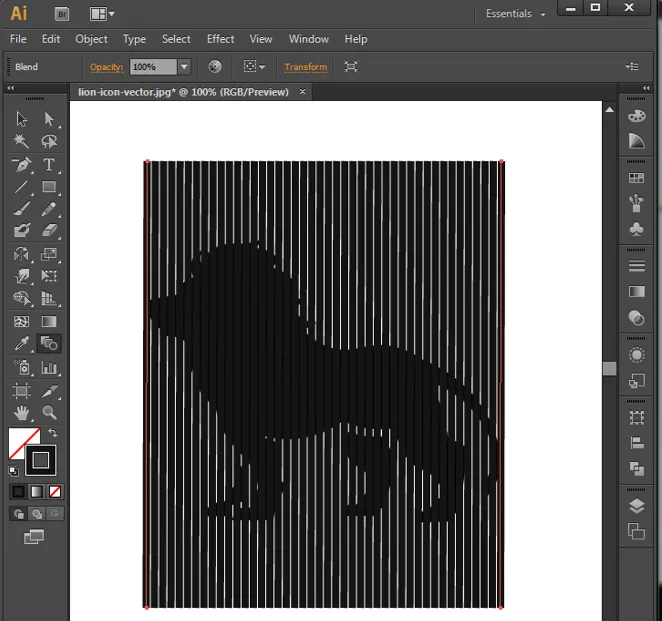
Trin 3: Vælg blandingsværktøjet, og vælg begge linjer, og klik på Enter for at udfylde mellemrummet med linjer imellem.

Trin 4: Dobbeltklik på Blend Tool for at åbne Blend-vinduesindstillingerne, konfigurer indstillingen til at opretholde gaping ensartet.

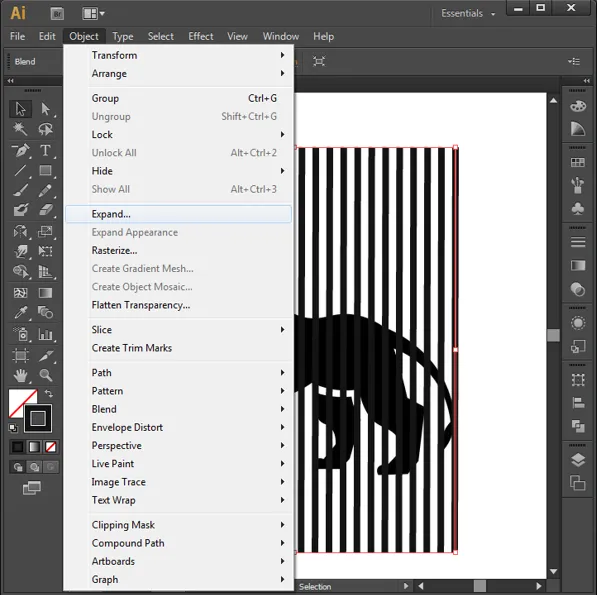
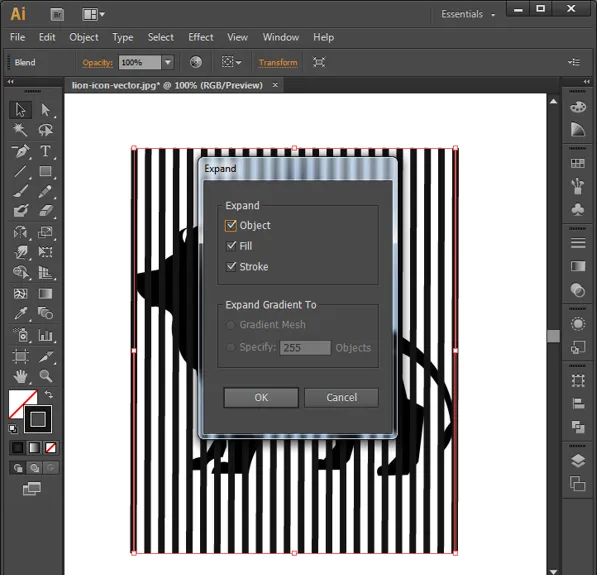
Trin 5: Vælg linjelag og gå til Objekter fra menulinjen, og vælg udvid.

Trin 6: Udvid vindue åbnes, konfigurer vindueindstillingerne og klik på Ok.

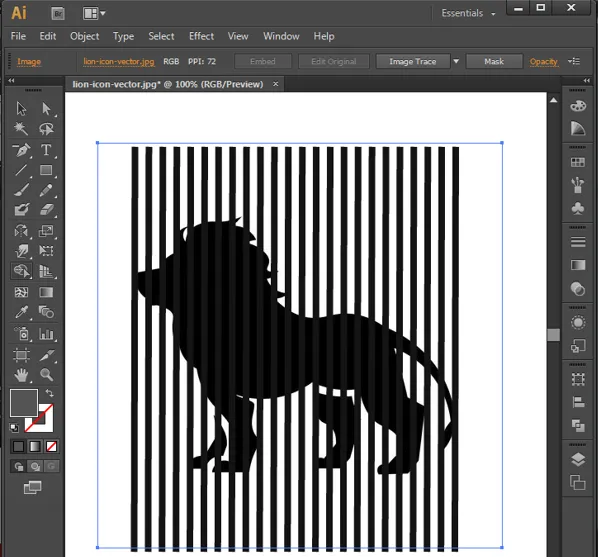
Trin 7: Linjerne og objekterne skal begge være i forskellige lag, der deler det samme område.

Trin 8: Klik på objektlaget (løve), og vælg linjelag, og vælg Skarp builderværktøj, hold Skift + Alt, og træk hjørnet videre til de linjer, der ikke er på objektet (løve), som bliver slettet automatisk.

Trin 9: Fjern nu objektlaget, også nu kan vi se en linje tilbage i form af det objekt, der bruges som reference. Sådan får vi linjekunsteffekt fra Illustrator.

Konklusion
Vi har set, hvordan man skaber et par interessante effekter gennem Illustrator. Dette er værktøjet designet til hurtige kunstværker, effekter og interessante ting for grafiske designere af forskellige roller såsom VFX, webdesign, kunst, papirredaktører, Magasinproducenter, logoproducenter, brochureproducenter og mange flere. Værktøjet skal forstås og få praktiseret nok af begyndere til at være vant til grænsefladen. Dette værktøj bruges i mange studier, der giver kunststuderende muligheder for at komme på et job. Illustrator er det øverste glatte vektorbaserede skabelsesværktøj til objekter, mange kommende ikoner og emoji er udviklet gennem dette værktøj.
Anbefalede artikler
Dette er en guide til Effects in Illustrator. Her diskuterer vi, hvordan man opretter forskellige effekter ved hjælp af lag og forskellige muligheder i Illustrator. Du kan også se på den følgende artikel for at lære mere -
- Adobe Photoshop-værktøjer
- Slør værktøj i Photoshop
- Blyantværktøj i Photoshop
- Installer Adobe Photoshop
- Top Illustrator-plugins
- 3D-effekter i After Effects
- Typer af 3D-effekter i Illustrator
- Installer Adobe Creative Cloud
- Top 4 bedste videoredigering software i industrien
- VFX-virksomheder og funktioner