
Maskering af billede i After Effects
Mask in After Effects er en kontur eller en sti til at ændre egenskaberne for lagene, vi kan maske med tekst, billeder, videoer og vektorbilleder. Der er tre typer af maskeringer, Tracking, fletningsstier og traditionelle maskeringsfunktioner. Maskering spiller en nøglerolle i videoproduktionsindustrien, fordi de efter optagelsen muligvis er nødt til at fjerne noget fra videoen, så i sådanne tilfælde foretrækker de kun maskering. Det meste af titelanimationen udføres også med tekstmaskering
Du tror måske, maske er let tilgængelig i photoshop, premier osv. Hvorfor vi er nødt til at bruge eftereffekter…. kom lad os se.
Oprettelse af maske i After Effects
Der er mange måder til maskering af billeder i After Effects, lad os se på et par vigtige trin nedenfor.
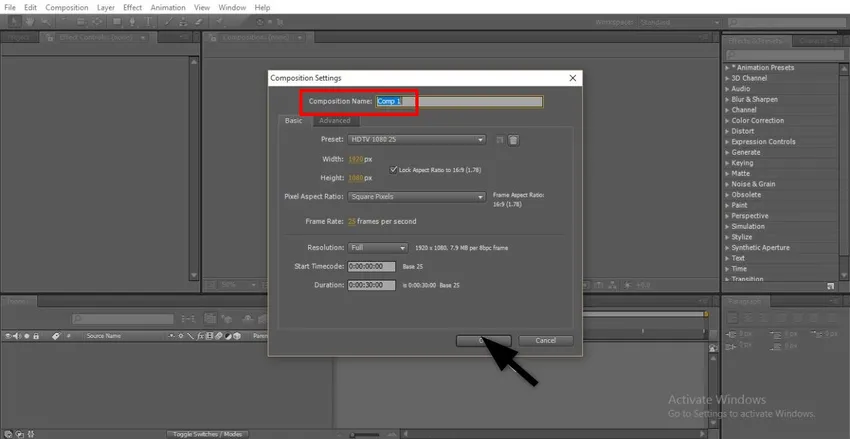
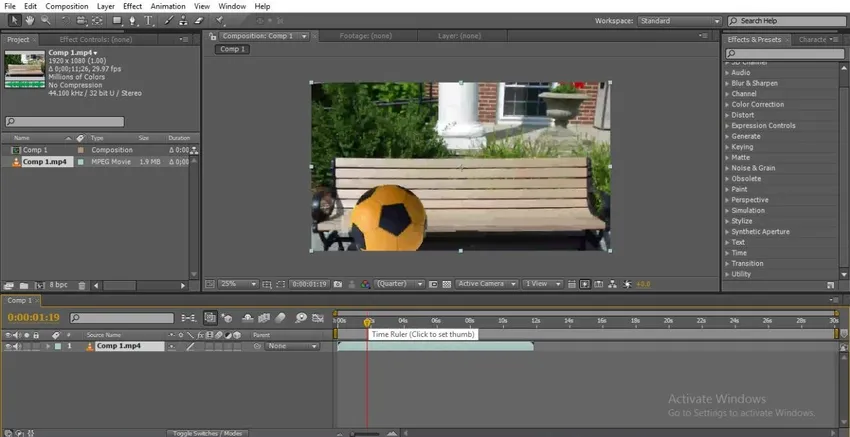
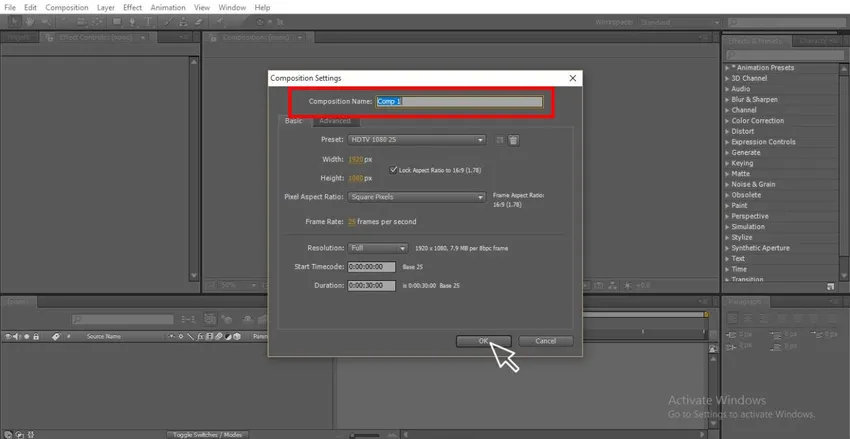
Trin 1: Start en ny komposition .

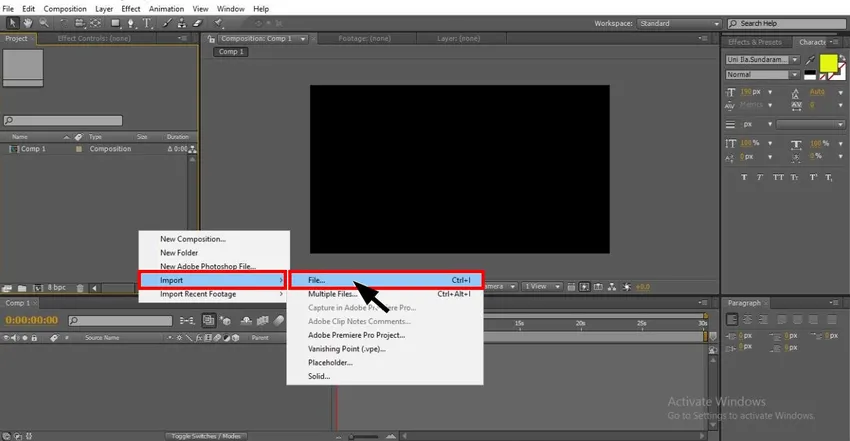
Trin 2: Importer optagelser til fil.

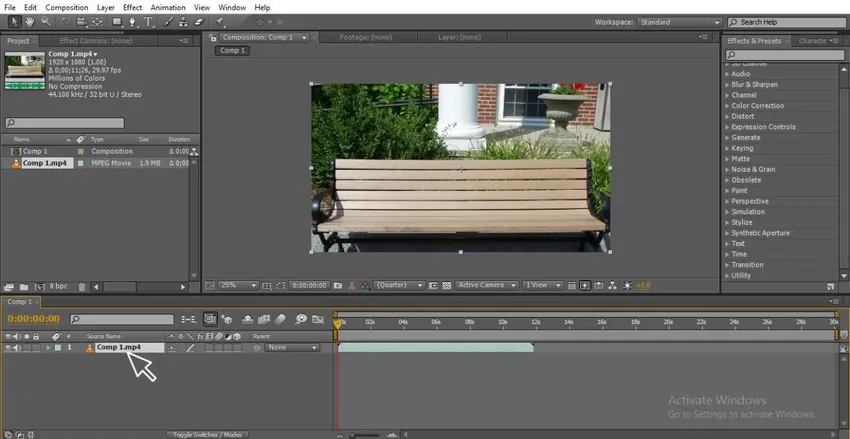
Trin 3: Importer optagelserne til tidslinjen, importer altid et enkelt indvægtede optagelser, når du er i læringsprocessen.

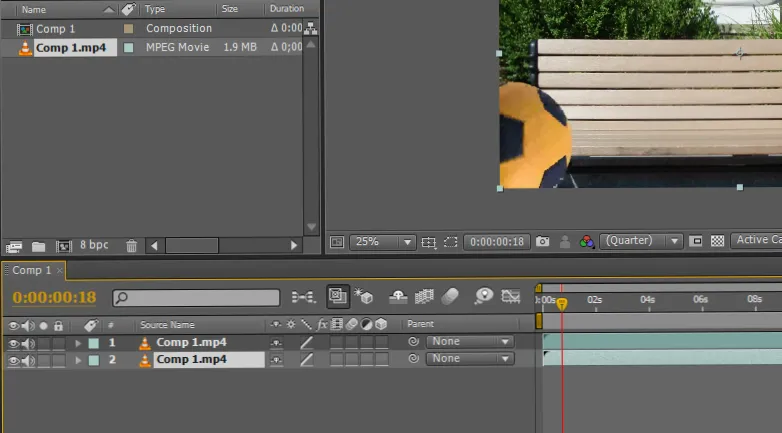
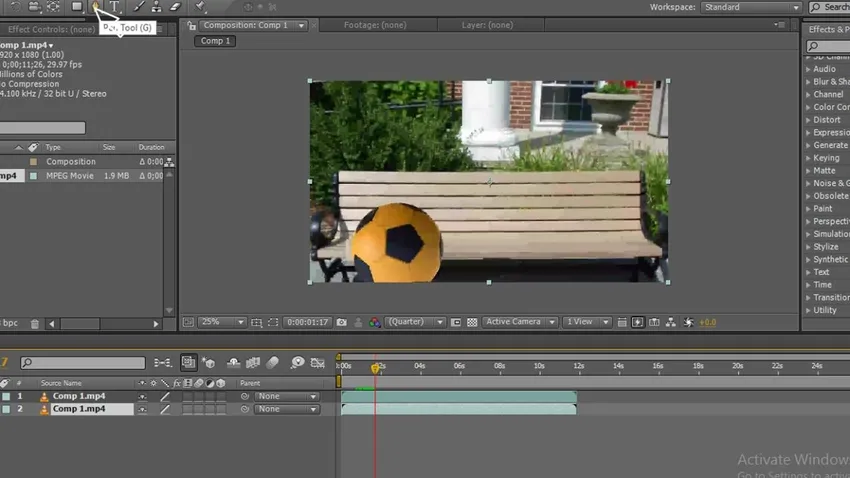
Trin 4: Nu skal vi oprette duplikatoptagelser, eller vi skal importere relevante optagelser til maskering.

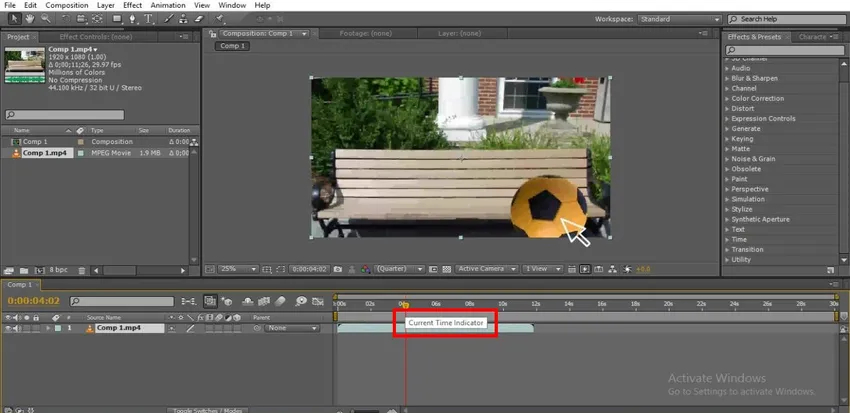
Trin 5: Her importerer jeg en video.

Trin 6: Her angiver en bold, der rejser fra den ene side til den anden, tid.

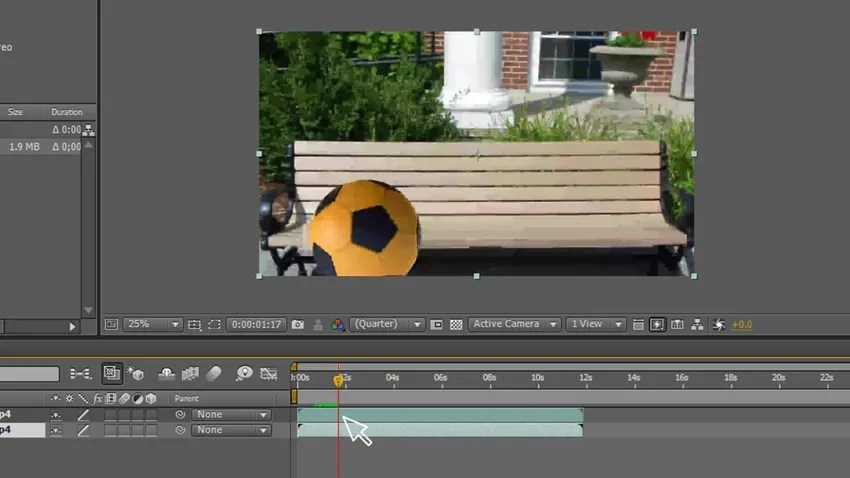
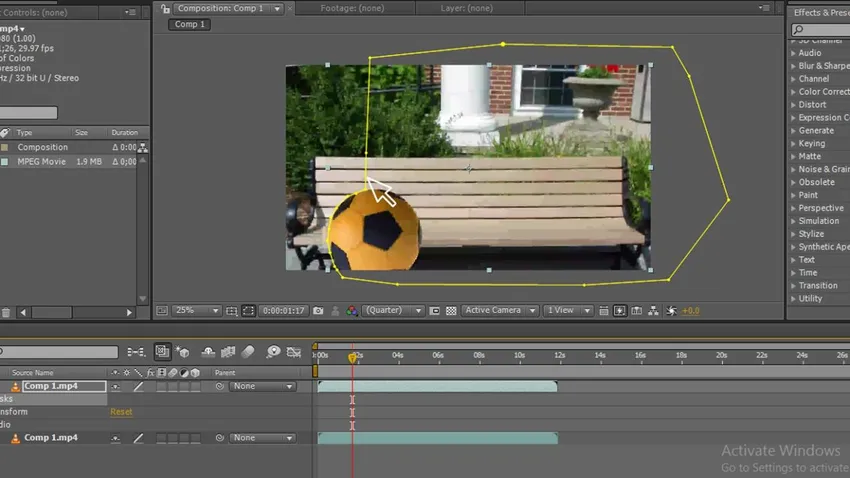
Trin 7: Vi kan bruge et markeringsværktøj eller penværktøj til at vælge stien til maskering, her vælger jeg penværktøjet til at tegne stien.

Trin 8: Vælg det punkt, hvorfra vi skal starte maskeringen.

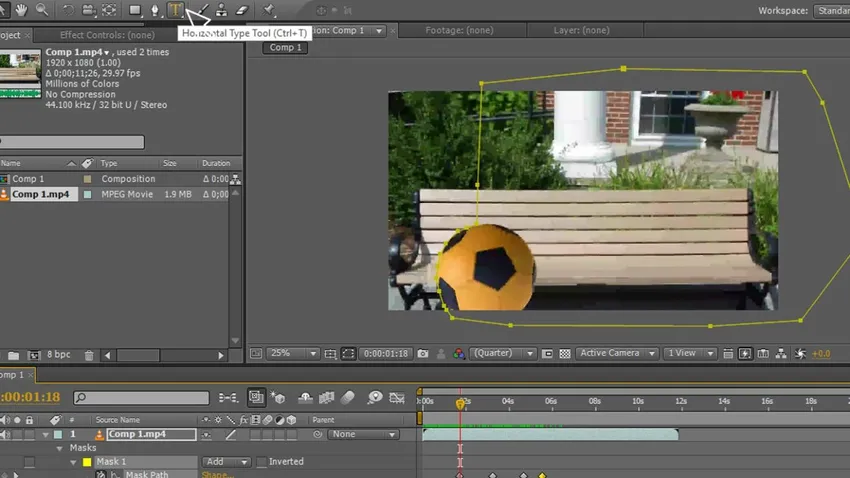
Trin 9: Vi er nødt til at tegne en sti med penværktøjet, her har vi tegnet en kontur fra kuglen til overfladen, hvor vi skal maske laget, vi maskerer i konturen.

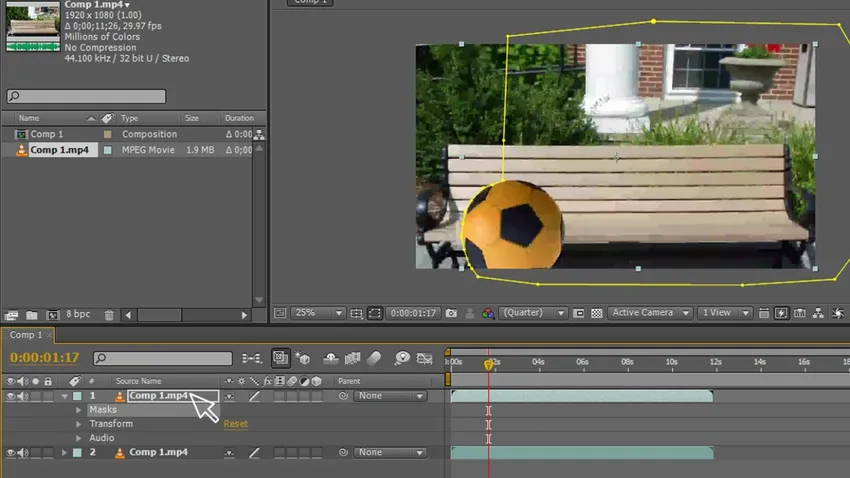
Trin 10: Hold altid maskeret ovenpå, fordi vi er nødt til at placere originale optagelser i det nederste lag nedenfor.

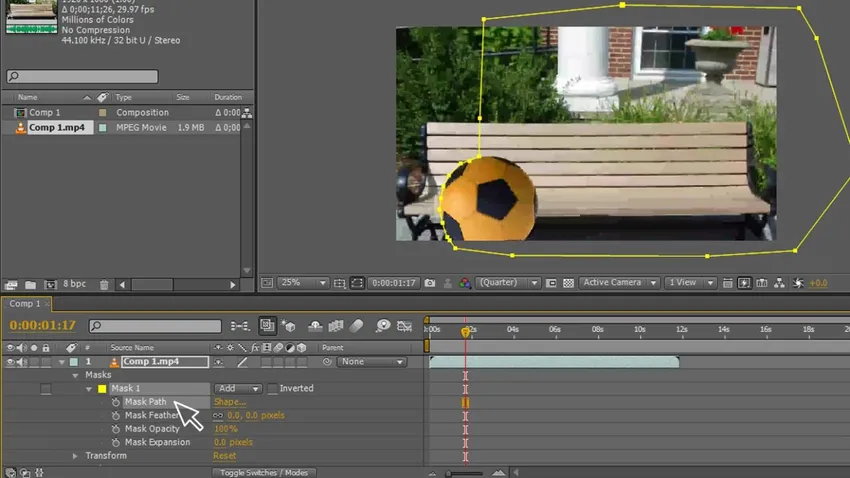
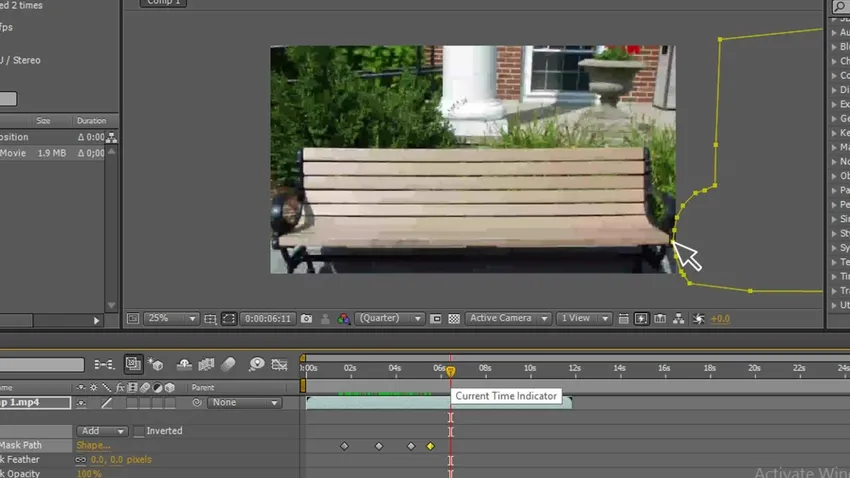
Trin 11: Gå nu til masker - maske - maskesti, her skal vi vælge de punkter, hvor vi skal følge objektet med maskevejen.

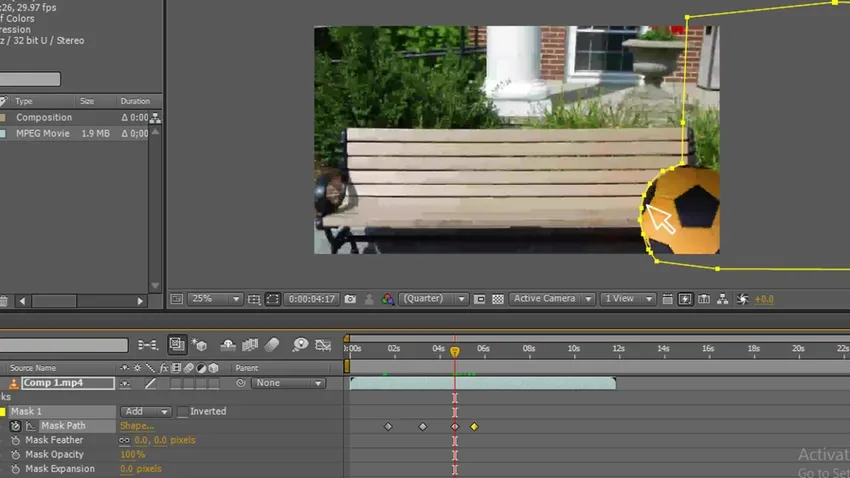
Trin 12: Vi er nødt til at flytte stien sammen med objektet, vi holdt tre-fire punkter for at følge objektet, vi kan finde masken efter objektet

Trin 13: Vi er nødt til at bevæge os indtil slutningen.

Vi er færdige med tegningsformen og vi oprettede stien og animerede også stien, det er bare en grundlæggende proces, nu flytter vi til det næste trin i maskering, lad os prøve at maske en tekst med bolden nu.
Trin 14: Vælg tekstværktøjet.

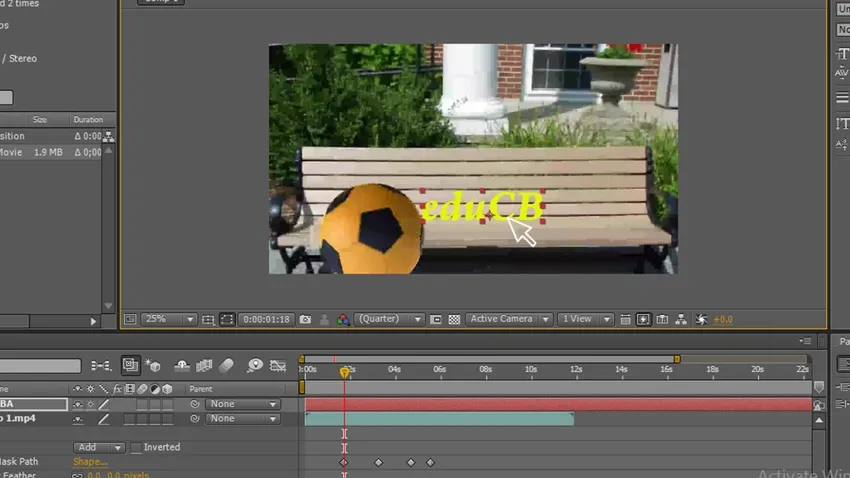
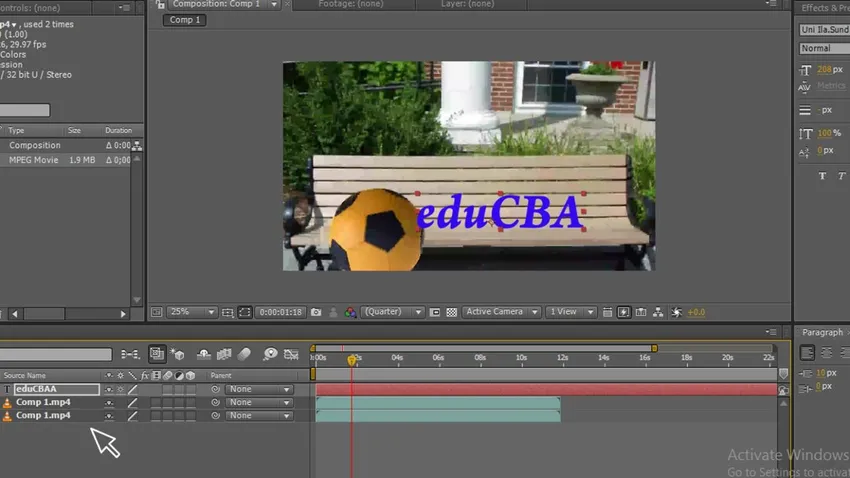
Trin 15: Skriv din tekst.

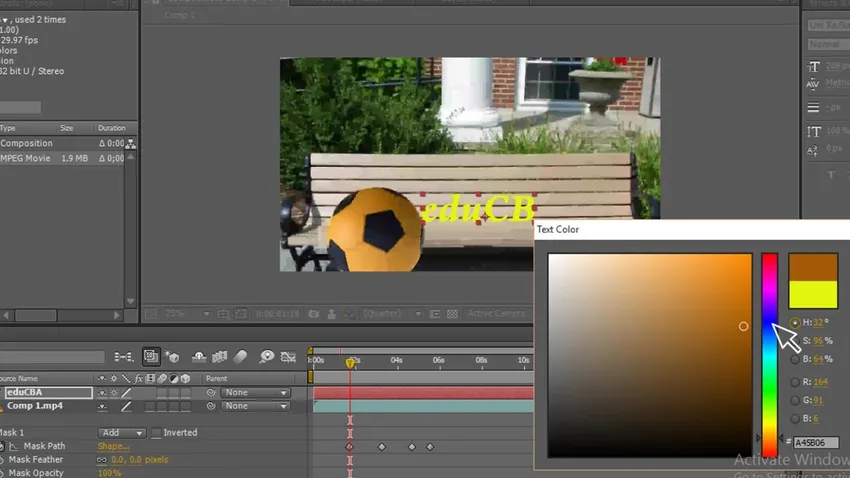
Trin 16: Vælg farve til teksten, vi skal vælge den perfekte farve hver gang, så kun vi kan få et godt udseende.

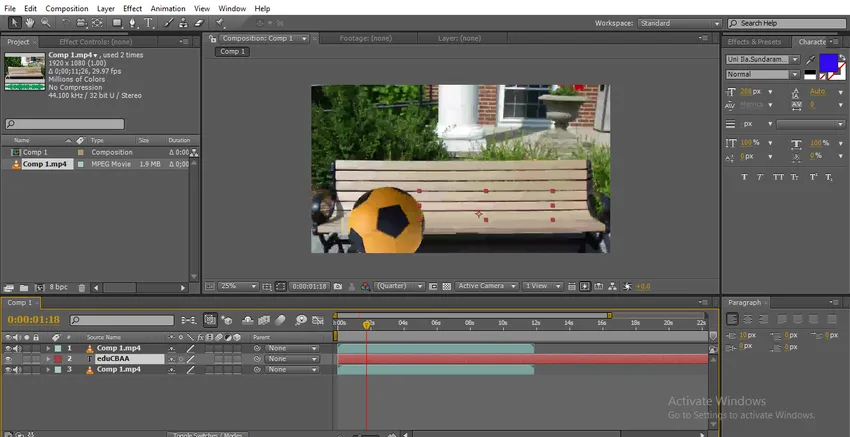
Trin 17: Vi kan se, at vi her har tre lag optagelser, duplikat og tekst, her har vi tekstlag på toppen.

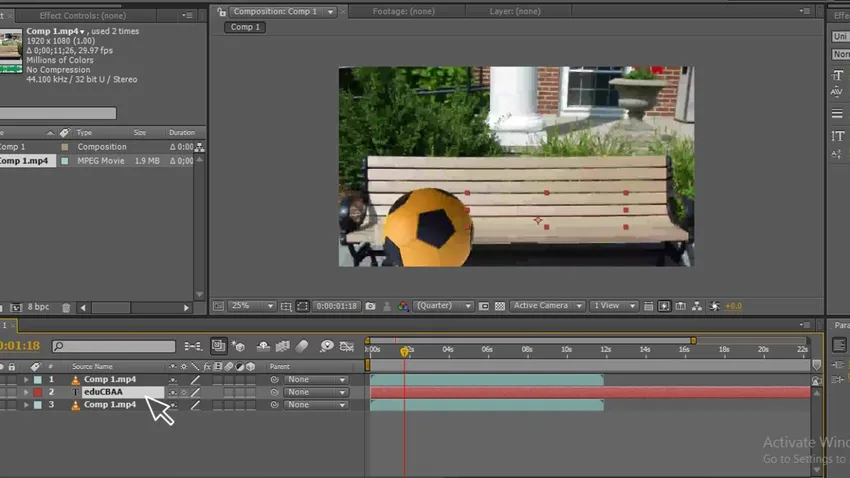
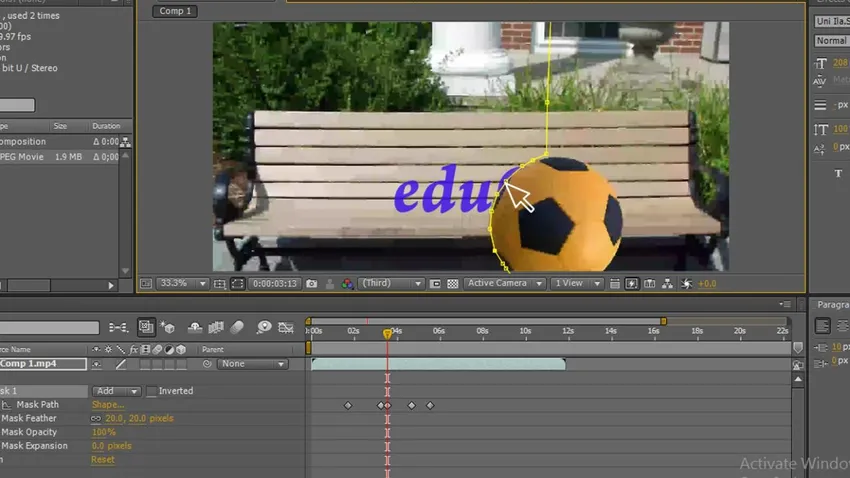
Trin 18: Flyt tekstlaget til midten ved at vi kan maskere teksten med det ovenstående lag, der viser som en kugle, der maskerer teksten, nu kan vi ikke se teksten, fordi maskelaget har skjult teksten, når vi flytter maskeret vi kan se teksten.

Trin 19: Se nu billedet, det viser, som om bolden har maskeret teksten, vi har det originale lag under tekstlaget i midten og den øverste maske.

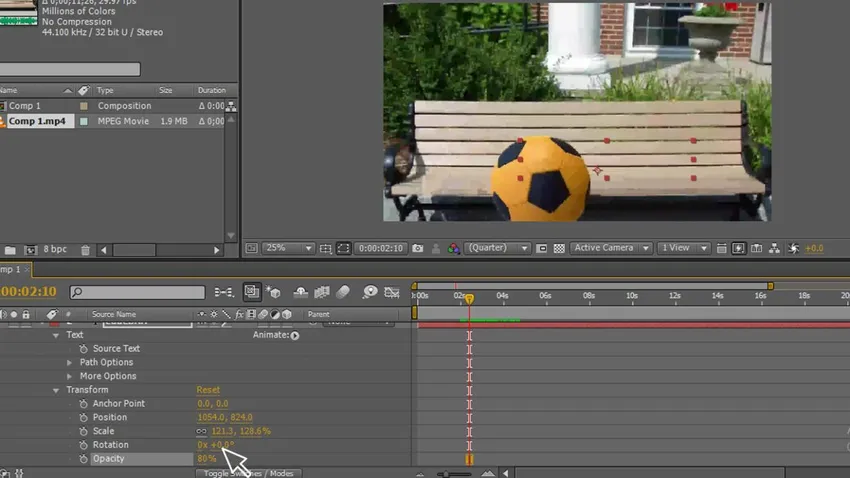
Trin 20: Gå nu til teksttransformering - opacitet og ændre opacitetsværdien, som du vil, jeg har holdt opaciteten som 80, når du anvender opacitet, kan vi se et realistisk billede.

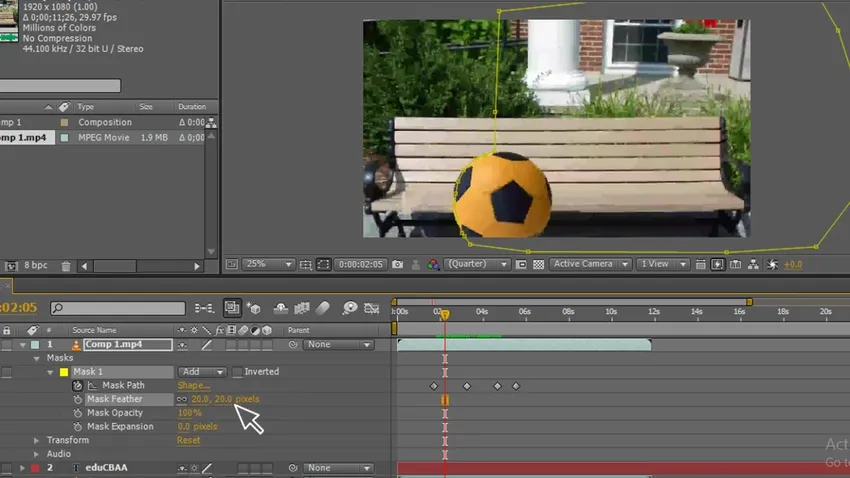
Trin 21: Gå til maske - maskefjer - Skift fjer, det er bedre at skifte fjer i hvert øjeblik af objektet, hver gang vi føler at objektet er anderledes, har vi brug for at skifte fjer med at vi får en naturlig fornemmelse af billedet.

Trin 22: Juster nøglerammerne. Vi er nødt til at justere keyframes i hvert øjeblik, når objektet flytter vores sti, hvilket kan være uoverensstemmende med objektet, så vi er nødt til at observere godt og matche stien og justere keyframes, der er lig med objektet.

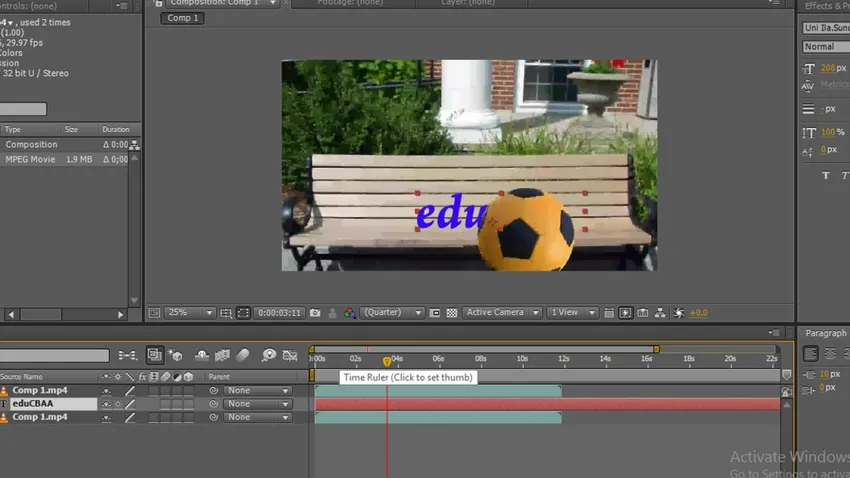
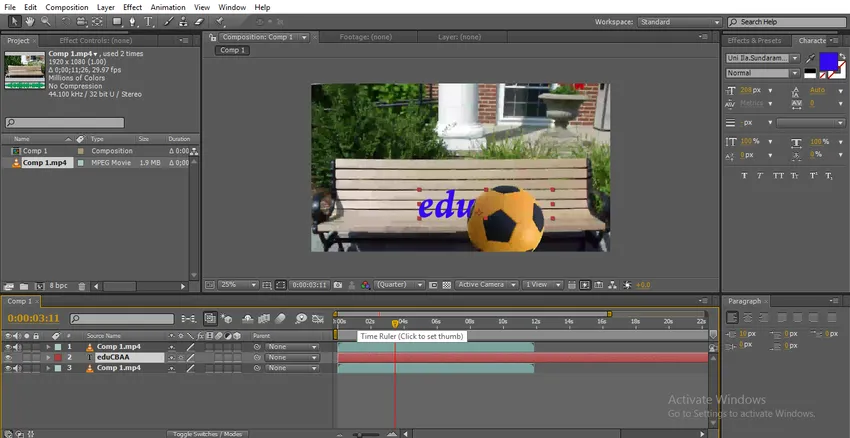
Trin 23: Her går vi, nu ser vi animationen.

Trin 24: Når bolden bevæger sig, kommer teksten bag bolden.

I denne proces lavede vi en sti-maskering, vi maskerede en tekst med en kugle for at foretage et træk, så replikerer vi den, derefter trak vi en sti til bolden, så animerede vi stien til at bevæge sig sammen, og vi oprettede og placerede tekst under maskelaget og over det originale lag, så animerede vi kuglen, hvor bolden har maskeret teksten.
Lille tekstmaskering
Følg nedenstående trin for at maskere lille tekst.
Trin 1: Start en ny komposition.

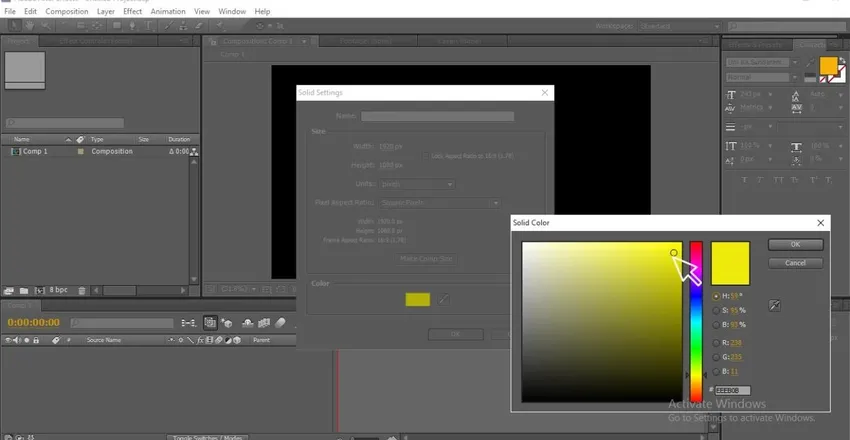
Trin 2: Vælg det faste lag med en attraktiv farve.

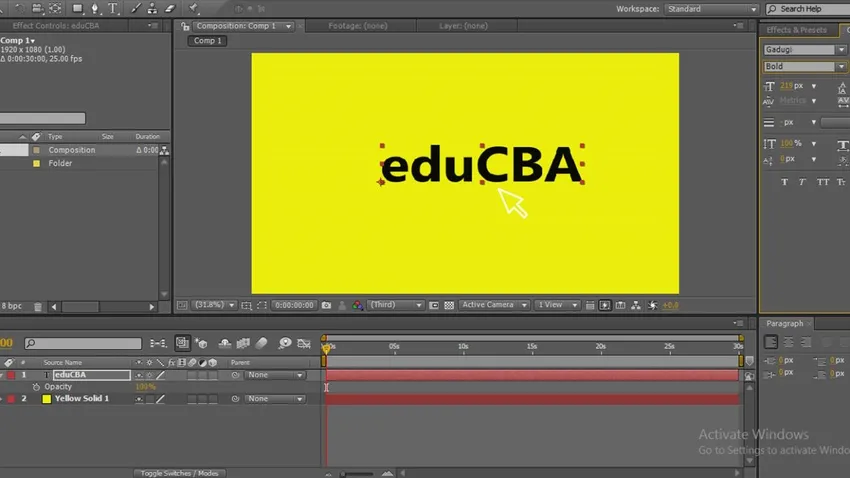
Trin 3: Skriv din tekst ved hjælp af tekstværktøjet.

Trin 4: Vælg en god stil, der passer til dine tanker.

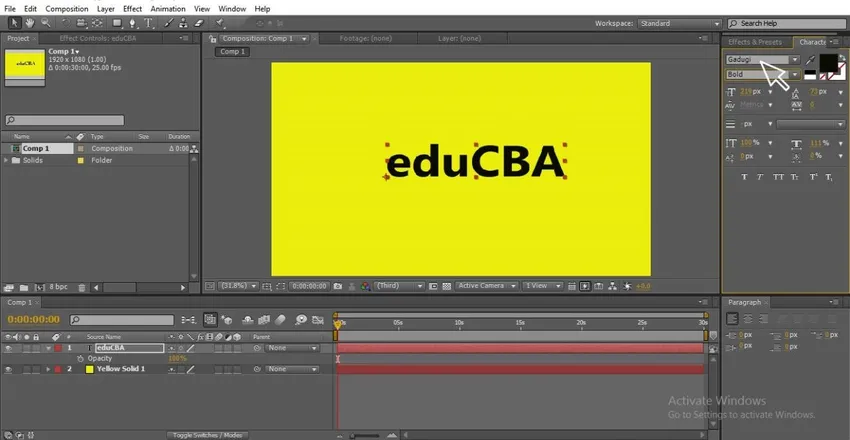
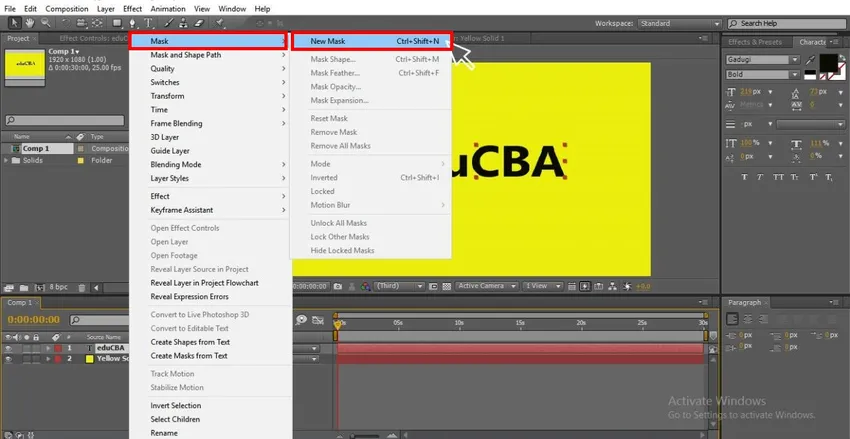
Trin 5: Højreklik nu på teksten og gå til maske og vælg en ny maske, hvor du kan bruge genvejen til CTRL + SHIFT + N.

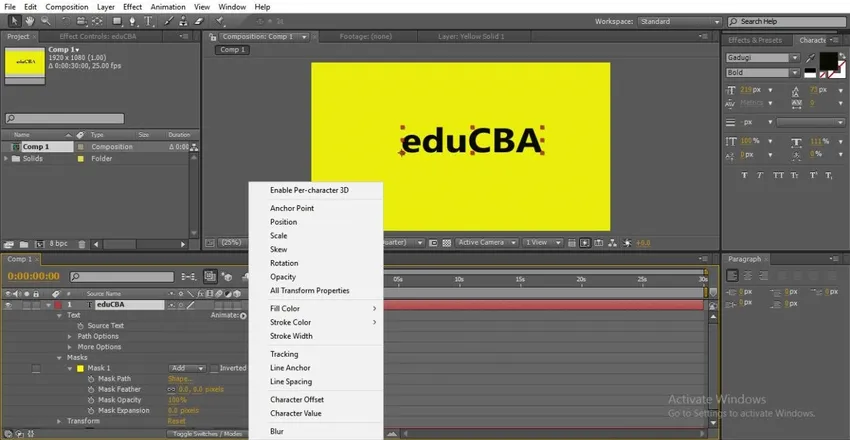
Trin 6: Gå til tekst og klik på animation, her kan vi se de forskellige typer animationer.

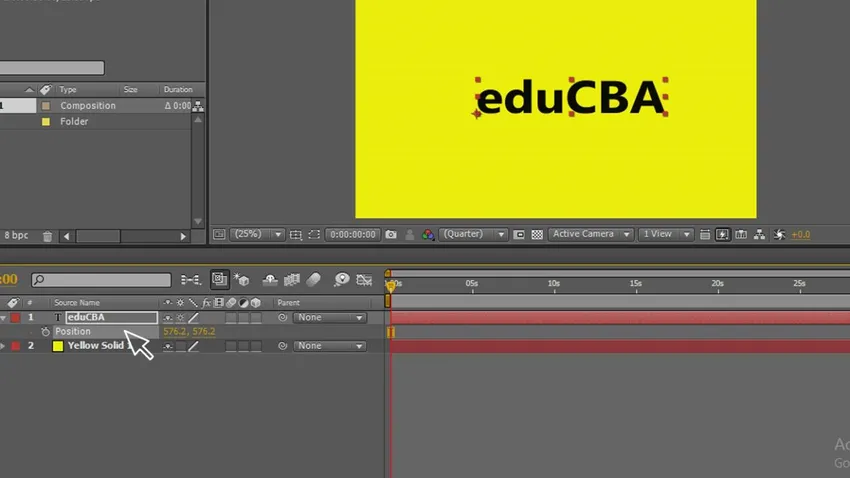
Trin 7: Hvis vi går til teksten og ved at vælge positionen, kan vi animere teksten.

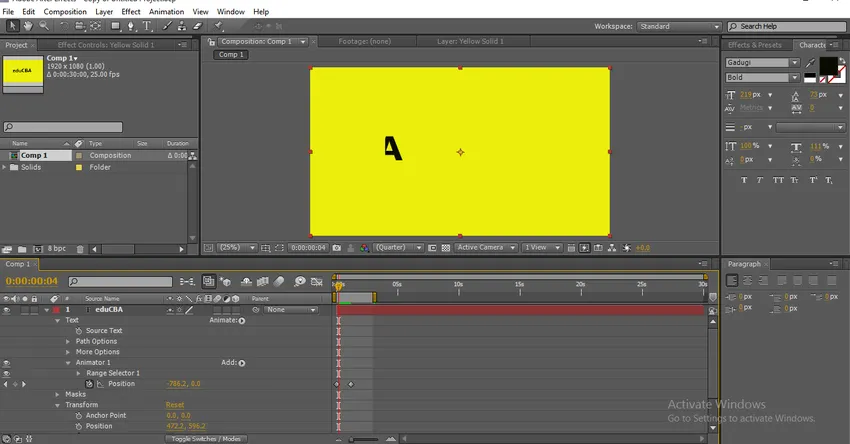
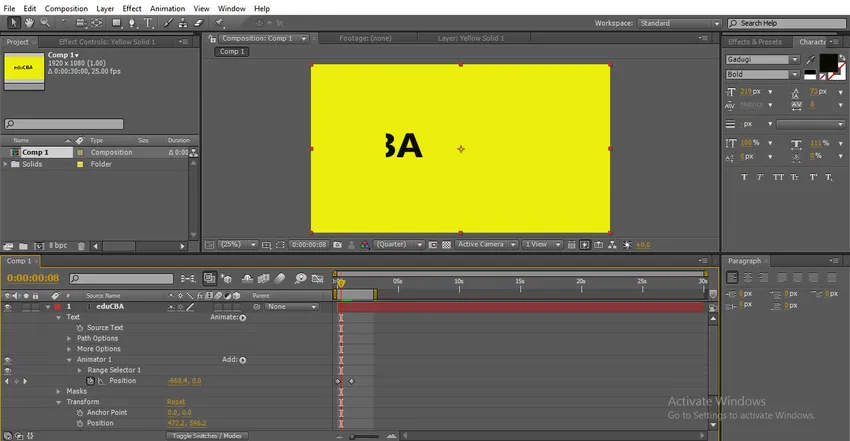
Trin 8: Men i dette tilfælde animerer tekst på skærmen fra den ene side til den anden, men ved maskering animerer vi inden for stien, lad os se, hvordan det fungerer i det næste trin.
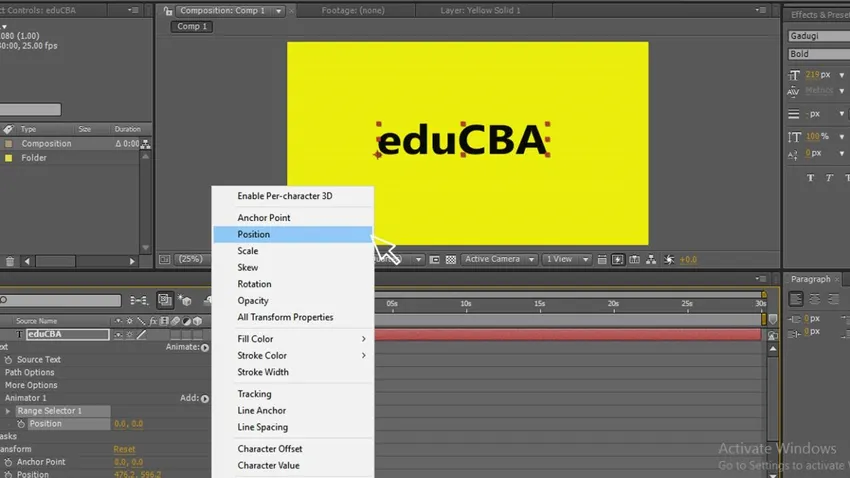
Trin 9: Gå til teksten, og klik på animation, så får vi underindstillingerne i det valgte Position.

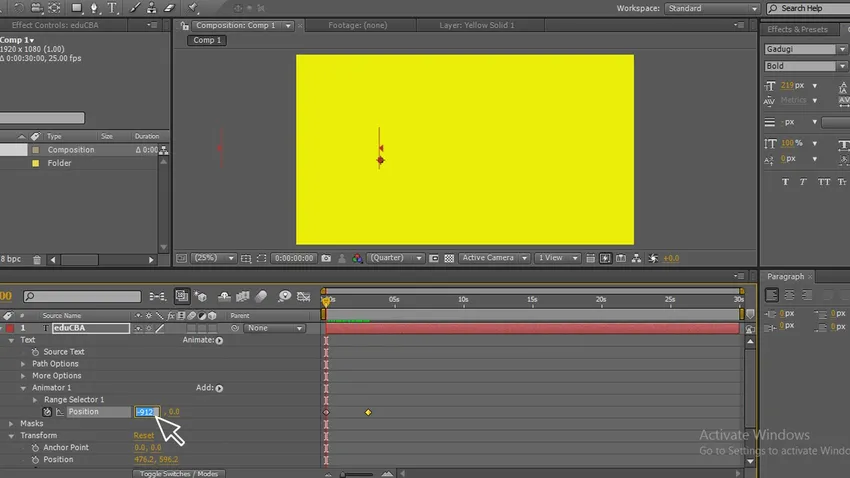
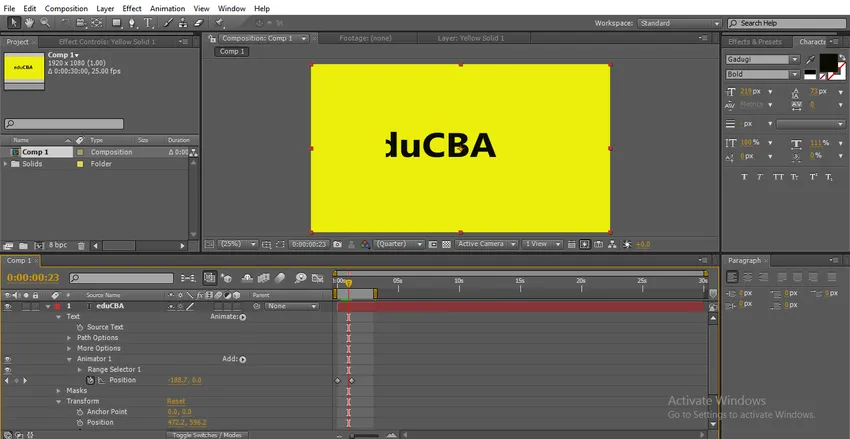
Trin 10: Giv nu to punkter, hvor man skal starte og hvor man skal slutte, ændre værdierne for start og slutning, giv startværdien, hvor teksten skjuler sig her, jeg har givet 912.

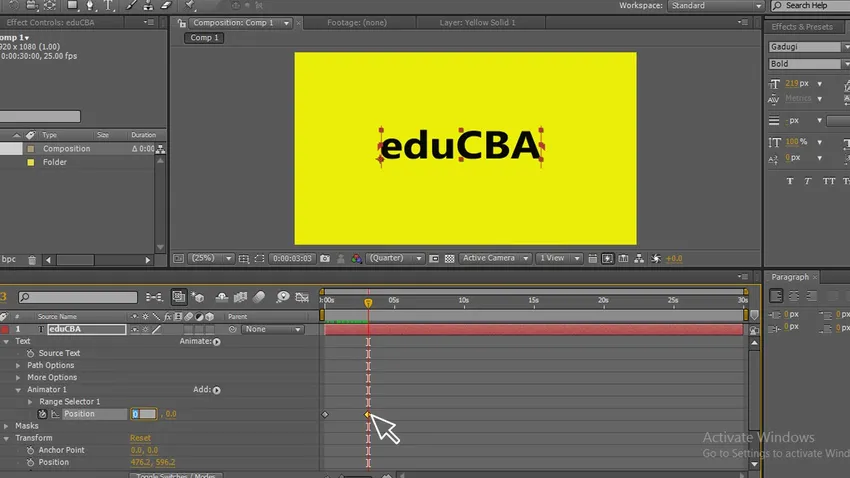
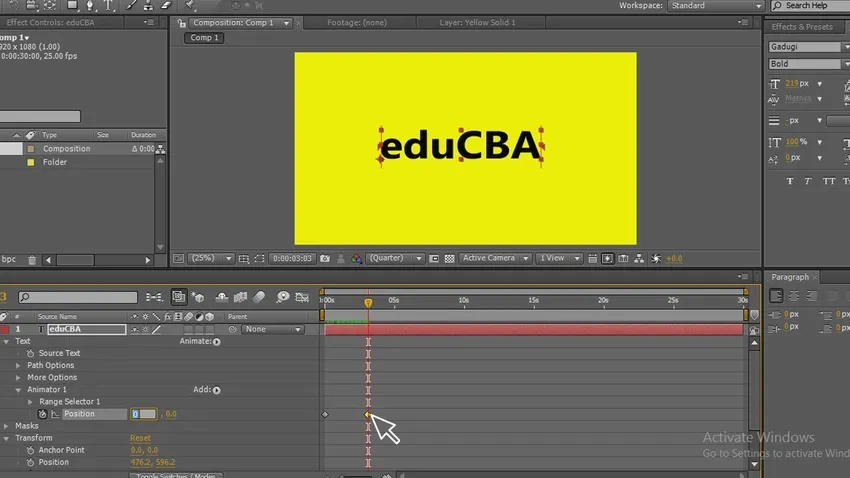
Trin 11: Giv slutpunktet som 0, hvor teksten får sin gamle position. Nu kan du se, at tekst animeres inden for stien.

Trin 12: Her går vi nu, vi kan se. Sådan animeres tekst inden for tekststien.




Konklusion
I denne proces oprettede vi en tekstmaskering, for at vi valgte en tekst og anvendte maskerute til teksten ved at teksten er fyldt med dens maskering, derefter animerede vi teksten, denne type animationer bruges i digitale logoer og titelanimationer.
Anbefalede artikler
Dette er en guide til Mask in After Effects. Her diskuterer vi trinnene til oprettelse af maske i After Effects og maskering med lille tekst. Du kan også gennemgå vores andre relaterede artikler for at lære mere-
- Hvad er værktøjerne i After Effects?
- Blandingstilstande i After Effects
- Tekstanimation i After Effects
- 3D-tekst i Photoshop
- Grundlæggende After Effects Færdigheder | Du bør vide