I denne tutorial lærer vi det væsentlige ved, hvordan man tegner vektorformer i Photoshop CS6 med dets brugervenlige formværktøjer !
Vi begynder med at lære, hvordan man tegner grundlæggende geometriske figurer ved hjælp af rektangelværktøjet, det afrundede rektangelværktøj, Ellipse værktøjet, polygonværktøjet og linieværktøjet . Vi lærer, hvordan man vælger udfyldnings- og stregfarver til figurerne, hvordan man ændrer udseendet på streget, hvordan man redigerer figurerne senere takket være fleksibiliteten i formlag og mere! Der er meget at dække, så denne tutorial vil fokusere på alt, hvad vi har brug for at vide om disse fem geometriske formværktøjer. I den næste tutorial lærer vi, hvordan man tilføjer mere komplekse figurer til vores dokumenter ved hjælp af Photoshop's Custom Shape Tool !
Denne tutorial er til Photoshop CS6-brugere . Hvis du bruger en ældre version af Photoshop, skal du tjekke den originale tutorial for Shapes And Shape Layers Essentials.
De fleste mennesker tænker på Photoshop som en pixelbaseret billedredigerer, og hvis du skulle bede nogen om at anbefale et godt vektorbaseret tegningsprogram, ville Adobe Illustrator normalt være øverst på deres liste. Det er sandt, at Photoshop ikke deler alle Illustrators funktioner, men som vi ser i denne og andre tutorials i denne serie, er det forskellige formværktøjer, der gør Photoshop mere end i stand til at tilføje enkle vektorbaserede kunstværker til vores design og layout!
Hvis du ikke er sikker på, hvad en vektorform er, og hvordan den adskiller sig fra en pixelbaseret form, skal du sørge for at tjekke den foregående tutorial i denne serie, Tegning Vector vs Pixel Shapes i Photoshop CS6.
Tegning af vektorformer i Photoshop
Formværktøjerne
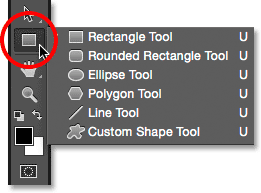
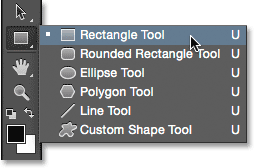
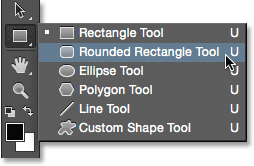
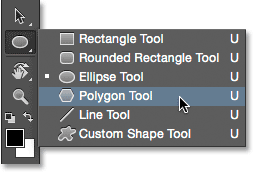
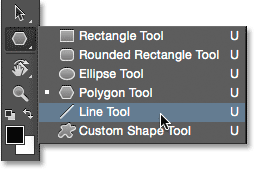
Photoshop giver os seks formværktøjer at vælge imellem - rektangelværktøjet, det afrundede rektangelværktøj, Ellipse-værktøjet, polygonværktøjet, linieværktøjet og tilpasset formværktøj, og de er alle indlejret sammen på samme sted i Værktøjspanel . Som standard er rektangelværktøjet det, der er synligt, men hvis vi klikker på og holder på værktøjets ikon, vises en fly-out-menu, der viser os de andre værktøjer, vi kan vælge imellem:

Klik og hold på ikonet Rektangelværktøj afslører de andre formværktøjer, der gemmer sig bag det.
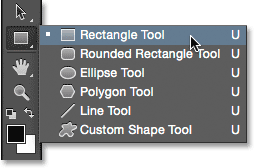
Jeg starter med at vælge den første på listen, rektangelværktøjet :

Valg af rektangelværktøj.
Former, pixels eller stier
Inden vi tegner nogen figurer, skal vi først fortælle Photoshop, hvilken slags form vi ønsker at tegne. Det skyldes, at Photoshop faktisk lader os tegne tre meget forskellige former. Vi kan tegne vektorformer, stier eller pixelformer . Vi ser nærmere på forskellene mellem de tre i andre tutorials, men som vi allerede har lært i tegningen Vector vs Pixel Shapes-tutorial, vil du i de fleste tilfælde ønsker at tegne vektorformer. I modsætning til pixels er vektorformer fleksible, skalerbare og opløsningsafhængige, hvilket betyder, at vi kan tegne dem enhver størrelse, vi kan lide, redigere og skalere dem så meget, som vi ønsker, og endda udskrive dem i enhver størrelse uden tab af kvalitet! Uanset om vi ser dem på skærmen eller på tryk, forbliver kantene på vektorformer altid sprøde og skarpe.
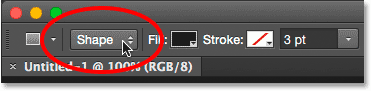
For at sikre, at du tegner vektorformer, ikke stier eller pixels, skal du vælge Form fra indstillingen Værktøjstilstand i indstillingslinjen øverst på skærmen:

Indstilling af værktøjstilstand indstillingen til Form.
Påfyldning af formen med farve
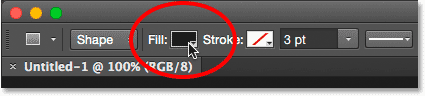
Den næste ting, vi normalt gerne vil gøre, er at vælge en farve til formen, og i Photoshop CS6 gør vi det ved at klikke på udfyld farveprøven i indstillingslinjen:

Klik på udfyld farveprøven.
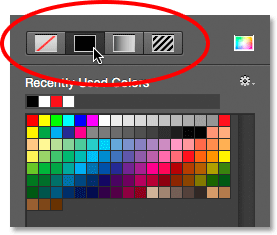
Dette åbner en boks, der lader os vælge mellem fire forskellige måder at udfylde formen, hver repræsenteret af et af fire ikoner på toppen. Fra venstre har vi ikonet Ingen farve (det med den røde diagonale linje igennem det), ikonet Ensfarvet farve, gradientikonet og mønsterikonet :

De fire muligheder for at udfylde formen (Ingen farve, ensfarvet, gradient og mønster).
Ingen farve
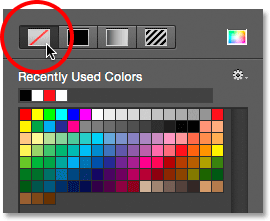
Som navnet antyder, vil valg af Ingen farve til venstre forlade formen helt tom. Hvorfor vil du efterlade en form tom? I nogle tilfælde vil du måske have, at din form kun skal indeholde en strejfkontur. Vi ser, hvordan du tilføjer et strejke om få øjeblikke, men hvis du vil have, at din form kun skal indeholde et strejke uden overfladefarve overhovedet, skal du vælge Ingen farve:

Indstillingen Ingen farve efterlader formen tom.
Her er et hurtigt eksempel på, hvordan en form uden fyldfarve ser ud. Alt, hvad vi ser, er den grundlæggende kontur af formen, kendt som stien . Stien er kun synlig i Photoshop, så hvis du skulle udskrive dit dokument eller gemme dit arbejde i et format som JPEG.webp eller PNG, ville stien ikke være synlig. For at gøre det synligt, er vi nødt til at tilføje et strejke til det, som vi lærer, hvordan man gør, når vi har dækket udfyldningsmulighederne:

Kun formens sti er synlig (og kun i Photoshop), når udfyldning er indstillet til Ingen farve.
Solid farve
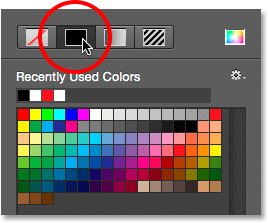
For at udfylde din form med en ensfarvet skal du vælge indstillingen Ensfarvet (anden fra venstre):

Klik på indstillingen Ensfarvet farve.
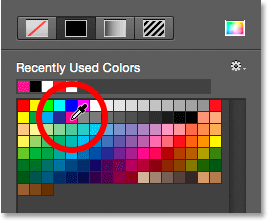
Når ensfarvet er valgt, skal du vælge en farve til formen ved at klikke på en af farveprøverne . Farver, du har brugt for nylig, vises i rækken for nyligt brugte farver over hovedprøverne:

Valg af farve ved at klikke på en farveprøve.
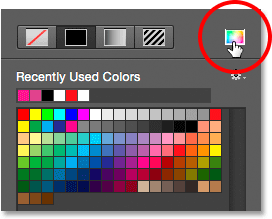
Hvis den farve, du har brug for, ikke findes i nogen af farveprøverne, skal du klikke på ikonet Farvevælger øverst til højre i boksen:

Klik på ikonet Farvevælger.
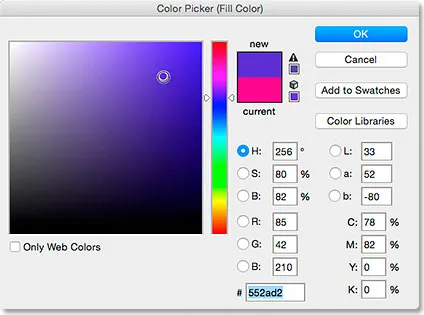
Vælg derefter den farve, du har brug for fra Color Picker. Klik på OK for at lukke farvevælgeren, når du er færdig:

Valg af en fyldfarve til formen fra farvevælgeren.
Her er den samme form som før, denne gang fyldt med en solid farve:

En grundlæggende form fyldt med en solid farve.
gradient
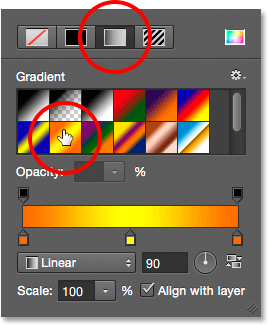
Vælg indstillingen Gradient for at udfylde din form med en gradient. Klik derefter på en af miniaturerne for at vælge en forudindstillet gradient, eller brug indstillingerne under miniaturerne til at oprette din egen. Vi lærer alt om oprettelse og redigering af gradueringer i en separat tutorial:

Valg af gradientindstillingen øverst og derefter vælge en forudindstillet gradient.
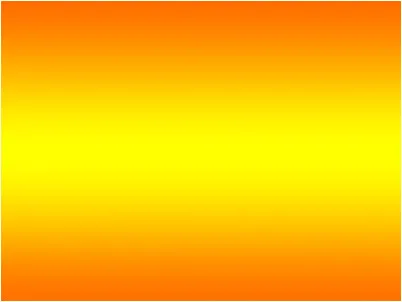
Her er den samme form fyldt med en gradient:

Formen fyldt med en af Photoshop's forudindstillede gradueringer.
Mønster
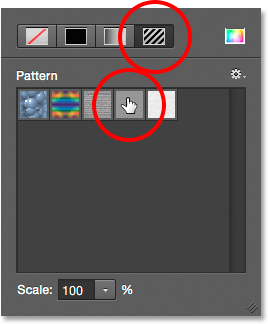
Endelig, ved at vælge indstillingen Mønster, kan vi udfylde formen med et mønster. Klik på en af miniaturerne for at vælge et forudindstillet mønster. Photoshop giver os ikke mange mønstre at vælge imellem, men hvis du har oprettet dine egne eller downloadet nogle fra internettet, kan du indlæse dem i ved at klikke på det lille gearikon (under farvevælgerikonet) og vælge Indlæs Mønstre fra menuen:

Valg af indstillingen Mønster og derefter vælge et forudindstillet mønster.
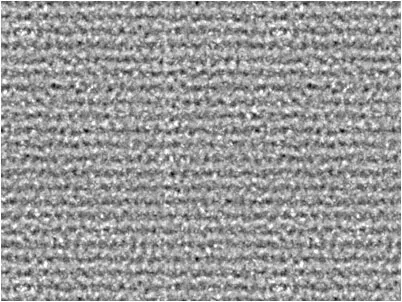
Her ser det ud som formen fyldt med et af Photoshop's forudindstillede mønstre. For at lukke feltet Fyld farveindstillinger, når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur eller klikke på et tomt sted i Options Bar. Hvis du ikke er sikker på, hvilken farve, gradient eller mønster du har brug for til din form, skal du ikke bekymre dig. Som vi ser, kan du altid vende tilbage og ændre det senere:

Formen fyldt med et forudindstillet mønster.
Tilføjelse af et slagtilfælde omkring formen
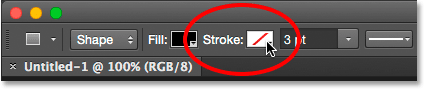
Som standard tilføjer Photoshop ikke et strejke rundt om kanterne på din form, men at tilføje et er lige så let som at tilføje en fyldfarve. Faktisk er indstillingerne for Stroke and Fill in Photoshop CS6 nøjagtig de samme, så du ved allerede, hvordan du bruger dem!
For at tilføje et strejke skal du klikke på stregfarveprøven i indstillingslinjen:

Klik på stregfarveprøven.
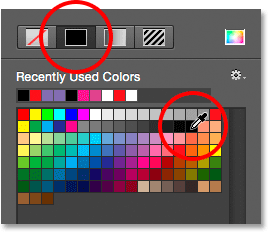
Dette åbner en boks, der giver os nøjagtigt de samme muligheder, som vi så med fyldfarven, undtagen denne gang vælger vi en farve til vores strejke. Oven på toppen har vi de samme fire ikoner til at vælge mellem Ingen farve, ensfarvet, gradient eller mønster . Som standard er indstillingen Ingen farve valgt. Jeg vælger Ensfarvet, så indstiller jeg sort som min stregfarve ved at vælge den fra farveprøverne. Som med udfyldningsfarven, hvis den farve, du har brug for dit slagtilfælde ikke findes i farveprøverne, skal du klikke på ikonet Farvevælger øverst til højre for manuelt at vælge den farve, du har brug for:

Valg af indstillingen Ensfarvet til streken og derefter vælge en farve fra farveprøverne.
Ændring af slaglængden
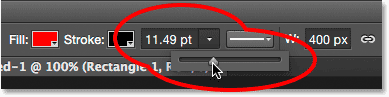
Hvis du vil ændre stregets bredde, skal du bruge Stregbreddeindstillingen direkte til højre for stregfarveprøven i indstillingslinjen. Som standard er det indstillet til 3 pt. For at ændre bredden kan du enten indtaste en bestemt værdi direkte i boksen (tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig med at acceptere den), eller klikke på den lille pil til højre for værdien og træk skyderen:

Ændring af stregets bredde.
Alternativet Align Edges
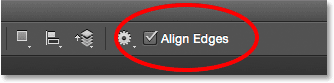
Hvis du ser længere mod højre i indstillingslinjen, ser du en indstilling, der kaldes Juster kant . Når denne indstilling er tændt (markeret), vil Photoshop sørge for, at kanterne på din vektorform er på linje med pixelgitteret, hvilket holder dem til at se skarpe og skarpe ud:

Du vil normalt sikre dig, at Align Edges er markeret.
For at Align Edges skal fungere, behøver det ikke kun at vælges, men du skal også indstille bredden på dit strejke i pixels (px), ikke point (pt) . Da min stregbredde i øjeblikket bruger punkter (standard målingstype), går jeg tilbage og indtaster en ny bredde på 10 px:

For at justere kanter skal fungere skal du indstille din stregbredde i pixels (px).
Her er et eksempel på et sort slag på 10 px påført formen:

En enkel form med et sort strejke der omgiver det.
Nu hvor jeg har tilføjet et slagtilfælde, hvis jeg går tilbage og klikker på udfyld farveprøven i indstillingslinjen og ændrer udfyldningen til Ingen farve, står jeg tilbage med kun strejkkonturen. Indersiden af formen er tom. Det ser ud til, at det kun er fyldt med hvidt, fordi baggrunden på mit dokument er hvid, så det, vi faktisk ser, er dokumentets baggrund:

Den samme form nu med Fyld indstillet til Ingen farve.
Flere stregindstillinger
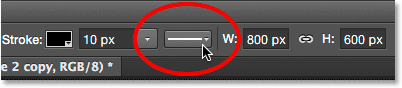
Som standard tegner Photoshop streken som en solid linje, men vi kan ændre det ved at klikke på knappen Stregindstillinger i indstillingslinjen:

Klik på knappen Stregindstillinger.
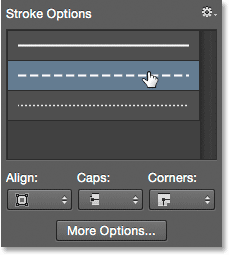
Dette åbner boksen Stregindstillinger. Herfra kan vi ændre strygtypen fra en solid linje til en stiplet eller stiplet linje. Indstillingen Juster giver os mulighed for at vælge, om streget skal falde inden for stien, uden for stien eller være centreret på stien. Vi kan indstille indstillingen Caps til Butt, Round eller Square og ændre hjørnerne til enten Miter, Round eller Bevel . Ved at klikke på knappen Flere indstillinger i bunden åbnes et mere detaljeret felt, hvor du kan indstille specifikke bindestreg- og gap- værdier og endda gemme dine indstillinger som en forudindstilling:

Stregindstillingerne.
Her er det samme slag som før, denne gang som en stiplet snarere end en solid linje:

Slagtypen ændrede sig fra fast til stiplet.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Rektangelværktøjet
Nu hvor vi ved, hvordan man vælger Photoshop's forskellige formværktøjer fra værktøjspanelet, hvordan man vælger en udfyldnings- og stregfarve, og hvordan man ændrer strejkens udseende, lad os lære, hvordan man faktisk tegner vektorformer! Vi starter med det første værktøj på listen, rektangelværktøjet . Jeg vælger det fra værktøjspanelet, ligesom jeg gjorde tidligere:

Valg af rektangelværktøj.
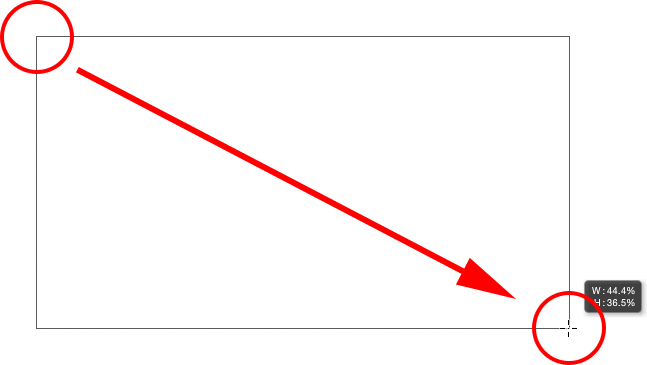
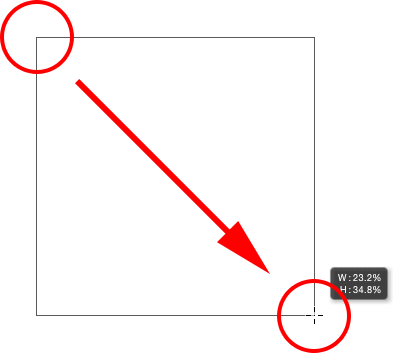
Rektangelværktøjet giver os mulighed for at tegne enkle firsidede rektangulære former. For at tegne en skal du starte med at klikke i dokumentet for at indstille et startpunkt for formen. Hold derefter museknappen nede og træk diagonalt for at tegne resten af formen. Når du trækker, ser du kun en tynd oversigt (kendt som stien ) af, hvordan formen vil se ud:

Træk en rektangelform ud. Når du trækker, vises kun en kontur af formen.
Når du slipper museknappen, udfylder Photoshop formen med den farve, du har valgt i indstillingslinjen:

Photoshop udfylder formen med farve, når du slipper museknappen.
Ændre størrelse på formen, efter at du har tegnet den
Når du har tegnet din oprindelige form, vises dens aktuelle dimensioner i felterne Bredde ( W ) og Højde ( H ) i indstillingslinjen. Her ser vi, at min form blev tegnet 533 px bred og 292 px høj:

Indstillingslinjen, der viser den første bredde og højde på formen.
Hvis du har brug for at ændre størrelsen på formen, når du har tegnet den (og dette fungerer for alle formværktøjer, ikke kun rektangelværktøjet), skal du blot indtaste de mål, du har brug for, i felterne Bredde (W) og Højde (H). Lad os sige, hvad jeg virkelig havde brug for, var at min form var nøjagtigt 500 px bred. Alt hvad jeg skal gøre er at ændre breddeværdien til 500 px . Jeg kunne også indtaste en bestemt højde, hvis nødvendigt. Hvis du vil ændre bredden eller højden, men holder det originale billedformat på din form intakt, skal du først klikke på det lille linkikon mellem værdierne for bredde og højde:

Brug linkikonet til at bevare formatets billedformat, når du ændrer størrelse på den.
Når du har valgt linkikonet, indtaster du en ny bredde eller højde til Photoshop, at den automatisk ændrer den anden for at bevare billedformatet. Her har jeg manuelt indtastet en ny bredde på 500 px, og fordi jeg havde valgt linkikonet, ændrede Photoshop højden til 273 px:

Ændre størrelse på formen.
Valg af størrelse, før du tegner formen
Hvis du ved at kende den nøjagtige bredde og højde, du har brug for til din form, før du tegner den, her er et trick. Når dit formværktøj er valgt, skal du blot klikke inde i dit dokument. Photoshop åbner en dialogboks, hvor du kan indtaste dine bredde- og højdeværdier. Klik på OK for at lukke dialogboksen, og Photoshop tegner automatisk formen for dig:

Klik en gang inde i dokumentet for at indtaste en bredde og højde, så lad Photoshop tegne formen.
Tegning af en form fra dens centrum
Her er et par enkle, men alligevel meget nyttige tastaturgenveje. Hvis du trykker på Alt (Win) / Option (Mac) -tasten og holder den nede på dit tastatur, mens du trækker ud formen, tegner du den fra dens centrum i stedet for fra hjørnet. Dette fungerer med ethvert af Photoshop's formværktøjer, ikke kun rektangelværktøjet. Det er dog meget vigtigt, at du venter, indtil du er begyndt at trække, før du trykker på Alt / Option-tasten, og at du holder tasten nede, indtil du har frigivet din museknap, ellers fungerer det ikke:

Tryk på Alt (Win) / Option (Mac) og hold den nede for at tegne en form fra midten.
Tegning af firkanter
For at tegne en perfekt firkant med rektangelværktøjet skal du klikke inde i dokumentet for at indstille et startpunkt og begynde at trække som normalt. Når du er begyndt at trække, skal du holde Shift- tasten nede på dit tastatur. Dette tvinger rektanglet til en perfekt firkant. Kontroller igen, at du venter, indtil du er begyndt at trække, før du trykker på din Shift-tast, og hold den nede, indtil du har frigivet din museknap, eller den ikke fungerer. Du kan også kombinere disse to tastaturgenveje sammen ved at trykke og holde Shift + Alt (Win) / Shift + Option (Mac) nede, mens du trækker med rektangelværktøjet, som vil tvinge formen til en perfekt firkant og trække den ud fra midten :

Tryk og hold nede Skift, mens du trækker for at tegne en firkant.
Igen ser du kun en stioversigt over firkanten, mens du trækker, men når du slipper museknappen, udfylder Photoshop den med din valgte farve:

Photoshop venter altid, indtil du slipper din museknap, inden du udfylder formen med farve.
Formindstillinger
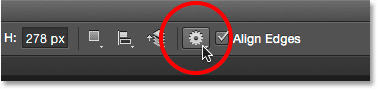
Hvis du kigger op i indstillingslinjen til venstre for indstillingen Juster kanter, ser du et gearikon . Ved at klikke på dette ikon åbnes en boks med yderligere indstillinger for hvilket formværktøj du i øjeblikket har valgt:

Klik på gearikonet.
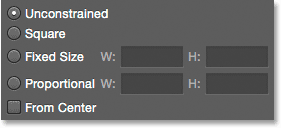
Da jeg har valgt rektangelværktøjet, viser jeg mulighederne for rektangelværktøjet ved at klikke på gearikonet. Med undtagelse af Polygon Tool og Line Tool, som vi begge ser på senere, kan du ikke finde dig selv ved at bruge denne menu meget ofte, fordi vi allerede har lært, hvordan du får adgang til de fleste af disse indstillinger fra tastaturet. F.eks. Lader indstillingen Ubegrænset os frit tegne figurer i de dimensioner, vi har brug for, men da det er standardopførselen til formværktøjerne, er der ingen grund til at vælge det. Muligheden Square giver os mulighed for at tegne perfekte firkanter med rektangelværktøjet, men vi kan allerede gøre det ved at trykke og holde nede Skift- tasten. Og From Center tegner formen fra sit centrum, men igen kan vi allerede gøre det ved at trykke på Alt (Win) / Option (Mac) og holde den nede .
Hvis du vælger enten Fast størrelse eller Proportional indstillinger og indtaster bredde- og højdeværdier, påvirker de den næste form, du tegner, ikke en, du allerede har tegnet. Du skal også huske at vende tilbage og genvælge muligheden Uhindret, når du er færdig, ellers indstilles hver form, du tegner fra dette punkt til samme størrelse eller proportioner:

De muligheder, du ser, afhænger af hvilket formværktøj, der er valgt.
Redigering af formlag
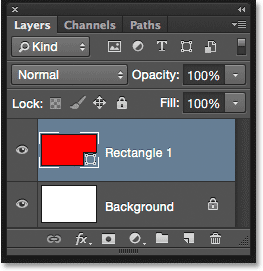
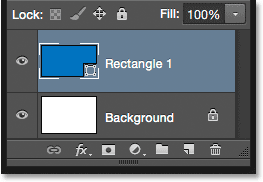
Tidligere lærte vi, at for at tegne vektorformer i Photoshop, er vi nødt til at sikre os, at vi har indstillingen Værktøjstilstand i indstillingslinjen indstillet til figurer (i modsætning til sti eller pixel). Når vi tegner en vektorform, placerer Photoshop den automatisk på et specielt laglag kendt som et formlag . Hvis vi ser i panelet Lag, ser vi, at den form, jeg har tegnet med rektangelværktøjet, sidder på et formlag med navnet "Rektangel 1". Lagets navn vil ændre sig afhængigt af hvilket formværktøj, der blev brugt, så hvis jeg havde tegnet en form med, for eksempel, Ellipse Tool, ville det blive navngivet "Ellipse 1":

Hver nye vektorform, du tegner, vises på sit eget formlag.
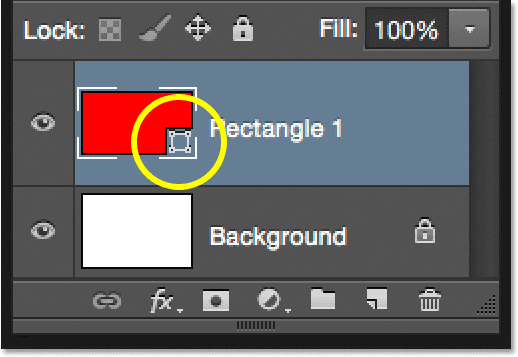
En nem måde at fortælle forskellen mellem et formlag og et normalt pixellag er, at formlag har et lille formikon i nederste højre hjørne af preview-miniature :

Ikonet i preview-miniature fortæller os, at det er et formlag.
Den største forskel mellem et formlag og et normalt pixellag er, at formlagene forbliver fuldt redigerbare. Tilbage, da vi lærte at vælge fyld- og strejkefarver til vores figurer, nævnte jeg, at vi altid kan komme tilbage og ændre farverne, efter at vi har tegnet formen. Alt hvad vi skal gøre er at sikre, at vi har valgt formlaget i panelet Lag, og at vi stadig har vores formværktøj valgt fra værktøjspanelet. Klik derefter på enten farveprøven Fyld eller Streg i indstillingslinjen for at vælge en anden farve. Du kan også ændre stregbredden om nødvendigt sammen med de andre stregindstillinger. Jeg skal klikke på min Fill farveprøve:

Klik på udfyld farveprøven med det valgte lagform.
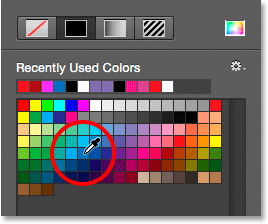
Så vælger jeg en anden farve til min form fra farveprøverne:

Klik på en blå farveprøve.
Så snart jeg klikker på farveprøven, opdaterer Photoshop øjeblikkeligt formen med den nye farve:

Formens farve er ændret uden at skulle tegne den igen.
Og hvis vi ser igen i panelet Lag, ser vi, at preview-miniature for formlaget også er blevet opdateret med den nye farve:

Formeksempelet i panelet Lag opdateres også, når vi foretager ændringer.
Det afrundede rektangelværktøj
Lad os se på det andet af Photoshop's formværktøjer, det afrundede rektangelværktøj . Jeg vælger det fra værktøjspanelet:

Valg af det afrundede rektangelværktøj.
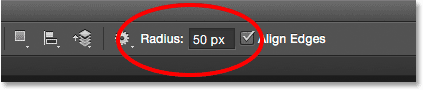
Det afrundede rektangelværktøj ligner meget det standard rektangelværktøj bortset fra at det giver os mulighed for at tegne rektangler med afrundede hjørner. Vi kontrollerer hjørnernes rundhed ved hjælp af indstillingen Radius i indstillingslinjen. Jo højere værdi, jo mere afrundede vil hjørnerne vises. Du skal indstille Radius-værdien, før du tegner din form, så jeg sætter minen til 50 px:

Brug radius-indstillingen til at kontrollere hjørnernes rundhed.
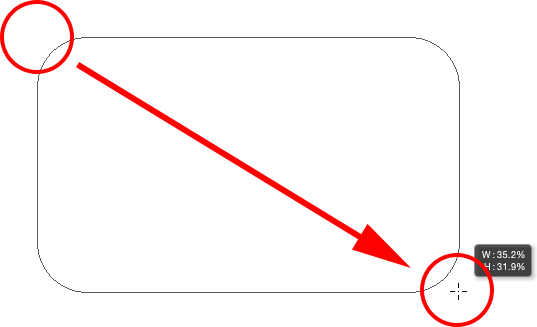
Når du har indstillet din radius, er tegning af et afrundet rektangel nøjagtigt det samme som at tegne et normalt rektangel. Start med at klikke inde i dokumentet for at indstille et udgangspunkt for formen, og hold derefter museknappen nede og træk diagonalt for at tegne resten af den. Ligesom vi så med rektangelværktøjet, viser Photoshop kun stiens konturer, som du trækker:

Træk et afrundet rektangel ud efter indstilling af radiusværdien i indstillingslinjen.
Når du slipper museknappen, udfylder Photoshop formen og udfylder den med farve:

Formen er fyldt med farve, når du slipper museknappen.
Her er et andet eksempel på et afrundet rektangel, denne gang med min radiusværdi indstillet til 150 px, stor nok (i dette tilfælde alligevel) til at få hele venstre og højre side af rektanglet til at virke buet:

En højere radiusværdi producerer mere afrundede hjørner.
Og her er et rektangel, men med en meget lavere radiusværdi på kun 10 px, hvilket giver mig meget små afrundede hjørner:

En mindre radiusværdi giver os mindre afrundede hjørner.
Desværre er der i Photoshop CS6 ingen måde at forhåndsvise, hvordan afrundede hjørner vises med vores valgte Radius-værdi, før vi rent faktisk tegner rektanglet. Vi kan heller ikke justere Radius-værdien på farten, mens vi tegner formen, og Photoshop lader os ikke gå tilbage og foretage ændringer i Radius-værdien, når den er tegnet. Alt dette betyder, at tegning af afrundede rektangler i høj grad er en "prøve og fejl" -situation.
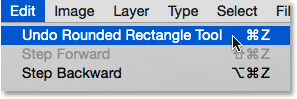
Hvis du tegner et afrundet rektangel og beslutter, at du ikke er tilfreds med hjørnernes rundhed, er alt det, du virkelig kan gøre, gå op til menuen Rediger i menulinjen øverst på skærmen og vælge Fortryd afrundet rektangelværktøj (eller tryk på Ctrl + Z (Win) / Command + Z (Mac) på dit tastatur), som fjerner det afrundede rektangel fra dokumentet. Indtast derefter en anden radiusværdi i indstillingslinjen, og prøv igen:

Gå til Rediger> Fortryd afrundet rektangelværktøj.
De samme tastaturgenveje, som vi lærte om til det standard rektangelværktøj, gælder også for det afrundede rektangelværktøj. For at tvinge formen ind i en perfekt firkant (med afrundede hjørner) skal du begynde at trække ud formen og derefter trykke på og holde nede Skift- tasten. Slip Shift-tasten først, når du har frigivet din museknap.
For at tegne et afrundet rektangel fra dets centrum snarere end fra hjørnet, skal du begynde at trække formen ud, og derefter trykke på Alt (Win) / Option (Mac) -tasten. Endelig vil man trykke og holde nede Shift + Alt (Win) / Shift + Option (Mac) for at tvinge formen til en perfekt firkant og trække den ud fra midten. Slip tasterne først, når du har frigivet din museknap.
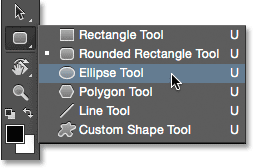
Ellipseværktøjet
Photoshop's Ellipseværktøj giver os mulighed for at tegne elliptiske eller cirkulære former. Jeg vælger det fra værktøjspanelet:

Valg af Ellipse Tool.
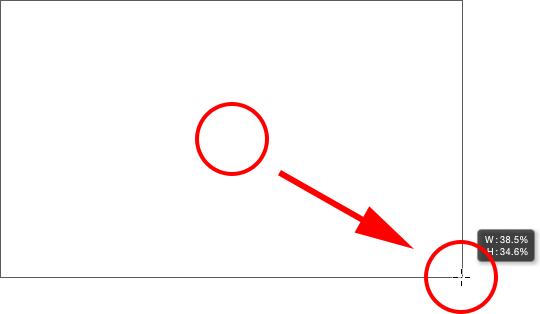
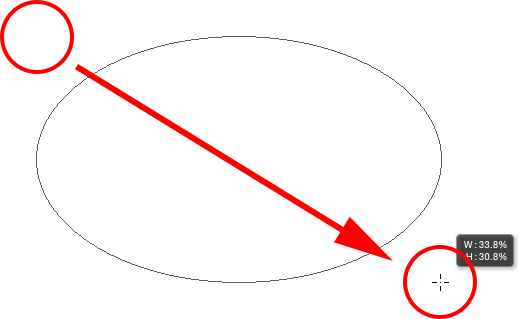
Ligesom med de andre formværktøjer, vi har set på, for at tegne en elliptisk form, skal du klikke inde i dokumentet for at indstille et udgangspunkt, og derefter holde museknappen nede og trække diagonalt for at tegne resten af det:

Tegning af en elliptisk form med Ellipse Tool.
Slip museknappen for at afslutte formen og få Photoshop til at udfylde den med din valgte farve:

Den farvefyldte form.
For at tegne en perfekt cirkel med Ellipse-værktøjet skal du begynde at trække formen ud og derefter trykke på Skift- tasten og holde den nede. For at tegne en elliptisk form ud fra midten skal du trykke på Alt (Win) / Option (Mac) og holde den nede, når du begynder at trække. Ved at trykke og holde Shift + Alt (Win) / Shift + Option (Mac) nede, trækkes en perfekt cirkel ud fra midten. Slip altid tasterne først, når du har frigivet din museknap:

En cirkel tegnet med Ellipseværktøjet.
Polygon-værktøjet
Polygon-værktøjet er, hvor tingene begynder at blive interessante. Jeg vælger det fra værktøjspanelet:

Valg af polygonværktøj.
Mens Photoshops rektangelværktøj er begrænset til at tegne firsidede polygoner, lader Polygon-værktøjet os tegne polygonale figurer med så mange sider, som vi vil! Det giver os endda mulighed for at tegne stjerner, som vi ser i et øjeblik. For at tegne en form med Polygon-værktøjet skal du først indtaste antallet af sider, du har brug for, i indstillingen Sider i indstillingslinjen. Du kan indtaste et vilkårligt nummer fra 3 til 100. Jeg lader mine indstilles til standardværdien på 5 lige nu:

Indtast det antal sider, du har brug for, i indstillingen Sider.
Når du har indtastet antallet af sider, skal du klikke i dokumentet og trække din form ud. Photoshop trækker altid polygonformer ud fra deres center, så der er ingen grund til at holde Alt (Win) / Option (Mac) nøglen nede. Når du holder Shift- tasten nede, når du begynder at trække, vil det begrænse antallet af vinkler, hvormed formen kan trækkes, hvilket kan hjælpe med at placere formen, som du har brug for den:

En 5-sidet form tegnet med Polygon Tool.
At indstille Sides-indstillingen til 3 i Option-linjen giver os en nem måde at tegne en trekant på:

En enkel trekant tegnet med Polygon Tool.
Og her er en polygonform med sider indstillet til 12. Som Radius-indstillingen til det afrundede rektangelværktøj, tillader Photoshop ikke os at ændre antallet af sider, når vi først har tegnet vores form, så hvis du har begået en fejl, har du brug for for at gå op til Rediger- menuen øverst på skærmen og vælge Fortryd polygonværktøj (eller tryk på Ctrl + Z (Win) / Kommando + Z (Mac)), indtast derefter en anden værdi i indstillingen Sider og tegne formen om:

En tolvsidet polygonform.
Tegne stjerner med polygonværktøjet
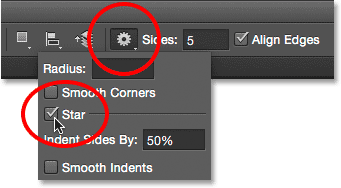
For at tegne stjerner med polygonværktøjet skal du klikke på tandhjulsikonet i indstillingslinjen og derefter vælge Stjerne :

Klik på gearikonet og vælg Star.
Klik derefter inde i dokumentet og træk en stjerneform ud. Når stjerne er valgt, kontrollerer indstillingen Sider i indstillingslinjen antallet af punkter i stjernen, så ved dens standardværdi på 5 får vi en 5-punkts stjerne:

En 5-punkts stjerne tegnet med Polygon Tool.
Ændring af Sides-værdien til 8 giver os en 8-peget stjerne:

Kontroller antallet af punkter med indstillingen Sider.
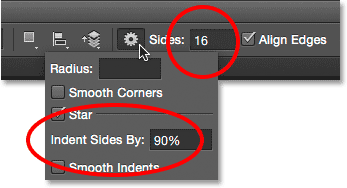
Vi kan oprette en starburst-form ved at øge indstillingen Sides Sides By ud over dens standardværdi på 50%. Jeg øger det til 90%. Jeg øger også min Sides-værdi til 16:

Oprettelse af et starburst ved at øge indrykkets sider efter værdi.
Og her er resultatet:

Et starburst tegnet med Polygon Tool.
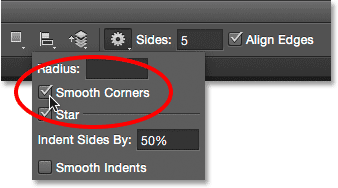
Som standard har stjerner skarpe hjørner i enderne af deres punkter, men vi kan gøre dem afrundede ved at vælge indstillingen Glatte hjørner :

Tænder på glatte hjørner.
Her er en standard 5-punkts stjerne med indstillingen Glatte hjørner aktiveret:

Indstillingen Smooth Corners giver stjerner et sjovt, venligt look til dem.
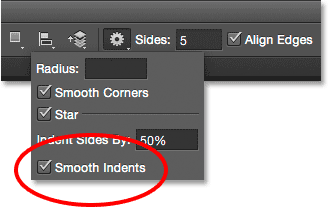
Vi kan også glatte indrykkene og gøre dem afrundede ved at vælge indstillingen Glatte indrykk :

Tænder for glatte indrykk.
Med valgt både glatte hjørner og glatte indrykk får vi mere af en søstjerneform:

En stjerne med glatte hjørner og glatte indrykk tændte.
Linieværktøjet
Den sidste af Photoshop's grundlæggende geometriske formværktøjer er Line Tool . Jeg vælger det fra værktøjspanelet:

Valg af linieværktøj.
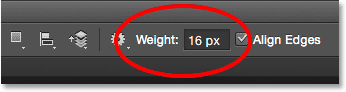
Linieværktøjet giver os mulighed for at tegne enkle lige linjer, men vi kan også bruge det til at tegne pile. For at tegne en lige linje skal du først indstille tykkelsen på linjen ved at indtaste en værdi, i pixels, i feltet Vægt i indstillingslinjen. Standardværdien er 1 px. Jeg øger det til 16 px:

Valgmuligheden styrer linjens tykkelse eller bredde.
Klik derefter inde i dokumentet og træk din linje ud som med de andre formværktøjer. For at gøre det lettere at tegne en vandret eller lodret linje skal du holde din Shift- tast nede, når du begynder at trække, og slip derefter Shift-tasten, når du har frigivet museknappen:

Hold Skift nede, mens du trækker for at tegne vandrette eller lodrette linjer.
Tegning af retningspile
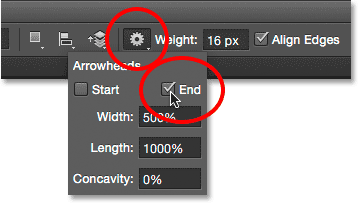
For at tegne pile skal du klikke på gearikonet i indstillingslinjen for at åbne indstillingerne for pilespidser . Vælg, om du vil have, at pilespidsen skal vises i starten af linjen, slutningen eller begge dele (hvis du vil, at pilen skal vende den samme retning, som linjen tegnes, skal du vælge Slut):

Klik på tandhjulsikonet for at få adgang til pilespidsindstillingerne.
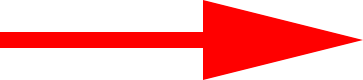
Her er en linje, der ligner den, der er tegnet tidligere, denne gang med et pilespids i slutningen:

Line Tool gør det nemt at tegne retningspile.
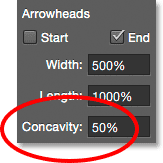
Hvis standardstørrelsen på pilespidsen ikke fungerer for dig, kan du justere den ved at ændre indstillingerne Bredde og Længde . Du kan også få pilespidsen til at vises mere konkav ved at øge indstillingen Concavity . Jeg øger den fra dens standardværdi på 0% til 50%:

Ændre pilespidsens form ved at øge dens konkavitet.
Sådan ser pilespidsen nu ud. Sørg for at ændre indstillingerne for Line Tool, før du tegner din form, da de ikke kan justeres bagefter (hvis du har brug for at ændre, skal du fortryde formen og starte forfra):

Et pilespids med en konkavitetsværdi til 50%.
Skjul stioversigten omkring formen
Som vi har set i hele denne tutorial, når Photoshop kun tegner en form ved hjælp af et af formværktøjerne, viser Photoshop kun stioversigten, mens formen tegnes. Når vi frigiver vores museknap, er det, når Photoshop afslutter formen og udfylder den med farve. Problemet er, hvis du ser nøje efter at have tegnet formen, vil du se, at stiens kontur stadig er der omkring den. Her kan vi se den tynde sorte kontur, der omgiver formen. Dette er ikke en big deal, fordi konturen ikke udskrives eller vises i noget gemt filformat som JPEG.webp eller PNG, men det kan stadig være irriterende at se på, mens du arbejder.

Stienes kontur er stadig synlig, selv efter at formen er tegnet.
For at skjule stioversigten i Photoshop CS6 skal du blot trykke på Enter (Win) / Return (Mac) på dit tastatur, og det forsvinder:

Tryk på Enter (Win) / Return (Mac), og konturen er væk.
Hvor skal jeg hen næste …
Og der har vi det! Det er det væsentlige ved at tegne grundlæggende geometriske vektorformer i Photoshop CS6 ved hjælp af rektangelværktøjet, det afrundede rektangelværktøj, Ellipse værktøjet, polygonværktøjet og linieværktøjet! I den næste tutorial lærer vi, hvordan du tilføjer mere komplekse og interessante figurer til dine design og layout ved hjælp af Photoshop's Custom Shape Tool! Besøg vores Photoshop Basics-afsnit for at lære mere om Photoshop!