
Hvad er Adobe Muse?
Adobe Muse er et program, som webdesignere kan lide at oprette webstedet uden at du behøver at lære at kode dette oprettes af Adobe Creative Suite. Grundlæggende er der mange applikationer til at designe websteder fra bunden, men Adobe Muse står først på webdesigners prioritet på grund af sit webstedsplanlægning og sider, der er oprettet langs hovedsiden og lay-out er meget let og brugervenligt. Applikationsmenuer opdateres automatisk om skønheden i strukturen på webstedets bedste forholdssider for at imponere dine klienter med dynamisk brugeroplevelse på websteder. Det sparer tid med at opdatere nye og passende HTML-koder, syntaks og billeder, der er egnede til webstedet og oprette interessante blogs. Udgivelse af det seneste ændrede websted til webstedshosting straks når webstedet er klar.
Nyt og anderledes inden for software:
Adobe Muse er det bedste og hurtige design af applikationen fra Adobe. Den seneste version af Adobe muse er 18.1, som blev frigivet den marts 2018, et par nye opdateringer og ting, der gør applikationen til at blive brugt af webdesignere er: -
1) Det brugervenlige interface er alt lige ved hånden. Hver ændring kan udføres ved at vælge, trække og droppe uden at kode.
2) Designeren kan kopiere attribution fra en webside til det nye websted, der udvikler sig eller inden for en side, ved at højreklikke og vælge kopiattribution og indsætte det hvor det er nødvendigt
- Karakterstilarter
- Afsnitstilarter
- Kugleformater
- Link stilarter
3) Vis widget-del under redigering.
4) Websteder, der er i gang med design, kan gemmes og åbnes ved hjælp af Adobe Muse sky-login.
5) Ny grænseflade til startskærmen har mulighed for at gennemgå tidligere websteder, lære at oprette websteder og oprette forbindelse til hjælp.
6) Oprettelse af sikkerhedskopifilen efter filkonvertering.
7) Mange flere.
Adobe Muse-værktøjer:
Hjemmesiden udvikler program med praktisk kodning med gode visuelle layout.
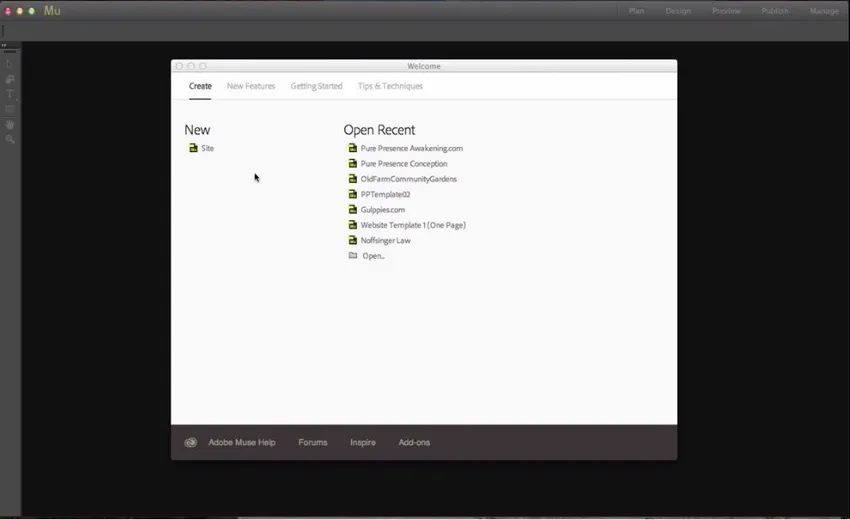
- Når Adobe muse åbnes, opstår appskærmbilledet som dette

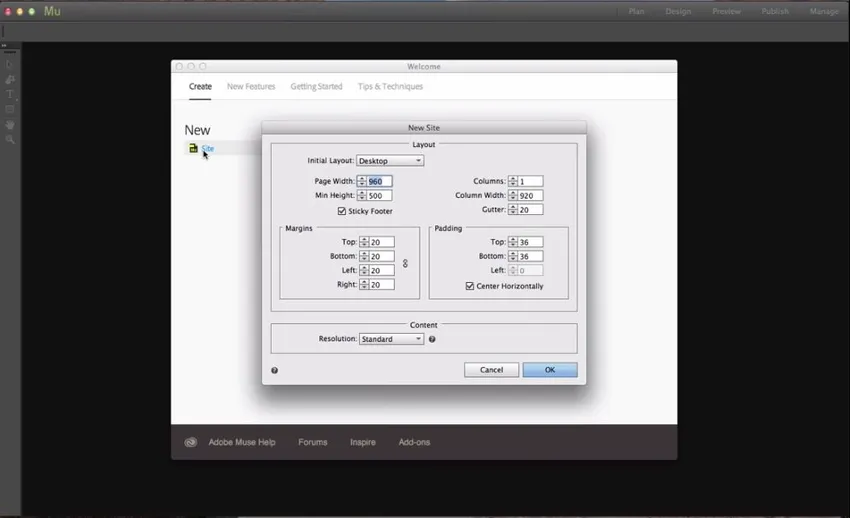
- For at oprette et nyt sted skal du gå til Ny og klikke på webstedet. Derefter kan stedstørrelse og detalje på en webside indstilles med formålet med webstedet for telefon, tablet til skrivebord, så sidebredde og højde, kolonner til indramning af indhold lige, polstring og margener indstiller deres pixelværdier. Sæt opløsning til standarden, der er kompatibel med mange operationer, og beregner, som indlæser webstedet hurtigt, er det langsomme folk kan forlade siden på grund af langsom indlæsning.

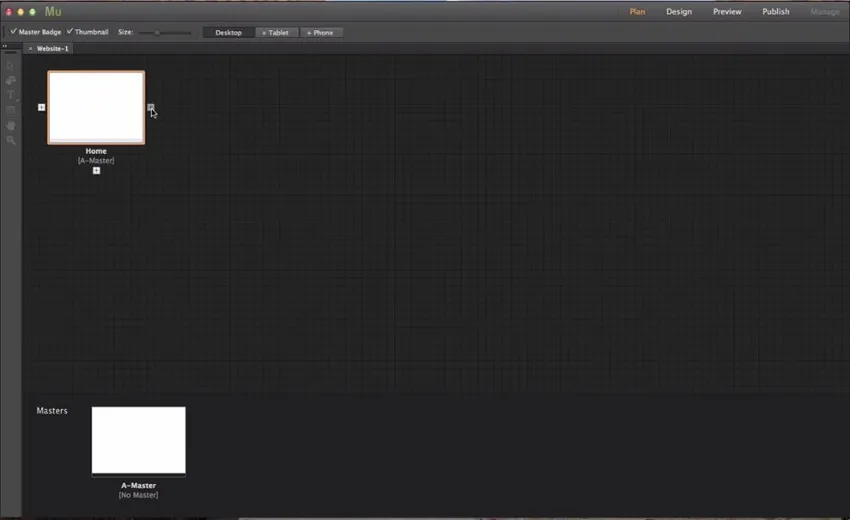
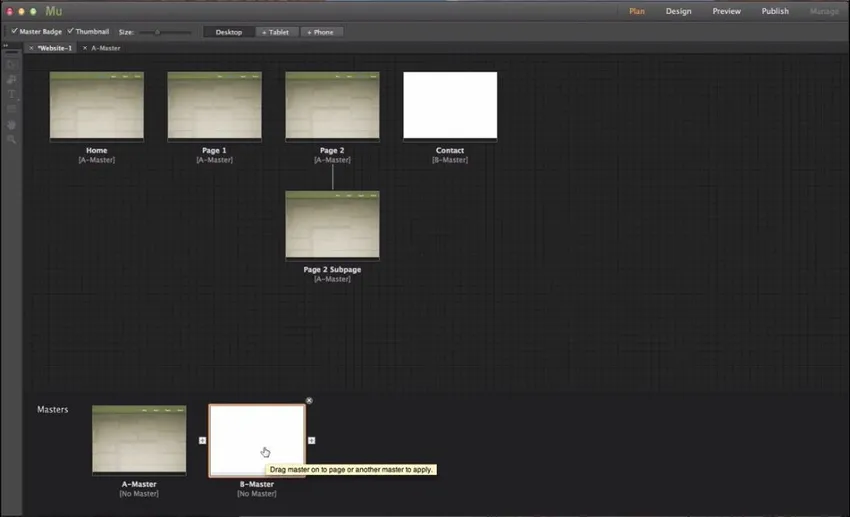
- Når webstedet er åbent, kan vi se en startside og en masterside kaldet En master.
Tilføjelse af sider er virkelig simpelt ved siden af hjemmesiden, vi har en “+” -knap ved at klikke på den nye side bliver tilføjet.
- Tilføjelse af undersider kan udføres ved at klikke på “+” nederst under siden.

- Vi har få elementer, der er konstante på alle sider på webstedet som baggrundsfarve, logo, kontaktinfo og mange flere til at udføre denne redigering af A Master-siden, så redigeringerne vil blive anvendt på alle siderne i den.
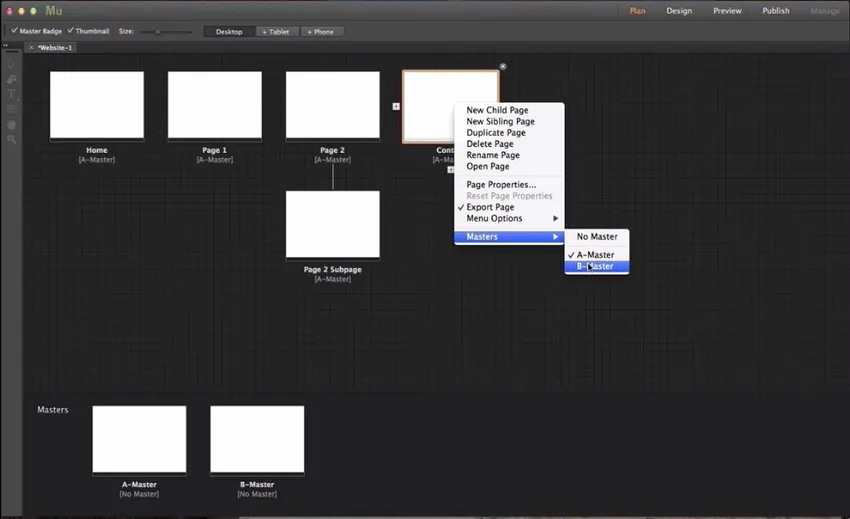
- For at oprette anden hovedside skal du klikke på “ + ” ved siden af en masterside.
- Hvis du vil ændre sider fra A master til B master, skal du vælge siden med højreklik og vælge mastere og derfra vælge til hvilken masterside u ønsker, at siden skal være.

Lad starte med værktøjet til det dobbeltklik på En master, slag er værktøjslinjen, der indeholder værktøjer som Vælg værktøj, beskæringsværktøj, tekstværktøj, rektangulært værktøj, håndværktøj og forstørrelsesværktøj.
Værktøjslinje

-
Valgværktøj: -
For at vælge flere komponenter på websiden som tekst, billede, log, grafik osv. Og ændre dem.
-
Afgrødeværktøj: -
For at beskære webbilleder indeholder og websted til den krævede artikelstørrelse pr. Design.
-
Tekstværktøj: -
Sådan tilføjes tekst på webstedet.
-
Rektangulært værktøj: -
Sådan vælges eller oprettes en firkantet eller rektangulær søjle og rækker på webstedet
-
Håndværktøj: -
For at panorere inden for websiden.
-
Forstørrelsesværktøj: -
For at zoome ind og ud på en webside.
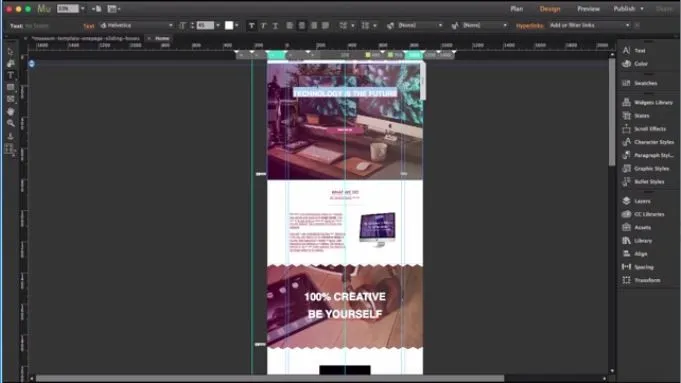
Værktøjskasse til højre har 9 værktøjer i
-
Tekst: -
Det hjælper med at ændre front, størrelse og tekstopsætning på websiden.
-
Farve: -
Lav farvepinde til de hvile eller nye rektangulære artikulerede sider.
-
Farveprøver: -
Standardfarverne kommer med.

-
Widgets-bibliotek: -
En masse værktøjer, der kan bruges ved at trække og slippe videre til webside.
-
Stater: -
Hvis vi vil have tilstand, rollover og normal tilstand, og som hjælper brugerne med at vide, at de kan klikke på og få mere info om det.
-
Rulleeffekter: -
webstedsrulning og interaktive sider for mere sjove.
-
Bibliotek: -
for et par flere billeder og yderligere kiler fra kilder.
-
Påstande: -
Når vi anvendte et billede på webstedet, opdateres billedstien automatisk, og billeder gemmes i mappen Asserts. Det er nemt at offentliggøre websteder, da billeder allerede er rådnet.
-
Lag: -
I Adobe Muse er lag på samme måde, som vi bruger dem i Photoshop og Illustrator til at indstille og arbejde på forskellige lag til sidedesign.
Dobbeltklik på laget for at omdøbe det.
Siderne opdateres automatisk ved at tilføje indhold.
Oven på toppen har vi værktøjet til design af sider, som er: -
-
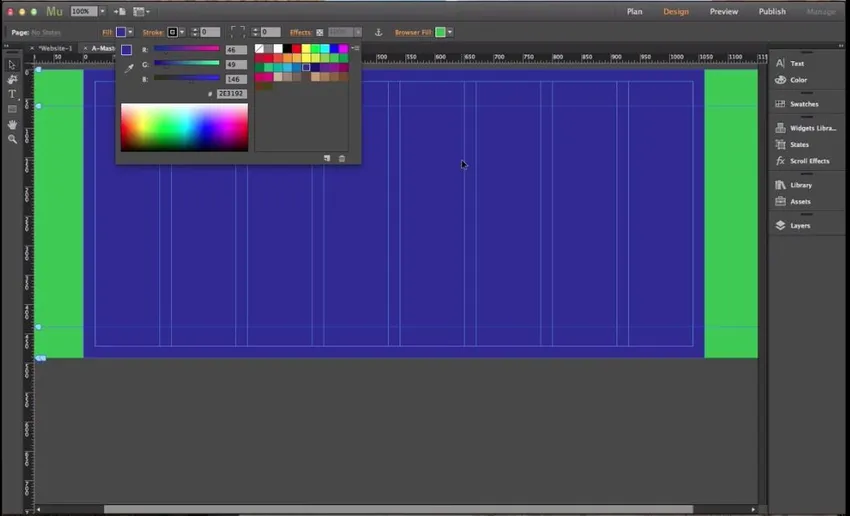
Browser fyld: -
Hjælper med at indstille den komplette browser med ensfarvet som grøn i billedet nedenfor.
-
Sideudfyldning: -
Hjælper med at udfylde den webside, der skal udfyldes med respektive farveeksempel violet i billedet nedenfor.

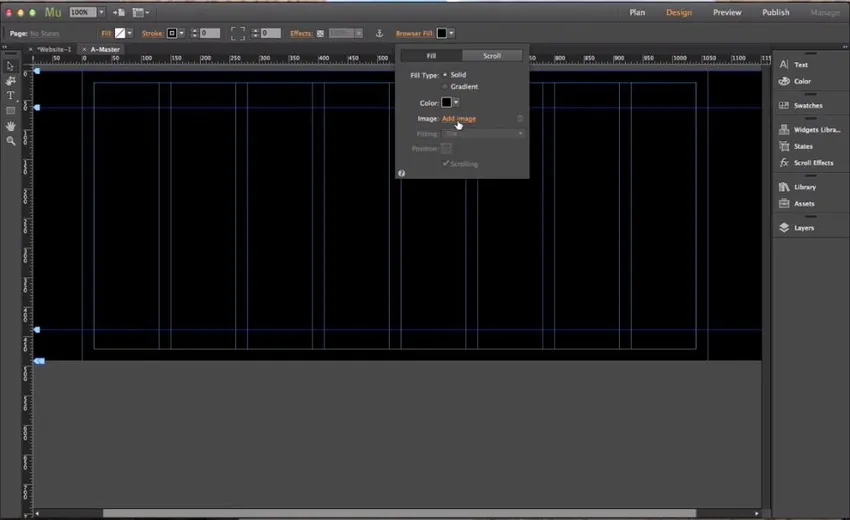
- Sådan indstiller du et baggrundsbillede til webside Klik på Gennemse billede, vælg Tilføj billede og vælg det billede, som du vil indstille som baggrund for siden.

- Når billedet er uploadet, bliver indstillingerne for tilpasning og placering aktiveret, hvorved baggrundsbilledet kan indstilles ved skalering eller orientering efter behov.
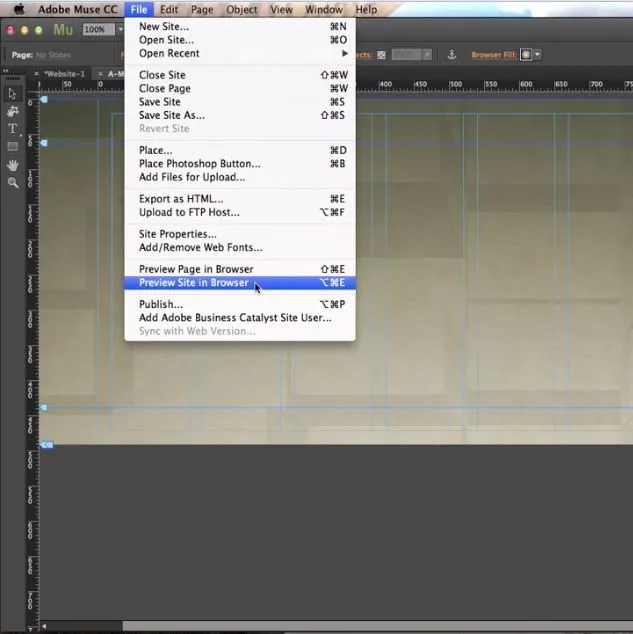
- For at kontrollere, at baggrunden passer til browseren eller ej, kan vi se den i browseren ved at
- Ved at klikke på filen og vælge preview-site i browseren åbner standardbrowseren webstedet til gennemgang.

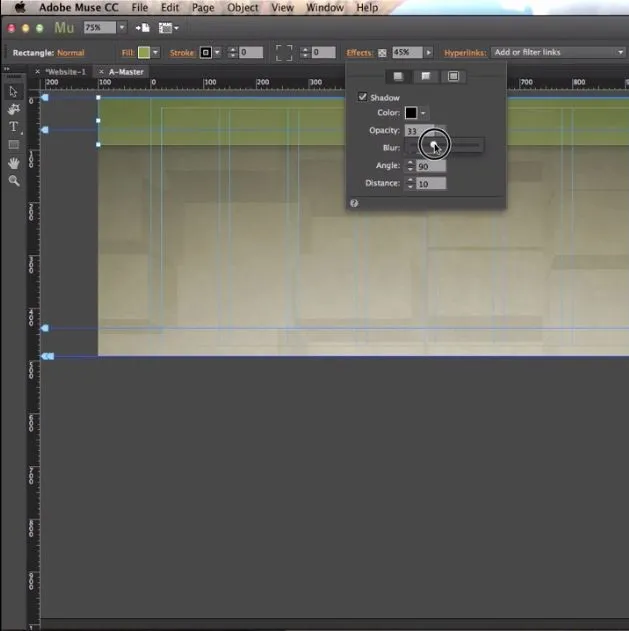
- Vælg rektangelværktøjet, og vælg den del, der giver oplysninger
- Klik på Effekter, som kan tilføje effekter til det rektangulære afsnit, der er valgt
- Skygge, uigennemsigtighed, vinkelafstand og Sløring og få flere potions for at få sektionen til at se visuelt godt ud.

- Vælg Fil, og vælg sted, og upload billeder til sideartiklen.

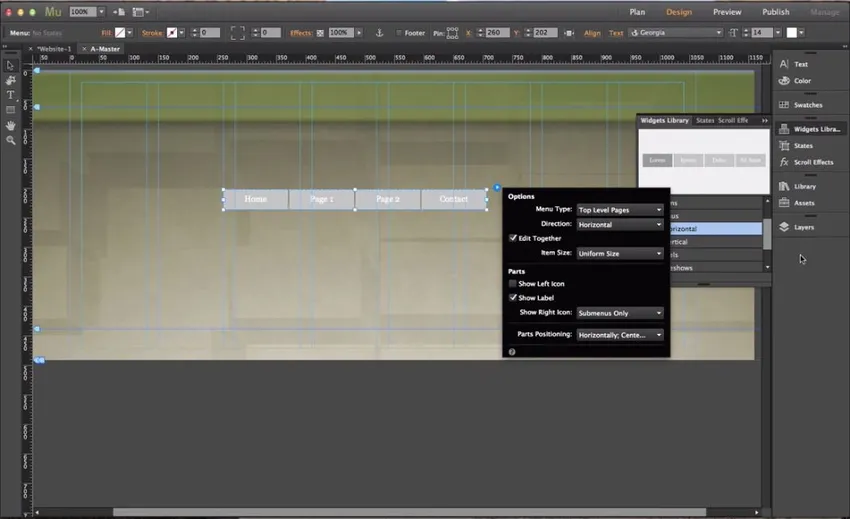
- For at tilføje, Hjem og alle menuknapper går til widgets og vælg menuprøve og træk videre til siden for at få dem og begynde at redigere efter behov.

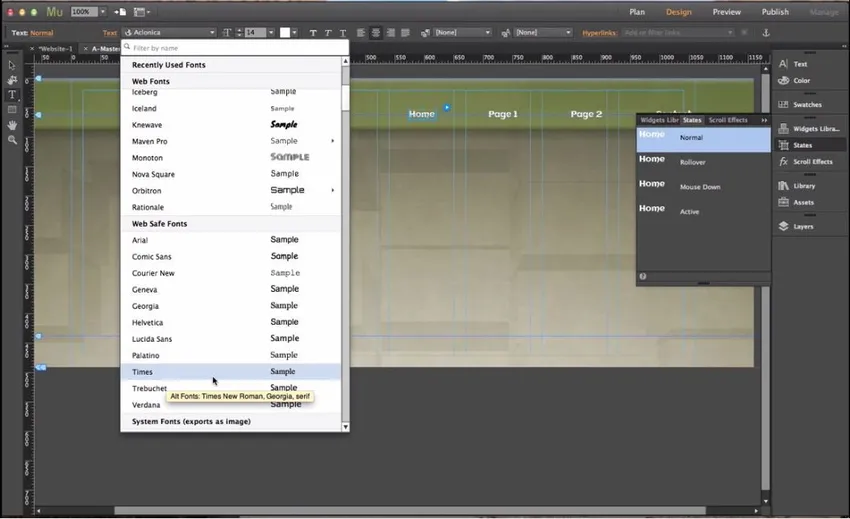
- Ved at bruge tilstande kan den indtastede tekst redigeres til den krævede frontstørrelse og mange flere.
- Vælg Vis og aktiver Smart Guides, så værktøjet klikker billeder og tekst til det nærmeste retningslinjeområde.
- For at gøre webstedet større pr. Tilføjelse af indhold end forventet skal du højreklikke på siden og deaktivere sidefodsemne.

Da vi har redigeret en master-side, fik alle sider, der er knyttet til A Master, lignende indhold som pr. Billede ovenfor.
Oprettelse af et enkelt projekt / illustration
-
Lad os designe det nye websted på Adobe Muse
- Vælg en passende skabelon på webstedet, der er tilgængeligt online, som virkelig sparer tiden for at forberede websitetens grundlæggende struktur.
- Skift tekster og indhold som pr. Nye krav fra skabelonen.
- Skift baggrund, tekst, billeder og logo hvis det er nødvendigt i den krævede farve.
- Brug guider til at tilføje nye indstillinger eller redigere eksisterende én gang.
- For at øge og justere indhold skal du trække hjørnemarkører på hvert indhold efter valg.
- Tilføj link til kontakt, kort og sociale medier nederst på siden.
- Gennemgå den komplette webside og færdiggør den.
- Åbn det i browseren, og kontroller, hvordan det ser ud.

Anbefalede artikler
Dette har været en guide til at vide, hvad der er Adobe Muse. Her har vi drøftet de grundlæggende koncepter og egenskaber ved Adobe Muse Tools. Du kan også se på følgende artikler:
- Hvad er Adobe InDesign
- Adobe Photoshop-kommandoer
- Hvad er Adobe Premiere Pro
- Hvilken Adobe Photoshop er den rigtige for mig?
- Adobe Premiere Pro-plugins
- Farvekorrektion og klassificering af videofilm
- Installer Adobe Premiere Pro