
Fejl på webstedet -
Normalt opstår der fejl på webstedet på grund af en usikker internetforbindelse eller en forældet webside eller et beskadiget link. Næsten alle ville have stået over for problemet, mens de fik adgang til et websted på nettet. Der er ingen enkeltperson i verden, der ville sige, at de har haft fejlfri oplevelse over nettet. Så fejl på webstedet er mere almindelige. Du skal bare finde ud af svarene på følgende spørgsmål
- Hvor længe har det været nede?
- Hvad er de vigtigste årsager til problemet?
- Hvordan løser jeg problemet så hurtigt som muligt?
Denne artikel forklarer dig nogle hyppigt forekommende fejl i nettet og løsningen til at løse det.
Nu vil mange af jer have et spørgsmål i tankerne.
Og hvorfor skal jeg vide om fejlene?
Men at kende til fejlene på webstedet og deres løsning vil hjælpe dig med at få viden, og det vil hjælpe webmastere og netværksadministratorer til at kende de mest almindelige problemer i nettet, og hvordan man håndterer det. Nogle gange for at løse problemet, alt hvad du skal gøre, er at bekræfte indstillingerne og køre en enkel vedligeholdelsesopgave. Ved at gøre dette kan du øge systemets sikkerhed og hastigheden for overførsel af data over nettet.
Hurtigt og nemt at rette fejl på webstedet
Der er tre vigtigste søjler på et konverteringsfokuseret websted - Kvalificeret trafik, nem navigation og god webstrategi. Disse søjler kan undertiden blive distraheret af nogle mindre problemer på webstedet. Disse mindre problemer betragtes som vedligeholdelse af køretøjer. De skal ofte fastgøres for at have en jævn kørsel. Nedenfor er der nogle få, der er nemme at rette fejl på webstedet.
-
Stavefejl på webstedet
Hvis du har en grammatisk eller indtastningsfejl i indholdet på dit websted, ser dit websted uprofessionelt ud. Så du skal være meget forsigtig, før indholdet offentliggøres på webstedet. Hvis du har brug for at producere webstedsindhold af høj kvalitet, skal du have en redaktør.
-
Ødelagte links
Hvis du har ødelagte links på dit websted, kan din bruger muligvis miste interessen for dit websted. For at rette et brudt link skal du bruge værktøjet i stedet for at gøre manuelt. Det sparer dig meget tid og ressourcer.
-
Forældet ophavsret
Du kan blive overrasket over at se en forældet ophavsret på andres websted. Hvad så med din? Hvad er din brugers reaktion på en forældet ophavsret? Dette giver en kunde en fornemmelse af, at du er ude af forretningen.
-
Ødelagte billeder
Manglende eller ødelagte billeder er en let at identificere og hurtig at rette fejl. Du skal have et indholdsstyringssystem (CMS) for at finde ud af sådanne fejl og genopbygge det korrekt.
-
Ikke-venlige URL'er
Venlig URL - www.website.com/blog/common-website-errors-to-fix
Ikke venlig URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Ikke-venlige URL'er er vanskelige at huske, og de får mindre trafik til webstedet. De er også svære at dele eller linke til sociale netværk. Men det er meget at ændre URL'en, og du er nødt til at planlægge i overensstemmelse hermed, før du ændrer den.
-
Navnevedtagelse
Kanonisering er, når du er i stand til at få adgang til dit websted på to forskellige måder. Dette vil skabe problemer som duplikatindhold og reducerer også trafikken til dit websted.
http://www.website.com
http://website.com
-
Dupliceret indhold
Hvis du har det nøjagtige indhold mere end et sted på dit websted, skal du fjerne indholdet. Dette problem opstår oftere på store websteder, hvor de har tusinder af sider. Dette er en almindelig SEO-fejl.
-
JavaScript-fejl
Du skal tjekke ofte, om drop-down menuerne fungerer korrekt, er det nemt at navigere på webstedet, hvordan fungerer animationer. Hvis der fortsat er problemer, betyder det, at din JavaScript ikke fungerer korrekt. Disse fejl på webstedet vil påvirke brugeroplevelsen, og det vil reducere webstedets ydeevne.
-
Sidste indlæsning af sider
Hastigheden på hver side på dit websted er den vigtigste faktor, som søgemaskiner vil overveje. Langsomme websider vil føre til høj afvisningsprocent og lav konverteringsfrekvens. Brug værktøjer til at finde ud af, om der er et problem med webstedet, der gør webstedet langsommere.
-
Ingen formularvalidering
Korrekt validering vil hjælpe brugerne med at udfylde formularerne hurtigere og lettere. Korrekt formvalidering sikrer, at brugerne leverer de komplette oplysninger og opfylder konverteringen.
-
Browser-specifikke fejl
Du skal se, hvordan hver browser reagerer på dit websted og finde ud af, hvad der ikke fungerer korrekt. Der er flere tilgængelige værktøjer på markedet for at fortælle dig, hvordan dit websted fungerer i forskellige browsere og flere versioner af browsere. Brug et sådant værktøj til at undgå browserspecifikke fejl på webstedet.
Lad ikke de mindre problemer blive store problemer. Forsøg at løse de små fejl på kort sigt og planlægge de hårdere på lang sigt.
Kundesidefejl
-
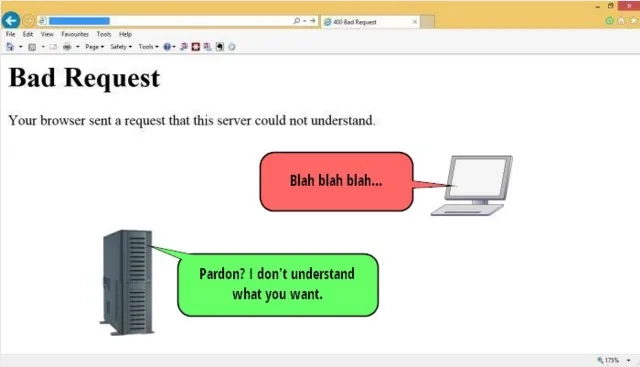
400 dårlig anmodning
Denne fejl opstår, når serveren ikke er i stand til at forstå anmodningen. Det sker, når reglerne i HTTP-protokollen overses af browseren. Dette medfører vanskeligheder for serveren at behandle anmodningen. Denne fejl opstår på grund af en af følgende årsager
- noget problem på klientsiden
- mangel på internetforbindelse
- defekt browser
- cache-problem
Så før du kontakter webstedsejeren, skal du kontrollere dit system og rydde din cache.

-
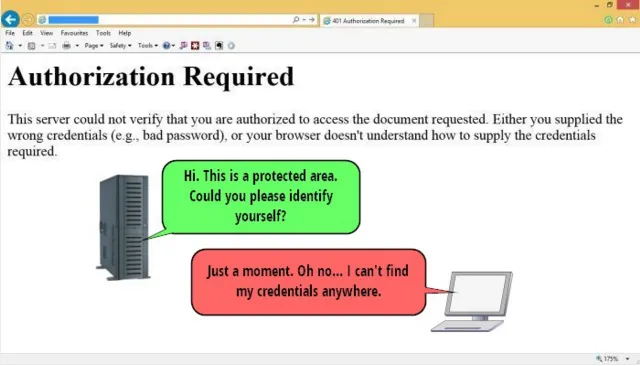
401 - Godkendelse krævet
Denne fejl opstår, når webstedet er adgangskodebeskyttet af klienten. 401-godkendelsesfejl indeholder ikke en fejlmeddelelse, men den viser en pop-up, der beder brugeren om at indtaste login-id og adgangskode. Hvis du kender login- og adgangskodedetaljerne, kan du gå ind på det beskyttede websted. Hvis du ikke har oplysningerne, vil du blive ført til siden Fejl med tilladelse krævet.

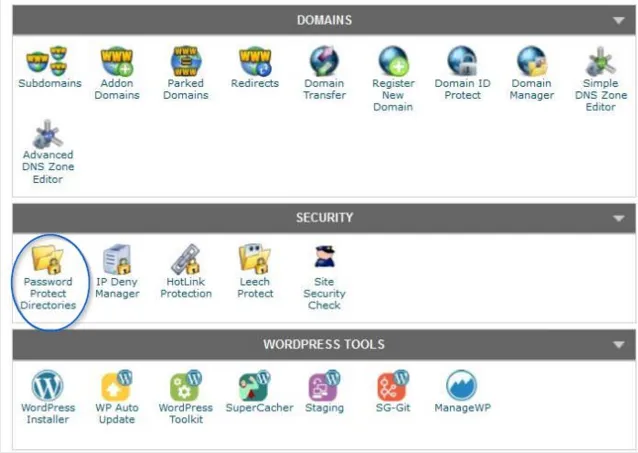
Hvis du er ejer af et websted, og hvis du ønsker at beskytte dit websted ved hjælp af en adgangskode, kan du tilføje adgangskodebeskyttelsen ved hjælp af c-panelets konto.

-
403 forbudt
Denne fejl opstår, når serveren er i stand til at forstå anmodningen, men den nægter at acceptere på grund af en eller anden grund. Når brugeren får denne fejlmeddelelse betyder det, at serveren afviser anmodningen med Ingen forklaring.
Den almindelige årsag til denne fejl er, at webstedsejeren ikke tillader, at browseren har adgang til filmappestrukturen på webstedet. En anden grund er den specifikke fil, som browseren ønskede at se, ikke har den nødvendige tilladelse.

En webstedsejer kan også bruge dette af nogle sikkerhedsmæssige årsager. Det kan beskytte webstedet mod at blive hacket. Webstedsejere kan bruge denne indstilling i C-panelet ved hjælp af
Avanceret menu - Indeksstyring - Ingen indekseringsindstilling
-
404 Ikke fundet
404 er den mest almindelige HTTP-fejlkode. Webbrowseren viser denne fejl, når serveren ikke finder noget på det ønskede sted. Der er to hovedårsager til denne fejl - enten skrives URL'en forkert, eller webstedets permalinkstruktur ændres. Denne fejl vises på øverste niveau af URL'erne, når webstedet for nylig er flyttet til et nyt sted.

404 ses som en vigtig faktor, der påvirker webstedets SEO. Det øger ofte afvisningsfrekvensen på dit websted. En bedste måde at undgå denne fejl er at bruge 301 permanente omdirigeringer og 302 midlertidige omdirigeringer.
-
408 - Anmod om time-out
Hvis anmodningen fra klienten tager for lang tid at behandle, udløber serveren og lukker forbindelsen. I sådanne tilfælde vil browseren vise 408 fejlmeddelelse om anmodning om timeout. Dette sker, når serveren ikke får den fulde anmodning fra brugersiden inden for den bestemte tidsramme. Denne fejl kan også opstå på grund af den tunge arbejdsbelastning på serveren eller klientens system og en midlertidig bølge af internet. Denne fejl kan rettes ved at indlæse siden igen ved hjælp af F5-knappen.

-
410 Borte
410-fejl ligner nøje 404-fejlen. Begge fejlen betyder, at serveren ikke kunne finde den ønskede fil. Den eneste forskel er, at 404-fejlen giver en erstatningsmålfil, hvorimod 410-fejl viser en permanent betingelse. 410-fejl betyder, at filen blev gjort utilgængelig med en eller anden hensigt af ejeren, da han vil fjerne de indgående links fra internettet. 410 betyder permanent manglende tilgængelighed af filen.
410 og 404 behandles forskelligt af browsere. Det er vigtigt for webstedsejere at skelne mellem 410 og 404 fejlene på webstedet for at gøre webstedets søgemaskine venlig.

Serverfejl på webstedet
-
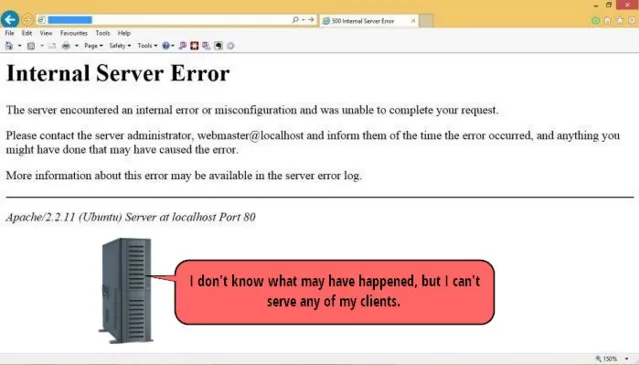
500 - Intern serverfejl på webstedet
500 er den mest almindelige serverfejl. Denne fejl opstår, når serveren står over for en uventet betingelse, der forhindrer den i at opfylde anmodningen. Denne fejlkode returneres, når der ikke kan anvendes andre 5XX-fejlkoder på serversiden.

For at løse denne fejl kan du genindlæse siden, rense cachen, rense browsercookies og genstarte browseren.
Hvis du får denne fejl, kan du kontakte din værtudbyder, da årsagen kan være en tilladelsesfejl, korrupt fil eller en hukommelsesgrænse. På WordPress-websteder kan denne fejl opstå på grund af tredjeparts plugins. Du kan let løse dette problem.
-
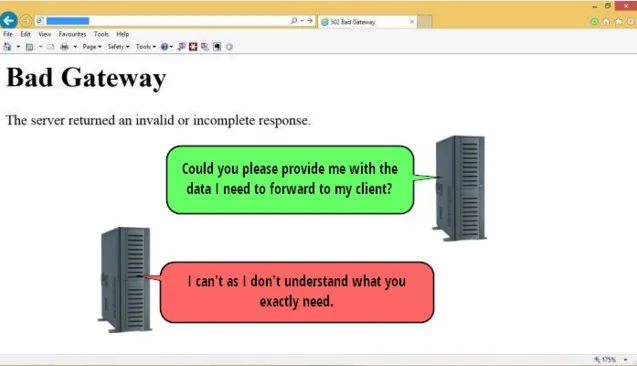
502 - Bad Gateway
502 fejlmeddelelse viser, at der er et kommunikationsproblem mellem serverne. Når klienten opretter forbindelse til den server, der skal have adgang til en opstrømsserver, opstår denne fejl. Når du får denne fejl, når serveren modtager et ugyldigt svar fra en opstrømsserver.

I denne fejl betyder det normalt, at begge servere ikke accepterer protokollen til udveksling af data. Dette skyldes, at en af serverne er forkert konfigureret eller programmeret. Kontakt din værtudbyder for at løse dette.
-
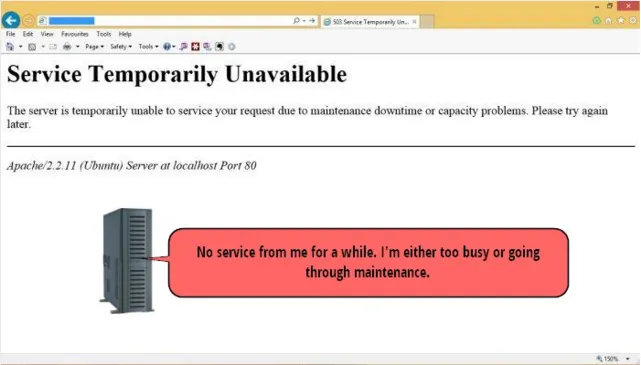
503 - Service midlertidigt utilgængelig
Du får denne fejlmeddelelse, når der er en midlertidig overbelastning på serveren, eller når serveren er under en planlagt vedligeholdelse. 503-fejl betyder, at webserveren i øjeblikket ikke er tilgængelig. Denne fejl er midlertidig og kan løses på kort tid.

Hvis du er en siteejer, skal du være mere opmærksom på 503-fejlen for korrekt at vedligeholde webstedet. Som websteejer, hvis du ikke udfører planlagt webstedvedligeholdelse på den rigtige måde, vil det bestemt påvirke din søgemaskine ranking.
-
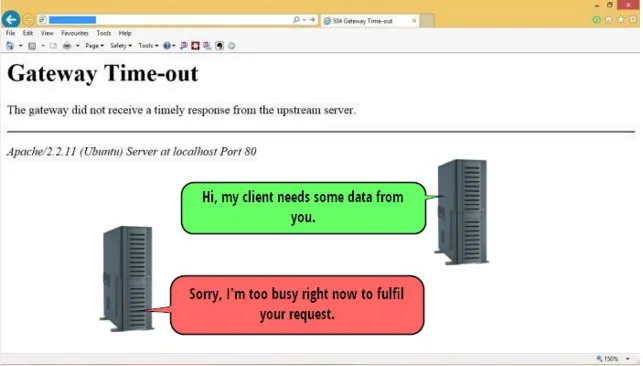
504 - Gateway-timeout
504 Gateway Timeout-fejl er igen et server til server-kommunikationsproblem i backend. Denne fejl indikerer også, at der er en server på højere niveau, der tjener til at sende dataene til klientens server. Serveren på lavere niveau modtager ikke et rettidigt svar fra opstrømsserveren.
504 Gateway Time Out-fejlmeddelelser viser langsom kommunikation mellem serverne, og det sker mest når serveren med den højere ende er helt nede.
Denne fejl er også den samme som 408 Request Time Out-fejl. Men forskellen her er, at det ikke sker mellem klienten og serveren, men kommunikationsproblemet sker mellem to servere i bagenden.

504-fejl kan kun løses af de mennesker, der har adgang til netværket, som det sker i backend. Denne fejl kan også løses ved at opdatere siden efter nogen tid, hvis værtudbydere arbejder på det samme på den anden side.
Nedenfor er der få af HTML-fejlkoder og deres beskrivelse
100 - Fortsæt
101 - Skift protokoller
200 - Ok
201 - Oprettet
202 - Accepteret
203 - Delvis information
204 - Intet indhold
205 - Nulstil indhold
206 - Delvis indhold
300 - Flere valg
301 - Flyttet permanent
302 - Flyttes midlertidigt
303 - Se andet
304 - Ikke ændret
305 - Brug proxy
402 - Betaling krævet
405 - Metode ikke tilladt
406 - Ikke acceptabel
413 - Anmodningsenhed for stor
414 - Anmodning om URL for stor
415 - Ikke-understøttet medietype
505 - HTTP-version understøttes ikke
Konklusion
Når du åbner et websted, er det mere almindeligt, at der vil være meget, der vil gå galt. Fra denne artikel ville du have kendt de mest almindelige årsager og deres løsning. At rette disse fejl kan hjælpe dig med at levere et meget mere brugervenligt og søgemaskinevenligt websted. Det vil ikke være let, men det vil bestemt være det værd.
Anbefalede artikler
Dette har været en guide til fejl på webstedet forekommer normalt på grund af en usikker internetforbindelse eller en forældet webside eller et beskadiget link. Dette er følgende eksterne link relateret til fejl på webstedet.
- Udvikle Secure Internet of Things (IoT) -applikationer
- 5 effektive måder til at føre organisk trafik til dit websted
- 6 bedste nøgleelementer på et websted af høj kvalitet (unikt)
- C # Array vs Liste: Hvad er funktionerne