
Hvad er animation i Flash?
Animation i flash er den kunstige bevægelse eller bevægelse af karakterer. Denne bevægelse oprettes ved hjælp af visse programmer. Et af programmerne til at skabe en sådan bevægelse er Adobe Flash. Dette program skaber kunst i vektorform. Med vektorform kan du nemt skalere objekter uden at forringe billedkvaliteten.
Dette program, da det blev startet, blev brugt som et programmeringsværktøj til at lave spil, apps og websteder, men det har også evnen til at lave animation. En af måderne, vi kan lave animationer på ved hjælp af denne software, er ved at tegne 2D-tegn. Det er dybest set at fremstille flere dele af en karakter og derefter skabe dem til kontinuerlige billeder kaldet symboler for at gøre animationsprocessen ganske hurtigere. På denne måde behøver vi ikke at tegne tegn igen og igen.
Oprettelse af animation i Flash
Følg nedenstående trin for at oprette en animation i flash.
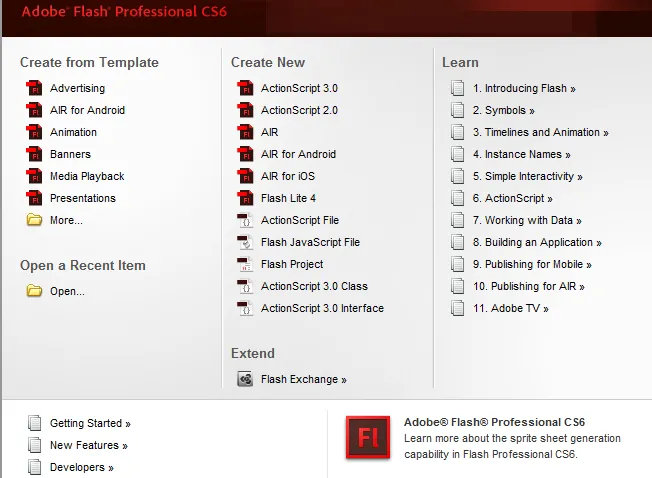
Trin 1: Klik på Flash-dokument under kolonnen Opret ny på Flash-startsiden.

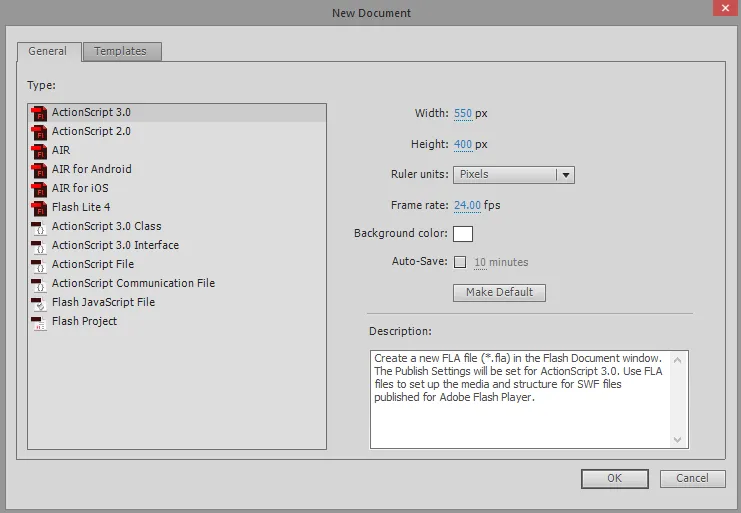
Trin 2: Hvis startsiden er deaktiveret, skal du vælge Filer> Ny. Når det nye dokumentvindue vises, skal du vælge Flash Project under fanen Generelt og derefter klikke på OK.

Trin 3: Opret din liste over rammer eller billeder, der har en lille forskel mellem dem for at bruge dem i animation. Du kan også oprette dem i realtid i Adobe Flash. Du kan lægge allerede oprettede billeder i Flash Program-ordlisten for at bringe direkte ind i dit projekt. Hvis du vil have dine billeder skaleret, skal du gemme dem i vektorform snarere end rasterform.
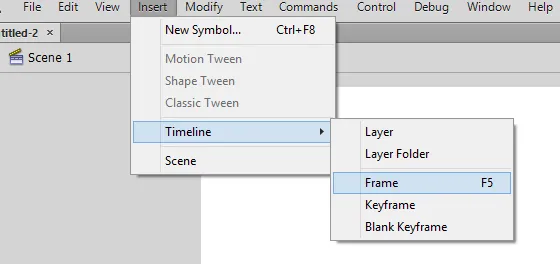
Trin 4: Herefter er det næste trin at designe den nye ramme eller billede. For dette skal du klikke på F5 eller klikke på Indsæt kommando i værktøjskasse> Tidslinje > Ramme .

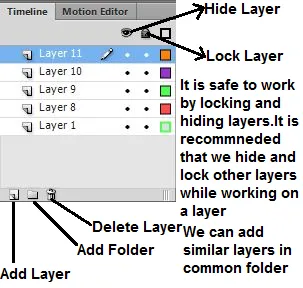
Trin 5 : Når du klikker på Frame, bliver din tidslinje automatisk befolket. Før du opretter noget billede eller skitsering, skal du oprette den grundlæggende baggrund for dit projekt og navngive det lag som baggrund og låse det lag.

Når baggrundslaget er dannet nu, opretter vi det andet lag. Dette er det lag, hvor dine animationer starter. Du kan enten importere nogle billeder / rammer eller tegne på egen hånd ved hjælp af Flashs tegneværktøjer. Dit første lag vil være din keyframe. Dette er de rammer, der har billeder og udgør startpunktet for animation. Disse er angivet med sorte prikker i tidslinjen. Det er ikke nødvendigt at have et billede i hver ramme. Nøglerammen efter 4-5 normale rammer giver god animation.
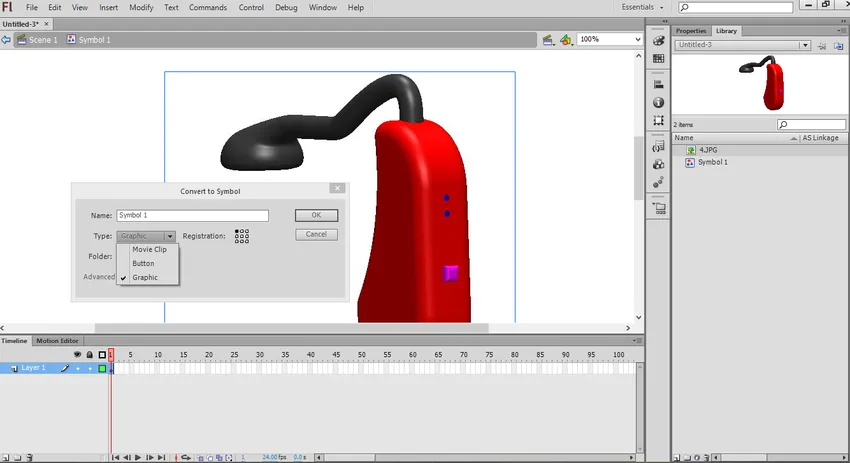
Trin 6: Du kan oprette symbolet for din tegning oprettet i Adobe ved at vælge hele tegningen, højreklikke på markeringen og derefter vælge "Konverter til symbol". Ved at gøre dette kan du bruge tegningen flere gange i din ramme. Du kan have flere forekomster af den samme tegning for at skabe din scene med lethed.

Trin 7: Du kan tilføje nogle blanke rammer ved at klikke på F5-tasten 4-5 gange. Dette tilføjer nogle blanke rammer efter den første keyframe.
Trin 8: Når nogle tomme rammer er oprettet, er vi nødt til at oprette din anden keyframe. Dette kan oprettes ved at kopiere din eksisterende keyframe og udføre små ændringer i den. Vi kan også oprette en tom ramme og indsætte et nyt billede i det. På denne måde kan vi bruge kunst fra et andet program. For at oprette en keyframe skal du klikke på F6. Hvis du vil indsætte en tom ramme, skal du højreklikke på den sidste ramme på tidslinjen og vælge "Indsæt tom nøgleramme". Efter at vi havde oprettet den anden keyframe, er vi nødt til at foretage små justeringer af billedet for at give effekten af bevægelse. Hvis vi bruger flashs designværktøjer til at oprette rammer, kan vi bruge transformeringsværktøjet til at skabe bevægelse. Vi er nødt til at sikre, at alle rammer er arrangeret i logisk forstand for at danne en animation.

Trin 9: Efter at vi havde oprettet alle større rammer, skal vi gentage disse rammer igen på en logisk måde for at afslutte animationen. Prøv at foretage en lille systematisk ændring i din animation. Dette giver dit animationsværk realistisk kunst.
Peg til punkt Tweening i Flash
Adobe Flash leverer en funktion kaldet tweening med hjælp til hvilken vi kan oprette start- og slutpunktet for et objekt. Flash vil derefter flytte eller transformere objektet i henhold til den profil eller sti, der er leveret af brugeren. Denne funktion er nyttig til at oprette 'morphing'-effekter, hvor et objekt bliver et andet efter færdiggørelse af animationen. Vi kan kun bruge et enkelt objekt i en ramme til at danne en animation. For at oprette interpolering af flere objekter skal vi have flere rammer.

Opret Tweening i Flash
Følg nedenstående trin for at oprette tweening i flash.
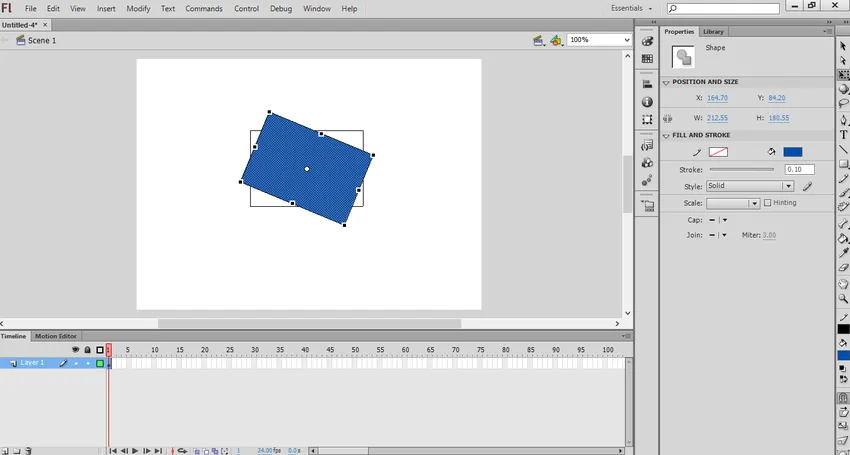
Trin 1: Vi er nødt til at oprette et objekt til animation for at flette mellem. Men før du tilføjer et objekt, skal du tilføje et lag som baggrundslag. Opret det første lag som baggrundslag, og lås det. Opret nu det andet lag, og dette er det lag, hvorfra du kan begynde at oprette din animation. Opret nu et objekt ved hjælp af Flashs animationsværktøjer. Du kan importere et billede som et objekt. Men pas på, at du importerer dette billede i vektorform. Ved hjælp af vektorbillede kan du nemt skalere det uden at forringe billedkvaliteten.
Trin 2: Konverter det objekt, der er oprettet som et symbol for at gå i mellem. Dette er det format, i hvilket Flash kan manipulere ethvert objekt. For dette højreklik på dit objekt og vælg derefter "Konverter til symbol".
Trin 3: For at et objekt skal flytte fra et sted til et andet, er vi nødt til at højreklikke på symbolet og vælge "Opret bevægelse mellem". Ved at gøre dette tilføjes 24 rammer til tidslinjen. Dette er standardlængden på en tween. Disse 24 rammer vil tage et sekund at gennemføre.
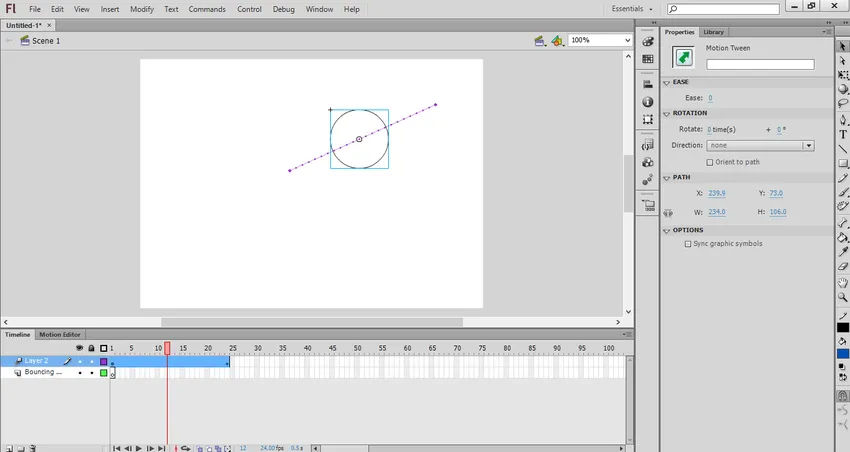
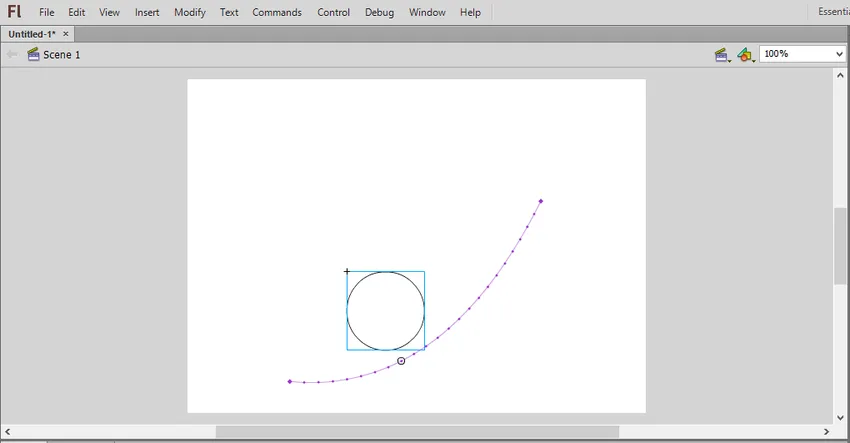
Trin 4: Når vi har oprettet tween, skal vi specificere stien eller banen for at flytte et objekt fra et sted til et andet. Når vi først opretter en bane, kommer den som en lige linje. Banelinie vises som en stiplet linje.

Trin 5: For at få baggrundslaget til at bevæge sig med rammer, er vi nødt til at vælge baggrundslaget på tidslinjen og derefter klikke på den sidste ramme, hvor bevægelsen ender. Tryk derefter på F5-tasten for at indsætte baggrundsramme op til den sidste ramme.
Trin 6: Vi kan tilføje en keyframe til banen. Ved at gøre dette kan vi transformere eller foretage ændringer i objektet. For dette skal du vælge den ramme, du vil oprette en nøgleramme fra tidslinjen. Derefter trækkes objektet på en position, du vil have det i keyframe. Ved at gøre dette justeres bane automatisk, og nøglerammen vises som et diamantikon.
Trin 7: Vi kan også justere bane ved at klikke og trække hver af rammepositionmarkørerne på stien til et nyt sted.
Trin 8: Når din bane og nøgleramme er lavet, kan du omdanne dit objekt til at ændre dets størrelse, form, farve og rotation under hele animationen. For dette skal du vælge den ramme, hvor du ønsker, at transformationen skal ske, og klik derefter på Ctrl + F3 for at åbne Objektets egenskabspanel. I dette kan du ændre egenskaber. Du kan også bruge det gratis transformeringsværktøj til frit at ændre formen på et objekt.
Trin 9: Derefter kan du teste bevægelsen ved at klikke på Ctrl + Enter . Hvis animationen bevæger sig i hurtigt tempo, kan du sænke billedet pr. Sekund eller øge intervallet. For at ændre FPS skal du klikke uden for scenen og derefter ændre FPS i egenskabspanelet. Dette er de grundlæggende trin, vi skal følge for at skabe bevægelse mellem.
Føjelse af lyd eller musik til animation
Vi kan også tilføje lyd eller musik til din animation. For at gøre dette skal du følge nedenstående trin,
Trin 1: Flash understøtter AAC-, MP3-, WAV- og AU-formater af musik. Vi er nødt til at optage musik i disse formater. MP3 er typisk et perfekt acceptabelt lydformat. Den bruger den laveste hukommelse eller bytes af din komplette animation.
Trin 2: Den anden opgave er at importere den indspillede musik i din animation. For dette skal vi tilføje det til Flashs bibliotek. For dette klik på Filer> Importer> Importer til bibliotek. Gennemse lydfiler fra din computers placering. På denne måde gemmes lydfilen i Flash Library.
Trin 3: Vi kan tilføje lydfilerne i dit eksisterende lag, eller vi kan tilføje dem i nye lag. Ved at tilvejebringe nye lag kan vi kontrollere over fading ind og ud, hvornår man skal afspille og stoppe musikken, og det er også lettere at flytte lyd rundt.
Trin 4: Derefter kan vi oprette en keyframe, hvorfra din musik starter i din animation. Til dette på lydens lag skal du vælge rammen fra, hvornår du vil starte musikken. Tryk på F7-tasten for at indsætte en tom tasteframe. Ligesom for eksempel, hvis du vil inkludere musik, der afspilles i hele animationens varighed, skal du vælge den første ramme i din animation.
Trin 5: Føj nu lyd til din animation fra allerede oprettede bibliotek. For dette klik på egenskabsrammen. Lydafsnittet vises. Klik derefter på menuen “Navn”, og vælg filen fra biblioteket.
Trin 6: Vi kan konfigurere lyden til at ændre effekten, synkroniseringen og gentag indstillingerne for hver lyd. Ved at bruge Effect kan vi falme ind og ud af musik, tilføje ekko til musik. Synkronisering bestemmer, hvordan sangen skal spilles i din animation. Gentag indstillinger hjælper med at afspille musik igen og igen i din animation.
Trin 7: Når du har tilføjet musik, skal du gemme det i SWF-filformat. Dette er formatet til afspilning af musik.
Ovenfor er de grundlæggende trin, som vi skal følge for at oprette en animation i Flash. Det afhænger helt af personens kreativitet til at designe og justere bevægelsen af karakterer til at danne en vidunderlig animation.
Anbefalede artikler
Dette er en guide til Animation i Flash. Her diskuterer vi trinnene til oprettelse af animation i flash og tweening, og hvordan man tilføjer lyd eller musik til animationen. Du kan også se på de følgende artikler for at lære mere-
- Trin til animation i 3ds max
- Flash-værktøjer (typer og egenskaber)
- Trin til installation af Flash - Mac, Windows
- Trin til at oprette tekstanimation i After Effects