
Forskel mellem React Native vs React
React Native er en ramme for udvikling af mobile applikationer på Android og iOS platforme. Det er baseret på React. Det hjælper udviklere med at skrive mobile applikationer ved hjælp af JavaScript-biblioteker, som de er meget tilpas med. React native gør det meget nemt at skrive mobile applikationer til både Android og iOS, og selv det meste af den skrevne kode kan deles på tværs af platforme. React native Codes er for det meste skrevet ved hjælp af JavaScripts og JSX. React Native Bridge hjælper med at gengive API'er i henholdsvis Objekt-C eller Java til iOS- eller Android-platforme. Det hjælper også med at eksponere JavaScript for API'er, der får apps til at få adgang til funktioner som telefonkamera eller placering.
React Native skiller sig ud fra sine konkurrenter som Cordova eller Ionic med sin kraft til at behandle ved hjælp af sin værtsplatforms standarder gengivelses-API'er, hvilket gør applikationsprocessen ved hjælp af virkelige mobile brugergrænsefladekomponenter snarere end webvisningerne. React Native konverterer markeringen til reelle brugergrænsefladeelementer, og den opretholder også høj ydeevne uden at gå på kompromis med funktionerne. Den største forskel mellem React Native og React er, at den bruger værtens UI-biblioteker i stedet for at bruge HTML.
React er et komponentbaseret JavaScript-bibliotek, der bruges til at fremstille UI'er. Da React er baseret på JavaScript, er det derfor, det også kaldes React.js. Det er en måde at opbygge webapplikationer ved hjælp af Java-scripts. Den bruger JSX dvs. Java Script XML, der hjælper XML-teksten med at eksistere sammen med JavaScript-reaktionskoden, og disse syntakser bruges til at omdanne XML-teksten i JavaScript-filer til standard JavaScript-objekter. JSX hjælper også med indlejring af HTML-koden i JavaScripts, som til sidst gør JavaScript let at forstå og øger dens effektivitet i at fremstille robuste apps. React bruger Virtual DOM til at oprette nodetræer ud af React Components.
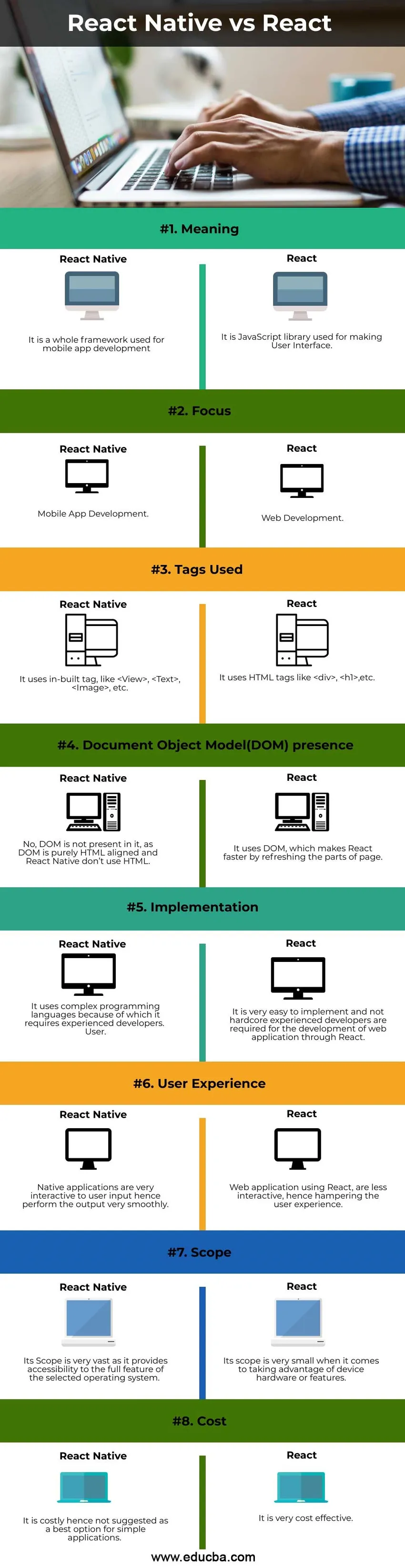
Head to Head forskelle mellem React Native vs React (Infographics)
Nedenfor er de største forskelle mellem React Native vs React:

Vigtige forskelle mellem React Native og React
Lad os diskutere nogle af de største forskelle mellem React Native vs React:
- React Native er en hel ramme, der bruges til udvikling af mobile applikationer, mens React kun er et JavaScript-bibliotek.
- Reacts hovedfokus er på webudvikling, mens React Native fokuserer på mobilappudvikling.
- Kodningen med React var for lang og kompleks, mens brugen af React Native gjorde koden enklere og let.
- For React har du brug for DOM til sti gengivelse af HTML-tags, mens React Native bruger AppRegistry til at registrere mobilappen.
- React bruger DOM, og DOM har dybest set eksisteret til HTML, så React bruges til webudvikling, mens React Native ikke bruger DOM eller HTML, og det kan derfor ikke bruges til webudvikling.
- React Native har ikke DOM til nogen interaktion, så den bruger sine egne designet tags sammenlignet med HTML-tags i React. For eksempel: i stedet for at bruge < div > -tag (der bruges i React), vil React Native bruge et indbygget < View > -tag, og under paraplyen samles dette tag til en anden oprindelig kode (f.eks. Visning til Android og UIView på iOS).
- React bruges til Front End-formål, mens React Native bruges til hele mobiludvikling.
- Tidligere udviklere er nødt til at skrive forskellige koder til iOS og Android, mens de er i React Native, du skal bare droppe til Native Code og optimere koden i henhold til dit krav, hvorfor udviklere ikke behøver at designe forskellige koder til iOS og Android.
- React er hurtigere på grund af brugen af DOM (Document Object Model), der opdaterer den del af siden sammenlignet med standard fuld opdateringsmodel, mens React Native leveres med indfødte moduler og indbyggede komponenter, der forbedrer ydeevnen for den bestemte app.
- React er meget let at implementere og let at læse, også for dem, der ikke kender React. For React behøver man ikke at læne den store liste med koncepter, mens Native app-udvikling er ineffektiv og langsom i implementering. React Native handler hovedsageligt om at bringe effektiv høj hastighed og koordinering af webapplikationsudvikling og den bedste oplevelse for brugeren til hybridområdet.
Sammenligningstabel over reaktion indfødt vs reaktion
Sammenligningstabellen er forklaret nedenfor:
|
Feature | Reagere |
Reager indfødt |
| Betyder | Det er et JavaScript-bibliotek, der bruges til oprettelse af brugergrænseflade | Det er en hel ramme, der bruges til udvikling af mobilapp |
| Fokus | Web-udvikling | Udvikling af mobilapp |
| Brugte tags | Det bruger HTML-tags som
, etc. | Det bruger indbygget tag, som,, osv. |
| Dokumentobjektmodel (DOM) tilstedeværelse | Det bruger DOM, som gør
Reager hurtigere ved at opdatere siderne på siden. | Nej, DOM er ikke til stede i det, som
DOM er rent HTML justeret og React Native bruger ikke HTML. |
| Implementering | Det er meget let at implementere og ikke hardcore-oplevet
udviklere kræves til udvikling af webapplikationer gennem React. | Den bruger komplekse programmeringssprog, som det kræver erfarne udviklere. |
| Brugererfaring | Webapplikationer, der bruger React, er mindre interaktive, hvilket hæmmer brugeroplevelsen. | Indfødte applikationer er meget interaktive over for brugerinput, og udfører derfor output meget glat. |
| Anvendelsesområde | Dets omfang er meget lille, når det kommer til at drage fordel af
enhedshardware eller -funktioner. | Dets anvendelsesområde er meget stort, da det giver adgang til den fulde funktion i det valgte operativsystem. |
| Koste | Det er meget omkostningseffektivt. | Det er dyre og derfor ikke foreslået som den bedste mulighed til enkle applikationer. |
Konklusion
I henhold til ovenstående forklaring er React bedst til udvikling af webbaserede applikationer, og React Native er bedst til udvikling af mobile applikationer til iOS og Android. Eksemplerne på React webudvikling er Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail osv. Den forfriskende side bliver hurtig med brug af React, da den bruger DOM (DocumentObject Model). Eksemplerne på React Native mobilappudvikling er Skype, Tesla, Walmart, Airbnb osv. Organisationerne er migreret til React Native for deres mobilappudvikling, fordi React Native giver en helt anden udviklingstil, hvor man får virkelig hurtig feedback som samlingen tid i React Native er meget mindre, og det er meget magtfuldt. Så for webbaserede applikationer skal man bruge React og til mobilappudvikling, skal man bruge React Native.
Anbefalede artikler
Dette er en guide til React Native vs React. Her diskuterer vi introduktionen til React Native vs React, centrale forskelle med infografik og sammenligningstabel. Du kan også gennemgå vores andre foreslåede artikler for at lære mere–
- Agile vs Scrum vs vandfald
- Vue.JS vs React.JS
- PHP vs JavaScript
- Mobx vs Redux
- Hvad er Bridge?
- Top 14 forskelle i reageret indfødt vs flutter