I denne tutorial vil jeg vise dig, hvordan du placerer et billede i tekst med Photoshop. Men snarere end bare at udfylde et enkelt ord eller en enkelt tekstlinie, tager vi tingene videre og lærer et simpelt trick, der giver dig mulighed for øjeblikkeligt at placere et billede i to eller flere Type lag på én gang!
I en tidligere tutorial lærte vi, hvordan man opretter et grundlæggende billede i teksteffekt, hvor vi placerede billedet i et enkelt ord. For at skabe effekten var alt, hvad vi skulle gøre, at lave en kopi af vores billede, flytte det over typelaget og derefter klippe billedet til teksten ved hjælp af en klipmaske. Men hvad nu hvis du har flere ord, hver på et separat typelag, som du skal udfylde med det samme billede? Hvordan placerer du et billede i to, tre eller flere typelag samtidig? I denne tutorial vil vi se på det problem, vi støder på, og den lette løsning!
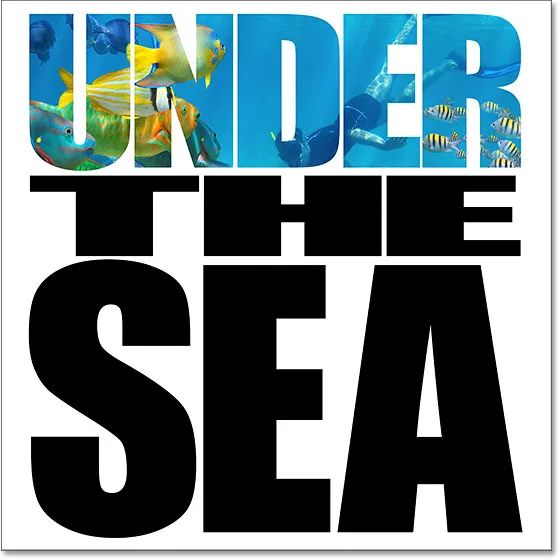
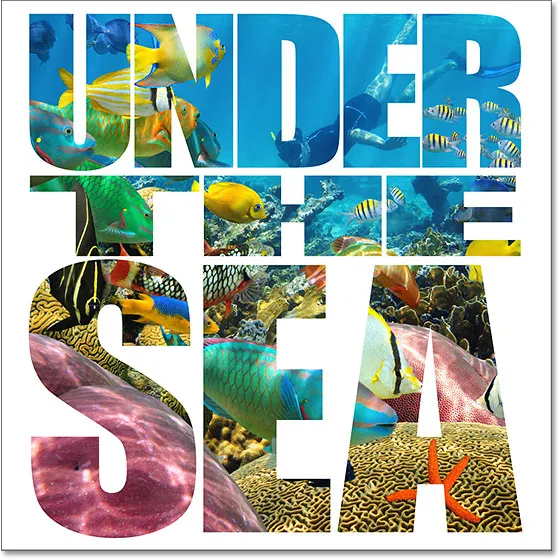
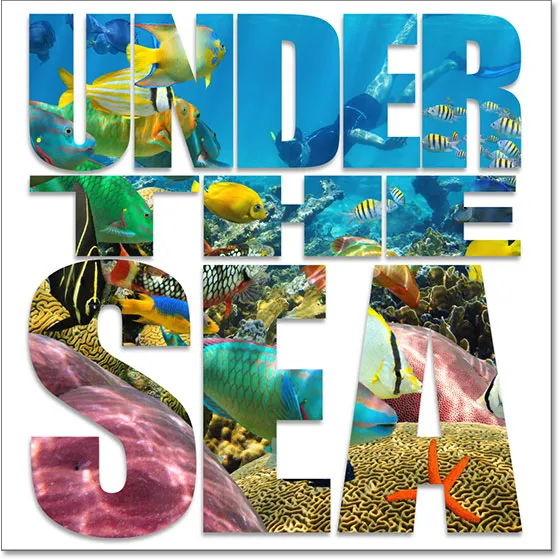
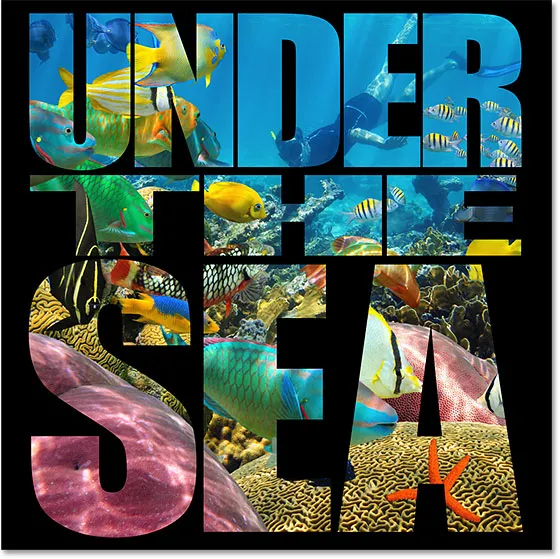
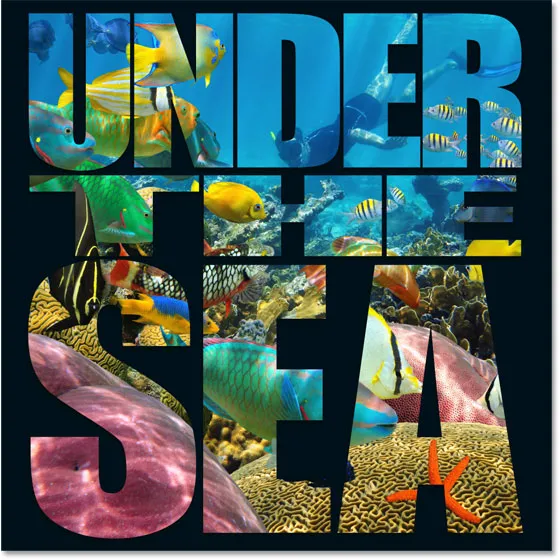
Her er, hvordan den endelige virkning vil se ud, eller i det mindste en variation af den, med tre ord, hver på separate typelag, fyldt med det samme billede. Vi lærer, hvordan man tilpasser effekten ved at ændre baggrundsfarve, tilføje lageffekter og justere baggrundens gennemsigtighed i slutningen af tutorial:

Den endelige virkning.
Lad os komme igang!
Sådan udfyldes din tekst med et billede
Jeg bruger Photoshop CC, men enhver nyere version fungerer.
Trin 1: Åbn dit billede
Åbn det billede, du vil placere i din tekst. Jeg bruger dette billede, som jeg downloadede fra Adobe Stock:

Billedet, der vil blive placeret i teksten. Fotokredit: Adobe Stock.
Trin 2: Tilføj din tekst
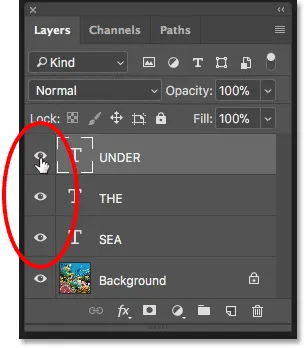
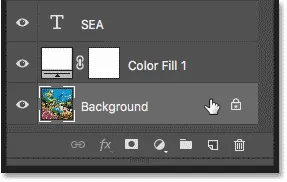
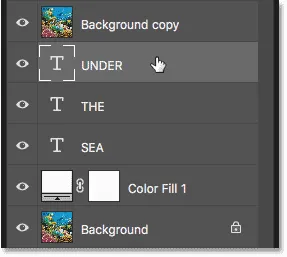
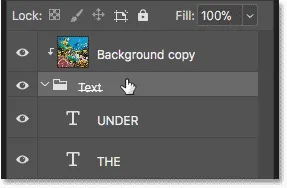
Føj din tekst til dokumentet, og placer den, hvor du har brug for den foran billedet. Hvis vi ser i panelet Lag, ser vi, at jeg allerede har tilføjet noget tekst, og hvert ord ("UNDER", "DEN" og "SEA") er på et separat lag. Selve billedet er på baggrundslaget under dem. Jeg tænder for teksten ved at klikke på hvert typelags synlighedsikon :

Tænder for alle tre Type lag.
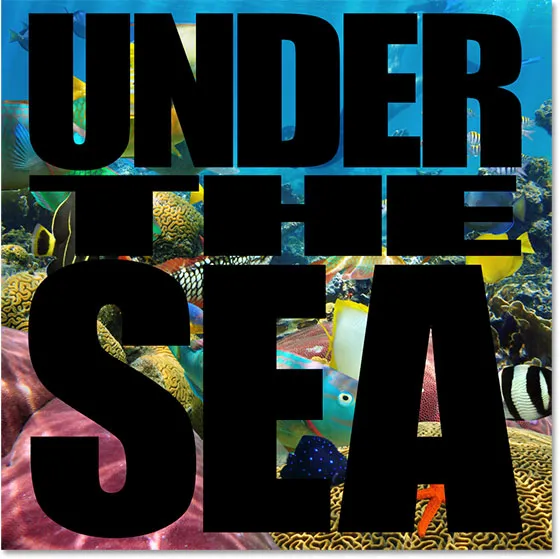
Og her ser vi alle tre ord foran billedet. Du ønsker at bruge sort som din typefarve i øjeblikket af grunde, vi ser et øjeblik:

Teksten tilføjet og placeret foran billedet.
Trin 3: Tilføj et ensfarvet fyldlag over baggrundslaget
Lad os tilføje en baggrundsfarve for effekten. Vi bruger et ensfarvet fyldlag. Dette vil gøre det let at ændre baggrunden til enhver farve, vi kan lide, som vi ser senere. Klik på baggrundslaget i panelet Lag for at vælge det:

Valg af baggrundslag.
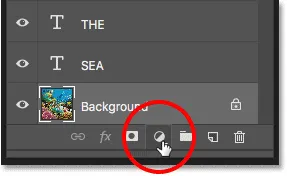
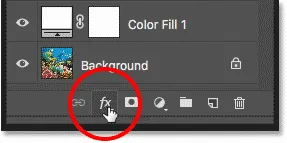
Klik derefter på ikonet Ny udfyldning eller Justeringslag i bunden af panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
Vælg Ensfarvet øverst på listen:

Tilføjelse af et udfyldningslag i ensfarvet farve.
Vælg hvid i farvevælgeren, og klik derefter på OK:

Valg af hvid som baggrundsfarve.
Tilbage i dokumentet sidder vores tekst nu foran en hvid baggrund (hvorfor vi valgte sort som typefarve). Vi lærer, hvordan du ændrer baggrundsfarve i slutningen af tutorial:

Dokumentet efter tilføjelse af det hvide fyldlag.
Og i panelet Lag ser vi det faste farvepåfyldningslag ("Farvefyld 1") sidde mellem Type-lagene og Baggrundslaget, hvilket er grunden til, at fyldlaget i øjeblikket blokerer billedet fra visningen:

Panelet Lag, der viser det hvide fyldlag.
Trin 4: Lav en kopi af baggrundslaget
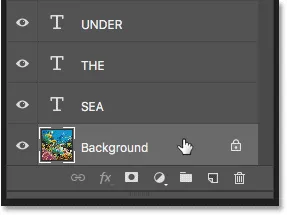
Vi er nødt til at lave en kopi af billedet og flytte det over teksten. Klik igen på baggrundslaget for at vælge det:

Valg af baggrundslag igen.
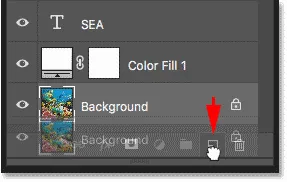
Lav en kopi af baggrundslaget ved at trække det ned på ikonet Nyt lag i bunden af panelet Lag:

Træk baggrundslag på ikonet Nyt lag.
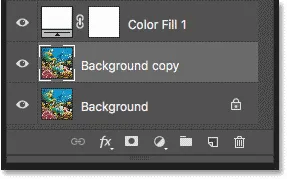
Når du slipper museknappen, opretter Photoshop en kopi af laget, navngiver den "Baggrundskopi" og placerer den direkte over originalen:

Et "Baggrundskopi" -lag vises over originalen.
Trin 5: Træk kopien over Type lagene
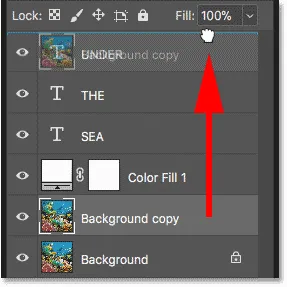
Klik på laget "Baggrundskopi", og træk det over Type lagene. En fremhævningslinje vises over typelaget helt øverst:

Træk laget "Baggrundskopi" over Type-lagene.
Slip museknappen for at droppe laget på plads:

En kopi af billedet sidder nu over teksten.
Problemet: Placering af et billede i tre typelag
Så langt så godt. Men nu har vi et problem. Vi har et billede, der skal placeres ikke kun i et ord, men tre, og hvert ord er på et separat typelag. Hvordan udfylder vi alle tre ord med billedet? Hvis vi kun havde et enkelt type lag, er alt, hvad vi skulle gøre for at placere billedet inde i teksten, oprette en klipmaske. Men se hvad der sker, når jeg opretter en.
Oprettelse af en udklipsmaske
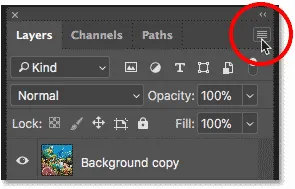
Når laget "Baggrundskopi" er valgt, skal jeg klikke på menuikonet i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
Så vælger jeg Opret klipmaske i menuen:

Oprettelse af en udklipsmaske.
Og her ser vi problemet. Photoshop klipper billedet til typelaget direkte under det, hvilket placerer billedet inde i teksten. Men fordi billedet kun er klippet til et af de tre Type-lag, vises billedet kun i et af de tre ord, hvilket ikke er det, vi ønsker:

Teksten vises kun i ordet øverst.
Relateret: Lær alt om klipmasker i Photoshop
Hvorfor det ikke virkede
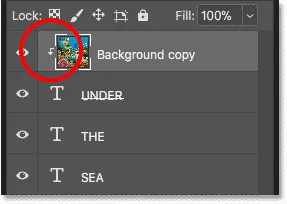
Hvis vi ser på "Baggrundskopi" -laget i panelet Lag, ser vi en lille pil ved siden af dets preview-miniaturebillede, der peger ned på Type-laget under det (det lag, der indeholder ordet "UNDER"). Sådan fortæller Photoshop, at laget "Baggrundskopi" klippes til Type-laget. Men det er klippet til netop det ene type lag, ikke alle tre. Vi har brug for en måde at klippe billedet til alle tre Type lag på samme tid:

Billedet klippes kun til typelaget direkte under det.
Slip en klipmaske
Da det ikke er den effekt, vi ønsker, fortryder jeg udklipsmasken ved at klikke på menuikonet i øverste højre hjørne af panelet Lag og vælge Slip udklipmaske fra menuen:

Frigør udklipsmasken.
Og nu er vi tilbage til at se bare billedet:

Billedet er igen synligt efter frigørelse af udklipsmasken.
Trin 6: Anbring typen lag i en laggruppe
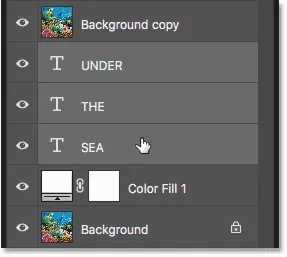
Løsningen er at placere alle vores Type-lag i en laggruppe. På den måde kan vi klippe billedet ikke til et enkelt type lag, men til hele gruppen på én gang! Klik på Type-laget øverst for at vælge det:

Valg af det øverste Type lag.
For at vælge de andre typelag også, tryk og hold på Skift- tasten og klik på det nederste typelag:

Hold Shift nede og klik på det nederste Type lag for at vælge dem alle.
Klik på menuikonet i øverste højre hjørne af panelet Lag:

Klik på menuikonet.
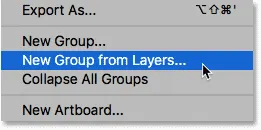
Vælg Ny gruppe fra lag i menuen:

Valg af kommandoen "Ny gruppe fra lag".
I gruppen Ny gruppe fra lag navngives gruppen "Tekst", og klik derefter på OK:

Navngivende laggruppen.
Tilbage i panelet Lag vises Type-lagene nu i en laggruppe med navnet "Tekst". Klik på pilen til venstre for mappeikonet for at dreje gruppen åben og se lagene deri:

Type-lagene er nu inde i en laggruppe.
Trin 7: Vælg laget "Baggrundskopi"
Nu, hvor typelagene er inde i en gruppe, kan vi klippe billedet til hele gruppen. Klik på laget "Baggrundskopi" for at vælge det:

Valg af "Baggrundskopi" -lag.
Trin 8: Opret en udklipsmaske
Klik på menupanelikonet Lag:

Klik på menuikonet Layers-panelet.
Og vælg derefter Opret klipmaske på listen:

Oprettelse af en udklipsmaske.
Denne gang klipper Photoshop laget "Baggrundskopi" ikke til et enkelt type lag, men til selve laggruppen:

Billedet klippes nu til laggruppen.
Og fordi vi har klippet billedet til gruppen, vises billedet med det samme i alle tre ord:

Effekten efter klipning af billedet til laggruppen.
Tilpasning af effekten: Tilføjelse af en drop Shadow
Nu hvor vi har oprettet den grundlæggende "billede i tekst" -effekt, lad os se på et par måder at tilpasse den på. En ting, vi kan gøre, er at tilføje en dråbe skygge til teksten. Og da vi ønsker, at dropskyggen skal påvirke alle vores Type-lag på én gang, anvender vi den på selve laggruppen. Klik på laggruppen for at vælge den:

Valg af laggruppe i panelet Lag.
Klik derefter på ikonet Layer Styles (ikonet "fx") nederst i panelet Lag:

Klik på ikonet Layer Styles.
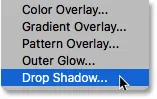
Vælg Drop Shadow fra listen:

Valg af "drop Shadow".
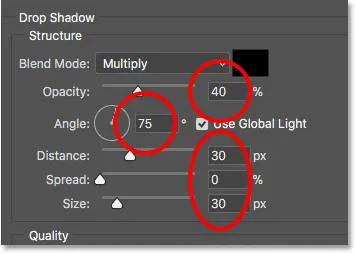
Indstillingerne for drop Shadow
Dette åbner dialogboksen Lagstil, der er indstillet til indstillingerne for Drop Shadow. Juster vinklen, afstanden og størrelsen på skyggen til din smag. Vinkel indstiller retning på lyskilden. Afstand styrer, hvor langt skyggen vil strække sig udad fra bogstaverne, og Størrelse fjeder skyggekanterne. Justér derefter lysstyrken på skyggen ved hjælp af skyderen Opacity øverst.
I mit tilfælde vil jeg indstille vinklen til 75 ° for at matche vinklen på lysstrålene i vandet. Derefter indstiller jeg både afstand og størrelse til 30px og opaciteten til 40%. Klik på OK, når du er færdig for at lukke dialogboksen:

Indstillingerne for drop Shadow.
Og her er min virkning med drop-skyggen anvendt. Bemærk, at fordi vi har anvendt drop-skyggen på laggruppen, påvirkes alle Type-lagene inde i gruppen:

Resultatet efter at have tilføjet en dråbe skygge til laggruppen.
Tilpasning af effekten: Ændring af baggrundsfarve
En anden måde vi kan tilpasse effekten på er ved at ændre baggrundsfarve. Dobbeltklik på farveprøven for det faste farvepåfyldningslag:

Dobbeltklik på fyldlagets farveprøve i panelet Lag.
Vælg derefter en anden farve i farvevælgeren. Jeg vælger sort:

Ændring af baggrundsfarve fra hvid til sort.
Og her ser man effekten ud med sort baggrund:

Den mørkere baggrund hjælper med at få billedet ud i ordene.
Valg af baggrundsfarve fra billedet
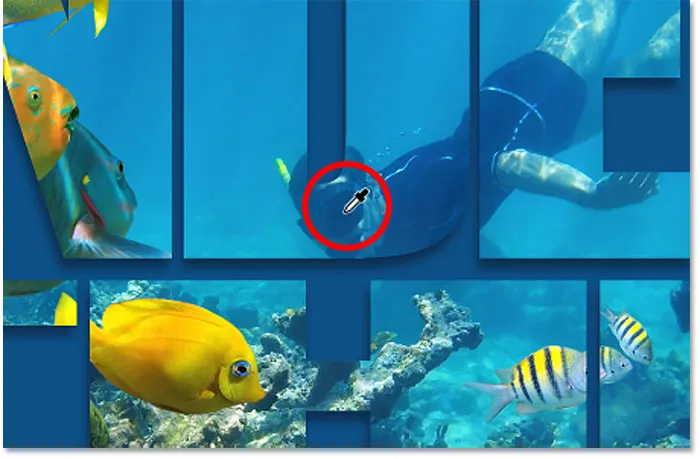
Du kan også vælge en baggrundsfarve direkte fra billedet inde i bogstaverne. Når farvevælgeren stadig er åben, skal du flytte musemarkøren over billedet. Din markør ændres til et pipette. Klik på en farve for at prøve den og indstille den som den nye baggrundsfarve. Jeg vælger en mørk skygge af blå fra dykkerens maske:

Prøvetagning af en farve fra billedet.
Og her ser den farve ud som den nye baggrund:

Effekten med en baggrundsfarve, der er samplet fra billedet.
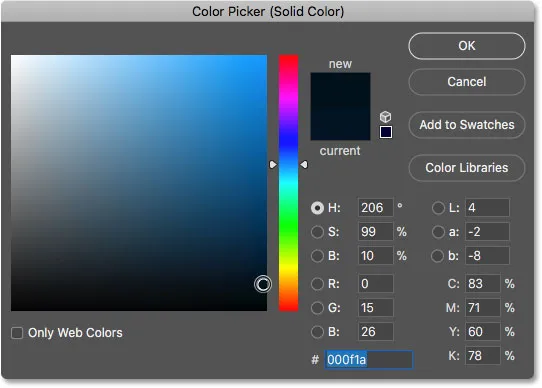
Jeg bruger den farve, jeg samplede, men jeg vælger en meget mørkere nuance af den:

Tag den samplede farve og vælg en mørkere version af den.
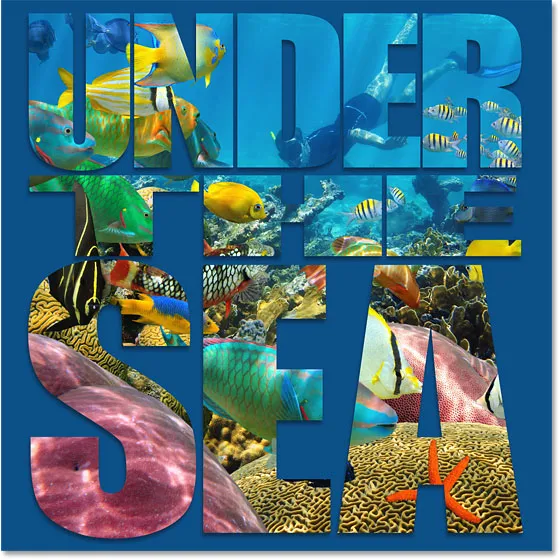
Klik på OK for at lukke farvevælgeren, og her er min effekt med en mørkeblå baggrund:

Den mørkere blå gør teksten lettere at læse.
Tilpasning af effekten: Tilføjer gennemsigtighed til baggrunden
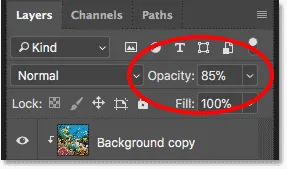
Endelig, lad os se på endnu en måde at tilpasse effekten på, og det er ved at tilføje gennemsigtighed til baggrundsfarven. Dette lader noget af det originale billede komme igennem. Når det valgte farvepåfyldningslag er valgt, skal du sænke opacitetsværdien øverst til højre på panelet Lag. Jo mere du sænker det fra standardværdien på 100%, jo mere vil du se billedet gennem baggrundsfarven. Jeg sænker mine til 85%:

Sænker opaciteten af fyldlaget i ensfarvet farve.
Dette tillader blot et antydning af billedet at vises gennem den blå baggrund, hvilket skaber min endelige effekt:

Den endelige "billede i tekst" -effekt.
Og der har vi det! Sådan placeres et billede i tekst, og hvordan man udfylder flere Type lag med det samme billede i Photoshop! Sørg for at tjekke vores afsnit om fotoeffekter og teksteffekter for flere tutorials!