Digitale kameraer, eller i det mindste avancerede digitale kameraer, har været i stand til at optage i det rå format i flere år nu, hvilket gør det muligt for dig at åbne dine billeder i Photoshop og redigere dem i 16-bit tilstand i stedet for den 8-bit tilstand få med standard JPEG.webp- billeder.
Alligevel optager mange fotografer, endda profotografer, stadig i JPEG.webp-format, selv når deres kamera understøtter rå. Og selv om der er et par gyldige grunde til at vælge JPEG.webp frem for rå, med hurtigere hastighed og meget mindre filstørrelser er de to, der øjeblikkeligt kommer til at tænke på, skyder mange stadig i JPEG.webp, simpelthen fordi de ikke forstår fordelene ved at være i stand til at redigere deres billeder i 16-bit. Vi vil se på disse fordele i denne tutorial.
Hvad betyder udtrykket "8-bit"?
Du har muligvis hørt udtrykkene 8-bit og 16-bit før, men hvad betyder de? Hver gang du tager et billede med et digitalt kamera og gemmer det i JPEG.webp-format, opretter du et standard "8-bit" -billede. JPEG.webp-formatet har eksisteret i lang tid, og da digital fotografering og endda Photoshop fortsætter med at gå videre, bliver begrænsningerne i JPEG.webp-formatet mere og mere tydelige. For det første er der ingen måde at gemme en JPEG.webp-fil som 16-bit, fordi formatet ikke understøtter 16-bit. Hvis det er et JPEG.webp-billede (med udvidelsen ".jpg.webp"), er det et 8-bit-billede. Men hvad betyder det "8-bit"?
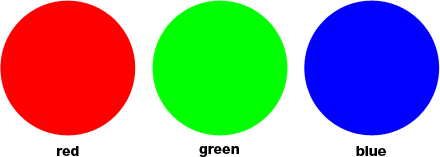
Hvis du læser vores vejledning RGB og farvekanaler forklaret, ved du, at hver farve i et digitalt billede består af en kombination af de tre primære farver i lys - rød, grøn og blå :

Det betyder ikke noget, hvilken farve du ser på din skærm. Den består af en kombination af disse tre farver. Du tænker muligvis, "Det er umuligt! Der er millioner af farver i mit billede. Hvordan kan du oprette millioner af farver ud af bare rød, grøn og blå?"
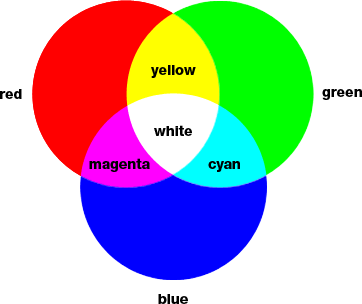
Godt spørgsmål. Svaret er ved at bruge flere nuancer af rød, grøn og blå! Jo flere nuancer du har i hver farve, du skal arbejde med og blande sammen, jo flere farver kan du oprette. Hvis alt hvad du havde var ren rød, ren grøn og ren blå, ville det mest du kunne oprette være syv forskellige farver, inklusive hvid, hvis du blandede alle tre sammen:

Du kan også medtage en ottende farve der også, sort, som du ville få, hvis du fjernede rødt, grønt og blåt helt.
Men hvad hvis du havde, siger, 256 nuancer af rød, 256 nuancer af grøn og 256 nuancer af blå? Hvis du laver regnestykket, er 256 gange 256 gange 256 lig med ca. 16, 8 millioner. Det er 16, 8 millioner farver, som du nu kan oprette! Og det er præcis, hvad du får med et 8-bit billede - 256 nuancer af rødt, 256 nuancer af grønt og 256 nuancer af blåt, hvilket giver dig de millioner af mulige farver, du normalt ser på et digitalt foto:

Hvor kommer tallet 256 fra? Nå, 1-bit er lig med 2. Når du bevæger dig ud over 1-bit, finder du dens værdi ved hjælp af udtrykket "2 til eksponenten (dog hvor mange bit der er)". Så for eksempel for at finde værdien af 2-bit, beregner du "2 til eksponenten 2" eller "2 x 2", hvilket svarer til 4. Så 2-bit er lig med 4.
Et 4-bit billede ville være "2 til eksponenten 4" eller "2 x 2 x 2 x 2", hvilket giver os 16. Så 4 bit svarer til 16.
Vi gør det samme for et 8-bit billede, der ville være "2 til eksponenten 8", eller "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2", som giver os 256. Det er her, nummer 256 kommer fra.
Bare rolig, hvis du fandt det forvirrende, eller endnu værre, kedeligt. Det har alt at gøre med, hvordan computere fungerer. Husk bare, at når du gemmer et billede som en JPEG.webp, gemmer du det som et 8-bit billede, der giver dig 256 nuancer hver af rød, grøn og blå, i alt 16, 8 millioner mulige farver.
Nu kan 16, 8 millioner farver virke meget. Men som de siger, intet er stort eller lille undtagen til sammenligning, og når du sammenligner det med hvor mange mulige farver vi kan have i et 16-bit billede, ja, som de også nogle gange siger, har du ikke set noget andet .
Som vi lige har lært, skaber det at gemme et foto som JPEG.webp et 8-bit billede, hvilket giver os 16, 8 millioner mulige farver i vores billede.
Det kan virke meget, og det er når du overvejer, at det menneskelige øje ikke engang kan se så mange farver. Vi er i stand til i bedste fald at skelne mellem et par millioner farver, med nogle estimater, der når op til 10 millioner, men bestemt ikke 16, 8 millioner. Så selv med 8-bit JPEG.webp-billeder har vi allerede flere farver at gøre end vi kan se. Hvorfor skulle vi så have flere farver? Hvorfor er ikke 8-bit godt nok? Vi kommer til det i et øjeblik, men lad os først se på forskellen mellem 8-bit og 16-bit-billeder.
Tidligere lærte vi, at 8-bit-billeder giver os 256 nuancer hver af rød, grøn og blå, og vi fik dette nummer ved hjælp af udtrykket "2 til eksponenten 8" eller "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", hvilket svarer til 256. Vi kan gøre den samme ting for at finde ud af, hvor mange farver vi kan have i et 16-bit billede. Alt hvad vi skal gøre er at beregne udtrykket "2 til eksponenten 16" eller "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", som, hvis du ikke har en lommeregner til rådighed, giver os 65.536. Det betyder, at når vi arbejder med 16-bit-billeder, har vi 65.536 nuancer af rødt, 65.536 nuancer af grønt og 65.536 nuancer af blåt. Glem 16, 8 millioner! 65.536 x 65.536 x 65.536 giver os utrolige 281 billioner farver!
Nu tænker du måske "Gee, det er fantastisk og alt sammen, men du er lige færdig med at sige, at vi ikke engang kan se de fulde 16, 8 millioner farver, som et 8-bit-billede kan give os, så gør det virkelig noget end 16-bit billeder giver os billioner flere farver, som vi ikke kan se? "
Når det kommer til redigering af vores billeder i Photoshop, betyder det helt sikkert noget. Lad os se hvorfor.
Kortkoder, handlinger og filtre-plugin: Fejl i shortcode (ads-essentials-middle)
Redigering i 16-bit tilstand
Hvis du havde to identiske fotos åbne på din skærm i Photoshop, var den eneste forskel, at den ene version var i 16-bit-tilstand med dens billioner af mulige farver, og den anden var i 8-bit-tilstand med sine 16, 8 millioner mulige farver, kan du måske tænk, at 16-bit-versionen ville se bedre ud, da den er i stand til at vise langt flere farver end 8-bit-versionen.
Men den enkle kendsgerning er, at de fleste fotos ikke har brug for 16, 8 millioner farver, for ikke at give billioner af farver for at gengive deres indhold nøjagtigt. De indeholder normalt flere hundrede tusinde farver i bedste fald, selvom nogle måske når ud til de lave millioner afhængigt af emnet (og afhængigt af størrelsen på fotografiet også, da du har brug for millioner af pixels for at se millioner af forskellige farver) . Som vi allerede har lært, kan det menneskelige øje ikke se 16, 8 millioner farver alligevel, hvilket betyder, at når en 8-bit-version og en 16-bit-version af et identisk billede placeres side om side, vil se identisk ud med os .
Så hvorfor skulle det så være bedre at arbejde med et 16-bit billede? Et ord - fleksibilitet . Når du redigerer et billede i Photoshop, før eller senere, hvis du fortsætter med at redigere, kommer du til problemer. Det mest almindelige problem er det, der er kendt som "banding", hvor du har mistet så meget detaljer i billedet, at Photoshop ikke længere kan vise glatte overgange fra en farve til den næste. I stedet får du en grim trappetrin-effekt mellem farver og toneværdier.
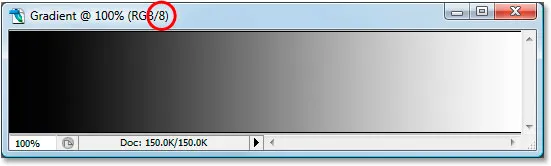
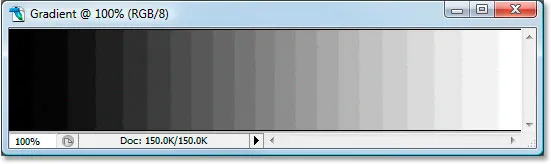
Lad mig vise dig, hvad jeg mener. Her er et par enkle sort / hvide forløb, som jeg har oprettet i Photoshop. Begge gradueringer er identiske. Den første blev oprettet som et 8-bit billede. Du kan se tallet "8" cirkuleret i rødt øverst i dokumentvinduet, der fortæller os, at det i øjeblikket er i 8-bit tilstand:

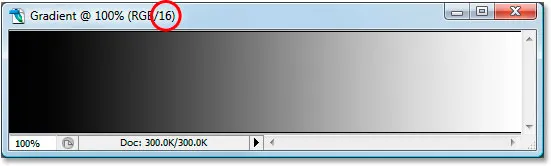
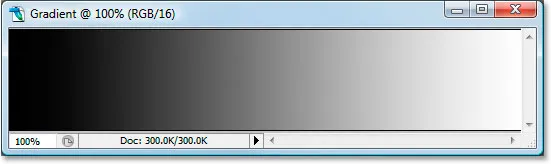
Og her er den nøjagtige samme gradient oprettet som et 16-bit billede. Bortset fra det faktum, at denne her siger "16" øverst i dokumentvinduet for at indikere, at det er i 16-bit-tilstand, ser begge gradueringer ens:

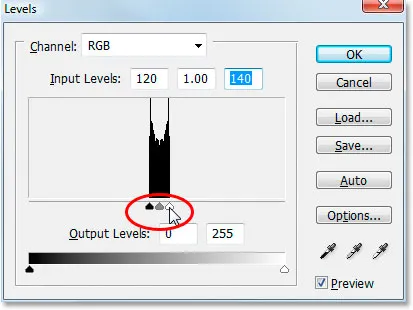
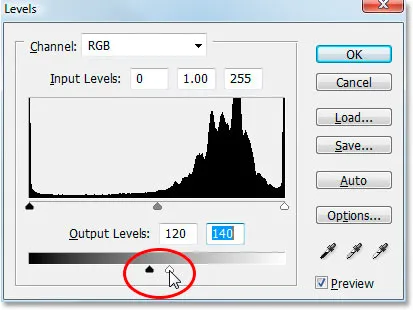
Se hvad der sker med dem, selvom jeg redigerer dem. Jeg vil udføre nøjagtigt den samme redigering på begge. Først vil jeg trykke på Ctrl + L (Win) / Command + L (Mac) for at få Photoshop's niveausjustering op, og uden at komme ind i en langvarig diskussion af, hvordan niveauer fungerer, vil jeg bare trække bunden sort og hvide skyder "Output" ind mod midten. Igen vil jeg gøre dette med begge gradueringer:

Træk de nederste sorte og hvide skyder "Output" ind mod midten i dialogboksen Niveauer.
Hvad jeg egentlig gør her er at tage hele graden af gradienter fra ren sort til venstre til ren hvid til højre og klemme dem ind i et meget lille afsnit i midten, som normalt er hvor du finder mellemområdet grå. Jeg har faktisk ikke ændret gradienterne. Jeg har lige tvunget hele deres tonale rækkevidde til et meget mindre rum.
Jeg skal klikke på OK for at afslutte dialogboksen Niveauer, og lad os nu se på vores to gradueringer igen. Her er 8-bit gradient:

Og her er 16-bit gradienten:

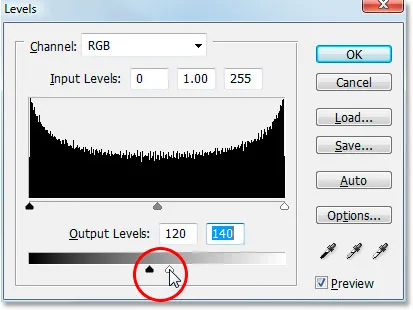
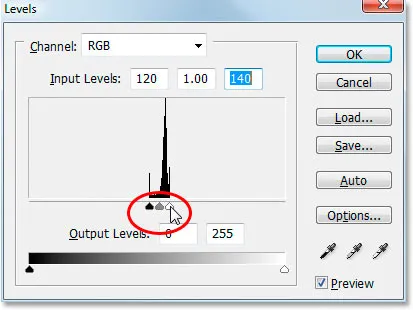
Begge gradueringer ligner nu mere ensfarvet grå efter justering af niveauer, men de ser stadig stadig identiske ud på dette punkt, selvom den øverste er i 8-bit-tilstand og den nederste er i 16-bit-tilstand. Se hvad der sker, dog når jeg bruger niveauer igen til at strække toningsområdet for gradienterne tilbage til rent sort til venstre og rent hvidt til højre. Jeg vil trække de sorte og hvide "Input" -skydere i dialogboksen Levels ind mod midten denne gang for at tvinge de mørkeste dele af gradienterne tilbage til ren sort til venstre og de lyseste dele tilbage til ren hvid på ret:

Træk "Input" sort / hvid skyderne ind mod midten for at strække gradueringerne tilbage til ren sort til venstre og ren hvid til højre.
Lad os se på vores to gradueringer igen. Først 8-bit gradient:

Av! Vores glatte sort til hvide gradient ser ikke mere så glat ud! I stedet har den den "banding" eller "trappetrin" -effekt, jeg nævnte, hvor du meget nemt kan se, hvor den ene grå nuance skifter til den næste, og det er fordi vi har mistet kæmpe detaljer i billedet efter at have lavet disse redigeringer med niveausjusteringen. Så 8-bit billedet overlevede overhovedet ikke godt. Lad os se, hvad der skete med vores 16-bit gradient:

Se på det! Selv efter de temmelig drastiske redigeringer, jeg lavede med niveauer, overlevede 16-bit gradienten uden en ridse! Hvorfor det? Hvorfor endte 8-bit gradienten med at miste så mange detaljer, mens 16-bit gradienten ikke gjorde det? Svaret går tilbage til det, vi hidtil har talt om. Et 8-bit-billede kan kun indeholde 256 gråtoner, mens et 16-bit-billede kan indeholde op til 65.536 gråtoner. Selvom begge gradueringer så identiske ud med os, da vi startede, gav disse 16 tusinde plus ekstra mulige gråtoner os meget mere fleksibilitet med vores redigeringer og gjorde det langt mindre sandsynligt, at vi ville se nogen problemer i billedet bagefter. Selv med 16-bit-billeder kan der naturligvis til sidst komme et punkt, hvor du har mistet nok detaljer til, at du kan se problemer, hvis du udfører masser af redigeringer på et billede, men med 8-bit-billeder, det punkt kommer meget hurtigere, og med 16-bit-billeder taler vi meget, meget senere.
Redigering af fotos i 16-bit tilstand
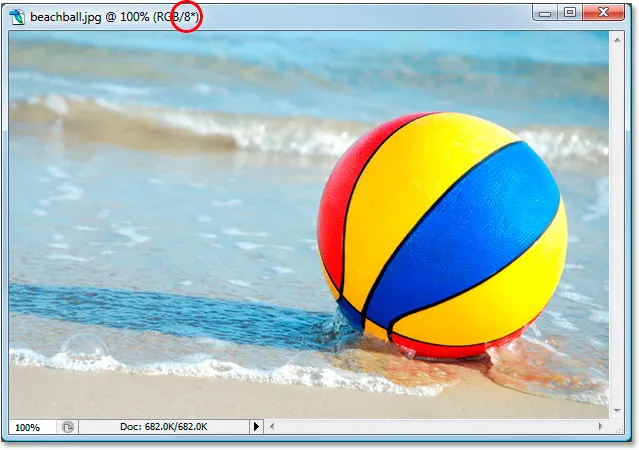
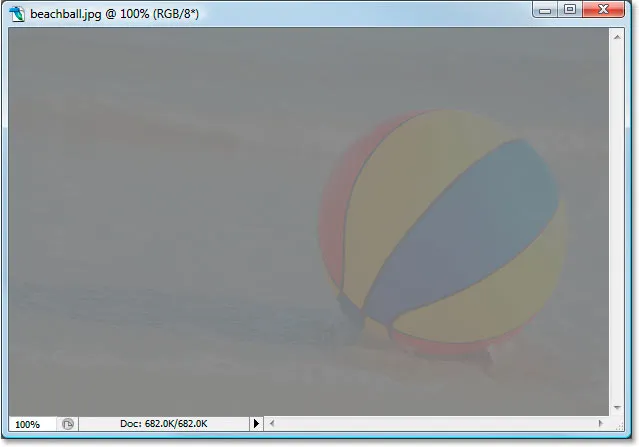
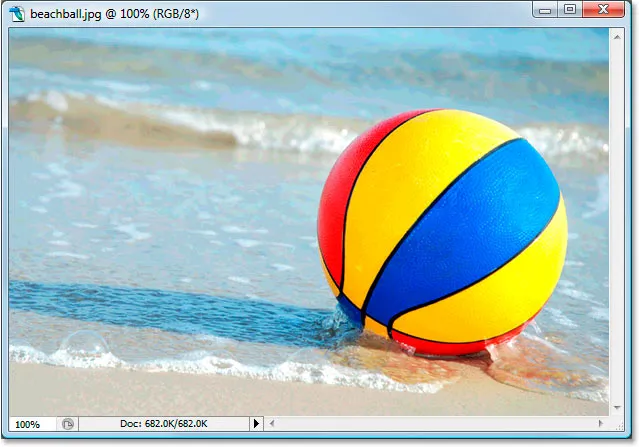
Lad os prøve det samme redigeringseksperiment på et foto i fuld farve. Jeg bruger billedet af strandbolden, som vi så på første side. Her er billedet i standard 8-bit tilstand. Igen kan vi se "8" øverst i dokumentvinduet:

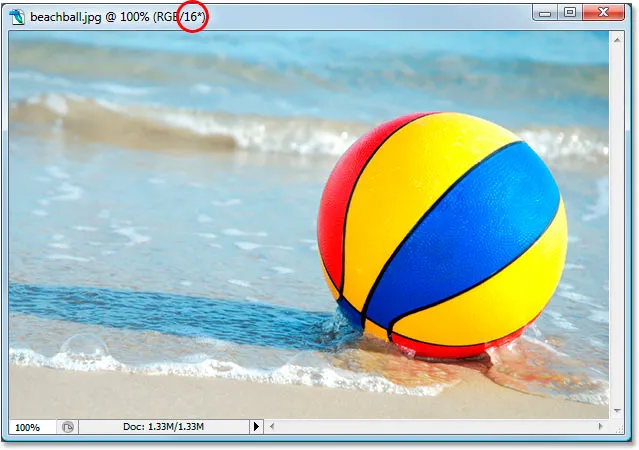
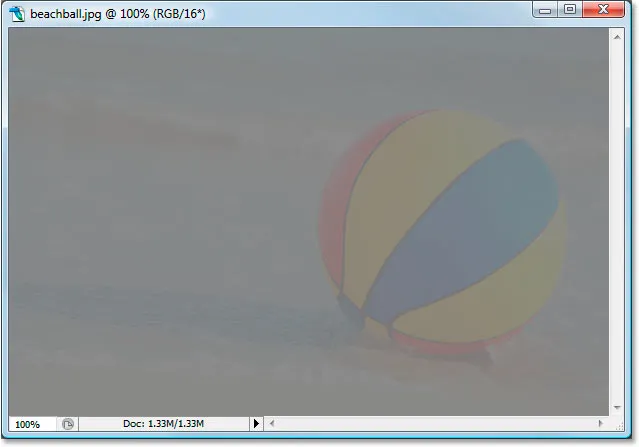
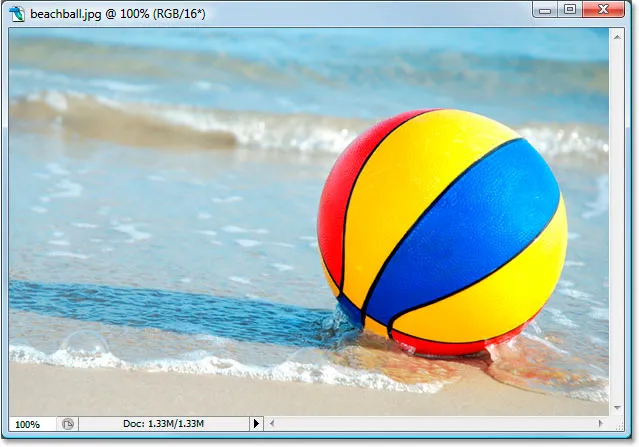
Og her er det nøjagtige samme foto, men i 16-bit tilstand:

Begge billeder ser identiske ud på dette tidspunkt, ligesom de to gradueringer gjorde.
Den eneste forskel mellem dem er, at den øverste er et 8-bit-billede, og den nederste er et 16-bit-billede. Lad os prøve den nøjagtige samme redigering med niveausjusteringen. Nu er jeg klar over, at denne redigering er en smule ekstrem og sandsynligvis ikke vil være noget, du faktisk ville gøre for dine billeder. Men det giver os et klart eksempel på, hvor meget skade vi kan gøre på vores billeder, når vi redigerer 8-bit versioner af dem sammenlignet med hvor lidt, hvis nogen, skade vi gør med 16-bit versioner.
Jeg vil igen trykke på Ctrl + L (Win) / Command + L (Mac) for at få vist Photoshop's dialogboks til justering af niveauer, og jeg vil flytte de sorte og hvide skyder "Output" nederst i retning mod midten, til de samme punkter, som jeg brugte for gradienterne. Igen, jeg gør dette til både 8-bit og 16-bit versionerne af billedet:

Træk "Output" sort / hvid skyderne ind mod midten i dialogboksen Niveauer.
Her ser du hvordan 8-bit version af billedet ser ud efter at have tvunget hele tonens rækkevidde til et lille rum, hvor du normalt kun finder midt-tone informationen:

Og sådan ser 16-bit version af billedet ud:

Igen er de to versioner identiske. Der er ingen synlig fordel med 16-bit-versionen i forhold til 8-bit-versionen.
Lad os nu hæve niveauer igen og strække toneangivningen tilbage til den måde, den oprindeligt var, med de mørkeste områder bliver rene sorte og de lyseste områder bliver rene hvide:

Træk "Input" sort / hvid skyderne ind mod midten i dialogboksen Niveauer for at tvinge de mørkeste områder af billedet til sort og de lyseste peger på hvidt.
Lad os nu se, om der er nogen fordel med 16-bit-versionen i forhold til 8-bit-versionen. Først 8-bit version:

Yikes! Ligesom med gradienten, blev 8-bit versionen af billedet lidt stor skade takket være redigeringen. Der er meget mærkbar farvebånd, især i vandet, der nu ligner en slags malerieffekt end et fotografi i fuld farve. Du kan også se sammenbinding i selve strandkuglen og i sandet i bunden af billedet. På dette tidspunkt er 8-bit-billedet lidt nyttig for os længere.
Lad os se, hvordan 16-bit versionen gjorde:

Endnu en gang, ligesom med gradienten, overlevede 16-bit versionen uden en ridse! Det ser lige så godt ud, som det gjorde før redigeringen, mens 8-bit-versionen mistede et ton detaljer. Og det hele skyldes, at 16-bit-versionen har en så enorm mængde mulige farver til rådighed. Selv efter en så drastisk redigering som den, jeg udførte, var jeg ikke i stand til at gøre den mindste bukke i billedkvaliteten takket være det i 16-bit tilstand.
Så hvordan kan du drage fordel af 16-bit med dine egne fotos? Enkel. Optag dine fotos i det rå format i stedet for JPEG.webp når det er muligt (forudsat selvfølgelig, at dit kamera understøtter rå), åbn og rediger dem derefter i Photoshop som 16-bit-billeder. Husk dog, at når du arbejder med 16-bit-billeder, er filstørrelsen meget større, end du ville have med et 8-bit-billede, og hvis du har en ældre computer, kan det have indflydelse på, hvor lang tid det tager dig at arbejde i Photoshop. Selvom hver nye version af Photoshop bliver bedre og bedre med dette, er ikke alle filter og justeringer tilgængelige for os i 16-bit tilstand, men de fleste af de ofte anvendte er.
Hvis du finder ud af, at du har brug for at skifte til 8-bit på et tidspunkt, fordi din computer kører for langsomt, eller det filter, du vil bruge, ikke er tilgængeligt, kan du skifte til 8-bit-tilstand ved at gå op til menuen Billede på øverst på skærmen, vælg tilstand og derefter vælge 8 bit / kanal . Prøv at arbejde i 16-bit tilstand så længe som muligt, inden du skifter til 8-bit mode.
Sørg også for at skifte til 8-bit tilstand, før du udskriver billedet, eller endnu bedre, gemmer din 16-bit version som en Photoshop .PSD-fil og derefter gemmer en separat 8-bit version til udskrivning.