
Introduktion til GroupLayout i Java
I GroupLayout i Java er Layout-ledere som forskellige typer “Word wraps” til java-komponenter. På samme måde som "Word Wrap" -funktionen indpakker tekstens tegn til den næste linje i en tekstbehandler, indpakker layoutadministratorer "Swing komponenter" rundt om det synlige område af en JFrame eller JApplet. Layoutadministratorer stammer fra AWT-pakken. GroupLayout-ledere er en LayoutManager, der grupperer komponenterne og arrangerer dem i en JFrame eller JApplet. Det bruges til udvikling af grafisk brugergrænseflade.
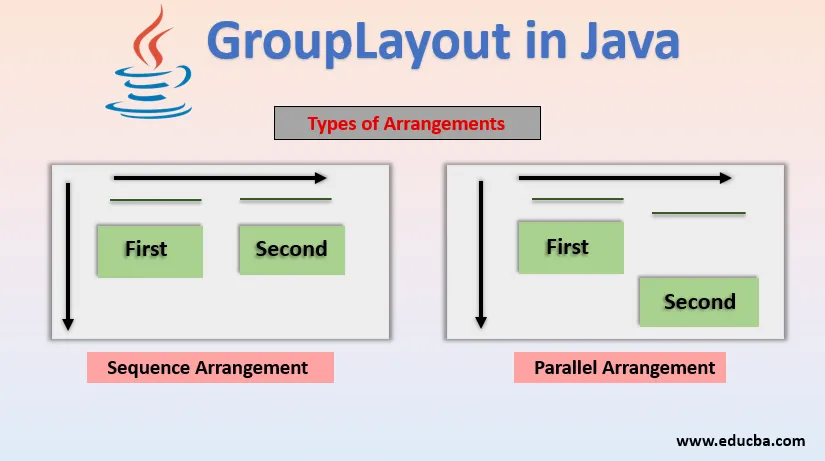
For komponenterne bruger GroupLayout to typer arrangementer:
- Sekventiel arrangement: I dette arrangement er komponenterne arrangeret efter hinanden i rækkefølge.
- Parallel arrangement: I dette arrangement placeres komponenterne parallelt på samme sted.
Når de indlejres hierarkisk, bliver disse to arrangementer mere magtfulde, som GroupLayout definerer layoutgrupper for. En gruppe kan være enten parallel eller sekventiel og kan indeholde komponenter, andre grupper og huller.
- Størrelse på rækkefølge: Summen af størrelserne på alle de indeholdte komponenter i en container.
- Størrelse på parallelgruppe: Størrelse på den største komponent i en container.
Konstruktør af GroupLayout Class i Java
Nedenfor er konstruktøren af gruppeplayklassen:
GroupLayout (Container Host): For den angivne Container opretter det en GroupLayout.
Eksempel:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definition af en layout: Måde til at arrangere komponenterne inde i JFrame eller JApplet ved at kombinere sekventielle og parallelle grupper.
Eksempler på implementering af GroupLayout i Java
Nedenfor er de forskellige eksempler til implementering af GroupLayout i Java:
Eksempel 1
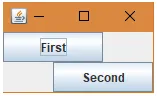
Lad os starte med et simpelt eksempel med to komponenter i træk.

Vi beskriver dette layout ved hjælp af grupper. Start med den vandrette akse, en rækkefølge med to komponenter, der starter fra venstre mod højre. Start med den lodrette akse, en parallel gruppe af to komponenter med samme position.

Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
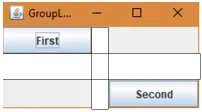
Produktion:

Eksempel 2
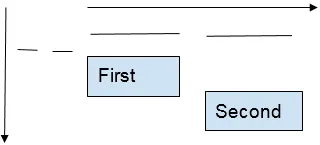
Lad os antage at have to komponenter som nedenfor:

Vi beskriver dette layout ved hjælp af grupper. Start med den vandrette akse, en rækkefølge med to komponenter, der starter fra venstre mod højre. Start med den lodrette akse, en rækkefølge med to komponenter fra venstre til højre.

Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Eksempel 3
En gap er som en usynlig komponent i en bestemt størrelse.
De bruges ofte til at kontrollere afstanden mellem komponenter eller fra containerkanten. Det definerer også automatiske mellemrum som foretrukne afstande mellem nabokomponenter. Den bruger tre typer af mellemrum mellem komponenter eller komponenter og grænser: RELATERET, URELATERET og INDENTERET. Noget eksklusivt for sekventielle grupper er huller. Huller adskiller komponenterne med antallet af angivne pixels. Nu giver vi et horisontalt hul på 20 og et lodret hul på 30.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Eksempel 4
Men hvad nu hvis vi ønsker et hul i en parallelgruppe?
Men huller kan ikke bruges i parallelle grupper. Så en anden metode bruges til at skabe et hul. Den bruger en kombination af parallelle og sekventielle grupper. Det starter med en parallel-gruppe og den første komponent. Derefter har den en rækkefølge i den parallelle gruppe. Og tilføjer et hul i denne sekventielle gruppe og tilføjer endelig den anden komponent. De lodrette grupper indeholder begge komponenter på en rækkefølge.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Eksempel 5
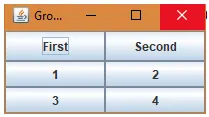
Nu opretter vi sammensatte layouts.
Vi er nødt til at oprette et gitterlayout og JPanel for at understøtte layoutet og indstille fire knapper i et (2, 2) mønster. Først starter vi med en parallel-gruppe i den horisontale gruppe efterfulgt af tilføjelse af rasterlayout-panelet. Og den sekventielle gruppe i parallelgruppen og tilføjelse af de to knapper i rækkefølge vandret. Dernæst i den lodrette gruppe starter det med en rækkefølge. Derefter tilføjer vi gitterlayoutet JPanel. Dernæst kommer en parallel-gruppe til de to knapper. Og endelig den færdige build-metode.
Kode:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Produktion:

Konklusion
GroupLayout er nyttigt, når du hierarkisk vil gruppere dine komponenter i en container. Nogle af de nyttige metoder, som vi har brugt i denne artikel, er:
- Java GroupLayout .createParallelGroup (): Opretter og returnerer en Parallel Group.
- Java GroupLayout .createSequentialGroup (): Opretter og returnerer en SequentialGroup.
Anbefalede artikler
Dette er en guide til GroupLayout i Java. Her diskuterer vi konstruktøren af gruppeplayklassen i fem forskellige eksempler. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- BorderLayout i Java
- BoxLayout i Java
- Grid Layout i Java
- CardLayout i Java
- HTML-layout