
Introduktion til CSS-pagination
Pagination er den metode, hvormed dokumentet opdeles i sider og numre er angivet. Pagination gør det nemt at finde en enorm mængde indhold og nedbryder flere poster eller webindhold til forskellige sider, så du nemt kan skifte indhold gennem det. Pagination-weblink gør det muligt for besøgende at surfe på dit indhold. CSS-pagination er en ganske god metode til indeksering på hjemmesiden forskellige sider på et websted. Når du har masser af sider på dit websted, skal du tilføje en del pagination for hver side.
Typer af pagination i CSS
Nedenfor er typerne af pagination i CSS:
- Enkel pagination
- Aktiv og svejsbar pagination
- Afrundede aktive og svevbare knapper
- Bordered Pagination
- Afrundet grænsepagination
- Centreret pagination
- Mellemrum mellem pagination
- Paginationstørrelse
1. Enkel pagination
Nedenstående eksempel viser enkel pagination. Klassen "pagination" kan bruges til at definere pagination på HTML-siderne.
Kode:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Gem ovenstående kode på HTML-siden, og navngiv den efter dit valg. Åbn filen i en browser, og den viser output som vist på billedet herunder.
Produktion:

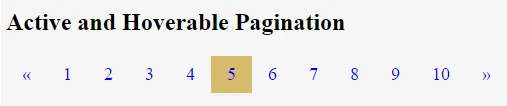
2. Aktiv og svejsbar pagination
Den aktuelle side vises ved hjælp af den aktive klasse. Når musen passerer dem, skifter Hover på linket til farve på siden.
Kode:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

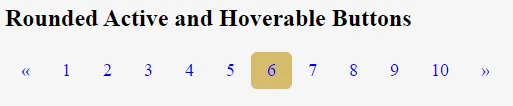
3. Afrundede aktive og svevbare knapper
I denne type pagination kan egenskaben grænseradius bruges til afrundede aktive og svævbare knapper.
Kode:
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

4. Bordered Pagination
Denne type kan bruges, når du vil føje en kant til paginationen.
Kode:
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

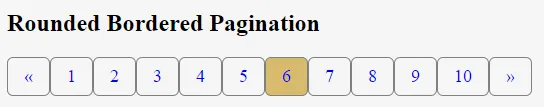
5. Afrundet grænsepagination
Denne type kan bruges, når du vil føje en afrundet kant til paginationen ved hjælp af egenskaben grænseradius.
Kode:
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

6. Centereret pagination
Denne type pagination kan vises centreret ved hjælp af tekstjusteringsejendom.
Kode:
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

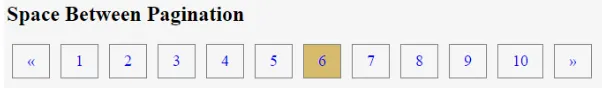
7. Mellemrum mellem pagination
Denne type pagination kan bruges til at give mellemrum mellem sidelink i stedet for at gruppere dem. Pladsen kan gives ved hjælp af marginegenskaber mellem linkene.
Kode:
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

8. Paginationstørrelse
Denne type pagination kan bruges til at ændre størrelsen på paginationen. Det kan gøres ved hjælp af egenskaben fontstørrelse.
Kode:
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Produktion:

Konklusion
Indtil videre har vi undersøgt rollen som paginationen, hvor den enorme mængde indhold kan opdeles i forskellige HTML-sider, og brugeren let kan skifte mellem oplysningerne let. For at gøre indhold paganiseret kunne paginationsklassen bruges i HTML-elementerne. Derfor er CSS-pagination meget nyttig, når en stor mængde indhold af HTML-siderne kan opdeles i diskrete sider.
Anbefalede artikler
Dette er en guide til CSS-pagination. Her diskuterer vi de forskellige typer CSS-pagination som Simple, Active and Hoverable osv. Sammen med Code Implementation. Du kan også gennemgå vores foreslåede artikler for at lære mere -
- Anvendelser af CSS i teknologi
- Tip og tricks til at bruge CSS-kommandoer
- Introduktion til top 6 fordele ved CSS
- Vejledning til top 10 CSS-interviewspørgsmål