Lær det grundlæggende om lag i Photoshop, herunder hvilke lag er, hvordan de fungerer, og hvorfor det er så vigtigt at vide, hvordan man bruger lag. For Photoshop CC, CS6 og tidligere versioner af Photoshop.
Hvis du er helt ny på lagene i Photoshop, har du valgt et godt sted at starte. For dette første kig på lag, fokuserer vi på, hvad lag er, og hvorfor vi har brug for dem. I stedet for at skabe noget fancy, bruger vi nogle meget enkle værktøjer til at tegne nogle meget enkle former. Derefter lærer vi, hvordan vi kan manipulere disse former i vores dokument ved hjælp af lag! Vi begynder med at skabe vores komposition uden lag og se på de udfordringer, vi står overfor, når vi prøver at gøre endnu enkle ændringer. Derefter opretter vi den samme komposition igen, denne gang ved hjælp af lag, for at se, hvor meget af en forskellag der virkelig gør.
Grundlæggende om lag er ikke ændret overhovedet i årenes løb, så selvom jeg bruger Photoshop CS6 her, er alt fuldt ud kompatibelt med Photoshop CC såvel som tidligere versioner af Photoshop. Så hvis du er klar til at lære om lag, så lad os komme i gang!
Lag er uden tvivl det eneste vigtigste aspekt af Photoshop. Intet værd at gøre i Photoshop kan eller skal i det mindste gøres uden lag. De er så vigtige, at de har deres eget lagpanel såvel som deres egen lagkategori i Photoshop's menulinje øverst på skærmen. Du kan tilføje lag, slette lag, navngive og omdøbe lag, gruppere dem, flytte dem, maske dem, blande dem sammen, tilføje effekter til lag, ændre deres opacitet og mere!
Brug for at tilføje noget tekst til dit layout? Det vises på sit eget typelag. Hvad med vektorformer? De vises på separate formlag. Lag er hjertet og sjælen i Photoshop. Det er derfor en god ting, at lagene er så nemme at bruge og lette at forstå, i det mindste når du vikler hovedet omkring dem.
"Det er fantastisk!", Siger du, "men det fortæller mig ikke, hvilke lag der er". Godt punkt, så lad os finde ud af!
Photoshop uden lag
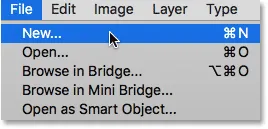
Før vi ser på, hvad lag er, og hvordan man bruger dem, lad os først se, hvordan det fungerer i Photoshop ville være uden lag. Dette vil gøre det lettere at se, hvorfor lag er så vigtige. Vi starter med at oprette et nyt Photoshop-dokument. For at gøre det, gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :
 Gå til fil> Ny.
Gå til fil> Ny.
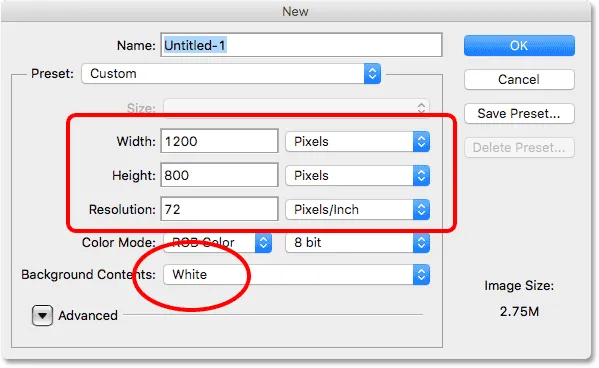
Dette åbner den nye dialogboks. Der er ingen særlig størrelse, vi har brug for til vores dokument, men for at holde os begge på den samme side skal du indtaste 1200 pixels for bredden og 800 pixels for højden . Du kan lade opløsningsværdien indstilles til 72 pixels / tomme . Endelig skal du sørge for, at baggrundsindholdet er indstillet til hvidt, så vores nye dokument har en solid hvid baggrund. Klik på OK, når du er færdig for at lukke dialogboksen. Dit nye hvide udfyldte dokument vises på skærmen:
 Photoshop's nye dialogboks.
Photoshop's nye dialogboks.
Tegning af en firkantet form
Nu hvor vi har vores nye dokument klar til at gå, lad os tegne et par enkle former. Først tegner vi en firkant, og til det bruger vi et af Photoshop's grundlæggende valgværktøjer. Vælg det rektangulære markeringsværktøj øverst på dit værktøjspanel til venstre på skærmen:
 Valg af det rektangulære markeringsværktøj.
Valg af det rektangulære markeringsværktøj.
Hvis du vil tegne en firkant med det rektangulære markeringsværktøj, skal du klikke hvor som helst i øverste venstre hjørne af dit dokument for at indstille udgangspunktet for markeringen. Tryk derefter på Skift- tasten, og træk diagonalt mod nederste højre, med museknappen stadig nede. Normalt trækker det rektangulære markeringsværktøj freeform rektangulære valg, men ved at trykke og holde Shift-tasten nede, fortæller vi Photoshop at tvinge formen til markeringen til en perfekt firkant.
Når du har trukket markeringen, skal du frigøre din museknap og derefter frigive din Shift-tast. Det er meget vigtigt, at du først frigiver din museknap, derefter Shift-tasten, ellers vender dit perfekte firkant tilbage til et freeform-rektangel:
 Tegning af en firkantet markering med det rektangulære markeringsværktøj.
Tegning af en firkantet markering med det rektangulære markeringsværktøj.
Nu hvor vi har tegnet vores udvælgelsesoversigt, lad os udfylde den med en farve. For at gøre det bruger vi Photoshop's Fill-kommando. Gå op til Rediger- menuen øverst på skærmen, og vælg Fyld :
 Gå til Rediger> Udfyld.
Gå til Rediger> Udfyld.
Dette åbner dialogboksen Udfyld. Skift indstillingen Brug øverst i dialogboksen til Farve :
 Ændring af brug til farve.
Ændring af brug til farve.
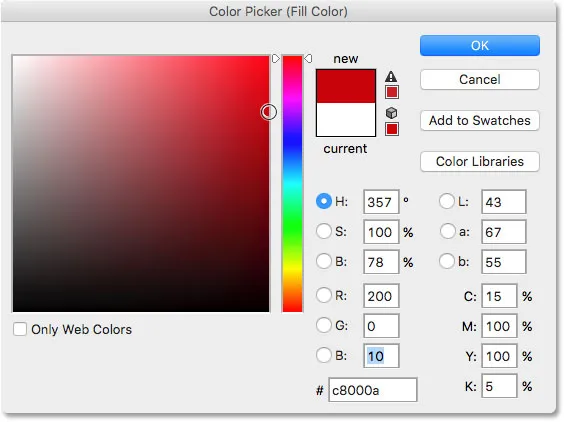
Så snart du vælger Farve, åbner Photoshop dens farvevælger, så vi kan vælge, hvilken farve vi vil bruge. Du kan vælge en hvilken som helst farve, du kan lide. Jeg vælger en rød nuance:
 Vælg en farve fra farvevælgeren. Enhver farve vil gøre.
Vælg en farve fra farvevælgeren. Enhver farve vil gøre.
Klik på OK, når du er færdig med at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld. Photoshop udfylder markeringen med din valgte farve, som i mit tilfælde var rød:
 Dokumentet efter udfyldning af markeringen med rødt.
Dokumentet efter udfyldning af markeringen med rødt.
Vi har ikke brug for vores valgkontur omkring pladsen, så lad os fjerne det ved at gå op til menuen Vælg øverst på skærmen og vælge Fjern markering :
 Gå til Vælg> Fravælg.
Gå til Vælg> Fravælg.
Tegning af en rund form
Så langt så godt. Lad os nu tilføje en anden form til dokumentet. Vi har allerede tilføjet en firkant, så lad os blande tingene lidt sammen og tilføje en rund form denne gang. Til det bruger vi et andet af Photoshops grundlæggende markeringsværktøjer - det Elliptiske markeringsværktøj.
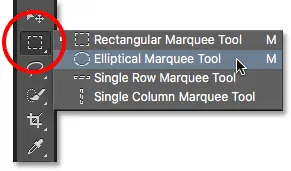
Elliptical Marquee Tool er indlejret bag det rektangulære Marquee Tool i værktøjspanelet. For at vælge det skal du højreklikke (Win) / Control-klikke (Mac) på det rektangulære markeringsværktøj og derefter vælge det Elliptiske markeringsværktøj fra udflyvningsmenuen:
 Valg af Elliptical Marquee Tool.
Valg af Elliptical Marquee Tool.
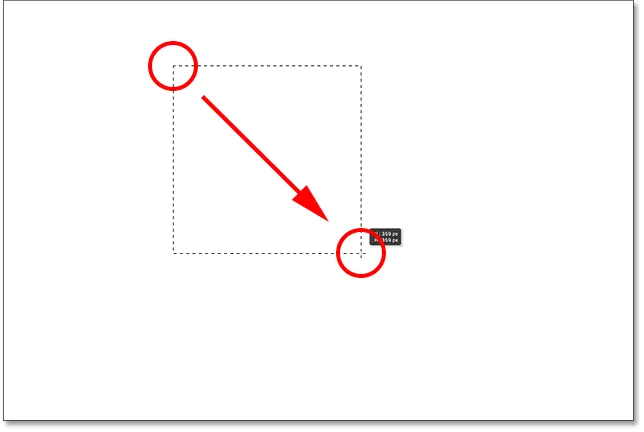
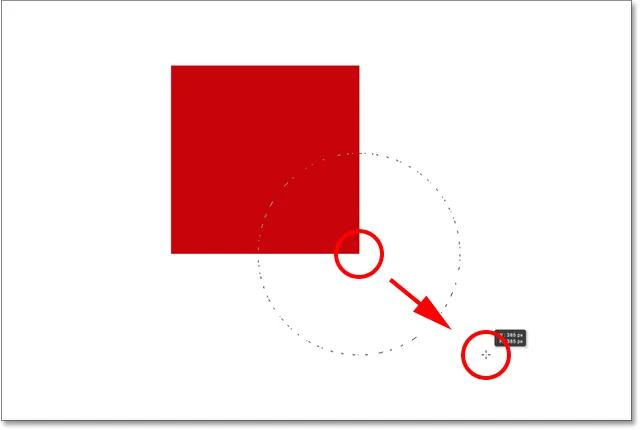
Lad os tegne vores runde form, så den overlapper pladsen. Klik i nederste højre hjørne af firkanten for at indstille startpunktet for markeringen. Tryk derefter og hold Shift + Alt (Win) / Shift + Option (Mac) på dit tastatur, og træk væk fra startpunktet.
Normalt tegner Elliptical Marquee Tool freeform elliptiske markeringer, men ved at holde Shift-tasten nede mens vi trækker, tvinger vi formen til en perfekt cirkel. Når du holder Alt (Win) / Option (Mac) -tasten fortæller Photoshop at tegne formen udad fra det sted, hvor vi oprindeligt klikkede.
Træk formen ud, så den er omtrent samme størrelse som firkanten. Når du er færdig, skal du frigive din Shift-nøgle og Alt (Win) / Option (Mac) -tasten, og slip derefter din museknap. Kontroller igen, at du slipper tasterne først og derefter museknappen:
 Tegning af et cirkulært valg, der overlapper pladsen.
Tegning af et cirkulært valg, der overlapper pladsen.
Når du har tegnet din cirkulære markeringsoversigt, skal du gå tilbage til menuen Rediger øverst på skærmen og vælge Fyld for at udfylde markeringen med en farve. Indstillingen Brug øverst i dialogboksen Fyld skal allerede være indstillet til Farve, da det er det, vi indstillede det til tidligere. Men hvis du blot klikker på OK for at lukke dialogboksen, udfylder Photoshop markeringen med den samme farve, du valgte sidste gang, og det er ikke det, vi ønsker.
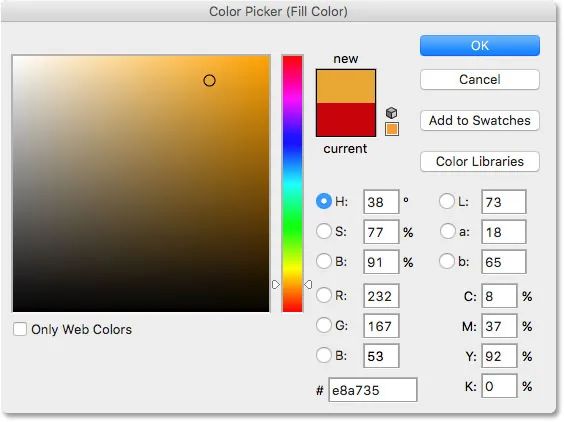
Vi ønsker en anden farve til den runde form, så klik på ordet Farve, og vælg derefter Farve igen fra listen over indstillinger (jeg ved, det synes underligt at vælge noget, der allerede er valgt), på hvilket tidspunkt Photoshop åbner igen farvevælgeren . Vælg en anden farve denne gang. Jeg vælger orange. Igen, er du velkommen til at vælge den farve, du vil:
 Vælg en anden farve til den anden form.
Vælg en anden farve til den anden form.
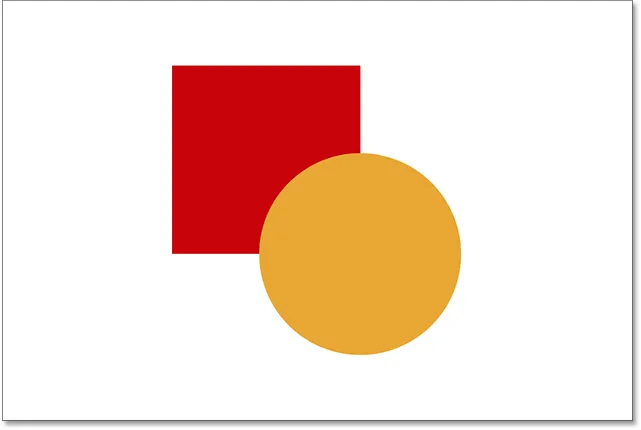
Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld, hvor Photoshop udfylder markeringen med farve. For at fjerne markeringsoversigten fra formen skal du gå op til menuen Vælg øverst på skærmen og vælge Fjern markering, ligesom vi gjorde sidste gang. Vi har nu to former - en firkant og en cirkel - med cirklen overlappende firkanten:
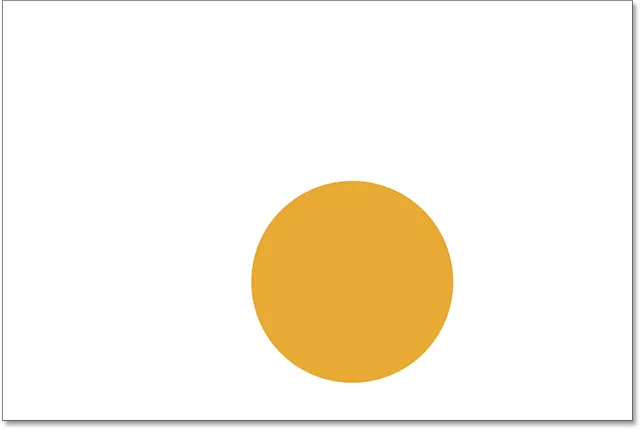
 Dokumentet med begge former tilføjet.
Dokumentet med begge former tilføjet.
Problemet…
Vi har tegnet vores figurer, og alt ser godt ud. Selvom…
Nu hvor jeg har kigget på det i et stykke tid, er jeg ikke sikker på, at jeg er tilfreds med noget. Se, hvordan den orange form overlapper den røde? Jeg ved, at jeg gjorde det med vilje, men nu tænker jeg, at det var en fejltagelse. Det ser måske bedre ud, hvis den røde form var foran den orange form. Jeg tror, jeg vil bytte dem. Det burde være let nok, ikke? Alt hvad jeg behøver at gøre er at gribe den røde og flytte den over toppen af den orange.
For at gøre det, vi … um … hmm. Vent et øjeblik, hvordan gør vi det? Jeg trak den røde, så trak jeg den orange, og nu skal jeg bare flytte den røde foran den orange. Lyder let nok, men … hvordan?
Det enkle svar er, det kan jeg ikke. Der er ingen måde at bevæge den røde form på foran den orange, fordi den orange ikke rigtig er foran den røde. Det er bare en illusion. Den orange form klipper simpelthen ind i den røde, og de pixels, der oprindeligt blev farvet med rødt, da jeg udfyldte firkanten, blev ændret til orange, da jeg udfyldte cirklen.
Faktisk sidder de to figurer ikke rigtig foran den hvide baggrund. Igen, det er bare en illusion. Hele kompositionen er intet andet end et enkelt fladt billede . Alt i dokumentet - den firkantede form, den runde form og den hvide baggrund - sidder sammen.
Lad os se på vores lagpanel for at se, hvad der sker. Panelet Lag er, hvor vi ser lagene i vores dokument. Bemærk, at selvom vi ikke har kigget på lag endnu, og ikke forsøgt at tilføje et selv, oprettede Photoshop automatisk et standardlag til os. Standardlaget kaldes baggrund, fordi det fungerer som baggrunden for vores komposition.
Hvis vi ser til venstre for lagets navn, ser vi et miniaturebillede. Dette er lagets preview-miniature . Det viser os en lille forhåndsvisning af, hvad der er på laget. I dette tilfælde ser vi både vores former og den hvide baggrund. Da vi ikke selv tilføjede andre lag, placerede Photoshop alt, hvad vi hidtil har gjort på dette, standardbaggrundslag:
 Panelet Lag, der viser alt på baggrundslaget.
Panelet Lag, der viser alt på baggrundslaget.
Og det er problemet. Alt, hvad vi gjorde, blev føjet til det ene lag. Med vores hele komposition på et enkelt lag har vi ikke mange muligheder, hvis vi vil ændre noget. Vi kunne fortryde vores vej tilbage gennem trinene for at komme til det punkt, hvor vi kan foretage vores ændringer, eller vi kan skrabe det hele og starte forfra. Ingen af disse indstillinger lyder meget tiltalende. Der skal være en bedre måde at arbejde i Photoshop på, en måde, der giver os friheden og fleksibiliteten til at ændre vores sammensætning uden at skulle fortryde en masse trin eller starte fra bunden.
Heldigvis er der! Løsningen er at bruge lag. Lad os prøve det samme, men denne gang ved hjælp af lag!
Tag to, denne gang med lag
Nu hvor vi har set, hvordan det er at arbejde i Photoshop uden lag, lad os se, hvilke lag der kan gøre for os. Først rydder vi de to former, vi har tilføjet, væk. Da alt er på et enkelt lag, kan vi gøre det let bare ved at fylde laget med hvidt.
Gå op til menuen Rediger øverst på skærmen, og vælg igen Fyld . Når dialogboksen Udfyld vises, skal du ændre indstillingen Brug fra farve til hvid :
 Gå til Rediger> Fyld, og skift derefter Brug til hvidt.
Gå til Rediger> Fyld, og skift derefter Brug til hvidt.
Klik på OK for at lukke dialogboksen. Photoshop fylder dokumentet med hvidt, og vi er tilbage til det sted, hvor vi startede:
 Dokumentet er igen fyldt med hvidt.
Dokumentet er igen fyldt med hvidt.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Lagpanelet
Jeg nævnte for et øjeblik siden, at lagpanelet er, hvor vi går for at se lagene i vores dokument. Men egentlig er Layers-panelet så meget mere. Faktisk er det virkelig Command Central for lag. Hvis der er noget, vi skal gøre i Photoshop, der har noget at gøre med lag, er panelet Lag, hvor vi gør det. Vi bruger panelet Lag til at oprette nye lag, slette eksisterende lag, omdøbe lag, flytte lag rundt, slå lag til og fra i dokumentet, tilføje lagmasker og lageffekter …. listen fortsætter. Og det hele gøres fra panelet Lag.
Som vi allerede har vist, viser panelet Lag os, at vi i øjeblikket har et lag i vores dokument - standardbaggrundslaget. Preview-miniature til venstre for lagets navn viser os, at baggrundslaget er fyldt med hvidt:
 Panelet Lag, der viser det hvidfyldte baggrundslag.
Panelet Lag, der viser det hvidfyldte baggrundslag.
Da vi oprindeligt føjede vores to figurer til dokumentet, blev de begge føjet til baggrundslaget, og det var derfor, der ikke var nogen måde at flytte dem uafhængigt af hinanden på. Formerne og den hvide baggrund blev alle hængende sammen på et fladt billede. Denne måde at arbejde i Photoshop, hvor alt føjes til et enkelt lag, kendes i tekniske termer som "forkert", fordi når du skal tilbage og foretage ændringer, får du et "problem" (en anden teknisk betegnelse). Lad os se, hvad der sker, hvis vi opretter det samme layout som før, men denne gang placerer vi alt på sit eget lag.
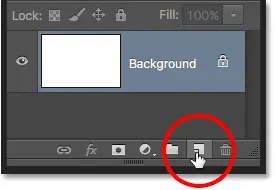
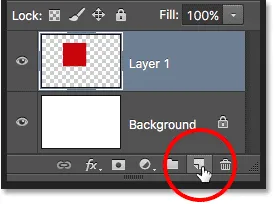
Vores hvide baggrund er allerede på baggrundslaget, så lad os tilføje et nyt lag over det til vores første form. For at tilføje et nyt lag til dokumentet skal vi blot klikke på ikonet Nyt lag nederst i panelet Lag (andet ikon fra højre):
 Klik på ikonet for nyt lag.
Klik på ikonet for nyt lag.
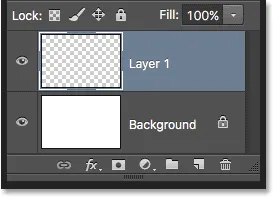
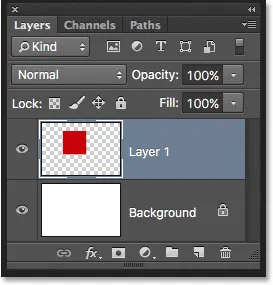
Et nyt lag vises over baggrundslaget. Photoshop navngiver automatisk det nye lag Lag 1 . Hvis vi ser på preview-miniaturebilledet til venstre for lagets navn, ser vi, at det er fyldt med et tavlemønster . Tavlemønsteret er Photoshop's måde at repræsentere gennemsigtighed på. Med andre ord fortæller det os, at det nye lag er tomt. Den er der og venter på, at vi skal gøre noget med det, men i øjeblikket er der intet på det:
 Et nyt tomt lag med navnet "Lag 1" vises over baggrundslaget.
Et nyt tomt lag med navnet "Lag 1" vises over baggrundslaget.
Bemærk, at lag 1 er fremhævet i blåt. Dette betyder, at det i øjeblikket er det aktive lag . Alt, hvad vi tilføjer til dokumentet på dette tidspunkt vil blive føjet til det aktive lag (lag 1), ikke baggrundslaget under det. Lad os tilføje vores første form, ligesom vi gjorde før. Da vores første form var firkanten, skal vi igen vælge det rektangulære markeringsværktøj fra værktøjspanelet.
Værktøjspanelet viser os det sidste værktøj, som vi valgte fra gruppen. Med "gruppe" mener jeg alle de værktøjer, der er indlejret sammen på samme sted. Da det sidste værktøj, vi valgte fra gruppen, var det Elliptical Marquee Tool, er dets ikon det i øjeblikket synlige i værktøjspanelet. For at skifte tilbage til det rektangulære markeringsværktøj, skal vi højreklikke (Win) / Control-klikke (Mac) på det Elliptiske markeringsværktøj og derefter vælge det rektangulære markeringsværktøj fra udflyvningsmenuen:
 Valg af det rektangulære markeringsværktøj bag det Elliptiske markeringsværktøj.
Valg af det rektangulære markeringsværktøj bag det Elliptiske markeringsværktøj.
Med det rektangulære markeringsværktøj i hånden, skal du klikke og trække et kvadratisk udvalg, der ligner det forrige, ved at trykke og holde Shift- tasten nede, mens du trækker for at tvinge formen til en perfekt firkant. Når du er færdig, skal du frigive Shift-tasten og derefter slippe din museknap. Her ser vi min udvælgelsesoversigt:
 Tegning af et andet firkantet valg.
Tegning af et andet firkantet valg.
Gå op til Rediger- menuen øverst på skærmen og vælg Udfyld . Når dialogboksen Udfyld åbnes, skal du ændre indstillingen Brug til Farve og derefter vælge en farve til kvadratet fra Farvevælgeren . Jeg vælger den samme røde farve, som jeg valgte sidste gang. Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld.
Photoshop udfylder markeringen med din valgte farve. For at fjerne markeringsoversigten fra rundt om formen, gå op til menuen Vælg øverst på skærmen og vælg Fjern markering (jeg løber hurtigt gennem disse trin, simpelthen fordi de er nøjagtigt de samme som hvad vi gjorde tidligere). Jeg har nu min første form, fyldt med rød, ligesom jeg havde før:
 Dokumentet efter at have tegnet den samme firkantede form.
Dokumentet efter at have tegnet den samme firkantede form.
Det ser ikke ud til, at noget er anderledes bare ved at se på selve kompositionen. Vi har en firkantet form, der sidder på en hvid baggrund, ligesom vi havde sidste gang. Men panelet Lag fortæller nu en anden historie. Preview-miniaturerne viser os, at baggrundslaget stadig er fyldt med massivt hvidt, mens firkanten nu er på et helt separat lag (lag 1) over det. Dette betyder, at den hvide baggrund og den firkantede form ikke længere er en del af det samme flade billede. Det ser ud til, at de er i dokumentet, men de er virkelig to helt separate elementer:
 Den firkantede form og den hvide baggrund er nu uafhængige af hinanden.
Den firkantede form og den hvide baggrund er nu uafhængige af hinanden.
Lad os tilføje vores anden form. Igen vil vi placere det på sit eget lag, hvilket betyder, at vi først skal tilføje et nyt nyt lag til dokumentet ved at klikke på ikonet Nyt lag nederst i panelet Lag:
 Tilføjelse af et nyt nyt lag.
Tilføjelse af et nyt nyt lag.
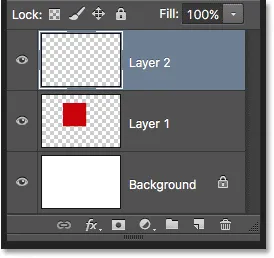
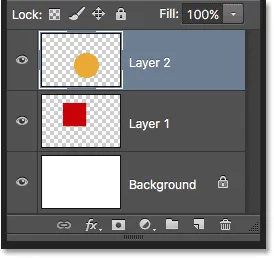
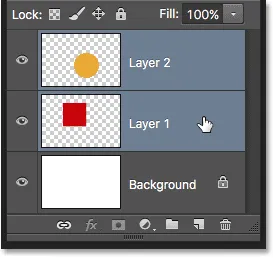
Et andet nyt lag, lag 2, vises over lag 1. Normalt vil vi gerne omdøbe vores lag, da navne som "lag 1" og "lag 2" ikke fortæller os noget om, hvad der faktisk er på hvert lag. Men til vores formål her er de automatiske navne fine. Bemærk, at endnu en gang fortæller checkerboard-mønsteret i preview-miniature os, at det nye lag i øjeblikket er tomt:
 Det nye tomme lag vises over lag 1.
Det nye tomme lag vises over lag 1.
Bemærk også, at lag 2 er fremhævet i blåt, hvilket betyder, at det nu er det aktive lag. Alt, hvad vi tilføjer ved siden af dokumentet, vil blive tilføjet til lag 2. Grib det elliptiske markeringsværktøj fra værktøjspanelet (indlejret bag det rektangulære markeringsværktøj) og træk et cirkulært valg ud, som vi gjorde før. Sørg for, at en del af det overlapper pladsen. Gå derefter tilbage til menuen Rediger og vælg Udfyld . Vælg farve igen til indstillingen Brug for at åbne farvevælgeren og vælg en farve til formen. Jeg vælger den samme orange.
Klik på OK for at lukke farvevælgeren, og klik derefter på OK for at lukke dialogboksen Udfyld. Photoshop udfylder markeringen med farve. Gå op til menuen Vælg og vælg Fjern markering for at fjerne markeringsoversigten fra rundt om formen. Og nu er vi tilbage til den måde, ting tidligere så ud med begge vores former tilføjet:
 Begge former er tegnet på ny.
Begge former er tegnet på ny.
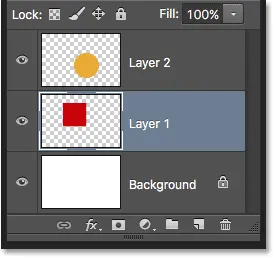
Når vi ser på panelet Lag, ser vi, at den firkantede form forbliver helt alene på lag 1, mens den nye runde form blev placeret på lag 2. Den hvide baggrund forbliver på baggrundslaget, hvilket betyder, at alle tre elementer, der udgør vores dokument (den hvide baggrund, den firkantede form og den runde form) er nu på deres egne separate lag og helt uafhængige af hinanden:
 Hvert element i dokumentet er nu på sit eget lag.
Hvert element i dokumentet er nu på sit eget lag.
Ændring af rækkefølgen af lag
Tidligere, når alt var på et enkelt lag, fandt vi, at der ikke var nogen måde at flytte den firkantede form foran den runde, fordi de virkelig ikke var to separate former. De var simpelthen områder med forskellige farverne pixels blandet med områder med hvide pixels på det samme flade billede. Men denne gang, med alt på sit eget lag, har vi virkelig to separate figurer sammen med en helt separat baggrund. Lad os se, hvordan vi kan bruge vores lag til let at bytte rækkefølge efter formene.
I øjeblikket vises den runde form foran den firkantede form i kompositionen, fordi den runde formlag (lag 2) er over den firkantede formlag (lag 1) i panelet Lag. Forestil dig, når du ser på lagene fra top til bund i panelet Lag, at du ser ned gennem lagene i dokumentet. Ethvert lag over et andet lag i panelet Lag vises foran det i dokumentet. Hvis indholdet af to lag overlapper hinanden, som vores former gør, vil hvilket lag der er under det andet i panelet Lag vises bag det andet lag i kompositionen.
Dette betyder, at hvis vi ønsker at bytte rækkefølge på vores figurer, så den firkantede vises foran den runde, er alt, hvad vi skal gøre, at flytte den firkantede form (lag 1) over den runde form (lag 2) . For at gøre det skal du blot klikke på lag 1,
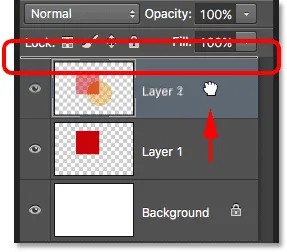
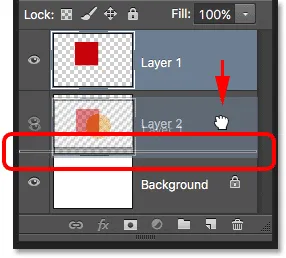
hold derefter museknappen nede og træk den op og over lag 2, indtil du ser en vandret markeringslinje vises direkte over lag 2. Linjen fortæller os, hvor laget vil blive flyttet til, når vi slipper museknappen:
 Træk lag 1 over lag 2.
Træk lag 1 over lag 2.
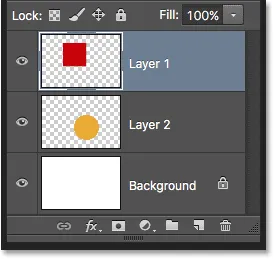
Gå videre og slip din museknap, hvor Photoshop falder lag 1 på plads over lag 2:
 Lag 1 vises nu over lag 2 i panelet Lag.
Lag 1 vises nu over lag 2 i panelet Lag.
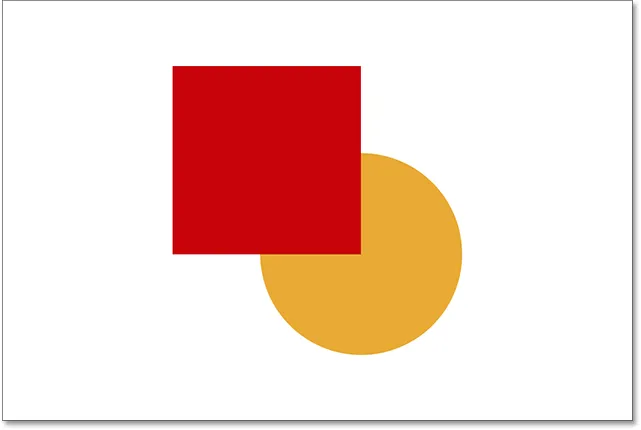
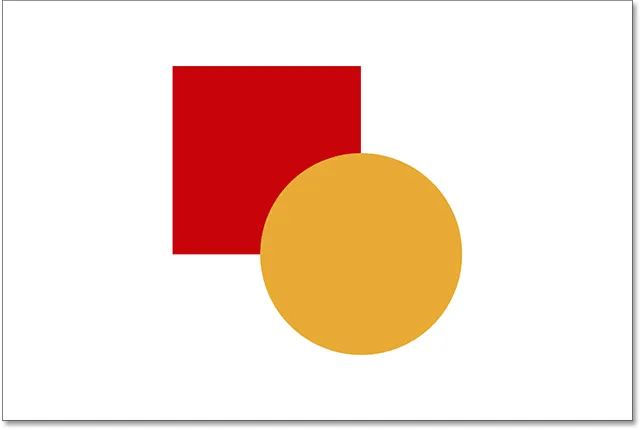
Med det firkantede formlag nu over det runde formlag er deres rækkefølge i sammensætningen vendt. Den firkantede form vises nu foran den runde:
 Takket være lag var det let at flytte den ene form foran den anden.
Takket være lag var det let at flytte den ene form foran den anden.
Uden lag ville det ikke have været muligt at flytte det ene element foran det andet som dette. Men med alt på sit eget lag, kunne det ikke have været lettere. Lag holder alt adskilt, så vi kan foretage ændringer i individuelle elementer uden at påvirke hele sammensætningen.
Hvad hvis jeg senere beslutter det, ved du hvad? Jeg kunne faktisk godt lide det bedre før. Jeg vil flytte den runde form, så den er tilbage foran den firkantede. Takket være lag er det ikke et problem! Ligesom vi kan trække lag over andre lag, kan vi også trække dem under andre lag.
Jeg skal klikke på det firkantede formlag (lag 1) og trække det tilbage ned under det runde formlag (lag 2). Endnu en gang viser højdepunktbjælken mig, hvor laget flyttes til, når jeg slipper min museknap:
 Træk lag 1 under lag 2.
Træk lag 1 under lag 2.
Jeg frigiver min museknap, så Photoshop kan droppe lag 1 under lag 2:
 Den firkantede form er lag tilbage under den runde form.
Den firkantede form er lag tilbage under den runde form.
Og vi er tilbage til at se den runde form foran den firkantede i sammensætningen:
 Formerne er tilbage til deres oprindelige rækkefølge.
Formerne er tilbage til deres oprindelige rækkefølge.
Flytning af lag rundt
Hvad hvis vi ikke virkelig ønsker, at figurerne overlapper hinanden? Måske ville de se bedre ud, hvis de blev spredt længere fra hinanden. Igen, fordi de er i separate lag, kan vi nemt flytte dem rundt.
Hvis du vil flytte indholdet af et lag, skal du vælge Photoshop's Flyt værktøj øverst på værktøjspanelet:
 Valg af Flyt værktøj.
Valg af Flyt værktøj.
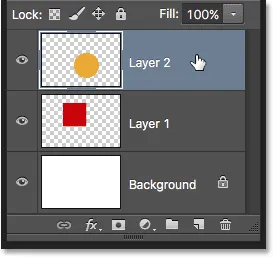
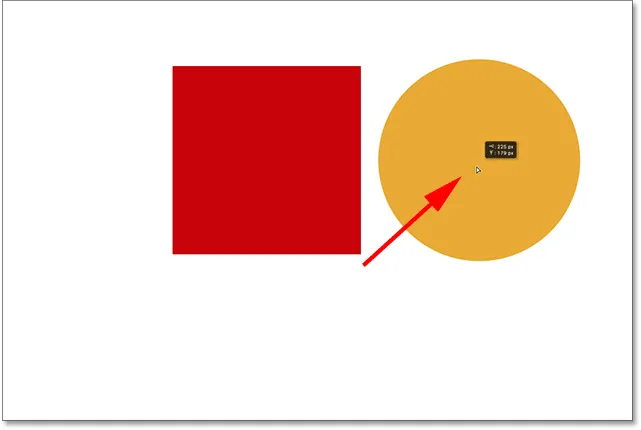
Kontroller derefter, at du har valgt det rigtige lag i panelet Lag. Jeg vil flytte den runde form over til højre for den firkantede form, så jeg klikker på den runde forms lag (lag 2) for at vælge den og gøre den aktiv. Igen, jeg ved, at det nu er det aktive lag, fordi Photoshop fremhæver det i blåt, når jeg klikker på det:
 Klik på lag 2 for at vælge det.
Klik på lag 2 for at vælge det.
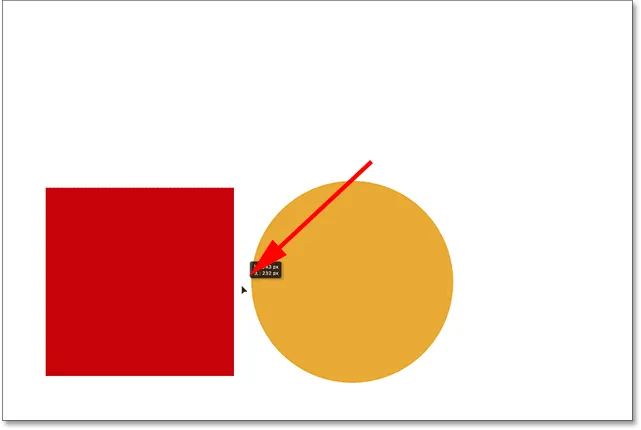
Når lag 2 er valgt, skal jeg klikke med Flyt værktøjet på den runde form og trække det over til højre for firkanten:
 Lag gør det nemt at flytte elementer rundt i en komposition.
Lag gør det nemt at flytte elementer rundt i en komposition.
Vi kan endda flytte begge former på én gang. Til det bliver vi nødt til at have valgt begge formlag på samme tid. Jeg har allerede valgt lag 2 i panelet Lag. For også at vælge lag 1 er alt, hvad jeg skal gøre, at trykke på og holde min skift- tast nede og klikke på lag 1. Begge lag er nu fremhævet i blåt, hvilket betyder, at de begge er valgt:
 Valg af begge formlag på én gang.
Valg af begge formlag på én gang.
Når begge lag er valgt, hvis vi klikker og trækker en af dem med Flyt værktøjet, flytter begge figurer sig sammen:
 Bevægelse af begge figurer på samme tid.
Bevægelse af begge figurer på samme tid.
Sletning af lag
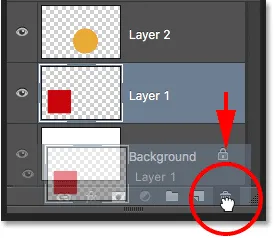
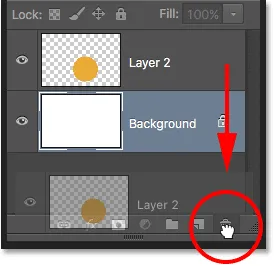
En sidste ting, vi ser på i denne tutorial er, hvordan man sletter lag. Hvis vi beslutter, at vi ikke har brug for en af figurerne, kan vi fjerne den fra kompositionen ved blot at slette dens lag. Jeg skal klikke på firkantets lag (lag 1) for at vælge det. For at slette laget er alt, hvad vi skal gøre, at trække det ind i papirkurven i bunden af lagpanelet (ikonet længst til højre):
 Træk lag 1 ind i papirkurven.
Træk lag 1 ind i papirkurven.
Når kvadratets lag er slettet, forbliver kun den runde form i dokumentet (sammen med den hvide baggrund, selvfølgelig):
 Sletning af et lag fjerner indholdet fra dokumentet.
Sletning af et lag fjerner indholdet fra dokumentet.
Jeg gør det samme med den runde form og trækker dets lag ned i papirkurven:
 Træk lag 2 ind i papirkurven.
Træk lag 2 ind i papirkurven.
Og nu, med begge formlag slettet, er vi igen tilbage til intet mere end vores solide hvide baggrund:
 Begge figurer er blevet fjernet. Kun baggrunden er tilbage.
Begge figurer er blevet fjernet. Kun baggrunden er tilbage.
Hvor man skal hen herfra …
Og der har vi det! Vi har næppe ridset overfladen her, når det gælder alle de ting, vi kan gøre med lag, men forhåbentlig har du nu en bedre fornemmelse af, hvad lag er, og hvorfor de er en så væsentlig del af arbejdet med Photoshop. Lag giver os mulighed for at holde alle de forskellige elementer i en komposition adskilt, så vi kan tilføje dem, flytte dem, redigere dem og endda slette dem uden at påvirke noget andet. Og fordi lag holder vores arbejdsgang fleksibel, tilbyder de os et niveau af kreativitet, som simpelthen ikke ville være muligt uden lag.
Som jeg nævnte tidligere, gøres alt, hvad der har noget at gøre med lag i Photoshop, fra panelet Lag. Så nu, hvor vi har en grundlæggende forståelse af, hvad lag er, og hvordan de fungerer, kan vi hoppe ind i den næste tutorial i vores Layers Learning Guide og lære alt, hvad vi har brug for at vide om panelet Lag! Eller se vores Photoshop Basics-sektion for flere tutorials!