Lær hvordan du nemt kan omdanne ethvert foto til en sort / hvid blyantskitse med Photoshop, og lær derefter tre gode måder at farvelægge tegningen på! Inkluderer både video og skriftlige versioner af tutorial.
I denne tutorial lærer vi, hvordan man nemt opretter en klassisk Photoshop-effekt ved at omdanne et foto til en blyantskitse ! Faktisk lærer vi faktisk, hvordan man opretter fire variationer af skitseeffekten, startende med en simpel sort / hvid version. Derefter tager vi vores sort / hvide skitse og lærer et par forskellige måder at farvelægge den på, først ved hjælp af fotografiets originale farver, derefter med en enkelt farve og derefter med en gradient!
Vi lærer også, hvordan vi kan holde vores blyantskitse fleksibel og redigerbar, lade os gå tilbage og finjustere ting efter behov ved at drage fordel af Photoshops smarte filtre, udfyldnings- og justeringslag og lagblandingstilstande.
Jeg bruger Photoshop CC her, men de trin, vi skal dække, er fuldt ud kompatible med enhver nyere version af Photoshop, så du nemt kan følge med, uanset hvilken version du bruger. Photoshop CS6-brugere vil måske tjekke den forrige skitse til foto til blyant med Photoshop CS6-tutorial, mens brugere af Photoshop CS5 og tidligere kan følge med vores originale tutorial til portræt til farve til skitse til farve. Bemærk dog, at trinnene til farvning af skitsen med en enkelt farve og en gradient ikke var dækket tidligere og er nye i denne seneste version af tutorial.
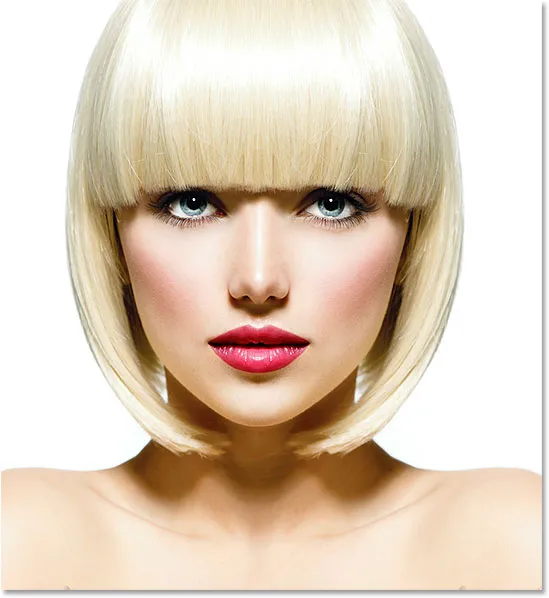
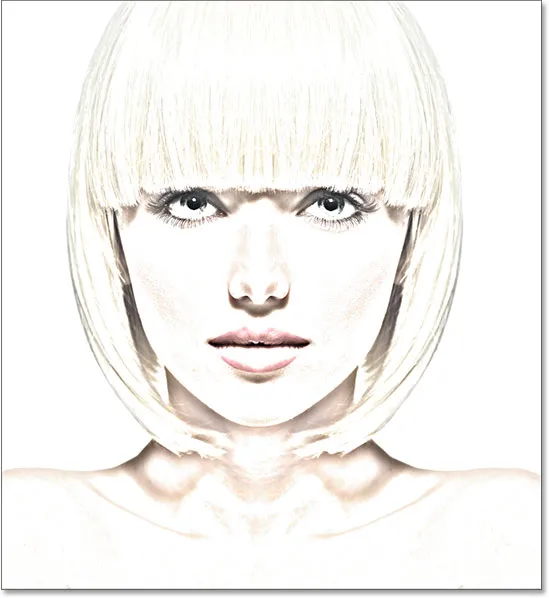
Her er det billede, jeg skal bruge (stilfuldt skønhedsportrætfoto fra Shutterstock):

Det originale billede.
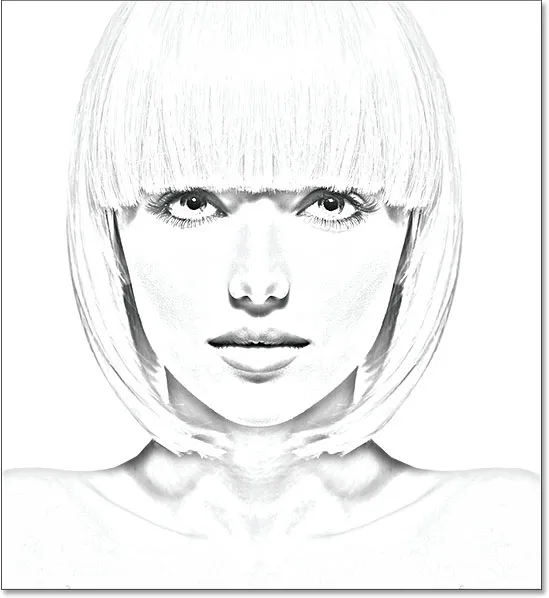
Sådan ser det ud som den første sort / hvide skitse:

Den sort / hvide version af skitsen.
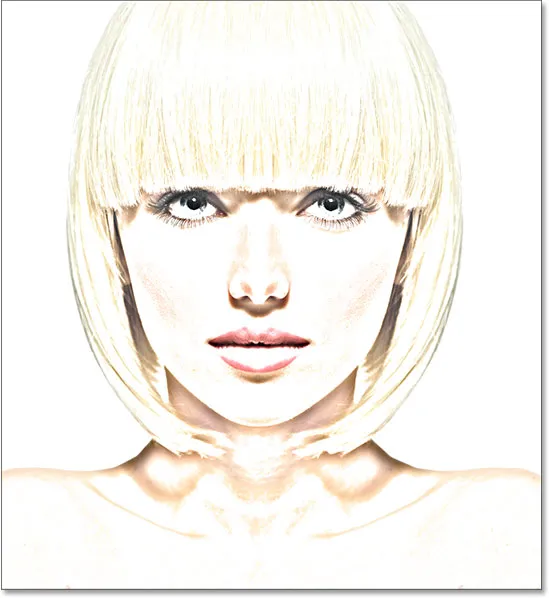
Her er den samme skitse farvet med fotografiets originale farver:

Den første farvede version af skitsen.
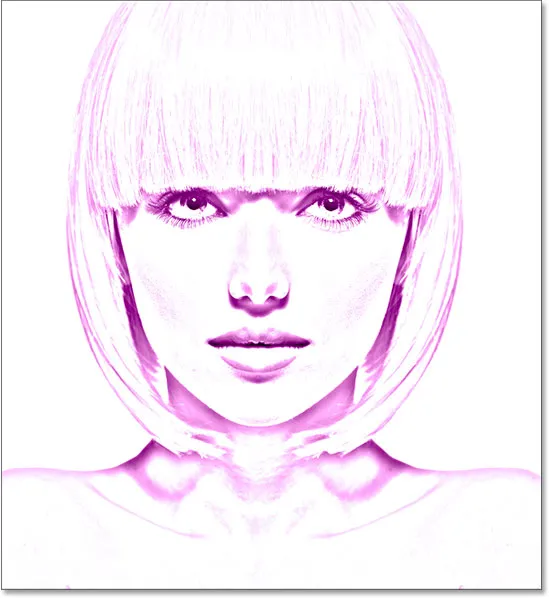
Her er den samme skitse igen, denne gang farvet med en enkelt farve (du kan vælge en hvilken som helst farve, du kan lide):

Den anden farvede version af skitsen.
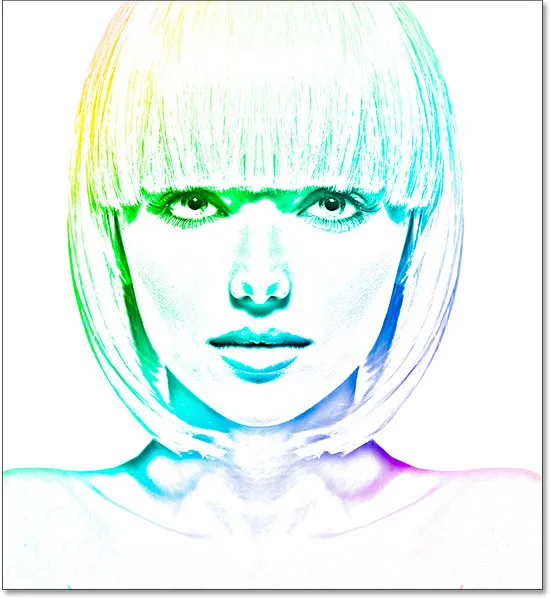
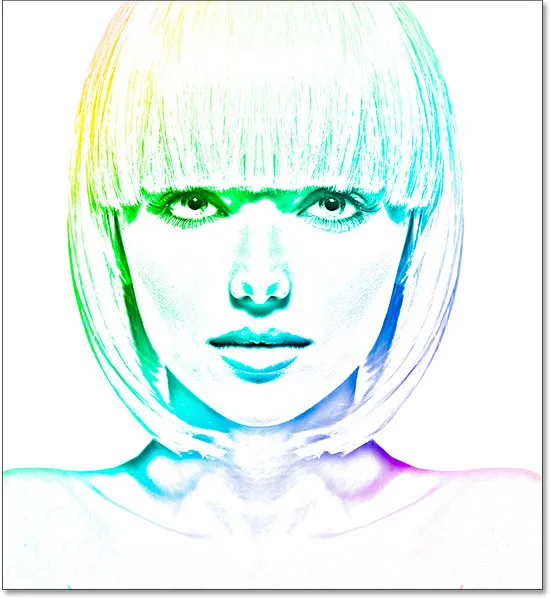
Og endelig, her er hvordan skitsen vil se ud efter at have farvet den med en gradient. I slutningen af tutorial vil vi se, hvordan du let skifter mellem alle fire versioner, så du kan vælge den, du bedst kan lide:

Den tredje farvede version af skitsen.
Lad os komme igang!
Sådan gør du et foto til en blyantskitse med Photoshop
Trin 1: Duplicerer baggrundslaget
Når du ser på dit nyligt åbne billede i Photoshop, ser du billedet sidder i baggrundslaget, i øjeblikket det eneste lag i dokumentet:

Panelet Lag, der viser fotoet på baggrundslaget.
Vi får brug for dette originale billede igen senere, når vi skal farve tegningen, hvilket betyder, at vi bliver nødt til at sørge for, at vi ikke foretager nogen ændringer i den. For at holde det sikkert er den første ting, vi gør, at lave en kopi af billedet ved at duplikere baggrundslaget.
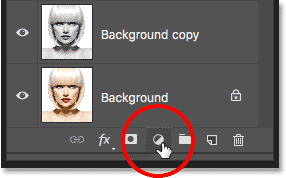
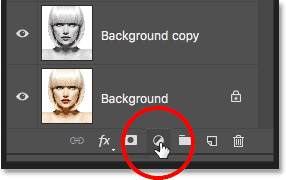
Det gør du ved at klikke på baggrundslaget og trække det ned på ikonet Nyt lag i bunden af lagpanelet (andet ikon fra højre):

Træk baggrundslag på ikonet Nyt lag.
Slip museknappen, når din håndmarkør er direkte over ikonet Nyt lag. Photoshop fremstiller en kopi af baggrundslaget, navngiver det "Baggrundskopi" og placerer det over originalen:

Panelet Lag, der viser det nye lag "Baggrundskopi".
Trin 2: Desaturer laget
Dernæst skal vi fjerne al farven fra vores "Baggrundskopi" -lag, og vi kan gøre det hurtigt ved hjælp af Photoshop's Desaturate-kommando. Gå op til menuen Billede i menulinjen øverst på skærmen, vælg Justeringer, og vælg derefter Desaturate . Du kan også bruge tastaturgenvejen Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Gå til billede> Justeringer> Desaturer.
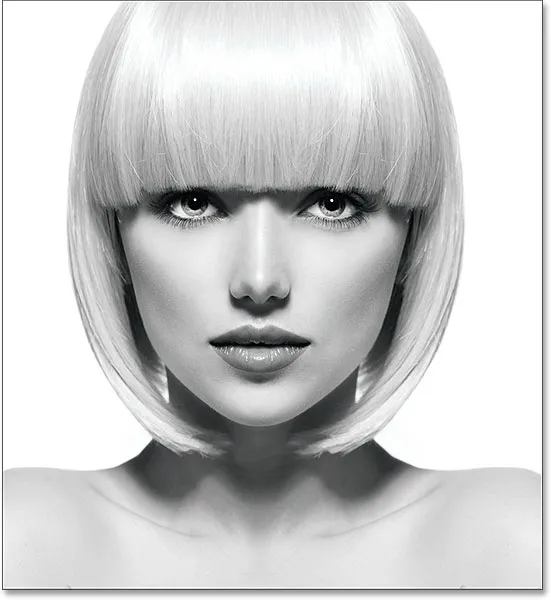
Uanset måde desaturerer billedet og efterlader os en sort / hvid version af vores foto:

Billedet efter desaturering af farven.
Trin 3: Duplikerer det desaturerede lag
Dernæst skal vi lave en kopi af vores desaturerede lag. Klik på baggrundskopielaget i panelet Lag, og træk det, lige som vi gjorde med det originale baggrundslag, ned på ikonet Nyt lag :

Træk laget "Baggrundskopi" til ikonet Nyt lag.
Når du slipper museknappen, opretter Photoshop en kopi af laget, navngiver den "Baggrundskopi 2" og placerer den over de andre lag:

Det nye lag "Baggrundskopi 2" vises øverst i lagstakken.
Trin 4: Inverter laget
Vi er nødt til at invertere lysstyrkeniveauerne i dette lag, hvilket gør lyse områder mørke og mørke områder lyse, og det kan vi gøre ved hjælp af Photoshop's Invert-kommando. Gå op til menuen Billede øverst på skærmen, vælg Justeringer, og vælg derefter Inverter (tastaturgenvej: Ctrl + I (Win) / Kommando + I (Mac)):

Gå til billede> Justeringer> Inverter.
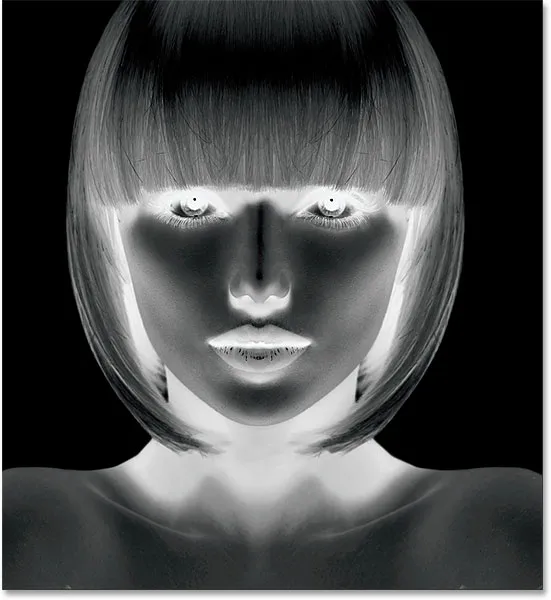
Dette inverterer billedet og skaber en negativ filmeffekt:

Billedet efter invertering af lysstyrken.
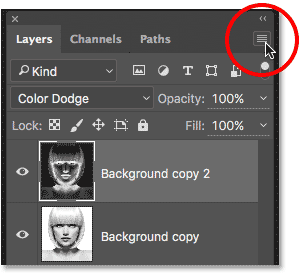
Trin 5: Skift blandingstilstand til farve Dodge
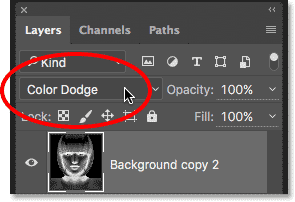
Derefter skal vi ændre lagets blandingstilstand . Du finder indstillingen Blendtilstand øverst til venstre på panelet Lag. Som standard er blandingstilstanden indstillet til Normal . Klik på ordet "Normal" for at få vist en menu med andre blandingstilstande og vælg Color Dodge fra listen:

Ændring af blandingstilstand for laget fra Normal til Color Dodge.
Dette vil gøre dokumentet helt hvidt eller i det mindste for det meste hvidt (du kan se et par spredte områder med sort afhængigt af dit billede):

Ændring af blandetilstand til Color Dodge gør dokumentet midlertidigt hvidt.
Trin 6: Konverter laget til et smart objekt
Om et øjeblik skal vi oprette hoveddelen af vores skitseeffekt ved at sløre laget ved hjælp af Photoshop's Gaussian Blur-filter. Men snarere end at anvende det som et normalt filter, lad os anvende Gaussian Blur som et smart filter .
Hvad er et smart filter, og hvordan adskiller det sig fra et normalt filter? Nå, smarte filtre er ligesom normale filtre i Photoshop, kun smartere! Det, der gør dem "smartere", er, at selvom normale filtre giver statiske resultater (dvs. at de foretager permanente ændringer af pixels på et lag), er Smart Filters ikke-destruktive og forbliver fuldt redigerbare . De giver os mulighed for let at gå tilbage når som helst og foretage ændringer i filterindstillingerne uden tab af billedkvalitet. Ved at anvende Gaussian Blur som et smart filter giver vi os selv muligheden for at gå tilbage og finjustere vores skitseeffekt senere i stedet for at låse os ind med vores oprindelige filterindstillinger.
Så hvordan anvender vi Gaussian Blur som et smart filter? Til det skal vi først konvertere laget til et smart objekt . Hvorfor har vi brug for at konvertere det til et smart objekt? Det skyldes, at når et filter påføres et normalt lag, forbliver det et normalt, statisk filter. Men når det nøjagtige samme filter anvendes på et Smart Object, bliver det automatisk et Smart Filter!
For at konvertere laget til et smart objekt skal du klikke på det lille menuikon i øverste højre hjørne af panelet Lag:

Klik på menuikonet Layers-panelet.
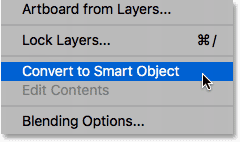
Vælg derefter Konverter til smart objekt fra den menu, der vises:

Valg af kommandoen "Konverter til smart objekt".
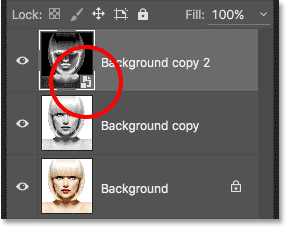
Det ser ud til, at der ikke er sket noget, men hvis vi ser igen i panelet Lag, ser vi nu et lille Smart Object-ikon i nederste højre hjørne af lagets preview-miniaturebillede . Dette fortæller os, at laget nu er et smart objekt:

Smart Object-ikonet i lagets preview-miniature.
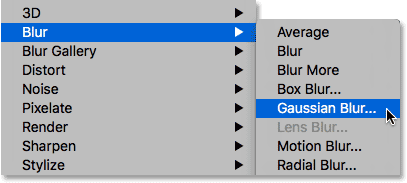
Trin 7: Anvend filteret Gaussian Blur
Nu hvor vi har konverteret laget til et Smart Object, lad os anvende Gaussian Blur-filteret. Gå op til menuen Filter i menulinjen øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :

Gå til filter> Sløring> Gaussisk sløring.
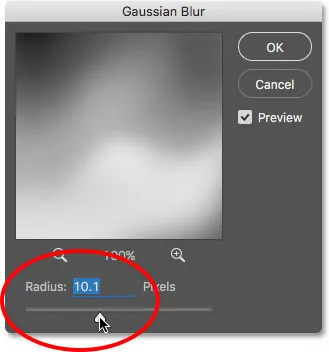
Dette åbner dialogboksen Gaussian Blur. For at oprette vores vigtigste skitseeffekt er alt, hvad vi skal gøre, at anvende en vis sløring på laget (det smarte objekt). Vi kontrollerer mængden af sløring ved hjælp af skyderen Radius nederst i dialogboksen. Jo længere vi trækker skyderen mod højre, jo mere øger vi radiusværdien, og jo stærkere vil sløret vises.
Den effekt, du opnår, afhænger af, hvor meget sløring du har anvendt. Lavere radiusværdier skaber en skitse med fine, tynde streger, mens større værdier giver dig et mere fotorealistisk resultat. Hvis jeg f.eks. Vælger en forholdsvis lav radiusværdi på ca. 10 pixels:

Start med en lavere radiusværdi.
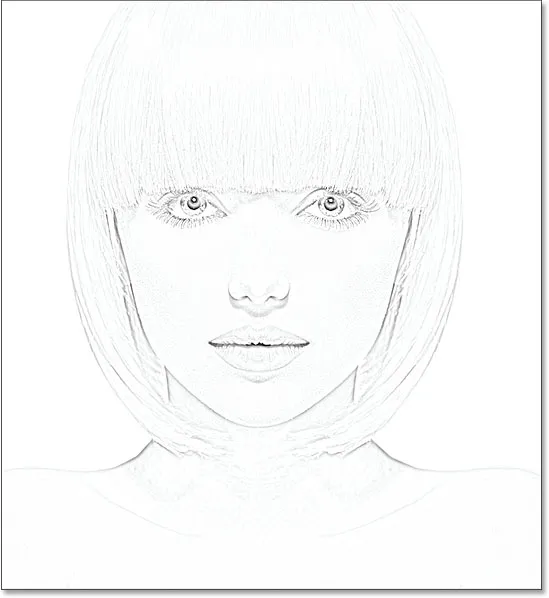
Jeg ender med denne effekt her med meget fine linjer:

Skitseeffekten ved hjælp af en lavere radiusværdi.
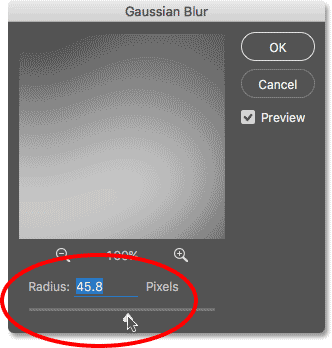
Hvis jeg øger radiusværdien til noget meget højere, måske et sted omkring 45 pixels:

Forøgelse af radiusværdien for en stærkere sløreffekt.
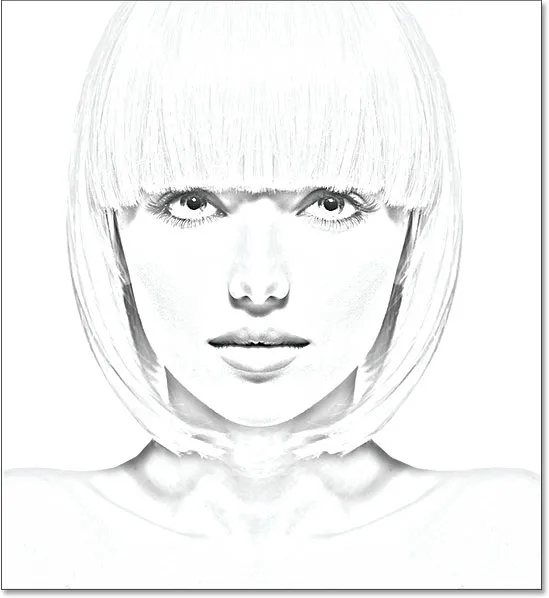
Jeg ender med en effekt, der ligner mere det originale foto. Den nøjagtige radiusværdi, du vælger, afhænger både af dit billede og den type effekt, du går efter, så det bedste at gøre er at holde øje med dit billede, når du trækker Radius-skyderen og bedømmer resultaterne. I mit tilfælde, selvom jeg kan lide begge versioner, synes jeg, at jeg kan godt lide denne anden, mere fotorealistiske version, lidt bedre, så jeg går med denne. Klik på OK, når du er færdig for at lukke dialogboksen Gaussian Blur:

Skitseeffekten med en større radiusværdi.
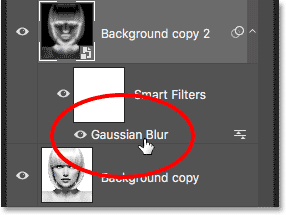
Vi har vores vigtigste skitseeffekt, og vi skabte den ved hjælp af et Gaussian Blur Smart-filter. Som jeg nævnte tidligere forbliver Smart Filters fuldt redigerbare, så vi nemt kan gå tilbage og ændre filterindstillingerne senere, hvis nødvendigt. Hvordan gør vi det? Hvis vi ser igen i panelet Lag, ser vi nu filteret Gaussian Blur, der er anført som et smart filter under det Smart Objekt, vi anvendte det på. Hvis du på ethvert tidspunkt begynder at tro, at din skitse kan bruge en smule mere finjustering, skal du blot dobbeltklikke direkte på ordene "Gaussian Blur" for at åbne dialogboksen Gaussian Blur igen og trække radiusskyderen efter behov:

Dobbeltklik på Gaussian Blur Smart Filter åbner sin dialogboks igen.
Trin 8: Tilføj et justeringslag for niveauer
Vi har oprettet vores vigtigste skitseeffekt, men afhængigt af hvor meget sløring du har anvendt, kan du opleve, at din skitse ser for lys ud. Hvis det er tilfældet, kan vi nemt mørkne det ved hjælp af et niveaujusteringslag. For at tilføje et niveausjusteringslag skal du klikke på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
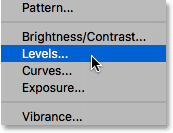
Vælg niveauer på listen, der vises:

Valg af niveausjusteringslag.
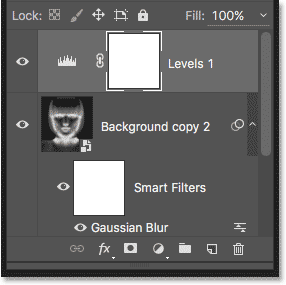
Photoshop tilføjer et niveausjusteringslag, navngiver det "Niveauer 1" og placerer det over de andre lag i panelet Lag:

Panelet Lag, der viser det nye niveausjusteringslag.
Trin 9: Skift lagblandingstilstand til at multiplicere
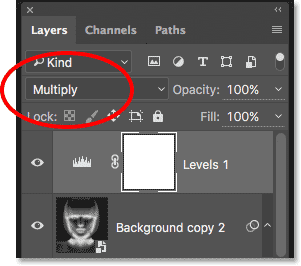
Valgmulighederne og kontrollerne for niveausjusteringslaget vises i Photoshop's panel Egenskaber, men der er intet her, vi har at gøre med dem. I stedet for at gøre skitsen mørkere, er alt hvad vi skal gøre, at ændre blandingstilstanden for niveausjusteringslaget fra Normal til Multiplikation :

Ændring af blandingstilstand for justeringslaget til Multiplikation.
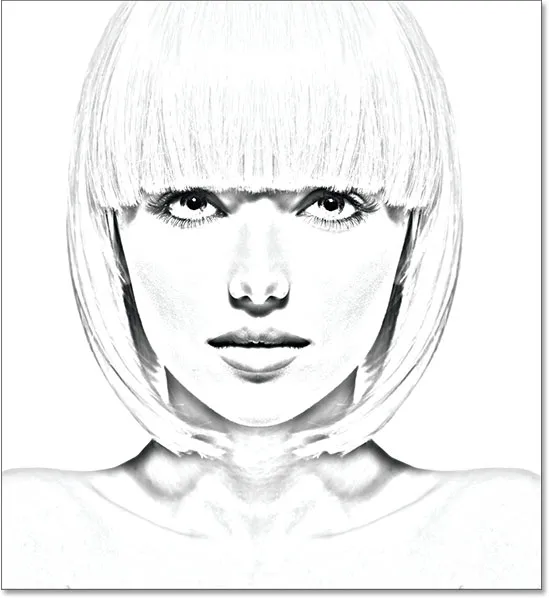
Multiplikering af blandingstilstand er en af en gruppe blandingstilstande i Photoshop, der mørkere billedet, og med det samme ser vi, at min skitse nu ser meget mørkere ud:

Effekten efter at have ændret niveausblandingstilstand til Multiplikation.
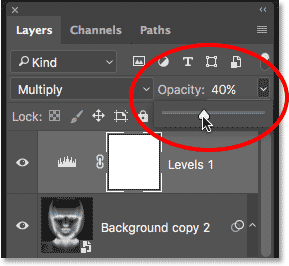
Hvis du, som jeg gør, finder ud af, at din skitse nu ser ud for mørk, kan du finjustere mørkemængden ved at justere opaciteten i niveausjusteringslaget. Du finder indstillingen Opacity direkte overfor indstillingen blandingstilstand øverst på panelet Lag.
Jo mere du sænker opacitetsværdien under dens standard 100%, desto mere vises lagene under niveausjusteringslaget igennem, hvilket gør skitsen klarere op. Jeg sænker minen ned til omkring 40%, men hold øje med dit billede, når du justerer opaciteten for at finde den værdi, der fungerer bedst:

Sænker opaciteten af niveausjusteringslaget.
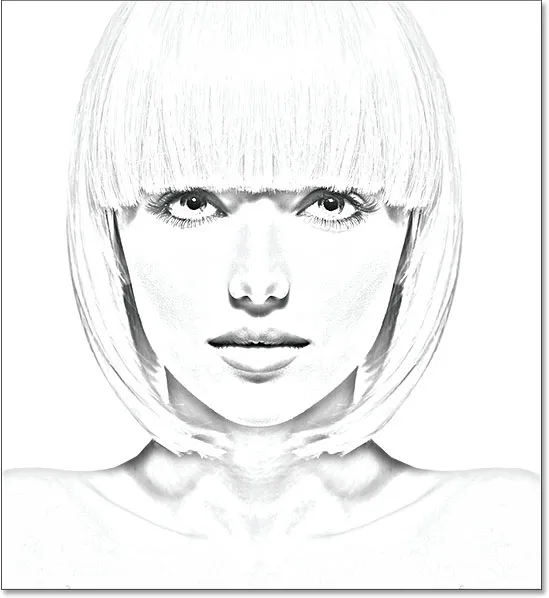
Efter at have sænket uklarheden ser den samlede lysstyrke nu bedre ud:

Sænkning af opaciteten bragte noget af lysstyrken tilbage.
Trin 10: Dupliker baggrundslaget igen
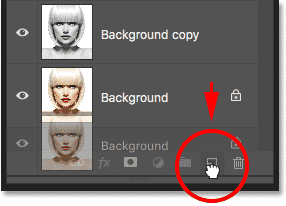
På dette tidspunkt har vi vores vigtigste skitseeffekt, men i øjeblikket er den i sort / hvid. Lad os se på et par forskellige måder at farvelægge det på. Vi starter med at bruge fotoets egne originale farver. Til det er vi nødt til at lave en ny kopi af baggrundslaget, så klik på baggrundslaget (det originale baggrundslag, der sidder under de andre lag), og, ligesom vi har gjort et par gange allerede, skal du trække det ned på ikonet Nyt lag i bunden af panelet Lag:

Oprettelse af en anden kopi af baggrundslaget.
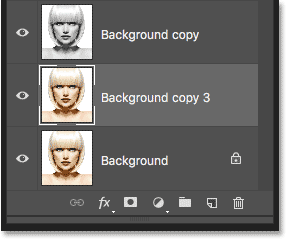
Photoshop fremstiller en kopi af laget, navngiver det "Baggrundskopi 3" og placerer det direkte over det originale baggrundslag:

"Baggrundskopi 3" -lag vises over det originale baggrundslag.
Trin 11: Omdøb det nye lag
Vi har oprettet så mange kopier af vores baggrundslag på dette tidspunkt, at vores lagpanel bliver rodet med dem, og de har alle navne ("Baggrundskopi", "Baggrundskopi 2", "Baggrundskopi 3"), der ikke har t fortæl os noget om, hvad laget bruges til. Lad os bryde cyklussen og omdøbe det lag, vi lige har oprettet.
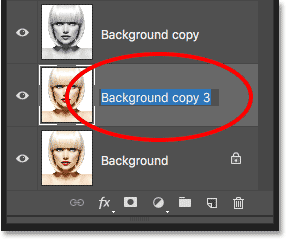
Vi bruger laget "Baggrundskopi 3" til at farvelægge vores skitse, så lad os give det mere beskrivende navn. For at omdøbe et lag skal du dobbeltklikke direkte på dets navn for at fremhæve det:

Fremhæv det aktuelle navn ved at dobbeltklikke på det.
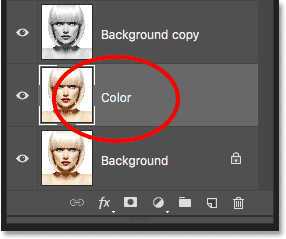
Når navnet er fremhævet, skal du indtaste det nye navn. Lad os navngive det "Farve". Tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig med at acceptere navneændringen:

Ændring af lagets navn til "Farve".
Trin 12: Flyt laget "Farve" til toppen af lagstakken
For at bruge dette lag til at farvelægge tegningen, er vi nødt til at flytte den op til toppen af lagstakken; med andre ord, flyt det over alle de andre lag. En måde at gøre det på ville være at klikke på det og blot trække det op over de andre lag, men der er en hurtigere måde. For at hoppe et lag direkte til toppen af lagstakken skal du først sikre dig, at det er valgt i panelet Lag. Tryk derefter nede og hold Shift + Ctrl (Win) / Shift + Command (Mac) på dit tastatur, og tryk på din højre beslagstast ( ) ). Dette springer det valgte lag med det samme direkte til toppen:

"Farve" -laget sidder nu øverst på lagstakken.
Trin 13: Skift blandingstilstand til "Farve"
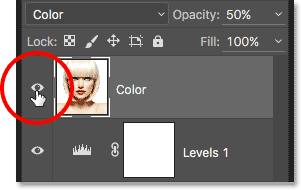
Med "Farve" -laget nu det øverste lag i dokumentet, vises dit originale billede igen, hvilket blokerer de andre lag under det fra visning, hvilket naturligvis ikke er det, vi ønsker. Vi ønsker at blande farven fra det originale billede ind med vores skitse. For at gøre det skal du blot ændre blandingstilstanden for "Farve" -laget fra Normal til Farve :

Ændring af blandingstilstand for laget til Farve.
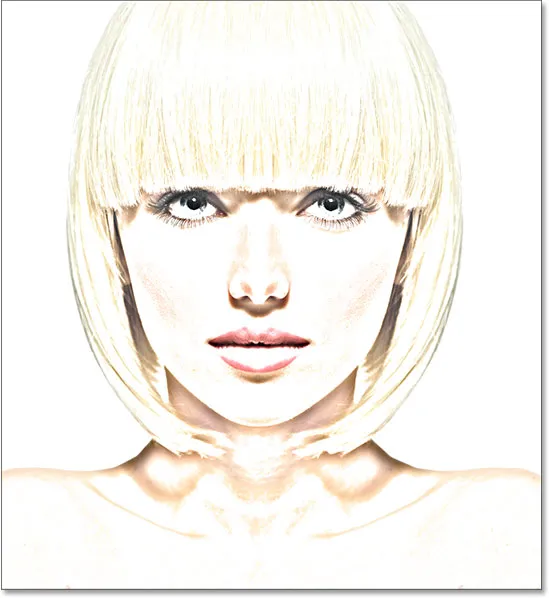
Farveblandingstilstand fortæller Photoshop om kun at blande farven fra dette lag og ignorere alt andet, og ligesom det er skitsjen nu farvet:

Skitsen farves med fotoets originale farver.
Hvis farven ser for stærk ud, kan du reducere den ved at sænke opaciteten af "Farve" -laget. Jeg sænker minen ned til 50%:

Sænker opaciteten af "Color" -laget.
Og nu ser farven mere subtil ud:

Effekten efter sænkning af "farve" -lagets opacitet.
Lær mere: De fem lag blandingstilstande, du skal vide
Trin 14: Sluk for "Farve" -laget
Hvis du kan lide den måde, din skitseeffekt ser ud ved at bruge fotografiets originale farver, kan du stoppe her. Ellers, lad os se på en anden måde at farvelægge den på, denne gang ved hjælp af en enkelt farve. Før vi gør det, lad os slukke for "Farve" -laget ved at klikke på dets synlighedsikon ( ikonet "øjeeple") i panelet Lag. Dette vil bringe den sort / hvide version af skitsjen tilbage:

Sluk for "Farve" -laget ved at klikke på dets synlighedsikon.
Trin 15: Tilføj et ensfarvet fyldlag
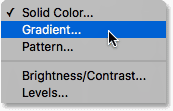
For at farvelægge skitsen med en enkelt farve bruger vi et af Photoshop's ensfarvede fyldlag. Klik endnu en gang på ikonet Ny fyld eller Justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
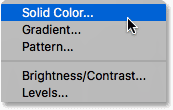
Vælg derefter Ensfarvet øverst på listen, der vises:

Valg af et påfyldningslag i ensfarvet farve.
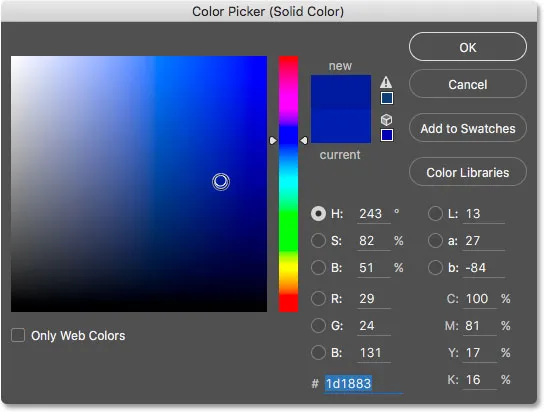
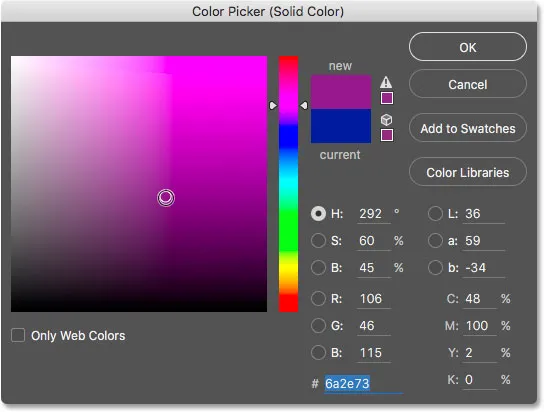
Så snart du vælger det faste farvepåfyldningslag, åbner Photoshop farvevælgeren og beder dig vælge din farve. Må ikke bekymre dig om at vælge den forkerte farve her, fordi vi, som vi ser i et øjeblik, let kan vende tilbage og vælge en anden. Jeg vælger en blå nuance for at se, hvordan det ser ud:

Valg af blåt fra farvevælgeren.
Trin 16: Skift blandingstilstand til farve
Når du har valgt en farve, skal du klikke på OK for at lukke farvevælgeren. Dit dokument vil midlertidigt blive udfyldt med den farve, og hvis du ser i panelet Lag, ser du det nye fyldlag, der hedder "Farvefyld 1", der sidder øverst.
For at blande farven ind med skitsen skal du blot ændre fyldlagets blandingstilstand fra Normal til Farve :

Ændring af fyldlagets blandingstilstand til Farve.
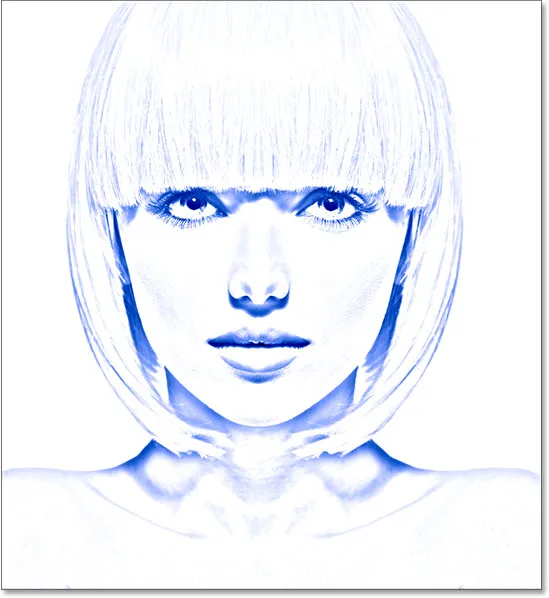
Og nu ser skitsen farvelagt ud, i mit tilfælde med blåt:

Skitse farvet med blå.
Hvis du vil prøve en anden farve, skal du dobbeltklikke på fyldlagets farveprøve i panelet Lag:

Dobbeltklik på fyldlagets farveprøve.
Dette åbner farvevælgeren igen, så du kan vælge noget andet. Jeg prøver en lyserød-lilla denne gang:

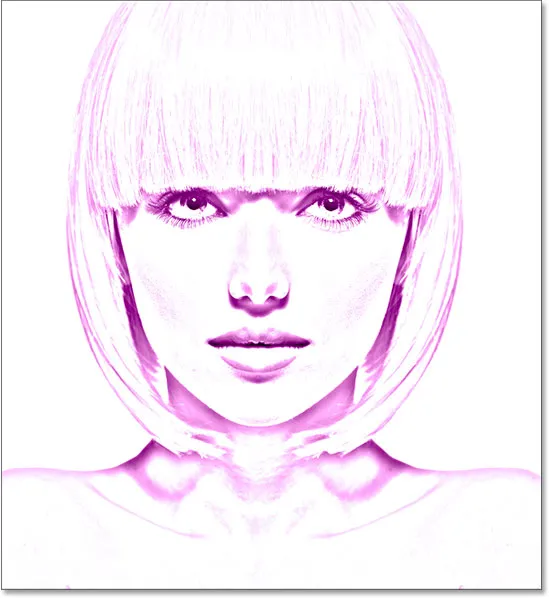
Valg af en anden farve end farvevælgeren.
Jeg skal klikke på OK for at lukke farvevælgeren, og nu vises min skitse med min nye farve. Du kan gå tilbage og prøve så mange forskellige farver, som du vil, indtil du finder den, der fungerer bedst:

Skitse farvet med lilla.
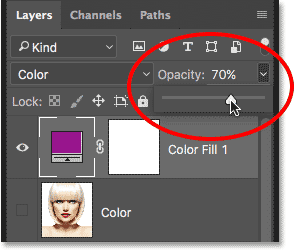
For at reducere intensiteten af farven skal du blot sænke fyldlagets opacitet og holde øje med resultaterne, mens du trækker skyderen:

Sænkning af fyldlagets opacitet.
Trin 17: Sluk fyldlaget
Lad os se på endnu en måde at farvelægge tegningen, denne gang ved hjælp af en gradient. Først skal du slukke for fyldlaget ved at klikke på dets synlighedsikon i panelet Lag. Dette vil igen vende tilbage til den sort / hvide version af skitsjen:

Klik på fyldlagets synlighedsikon.
Trin 18: Tilføj et gradientfyldlag
For at farve tegningen med en gradient, bruger vi et gradient fyldlag. Klik endnu en gang på ikonet Ny fyld eller Justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
Denne gang skal du vælge Gradient fra listen:

Valg af gradientfyldningslag.
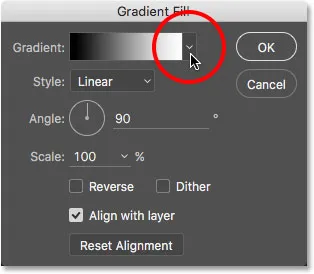
Dette åbner dialogboksen Gradient Fill . Jeg dækkede alt hvad du har brug for at vide om tegning og redigering af gradueringer i Photoshop i vores Sådan tegner du overganger med gradientværktøjet og hvordan man bruger tutorials for gradienteditorer, så jeg vil ikke gå i detaljer her. Lad os i stedet se på, hvordan man hurtigt vælger en af Photoshop's forudindstillede gradueringer, og hvordan vi anvender den på vores skitse.
For at vælge en gradient skal du klikke på den lille pil til højre for farveprøven for gradient øverst i dialogboksen. Klik ikke på selve farveprøven, ellers åbner du Gradient Editor, som er uden for denne tutorials rækkevidde. Sørg for at klikke på pilen til højre for farveprøven:

Klik på pilen til højre for farveprøven for gradientfarve.
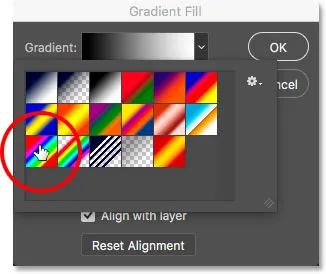
Dette åbner Gradient Picker, der viser miniaturebilleder af forudindstillede gradueringer, vi kan vælge imellem. For at vælge en graduering skal du dobbeltklikke på dens miniature. Dette vælger både gradienten og lukker gradientvælgeren. Til denne tutorial vil jeg vælge Spectrum gradient (første miniaturebillede til venstre, nederste række):

Valg af spektrumgradient.
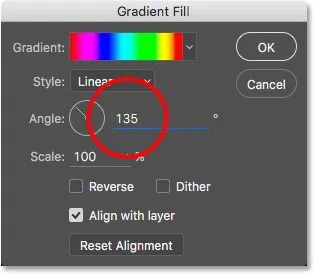
Tilbage i dialogboksen Gradient Fill, vil jeg ændre gradientens vinkel fra dens standard 90 ° til 135 °, hvilket får den til at køre diagonalt på tværs af billedet og skabe en smule mere interesse:

Ændring af gradientens vinkel.
Klik på OK for at lukke dialogboksen, når du er færdig. Dit dokument udfyldes midlertidigt med gradienten:

Gradienten blokerer skitsen midlertidigt fra visningen.
Trin 19: Skift blandingstilstand til farve
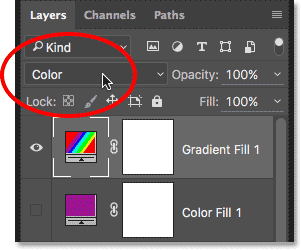
Hvis vi ser i panelet Lag, ser vi Gradient fill-laget ("Gradient Fill 1") sidde øverst. Ligesom vi allerede har gjort et par gange for at blande gradienten ind med skitsen, skal du blot ændre blandingstilstanden for Gradient Fill-laget fra Normal til Farve :

Ændring af blandingstilstanden for Gradient Fill-laget til Color.
Juster derefter intensiteten af farverne, hvis det er nødvendigt ved at sænke lagets opacitet:

Sænker opaciteten af Gradient Fill-laget.
Sådan ser min skitse ud farvet med Spectrum-gradienten:

Den endelige farvede skitseeffekt.
Valg af en af de tidligere farveeffekter
Nu, hvor vi har farvet tegningen med en gradient, hvad nu hvis du kan lide en af de tidligere farvede versioner bedre (den der bruger fotografiets originale farver eller den der bruger den ene farve)? Eller hvad, hvis du ikke kan lide nogen af de farvede versioner og vil vende tilbage til den sort / hvide version? Hvordan skifter du tilbage?
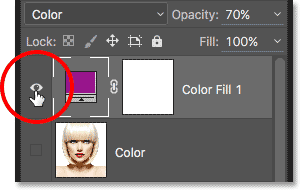
Det er nemt. For først at skjule gradienten skal du klikke på gradient Fill-lagets synlighedsikon i panelet Lag. Med alle tre farvelægningslag ("Farve" -laget, det faste farvefyldlag og Gradient Fill-laget nu) er slået fra, kommer du tilbage til din sort / hvide version:

Klik på gradient Fill-lagets synlighedsikon.
For derefter at bringe den enkeltfarveversion tilbage, skal du klikke på det faste farvelags synlighedsikon (det tomme firkant, hvor øjenæblet plejede at være) for at tænde det igen. Eller, for at bringe fotografiets originale farver tilbage, skal du klikke på "Farve" -lagets synlighedsikon. Jeg tænder mit "Color" -lag igen:

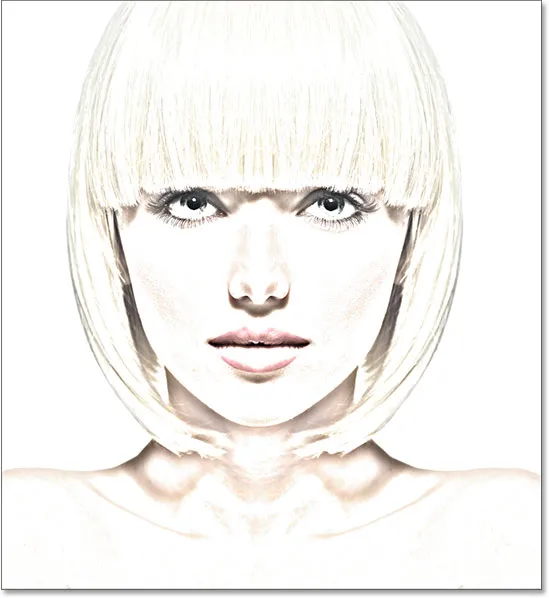
Klik på "Farve" -lagets synlighedsikon.
Og nu er jeg tilbage til, at min skitse er farvet med fotoets originale farver:

De originale farver vender tilbage.
Og der har vi det! Sådan kan du nemt omdanne et foto til en sort / hvid blyantskitse sammen med et par forskellige måder at farvelægge det i Photoshop! Hvis du synes, at denne tutorial var nyttig, kan du overveje at støtte Photoshop Essentials ved at downloade PDF-versionen! Se vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!