
Forskellen mellem WebGL vs OpenGL
WebGL er forkortet som Web Graphics Library. Det er hovedsageligt designet til gengivelse af todimensionel grafik og interaktiv tredimensionel grafik. Det er Javascript API, der kan bruges med HTML5. Det understøtter tværplatform og er kun tilgængelig på engelsk. WebGL-programmerne består af en kontrolkode, der er skrevet i JavaScript. OpenGL kaldes som Open Graphics Library. Det omtales som et tværsproget og platform applikationsprogrammeringsgrænseflade til gengivelse af den to-dimensionelle og tredimensionelle vektorgrafik. OpenGL leverer mange funktionaliteter såsom udvidelser.
Lad os studere meget mere om WebGL vs OpenGL i detaljer:
- Den oprindelige forfatter af WebGL er Mozilla-fundamenter, men den blev udviklet af Khronos WebGL-arbejdsgruppen. Det blev oprindeligt frigivet i år 2011. Der er mange fordele ved at bruge WebGL, da WebGL-applikationer er skrevet i javascript, ved hjælp af disse applikationer kan der være direkte interaktion med andre elementer i HTML-dokumentet. Det giver support til alle browsere og mobile browsere samt IOS safari, Android browser osv.
- WebGL er open source og har let adgang til koden. Det er ikke nødvendigt at kompilere koden til WebGL-applikationer. WebGL understøtter automatisk hukommelsestyring, der er ikke behov for manuel hukommelsestildeling. Der er ikke behov for yderligere opsætning, og for at udvikle webapplikationens teksteditor og browser er kun påkrævet.
- OpenGL API bruges til at interagere med GPU (grafikbehandlingsenhed) for at få den hardware-accelererede gengivelse og OpenGL-applikationer, der hovedsageligt bruges i computerstøttet design, virtual reality, visualisering, videospil osv.
- Den oprindelige forfatter af OpenGL var Silicon Graphics. Det blev udviklet af Khronos Group. Det blev oprindeligt frigivet i 1992, og det blev skrevet på C-sproget. OpenGL-kommandoer eller shaders er skrevet GLSL som toppunkt, geometri, fragment osv. I OpenGL er der en fast-funktion-pipeline, der gør det bedre for udviklere at bruge dette til webapplikationer.
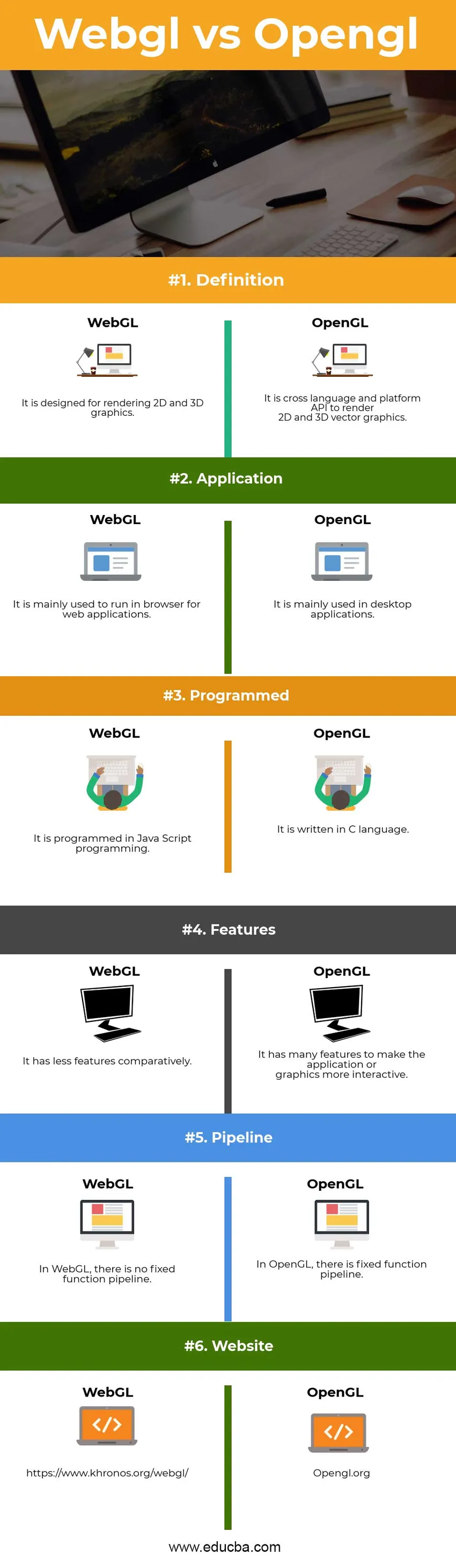
Sammenligning mellem hoved og hoved mellem WebGL vs OpenGL (Infographics)
Nedenfor er de øverste 6 forskelle mellem WebGL vs OpenGL: 
Vigtige forskelle mellem WebGL vs OpenGL
Begge WebGL vs OpenGL er populære valg på markedet; lad os diskutere nogle af de største forskelle mellem WebGL vs OpenGL:
- WebGL er baseret på OpenGL ES, som mangler de mange funktioner, som almindelig OpenGL har, som om det kun understøtter toppunkt- og fragmentskygger. OpenGL har funktioner, der ikke er i WebGL, som geometri-shaders, tessellation shaders og beregne shaders.
- WebGL bruges hovedsageligt til browsere. OpenGL har brug for native drivere og er hovedsageligt orienteret til at installere software.
- WebGL bruges til webapplikationer, og OpenGL bruges til mange videospil.
- WebGL er lettere at lære og udvikle applikationerne. OpenGL kan let læres, hvis du engang er bekendt med WebGL.
- I WebGL kan den falske 3D-tekstur ved hjælp af brug af 2D-tekstur. I OpenGL er det ikke påkrævet at gøre, da det har en masse funktioner som geometri og skygger.
- I WebGL er det tvunget til at lære at bruge shaders og buffere fra starten. I OpenGL er det ikke sådan.
- WebGL har mindre indlæringskurve, da den har færre funktioner. OpenGL har en større læringskurve, da den har en masse funktioner inklusive WebGL har.
- WebGL er baseret på OpenGL ES 2, som ikke er almindelig OpenGL. OpenGL ES er delmængden af OpenGL. OpenGL ES har færre muligheder og er meget enklere for en bruger. OpenGL har mange muligheder og vanskeligt at bruge.
WebGL vs OpenGL sammenligningstabel
Nedenfor er den øverste sammenligning mellem WebGL vs OpenGL -
| Grundlaget for sammenligning mellem WebGL vs OpenGL |
WebGL |
OpenGL |
| Definition | Det er designet til gengivelse af 2D- og 3D-grafik. | Det er tværgående og platform-API til at gengive 2D- og 3D-vektorgrafik. |
| Ansøgning | Det bruges hovedsageligt til at køre i browseren til webapplikationer. | Det bruges hovedsageligt i desktop-applikationer. |
| Programmeret | Det programmeres i Java Script-programmering. | Det er skrevet på C-sprog. |
| Funktioner | Det har færre funktioner sammenligneligt. | Det har mange funktioner til at gøre applikationen eller grafikken mere interaktiv. |
| Pipeline | I WebGL er der ingen fast funktionspipeline. | I OpenGL er der en fast funktionsrørledning. |
| Internet side | https://www.khronos.org/webgl/ | Opengl.org |
Konklusion - WebGL vs OpenGL
OpenGL vs WebGL er begge grafikbibliotek til gengivelse af to-dimensionel og tredimensionel grafik. WebGL bruges i HTML lærredselement, det betyder, at det kan integreres med HTML-sprog. WebGL er let at lære, da det er enkelt og nemt at bruge i javascript og Html. OpenGL kræver god viden for at arbejde med og udvikle applikationen.
Både OpenGL vs WebGL har fordele og ulemper. Valget af grafikbibliotek kan gøres på baggrund af krav, skalerbarhed og fremtidssyn for applikationen. Det betyder, at det altid er nødvendigt at lære, udforske og bruge de forskellige teknologier til at udvikle og opgradere dygtighedssættet.
Anbefalede artikler
Dette har været en guide til den største forskel mellem WebGL vs OpenGL. Her diskuterer vi også WebGL vs OpenGL nøgleforskelle med infografik og sammenligningstabel. Du kan også se på de følgende artikler for at lære mere -
- SASS vs SCSS - Top 9 forskelle
- XHTML vs HTML5
- JavaScript vs JQuery - Bedste 10 forskelle
- C vs C ++
- SASS eller CSS