I denne Photoshop Effects-tutorial vil vi tage et kig på nogle af Photoshop's mere avancerede blandingsindstillinger, specifikt skyderne "Blend Hvis". Lad ikke ordet "avanceret" skræmme dig væk, de er virkelig meget nemme at bruge og masser af sjov, og ikke kun kan de give dig meget bedre blandingsresultater end noget andet, du kan få ved hjælp af standardlag-blandingstilstande, de giver dig også meget mere kontrol.
Vi bruger dem her til at få nogle enkle tekster til at se ud som om den er skrevet på væggen bag den, men du kan bruge dem til at blande to billeder sammen for både realistiske eller kreative effekter, og som vi vil se i denne tutorial er det så let at bruge dem som at trække et par skyder mod venstre og højre.
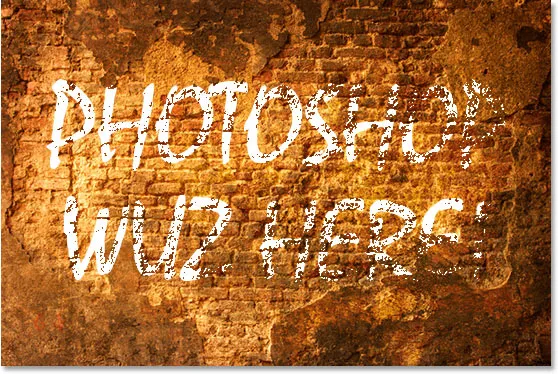
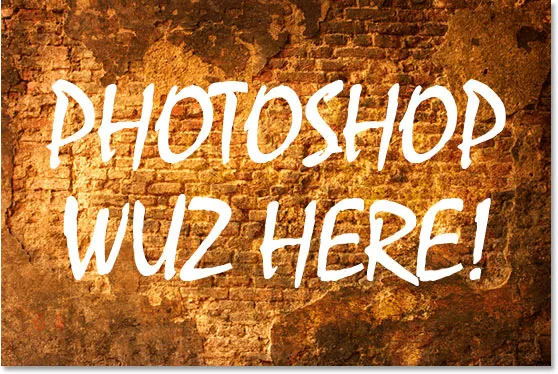
Her er det billede, jeg skal starte med, et simpelt foto af en temmelig grungy mursten med noget tekst, som jeg har tilføjet ovenpå:

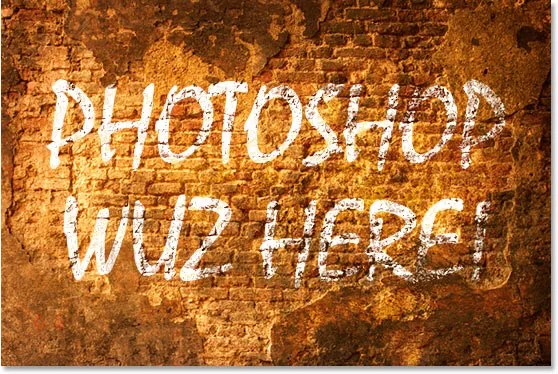
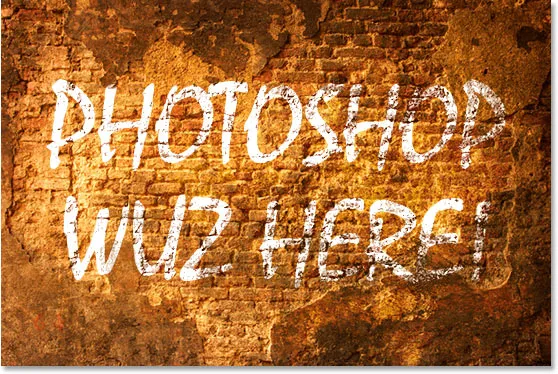
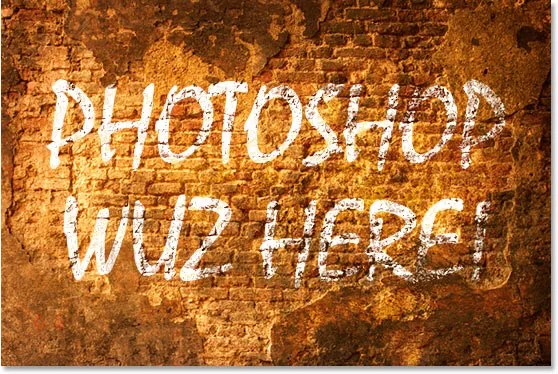
Lige nu ser det ud som tekst foran en mur. Men med lidt hjælp fra skyderne "Blend Hvis", kan vi få det til at se mere sådan ud:

Denne avancerede blending-tutorial er fra vores Photo Effects-samling. Lad os komme igang!
Trin 1: Åbn dit billede i Photoshop, og tilføj noget tekst
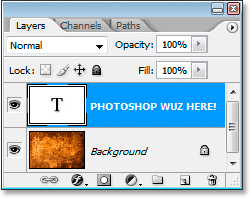
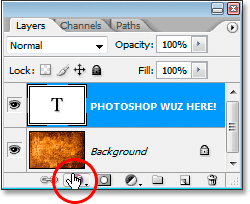
Gå videre og åbn dit billede i Photoshop, tryk derefter på bogstavet T på dit tastatur for hurtigt at få adgang til Type-værktøjet, vælg din skrifttype og skriftstørrelse i indstillingslinjen øverst på skærmen og tilføj noget tekst over dit billede. Jeg har allerede gået foran og gjort det her, som vi kan se i min lagpalette:

Photoshop's palet Lag, der viser det originale billede på baggrundslaget og typelaget derover.
Jeg har tilføjet "FOTOSHOP WUZ HER!" (ja jeg ved, jeg har med vilje stavet det forkert, fordi jeg er skør sådan), som vi kan se på billedet herunder:

Det originale billede med teksten over det.
Trin 2: Få adgang til Photoshop's blandingsindstillinger
Vi er nødt til at få adgang til Photoshop's blandingsindstillinger næste, og der er et par forskellige måder at gøre det på. Vi kunne gå op til Layer-menuen øverst på skærmen, vælge Layer Style og derefter vælge Blending Options, men der er en hurtigere måde. Når det valgte lag er valgt i lagpaletten, skal du klikke på ikonet Tilføj lagstil i bunden af lagpaletten:

Klik på ikonet "Tilføj lagstil" i bunden af lagpaletten.
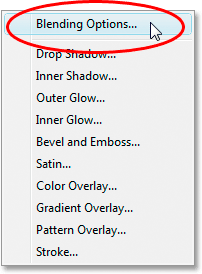
Vi vil ikke vælge nogen af de standardlagsformater som Drop Shadow eller Stroke her. I stedet ønsker vi indstillingen øverst på listen, Blandingsindstillinger . Klik på det for at vælge det:

Vælg Blandingsindstillinger øverst på listen over lagformater.
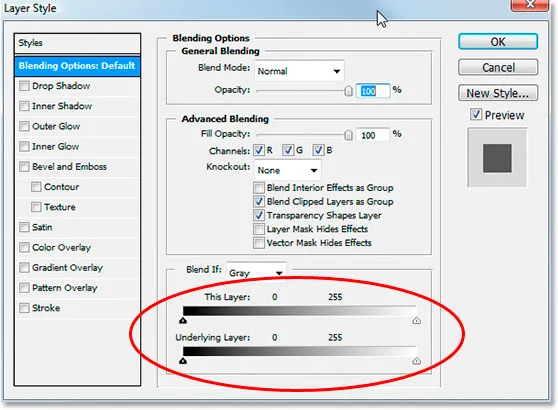
Dette bringer dialogboksen Layer Style op, der er indstillet til Blending Options, og skyderne "Blend If", vi leder efter, er helt i bunden:

Dialogboksen Layer Style med skyderen "Blend If" i bunden af midten.
Trin 3: Træk de sorte og hvide skyder ind mod midten for at blande lagene
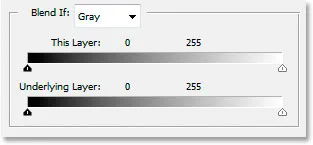
Lad os se nærmere på glidebjælkerne Blend If:

Photoshop's blanding Hvis skyderen søjler i blandingsindstillingerne.
Der er to blandings Hvis skyderbjælker, og hvis du ikke er bekendt med dem, tror du sandsynligvis, at de ser ens ud, og du ville have ret. De har begge en gradient inde i dem, der løber fra sort på venstre side til hvidt til højre, og de har begge lidt sorte og hvide skydere i begge ender. Men mens de begge ser ens ud, gør de lidt forskellige ting.
Hvis du ser nøje, vil du se "Dette lag" skrevet over den øverste skyderbjælke og "Underliggende lag" skrevet over den nederste. Linjen øverst påvirker det lag, du aktuelt har valgt i paletten Lag. Den nederste bjælke er dog lidt vildledende, fordi selvom den siger "Underliggende lag", påvirker den virkelig hvert lag under det aktuelt valgte lag. I mit tilfælde her har jeg kun et lag, mit baggrundslag, under mit typelag, men hvis jeg havde mere end et lag under mit typelag, ville det se på dem alle, ikke kun det.
Som jeg nævnte kan begge søjler se ens ud, men der er en lille forskel mellem dem. Hvis du flytter de sorte og hvide skyder til bjælken ovenpå, får områder af det aktuelt valgte lag forsvinder fra visningen. Hvis du bevæger skyderne til stangen i bunden, får områder af laget / lagene under det aktuelt valgte lag vist gennem det valgte lag, som om det stanses gennem hullet. Med andre ord, da jeg havde valgt mit typelag, hvis jeg bevæger skyderne på øverste bjælke ind mod midten, vil jeg få områder i min type til at forsvinde. Hvis jeg bevæger skyderne på den nederste bjælke ind mod midten, laver jeg områder af min murvægsfoto gennem min type. Bevægelse af den hvide skyder påvirker de lyseste områder på billedet, og bevægelse af den sorte skyder påvirker de mørkeste områder. Jo længere jeg bevæger skyderne, jo større er det tonale interval, der er påvirket.
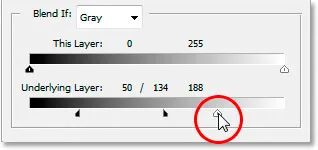
Jeg vil få min type til at se ud som om den var malet på mursten bag den, og for at gøre det, har jeg brug for noget af væggen for at vise gennem min type. Da jeg har valgt min type lag i paletten Lag, og mit murbillede er på laget under det, vil jeg flytte skyderne i bunden Blend Hvis bar ind mod midten for at tvinge nogle af væggen til at vise gennem min type. Jeg starter med at flytte den sorte skyder mod midten:

Træk i den nederste blanding Hvis sort skyderen til højre.
Når jeg trækker den sorte glider til højre, begynder de mørkere områder af murvæggen at vises gennem min tekst:

De mørkere områder på murvægsfotoet vises nu gennem min tekst.
Det ser allerede ret godt ud, men der er et problem. Områderne, hvor mursten vises gennem typen er for hårde. Det er enten teksten, der viser 100%, eller væggen bag den, der viser 100%. Jeg har brug for mere en subtil overgang mellem de to for at udjævne tingene og få det til at se mere realistisk ud, og det gør jeg næste.
Trin 4: Glat ud blandingen ved at dele glidebjælkerne i to
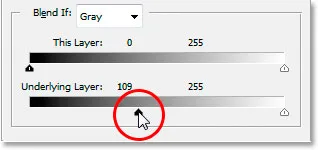
For at udjævne blandingen og skabe mere en overgang mellem de to lag vil jeg holde Alt (Win) / Option (Mac) tasten nede og trække den sorte skyderen tilbage mod venstre. Ved at holde Alt / Option tasten nede, får skyderen deling i to, som vi kan se her:

Hold Alt (Win) / Option (Mac) nede for at opdele gliderne i halvdelen og skabe jævne overgange i blandingen.
Når den sorte glider nu er delt i to, er halvdelen til venstre, hvor blandingen begynder, halvdelen til højre er, hvor blandingen når 100%, og området derimellem er overgangsområdet. Jeg kan nu trække begge halvdele uafhængigt af hinanden, indtil jeg er tilfreds med resultaterne. Her er mit billede efter at have trukket den sorte skyder til højre for at tvinge de mørkere dele af murvæggen til at vises gennem typen, derefter opdele skyderen i to og trække den venstre halvdel af skyderen tilbage mod venstre for at udjævne overgangen:

Billedet efter at have flyttet og justeret den nederste sorte skyder.
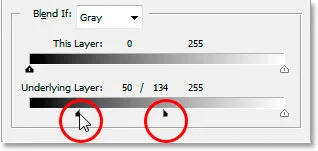
Jeg vil gøre det samme med den nederste hvide skyder for at få nogle lysere områder af murvæggen til at blive vist gennem min tekst. Først trækker jeg den hvide skyder mod venstre, indtil jeg er tilfreds med hvor meget af væggen der vises gennem:

Træk i den nederste hvide skyder for at få nogle af de lysere områder i murvægsfotoet til at vises gennem teksten.
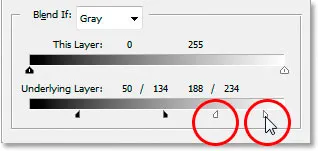
Derefter holder jeg min Alt (Win) / Option (Mac) -tast nede for at opdele den hvide skyder i halvdelen og trække den højre halvdel tilbage mod højre for at skabe endnu en dejlig overgang mellem de to lag:

Hold Alt (Win) / Option (Mac) nede for at opdele den hvide skyder i halvdelen og træk den højre halvdel tilbage mod højre.
Og der går vi, alt sammen. Jeg har flyttet både de sorte og hvide skydere ind mod midten for at tvinge nogle af murvæggen til at vises gennem typen, og derefter opdele gliderne i to for at udjævne overgange mellem de to lag. Her er det originale billede igen med min type over det, før jeg brugte skyderen Blend If:

Det originale billede.
Og her er takket være Photoshops avancerede blandingsindstillinger og et par enkle træk fra skyderne "Blend Hvis", det sidste, meget mere realistiske udseende:

Det endelige resultat.
Og der har vi det! Det er et kig på, hvordan man opretter nogle avancerede blandingseffekter ved hjælp af skyderen Blend If i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!