I denne Photoshop Effects-tutorial lærer vi, hvordan du tilføjer spænding til et foto (ikke at dine fotos ikke er spændende nok, selvfølgelig) og bringer mere fokus og opmærksomhed til dit hovedemne ved at skabe illusionen om en mindre, beskåret version af billedet i sig selv. Vi bruger en vektorform til at oprette dimensioner på det mindre foto, så vi nemt kan rotere og ændre størrelsen på det uden tab af billedkvalitet, tilføje et par lagstilarter til det, oprette en klipmaske, prøve farver fra originalen foto, ved hjælp af justeringslag og tilføjelse af et sjovt Radial Blur-filter. Masser af gode ting. Enhver nylig version af Photoshop fungerer fint til denne effekt. Jeg bruger Photoshop CS3.
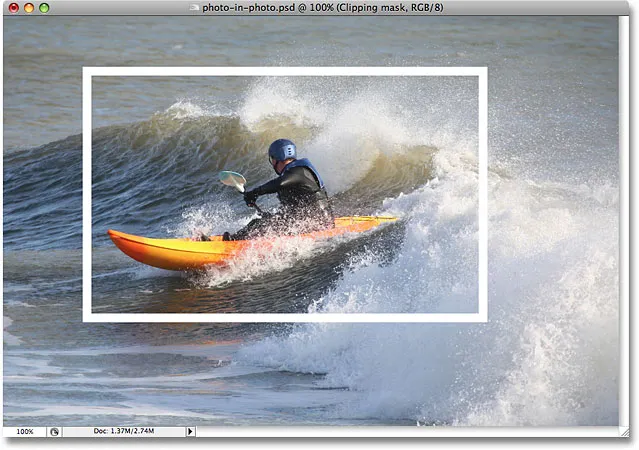
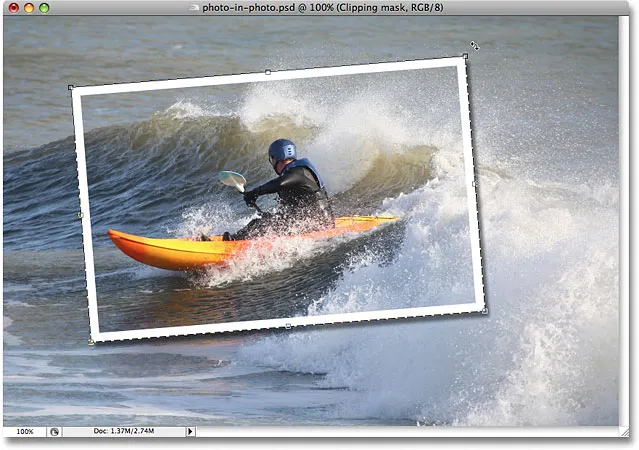
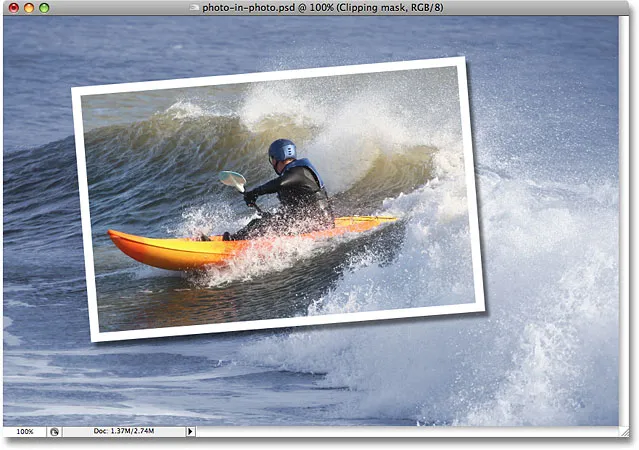
Her er det originale billede, jeg bruger til denne tutorial:

Det originale foto.
Og her er hvad vi vil arbejde hen imod i trinene:

Det endelige resultat.
Denne tutorial er fra vores Photo Effects-serie. Lad os komme igang!
Trin 1: Duplicerer baggrundslaget
Med mit originale foto åbent i Photoshop kan jeg i min lagpalette se, at jeg i øjeblikket kun har et lag, baggrundslaget:

Photoshop's palet Lag, der viser baggrundslaget, der indeholder mit originale billede.
Den første ting, jeg skal gøre, er at kopiere baggrundslaget, så jeg bruger den hurtige tastaturgenvej, Ctrl + J (Win) / Command + J (Mac). Jeg har nu min kopi af baggrundslaget, der vises i lagpaletten, som Photoshop automatisk navngiver "Lag 1":

Lagpaletten, der viser baggrundslaget med kopien af det ovenfor, kaldet 'Lag 1'
For at holde ting lettere at følge, mens vi går sammen, og som en god vane at komme ind i, vil jeg omdøbe dette lag til noget mere beskrivende. Da "Lag 1" til sidst bliver den mindre beskårne version af fotografiet, skal jeg dobbeltklikke på navnet på laget og ændre dets navn fra "Lag 1" til "Mindre version":

Dobbeltklik på navnet "Lag 1" og skift lagets navn til "Mindre version".
Trin 2: Opret et nyt lag under laget 'Mindre version'
Den næste ting, vi skal gøre, er at oprette et nyt lag under "Mindre version" -laget, så det ender mellem de to lag, vi har i øjeblikket. Hvad de fleste ville gøre her er at klikke på baggrundslaget for at vælge det og derefter oprette et nyt lag, da Photoshop som standard altid opretter dit nye lag direkte over det lag, der i øjeblikket er valgt i lagpaletten.
Her er et pænt trick, jeg foretrækker at bruge i stedet, og hvis du ikke ved noget om det, når du først ved det, bruger du det meget. I stedet for at oprette et nyt lag over det aktuelt valgte lag, kan du bede Photoshop om at oprette det under det aktuelt valgte lag ved at holde Ctrl- tasten (Win) / Kommandotasten (Mac) nede, mens du klikker på ikonet Nyt lag i bunden af lagpaletten, som jeg gør her:

Hold 'Ctrl' (Win) / 'Command' (Mac) nede, mens du klikker på ikonet Nyt lag for at oprette et nyt lag under laget 'Mindre version'.
Og nu takket være det lille trick, har Photoshop skabt et nyt tomt lag til mig direkte under "Mindre version" -laget:

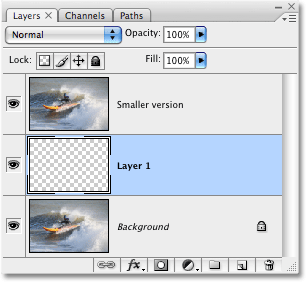
Det nye lag, igen kaldet "Lag 1", oprettes under "Mindre version" -laget.
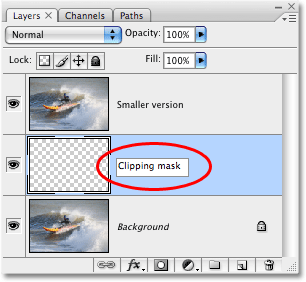
Siden jeg omdøbte det forrige "Lag 1" til "Mindre version", er Photoshop gået og navngivet dette andet nye lag "Lag 1" på sin plads. Jeg vil dobbeltklikke på lagets navn og omdøbe det til "Klipmaske", da vi i et øjeblik bruger dette lag til at "klipse" laget over det:

Dobbeltklik på navnet på det nye lag, og omdøb det til "Klipmaske".
Trin 3: Træk formen af det mindre foto ud med rektangelværktøjet
Når laget "Klipmaske" er valgt i lagpaletten, skal du vælge rektangelværktøjet enten fra Photoshop's værktøjspalette eller ved at trykke på U på dit tastatur:

Vælg værktøjet Rektangel.
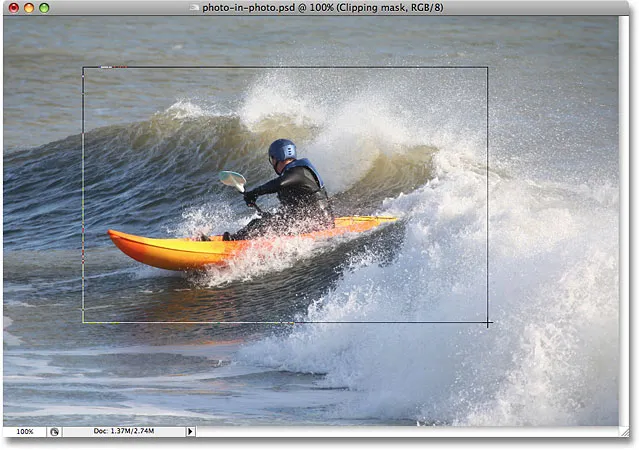
Rektangelværktøjet tegner rektangulære vektorbaserede figurer, og med det valgt, trækker jeg den omtrentlige form og placering af mit mindre, beskårne foto ud. Jeg vil sætte fokus og opmærksomhed på billedets emne, som i dette tilfælde er fyren i kajakken, så jeg trækker en rektangulær form ud omkring ham:

Træk den omtrentlige form og placering af den mindre version omkring dit emne ud.
Med vektorformen tegnet, skal du lægge mærke til, hvad der er sket i lagpaletten. "Clipping mask" -laget, som var et normalt, tomt lag for et øjeblik siden, er nu blevet et vektorformlag:

"Clipping mask" -laget er blevet et formlag.
Trin 4: Brug vektorformen til at oprette en klipmaske
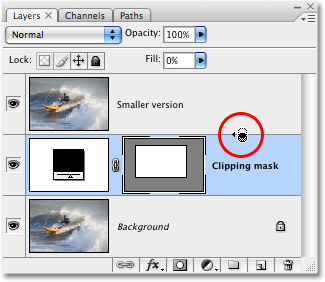
Nu hvor vi har formen af vores mindre, beskårne version af fotografiet tegnet, kan vi bruge denne form som en klipmaske, der "klemmer" laget over det til dimensionerne på formen. For at gøre det skal du holde Alt- tasten (Win) / Option- tasten (Mac) nede og flytte musemarkøren direkte mellem lagene "Mindre version" og "Clipping maske", indtil du ser markøren ændre sig til ikonet for klipmaske (cirklet med rødt nedenfor):

Hold Alt (Win) / Option (Mac) nede, og flyt musen direkte mellem de to lag, indtil markøren skifter til klippemaskeikonet.
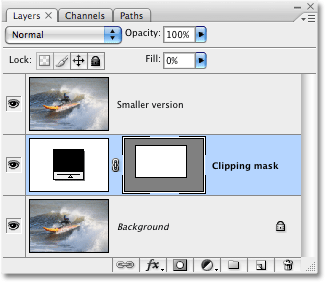
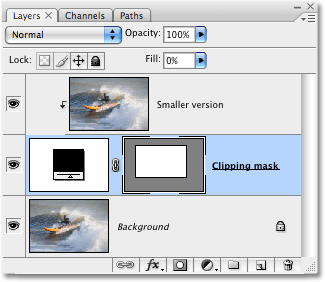
Når dit klipmaskeikon vises, skal du blot klikke med musen for at oprette klipmasken . Det ser ikke ud til, at der endnu er sket noget i dit billede, men i lagpaletten vil laget "Mindre version" indrykk til højre, hvilket indikerer, at det nu klippes af vektorformen nedenfor:

Lagpaletten viser nu "Mindre version" -laget klippet af vektorformlaget under det.
Der er endnu ikke sket meget ved billedet, men vi er ved at ændre det. Vi vil skabe udseendet på vores mindre, beskårne foto omkring emnet ved at tilføje et par lagstilarter til vektorformen.
Trin 5: Føj et hvidt streg til vektorformen for at skabe grænsen til det mindre foto
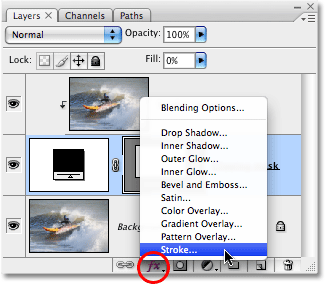
Sørg for, at laget "Clipping Mask" stadig er valgt i lagpaletten (valgte lag er fremhævet i blåt), og klik derefter på ikonet Layer Styles i bunden af paletten, og vælg Slag fra listen over lagformater, der vises:

Klik på vektorformlaget for at vælge det, og klik derefter på ikonet Lagstilarter i bunden af lagpaletten.
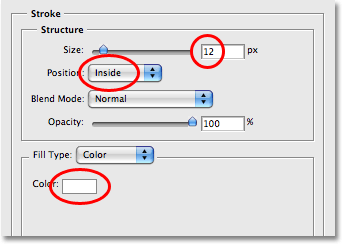
Dette bringer den temmelig massive Layer Style-dialogboks op, indstillet til Stregindstillingerne i den midterste kolonne:

Stregindstillingerne i dialogboksen Lagstil.
Der er tre muligheder, vi vil ændre her, og jeg har cirkuleret dem med rødt i skærmbilledet ovenfor. Jeg har indstillet min stregstørrelse til 12px for at oprette en standard fotokantel rundt om mit mindre foto. Afhængig af størrelsen på det foto, du arbejder med, kan du opleve, at en anden værdi fungerer bedre. Under det skal du sikre dig, at Position er indstillet til Inside . Dette betyder, at vores slag vises inden for formens grænser. Som standard er positionen indstillet til "Udenfor", hvilket får hjørnerne af slagtilfældet til at virke afrundet. Vi vil have vores hjørner pæn og skarp, og "Inde" gør det for os. Endelig indstiller Photoshop som standard farve på streg til rød, hvilket giver absolut ingen mening, og vi ønsker åbenbart ikke en rød ramme omkring vores billede, så skift stregfarve til hvid ved at klikke på farveprøven og vælge hvidt fra Photoshop's farvevælger .
Her er hvordan mit billede ser ud indtil videre med det anvendte hvide slag på 12 px:

Det mindre foto er nu synligt med det hvide 10px-streger påført.
Gå ikke ud af dialogboksen Layer Style lige endnu. Vi har endnu et lagstil at anvende.
Trin 6: Anvend en dråbe skygge
Når dialogboksen Lagstil stadig er åben, skal du klikke på den allerførste lagstil øverst på listen til venstre, Drop Shadow . Sørg for at klikke direkte på ordene "Drop Shadow" og ikke blot klikke inde i afkrydsningsfeltet til venstre for dem. Vi ønsker at få vist mulighederne for drop shadow-effekten, og du skal klikke direkte på selve ordene for det.

Klik direkte på ordene "Drop Shadow" øverst på listen over lagformater til venstre.
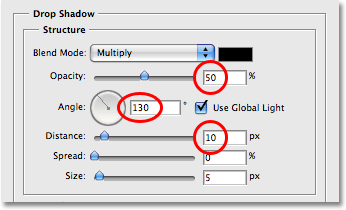
Dette ændrer indstillingerne i den midterste kolonne i dialogboksen Layer Style fra indstillingerne Stroke til indstillingerne for Drop Shadow. Sænk dråbsskyggens opacitet til ca. 50%, så den ikke ser så mørk ud, og skift derefter skyggens vinkel til 130 ° . Endelig skal du indstille afstanden til ca. 10 pixels, selvom du muligvis skal øge dette beløb, hvis du bruger et større billede end det, jeg bruger:

Indstillingerne for drop Shadow i dialogboksen Layer Style.
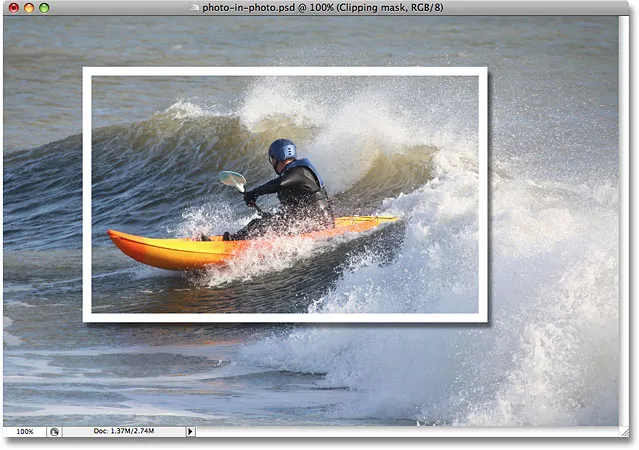
Her er mit billede nu med både det hvide slag og den anvendte dråbsskygge:

Det mindre foto har nu det hvide streg og dråbsskyggen påført.
Trin 7: Brug 'Free Transform' til at rotere og / eller ændre størrelsen på formen efter behov
Hvis du har brug for at rotere, ændre størrelse på eller ændre størrelsen på din vektorform på dette tidspunkt, skal du sørge for, at formlaget er valgt i lagpaletten og derefter bruge tastaturgenvejen Ctrl + T (Win) / Command + T (Mac) til at få vist Photoshop's Gratis transformeringsboks og håndtag rundt om det mindre foto.
Hvis du vil flytte formen, skal du klikke et vilkårligt sted i boksen Gratis transformering og trække formen til et nyt sted, eller brug piletasterne på dit tastatur til at skubbe den ud. Hvis du vil ændre størrelsen på formen, skal du klikke og trække et af håndtagene til fri transformering. For blot at gøre formen større eller mindre, mens du holder de samme proportioner for bredde og højde, skal du holde Shift- tasten nede, mens du trækker et af hjørnehåndtagene. Hvis du holder Alt (Win) / Option (Mac) nede, mens du trækker, får formen til at ændre størrelsen fra midten i stedet for fra siden eller hjørnet modsat det sted, hvor du trækker. Til sidst, for at rotere formen, skal du klikke og trække din mus hvor som helst uden for boksen Gratis transformering:

Ændre størrelse, flyt igen og / eller drej formen på det mindre foto efter behov ved hjælp af "Free Transform".
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen. Drejning af formen tilføjer billedet lidt mere spænding. Jeg har også foretaget små ændringer i størrelsen og placeringen af min form. Og med det er vores mindre beskårne foto omkring emnet nu afsluttet! Vi afslutter effekten ved at farvelægge og sløre det originale billede i baggrunden næste.
Vi er næsten færdige. Alt arbejde med at skabe illusionen om det mindre beskårne foto inde i hovedbilledet er afsluttet, og alt hvad der er tilbage at gøre nu er noget arbejde med det originale billede i baggrunden. Der er alle mulige ting, du kan gøre med det. Du kunne teknisk set lade det være i fred og være tilfreds med det, du har på dette tidspunkt, men nu, hvor vi har øget fokus på hovedemnet, er ideen at mindske fokuset på resten af det billede, der er i baggrunden. Du kan desaturere det og gøre det sort / hvidt. Du kan tilføje et simpelt Gaussisk slørfilter for at sløre baggrunden. Du kan bruge niveauer eller kurver til at gøre baggrunden lysere og give den et "udvasket" udseende. Der er masser af muligheder, og du behøver bestemt ikke gøre, hvad jeg skal gøre her, hvilket er at farvelægge det og tilføje en Radial Blur-effekt, men hvis du vil have det samme udseende til din baggrund, så er det her gør det.
Trin 8: Brug pipetteværktøjet til at prøve en farve inde i det mindre fotoområde
Vælg pipetteværktøjet fra værktøjspaletten, eller tryk på I på dit tastatur for at vælge det. Jeg vil bruge pipetten til at prøve en farve fra det mindre fotoområde og derefter bruge den farve til at farvelægge det originale billede i baggrunden:

Vælg pipetteværktøjet for at prøve en farve fra det mindre fotoområde.
Når pipetten er valgt, skal jeg klikke et sted på fyren på hjelmen for at prøve den blå farve:

Prøvetagning af en farve fra hjelmen.
Bemærk, at min forgrundsfarve i værktøjspaletten nu er ændret til den blå farve, jeg lige har samplet. Jeg kan nu bruge denne farve til at farvelægge det originale foto i baggrunden ved hjælp af et justeringslag for farvetone / mætning:

Forgrundsfarven i værktøjspaletten er ændret til den blå farve, der er samplet fra hjelmen.
Trin 9: Farv baggrunden med et justeringslag for farvetone / mætning
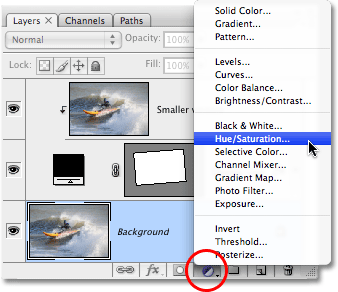
Klik på baggrundslaget i lagpaletten for at vælge det. Klik derefter på ikonet Nyt justeringslag i bunden af paletten, og vælg nuance / mætning på listen:

Klik på ikonet "Nyt justeringslag" i bunden af lagpaletten, og vælg "Nuance / mætning".
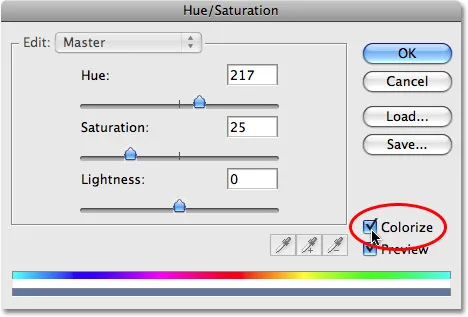
Dette åbner dialogboksen Hue / Saturation, som jeg vil bruge til at farve min baggrund. Ingen grund til at begynde at trække gliderne rundt for at vælge en farve her. Jeg har allerede samplet min farve fra billedet, så alt hvad jeg skal gøre er at klikke på indstillingen Farvelæg i nederste højre hjørne af dialogboksen:

Vælg indstillingen "Farvelæg" i dialogboksen Hue / Saturation.
Klik på OK for at afslutte dialogboksen Hue / Saturation. Photoshop bruger den samplede farve til at farve mit originale billede i baggrunden:

Det originale billede i baggrunden er nu farvet med den samplede farve.
Trin 10: Dupliker baggrundslaget igen
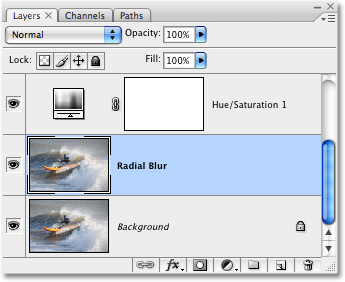
Inden vi begynder at anvende vores Radial Blur, lad os duplikere baggrundslaget endnu en gang, så vi har et separat lag, som filteret skal bruges til, da vi aldrig ønsker at røre den originale pixelinformation for vores billede på baggrundslaget. Vælg baggrundslag i lagpaletten, og tryk derefter på Ctrl + J (Win) / Command + J (Mac) for at kopiere det. Dobbeltklik på det nye lags navn og omdøb det "Radial Blur:

Dupliker baggrundslaget igen og omdøb det "Radial Blur".
Trin 11: Anvend filteret til radial uskarphed på det nye lag
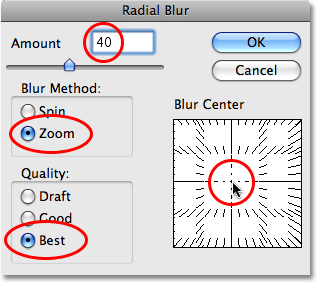
Med det nye "Radial Blur" -lag valgt i paletten Lag, gå op til menuen Filter øverst på skærmen, vælg Slør, og vælg derefter Radial Blur, der åbner dialogboksen Radial Blur. Indstil først sløremetoden til zoom, og indstil derefter kvaliteten til Bedst . Indstillingen Beløb øverst bestemmer, hvor meget af en sløreffekt du får. Jeg vil indstille mine til 40, men du vil måske bruge en anden værdi. Indstillingen Blur Center nederst til højre i dialogboksen bestemmer, hvor sløringen kommer fra i dit billede. Prøv at placere slørcentret tæt på, hvor emnet på dit foto er ved at klikke på det omtrentlige sted i boksen Blur Center. Det er ikke den mest nøjagtige ting i verden, og det tager dig et par forsøg, før du får det rigtigt, så vær ikke bange for at fortryde filteret med Ctrl + Z (Win) / Command + Z (Mac) og prøv igen, hvis du først ikke lykkes:

Filtrer> Slør> Radial sløring for at få vist dialogboksen Radial sløring. Skift indstillingerne i rødt.
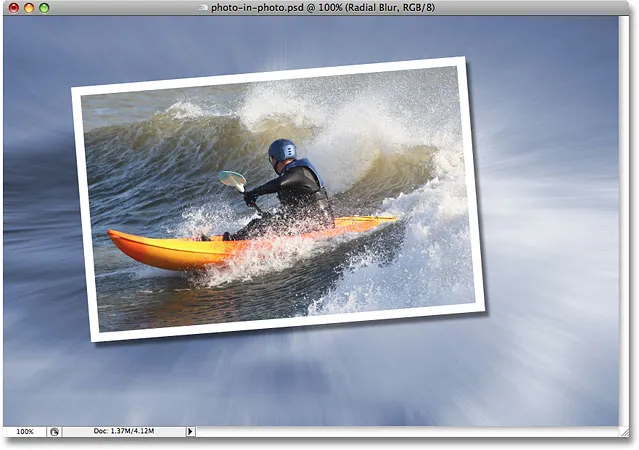
Klik på OK, når du er færdig for at afslutte dialogboksen og anvende radial uskarphed på billedet:

Billedet med filteret Radial Blur er anvendt.
Trin 12: Sænk opaciteten af laget med radial slør
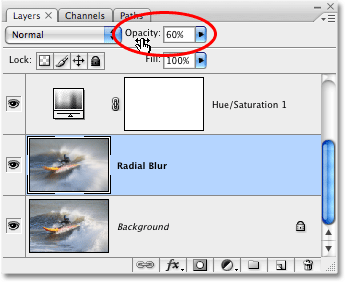
Dette sidste trin er valgfri, men jeg synes, min radiale sløring er for intens. Jeg vil have, at det skal blandes mere med det originale billede på baggrundslaget, og det kan jeg blot gøre ved at gå op til Opacity- muligheden øverst på lagpaletten og sænke opaciteten til omkring 60%, hvilket jeg synes fungerer fint :

Om nødvendigt skal du sænke opaciteten af laget med radial sløring for at blande effekten med det originale billede på baggrundslaget under det.
Til sammenligning er her mit originale billede igen:

Det originale billede igen.
Og her, efter at have sænket opaciteten af mit Radial Blur-lag, er mit sidste "foto inden for et foto" -resultat:

Det endelige "foto inden for et foto" -resultat.
Og der har vi det! Sådan opretter du et foto på et foto med Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!