Lær det grundlæggende om lagmasker i Photoshop, og hvordan du bruger en lagmaske til at skjule eller vise forskellige dele af et lag! For Photoshop CC, CS6 og tidligere.
I denne tutorial lærer du, hvordan du bruger lagmasker i Photoshop. Hvis du er ny i Photoshop, kan lagmasker virke som et avanceret emne. Men lagmasker er nemme at bruge. Faktisk er en lagmaske så enkel som sort / hvid! Der er så mange praktiske og kreative anvendelser til lagmasker, at det ville være umuligt at dække dem alle på én gang. Så til denne første tutorial i serien, vil vi se et mere generelt kig på lagmasker, der kun dækker det grundlæggende om, hvordan de fungerer, så du kan begynde at bruge dem med det samme! Vi sammenligner også lagmasker med lignende funktioner i Photoshop, ligesom Opacity-indstillingen i panelet Lag og Photoshop's Eraser Tool, for at få en bedre fornemmelse af, hvor kraftfulde lagmasker virkelig er.
Jeg bruger Photoshop CC, men denne tutorial er også fuldt kompatibel med Photoshop CS6 . Faktisk er det grundlæggende i lagmasker ikke ændret, da de først blev introduceret tilbage i Photoshop 3.0. Photoshops interface har dog ændret sig meget i de nyeste versioner. Så hvis du bruger Photoshop CS5 eller tidligere, kan du muligvis følge med i stedet for vores originale tutorial om forståelse af lagmasker.
Før vi fortsætter, antager denne tutorial, at du mindst har en grundlæggende forståelse af lag (ikke lagmasker, men lag i sig selv). Hvis du endnu ikke er fortrolig med lag, kan jeg varmt anbefale at læse vores Photoshop-lag-tutorials, begyndende med den første i serien, Forstå lag i Photoshop. Hvis du allerede er god til at gå med lag, og du er klar til at lære alt om lagmasker, så lad os komme i gang!
Sådan bruges en lagmaske i Photoshop
Opsætning af dokumentet
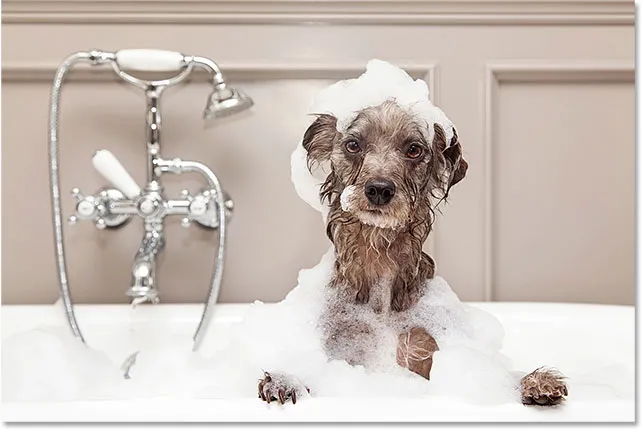
For at følge denne vejledning skal du bruge to billeder. Da vores mål her er simpelthen at forstå, hvordan lagmasker fungerer, ikke at skabe et færdigt mesterværk, vil to fotos gøre. Her er det første billede, jeg bruger (hund i badefoto fra Adobe Stock):
 Det første billede. Fotokredit: Adobe Stock.
Det første billede. Fotokredit: Adobe Stock.
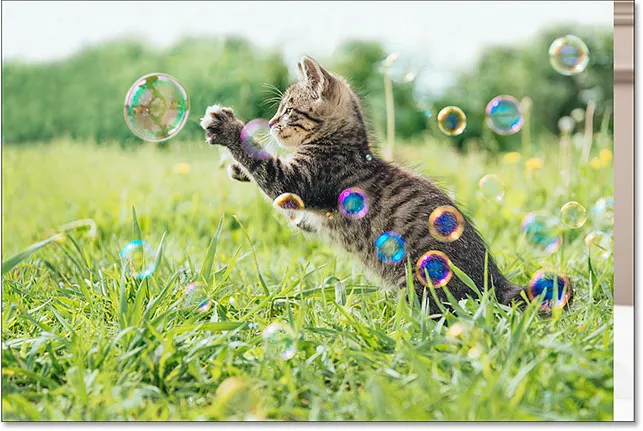
Og her er mit andet billede (killing med boblefoto fra Adobe Stock):
 Det andet billede. Fotokredit: Adobe Stock.
Det andet billede. Fotokredit: Adobe Stock.
Ilægning af billeder i Photoshop som lag
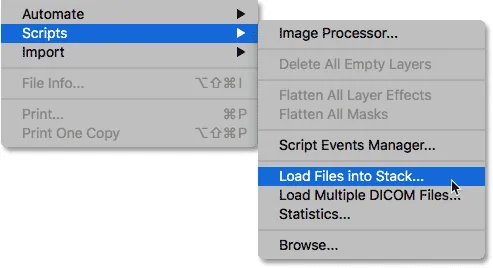
Vi er nødt til at få begge billeder til det samme Photoshop-dokument, med hvert foto på sit eget separate lag. For at gøre det, gå op til menuen Filer i menulinjen øverst på skærmen, vælg Scripts og vælg derefter Indlæs filer i stak :
 Gå til fil> Scripts> Indlæs filer i stakken.
Gå til fil> Scripts> Indlæs filer i stakken.
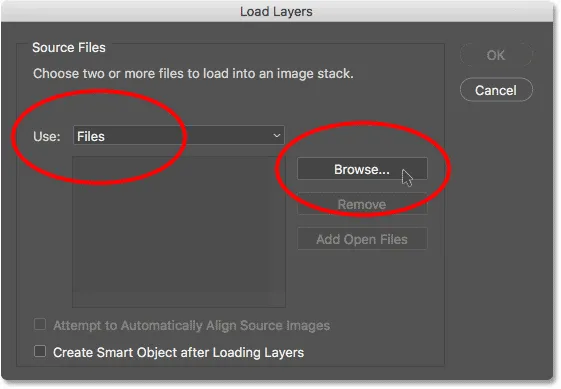
Dette åbner dialogboksen Indlæs lag . Kontroller, at indstillingen Brug er indstillet til Filer, og klik derefter på knappen Gennemse :
 Dialogboksen Indlæs lag.
Dialogboksen Indlæs lag.
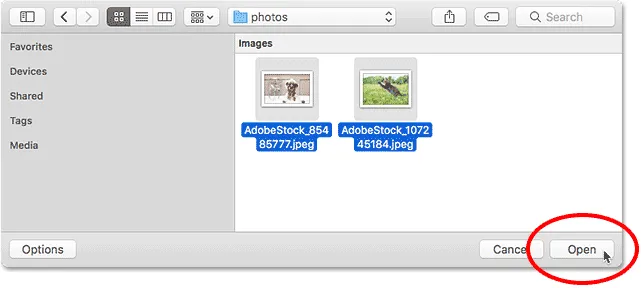
Hvis du klikker på Gennemse, åbnes et File Explorer- vindue på en pc eller et Finder- vindue på en Mac (hvilket er, hvad jeg bruger her). Naviger til placeringen af dine billeder på din computer. Vælg de to billeder, du vil bruge, og klik derefter på OK i vinduet File Explorer eller Åbn i Finder-vinduet:
 Valg af mine billeder.
Valg af mine billeder.
Tilbage i dialogboksen Indlæs lag vises navnene på de valgte billeder. Klik på OK for at lukke dialogboksen og indlæse billederne i Photoshop:
 Klik på OK for at indlæse billederne.
Klik på OK for at indlæse billederne.
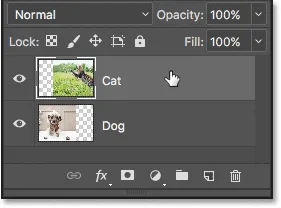
Photoshop indlæser begge billeder i det samme dokument, og hvis vi ser i panelet Lag, ser vi hvert billede på sit eget lag. Bemærk, at i mit tilfælde vises fotografiet af katten over billedet af hunden (som nogle måske siger at det er den naturlige rækkefølge af ting, men jeg er sikker på, at mine to hunde ville være uenige):
 Panelet Lag, der viser hvert foto på sit eget lag.
Panelet Lag, der viser hvert foto på sit eget lag.
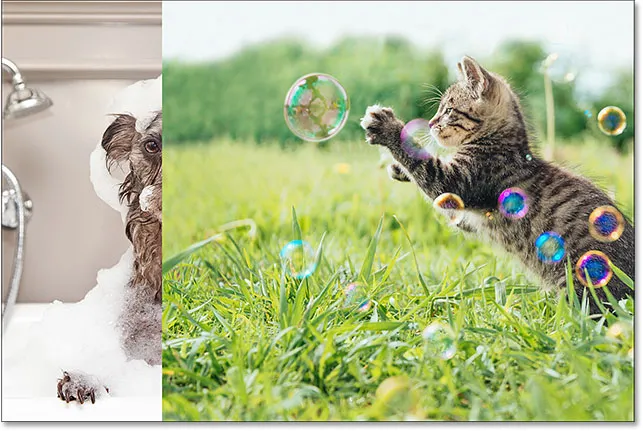
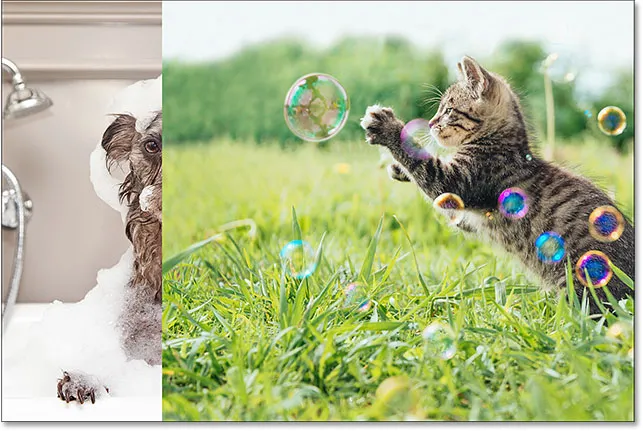
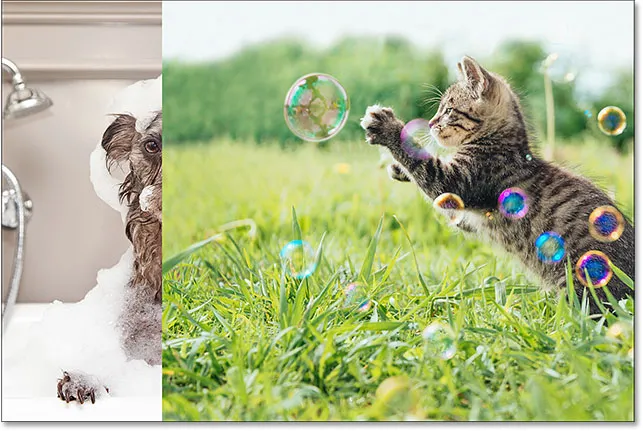
Hvis vi ser i mit dokumentvindue, er det her, hvordan de to billeder vises. Da kattefotoet sidder over hundefotoet i panelet Lag, vises det foran hundefotografiet i dokumentet. Hundefotografiet er lidt bredere end kattefotoet, hvorfor vi kan se noget af hundefotoet stikke ud til højre:
 Billederne, som de ser ud, når de er indlæst i Photoshop.
Billederne, som de ser ud, når de er indlæst i Photoshop.
Omdøb lagene (valgfrit)
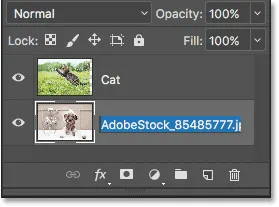
Hvis vi ser igen i panelet Lag, ser vi, at Photoshop har navngivet lagene baseret på filnavne på billederne. Jeg vil hurtigt omdøbe mine lag, så jeg ikke behøver at fortsætte med at skrive de lange filnavne. Du kan springe denne del over, hvis du vil, men at omdøbe lag er en meget god vane at komme ind på.
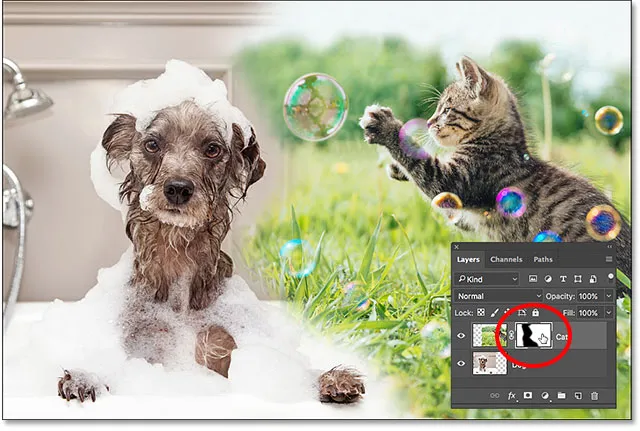
Jeg starter med laget på toppen. For at omdøbe det skal jeg dobbeltklikke på det aktuelle navn for at fremhæve det. Derefter indtaster jeg "Kat" på mit tastatur for det nye navn. Medmindre dit foto også er af en kat, kan du navngive det noget andet:
 Omdøb det øverste lag.
Omdøb det øverste lag.
Jeg trykker på Tab- tasten på mit tastatur for at hoppe ned og fremhæve navnet på laget under det:
 Tryk på fanen for at fremhæve det nederste lags navn.
Tryk på fanen for at fremhæve det nederste lags navn.
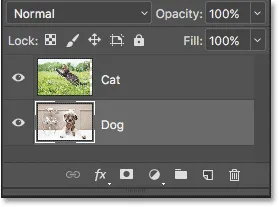
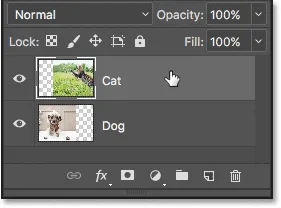
Så skriver jeg "Hund" for dets nye navn. Jeg vil trykke på Enter (Win) / Return (Mac) på mit tastatur for at acceptere navneændringerne, og nu er begge lag blevet omdøbt med et "Cat" -lag på toppen og et "Dog" -lag i bunden. Blir ikke meget enklere end det:
 Begge lag er blevet omdøbt.
Begge lag er blevet omdøbt.
Genplacering af billederne
En sidste ting, jeg skal gøre, før jeg begynder at blande billederne sammen, er at placere dem i dokumentet. Jeg er nødt til at flytte kattefotoet til højre og hundefotoet til venstre.
For at gøre det, skal jeg vælge Photoshop's Move Tool fra værktøjslinjen til venstre på skærmen. Jeg kunne også vælge Flyt værktøjet ved at trykke på bogstavet V på mit tastatur:
 Valg af Flyt værktøj.
Valg af Flyt værktøj.
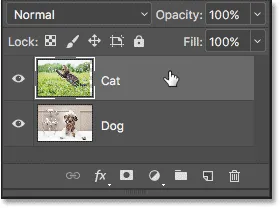
Jeg skal klikke på "Cat" -laget i panelet Lag for at vælge det og gøre det til det aktive lag:
 Valg af "Kat" -lag.
Valg af "Kat" -lag.
Derefter klikker jeg på billedet i dokumentet og trækker det over til højre. Når jeg trækker, holder jeg Skift- tasten nede på mit tastatur. Ved at holde Skift-tasten begrænses retningen, hvor jeg kan bevæge laget, hvilket gør det lettere at trække i en lige, vandret linje:
 Hold Shift nede, mens du trækker "Cat" -laget til højre.
Hold Shift nede, mens du trækker "Cat" -laget til højre.
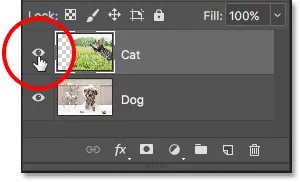
Nu hvor jeg har flyttet kattefoto til højre, flytter jeg hundefoto til venstre. Da katfotografiet i øjeblikket blokerer det meste af hundefotografiet fra visningen, slukker jeg "Kat" -laget i øjeblikket ved at klikke på dets synlighedsikon i panelet Lag:
 Klik på synlighedsikonet for laget "Kat".
Klik på synlighedsikonet for laget "Kat".
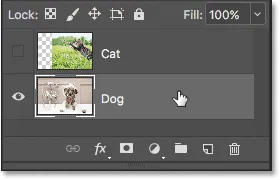
Når "Cat" -laget er slået fra, skal jeg klikke på "Dog" -laget for at vælge det:
 Valg af "Hund" -lag.
Valg af "Hund" -lag.
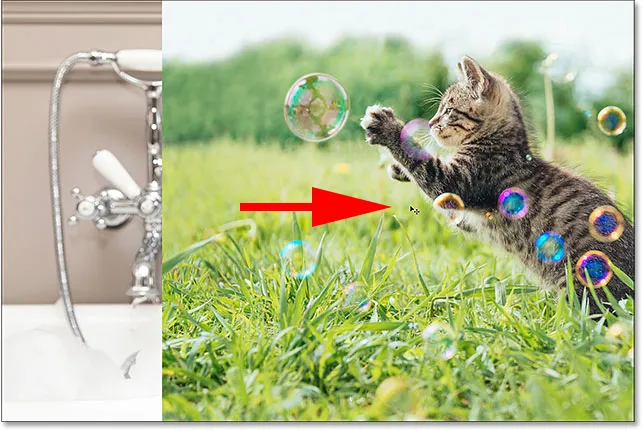
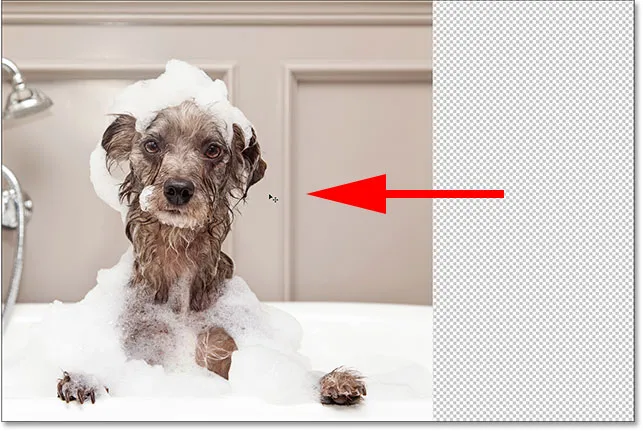
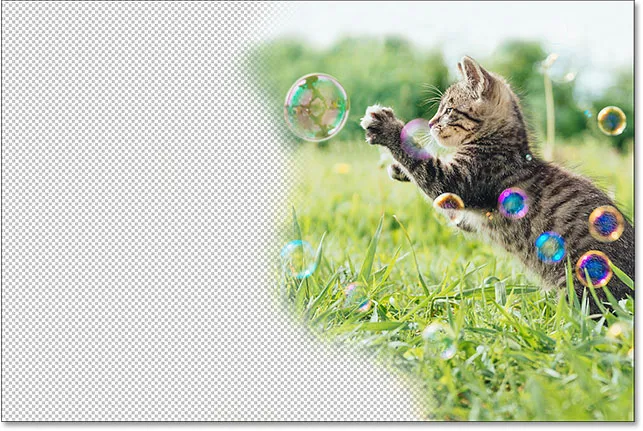
Derefter skal jeg klikke inde i dokumentet med mit Flytværktøj, trykke og holde på min Skift- tast og trække hundebilledet hen til venstre. Det tavlemønster, vi nu ser på højre side af dokumentet, er, hvordan Photoshop repræsenterer gennemsigtighed på et lag. Vi ser det, fordi jeg har flyttet hundebilledet så langt over til venstre, at højre side af laget nu er tomt, og der er ingen andre lag under "Hund" -laget for noget andet at vise igennem. Det er dog okay, fordi kattefotoet dækker det tomme område, når jeg tænder det igen:
 Hold Shift nede, mens du trækker "Hund" -laget til venstre.
Hold Shift nede, mens du trækker "Hund" -laget til venstre.
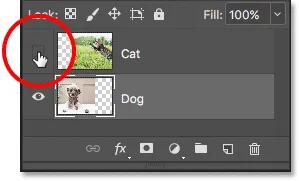
Når begge billeder nu er flyttet på plads, tænder jeg "Cat" -laget igen ved igen at klikke på dets synlighedsikon (den tomme firkant, hvor øjenæsken plejede at være) i panelet Lag:
 Tænd "Kat" -laget igen.
Tænd "Kat" -laget igen.
Og nu er begge billeder igen synlige. Katfotografiet blokerer stadig meget af hundefotografiet fra syne, men nu, hvor vi har konfigureret vores dokument, lad os lære, hvordan vi kan bruge en lagmaske til at blande vores to billeder sammen:
 Resultatet efter omplacering af billederne.
Resultatet efter omplacering af billederne.
Hvad er en lagmaske?
Så hvad er egentlig en lagmaske, og hvad gør den? En lagmaske er ganske enkelt noget, vi kan tilføje til et lag, der giver os mulighed for at kontrollere gennemsigtigheden af det lag. Der er selvfølgelig også andre måder i Photoshop til at kontrollere et lags gennemsigtighed også. Valgmuligheden Opacity i panelet Lag er en måde at justere gennemsigtigheden på. Eraser Tool er en anden almindelig måde at tilføje gennemsigtighed til et lag. Så hvad gør lagmasker så specielle?
Mens indstillingen Opacity i panelet Lag gør det muligt for os at kontrollere et lags gennemsigtighed, er det begrænset af det faktum, at det kun kan justere gennemsigtigheden for hele laget som helhed . Sænk opacitetsværdien ned til 50%, og hele laget bliver 50% gennemsigtigt. Sænk det til 0%, og hele laget er helt skjult for visningen.
Det kan være fint i nogle situationer. Men hvad nu hvis du kun har brug for en del af et lag for at være gennemsigtig? Hvad hvis, siger du, at venstre side af et lag skal være 100% gennemsigtigt (helt skjult) og højre side skal være 100% synligt med en jævn overgang mellem dem i midten? Hvad jeg lige har beskrevet, er en meget almindelig teknik i Photoshop, så vi kan falme det ene billede ind i det andet. Men da vi bliver nødt til at justere gennemsigtighedsniveauet for forskellige områder af laget separat, og Opacity-indstillingen kun kan påvirke hele laget som helhed, er denne enkle effekt ud over, hvad Opacity-indstillingen kan gøre.
Valg af lagopacitet
For at vise dig, hvad jeg mener, lad os prøve at blande vores to billeder sammen vha. Indstillingen Opacity i panelet Lag. Klik på det øverste lag for at vælge det, som i mit tilfælde er "Cat" -laget:
 Valg af det øverste lag.
Valg af det øverste lag.
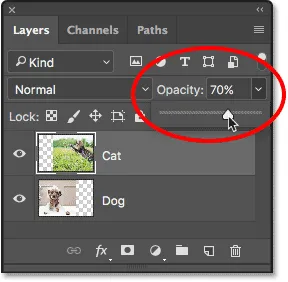
Indstillingen Opacity findes øverst til højre på panelet Lag. Som standard er det indstillet til 100%, hvilket betyder, at laget er fuldt synligt i dokumentet. Lad os sænke det ned til 70% :
 Sænker det øverste lags opacitet til 70%.
Sænker det øverste lags opacitet til 70%.
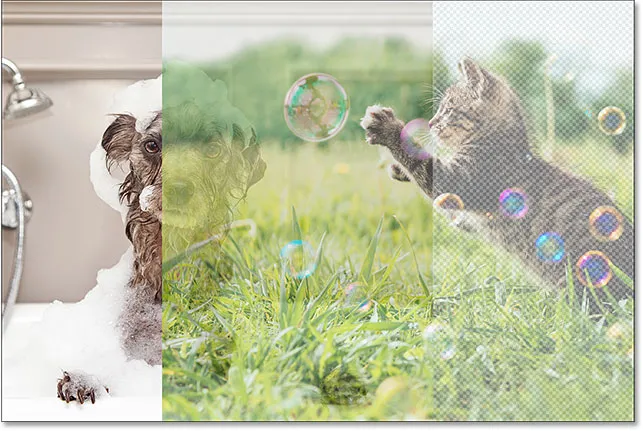
Her ser vi resultatet. Ved at sænke opaciteten af mit "Cat" -lag får katbilledet til at falme i dokumentet, så hundebilledet under det (såvel som tavlemønsteret til højre for hundebilledet) delvist kan vises igennem. Dog fordi indstillingen Opacity påvirker hele laget som helhed, ser hele kattebilledet falmet ud. Hvad jeg ønskede var en glat overgang fra et billede til et andet, men alt hvad jeg fik var det nederste lag, der viste gennem det øverste lag:
 Resultatet efter sænkning af det øverste lags opacitet til 70%.
Resultatet efter sænkning af det øverste lags opacitet til 70%.
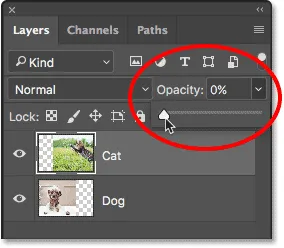
Hvis vi sænker opacitetsværdien helt ned til 0% :
 Sænker det øverste lags opacitet til 0%.
Sænker det øverste lags opacitet til 0%.
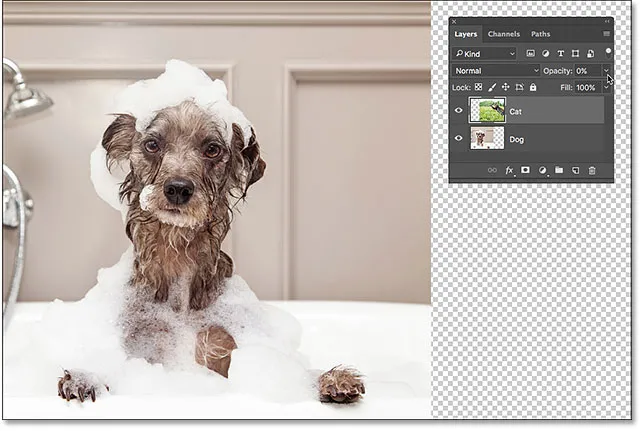
Alt, hvad vi ender med, er at skjule det øverste lag helt. Igen er det fordi opacitetsværdien påvirker hele laget som helhed. Der er ingen måde at justere forskellige dele af laget separat på:
 Resultatet efter sænkning af opaciteten til 0%.
Resultatet efter sænkning af opaciteten til 0%.
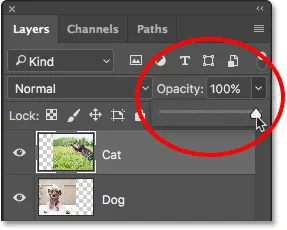
Da indstillingen Opacity ikke vil give os det resultat, vi leder efter, lad os sætte det tilbage til 100% :
 Forøgelse af opacitetsværdien tilbage til 100%.
Forøgelse af opacitetsværdien tilbage til 100%.
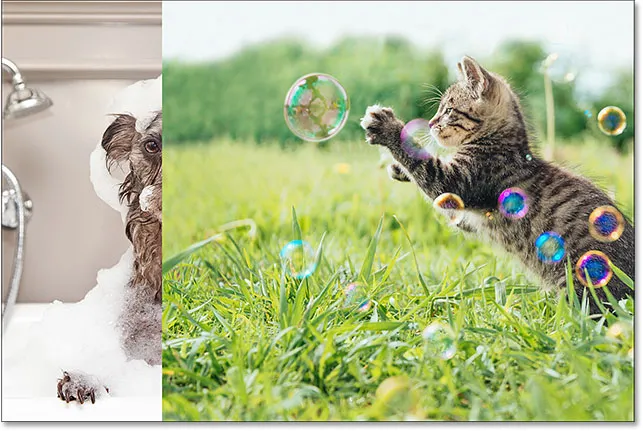
Dette bringer det øverste billede tilbage i syne og vender tilbage til det sted, hvor vi startede:
 Begge billeder er igen synlige.
Begge billeder er igen synlige.
Layer-opacitet vs Udfyld Photoshop
Eraser-værktøjet
Nu hvor vi har set på Opacity-indstillingen, lad os se, om Photoshop's Eraser Tool kan give os bedre resultater. I modsætning til Opacity-indstillingen, der påvirker hele laget på én gang, kan Photoshop's Eraser Tool let justere gennemsigtigheden af forskellige dele af et lag separat. Det skyldes, at Eraser-værktøjet ikke er andet end en børste, og for at bruge det, trækker vi bare børsten hen over de områder, vi vil fjerne.
Da viskelæderværktøjet er så enkelt og intuitivt (alle ved hvad en viskelæder er), er det normalt et af de første værktøjer, vi henvender os til, når vi lærer Photoshop. Og det er uheldigt, fordi Eraser Tool har en alvorlig ulempe. Som navnet antyder, fungerer Eraser Tool ved at slette (slette) pixels i billedet. Og når disse pixels er væk, er der ingen måde at få dem tilbage på.
Dette er kendt som en destruktiv redigering i Photoshop, fordi det foretager en permanent ændring af det originale billede. Hvis vi senere skal gendanne noget af det område, vi har slettet med Eraser Tool, er der ingen let måde at gøre det på. Ofte ville vores eneste mulighed på det tidspunkt være at åbne det originale billede igen (forudsat at du stadig har det) og starte arbejdet igen.
Gemme vores arbejde
Lad os se på Eraser Tool i aktion. Men inden vi gør det, gemmer vi hurtigt vores dokument. På den måde, når vi er færdige med viskelæderværktøjet, vil vi nemt kunne vende tilbage til vores dokument oprindelige tilstand. For at gemme det, gå op til menuen Filer øverst på skærmen og vælg Gem som :
 Gå til fil> Gem som.
Gå til fil> Gem som.
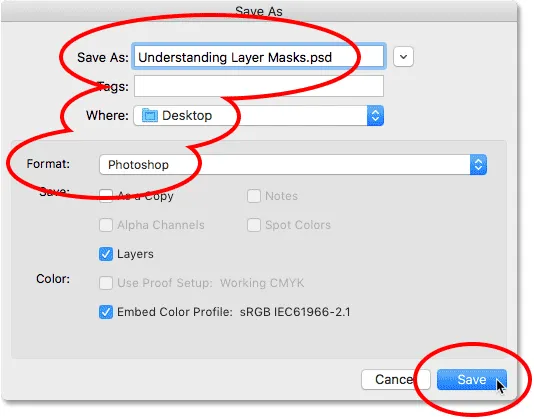
Dette åbner dialogboksen Gem som. Navngiv dokumentet, hvad du kan lide. Jeg vil navngive min "Forstå lagmasker" og gemme det på mit skrivebord. Sørg for at indstille formatet til Photoshop, og klik derefter på knappen Gem :
 Valgmulighederne "Gem som".
Valgmulighederne "Gem som".
Nu hvor vi har gemt dokumentet, skal jeg vælge Eraser Tool fra værktøjslinjen. Jeg kunne også vælge det ved at trykke på bogstavet E på mit tastatur:
 Valg af viskelæserværktøj.
Valg af viskelæserværktøj.
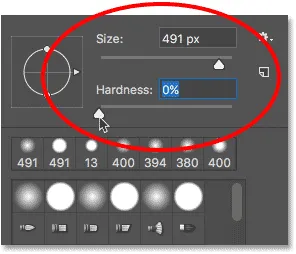
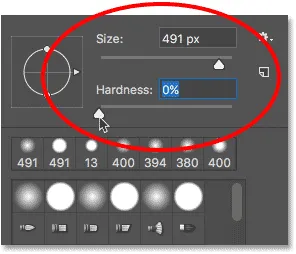
Når viskelæderværktøjet er valgt, skal jeg højreklikke (Win) / Control-klik (Mac) inde i dokumentet for at åbne børste-forudindstillingsvælgeren, hvor jeg kan justere størrelsen og hårdheden på børsten ved hjælp af skyderne øverst. For at blande et billede ind i et andet fungerer en stor, blød kantbørste normalt bedst, så jeg øger min børstestørrelse til ca. 490 px, og jeg sænker hårdheden helt ned til 0% . Det kan være nødvendigt at du vælger en anden penselstørrelse afhængigt af størrelsen på dine billeder:
 Indstilling af størrelse og hårdhed på viskelædet værktøj.
Indstilling af størrelse og hårdhed på viskelædet værktøj.
Derefter, med mit "kat" -lag stadig valgt i panelet Lag, skal jeg klikke og trække med viskelæderværktøjet over en del af kattebilledet for at slette disse områder og begynde at blande det ind med hundebilledet under det. Ting ser allerede meget bedre ud, end de gjorde med Opacity-indstillingen. Kun de dele af kattebilledet, som jeg trækker over, slettes. Resten af billedet forbliver fuldt synligt:
 Sletning af nogle af kattefotoet for at afsløre hundefoto bag sig.
Sletning af nogle af kattefotoet for at afsløre hundefoto bag sig.
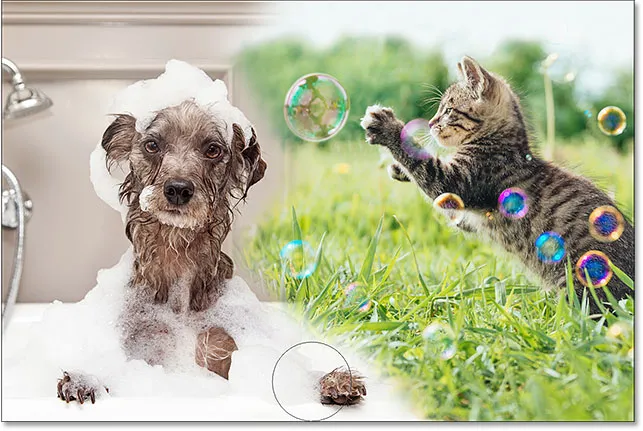
Jeg vil fortsætte med at slette mere af kattebilledet for at blande det ind med hundebilledet, og her er resultatet. Som vi ser gjorde Eraser Tool det let at blande de to fotos sammen:
 Resultatet ved hjælp af Eraser Tool.
Resultatet ved hjælp af Eraser Tool.
Men her er problemet med Eraser Tool. Jeg vil skjule hundebilledet et øjeblik ved at klikke på "Hund" -lagets synlighedsikon i panelet Lag:
 Sluk for "Hund" -laget.
Sluk for "Hund" -laget.
Dette giver os mulighed for at se bare mit kattebillede i dokumentet og se hvad der er sket. Alle de områder, jeg trækkede over med Eraser Tool, er nu væk. Checkerboard-mønsteret i deres sted fortæller os, at disse dele af billedet nu er blanke. Hvis jeg senere indser, at jeg har slettet for meget af kattebilledet og har brug for at bringe noget af det tilbage, ville jeg være ude af held. Når disse pixels er blevet slettet, er de gået for godt:
 Eraser Tool slettede dele af billedet permanent.
Eraser Tool slettede dele af billedet permanent.
I øjeblikket kunne jeg sandsynligvis bare fortryde mine børsteslag for at gendanne de områder, jeg har slettet. Men det vil ikke altid være tilfældet. Photoshop giver os kun et begrænset antal fortrydninger, så hvis jeg havde gjort mere arbejde med dokumentet efter sletning af pixels, kan jeg muligvis ikke gå langt nok tilbage i mit dokuments historie til at fortryde det. Når vi først lukker dokumentet, mister vi vores filhistorik, hvilket betyder, at Photoshop, næste gang vi åbner dokumentet for at fortsætte med at arbejde, ikke har nogen registrering af vores tidligere trin og ingen måde at fortryde dem.
Gendannelse af billedet
Heldigvis planlagte vi i dette tilfælde fremad og gemte vores dokument, før vi brugte viskelæderværktøjet. For at vende dokumentet tilbage til det, som det så ud, før vi slettede pixels, skal vi bare gå op til menuen File øverst på skærmen og vælge Gendan :
 Gå til fil> Gendan.
Gå til fil> Gendan.
Dette vender tilbage til dokumentet, så det så ud, sidste gang vi gemte det, og gendannede pixels i det øverste billede:
 Det øverste billede er gendannet.
Det øverste billede er gendannet.
Ruller du stadig? Download denne tutorial som en PDF!
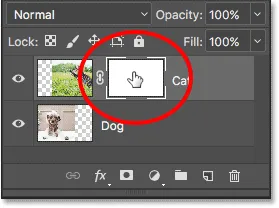
Tilføjelse af et lagmaske
Indtil videre har vi set, at indstillingen Opacity i panelet Lag kun kun kan påvirke hele lag på én gang, og at Eraser Tool forårsager permanent skade på et billede. Lad os se, om en lagmaske kan give os bedre resultater.
Vi ønsker at blande det øverste billede ind med laget under det, hvilket betyder, at vi bliver nødt til at skjule noget af det øverste lag for at lade det nederste lag vises igennem. Den første ting, vi skal gøre, er at vælge det øverste lag i panelet Lag (hvis det ikke allerede er valgt):
 Valg af det øverste lag.
Valg af det øverste lag.
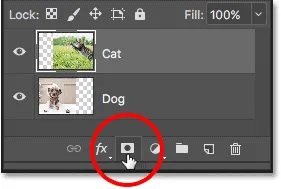
For at tilføje en lagmaske til det valgte lag klikker vi blot på ikonet Tilføj lagmaske (rektanglet med en cirkel i midten) nederst i panelet Lag:
 Klik på ikonet "Tilføj lagmaske".
Klik på ikonet "Tilføj lagmaske".
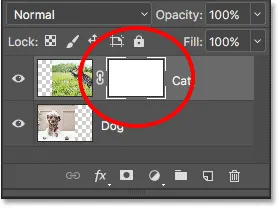
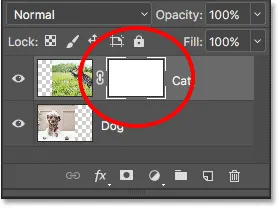
Intet vil ske med billederne i dokumentet, men hvis vi ser igen i panelet Lag, ser vi, at det øverste lag nu viser et lagmaske-miniaturebillede til højre for dets preview-miniaturebillede:
 En lagmaske-miniature vises på det valgte lag.
En lagmaske-miniature vises på det valgte lag.
Så let som sort og hvid (og grå)
Bemærk, at lagmasken-miniature er fyldt med hvidt . Hvorfor hvid? Hvorfor ikke sort eller rød eller blå? Grunden til, at den ikke er fyldt med rød eller blå, er fordi lagmasker er gråtonebilleder . Et gråtonebillede er et billede, der kun bruger sort, hvidt og de forskellige grå nuancer derimellem. Det kan ikke vise andre farver.
Mange mennesker tænker på gråtonebilleder som sort / hvide billeder. Men virkelig er de fleste sorte og hvide fotos faktisk gråtonebilleder, ikke sort / hvid, da et ægte "sort og hvidt" foto kun ville indeholde rent sort og rent hvidt, uden andre gråtoner, og det ville skabe en smuk underligt udseende billede.
Så da lagmasker er gråtonebilleder, forklarer det, hvorfor lagmasken ikke er fyldt med rød eller blå. Men hvorfor hvid? Hvorfor ikke sort eller grå? Vi bruger en lagmaske til at kontrollere et lags gennemsigtighedsniveau. Normalt bruger vi det til at justere gennemsigtigheden af forskellige områder af laget uafhængigt (ellers vil vi bare bruge Opacity-indstillingen i panelet Lag, som vi kiggede på tidligere).
Men som standard, når vi først tilføjer en lagmaske, holder Photoshop hele laget fuldt synligt. Det gør det ved at fylde lagmasken med hvidt. Hvorfor hvid? Det skyldes, at en lagmaske fungerer, fordi den bruger hvidt til at repræsentere de områder af laget, der skal forblive 100% synligt i dokumentet. Det bruger sort til at repræsentere områder, der skal være 100% gennemsigtigt (helt skjult). Og den bruger de forskellige gråtoner imellem til at repræsentere delvis gennemsigtighed, hvor områder fyldt med mørkere gråtoner forekommer mere gennemsigtige end områder fyldt med lysere nuancer.
Med andre ord bruger vi med lagmasker hvidt til at vise lagets indhold, sort for at skjule dem og gråt til delvis at vise eller skjule dem. Og det er virkelig alt, hvad der er til det!
Da min lagmaske i øjeblikket er fyldt med hvid, og hvid på en lagmaske repræsenterer områder på laget, der er 100% synlige, er hele mit billede på "Cat" -laget fuldt synligt i dokumentet:
 Kattebilledet er 100% synligt med lagmasken fyldt med hvidt.
Kattebilledet er 100% synligt med lagmasken fyldt med hvidt.
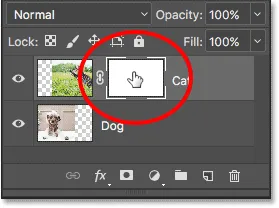
Lad os se, hvad der sker, hvis vi fylder lagmasken med sort . Bemærk i panelet Lag, at lagmaske-miniaturebilledet har en hvid fremhævelsesramme omkring sig. Det skyldes, at laget og dets lagmaske er to separate ting, og højdepunktgrænsen omkring lagmasken-miniature fortæller os, at masken, ikke selve laget, i øjeblikket er valgt. Hvis du ikke kan se højdepunktgrænsen rundt om lagmaske-miniature, skal du klikke på miniaturebilledet for at vælge det:
 Højdepunktgrænsen omkring miniaturebilledet fortæller os, at lagmasken er valgt.
Højdepunktgrænsen omkring miniaturebilledet fortæller os, at lagmasken er valgt.
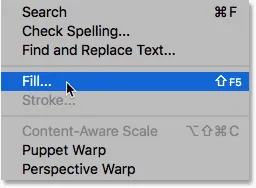
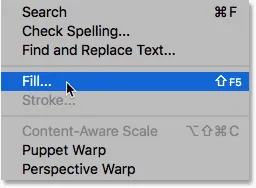
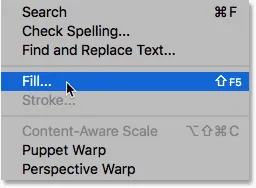
For derefter at udfylde lagmasken med sort, gå op til menuen Rediger øverst på skærmen og vælg Fyld :
 Gå til Rediger> Udfyld.
Gå til Rediger> Udfyld.
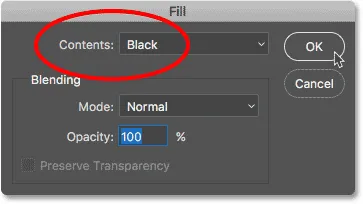
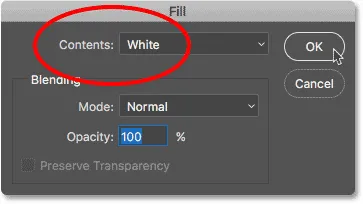
Dette åbner Photoshop's Fill-dialogboks. Skift indstillingen Indhold øverst til Sort, og klik derefter på OK :
 Ændring af "Indhold" til "Sort" i dialogboksen Udfyld.
Ændring af "Indhold" til "Sort" i dialogboksen Udfyld.
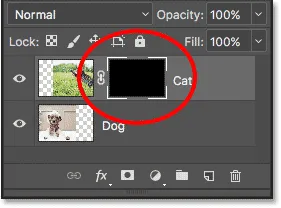
Tilbage i lagpanelet ser vi, at miniaturebilledet til lagmaske nu er fyldt med sort sort:
 Panelet Lag, der viser masken-miniaturen fyldt med sort.
Panelet Lag, der viser masken-miniaturen fyldt med sort.
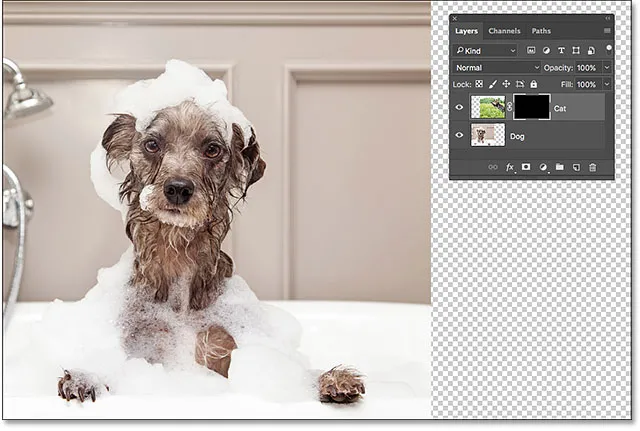
Da sort på en lagmaske repræsenterer områder på laget, der er 100% gennemsigtigt, får fyldet af hele lagmasken med sort med til, at lagets indhold (mit kattefoto) skjules fuldstændigt fra syne. Dette giver os det samme resultat, som hvis vi havde sænket indstillingen Opacitet i panelet Lag ned til 0%:
 Katbilledet forsvinder efter fyldning af lagmasken med sort.
Katbilledet forsvinder efter fyldning af lagmasken med sort.
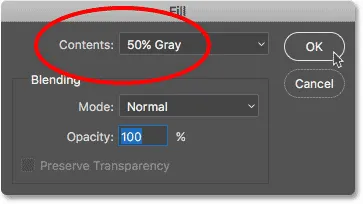
Hvad hvis vi fylder lagmasken med grå? Lad os prøve det. Jeg går tilbage til menuen Rediger, og jeg vil igen vælge Fyld :
 Gå igen til Rediger> Fyld.
Gå igen til Rediger> Fyld.
Når dialogboksen Udfyld igen vises, ændrer jeg indstillingen Indhold fra sort til 50% grå, og derefter klikker jeg på OK :
 Ændring af "Indhold" til "50% grå".
Ændring af "Indhold" til "50% grå".
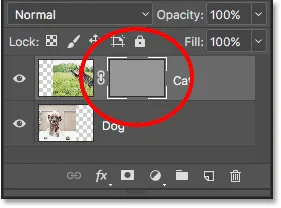
Tilbage i panelet Lag ser vi, at min miniaturebillede af lagmasken nu er fyldt med 50% grå (skyggen af gråt direkte mellem rent sort og rent hvidt):
 Panelet Lag, der viser masken-miniaturen fyldt med grå.
Panelet Lag, der viser masken-miniaturen fyldt med grå.
Da grå på en lagmaske repræsenterer områder med delvis gennemsigtighed på laget, og vi udfyldte masken specifikt med 50% grå, vises mit kattefoto nu 50% gennemsigtigt i dokumentet, hvilket giver os det samme resultat, som hvis vi havde sænket Opacity mulighed for 50%:
 Resultatet efter fyldning af lagmasken med 50% grå.
Resultatet efter fyldning af lagmasken med 50% grå.
Lad os gendanne billedet tilbage til 100% synlighed ved igen at gå op til Rediger- menuen og vælge Fyld :
 Gå en sidste gang til Redigering> Udfyld.
Gå en sidste gang til Redigering> Udfyld.
Når dialogboksen Udfyld vises, skal du ændre indstillingen Indhold til Hvid og derefter klikke på OK :
 Ændring af "Indhold" til "Hvid".
Ændring af "Indhold" til "Hvid".
Dette fylder vores lagmaske med hvid, ligesom den oprindeligt var:
 Lagmasken er igen fyldt med hvidt.
Lagmasken er igen fyldt med hvidt.
Og billedet på laget er igen 100% synligt:
 Resultatet efter fyldning af lagmasken med hvidt.
Resultatet efter fyldning af lagmasken med hvidt.
Destruktiv vs ikke-destruktiv redigering
Indtil videre har lagmasker ikke virket som noget specielt. Som vi har set giver vi faktisk det samme resultat som at bruge Opacity i Layer-panelet, når vi har set fuldstændigt hvidt, sort eller gråt. Hvis det var alt, hvad lagmasker kunne gøre, ville der ikke være behov for lagmasker, da Opacity-indstillingen er hurtigere og lettere at bruge.
Men lagmasker i Photoshop er meget mere magtfulde end det. Faktisk har de mere til fælles med Eraser-værktøjet end med Opacity-indstillingen. Ligesom Eraser Tool giver lagmasker os let at vise og skjule forskellige områder af et lag uafhængigt.
Men her er den vigtige forskel. Mens Eraser Tool permanent sletter områder af et billede, skjuler lagmasker simpelthen disse områder fra visningen. Med andre ord, Eraser Tool foretager destruktive redigeringer af et billede; lagmasker gør det ikke-destruktivt . Lad os se, hvordan det fungerer.
Lad os først sørge for, at vores lagmaske, ikke selve laget, er valgt. Du skal se den hvide fremhævelsesramme rundt om miniaturen af masken:
 Sørg for, at masken, ikke laget, er valgt.
Sørg for, at masken, ikke laget, er valgt.
Børsteværktøjet
Jeg nævnte tidligere, at Eraser Tool er en børste. Med lagmasker bruger vi ikke selve Eraser Tool, men vi bruger en børste. Faktisk bruger vi Photoshop's børsteværktøj . Jeg vælger det fra værktøjslinjen. Du kan også vælge Børsteværktøjet ved at trykke på bogstavet B på dit tastatur:
 Valg af børsteværktøj.
Valg af børsteværktøj.
Da vi vil bruge børsteværktøjet til at skjule områder af det lag, vi maler over, og vi ved, at sort på en lagmaske repræsenterer områder, der er skjult, bliver vi nødt til at male med sort . Photoshop bruger vores nuværende forgrundsfarve som penselfarve. Men som standard indstiller Photoshop, når vi har valgt en lagmaske, forgrundsfarven til hvid, ikke sort.
Vi kan se vores nuværende forgrunds- og baggrundsfarver i farveprøver nær bunden af værktøjslinjen. Bemærk, at forgrundsfarven (farveprøven øverst til venstre) er indstillet til hvid, og at baggrundsfarven (farveprøven nederst til højre) er indstillet til sort. Dette er standardfarverne, når du arbejder med lagmasker:
 De aktuelle farver i forgrunden (øverst til venstre) og baggrund (nederst til højre).
De aktuelle farver i forgrunden (øverst til venstre) og baggrund (nederst til højre).
For at indstille vores forgrundsfarve til sort er alt, hvad vi skal gøre, at skifte de aktuelle forgrunds- og baggrundsfarver, og den nemmeste måde at gøre det på er ved at trykke på bogstavet X på dit tastatur. Dette indstiller forgrundsfarven og vores børstefarve til sort:
 Tryk på X for at skifte forgrunds- og baggrundsfarver.
Tryk på X for at skifte forgrunds- og baggrundsfarver.
Alt, hvad vi skal gøre nu, er at indstille størrelsen og hårdheden på vores børste. Ligesom jeg gjorde med Eraser Tool, skal jeg højreklikke (Win) / Control-klik (Mac) inde i mit dokument for hurtigt at åbne Photoshop's Brush Preset Picker . Derefter bruger jeg skyderen Størrelse øverst til at indstille min børstestørrelse til den samme størrelse, som jeg brugte med Eraser Tool (ca. 490 px), og jeg trækker skyderen til hårdhed helt til venstre (til en værdi på 0%) for at give min børste pæne, bløde kanter:
 Indstilling af størrelse og hårdhed på børsteværktøjet.
Indstilling af størrelse og hårdhed på børsteværktøjet.
Maleri med sort for at skjule områder
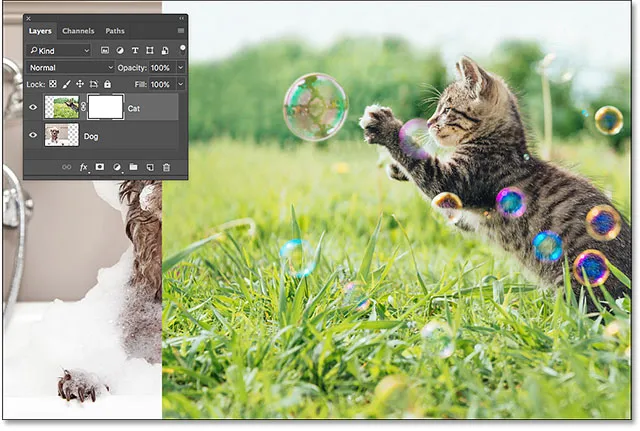
Derefter, med sort som min børstefarve, begynder jeg at male over omtrent de samme områder, som jeg gjorde med Eraser Tool. Fordi jeg maler på en lagmaske, ikke på selve laget, ser vi ikke penselfarven, mens vi maler. I stedet for at jeg maler med sorte og sorte skjuler områder på en lagmaske, er de områder, jeg maler over, skjult for visningen:
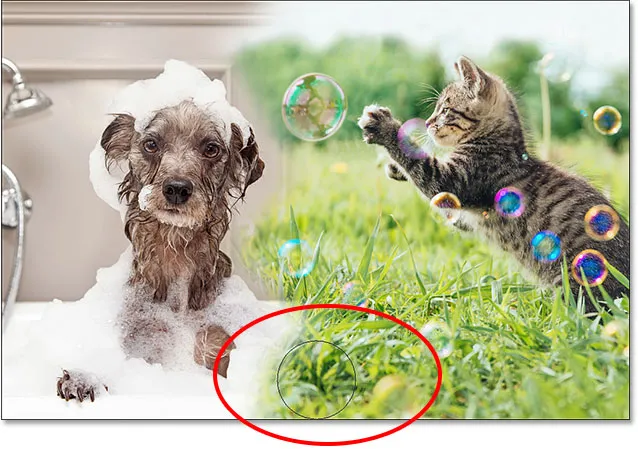
 Maleri med sort på lagmasken for at skjule dele af billedet.
Maleri med sort på lagmasken for at skjule dele af billedet.
Jeg fortsætter med at skjule mere af kattebilledet ved at male over flere områder med sort, indtil jeg får et resultat, der ligner det, jeg opnåede med Eraser Tool:
 Maler mere af det øverste billede.
Maler mere af det øverste billede.
På dette tidspunkt er forskellen mellem en lagmaske og Eraser Tool ikke så åbenlyst. Begge af dem tillod mig at blande mine to billeder sammen ved at skjule dele af det øverste lag, og begge gav mig lignende resultater. Som vi så tidligere slettede Eraser Tool permanent de områder, jeg har slettet. Lad os se nærmere på, hvad der er sket med lagmasken.
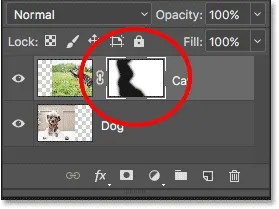
Lad os først se igen på vores lagmaske-miniaturebillede i panelet Lag, hvor vi ser, at det ikke længere er fyldt med bare helt hvidt. Noget af det forbliver hvidt, men vi kan også se de områder, hvor vi malede på det med sort:
 Lagmaske-miniature indeholder nu både hvid og sort.
Lagmaske-miniature indeholder nu både hvid og sort.
Visning af lagmasken
Det er vigtigt at forstå, at lagmaske-miniaturebilledet i panelet Lag ikke er selve selve lagmasken. Miniaturebilledet er der bare for at give os en måde at vælge lagmasken på, så vi kan arbejde på den, og for at vise os en lille forhåndsvisning af, hvordan lagmasken i fuld størrelse ser ud.
Hvis du vil se den faktiske lagmaske i dit dokument, skal du trykke på Alt (Win) / Option (Mac) -tasten på dit tastatur og holde den nede på lagmasken :
 Hold Alt (Win) / Option (Mac) og klik på masken thumbnail.
Hold Alt (Win) / Option (Mac) og klik på masken thumbnail.
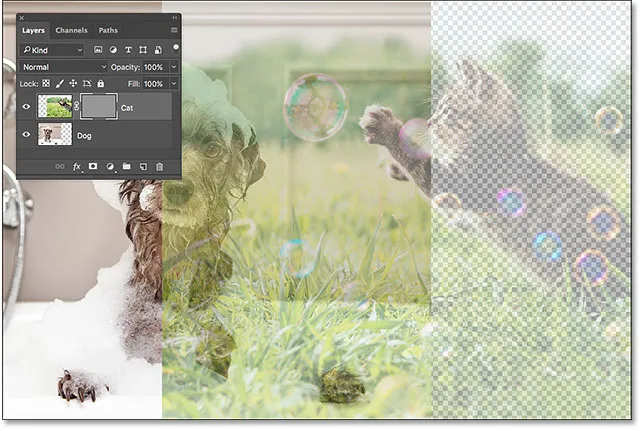
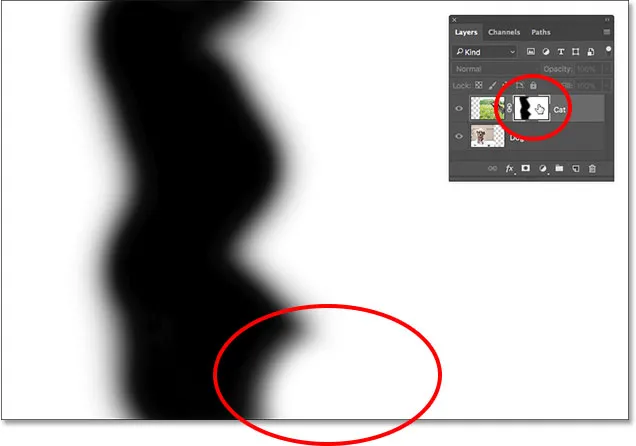
Dette skjuler vores billede midlertidigt og erstatter det med lagmasken, hvilket giver os et bedre overblik over, hvad vi har gjort. I mit tilfælde er det hvide område til højre, hvor mit kattefoto forbliver 100% synligt. De områder, jeg malede over med sort, er de områder, hvor mit kattebillede nu er 100% gennemsigtigt, så hundefotoet under laget kan vises igennem.
Og fordi jeg malede med en blød kantbørste, ser vi en fjedereffekt omkring de sorte områder, hvilket skaber smalle hældninger, der overgår jævnt fra sort til hvid. Da vi ved, at grå på en lagmaske skaber delvis gennemsigtighed, og mørkere gråtoner forekommer mere gennemsigtige end lysere nuancer, tillader disse mørke-til-lysgradenter mellem de sorte (100% gennemsigtige) og hvide (100% synlige) områder mine to billeder til overgang glat sammen:
 Visning af den faktiske lagmaske i dokumentet.
Visning af den faktiske lagmaske i dokumentet.
Hvis du vil skjule lagmasken og vende tilbage til dit billede, skal du igen trykke på Alt (Win) / Option (Mac) på dit tastatur og holde den nede på miniature af lagmasken :
 Hold Alt (Win) / Option (Mac) nede og klikke på masken thumbnail igen.
Hold Alt (Win) / Option (Mac) nede og klikke på masken thumbnail igen.
Og nu er vi tilbage til at se vores billeder:
 Lagmasken er endnu en gang skjult for visningen.
Lagmasken er endnu en gang skjult for visningen.
Sluk for lagmasken
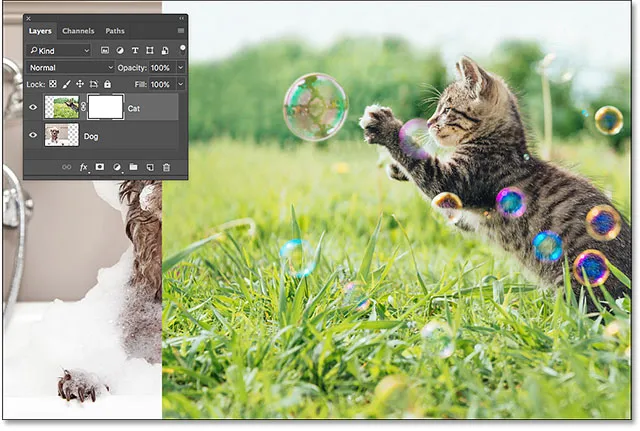
Vi kan også slå lagmasken fra i dokumentet. For at slukke for masken skal du trykke og holde nede Skift- tasten på dit tastatur og klikke på lagmasken-miniature . Et stort rødt X vises på tværs af miniaturebilledet og fortæller dig, at masken er midlertidigt slukket:
 Hold Shift nede og klik på lagmaskens miniature.
Hold Shift nede og klik på lagmaskens miniature.
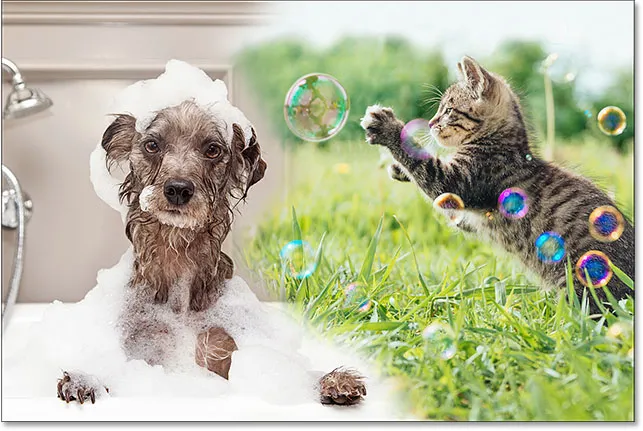
Når lagmasken er slået fra, ser vi ikke længere dens virkninger i dokumentet, og det er her forskellen mellem Eraser Tool og en lagmaske bliver tydelig. Husk, at Eraser Tool permanent slettede områder af billedet. Men som vi ser, lagde masken ikke. Alt lagmasken gjorde var at skjule disse områder fra synet. Når vi slukker masken, vender hele billedet på laget tilbage:
 Når du slukker lagmasken, gør hele billedet på laget 100% synligt.
Når du slukker lagmasken, gør hele billedet på laget 100% synligt.
Hvis du vil tænde masken igen og skjule disse områder igen, skal du trykke på Skift og holde den nede og klikke endnu en gang på lagmaske-miniature . Den røde X på tværs af miniature forsvinder, og det samme vil områderne på billedet, som du malede over med sort:
 Når du vender lagmasken tilbage, skjuler områdene igen.
Når du vender lagmasken tilbage, skjuler områdene igen.
Maleri med hvidt for at gendanne skjulte områder
Da en lagmaske simpelthen skjuler, i stedet for at slette, områder på et lag, og vores originale billede stadig er der, er det let at bringe alle områder tilbage, der tidligere var skjult. Vi ved, at hvidt på en lagmaske gør disse områder 100% synlige, så alt hvad vi behøver at gøre er at male over alle områder, vi vil gendanne med hvidt.
For at ændre din penselfarve fra sort til hvid skal du trykke på bogstavet X på dit tastatur for at skifte forgrunds- og baggrundsfarver tilbage til deres standardindstillinger. Dette indstiller din forgrundsfarve (og din penselfarve) til hvid:
 Tryk på X for at skifte forgrundsfarve (farveprøve øverst til venstre) tilbage til hvidt.
Tryk på X for at skifte forgrundsfarve (farveprøve øverst til venstre) tilbage til hvidt.
Derefter, med lagmasken stadig valgt og hvid som din penselfarve, skal du bare male over alle områder, der tidligere var skjult for at gøre dem synlige. I mit tilfælde skal jeg male over hundens pote i bunden for at skjule den og vise kattebilledet på sin plads:
 Gendannelse af kattefoto i bunden ved at male på masken med hvidt.
Gendannelse af kattefoto i bunden ved at male på masken med hvidt.
Igen, fordi vi maler på en lagmaske, ikke på selve billedet, ser vi ikke vores penselfarve, mens vi maler. Så for bedre at se, hvad jeg har gjort, skal jeg se min lagmaske i dokumentet ved at trykke på Alt (Win) / Option (Mac) på mit tastatur og holde det nede og klikke på miniatyren til lagmaske, ligesom vi gjorde tidligere.
Med selve lagmasken nu synlig, ser vi, hvor let det var at gendanne det øverste billede i dette område. Selvom jeg tidligere havde malet over det med sort for at skjule kattefotoet fra syne, var alt hvad jeg måtte gøre for at gendanne det maling over det samme område med hvidt:
 Maleri over området med hvidt var alt, hvad det krævede for at gendanne billedet på det øverste lag.
Maleri over området med hvidt var alt, hvad det krævede for at gendanne billedet på det øverste lag.
Hvor skal jeg gå næste gang
Og der har vi det! Som vi har set i denne tutorial, er lagmasker i Photoshop ikke-destruktive, hvilket giver dem en enorm fordel i forhold til Eraser Tool. De gør det nemt at vise og skjule forskellige områder i et lag bare ved at fylde disse områder med sort eller hvid, eller delvis at vise eller skjule områder ved at fylde dem med gråt. Og ved at male med børsteværktøjet ved hjælp af en blødkantbørste, kan vi skabe glatte forløb mellem de sorte og hvide områder, så vores billeder kan smelte sammen.
Mens vi kiggede specifikt på børsteværktøjet i denne tutorial, er det ikke det eneste værktøj, vi kan bruge med lagmasker. I den næste tutorial i denne serie lærer vi, hvordan man opretter mere naturlige blandinger mellem billeder ved at kombinere lagmasker med Photoshop's Gradient Tool!