I denne Photoshop Effects-tutorial skal vi lære, hvordan man opretter en klassisk "starburst" -baggrund, den samme effekt, som du utvivlsomt har set hundreder af gange i købmandsforretninger, stormagasiner og i de ugentlige flyers, der oversvømmer din postkasse. At skabe effekten er let. Vi bruger Photoshop's Polygon Tool, et udfyldningslag i ensfarvet, kommandoen Free Transform og en af Photoshop's lidt kendte, men meget nyttige funktioner, Transform Again. Undervejs lærer vi, hvordan man finder det nøjagtige centrum af et Photoshop-dokument ved hjælp af linealer og guider, og hvordan man får objekter til at klikke fast til dine guider!
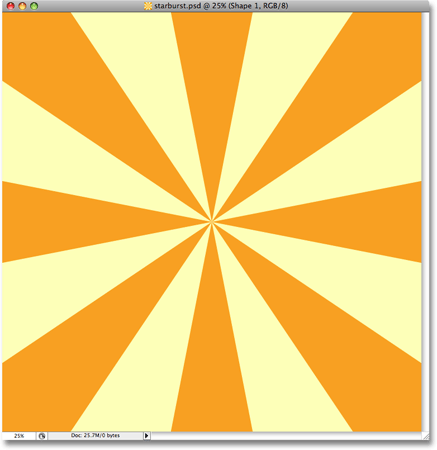
Her er et eksempel på "starburst" -bakgrunden, vi opretter:

En starburst-baggrund oprettet i Photoshop.
Når vi har oprettet baggrunden, lærer vi, hvordan du let ændrer de farver, der bruges i effekten, og vi kan endda se, hvordan du gemmer det som en brugerdefineret form, så du kan bruge den igen, når som helst du vil have!
Trin 1: Opret et nyt Photoshop-dokument
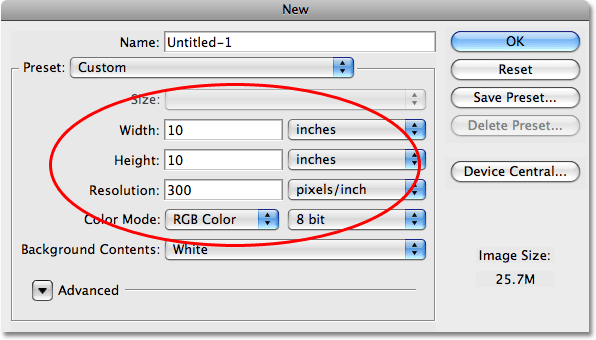
Den første ting, vi skal gøre, er at oprette et nyt Photoshop-dokument. Gå op til menuen File øverst på skærmen og vælg Ny … eller brug tastaturgenvejen Ctrl + N (Win) / Command + N (Mac). Uanset hvad vises Photoshop's nye dialogboks. Til denne tutorial vil jeg oprette et dokument mellem 10 og 10 tommer til 300 pixels per tomme, selvom der ikke er nogen særlig grund til, at jeg vælger disse dimensioner. Du kan oprette dokument i samme størrelse, hvis du ønsker det, eller du er velkommen til at oprette det størrelse, du har brug for:

Opret et nyt Photoshop-dokument.
Klik på OK, når du er færdig for at afslutte dialogboksen. Dit nye dokument vises i et dokumentvindue:

Det nye Photoshop-dokument vises.
Trin 2: Vis linealer
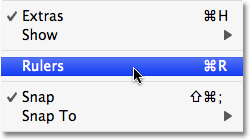
For at effekten synes at "sprænge ud" fra midten af billedet, er vi nødt til at vide, hvor midten af vores billede er. Den nemmeste måde at finde det nøjagtige centrum af billedet er ved at bruge Photoshop's linealer og guider . Lad os først tænde herskerne. For at gøre det, gå op til Vis-menuen øverst på skærmen og vælg Linealer:

Gå til Vis> Linealer.
Som standard er linealerne slået fra i Photoshop. Den måde, du kan se, om de er tændt eller slukket, udover at se i dokumentvinduet, er ved at lede efter et afkrydsningsfelt til venstre for ordet "Linealer" i Vis-menuen. Hvis du ser et afkrydsningsfelt ved siden af ordet, betyder det, at linealerne allerede er tændt, i hvilket tilfælde der ikke er behov for at vælge dem her. Hvis du ikke ser et afkrydsningsfelt, betyder det, at linealerne i øjeblikket er slået fra, så du bliver nødt til at klikke på indstillingen Linealer for at slå dem til.
Du kan også slå linealerne til og fra ved at trykke på Ctrl + R (Win) / Command + R (Mac). Med linealerne nu tændt, vil du se dem vises øverst og til venstre i dit dokumentvindue:

Linealerne er nu synlige øverst og til venstre i dokumentvinduet.
Afhængigt af hvordan du har dine linealer konfigureret i Photoshop's præferencer, viser dine linealer muligvis inches, pixels, centimeter eller en anden form for måling. Det gør ingen forskel, hvilken målingstype du bruger til denne effekt.
Trin 3: Sørg for, at muligheden "Snap" er aktiveret
Årsagen til, at vi tændte linealerne, var, så vi kan trække guider ud fra dem, og på et øjeblik vil vi trække et par guider ud, en vandret og en lodret. Før vi gør det, skal vi dog sørge for, at indstillingen Snap er aktiveret. Når "Snap" er aktiveret, klikker vores guider automatisk på de vandrette og lodrette centre i dokumentet for os. Det sted, hvor de to guider krydser hinanden, er det nøjagtige centrum af billedet!
Gå tilbage til Vis-menuen øverst på skærmen for at slå Snap-funktionen til. Du kan se indstillingen Snap direkte under indstillingen Linealer. Som standard er indstillingen Snap aktiveret, så du skal se et afkrydsningsfelt til venstre for indstillingen. Hvis du ser markeringen, betyder det, at Snap allerede er aktiveret, og der er ingen grund til at klikke på det. Hvis du ikke ser afkrydsningsfeltet, betyder det, at indstillingen Snap i øjeblikket er deaktiveret, så klik på muligheden for at aktivere den. I mit tilfælde (og sandsynligvis også dit) er Snap allerede aktiveret:

Afkrydsningsfeltet ved siden af ordet "Snap" fortæller os, at indstillingen allerede er aktiveret.
Trin 4: Sørg for, at "Snap To Guides" er aktiveret
Mens vi er her, skal vi sørge for, at en anden mulighed også er aktiveret, Snap To Guides. Dette vil forårsage, at alt, hvad vi trækker i nærheden af en guide, kan klikkes direkte på det, hvilket vil gøre det let for os at placere noget direkte i midten af vores dokument, som vi ser lidt senere. Gå tilbage til menuen Vis for at aktivere indstillingen Snap til guider. Du kan se en indstilling, der siger Snap To direkte under Snap-indstillingen, vi lige kiggede på i det forrige trin. Hold musen hen over indstillingen Snap til i et sekund eller to, og en undermenu vises. Øverst i undermenuen ser du muligheden Guider. Hvis du ser et afkrydsningsfelt til venstre for ordet "Guider", betyder det, at indstillingen allerede er aktiveret, og der er ingen grund til at klikke på det. Hvis der ikke er noget flueben, skal du klikke på Guider for at aktivere indstillingen:

Sørg for, at indstillingen "Snap til guider" er aktiveret i menuen "Vis".
Trin 5: Træk en vandret guide ind i midten af dokumentet
Vi er klar til at finde det nøjagtige centrum af vores dokument. Som jeg nævnte tidligere, er vi nødt til at trække to guider ud, en lodret og en vandret. Valgmuligheden "Snap", som vi aktiverede i trin 3, vil tvinge guiderne til automatisk at klikke på plads, så snart vi er tæt nok på midten af dokumentet, og det punkt, hvor de to guider krydser hinanden, er det nøjagtige centrum. Lad os trække vores første guide ud. Vi starter med den vandrette guide.
Klik hvor som helst inde i linealen, der løber langs toppen af dokumentet, og træk derefter ned mod midten af dokumentet. Når du trækker, vil du se, at du trækker en vandret guide, der vises som en sort stiplet linje, mens du har museknappen nede. Fortsæt med at trække nedad, indtil du kommer tæt på midten af dokumentet, og så snart du er tæt nok på midten, klikker Photoshop automatisk guiden på plads. Slip din museknap på det tidspunkt, så ser du din første guide køre fra venstre til højre langs den nøjagtige midt på dokumentet. Som standard vises guider på cyan, medmindre du ændrede farven i Photoshop's Præferencer:

Træk en vandret guide ind i midten af dokumentet. Photoshop klikker guiden på plads, når du er tæt nok på midten.
Trin 6: Træk en lodret guide ind i midten af dokumentet
Vi har vores vandrette vejledning på plads. Lad os nu tilføje vores lodrette guide. Klik hvor som helst inde i linealen, der løber langs venstre side af dokumentet, og træk derefter mod højre ind i midten af dokumentet. Du vil se, at du trækker en lodret guide, der først vises som en sort stiplet linje. Fortsæt med at trække guiden mod midten af dokumentet, og så snart du er tæt nok på midten, vil Photoshop klikke guiden på plads. Slip museknappen, så har du nu en lodret guide, der løber op og ned langs midten af dokumentet. Punktet, hvor de to guider krydser hinanden, er det nøjagtige centrum (cirkelrødt):

En lodret og vandret guide markerer nu det nøjagtige centrum af dokumentet.
Nu hvor vi har trukket vores to guider ud, behøver vi ikke længere at have herskerne tændt. Du kan lade dem være tændt, hvis du ønsker det, men jeg vil slukke minen ved at trykke på tastaturgenvejen Ctrl + R (Win) / Command + R (Mac).
Trin 7: Tilføj et ensfarvet fyldlag
Med vores guider nu på plads, lad os begynde at oprette vores "starburst" baggrundseffekt. Vi vil oprette effekten på en måde, der gør det nemt for os at ændre farverne når som helst vi ønsker, så lad os tilføje et fast farvefyldlag, der fungerer som baggrundsfarve for effekten. Klik på ikonet Nyt udfyld eller justeringslag i bunden af lagpaletten:

Klik på ikonet "Nyt udfyldnings- eller justeringslag".
Vælg derefter Ensfarvet øverst på listen, der vises:

Vælg "Ensfarvet" øverst på listen.
Trin 8: Vælg en farve til baggrunden
Dette bringer Photoshops farvevælger op . Vælg en farve, der skal bruges til baggrunden for effekten. Jeg tror, jeg vælger en lysegul. Det betyder ikke noget, hvilken farve du vælger her, da du nemt kan ændre den senere, så vælg den farve, du ønsker lige nu:

Brug farvevælgeren til at vælge en farve på baggrunden.
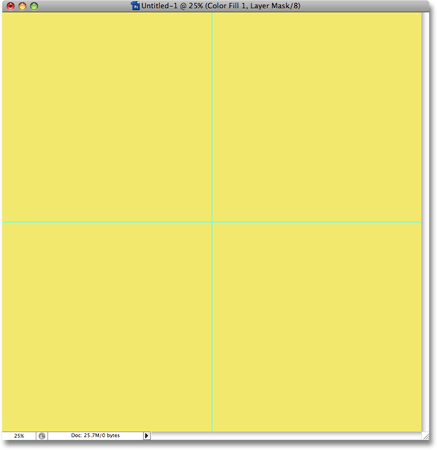
Klik på OK, når du er færdig for at afslutte farvevælgeren. Du kan se den farve, du valgte, nu udfylde hele dokumentet:

Dokumentet er nu udfyldt med den valgte farve.
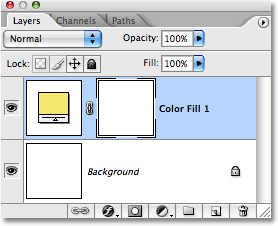
Hvis vi ser på vores lagpalette, kan vi se, at vi nu har to lag - baggrundslaget i bunden og vores nyligt tilføjede faste farvepåfyldningslag, kaldet "Farvefyld 1", der sidder over det:

Lagpaletten, der viser det faste farvepåfyldningslag over baggrundslaget.
Trin 9: Vælg Polygon-værktøjet
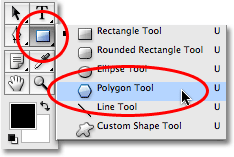
Dernæst skal vi tegne en enkel trekant, og den nemmeste måde at tegne en trekant i Photoshop er ved hjælp af Polygon Tool. Som standard skjuler Polygon-værktøjet sig bag rektangelværktøjet i paletten Værktøjer, så klik på rektangelværktøjet, og hold derefter museknappen nede i et sekund eller to. En fly-out menu vises der viser dig de andre tilgængelige værktøjer. Klik på Polygon Tool for at vælge det:

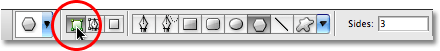
Klik på rektangelværktøjet i paletten Værktøjer, og vælg derefter Polygon-værktøjet i udflyvningsmenuen.
Trin 10: Indstil antallet af sider til polygonværktøjet til 3
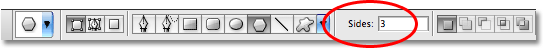
En trekant, som alle ved, har 3 sider, så vi er nødt til at fortælle Photoshop, at vi ønsker at tegne en 3-sidet polygon. Når Polygon Tool er valgt, skal du slå op i Options Bar øverst på skærmen. Du ser en indstilling for sider, der som standard er indstillet til 5. Skift antallet af sider til 3:

Skift indstillinger for sider i indstillingslinjen til 3.
Trin 11: Sørg for, at polygonværktøjet er indstillet til at tegne figurer
Som med alle Photoshop's formværktøjer giver Polygon Tool os tre forskellige muligheder for, hvordan vi bruger det. Vi kan tegne en vektorform, vi kan tegne en sti, og vi kan tegne en pixelbaseret form. Vi ønsker at tegne en vektorform, som giver os mulighed for at gøre vores trekant enhver størrelse, vi ønsker, uden tab af billedkvalitet. For at tegne en vektorform skal du sørge for, at indstillingen Form er valgt i indstillingslinjen:

Vælg indstillingen Form på indstillingslinjen.
Trin 12: Tegn en trekant
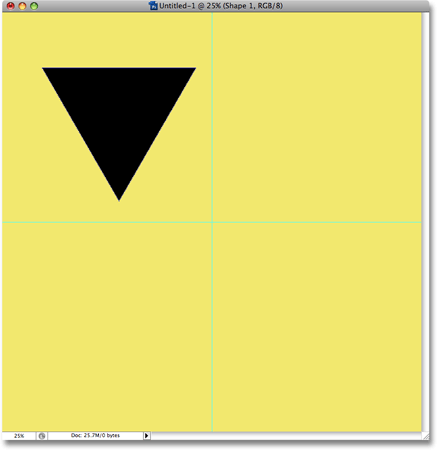
Vi er klar til at tegne vores trekant. Når polygonværktøjet er valgt, antallet af sider indstillet til 3 og indstillingen Former valgt i indstillingslinjen, skal du klikke et sted øverst til venstre i dit dokument og trække en trekant ud. Enhver størrelse gør det for nu. Det betyder ikke rigtig noget, hvor du tegner din trekant heller. Jeg prøver bare at holde os begge på den samme side, da jeg tegner min øverst til venstre. Du vil sikre dig, at din trekant ser ud til at pege nedad. Med det mener jeg, at oversiden ser perfekt horisontalt ud. Den nemmeste måde at gøre det på er at holde din Shift-nede nede, når du trækker trekanten ud. Dette vil tvinge trekanten til at klikke til specifikke vinkler. Flyt musen til venstre eller højre, mens du trækker (med Shift-tasten nede), indtil trekanten klikker i positionen "peger nedad".
Når du trækker ud formen, vises din trekant blot som en kontur (også kendt som en "sti"). Når du slipper museknappen, vises trekanten fyldt med farve. I mit tilfælde er det fyldt med sort:

Træk en trekant ud med Polygon Tool. Hold "Skift" nede for at begrænse trekantens vinkel, mens du trækker.
Du skal ikke bekymre dig om farven på din trekant lige nu. Vi kan ændre det let senere.
Trin 13: Vælg Flyt værktøj
Nu hvor vi har vores trekant, er vi nødt til at flytte den på plads, så bundpunktet sidder i det nøjagtige centrum af dokumentet. For at flytte det, vælg Flyt værktøjet fra værktøjspaletten, eller tryk på bogstavet V på dit tastatur for at få adgang til det med genvejen:

Vælg Flyt værktøj.
Trin 14: Flyt trekanten ind i midten af dokumentet
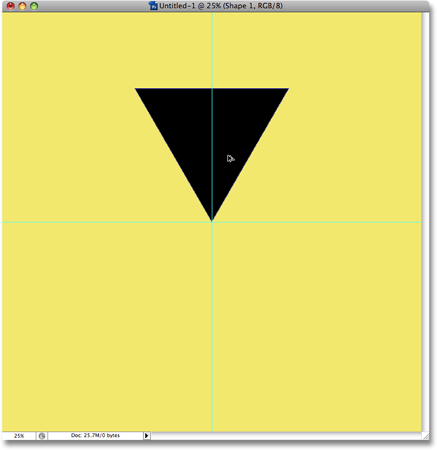
Med Flyt-værktøjet valgt, skal du klikke på trekanten i dokumentvinduet og trække det ind i midten af dokumentet, så det nederste punkt berører det nøjagtige centrum (stedet, hvor de to guider krydser hinanden). Så snart du kommer tæt på midten, vil trekanten klikke på plads, og det er fordi vi aktiverede indstillingen Snap til guider tilbage i trin 4:

Træk trekanten på plads med det nederste punkt i det nøjagtige centrum af dokumentet.
Trin 15: Skift til "Fuld skærmtilstand med menulinjen"
Om et øjeblik vil vi strække trekanten opad ud over grænserne på vores lærred, hvilket betyder, at vi får brug for lidt mere plads til at arbejde, hvis vi vil være i stand til at se, hvad vi laver. Hvis du arbejder med dit dokument i et dokumentvindue, som er standardmåden til at arbejde i Photoshop, skal du trykke på bogstavet F på dit tastatur for at skifte visningstilstand til fuld skærmtilstand med menulinjen . Som navnet antyder, skifter dette dig til en fuld skærmtilstand i Photoshop, mens menulinjen efterlades på plads øverst på skærmen. Derefter for at give dig selv endnu mere plads til at arbejde, skal du trykke på Ctrl + - (Win) / Command + - (Mac) et par gange for at zoome ud. Du skal nu have en hel del tom grå plads omkring dit dokument:

Skift til fuldskærmstilstand med menulinjen, og zoom derefter ud et par gange for at skabe masser af plads til at arbejde omkring dokumentet.
Trin 16: Ryd guiderne
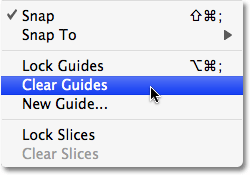
Da vi allerede har placeret vores trekant, hvor vi vil have den i det nøjagtige centrum af dokumentet, har vores guider tjent deres formål, og vi kan med sikkerhed fjerne dem. Gå op til Vis-menuen øverst på skærmen, og vælg Ryd guider. Dette rydder vejledningerne fra dokumentet:

Vælg "Ryd guider" i Vis-menuen for at fjerne hjælpelinjerne.
Trin 17: Stræk trekanten ud over toppen af lærredet med fri transformation
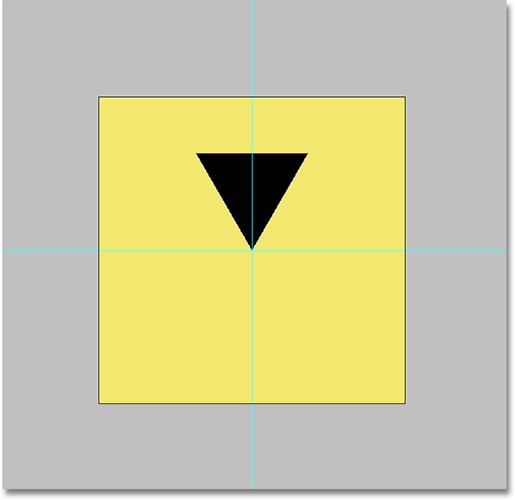
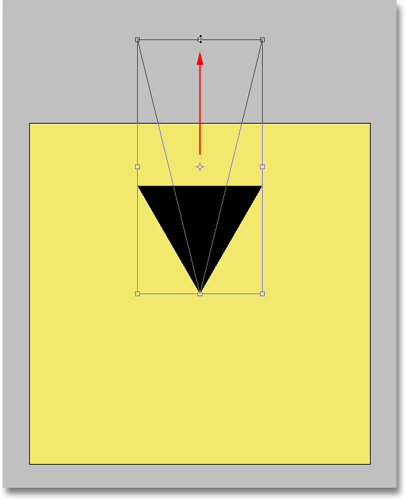
Tryk på Ctrl + T (Win) / Command + T (Mac) på dit tastatur for at få vist Photoshop's Free Transform-boks og håndtag rundt om trekanten. Klik på håndtaget (den lille firkant) i øverste centrum af boksen Free Transform, og træk opad for at strække trekanten, så den bliver længere og smalere. Fortsæt med at trække, indtil trekanten går langt ud over toppen af lærredet, sådan:

Træk toppen af boksen med fri transformation op ud over toppen af lærredet for at strække trekanten.
Årsagen til, at vi strækker trekanten ud over toppen af lærredet, vil blive klar om et øjeblik. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen og afslutte kommandoen Free Transform. Du vil bemærke, at selvom vi har strakt trekanten ud over toppen af lærredet, forbliver kun den del, der falder inden for grænserne for lærredsområdet, synlig i dokumentet. Resten af trekanten over lærredet er i øjeblikket kun synlig som en kontur.
Trin 18: Få den gratis transformeringsboks rundt om trekanten igen
Tryk på Ctrl + T (Win) / Command + T (Mac) for endnu en gang at åbne boksen Free Transform og håndtag rundt om trekanten. Jeg ved, vi havde lige Free Transform åben for et øjeblik siden, og jeg bad dig om at lukke den, og nu beder jeg dig om at åbne den igen. Hvad giver? Årsagen er, fordi vi denne gang bruger Free Transform til at rotere trekanten, og når vi er færdige, skal vi bruge en lidt kendt kommando kaldet Transform Again for at få Photoshop til at gentage rotationen og igen omkring hele dokumentet for os, hvilket skaber vores starburst-effekt!
Trin 19: Træk midtpunktet i den gratis transformeringsboks ned til det nederste midterste håndtag
Hvis du ser nøje i midten af boksen Gratis transformering, ser du et lille ikon, der ligner et lille målsymbol. Dette ikon repræsenterer rotationscenterpunktet for kommandoen Fri transformering. Alt roterer rundt om dette ikon, uanset hvor ikonet tilfældigvis er placeret. Hvis vi skulle dreje trekanten med dette ikon i midten af boksen Fri transformering, ville trekanten dreje rundt om midten. Det er normalt det, vi ønsker, men det er ikke det, vi ønsker her. Vi ønsker, at vores trekant skal dreje rundt i midten af dokumentet, hvilket betyder, at vi er nødt til at flytte målikonet ind i midten af dokumentet.
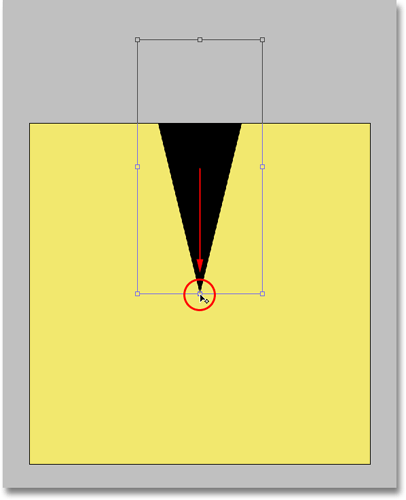
For at gøre det skal du klikke på målikonet og derefter trække det ned til håndtaget (den lille firkant) i bunden af feltet Fri transformering, som placerer det i det nøjagtige centrum af dokumentet direkte over det nederste punkt på trekanten. Så snart du kommer tæt nok på grebet, klikker ikonet på plads:

Træk målikonet fra midten af feltet Gratis transformering ned til det nederste midterste håndtag.
Trin 20: Drej trekanten
Når målikonet nu er placeret i midten af dokumentet, er vi klar til at dreje trekanten. Flyt musen uden for øverste højre hjørne af boksen Gratis transformation. Du vil se din musemarkør ændre sig til et lille rotationsikon (en buet linje med en pil i begge ender). Hold din Shift-nede nede, som vil tvinge trekanten til at rotere i trin på 15 grader, hvilket gør tingene meget lettere for os. Derefter, med din Shift-tast nede, skal du klikke og trække musen ned og til højre for at rotere trekanten med uret. Du vil bemærke to ting, mens du trækker. Den ene, trekanten drejer rundt i midten af billedet, og to, den klikker i trin på 15 grader i stedet for at rotere glat.
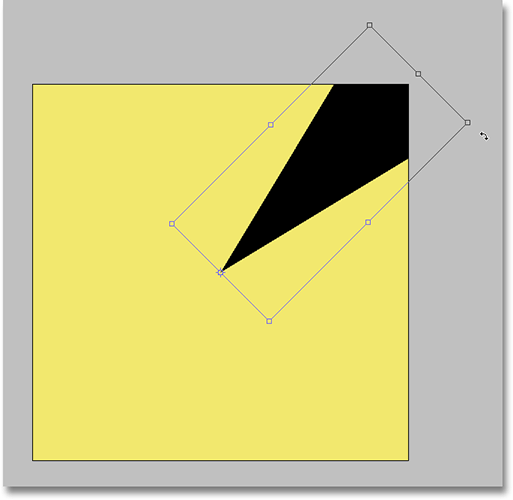
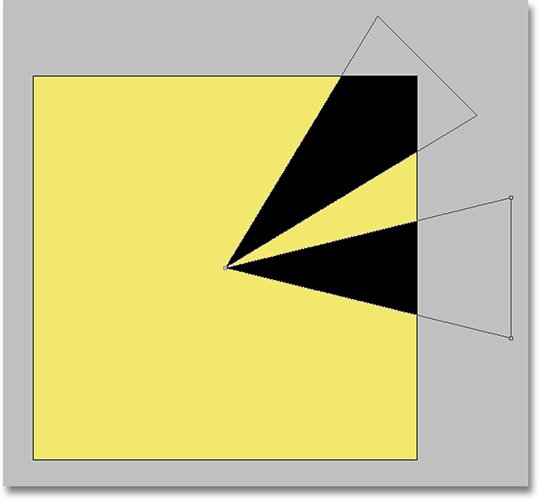
Drej din trekant i alt 45 grader med uret (tre trin på 15 grader), hvor det vil strække sig ud over det øverste højre hjørne af lærredet:

Hold Skift nede, og drej trekanten 45 grader med uret.
Årsagen til, at vi strakte trekanten så langt ud over toppen af lærredet tilbage i trin 17, var således, at den ville være stor nok til stadig at strække sig ud over grænserne på lærredet, selv i disse hjørnesektioner. Tryk på Enter (Win) / Return (Mac), når du har drejet din trekant for at acceptere transformationen og afslutte kommandoen Free Transform.
Nu hvor vi har brugt Free Transform til at rotere trekanten en gang, vil vi lade Photoshop udføre resten af arbejdet for os og gentage rotationen rundt om i dokumentet for at skabe starburst-effekten!
Trin 21: Brug "Transform Again" til at gentage rotationen rundt om i dokumentet
En lidt kendt og derfor sjældent anvendt funktion i Photoshop er Transform Again, som giver Photoshop mulighed for at gentage den sidste transformation, vi har foretaget. Vi vil bruge det til at skabe resten af vores starburst-baggrundseffekt.
Hver gang du har brugt kommandoen Free Transform, har du muligheden for at gentage transformationen med Transform Again. Hvis du går op til Rediger-menuen øverst på skærmen og vælger Transform, ser du en mulighed øverst i den næste undermenu, der siger igen. Bemærk, at tastaturgenvejen til kommandoen Transform Again er Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Vi vil bruge tastaturgenvejen, fordi vi er nødt til at få adgang til kommandoen flere gange i træk for at skabe vores starburst. Vi er dog også nødt til at oprette en kopi af vores trekant, hver gang vi roterer den. For at oprette kopien skal vi tilføje Alt (Win) / Option (Mac) -tasten til tastaturgenvejen. Så for at oprette en kopi af trekanten og rotere den på samme tid ved hjælp af Transform igen, skal du trykke på Skift + Ctrl + Alt + T (Win) / Shift + Kommando + Valg + T (Mac). En kopi af trekanten vises i dokumentet, og den roteres yderligere 45 grader:

En kopi af trekanten, der drejes yderligere 45 grader, vises i dokumentet.
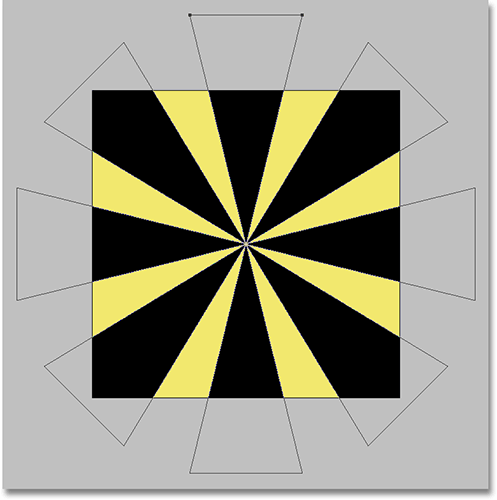
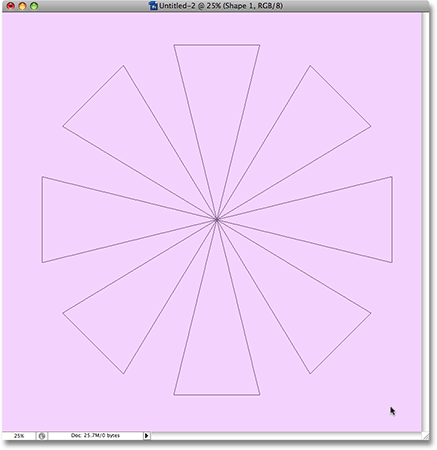
Fortsæt med at trykke på Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac), tilføje en anden roteret kopi af trekanten hver gang, indtil du har oprettet starburst-effekten rundt om dokumentet:

Fortsæt med at tilføje roteret kopieret af trekanten for at afslutte effekten.
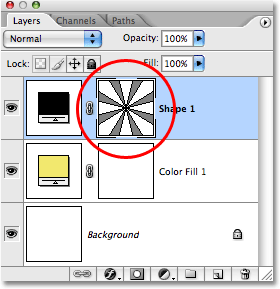
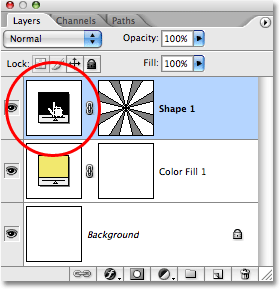
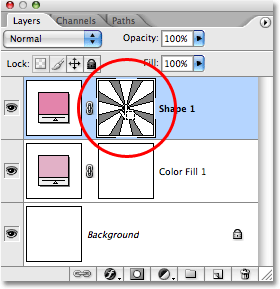
Hvis vi ser på vores lagpalette, kan vi se, at vi nu har et formlag med navnet "Shape 1" over "Color Fill 1" -laget, og vi kan se vores starburst-form inde i lagets preview-miniaturebillede:

Starburst-formen vises på sit eget formlag i lagpaletten. Formen er synlig i lagets preview-miniature.
Trin 22: Skjul formens konturer
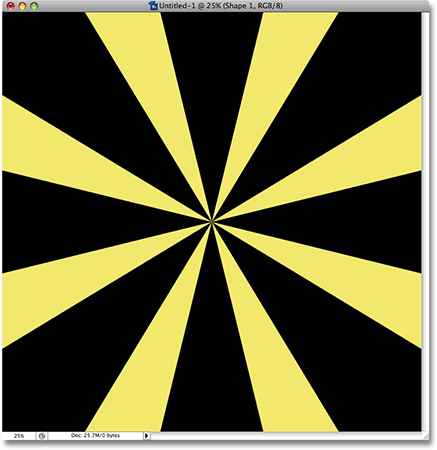
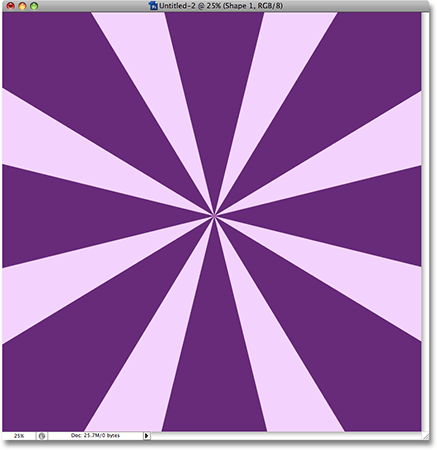
Bemærk, hvordan hver af trekanterne, der udgør starburst-formen, har en kontur, der vises rundt omkring sig? Det er fordi formen i øjeblikket er aktiv. For at deaktivere formen og skjule konturerne skal du blot klikke direkte på formlagets preview-miniaturebillede (cirklet i rødt i det forrige trin). Når en form er aktiv, ser du en hvid fremhævningsramme rundt om formlagets preview-miniaturebillede, som du kan se på skærmbilledet ovenfor. Når du klikker på preview-miniature, forsvinder højdegrænsen, og konturerne forsvinder også, hvilket efterlader os med en meget renere udseende starburst-effekt.
Jeg vil skifte Photoshop tilbage til standardvisningstilstand, som vil placere mit billede tilbage i et flydende dokumentvindue ved at trykke på bogstavet F to gange på mit tastatur. Hvis du bruger Photoshop CS3, skal du trykke på F tre gange for at komme tilbage til standardvisningstilstand, da CS3 inkluderer en ekstra visningstilstand, som du bliver nødt til at gennemgå. Jeg vil også trykke på Ctrl ++ (Win) / Command ++ (Mac) et par gange for at zoome ind på mit billede og udfylde dokumentvinduet og fjerne alt det ekstra grå område omkring lærredet:

Starburst-formen vises på sit eget formlag i lagpaletten. Formen er synlig i lagets preview-miniature.
Trin 23: Skift farve på formlaget
På dette tidspunkt er selve starburst-effekten fuldstændig, men jeg er ikke for tilfreds med farven. Jeg vil gerne ændre det sorte til noget lidt mere spændende, som måske en lys orange. Heldigvis er det let at ændre farverne i effekten. For at ændre farven på starburst-formen skal du blot dobbeltklikke direkte på Shape-lagets farveprøve:

Dobbeltklik på formlagets farveprøve for at ændre farve.
Dette bringer Photoshop's Color Picker op. Vælg en anden farve til din starburst-form. Hvis du holder øje med dit billede i dokumentvinduet, ser du en forhåndsvisning af, hvordan farverne vil se ud, når du vælger dem. Jeg vil vælge en lys orange:

Brug farvevælgeren til at vælge en ny farve til starburst-effekten.
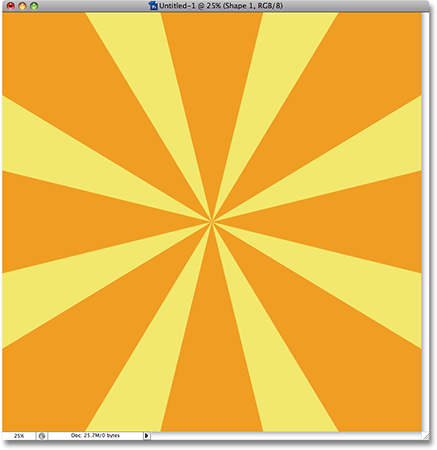
Klik på OK, når du har valgt en ny farve for at afslutte farvevælgeren. Her er min starburst-effekt efter at have byttet det sorte til orange:

Den samme effekt med en ny farve til starburst-formen.
Du kan ændre baggrundsfarve for effekten lige så let. Dobbeltklik blot direkte på farveprøven "Color Fill 1" i paletten Lag:

Dobbeltklik på farveprøven for "Color Fill 1" for at ændre effektens baggrundsfarve.
Dette vil igen bringe farvevælgeren op, så du kan vælge en ny farve på baggrunden. Min baggrund er i øjeblikket gul, men jeg tror, jeg vil ændre den til grøn. Faktisk vil jeg også gå tilbage og ændre farven på starburst-formen ved at dobbeltklikke på dens farveprøve én gang og vælge en ny farve fra Color Picker. Jeg vælger en blå denne gang. Her er nøjagtig den samme starburst-baggrundeffekt igen, denne gang ved hjælp af grønt til baggrundsfarve og blåt til starburst-formen:

Skift farver til den effekt, du ønsker, ved at dobbeltklikke på de to farveprøver i paletten Lag og vælge forskellige farver.
Du kan også prøve at bruge to nuancer af samme farve i stedet for to separate farver:

Prøv at bruge to nuancer af samme farve i stedet for to separate farver til et andet udseende.
Som du kan se, kan du nemt ændre udseendet på baggrunden, når som helst du ønsker, ved at vælge de farver, der fungerer bedst til det projekt, du arbejder på.
Da vi har oprettet vores starburst-baggrundseffekt som en form i Photoshop, hvorfor ikke gøre tingene virkelig lette på os selv og gemme det som en tilpasset form ! På den måde kan vi genbruge formen, hver gang vi har brug for den, uden at skulle gøre om alle trin! Vi ser på, hvordan vi gør det næste.
Trin 24: Sørg for, at starburst-formen er aktiv
For at gemme en form som en tilpasset form i Photoshop, skal vi først sørge for, at formen i øjeblikket er aktiv. Som jeg nævnte, når en form er aktiv, vises konturer rundt om formen i dokumentvinduet, og der vises en hvid fremhævelsesramme omkring formlagets forhåndsvisningsminiaturbillede i paletten Lag. I øjeblikket er vores starburst-form ikke aktiv. Vi deaktiverede med vilje det tilbage i trin 22 for at skjule formens konturer. Vi er nødt til at aktivere det igen. For at gøre det skal du blot klikke på formens preview-miniaturebillede i paletten Lag:

Klik på Shape-lagets preview-miniature for at aktivere formen.
Du vil se en fremhævelsesramme vises omkring preview-miniature, og konturerne vises igen omkring formen i dokumentvinduet:

Konturerne er nu synlige omkring formen.
Trin 25: Definer en tilpasset form
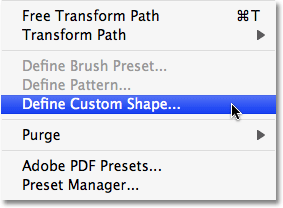
Når formen nu er aktiv, gå op til menuen Rediger øverst på skærmen og vælg Definer tilpasset form:

Gå til Rediger> Definer tilpasset form.
Bemærk: Hvis du glemte at aktivere formen først, vil du opdage, at indstillingen Definer tilpasset form er nedtonet og ikke tilgængelig. Du skal aktivere formen og derefter prøve igen.
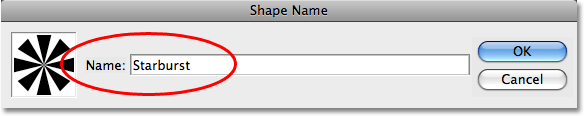
Når du har valgt indstillingen Definer tilpasset form, vises Photoshop en lille dialogboks, der beder dig om at indtaste et navn til din nye tilpassede form. Jeg vil navngive min "Starburst":

Indtast et navn til din nye tilpassede form.
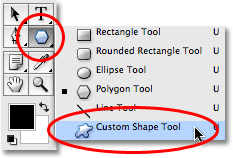
Klik på OK, når du er færdig for at afslutte dialogboksen og gemme den tilpassede form. Vi kan nu bruge vores "Starburst" -form, når vi har brug for den! Vælg blot brugerdefineret formværktøj fra paletten Værktøjer. Det er samlet sammen med alle de andre Shape-værktøjer på det samme sted, hvor vi fandt Polygon Tool:

Vælg det tilpassede formværktøj.
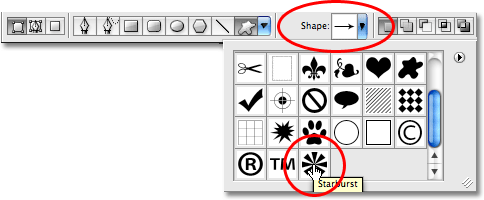
Derefter, med det tilpassede formværktøj valgt, skal du gå op til indstillingslinjen øverst på skærmen, klikke på området Eksempelform for at få vist valgfeltet Brugerdefineret form og vælge din "Starburst" -form fra listen. Hvis du har "Vis værktøjstip" aktiveret i Photoshop's indstillinger, vil du se navnet på formen vises, når du holder musepekeren over den:

Vælg din tilpassede form i indstillingslinjen.
Når "Starburst" -formen er valgt, skal du blot klikke hvor som helst i nærheden af midten af dit dokument og begynde at trække formen ud! Når du er begyndt at trække, skal du holde din Shift-tast nede for at begrænse formens proportioner, så du ikke forvrænger udseendet, og hold din Alt (Win) / Option (Mac) -tast nede for at trække formen ud fra dets centrum snarere end fra hjørnet. Her har jeg oprettet et nyt dokument i samme størrelse som sidste gang, og jeg har allerede tilføjet et ensfarvet udfyldningslag (se trin 7 og 8) til brug som baggrundsfarve til min effekt. Jeg trækker formen "Starburst" ud fra et sted nær midten af dokumentet:

Klik i nærheden af midten af dokumentet, og træk formen ud, hold Shift nede plus tasten Alt (Win) / Option (Mac), mens du trækker.
Fortsæt med at trække formen ud, indtil den udfylder hele dokumentet, og slip derefter museknappen, hvor formen vises med en ensfarvet farve. For at ændre farven skal du dobbeltklikke på formlagets farveprøve i paletten Lag, ligesom vi gjorde i trin 23, og vælge en ny farve fra farvevælgeren. Her er min virkning efter at have trukket min form ud og ændret dens farve:

Effekten efter at have trukket den "Starburst" -tilpassede form ud og ændret dens farve.
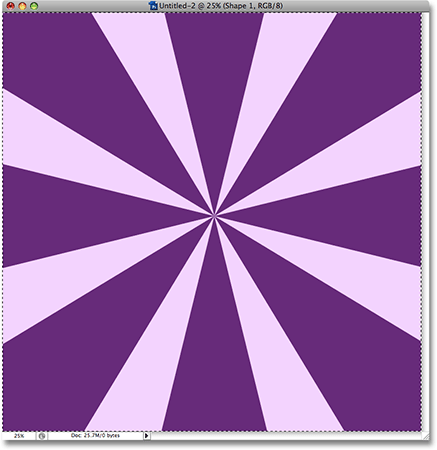
Hvis du vil sikre dig, at starburst er perfekt på linje med det nøjagtige centrum af dokumentet, skal du gå op til menuen Vælg øverst på skærmen og vælge Alle, eller brug tastaturgenvejen Ctrl + A (Win) / Command + A (Mac). Dette placerer en markeringsmarkering rundt om i hele dokumentet:

Gå til Vælg> Alle for at placere en markeringsramme rundt om i hele dokumentet.
Når hele dokumentet er valgt, skal du gribe Flyt værktøjet fra værktøjspaletten, eller trykke på V på dit tastatur for at vælge det med genvejen:

Vælg Flyt værktøj.
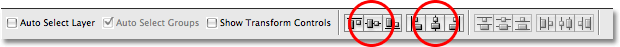
Derefter, med bevægelsesværktøjet valgt, gå op til indstillingslinjen øverst på skærmen og klik på Juster lodrette centre og Juster horisontale centre ikoner. Photoshop justerer automatisk midten af starburst-formen med midten af dokumentet:

Klik på ikonet Juster lodrette centre (venstre) og Juster horisontale centre (højre) på ikonet Indstillinger for at centrere formen.
Gå tilbage til menuen Vælg, og vælg Fjern markering for at fjerne markeringen fra omkring dit dokument, eller brug tastaturgenvejen Ctrl + D (Win) / Command + D (Mac). Valgkonturet forsvinder, og din starburst-form justeres perfekt med midten af dokumentet:

Starburst-formen er nu på linje med midten af dokumentet.
Og der har vi det! Sådan opretter du en klassisk starburst-baggrund i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!