Lær hvordan du redigerer et smart objekt i Photoshop, og hvordan du let erstatter dets indhold, så du kan bruge smarte objekter som genanvendelige skabeloner!
To kraftfulde fordele ved at bruge smarte objekter i Photoshop er, at vi kan redigere deres indhold, og vi kan endda udskifte deres indhold og få vores ændringer med det samme vises i dokumentet. Redigering af indholdet er godt, når du vil beholde det samme billede inde i det smarte objekt og bare ændre dets udseende. Men vi kan også erstatte indholdet med et helt nyt billede, hvilket gør smarte objekter perfekte til at skabe genanvendelige skabeloner! Lad os se, hvordan det fungerer.
Jeg bruger Photoshop CC, men alt er fuldt ud kompatibelt med Photoshop CS6.
Hvis du endnu ikke er fortrolig med smarte objekter i Photoshop, vil du læse den første tutorial i denne serie, hvor jeg dækker, hvad smarte objekter er, og hvordan man opretter dem. Og med det, lad os komme i gang!
Hvad vi lærer
For at hjælpe os med at lære om redigering og udskiftning af et smart objekts indhold skal vi konvertere et billede til et smart objekt og derefter placere det inde i en ramme. Når det først er inde i rammen, lærer vi, hvordan du redigerer billedet inde i det smarte objekt, og derefter hvordan man udskifter det med et andet billede.
Her er det første billede, jeg har åbnet i mit dokument. Jeg downloadede alle billederne til denne tutorial fra Adobe Stock. Dette er den ramme, som jeg vil placere det andet billede i:

Det første billede. Fotokredit: Adobe Stock.
Hvis vi ser på panelet Lag, ser vi, at jeg også har et andet billede, der sidder på et lag over det. Jeg tænder for det andet billede ved at klikke på det øverste lags synlighedsikon :

Tænd for det andet billede i dokumentet.
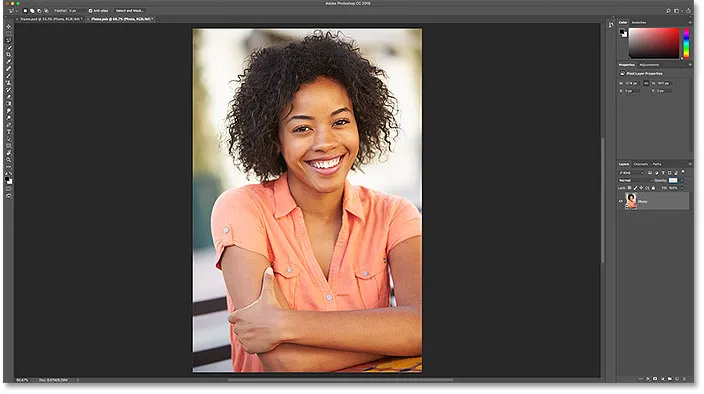
Og nu ser vi det andet billede. Jeg konverterer dette billede til et smart objekt og placerer det derefter inden i rammen:

Det andet billede. Fotokredit: Adobe Stock.
Placering af billedet i rammen
Valg af ramme
For at placere billedet i rammen skal vi først vælge området inde i rammen. Jeg slukker for det øverste billede, så vi kan se rammen ved igen at klikke på lagets synlighedsikon:

Sluk for det øverste billede.
Derefter skal jeg vælge Photoshop's polygonale Lasso-værktøj fra værktøjslinjen. Som standard indlejres det polygonale Lasso-værktøj bag det standard Lasso-værktøj, så jeg højreklikker (Win) / Control-klik (Mac) på Lasso Tool og vælger det Polygonal Lasso Tool fra flyve-menuen:

Valg af det polygonale Lasso-værktøj fra værktøjslinjen.
For at vælge området inden i rammen, skal vi bare klikke med Polygonal Lasso Tool i hvert af de fire hjørner, start i øverste venstre hjørne, derefter øverst til højre, ned til højre nederst og derefter i nederste venstre . For at afslutte markeringen skal du klikke igen på startpunktet i øverste venstre hjørne. En markeringsoversigt vises nu omkring indersiden af rammen:

Klikke i hvert hjørne med det polygonale Lasso-værktøj for at vælge rammen.
Med den valgte ramme tænder jeg for det øverste billede:

Tænding af det øverste billede i dokumentet.
Og den samme markeringsoversigt vises nu foran det andet billede. Om et øjeblik vil vi placere det øverste billede i markeringen ved hjælp af en lagmaske. Men inden vi gør det, er vi først nødt til at konvertere laget til et smart objekt:

Det øverste billede placeres i valget af rammen.
Konvertering af laget til et smart objekt
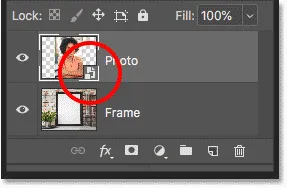
For at konvertere det øverste lag til et smart objekt skal du højreklikke (Win) / Control-klik (Mac) direkte på laget i panelet Lag:

Højreklik (Win) / Control-klik (Mac) på det øverste lag.
Vælg derefter Konverter til smart objekt fra menuen:

Valg af "Konverter til smart objekt".
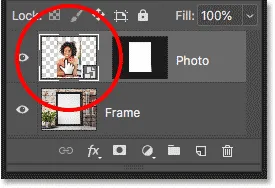
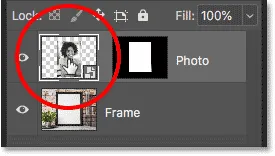
Et smart objektikon vises i lagets forhåndsvisningsminiatyr, der fortæller os, at laget nu er et smart objekt:

Det smarte objektikon.
Relateret: Sådan opretter du smarte objekter i Photoshop
Tilføjelse af en lagmaske
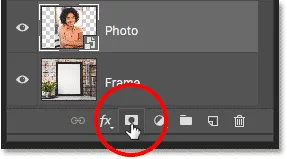
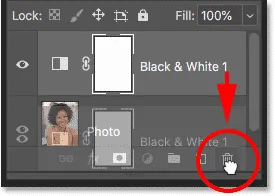
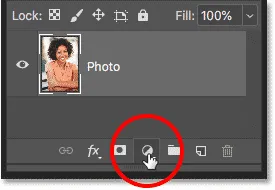
For at placere det smarte objekt i markeringen bruger vi en lagmaske. Klik på ikonet Tilføj lagmaske nederst i panelet Lag:

Tilføjelse af en lagmaske.
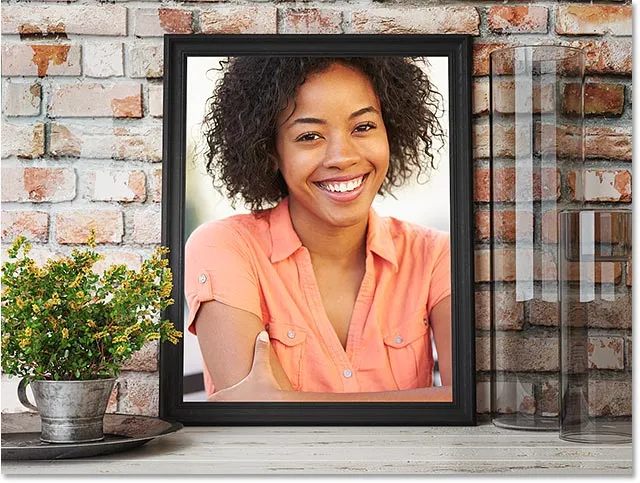
Photoshop konverterer markeringen til en lagmaske, og nu vises billedet inden i rammen:

Resultatet efter tilføjelse af lagmasken.
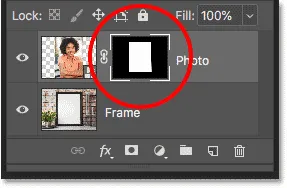
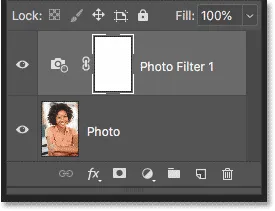
Og i lagpanelet ser vi det nye lagmaske-miniaturebillede ved siden af preview-miniature. Årsagen til, at vi konverterede laget til et smart objekt, før vi tilføjede lagmasken, var at holde det smarte objekt og masken adskilt fra hinanden. Hvis vi havde tilføjet masken og derefter konverteret laget til et smart objekt, ville masken være blevet en del af det smarte objekt. Vi er nødt til at holde dem adskilt, så vi konverterede laget til et smart objekt først og tilføjede derefter masken:

Lagmaske-miniature.
Ændre størrelse på det smarte objekt inden i rammen
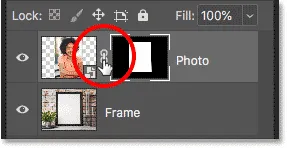
Årsagen til, at vi har brug for at holde dem adskilt, er, at vi kan ændre størrelsen på og flytte det smarte objekt i masken eller inden i rammen. For at gøre det skal du klikke på linkikonet mellem det smarte objekts preview-miniaturebillede og lagmaske-miniature. Dette fjerner det smarte objekt fra dens maske, så vi kan ændre størrelsen på og flytte det smarte objekt uden at påvirke selve maskenes størrelse eller placering:

Fjernelse af det smarte objekt fra dens lagmaske.
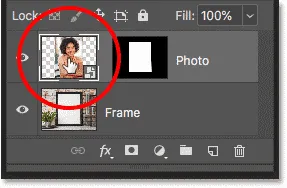
Klik på det smarte objekts preview-miniature for at vælge det smarte objekt:

Valg af smart objekt.
Gå derefter op til menuen Rediger i menulinjen, og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
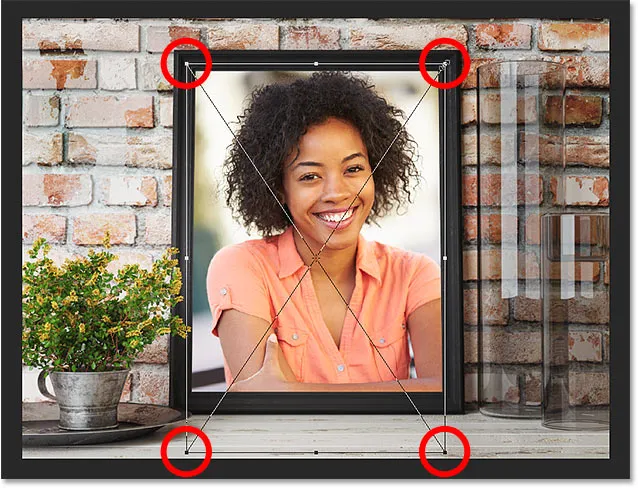
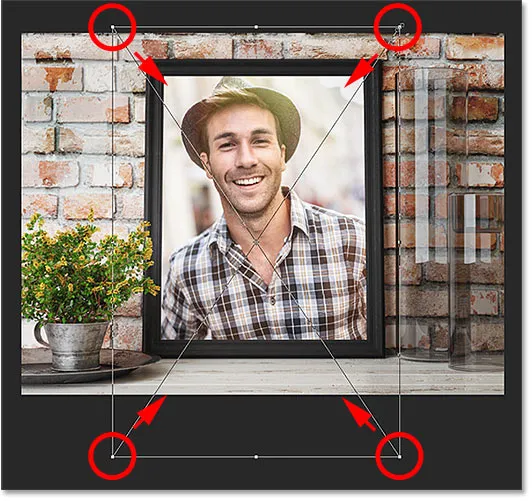
For at ændre størrelsen på billedet inden i rammen skal du trykke på Skift- tasten på dit tastatur og derefter klikke og trække et af hjørnehåndtagene . Shift-tasten låser billedets billedformat, mens du trækker, så du ikke forvrænger den originale form. Hvis du har brug for at flytte billedet inden i rammen, skal du klikke et vilkårligt sted i feltet Gratis transformering og trække billedet på plads:

Ændre størrelse og ændre billedet inden i rammen.
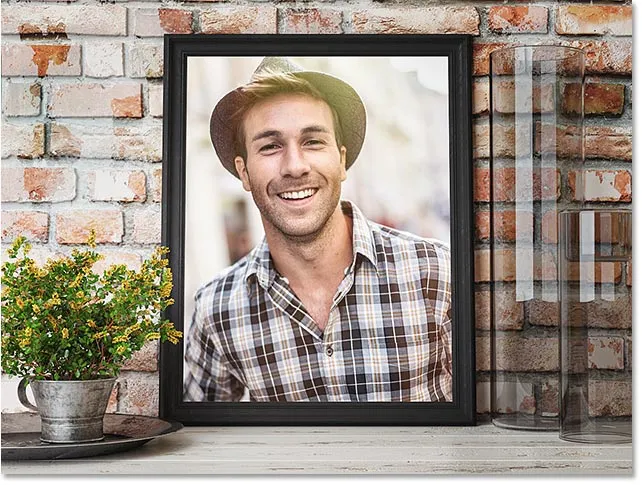
Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere det:

Billedet passer nu godt ind i rammen.
Sådan redigeres indholdet af et smart objekt
Nu hvor vi har placeret billedet i rammen som et smart objekt, lad os lære, hvordan du redigerer det intelligente objekts indhold. Tænk på et smart objekt som et Photoshop-dokument i dit Photoshop-dokument. Og stort set alt, hvad vi kan gøre i hoveddokumentet, kan vi gøre i et smart objekt.
For at åbne et smart objekt og redigere dets indhold skal du sørge for, at dit smarte objekt er valgt i panelet Lag. Gå derefter op til menuen Lag i menulinjen, vælg Smart Objekter, og vælg derefter Rediger indhold :

Gå til lag> Smarte objekter> Rediger indhold.
Eller en hurtigere måde at åbne et smart objekt på er blot at dobbeltklikke på dets miniaturebillede i panelet Lag:

Dobbeltklik på miniaturebilledet for det smarte objekt.
Det smarte objektdokument
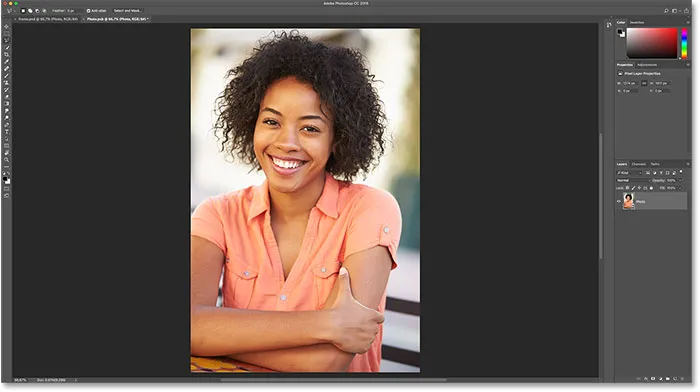
Det smarte objekt åbnes i sit eget separate dokument:

Indholdet af det smarte objekt åbnes i et separat dokument.
Hvis vi ser på dokumentfanerne øverst, ser vi, at navnet på mit smarte objekts dokument er "Photo.psb". Smarte objekter bruger en speciel type dokument kendt som en PSB- fil, der står for "Photoshop Big". Navnet på dokumentet (i dette tilfælde "Foto") er baseret på navnet på dit lag, før du konverterede det til et smart objekt, hvorfor det er en god ide at omdøbe dine lag, før du konverterer dem:

Smarte objekter åbnes som PSB (Photoshop Big) filer.
Redigering af indholdet
Da smarte objekter er faktiske Photoshop-dokumenter, er der virkelig ingen grænser for, hvad vi kan gøre med dem. Alle Photoshop's værktøjer, kommandoer, filtre og andre funktioner, som lag og justeringslag, er tilgængelige for os til redigering af et smart objekts indhold. Til denne tutorial vil vi holde tingene enkle og se på et par hurtige eksempler.
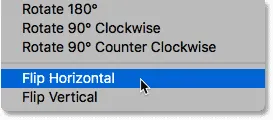
Lad os sige, at jeg vil vende billedet inde i rammen, så kvinden står i den modsatte retning. Det kan jeg gøre ved at vende billedet i mit smarte objekt. Jeg går op til menuen Rediger, så vælger jeg Transform og derefter Vend vandret :

Gå til Rediger> Transform> Vend vandret.
Dette vipper billedet vandret:

Billedet i det smarte objekt er nu vendt.
Gemme ændringerne
For at vores ændringer skal vises i hoveddokumentet, er vi nødt til at gemme og lukke det intelligente objekts dokument. For at gemme det, gå op til menuen Filer og vælg Gem :

Gå til fil> Gem.
For at lukke det smarte objekt skal du gå tilbage til menuen Filer og vælge Luk :

Gå til fil> Luk.
Tilbage i hoveddokumentet opdateres det smarte objekt i rammen for at vise den vippede version af billedet inde i det:

Resultatet, efter at indholdet af det smarte objekt er vendt.
Redigering af et smart objekt ikke-destruktiv
Ligesom når du redigerer et normalt Photoshop-dokument, er det bedst at redigere et smart objekt ikke-destruktiv og undgå at foretage permanente ændringer. En af de nemmeste måder at gøre det på er ved at drage fordel af justeringslagene . Jeg åbner mit smarte objekt igen ved at dobbeltklikke på er miniature i panelet Lag:

Genåbning af det intelligente objekts dokument.
Indholdet åbnes igen i det samme "Photo.psb" -dokument og med den ændring, jeg har foretaget tidligere:

Indholdet åbnes igen med min tidligere redigering.
Jeg vender billedet tilbage, som det oprindeligt var ved igen at gå op til menuen Rediger, vælge Transform og derefter vælge Vend vandret :

Gå tilbage til Rediger> Transform> Vend vandret.
Dette vender billedet tilbage til sin oprindelige retning:

Billedet er tilbage til sin oprindelige retning.
Brug af et sort / hvidt justeringslag
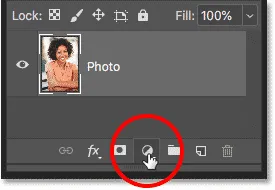
Lad os sige, at jeg vil konvertere billedet fra farve til sort / hvid. Da smarte objekter er Photoshop-dokumenter, kan vi bruge justeringslag inde i dem, ligesom vi kan i et normalt dokument. For at konvertere billedet til sort / hvid skal jeg klikke på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
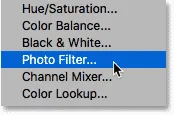
Og så vælger jeg Sort & Hvid på listen:

Tilføjelse af et sort / hvidt justeringslag.
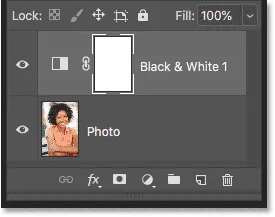
Et sort / hvidt justeringslag vises over billedet:

Panelet Lag, der viser justeringslaget.
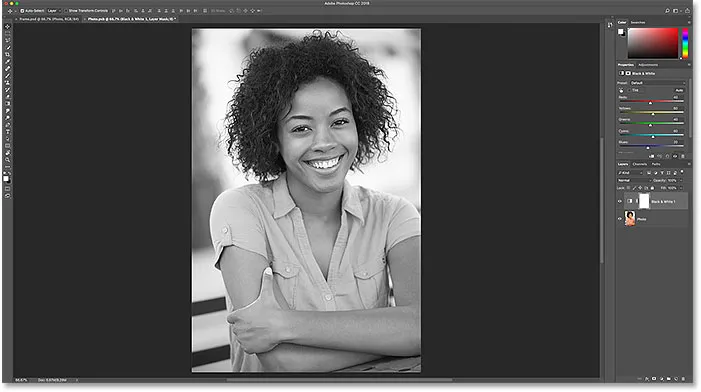
Og i dokumentet. vi ser billedet nu i sort / hvid. Du kan tilpasse den sort / hvide konvertering ved hjælp af skyderne i panelet Egenskaber, men til vores formål holder jeg mig med standardindstillingerne:

Billedet i det smarte objekt er konverteret til sort og hvidt.
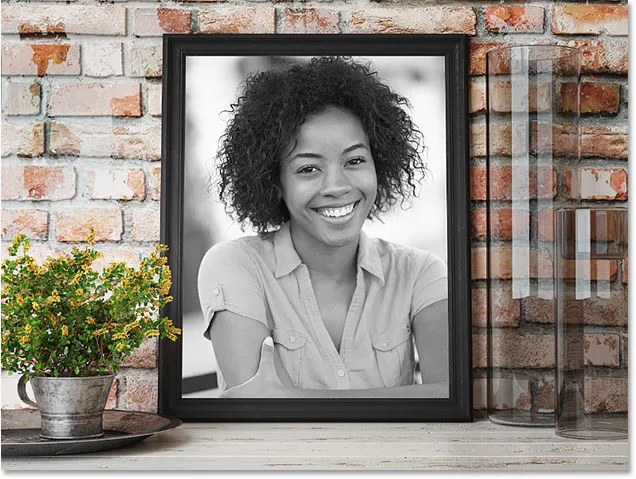
For at gemme mine ændringer går jeg op til menuen Filer og vælger Gem . Og så for at lukke det smarte objekt går jeg tilbage til menuen Filer og vælger Luk . Og tilbage i hoveddokumentet ser vi, at det smarte objekt i rammen igen er opdateret, denne gang viser min sort / hvid version af billedet:

Billedet i rammen vises nu i sort / hvid.
Brug af et fotofilterjusteringslag
Hvad hvis jeg i stedet for at konvertere det til sort / hvid bare vil justere farverne på billedet for at køle det ned lidt? Til det kan vi bruge et fotofilterjusteringslag. Jeg vil igen åbne mit smarte objekt ved at dobbeltklikke på dets miniaturebillede:

Genåbning af det smarte objekt.
Og så i det smarte objekts dokument sletter jeg mit sort / hvide justeringslag ved at trække det ned på papirkurven i bunden af panelet Lag:

Sletning af det sort / hvide justeringslag.
Da justeringslag ikke er ødelæggende, gendannes justeringslaget øjeblikkeligt de originale farver på billedet:

Sletning af justeringslaget gendannede farverne.
For at tilføje et justeringslag for fotofilter skal jeg igen klikke på ikonet Nyt udfyldnings- eller justeringslag :

Klik på ikonet Ny udfyldnings- eller justeringslag.
Og denne gang skal jeg vælge Fotofilter fra listen:

Tilføjelse af et justeringslag for fotofilter.
Det nye justeringslag vises over billedet:

Et justeringslag for fotofilter tilføjes i det smarte objekt.
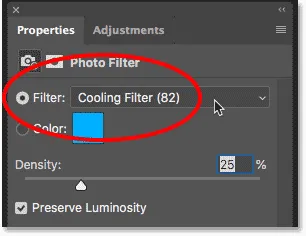
I egenskabspanelet vælger jeg et af kølefiltre i menuen Filter :

Valg af et kølefilter i egenskabspanelet.
Dette afkøler billedet ved at tilføje mere blåt:

Effekten af fotofilterjusteringen.
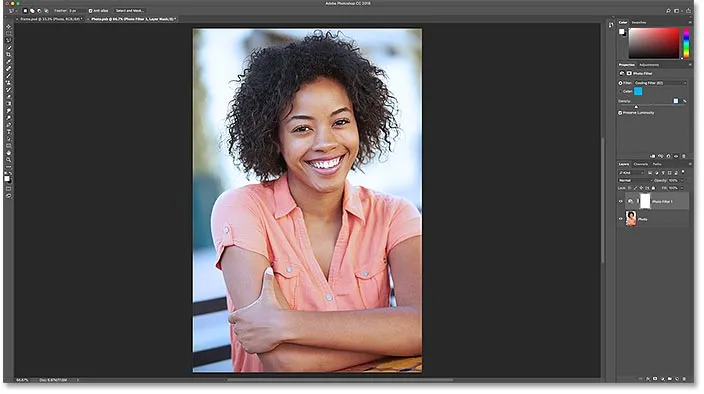
Jeg gemmer mine ændringer ved at gå op til menuen Filer og vælge Gem . Derefter lukker jeg det smarte objekt ved at gå op til menuen Filer og vælge Luk . Tilbage i hoveddokumentet vises nu billedet i rammen med anvendt fotofilter. Og det er sådan, du redigerer indholdet af et smart objekt:

Det smarte objekt opdateres igen med de nye ændringer.
Sådan udskiftes indholdet af et smart objekt
Nu hvor vi ved, hvordan man redigerer indholdet, lad os lære at udskifte indholdet af et smart objekt. Udskiftning af indholdet betyder, at vi kan bruge smarte objekter som skabeloner til forskellige layouts eller effekter. Vi har allerede vores smarte objekt i rammen, så lad os se, hvordan vi erstatter billedet inde i det smarte objekt med et andet billede.
Kontroller først, at du har valgt dit smarte objekt i panelet Lag. Der er ingen grund til at åbne den. Vi skal bare vælge det:

Valg af smart objekt.
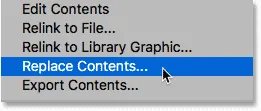
For at erstatte dets indhold skal du gå op til menuen Lag, vælge Smart Objekter og derefter vælge Erstat indhold :

Gå til lag> Smart objekter> Erstat indhold.
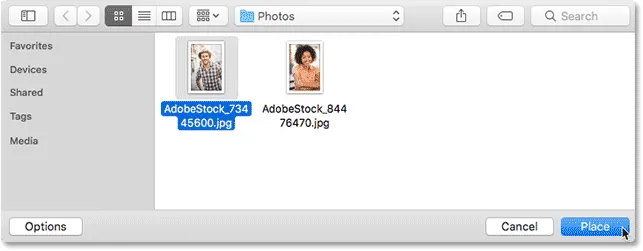
Naviger til det billede, du vil erstatte indholdet med. Klik på det for at vælge det, og klik derefter på Sted :

Valg af det nye billede, der skal placeres i det smarte objekt.
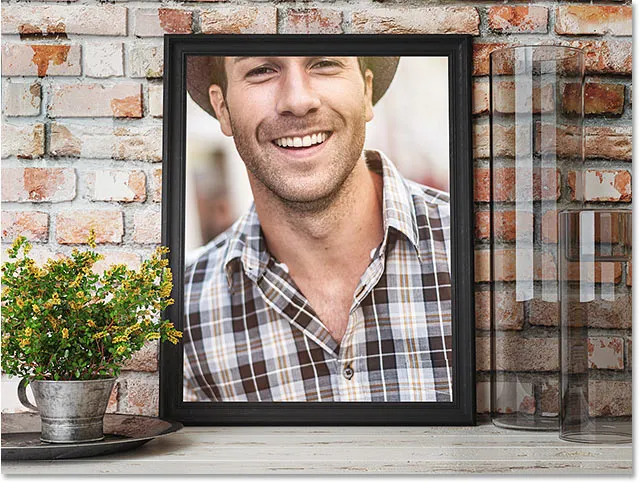
Og med det samme erstattes det originale billede i det smarte objekt med det nye billede. Det eneste problem er, at det nye billede er for stort til at passe ind i rammen, så vi fikser det næste:

Det forrige billede er erstattet med det nye billede. Fotokredit: Adobe Stock.
Ændre størrelse på indholdet
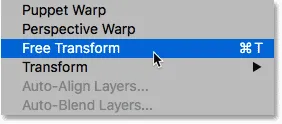
For at ændre størrelsen på det nye billede skal jeg gøre det samme, som jeg gjorde med mit forrige billede ved at gå op til Rediger- menuen og vælge Free Transform :

Gå til Redigering> Gratis transformation.
Derefter skal jeg trykke på og holde nede min Shift- tast, når jeg trækker hjørnehåndtagene for at passe det nye billede ind i rammen. Igen låser Shift-tasten billedets billedformat på plads:

Ændre størrelse på det nye billede efter udskiftning af det smarte objekts indhold.
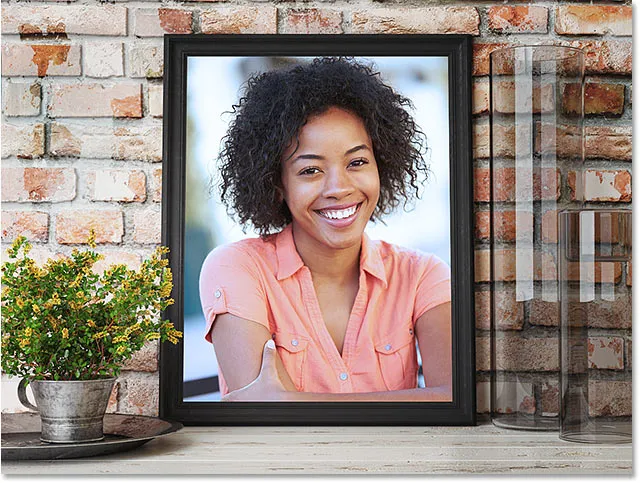
For at acceptere det, skal jeg trykke på Enter (Win) / Return (Mac) på mit tastatur. Og nu, efter at jeg har udskiftet indholdet af det smarte objekt, passer mit nye billede perfekt i rammen:

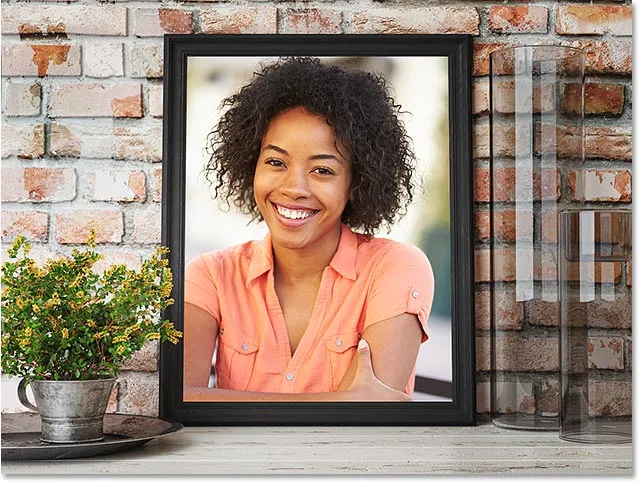
Resultatet efter udskiftning og størrelse af indholdet af det smarte objekt.
Og der har vi det! Sådan redigeres og erstattes indholdet af et smart objekt i Photoshop! For mere om smarte objekter, lære at åbne og placere billeder som smarte objekter, hvordan man skalerer og ændrer størrelse på billeder uden at miste kvalitet, hvordan man bruger redigerbare smarte filtre, eller hvordan smarte objekter gør det let at transformere og forvrænge type! Du finder også mange flere tutorials i vores Photoshop Basics-afsnit.