I tidligere tutorials om tegning af figurer i Photoshop nævnte jeg, at der er tre meget forskellige former for former, som vi kan tegne ved hjælp af Photoshop's forskellige formværktøjer. Vi kan tegne vektorformer, vi kan tegne stier, eller vi kan tegne pixelbaserede figurer .
I denne tutorial vil vi se nærmere på de vigtigste forskelle mellem vektor, sti og pixelformer, og hvorfor du ønsker at vælge en frem for de andre.
Formværktøjerne
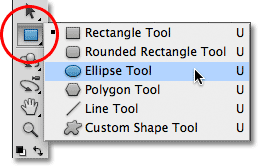
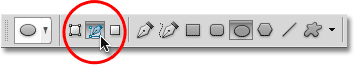
Som vi lærte i Photoshop Shapes And Shape Layers Essentials-tutorial, er Photoshops forskellige Shape-værktøjer alle indlejret på samme sted i panelet Værktøjer. Som standard er rektangelværktøjet det værktøj, der er synligt, men hvis du klikker på værktøjets ikon og holder museknappen nede, vises en flyveudmenu, der viser de andre formværktøjer, der er tilgængelige. Jeg vælger Ellipse Tool fra listen, men alt hvad vi skal lære, gælder alle Shape-værktøjerne, ikke kun Ellipse Tool:

Valg af Ellipse-værktøjet fra menuen Fly-out-form for værktøjer.
Tegningstilstande
Når vi har valgt et formværktøj, skal vi fortælle Photoshop, hvilken type form - vektor, sti eller pixels - vi ønsker at tegne, og det gør vi ved hjælp af tegningsmetodeindstillingerne i indstillingslinjen øverst på skærmen.
Tæt til venstre til venstre på indstillingslinjen er et sæt med tre ikoner. Hvert ikon repræsenterer en af de tre typer former vi kan tegne. Det første ikon (det til venstre) er indstillingen Formlag, og det er den indstilling, vi vælger, når vi vil tegne vektorformer. Det andet (midterste) ikon er indstillingen Stier, hvilket er det, vi vælger, når vi vil tegne stier. Det tredje ikon (det til højre) kaldes Fill Pixels- indstillingen. Vi vælger det, når vi vil tegne pixelbaserede figurer:

Fra venstre mod højre - indstillingerne for formlag, stier og udfyldningspixel.
Tegning af formlag (vektorformer)
Af de tre typer tegningstilstande er den, vi næsten altid ønsker at arbejde med, formlag (vektorformer). Når de fleste mennesker tænker på at tegne figurer, tænker de ikke på stier eller pixels. De tænker på vektorformer, den samme type figurer, som vi tegner i Adobe Illustrator eller de fleste andre tegneprogrammer.
Photoshop i sig selv er ikke rigtig kendt som et tegneprogram. Det er primært en fotoredigerer, og fotos (i det mindste digitale fotos) består af pixels. Når vi tegner en pixelbaseret form ved at vælge indstillingen Fill Pixels i Options Bar, skaber vi figurer ud af den samme type pixels, der udgør et digitalt foto, og pixels har store begrænsninger for, hvad vi kan gøre med dem . Den største ulempe med pixelbaserede billeder eller figurer er, at de ikke skalerer særlig godt, i det mindste ikke når vi er nødt til at gøre dem større end deres originale størrelse. Forstør et pixelbaseret billede eller form for meget, og det mister sin skarphed og bliver blød og kedelig. Forstør det endnu mere, og de pixels, der udgør billedet eller formen, kan blive synlige, hvilket resulterer i et blokeret udseende.
Pixelbaserede billeder og figurer afhænger også meget af opløsningen af dit dokument, hvis de kommer til at se godt ud, når du udskriver dem. De kan se godt ud på din computerskærm, men udskrivning af billeder i høj kvalitet kræver meget højere opløsning end hvad din skærm viser, og hvis dit dokument ikke har nok pixels til at udskrive det i den størrelse, du har brug for med en høj nok opløsning, vil det igen se blød og kedelig ud.
Vektorer har derimod intet at gøre med pixels. De er faktisk sammensat af matematiske punkter, med punkterne forbundet med hinanden af enten lige linjer eller kurver. Alle disse punkter, linjer og kurver udgør det, vi ser som formen! Vær ikke bange for den "matematiske" del af det, jeg lige har sagt. Photoshop håndterer alle matematiske ting bag kulisserne, så vi bare kan fokusere på at tegne vores figurer.
Da vektorformer i det væsentlige tegnes ved hjælp af matematik, ændrer Photoshop simpelthen matematikken og tegner formen, hver gang vi foretager en ændring af formen, enten ved at ændre størrelsen på eller omforme den på en eller anden måde. Dette betyder, at vi kan ændre størrelsen på en vektorform så mange gange, som vi kan lide, hvilket gør den til enhver størrelse, vi har brug for, uden tab af billedkvalitet. Vektorformer bevarer deres sprøde, skarpe kanter, uanset hvor store vi gør dem. Og i modsætning til pixels er vektorformer uafhængige af opløsninger . De er ligeglad med, hvad opløsningen på dit dokument er, fordi de altid udskriver i den højest mulige opløsning af din printer.
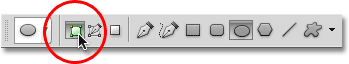
Lad os se på nogle af de ting, vi kan gøre med vektorformer i Photoshop, og så sammenligner vi det med stier og pixelformer. For at tegne vektorformer skal du vælge indstillingen Formlag i indstillingslinjen:

Klik på ikonet for formslag på indstillingslinjen.
Inden jeg tegner noget, lad os tage et hurtigt kig i mit panel i Lag, hvor vi ser, at mit dokument i øjeblikket består af andet end et enkelt lag - baggrundslaget - som er fyldt med massivt hvidt:

Panelet Lag, der viser det enkelte baggrundslag.
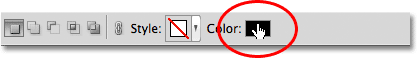
Jeg vælger en farve til min vektorform ved at klikke på farveprøven i indstillingslinjen:

Klik på farveprøven for at vælge en farve til vektorformen.
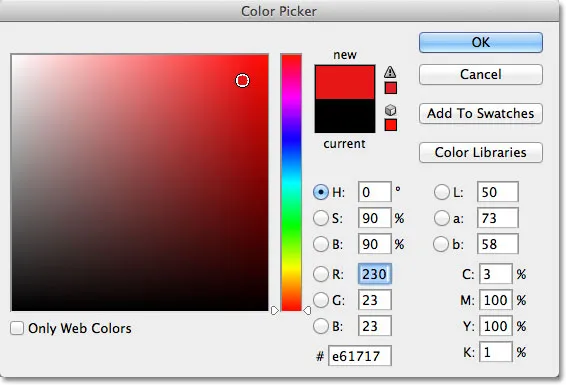
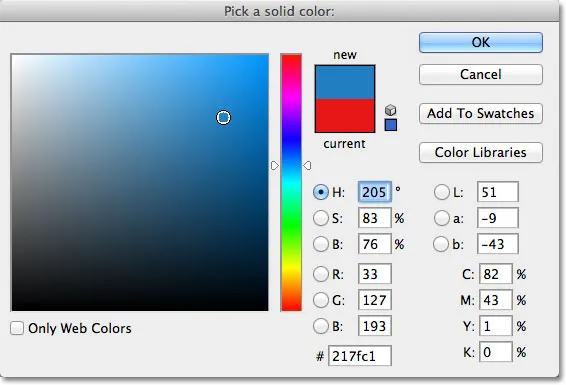
Dette åbner Photoshop's Color Picker . Jeg vælger rødt fra farvevælgeren, så klikker jeg på OK for at lukke det:

Valg af en farve til vektorformen fra farvevælgeren.
Med Ellipse Tool i hånden, indstillingen Shape Layers valgt i Options Bar og rød valgt fra Color Picker, klikker jeg inde i mit dokument og trækker en elliptisk form ud og holder Skift- tasten nede, mens jeg trækker for at tvinge formen ind i en perfekt cirkel:
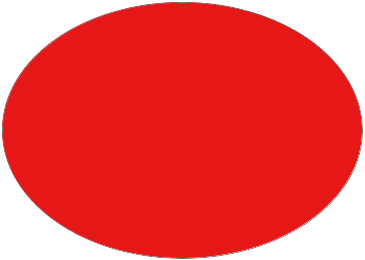
 En cirkulær form tegnet med Ellipse Tool.
En cirkulær form tegnet med Ellipse Tool.
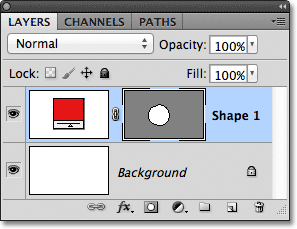
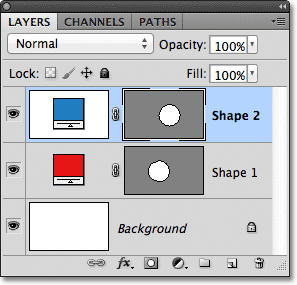
Photoshop placerer hver nye vektorform, som vi tegner på sit eget formlag, og hvis vi ser i mit lagpanel, ser vi formen på et nyt lag med navnet Form 1 over baggrundslaget. Formlag består af to dele - en farveprøve til venstre, der viser den aktuelle farve på formen og en vektormaske-miniaturebillede til højre for farveprøven, der viser os, hvordan formen i øjeblikket ser ud (det hvide område i miniature repræsenterer formen):

Hver ny vektorform får sit eget formlag i panelet Lag.
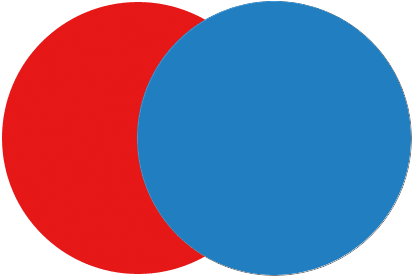
Med en form trukket, tegner jeg en anden lignende form lidt til højre for den første:
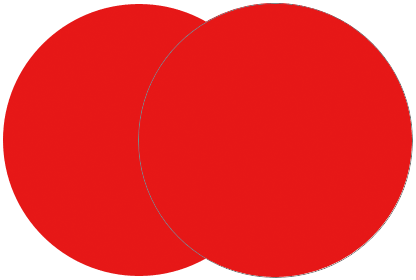
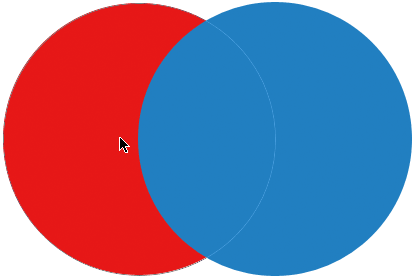
 En anden vektorform overlapper nu originalen.
En anden vektorform overlapper nu originalen.
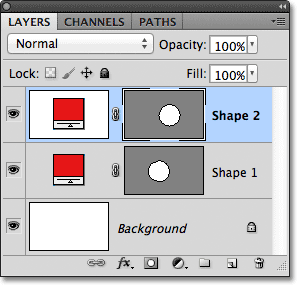
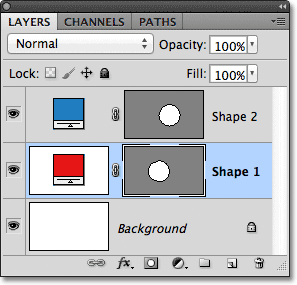
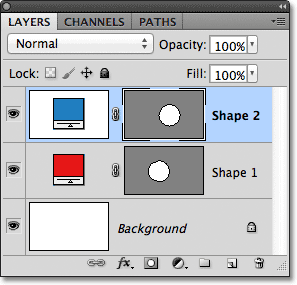
Photoshop placerer denne anden vektorform på sit eget separate formlag (kaldet form 2) over det første, komplet med sin egen farveprøve og vektormaske-miniature:

To vektorformer, to formlag.
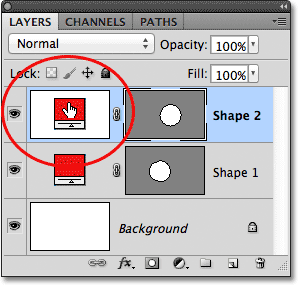
I øjeblikket er begge mine figurer røde, men vi kan let ændre farven på en vektorform når som helst ved blot at dobbeltklikke på formens farveprøve på formlaget: Jeg dobbeltklikker på den anden form farveprøve.

Dobbeltklik på en vektorforms farveprøve for at ændre dens farve.
Dette åbner farvevælgeren igen, så vi kan vælge en anden farve. Jeg vælger blå denne gang:

Valg af blå som den nye farve på den anden form.
Jeg skal klikke på OK for at lukke farvevælgeren, og min anden form ændres øjeblikkeligt fra rød til blå:
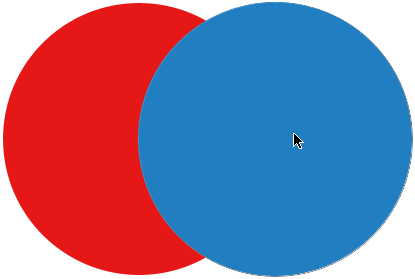
 Den anden vektorform vises nu blå.
Den anden vektorform vises nu blå.
Formens farveprøve på formen opdateres også til den nye farve:

Vektorformens farveprøve viser nu den nye farve.
Som vektorformer kan jeg meget let vælge dem i dokumentet ved hjælp af værktøjet til valg af sti (også kendt som den sorte pil). Jeg vælger værktøjet Valg af sti fra panelet Værktøjer. Det er placeret i samme sektion af værktøjspanelet som formværktøjer:

Valg af værktøj til valg af sti.
Med værktøjet til valg af sti i hånden, hvis jeg klikker på den røde form i dokumentet, vælger Photoshop det automatisk (en tynd oversigt vises omkring den form, der i øjeblikket er valgt):
 Path Selection Tool vælger hvilken vektorform du klikker på. Her vælges den røde form ved at klikke på den.
Path Selection Tool vælger hvilken vektorform du klikker på. Her vælges den røde form ved at klikke på den.
Photoshop vælger også formens lag for mig i panelet Lag (valgte lag fremhæves med blåt):

Når der vælges en vektorform i dokumentet, fremhæves dets formlag i panelet Lag.
Jeg skal klikke på den blå form i dokumentet med værktøjet til valg af sti, og nu er den blå form valgt:
 Valg af den blå form ved at klikke på den med værktøjet Valg af sti.
Valg af den blå form ved at klikke på den med værktøjet Valg af sti.
Og vi ser, at Photoshop også har valgt sit formlag:

Lag af den blå form er nu valgt.
Når jeg valgte en vektorform, kunne jeg trække den rundt i dokumentet med værktøjet til valg af sti for at flytte det igen (standard flytte værktøjet fungerer også), men vi kan gøre meget mere interessante ting med vektorformer end blot at flytte dem rundt. For eksempel kan vi kombinere to eller flere figurer sammen for at skabe forskellige former! Vi lærer, hvordan vi gør det næste!
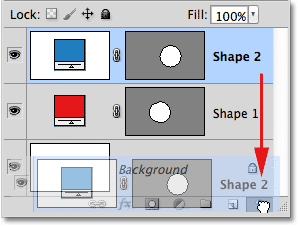
Op til dette tidspunkt har Photoshop anbragt hver nye vektorform, som jeg tegner på sit eget formlag, men hvor tingene begynder at blive interessante, er når vi kombinerer to eller flere figurer på det samme formlag. Jeg vil dække at kombinere figurer mere detaljeret i en anden tutorial, men som et hurtigt eksempel, med min anden (blå) form valgt, vil jeg trykke på Ctrl + C (Win) / Command + C (Mac) på mit tastatur for at kopiere formen til udklipsholderen. Derefter med den kopierede form sletter jeg formens lag ved at trække den ned på papirkurven i bunden af panelet Lag:

Træk Shape 2-laget ind i papirkurven for at slette det.
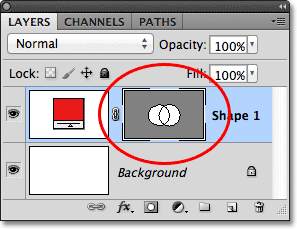
Dette efterlader kun den originale form i dokumentet. Jeg vil trykke på Ctrl + V (Win) / Command + V (Mac) på mit tastatur for at indsætte den kopierede form i den originale form, og nu kombineres begge former til en:
 De to tidligere separate former er nu kombineret til en enkelt form.
De to tidligere separate former er nu kombineret til en enkelt form.
Hvis vi ser på vektormaske-miniature i panelet Lag, ser vi, at begge former nu er en del af det samme formlag:

De to former deler nu det samme formlag.
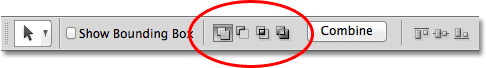
Da de begge er på det samme formlag, kan jeg ændre, hvordan figurerne interagerer med hinanden ved at vælge forskellige opførsler fra en række indstillinger i indstillingslinjen. Fra venstre mod højre har vi Tilføj til formområdet, trækker fra formområdet, krydser formområder og udelukker overlappende formområder :

Denne serie af ikoner styrer, hvordan to figurer på det samme formlag interagerer med hinanden.
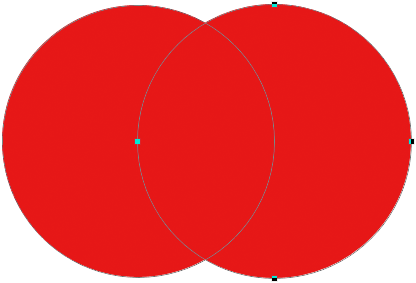
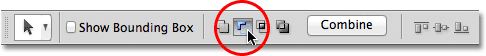
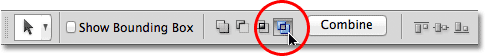
Igen skal vi se på at kombinere vektorformer mere detaljeret i en anden tutorial, men i øjeblikket overlapper begge former simpelthen hinanden og skaber udseendet til en enkelt større form. Det skyldes, at indstillingen Tilføj til formområde i øjeblikket er valgt. Jeg skal klikke på indstillingen Trækk fra form område :

Valg af "Træk fra formområde".
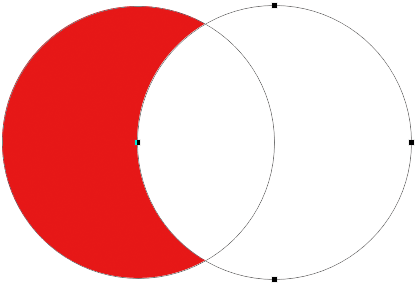
Når der er valgt Subtraktion fra formområde, er den anden form ikke længere synlig i dokumentet. I stedet bruger Photoshop det til at fjerne en del af den originale form, hvor de to former overlapper hinanden:
 De to former med indstillingen Trækk fra formområde valgt.
De to former med indstillingen Trækk fra formområde valgt.
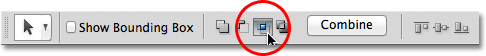
Hvis jeg vælger indstillingen Kryds formarealer i indstillingslinjen:

Valg af "Skær formområder".
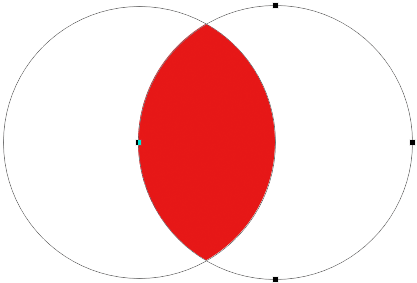
Vi får en anden opførsel. Denne gang er det kun det område, hvor de to figurer overlapper hinanden, forbliver synligt:
 Formerne med indstillingen Kryds formområder valgt.
Formerne med indstillingen Kryds formområder valgt.
Og hvis jeg vælger indstillingen Ekskluder overlappende formområder :

Valg af "Ekskluder overflader med overlappende form".
Igen får vi et andet resultat. Begge former er nu synlige bortset fra det område, hvor de overlapper hinanden:
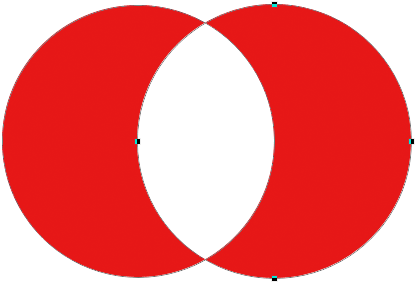
 Formerne i Ekskluder overlappende formområder-tilstand.
Formerne i Ekskluder overlappende formområder-tilstand.
Når den anden form (formen til højre) stadig er valgt, hvis jeg beslutter, at jeg ikke vil have den mere, kan jeg slette den ved at trykke på Backspace (Win) / Delete (Mac) på mit tastatur, som fjerner det fra formen lag og efterlader mig tilbage, hvor jeg startede med bare min originale cirkulære form:
 Den anden form er slettet, hvilket kun efterlader den originale form.
Den anden form er slettet, hvilket kun efterlader den originale form.
Et andet vigtigt træk ved vektorformer, vi hurtigt skal se på, inden vi går videre til stier og pixelbaserede figurer, er, at vi let kan omforme dem! Tidligere nævnte jeg, at vektorformer består af punkter forbundet med linjer eller kurver. Vi har allerede set, hvordan man vælger en hel form på én gang ved hjælp af værktøjet til valg af sti, men vi kan også vælge de enkelte punkter, linjer og kurver! Til dette har vi brug for Direct Selection Tool (også kendt som den hvide pil). Som standard er det indlejret bag værktøjet til valg af sti i værktøjspanelet, så jeg skal klikke og holde på værktøjet til valg af sti, indtil udflyvningsmenuen vises, så vælger jeg det direkte valgværktøj fra listen:

Valg af værktøj til direkte valg.
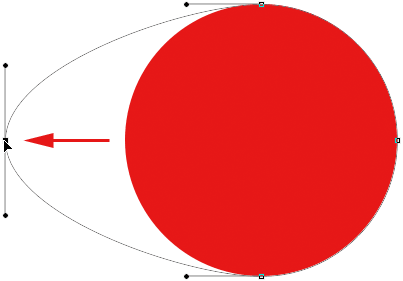
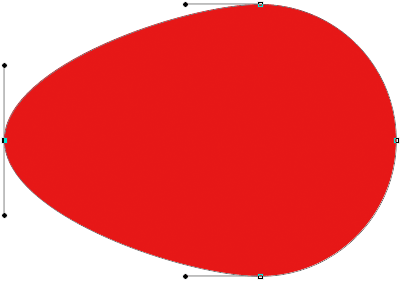
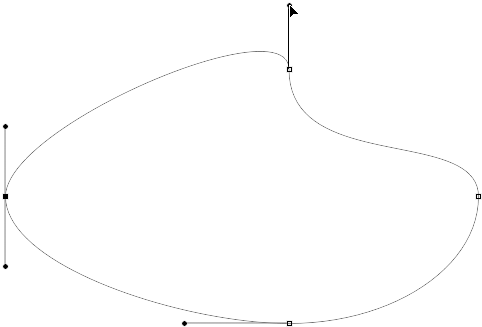
Omformning af vektorformer er lidt af et avanceret emne, som jeg vil dække mere detaljeret i en anden tutorial, men med det direkte valgværktøj valgt, skal jeg klikke på konturen omkring formen, der viser formens ankerpunkter ( små firkanter). Vi kan også se linjer med små cirkler i enderne, der strækker sig ud fra nogle af ankerpunkterne. Disse er kendt som retningshåndtag . Vi kan klikke og trække enten ankerpunkterne eller retningshåndtagene for at ændre udseendet på formen.
For eksempel klikker jeg på et af ankerpunkterne med Direct Selection Tool og trækker det mod venstre:
 Klik og træk et af ankerpunkterne for at ændre form.
Klik og træk et af ankerpunkterne for at ændre form.
Jeg frigiver min museknap for at afslutte redigeringen:
 Photoshop udfylder det tilføjede område med farve, når jeg slipper min museknap.
Photoshop udfylder det tilføjede område med farve, når jeg slipper min museknap.
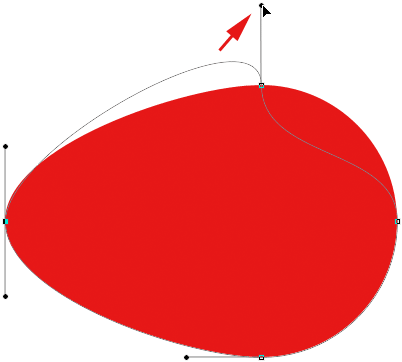
Vi kan også trække retningshåndtagene for at redigere udseendet på linjen eller kurven mellem to ankerpunkter. Her trækker jeg et af retningshåndtagene, der strækker sig ud fra ankerpunktet øverst på formen:
 Trækning af et retningshåndtag omformer linjen eller kurven, der forbinder to ankerpunkter.
Trækning af et retningshåndtag omformer linjen eller kurven, der forbinder to ankerpunkter.
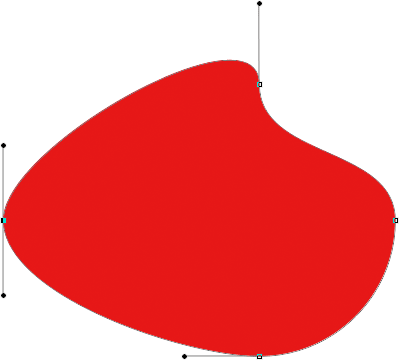
Og igen slipper jeg min museknap for at afslutte redigeringen. Bemærk, at selvom jeg har foretaget redigeringer af formen, fordi det er en vektorform og vektorer er baseret på matematik, ikke pixels, bevarer den stadig sine skarpe, skarpe kanter:
 Formen ser nu meget anderledes ud end den oprindeligt gjorde.
Formen ser nu meget anderledes ud end den oprindeligt gjorde.
Nu hvor vi har haft lidt af en hvirvelvindstur om, hvad vi kan gøre med vektorformer, herunder hvor redigerbare og fleksible de er, lad os sammenligne dem med stier og pixelformer, som vi gør næste!
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Tegning af stier
Inden vi skifter til indstillingen Stier i indstillingslinjen, lad os tage et skridt tilbage et øjeblik og tegne en anden vektorform, så vi kan holde øje med nøjagtigt, hvad der sker, når vi tegner den. Jeg bruger det samme Ellipseværktøj, som jeg valgte tidligere, og jeg har stadig indstillingen Formlag valgt i indstillingslinjen. Jeg sletter min cirkulære form fra dokumentet, så vi begynder igen med bare det hvidfyldte baggrundslag:

Start med kun baggrundslaget.
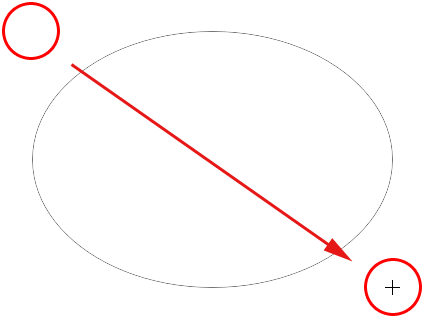
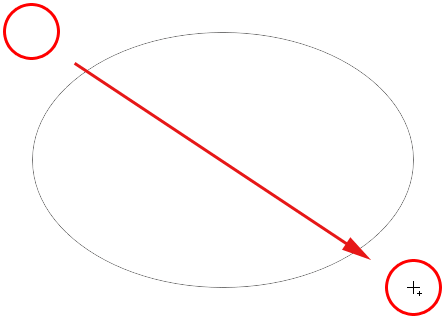
Jeg skal klikke inde i dokumentet for at indstille et udgangspunkt for min elliptiske form, så med min museknap stadig holdt nede, trækker jeg diagonalt for at tegne resten af formen. Bemærk, at mens jeg trækker, alt det, vi ser til at begynde med, er en oversigt over, hvordan formen vil se ud. Denne oversigt er faktisk en sti . En sti er virkelig intet andet end en kontur af en form:

Konturen, som Photoshop viser, når vi tegner en form, er en sti.
Det er først, når jeg slipper min museknap, at Photoshop går videre og afslutter formen, konverterer konturen (stien) til en vektorform og udfylder den med farve:
 Stien bliver kun en farvefyldt vektorform, når vi slipper museknappen.
Stien bliver kun en farvefyldt vektorform, når vi slipper museknappen.
Hvis vi ser i panelet Lag, ser vi det velkendte formlag med dets farveprøve og vektormaske-miniature, så vi fortæller, at stien nu er en vektorform:

Formlaget vises i panelet Lag, når Photoshop konverterer den indledende sti til en vektorform.
Jeg sletter figurlaget fra lagpanelet, så vi begynder igen med bare den hvide baggrund i mit dokument, og denne gang vælger jeg indstillingen Stier fra indstillingslinjen:

Valg af stier.
Når valg af stier er valgt, skal jeg igen klikke med mit Ellipse-værktøj inde i dokumentet for at indstille et startpunkt for min form, så med min museknap nede, trækker jeg diagonalt for at tegne resten af det. Ligesom før, da jeg valgte indstillingen Formlag, viser Photoshop kun en indledende sti-oversigt over, hvordan formen vil se ud:

Photoshop viser endnu en gang kun den oprindelige sti-kontur af formen, når jeg tegner den.
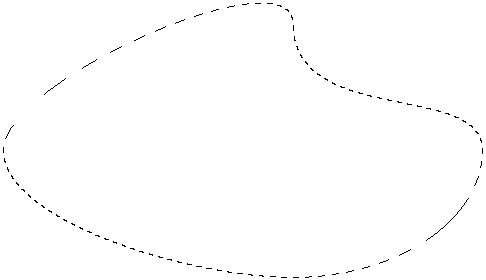
Når jeg slipper min museknap for at afslutte formen, ser vi dog forskellen mellem tegning af formlag og tegningstier. I stedet for at konvertere sti-konturen til en vektorform som før, denne gang har vi stadig bare sti-konturen. Photoshop fylder ikke formen med farve eller konverterer den til et formlag. Det tegner simpelthen stiens kontur for formen og efterlader det ved det:
 Når indstillingen Stier er valgt, tegner Photoshop kun stiens konturer, ikke mere.
Når indstillingen Stier er valgt, tegner Photoshop kun stiens konturer, ikke mere.
Selvom stioversigten, jeg lige har tegnet, er faktisk synlig for os i dokumentet, ser vi, at hvis jeg ser i panelet Lag, ser vi, at Photoshop ikke tilføjede et nyt lag til stien. Jeg har stadig kun mit baggrundslag:

I modsætning til formlag tilføjer Photoshop ikke nye lag, når vi tegner figurer som stier.
Årsagen er, at stier er uafhængige af lag. Faktisk er de uafhængige af stort set alt. Stier er vektorbaserede og ikke pixelbaserede, hvilket betyder, at de består af matematiske punkter forbundet med linjer og kurver, og selvom vi kan se dem på skærmen, mens vi arbejder i Photoshop, gør de det ikke rigtigt findes i dokumentet, medmindre vi gør noget mere med dem. Hvis jeg for eksempel skulle gemme mit dokument lige som en jpeg.webp, ville stien ikke vises på billedet. Hvis jeg udskrev dokumentet, var stien ikke synlig på papir. Vi kunne vælge at udfylde den med en farve selv, eller vi kunne anvende et farvet strejk på stien eller endda konvertere stien til en markeringsplan, men medmindre vi gør noget mere med det, sidder en sti bare der og venter på et formål .
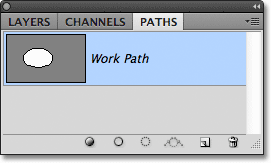
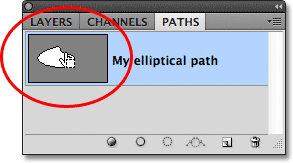
Da stier er uafhængige af lag, får de deres eget panel - panelet Stier - som som standard er grupperet i panelet Lag (og kanaler). Du kan skifte mellem paneler i en gruppe ved at klikke på deres navnefaner øverst i gruppen. Jeg skifter til panelet Stier, hvor vi kan se stien, jeg har tegnet, opført som arbejdssti :

Åbn panelet Stier ved at klikke på dets navnefane øverst i panelgruppen.
Navnet "Arbejdssti" betyder, at stien er midlertidig, men vi kan gemme stien som en del af dokumentet, hvis vi blot har brug for at omdøbe den. For at omdøbe en sti skal du dobbeltklikke på dens navn i panelet Stier. Photoshop åbner dialogboksen Gem sti, hvor du beder om et nyt navn. Du kan bare acceptere det nye standardnavn, hvis du foretrækker det eller indtaster noget andet. Jeg vil navngive min "Min elliptiske sti":

Omdøbning af den midlertidige arbejdssti.
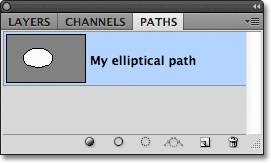
Klik på OK, når du er færdig for at lukke dialogboksen, og stien gemmes nu med dets nye navn:

Stien gemmes nu som en del af dokumentet.
Stier er lige så redigerbare som formlag (da formlag er virkelig bare stier fyldt med farve). Vi kan vælge en hel sti på én gang med stienudvælgelsesværktøjet (den sorte pil), eller vi kan redigere dens form ved at klikke på den med det direkte valgværktøj (den hvide pil) og derefter klikke og trække et af ankerpunkterne eller retningshåndtag, som vi så tidligere:

Træk stiens ankerpunkter og retningsgreb med Direct Selection Tool.
Den mest almindelige brug af stier er at konvertere dem til markeringskonturer, som vi kan gøre ved at holde Ctrl (Win) / Command (Mac) -tasten nede på tastaturet og klikke på stiens miniaturebillede i panelet Stier:

Hold Ctrl (Win) / Command (Mac) nede, og klik på stiens miniature.
Photoshop konverterer stien øjeblikkeligt til et valg:

Den omformede sti er nu en markeringsoversigt.
Konvertering af stier til formlag
Da formlag i Photoshop bare er stier fyldt med farve, er det faktisk meget let at konvertere en sti til et formlag selv, hvilket kan være et praktisk trick, når du skulle tegne et formlag, men glemte, at du stadig havde valgt stier i Option Bar og ved et uheld tegnet den forkerte form.
Her har jeg tegnet en cirkulær sti, hvor det, jeg mente at tegne, var et formlag:
 En cirkulær sti tegnet med Ellipse Tool indstillet til stien tegnetilstand.
En cirkulær sti tegnet med Ellipse Tool indstillet til stien tegnetilstand.
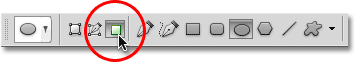
Selvfølgelig kunne jeg bare fortryde trinnet, vælge indstillingen Formlag i indstillingslinjen og derefter tegne formen om, men hvorfor gøre det, når jeg let kan konvertere stien til et formlag selv. Alt hvad jeg skal gøre er at klikke på ikonet Ny udfyldning eller Justeringslag i bunden af panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
Så vælger jeg et udfyldningslag i ensfarvet fra listen, der vises:

Vælg Ensfarvet øverst på listen.
Photoshop åbner farvevælgeren, så jeg kan vælge en farve, som bliver farven på min vektorform. Jeg vælger grønt denne gang:

Vælg en farve til formen fra Color Picker.
Jeg skal klikke på OK for at lukke farvevælgeren, og min sti er øjeblikkeligt udfyldt med den valgte farve, som om jeg havde tegnet den som et formlag:
 Stien er nu fyldt med farve.
Stien er nu fyldt med farve.
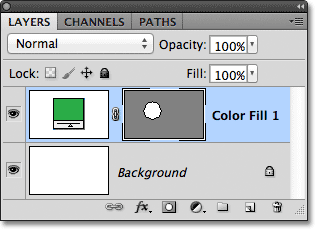
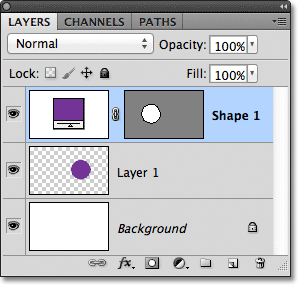
Faktisk, hvis vi kigger i panelet Lag, ser vi, at jeg nu har noget, der ligner nøjagtigt et formlag, komplet med farveprøven og miniaturebilledet med vektormaske. Teknisk set er det et fast farvepåfyldningslag (hvilket er grunden til, at Photoshop navngav laget "Farveudfyldning 1" og ikke "Form 1"), men fordi jeg havde en sti aktiv, da jeg tilføjede den, konverterede Photoshop stien til en vektormaske og skabte hvad der i enhver henseende er et formlag:

Stien er blevet konverteret til et formlag.
Dernæst skal vi se på den sidste af de tre tegningstilstande i Photoshop - Fill Pixels - og hvordan de sammenlignes med formlag, når du ændrer størrelse på dem!
Tegning af pixelformer (udfyld pixel)
Den tredje type tegningstilstand i Photoshop er Fill Pixels, som lader os tegne pixelbaserede figurer. Jeg vælger indstillingen Fill Pixels i indstillingslinjen:

Valg af tegningstilstand Fill Pixels.
Valgmuligheden Fill Pixels er den mindst interessante eller nyttige af de tre tegningstilstande, fordi Photoshop tegner den form, blot ved at udfylde dem med farvede pixels, og pixels er ikke så let redigerbare eller så skalerbare som vektorer.
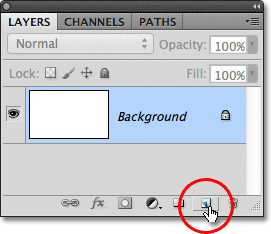
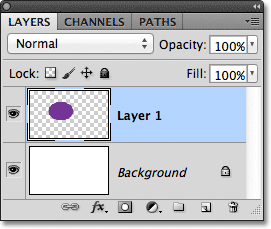
I modsætning til Shape-lag, der automatisk får deres eget lag hver gang vi tegner et nyt, hvis vi ønsker, at en pixelform skal vises på sit eget separate lag, skal vi først tilføje et nyt tomt lag selv. Jeg begynder igen med bare mit hvidfyldte baggrundslag, og jeg tilføjer et nyt lag til mit dokument ved at klikke på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet Nyt lag.
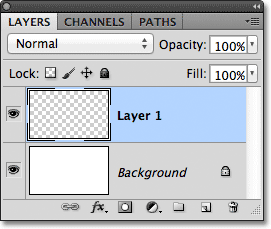
Photoshop tilføjer et nyt tomt lag kaldet lag 1 over mit baggrundslag:

Der er tilføjet et nyt tomt lag til pixelformen.
I modsætning til formlag, der gør det nemt at ændre farven på en vektorform, når vi vil, er det ikke så let at ændre farven på en pixelform. Photoshop bruger din nuværende forgrundsfarve som farve på pixelformen, så du ønsker at vælge den rigtige farve, før du tegner den. For at ændre forgrundsfarven skal du klikke på dens farveprøve nær bunden af værktøjspanelet. Det er farveprøven i øverste venstre hjørne (den nederste højre farveprøve er baggrundsfarve):

Klik på forgrundsfarveprøven.
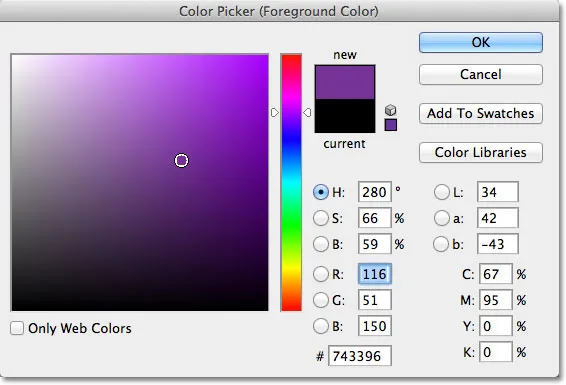
Dette åbner farvevælgeren. Jeg vælger lilla til min form. Klik på OK, når du har valgt en farve for at lukke farvevælgeren:

Vælg en ny forgrundsfarve fra farvevælgeren.
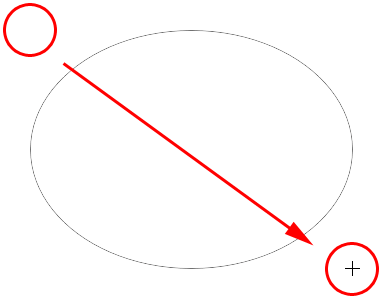
Når valgmuligheden Fill Pixels er valgt i indstillingslinjen, lilla indstillet som min forgrundsfarve og lag 1 valgt i panelet Lag, skal jeg klikke inde i dokumentet med Ellipse Tool, som jeg har gjort før, og jeg trækker min form. Igen, ligesom når vi tegner formlag og stier, er alt, hvad vi ser først, når vi tegner en pixelform, den oprindelige sti-kontur af, hvordan formen vil se ud:

Tegning af en Fill Pixels-form med Ellipse Tool.
Jeg frigiver min museknap for at afslutte formen, hvor Photoshop fylder den med farve. Ved første øjekast ser min nye form ikke anderledes ud end en vektorform, som om jeg havde tegnet den som et formlag:
 Pixelformen ligner meget en vektorform.
Pixelformen ligner meget en vektorform.
Når vi ser på panelet Lag, ser vi imidlertid sandheden. Alt, hvad vi har, er en solid form fyldt med farvede pixels på et normalt, pixelbaseret lag. Der er ingen farveprøve, der let kan ændre formens farve, hvis jeg har brug for, og der er ingen vektormaske. Da formen består af pixels, ikke vektorer, kan jeg ikke nemt vælge den med værktøjet til valg af sti, og endnu vigtigere er der ingen ankerpunkter eller retningshåndtag til at vælge og redigere med Direct Selection Tool, så jeg kan Det er ikke nemt at omforme det. Med andre ord, medmindre jeg var villig til at lægge noget ekstra arbejde i, er min pixelform, hvad det er, hvilket gør det temmelig uinteressant efter at have set, hvor redigerbare og fleksible formlag er:

Preview-miniature for lag 1 viser pixelformen, som ikke let kan redigeres, som et formlag ville være.
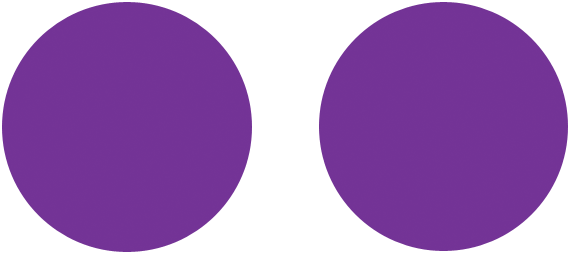
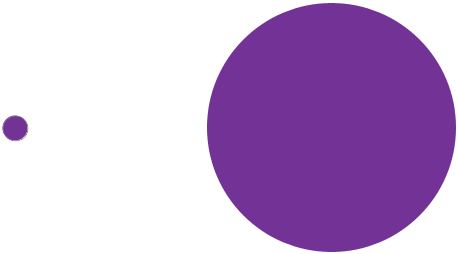
Det største problem med pixelbaserede figurer og den største fordel, som Shape-lag har over dem, er, at pixelformer ikke er meget skalerbare, især når vi er nødt til at gøre dem større end deres oprindelige størrelse, mens formlag kan skaleres. så store som vi ønsker uden tab af billedkvalitet. For at illustrere problemet med pixelformer er her to tilsyneladende identiske former, som jeg har tegnet med Ellipse Tool. Mens de ser ens ud i øjeblikket, er formen til venstre en vektorform, mens den til højre er en pixelform:
 En vektorform til venstre og en pixelform til højre.
En vektorform til venstre og en pixelform til højre.
Et hurtigt blik på panelet Lag viser vektorformen på formlaget (form 1) og pixelformen på lag 1:

Panelet Lag, der viser vektorformen og pixelformen.
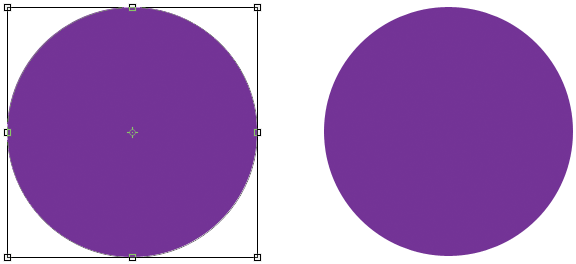
Med den valgte vektorform vil jeg trykke på Ctrl + T (Win) / Command + T (Mac) på mit tastatur for at få vist grænsefeltet Free Transform og håndterer rundt om formen:

Free Transform-boksen og håndtagene vises omkring vektorformen til venstre.
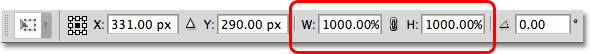
Så skalerer jeg vektorformen ned i størrelse ved at indstille både bredde- og højdeindstillingerne i indstillingslinjen til 10% :

Skalerer vektorformen ned til 10% af sin oprindelige størrelse.
Jeg vil trykke på Enter (Win) / Return (Mac) på mit tastatur for at acceptere ændringen og afslutte fra Free Transform, og nu vises vektorformen til venstre meget mindre:

Formerne efter at have gjort vektorformen mindre.
Jeg gør det samme med pixelformen til højre, først vælger jeg lag 1 i panelet Lag og trykker derefter på Ctrl + T (Win) / Command + T (Mac) for at få adgang til kommandoen Free Transform og ændre både bredden og pixelformens højde til 10% i indstillingslinjen. Jeg vil trykke på Enter (Win) / Return (Mac) for at acceptere ændringen og udgangen fra Free Transform, og nu er begge former blevet nedskaleret i størrelse. På nuværende tidspunkt ser de stadig stort set de samme ud:
 Vektor- og pixelformen ser stadig meget ud, når de skaleres ned i størrelse.
Vektor- og pixelformen ser stadig meget ud, når de skaleres ned i størrelse.
Se hvad der sker, når jeg gør dem større. Jeg vil starte med vektorformen til venstre, trykke på Ctrl + T (Win) / Command + T (Mac) for at få adgang til fri transformering og derefter skalere den tilbage til sin oprindelige størrelse ved at indstille både bredde og højde i indstillingerne Søjle til 1000%:

Skalerer vektorformen opad til 1000% af dens størrelse.
Vektorformen er nu tilbage til sin oprindelige størrelse og viser intet tegn på slid. Dens kanter er lige så sprøde og skarpe, som de oprindeligt var:
 Vectorformer kan skaleres til enhver størrelse uden tab af billedkvalitet.
Vectorformer kan skaleres til enhver størrelse uden tab af billedkvalitet.
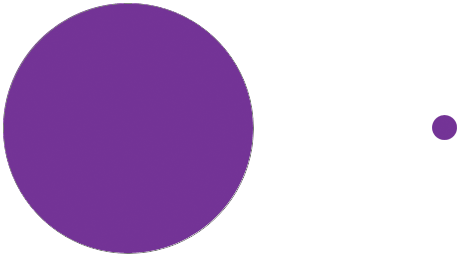
Jeg skal gøre det samme med pixelformen og indstille dens bredde og højde til 1000% i indstillingslinjen for at skalere den op igen til sin oprindelige størrelse, og her er forskellen mellem vektor og pixelform meget mærkbar. Mens vektorformen til venstre stadig ser godt ud som ny, har den oplagte størrelse pixelform til højre mistet al troværdighed. Dens engang skarpe kanter ser nu blokerende og uskarpe ud, hvilket beviser, at pixels ikke stemmer overens med vektorns skaleringsstyrke:
 Og vinderen er …. Formlag!
Og vinderen er …. Formlag!
For hurtigt at opsummere, selvom Photoshop giver os tre forskellige former for former, som vi kan tegne, er det bedste valg, og det du gerne vil bruge oftest, formlag. De er vektorbaserede, hvilket betyder, at de er baseret på matematik, ikke pixels, og det gør dem meget redigerbare, fleksible og skalerbare. Stier, også vektorbaserede, er simpelthen konturer af former uden farveudfyldning. De er lige så redigerbare, fleksible og skalerbare som formlag, men er faktisk ikke en del af dokumentet, før vi gør noget mere med dem. Endelig er pixelformer (Fill Pixels), den mindst anvendelige af de tre, bare former, der er fyldt med farvede pixels, med alle de normale begrænsninger for pixelbaserede billeder. De kan ikke let redigeres som formlag eller stier, og de mister billedkvalitet, hvis du har brug for at skalere dem større end deres originale størrelse.