I denne Photoshop-teksteffektvejledning lærer vi, hvordan man bruger Layer Styles til let at oprette en gelteksteffekt. Den gode ting er, at du kan have det sjovt at lege med Layer Style-indstillingerne for at skabe din egen gelteksteffekt, eller hvis du foretrækker det, kan du bruge de indstillinger, jeg bruger i selvstudiet. Når vi er færdig med at oprette effekten, gemmer vi den som en forudindstillet stil, som vi derefter kan anvende til anden tekst med det samme, og til sidst ser vi, hvordan du ændrer farven på effekten, som kan ikke være lige så ligetil, som du tror.
Her er den gelteksteffekt, vi går efter:

Det endelige "geltekst" -resultat.
Lad os komme igang!
Trin 1: Åbn et nyt Photoshop-dokument
Gå op til menuen File øverst på skærmen, og vælg Ny … for at få vist Photoshop's nye dokument- dialogboks og indtast en bredde og højde for dit dokument. Jeg vil bruge en forudindstillet størrelse på 640x480 pixels . Klik på OK for at oprette dit nye dokument:

Opret et nyt dokument i Photoshop.
Trin 2: Vælg en farve til din tekst
Vælg værktøjet Type fra paletten Værktøjer:

Vælg værktøjet Type fra paletten Værktøjer.
Du kan også trykke på T på dit tastatur for hurtigt at vælge det. Derefter, med valgt værktøj Type, gå op til indstillingslinjen øverst på skærmen og klik på tekstfarveprøven :

Når det valgte værktøj er valgt, skal du klikke på tekstfarveprøven i indstillingslinjen.
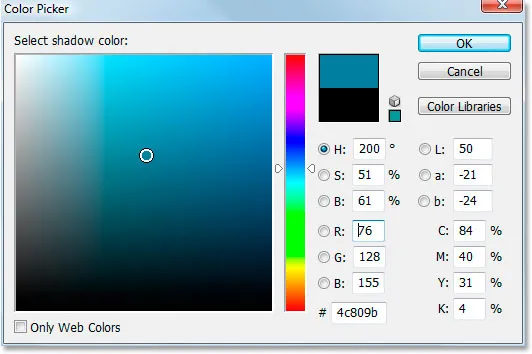
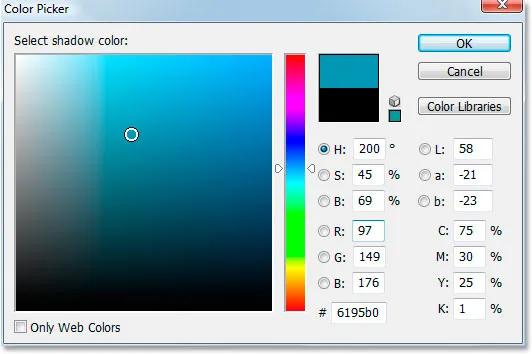
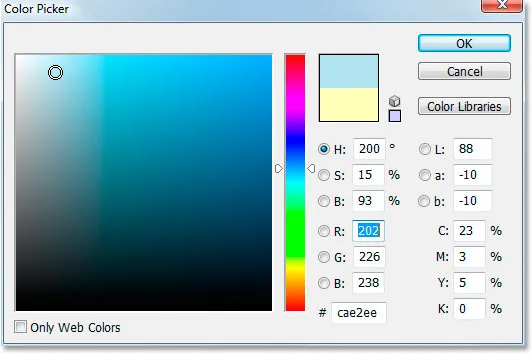
Dette bringer Photoshops farvevælger op . Vælg en farve til teksten. Jeg vælger en lyseblå til min:

Vælg en farve til din tekst med Photoshop's Color Picker.
Klik på OK, når du har valgt en farve for at afslutte farvevælgeren.
Trin 3: Indtast din tekst
Vælg en skrifttype fra indstillingslinjen. Jeg bruger "Bauhaus 93". Klik derefter inde i dokumentvinduet, og indtast din tekst. Jeg vil skrive ordet "foto":

Indtast din tekst i dokumentet.
Trin 4: Brug "Free Transform" til at ændre størrelsen på teksten, hvis det er nødvendigt
Jeg vil udvide min tekst lidt ved hjælp af Photoshop's kommando Free Transform . Når mit tekstlag er valgt i lagpaletten, skal jeg bruge tastaturgenvejen Ctrl + T (Win) / Command + T (Mac) til at få vist Free Transform-boksen og håndterer omkring min tekst. Så vil jeg holde Shift + Alt (Win) / Shift + Option (Mac) nede og trække et af hjørnehåndtagene ud for at forstørre min tekst. Hold Shift begrænser tekstproportionerne, og hold Alt / Option tvinger teksten til at ændre størrelsen fra midten:

Brug Free Transform til at forstørre teksten, hvis det er nødvendigt.
Trin 5: Vælg lagstil "Drop Shadow"
Vi går ind i den skøre verden af lagstilarter på dette tidspunkt, og den første lagstil, vi vil tilføje til teksten, er en dråbe-skygge.
Inden vi fortsætter, vil jeg bare sige igen, at du skal føle dig fri til at eksperimentere med de forskellige indstillinger, vi bruger til denne effekt. Du behøver ikke at bruge de specifikke indstillinger, jeg vil bruge. Der er masser af vrimlerum at lege med at skabe denne gelteksteffekt.
Lad os nu tilføje vores dråbe skygge. Klik på ikonet Layer Style nederst på paletten Lag:

Når tekstlaget er valgt, skal du klikke på ikonet "Layer Styles" i bunden af lagpaletten.
Vælg Drop Shadow fra listen:

Vælg "Drop Shadow" på listen over Layer Styles.
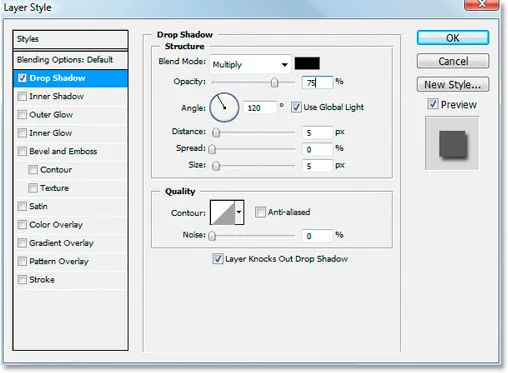
Dette bringer Photoshops Layer Style-dialogboks op til Drop Shadow-indstillingerne i den midterste kolonne:

Dialogboksen Lagstil indstillet til drop Shadow-indstillingerne i den midterste kolonne.
Trin 6: Vælg en farve til drop Shadow og anvend den
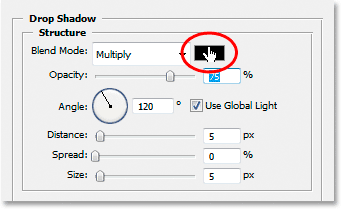
Klik på farveprøven Drop Shadow:

Klik på Drop Shadow's farveprøve for at vælge en farve.
Dette får farvevælgeren op. I stedet for at vælge en farve i farvevælgeren, skal du holde musen hen over teksten, hvilket vil gøre din musemarkør til pipetten, og klikke på teksten for at prøve dens farve:

Klik hvor som helst på teksten for at prøve farven.
Gå derefter til farvevælgeren og vælg en mørkere nuance af den farve, der skal bruges til dropskygge:

Vælg en anden nuance af den samplede farve i farvevælgeren, der skal bruges til dråbsskygge.
Klik på OK for at afslutte farvevælgeren, og din dråbe skygge vises i den farve, du valgte:

Dråbeskyggen anvendt på teksten ved hjælp af den farve, der er valgt i farvevælgeren.
Klik ikke på OK i dialogboksen Lagstil endnu. Vi er lige begyndt.
Trin 7: Anvend en "indre skygge" lagstil
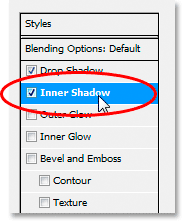
Klik direkte på ordene Indre skygge i menuen Layer Style til venstre i dialogboksen Layer Style, direkte under "Drop Shadow":

Klik direkte på ordene "Indre skygge" under "Drop Shadow" i menuen til venstre for dialogboksen Lagstil.
Den første ting, vi skal gøre her, er at vælge en farve, der skal bruges til den indre skygge, ligesom vi gjorde for dropskyggen. Klik på farveprøven til indre skygge:

Klik på farveprøven for indre stil for at vælge en farve.
Dette bringer Photoshops farvevælger op. Ligesom vi gjorde med Drop Shadow, snarere end at vælge en farve direkte i Color Picker, skal du flytte musen hen over teksten og klikke på den for at prøve tekstfarven:

Klik igen hvor som helst på teksten for at prøve farven.
Vælg derefter en mørkere farve i farvevælgeren, der skal bruges til den indre skygge:

Vælg en anden nuance af den samplede farve i farvevælgeren, der skal bruges til den indre skygge.
Klik på OK for at afslutte farvevælgeren igen. Den indre skygge vises i den farve, du valgte:

Den indre skygge påføres nu teksten ved hjælp af den valgte farve.
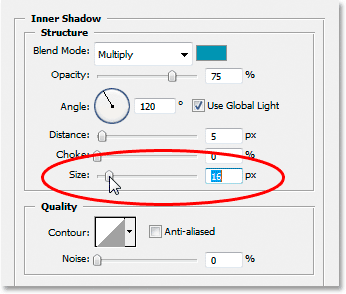
Jeg vil øge størrelsen på min indre skyggeeffekt ved at klikke på skyderen Størrelse og trække den til højre. Jeg øger min til ca. 16 pixels :

Forøg størrelsen på den indre skyggeeffekt ved at trække skyderen "Størrelse" til højre.
Her er resultatet efter at have øget størrelsen på den indre skygge:

Effekten indtil videre efter at have øget størrelsen på den indre skygge til 16 pixels.
Trin 8: Anvend en "ydre glød" lagstil
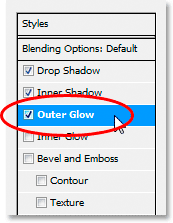
Klik direkte på ordene Ydre glød i menuen Layer Style til venstre i dialogboksen Layer Style, direkte under "Inner Shadow":

Klik direkte på ordene "Ydre glød" i menuen til venstre i dialogboksen Lagstil.
Endnu en gang er den første ting, vi skal gøre, at vælge en farve til vores Ydre glød, på samme måde som vi har gjort det for Drop Shadow og Inner Glow. Klik først på farveprøven til ydre glød:

Klik på farveprøven til ydre glød for at vælge en farve.
Dette bringer farvevælgeren op. Klik direkte på teksten igen for at prøve farven. Gå derefter tilbage til farvevælgeren, men denne gang i stedet for at vælge en mørkere farve skal du vælge en lysere nuance:

Vælg en lysere nuance af tekstfarven denne gang til at bruge til den ydre glød-effekt.
Klik på OK for at afslutte farvevælgeren.
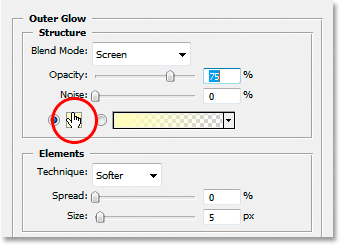
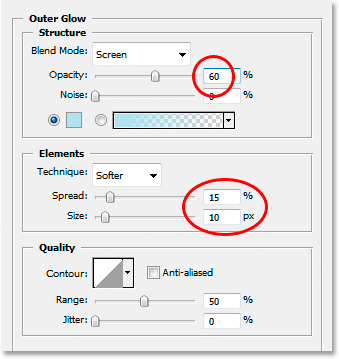
Når min farve er anvendt, vil jeg ændre et par af de andre muligheder for ydre glød. Igen, føl dig fri til at eksperimentere her på egen hånd, men hvis du vil følge med, her er de indstillinger, jeg bruger. Først skal du sænke opacitetsværdien øverst til ca. 60% . I sektionen "Elementer" i midten øges derefter spredningen til ca. 15% og størrelsen til ca. 10 pixels :

Foretag ændringerne cirkuleret med rødt ovenfor til Outer Glow-indstillingerne.
Her er mit resultat efter at have foretaget ændringerne:

Effekten indtil videre efter anvendelse af "Outer Glow" lagstil.
Trin 9: Anvend en "indre glød" lagstil
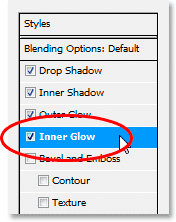
Klik direkte på ordene Indvendig glød i menuen Lagstil til venstre i dialogboksen Lagstil, direkte under "Ydre glød":

Klik direkte på ordene "Indvendig glød" i menuen til venstre i dialogboksen Lagstil.
Hvad skal vi gøre først? Jepp, vi skal vælge en farve, der skal bruges til den indre glød. Gå videre og klik på farveprøven Inner Glow:

Klik på farveprøven for indre glød for at vælge en farve.
Dette bringer farvevælgeren op. Denne gang, snarere end at klikke på selve tekstfarven og derefter vælge en mørkere nuance i farvevælgeren, skal du blot klikke på et af de mørkere områder i teksten. Vi bruger den farve til den indre glød:

Klik på en mørkere farve i teksten for at prøve den og bruge den til den indre glødeffekt.
Klik på OK i farvevælgeren for at afslutte den, når du har samplet din farve.
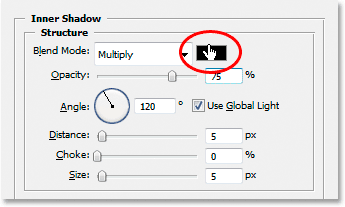
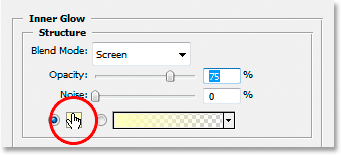
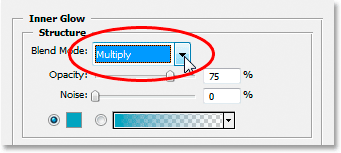
Vi har valgt vores mørkere farve, men som standard er blandingstilstanden for den indre skygge indstillet til "Skærm", hvilket betyder, at vi ikke vil se vores mørkere farve. Grundlæggende er vi nødt til at ændre effekten fra en indre "glød" til en indre "skygge", og for det er alt, hvad vi skal gøre, at ændre blandingstilstand fra "Skærm" til Multiplikere :

Klik på pilen, der peger ned, og skift blandingstilstand for den indre glødeffekt til "Multipliker".
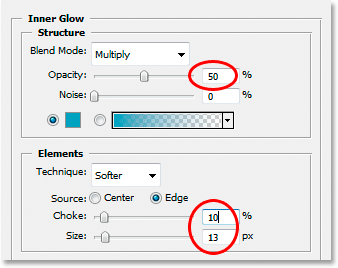
Jeg vil ændre et par andre muligheder her også for den indre glød. Først vil jeg sænke opacitetsværdien til ca. 50% . Derefter vil jeg i afsnittet "Elementer" i midten hæve Choke- værdien til ca. 10% og Størrelsesværdien til 13 pixels :

Skift indstillingerne cirklet med rødt ovenfor for den indre glød.
Igen, føl dig fri til at eksperimentere med disse værdier på egen hånd.
Her er min effekt indtil videre med den indre glød anvendt:

Effekten efter påføring af stil med indre glød.
Trin 10: Anvend lagstil "Bevel og præg"
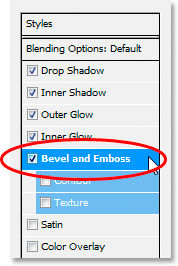
Vi vil tilføje Bevel- og prægestilen næste, så klik direkte på ordene Indre glød i menuen Layer Style til venstre for dialogboksen Layer Style, direkte under "Inner Glow":

Klik direkte på ordene "Skrå og præg" i menuen til venstre for dialogboksen Lagstil.
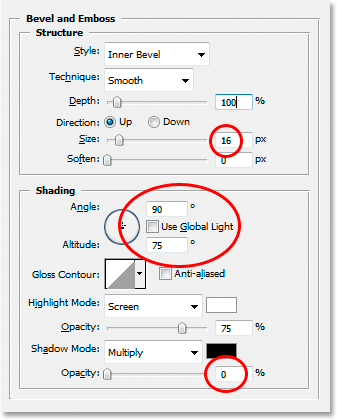
Denne gang er der ingen farver at vælge. I stedet er der et par muligheder, der skal ændres. Jeg ved, at jeg allerede har sagt det et par gange, men du behøver ikke at bruge disse specifikke indstillinger til din effekt. Faktisk bliver du sandsynligvis nødt til at lege lidt med dem, hvis du bruger en anden skrifttype eller -størrelse. Men når det er sagt, her er de indstillinger, jeg har brugt i indstillingerne for skæve- og prægning:

Skift indstillingerne cirklet med rødt ovenfor.
Først øgede jeg Størrelsen til ca. 16 pixels . Derefter fjernede jeg markeringen af Brug af Global Light i afsnittet "Skyggefuld", indstilling af vinklen til 90 ° og indstillingen til 75 ° . Så helt nederst trak jeg skyderbjælken til indstillingen Shadow Mode helt til venstre for at indstille dens værdi til 0%, da vi allerede har mere end nok skygger i effekten.
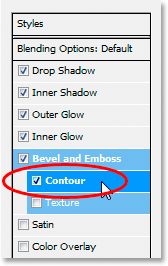
Vi vil også tilføje effekten "Kontur" her, så klik direkte på ordet Kontur i menuen til venstre. Det er under "Bevel og prægning":

Klik direkte på ordet "Kontur" i venstre menu.
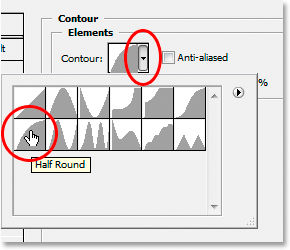
I Konturindstillingerne skal du klikke på pilen til højre for miniaturebilledet til konturvisning, og klik derefter på indstillingen Halvrunde for at vælge den (det er den første til venstre, nederste række):

Klik på pilen nedad og vælg konturen "Half Round", nederste række, helt til venstre.
Her er min tekst, når jeg har anvendt filteret Bevel og prægning:

Effekten efter anvendelse af "Bevel og prægning" stil.
Trin 11: Anvend "Satin" -lagerstilen
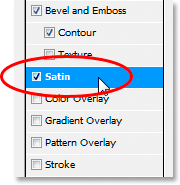
En yderligere lagstil, der skal bruges, og det er "Satin" -stil, så klik direkte på ordet Satin i menuen Layer Style til venstre for dialogboksen Layer Style, direkte under "Texture":

Klik direkte på ordet "Satin" i menuen til venstre for dialogboksen Lagstil.
Vi er tilbage til at vælge en farve igen, denne gang for Satin-effekten, så klik på Satin- farveprøven :

Klik på farveprøven for at vælge en farve til satinlagstil.
Klik derefter på teksten for at prøve en mørkere nuance af tekstfarven. Hvis farverne i din tekst blev mærkelig, da du klikkede på ordet "Satin" i menuen til venstre, skal du ikke bekymre dig. Klik blot en gang hvor som helst på teksten, så farverne vender tilbage til den måde, de skal være. Klik derefter på et hvilket som helst mørkere område for at prøve den farve:

Klik i et mørkere område af teksten for at prøve den farve, der skal bruges med satinlagstilen.
Så snart du klikker på musen for at prøve en farve, ser du Satin-effekten anvende sig selv ved hjælp af denne farve. Hvis du vil, kan du fortsætte med at klikke rundt i teksten for at vælge en anden farve, og Satin-effekten opdateres, hver gang du klikker, så du kan fortsætte med at klikke, indtil du finder en mørk nuance, du er tilfreds med. Det er dybest set en direkte forhåndsvisning af effekten.
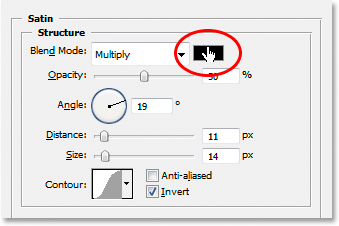
Når du har valgt din farve, skal du klikke på OK i farvevælgeren for at afslutte den og derefter foretage de ændringer, jeg har cirklet nedenfor:

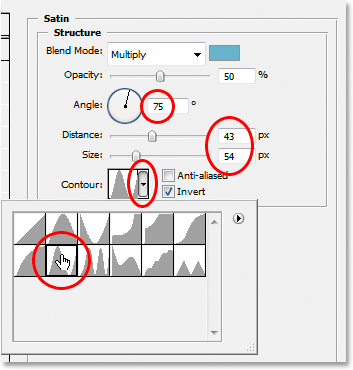
Skift Satin-indstillinger cirklet med rødt ovenfor.
I tilfælde af Satin-virkning vil du virkelig ønske at eksperimentere med disse indstillinger selv, men for at følge med ændrede jeg først Vinklen til 75 ° . Derefter øgede jeg afstanden til 43 pixels og Størrelsen til 54 pixels . Til sidst klikkede jeg på den pil, der peger nedad til højre for miniaturen af Contour-forhåndsvisning og valgte Ringkonturen, som er den anden fra venstre, nederste række.
Her er min tekst efter anvendelse af Satin-filter:

Effekten efter anvendelse af "Satin" stil.
Trin 12: Gem lagstilen
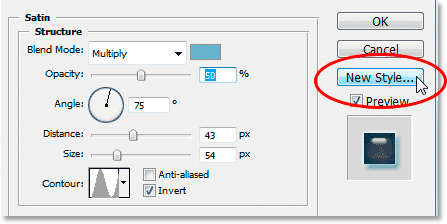
Vi er færdige med at tilføje lagformater på dette tidspunkt, men inden du lukker ud af dialogboksen Lagstil, skal du klikke på knappen Ny stil til højre:

Klik på knappen "Ny stil" til højre.
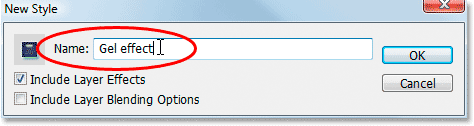
Vi vil gemme denne geleffektstil, så vi kan genbruge den, når vi vil. Når du klikker på knappen, vises Photoshop dialogboksen Ny stil . Jeg vil navngive min nye stil "Gel-effekt":

Photoshop's "Ny stil" dialogboks. Navngiv den nye stil "Geleffekt".
Så skal jeg klikke på OK, og jeg har nu gemt min stil i Photoshop. Lad os se, hvordan vi øjeblikkeligt kan anvende det på noget andet.
Da jeg allerede har ordet "foto" indtastet i mit dokumentvindue, vil jeg hente mit Type-værktøj igen fra værktøjspaletten, og denne gang går jeg ind i ordet "shop" under det. Jeg vil også bruge Free Transform-kommandoen til at ændre størrelsen på den, så den er i samme størrelse som ordet "foto", og jeg vil også rotere det. Sådan ser det ud i øjeblikket:

Klik i et mørkere område af teksten for at prøve den farve, der skal bruges med satinlagstilen.
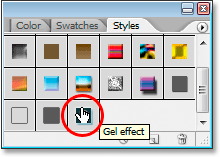
Lige nu bruger ordet "shop" intet mere end den originale tekstfarve, men jeg vil have, at den skal have den samme "geleffekt", som jeg oprettede med ordet "foto". Jeg kunne gå igennem alle trinene igen og genskabe lagstilen, men heldigvis behøver jeg ikke, fordi jeg var smart nok til at gemme effekten som en ny stil. Hvor kan jeg finde stilen? Det er i Photoshop's palet Styles, der ligger helt nederst:

Photoshop's "Styles" -palette med min gemte "Gel-effekt" -stil nederst på listen over tilgængelige forudindstillede stilarter.
For at anvende den på min tekst skal jeg bare sørge for, at jeg har valgt "shop" -tekstlag i lagpaletten og derefter klikke på "Geleffekt" -stilen i paletten Styles. Effekten føjes øjeblikkeligt til teksten:

"Gel-effekt" -stilen anvendes øjeblikkeligt på den nye tekst.
Hvad nu hvis jeg ville have, at ordet "butik" skulle have en anden farve? Det er let at skifte farve, men der er lidt af et trick til det, som vi ser næste.
Trin 13: Ændring af farven på gelteksteffekten
Vi er færdige med at oprette "gel" -effekten ved hjælp af lagformater, vi har gemt den som en ny stil med navnet "Geleffekt", og vi har øjeblikkeligt anvendt den på ordet "shop". Men hvad nu hvis jeg ønsker, at ordet "shop" skal have en anden farve? Du tænker sandsynligvis "Let, brug bare et justeringslag for farvetone / mætning". Så lad os prøve det og se, om det fungerer.
Jeg bruger nuance / mætning til at ændre farven på ordet "shop" fra blåt til lyserødt. Her er resultatet:

Ordet "shop" er nu lyserødt efter anvendelse af "Hue / Saturation".
Selve ordet er blevet lyserødt, men ser du problemet? Lagformaterne er stadig blå. Hue / Saturation-justeringen havde ingen indflydelse på dem. Hvis vi vil ændre både tekstfarve og lagformatfarve, er vi nødt til at bruge lidt af et trick.
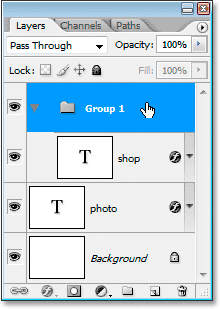
Når "shop" -laget stadig er valgt i lagpaletten, skal du bruge tastaturgenvejen Ctrl + G (Win) / Command + G (Mac) til at placere "shop" -laget i en laggruppe, som Photoshop benævner "gruppe 1":

Tryk på "Ctrl + G" (Win) / "Command + G" (Mac) for at placere "shop" -laget i en laggruppe.
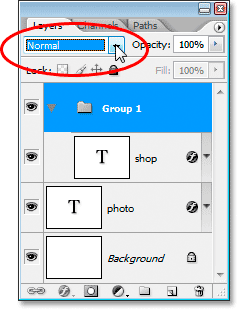
Vi kan se i lagpaletten ovenfor, at "shop" -laget nu er inde i laggruppen. Dernæst er vi nødt til at ændre blandingstilstanden for laggruppen fra dens standard "Pass Through" til Normal :

Når den valgte laggruppe er valgt, skal du ændre dens blandingstilstand fra "Pass Through" til "Normal".
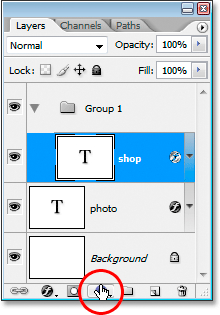
Klik nu på "shop" -laget for at vælge det, og klik derefter på ikonet Nyt justeringslag i bunden af lagpaletten:

Når det valgte "shop" -lag er valgt, skal du klikke på ikonet "Nyt justeringslag" i bunden af lagpaletten.
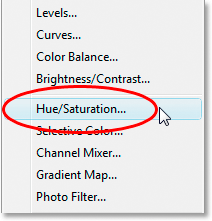
Vælg Hue / Saturation fra listen:

Vælg "Hue / Saturation" fra listen over justeringslag.
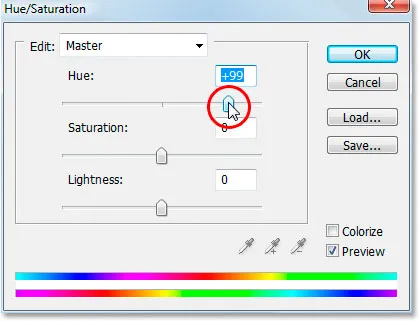
Når dialogboksen Hue / Saturation vises, skal du trække i skyderen til farvetone for at ændre farven på teksten:

Skift farven på teksten ved at trække i "Hue" -skyderen.
Hold øje med din tekst i dokumentvinduet, mens du trækker skyderen. Når du er tilfreds med den nye farve, skal du klikke på OK for at afslutte dialogboksen Hue / Saturation, og denne gang, fordi "shop" -laget blev placeret i en laggruppe, er lagformaterne nu farvet sammen med teksten sig selv:

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Besøg vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!