
Introduktion til teksteffekter i After Effects
Adobe After Effects er et videoredigerings- og bevægelsesgrafikprogram, der bruges i efterproduktionsprocessen. Programmet har en masse funktioner og værktøjer, der gør applikationen krævende og interessant at få hands-on. Softwaren kan bruges af bevægelsesgrafikredaktører, animatorer og grafiske designere. After effects bruges for det meste til 2D-formål og kunstværker. Skønt vi kan bruge softwaren til grundlæggende 3D-redigering. Programmet har kamerasporing og animationsforudindstillinger med plugins og funktioner, der hjælper brugeren til at arbejde glat og let på programmet. Tekstanimation i After-effekter kan udføres med forskellige metoder og teknikker. Vi kan enten opnå det ved at animere transformeringsegenskaber eller anvende en bestemt tekstanimation forudindstillet på teksten. Teksten kan også animeres ved hjælp af vælgere og andre teknikker. Disse vælgere bruges som masker og kan være nyttige tekst-animationer.
Eksempler til afbildning af forskellige tekstanimationseffekter
Her skal vi se de forskellige tekster Animationseffekter
1. Brug af forudindstillingerne for tekstanimation
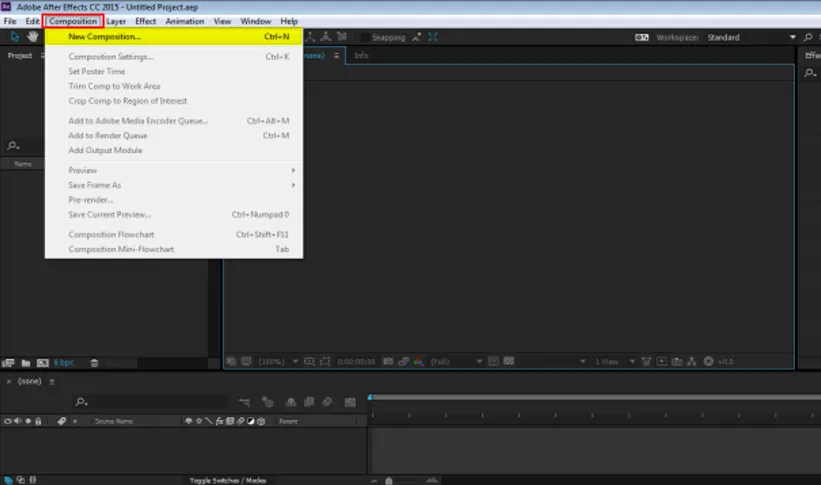
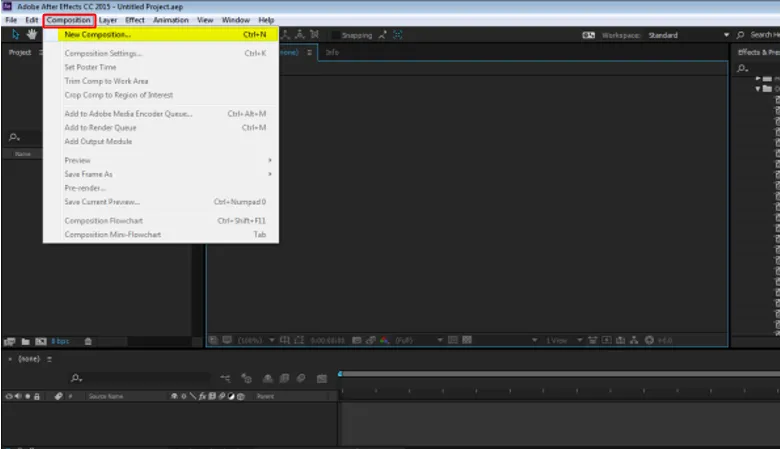
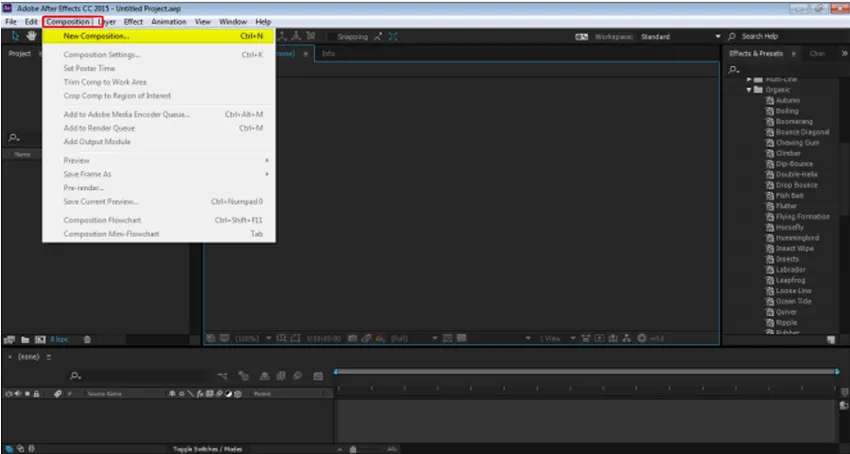
Trin 1: Åbn et nyt projekt om After effects. Vælg Komposition og opret en ny komposition på 1920 * 1080 pixels.

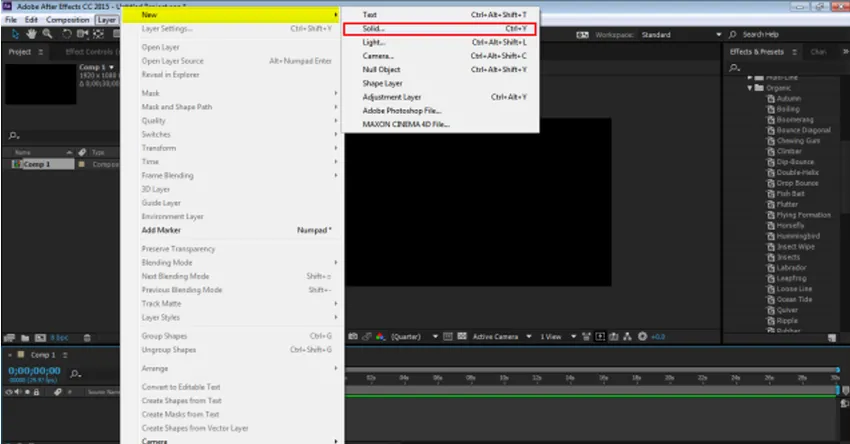
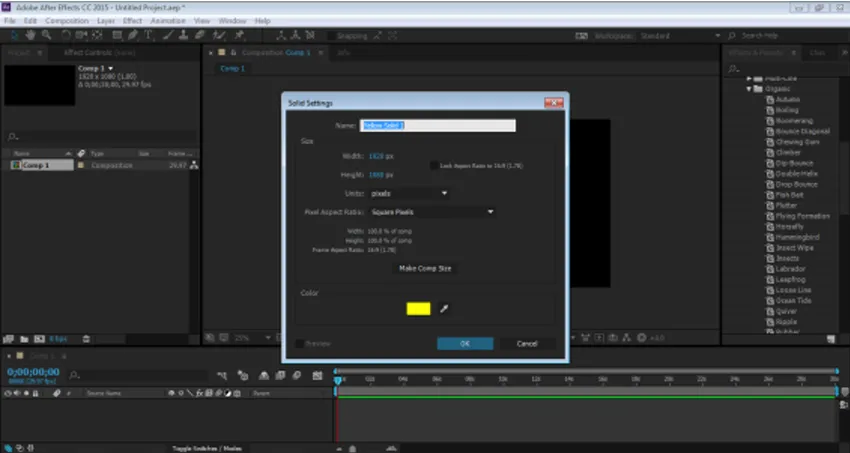
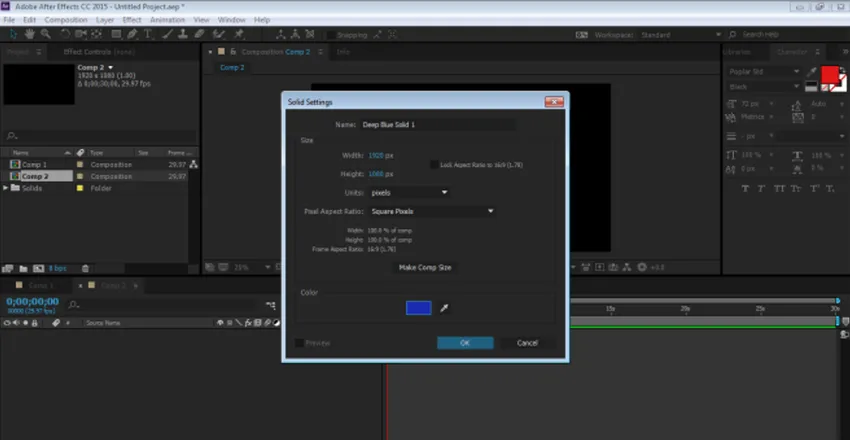
Trin 2: Gå til LAYER og opret et nyt solidt lag.

Trin 3: Tag et lag med gul farvebaggrund

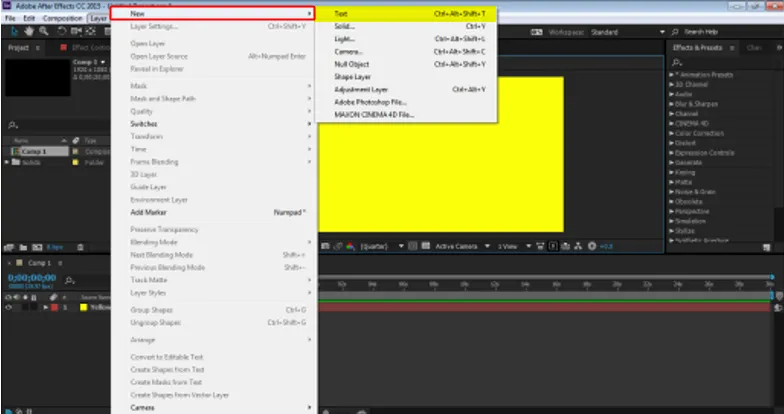
Trin 4: Gå til lag og opret et nyt tekstlag

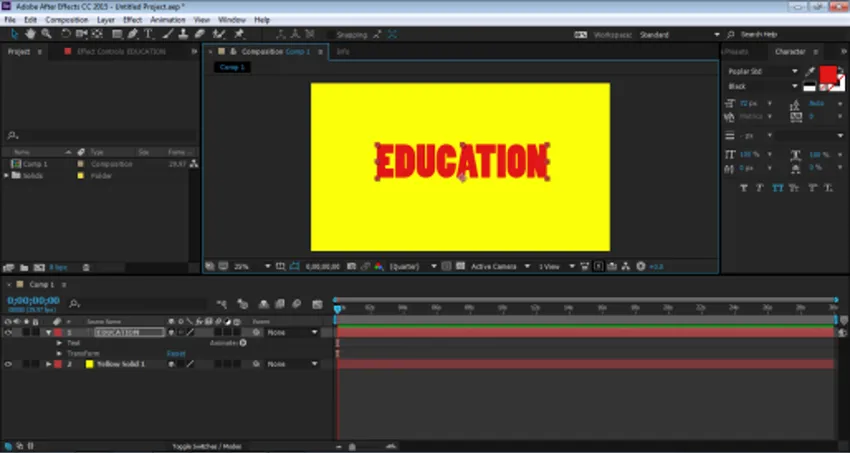
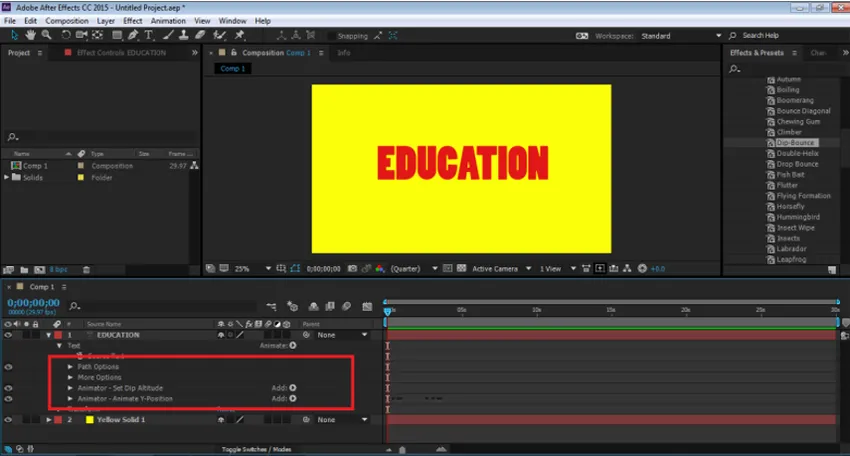
Trin 5: Nu kan det lag, som vi er nødt til at oprette, sætte nogle input tage et eksempel "UDDANNELSE"

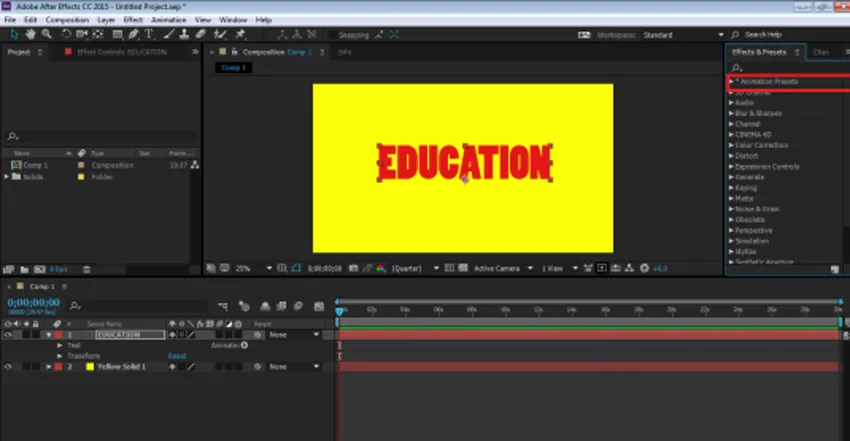
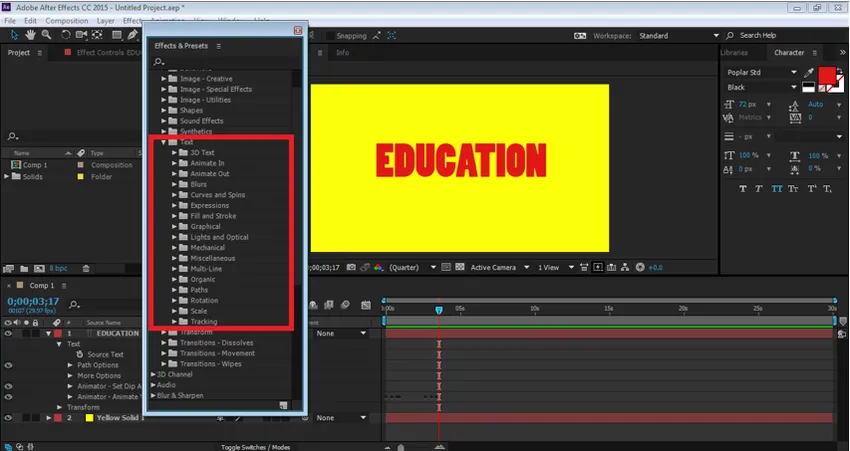
Trin 6: Nu lægger vi animationseffekter på teksten og ser, hvordan den fungerer. Gå til panelet effekter og forudindstillinger, og vælg Animationsforudindstillinger. Under Animationsforudindstillinger har vi TEXT Option. Vi kan tilføje enhver Effekt og forudindstilling på teksten fra denne menu og se, hvordan teksten animeres.

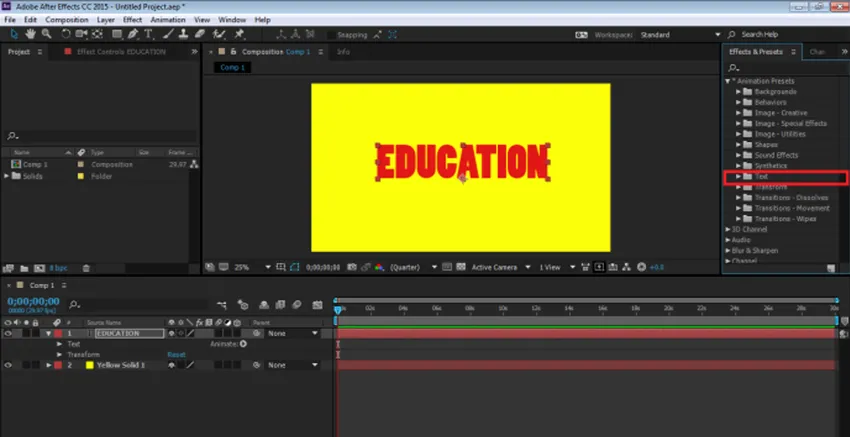
Trin 7: Klik nu på TEXT og klik derefter på ORGANIC.

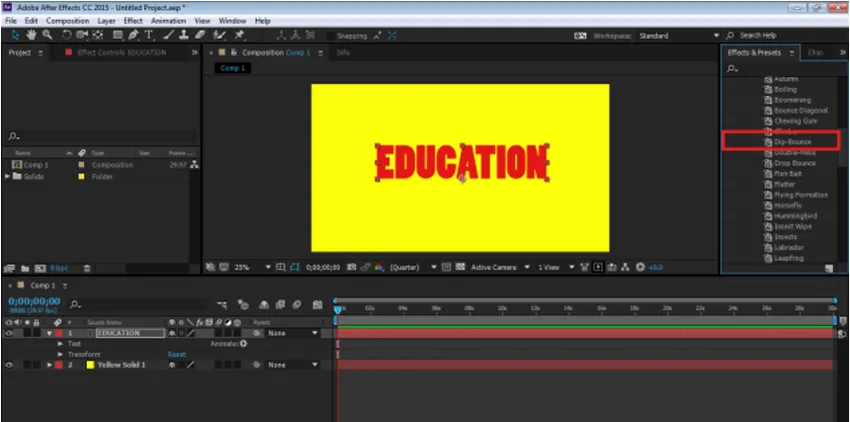
Trin 8: Brug derefter DIP-BOUNCE Effect på teksten. Træk og slip effekten på tidslinjen.

Trin 9: Vi kan redigere effekten efter vores behov ved at klikke på rullemenuen for henholdsvis effektannoncen, der ændrer animationen.

Trin 10: Tilsvarende er der adskillige andre effekter til stede i det samme panel, som kan anvendes, når det kræves.

For at få vist animationen skal du trykke på mellemrumstasten, og du kan se animationen af teksten.
Brug af vælgerne fra indstillingen animeret. Animation brev til brev
Trin 1: Åbn et nyt projekt. Klik på Komposition annonce for at oprette en ny komposition

Trin 2: Gå til lag og opret et nyt solidt lag med baggrund

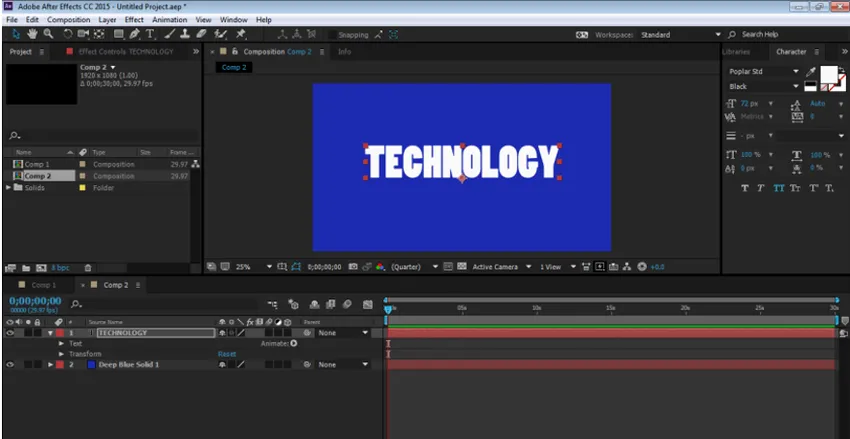
Trin 3: Gå til lag og opret et nyt tekstlag “TEKNOLOGI”

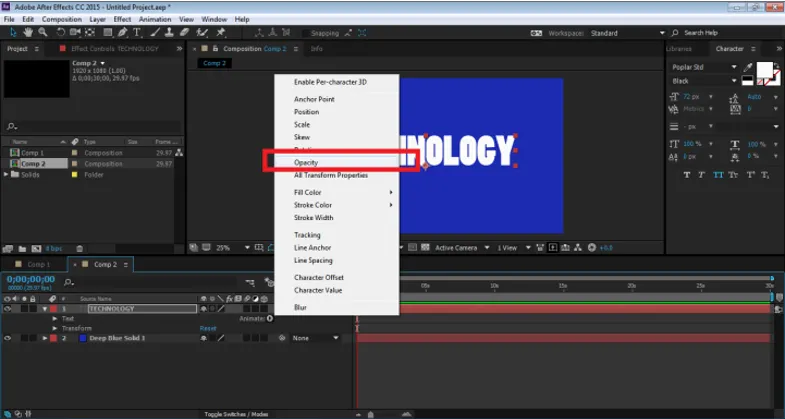
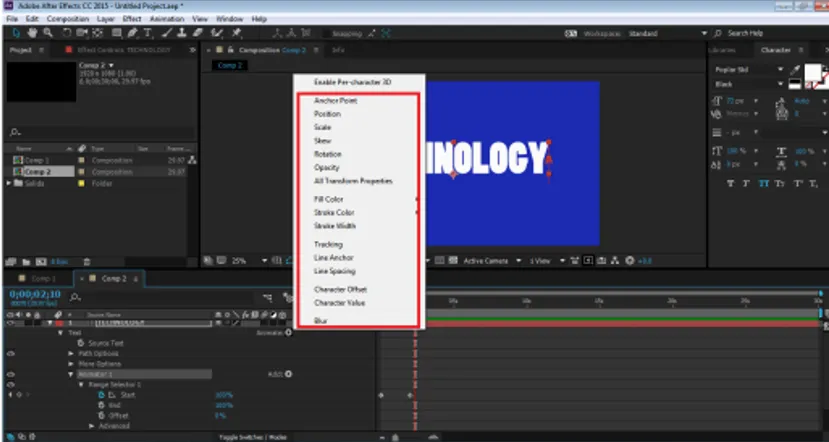
Trin 4: På tidslinjepanelet skal du klikke på indstillingen Animate og gå til indstillingen Opacity

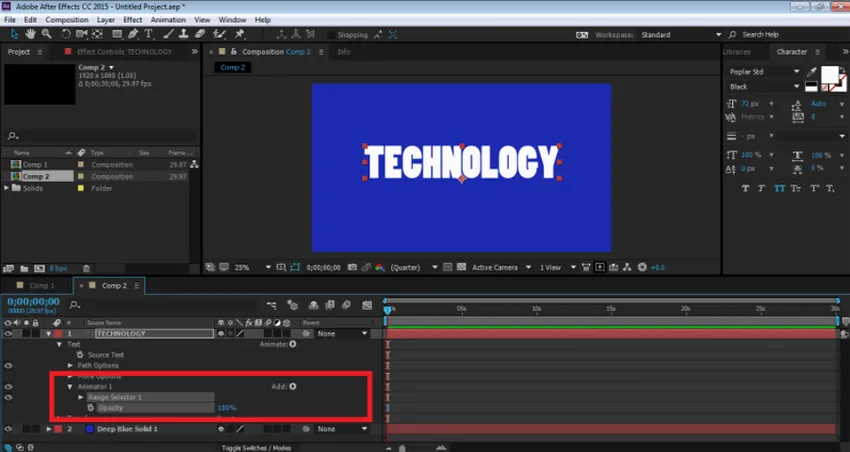
Trin 5: Så snart vi klikker på Opacity-indstillingen, oprettes en Animator 1-indstilling med Range Selector og Opacity.

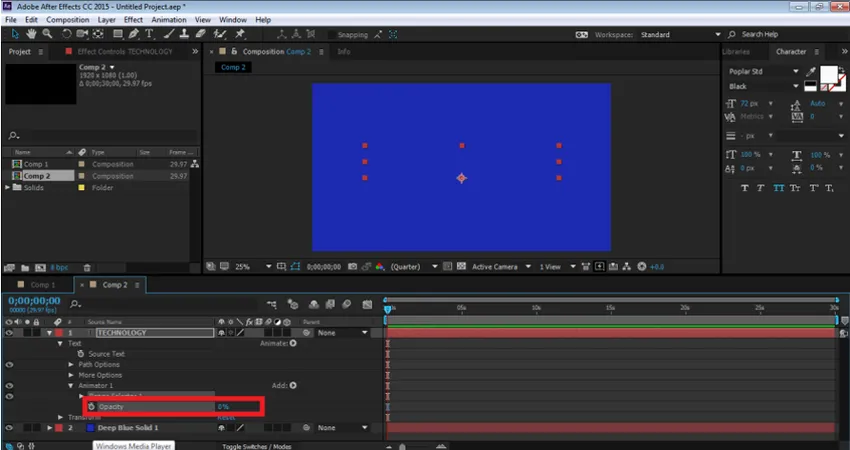
Trin 6: Denne rækkevælger er en mulighed, der hjælper brugeren med at animere teksten fra bogstav til bogstav. Vi kan vælge opacitet og animere hvert bogstav i sig selv. For at animere TEXT skal du klikke på Opacity og bringe den ned til 0%

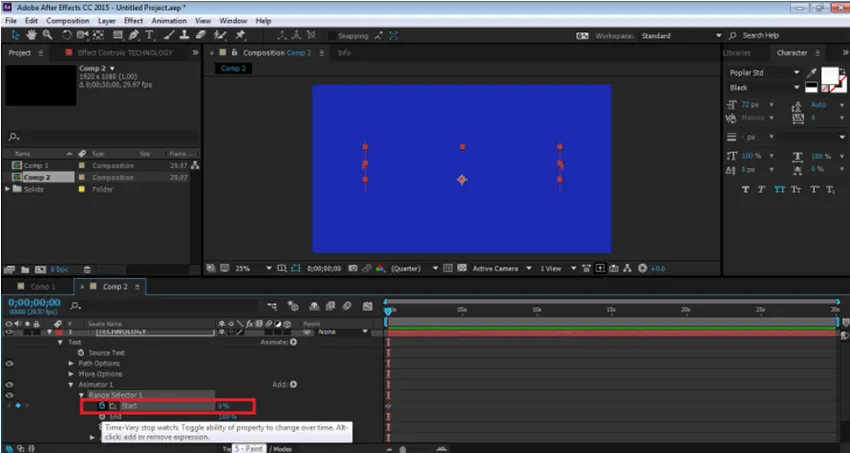
Trin 7: Klik derefter på Range Selector1 --- Startindstilling. Hvis du vil animere teksten ved hjælp af Opacity Selector, skal du klikke på tasten i menuen Start. Nu nedsættes procentdelen af Startindstillingen til 0%. Dette tilføjer en nøgle til starten af TEXT.

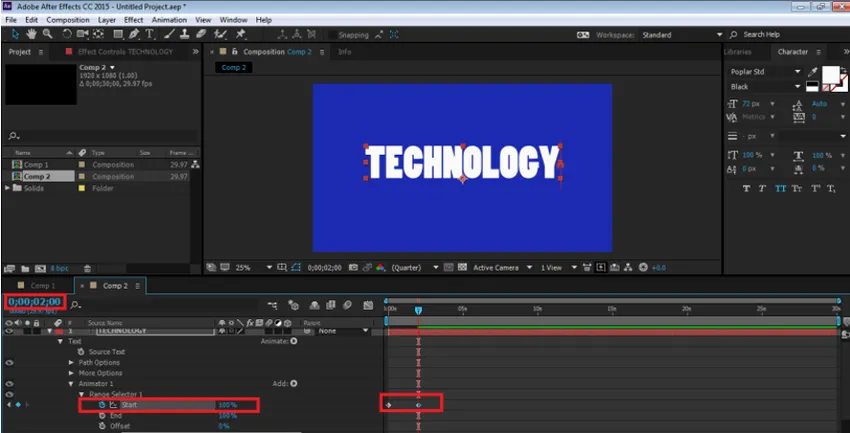
Trin 8: Nu, på tidslinjen efter 2 sekunder, øges procentdelen af den samme til 100%, som vist på figuren.

Trin 9: For at se animationen skal du nu trykke på mellemrumstasten, og du kan se det samme. Vi kan føje en hvilken som helst valg til TEKSTEN ved at bruge ANIMAT-indstillingen fra selve tidslinjen.

Reflektionseffekt
Trin 1: Opret et nyt projekt

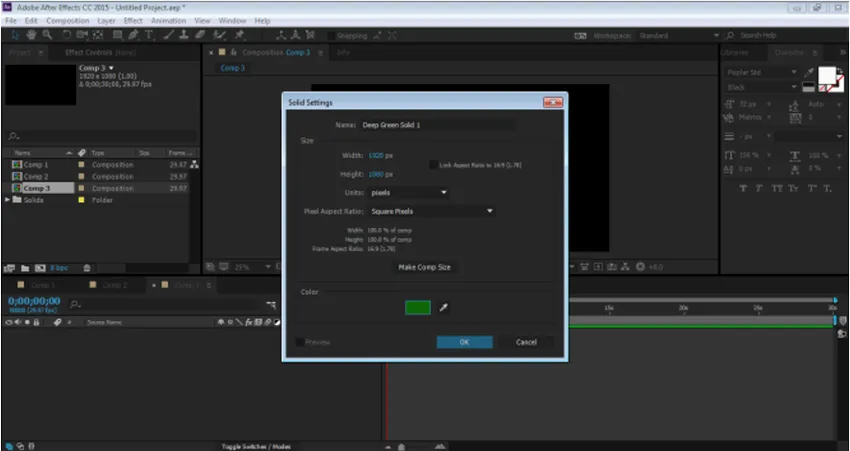
Trin 2: Opret en ny komposition med grøn baggrund

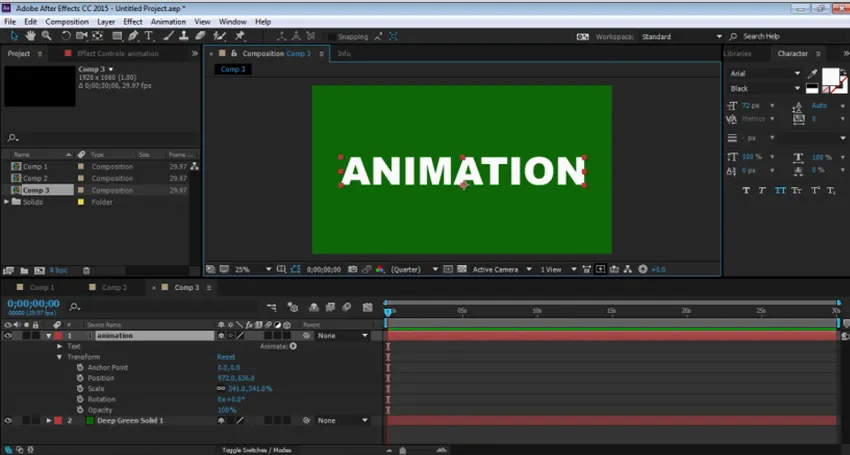
Trin 3: Opret et nyt tekstlag “ANIMATION”

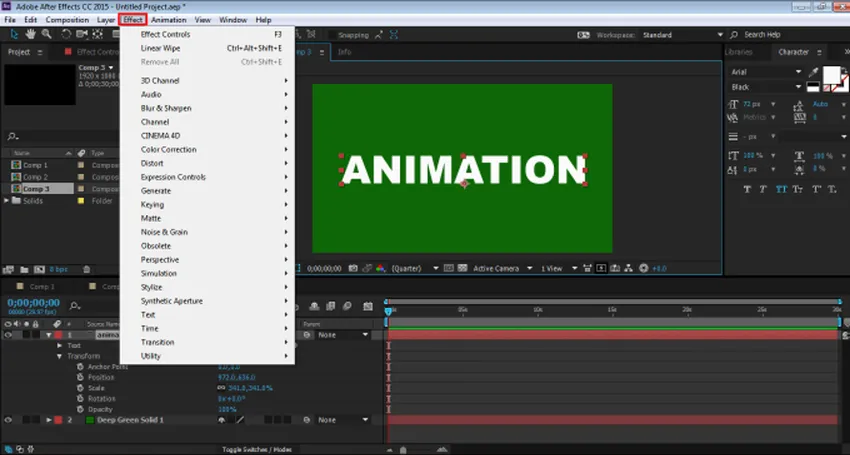
Trin 4: Nu skal vi tilføje nogle effekter fra Effekter-menuen for at skabe en effekt af reflektion.

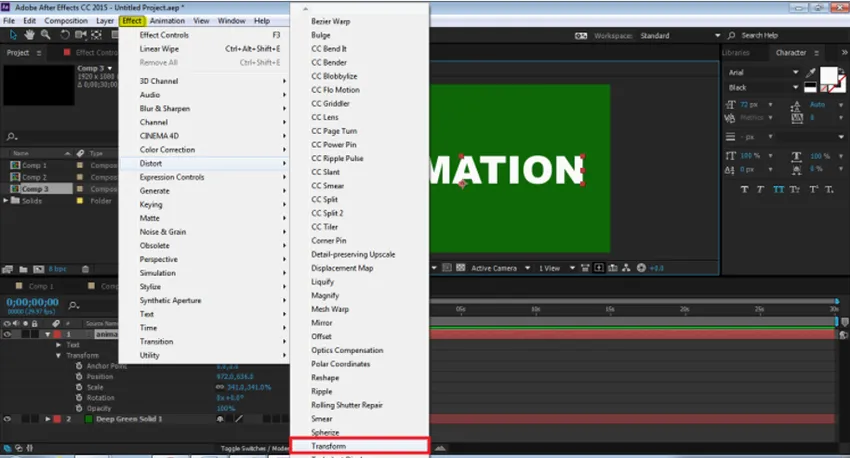
Trin 5: Tilføj transformering fra DISTROT-indstillingen.

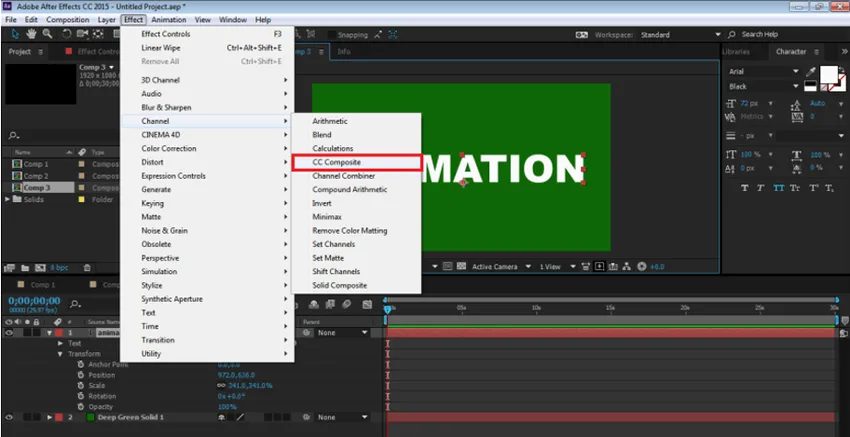
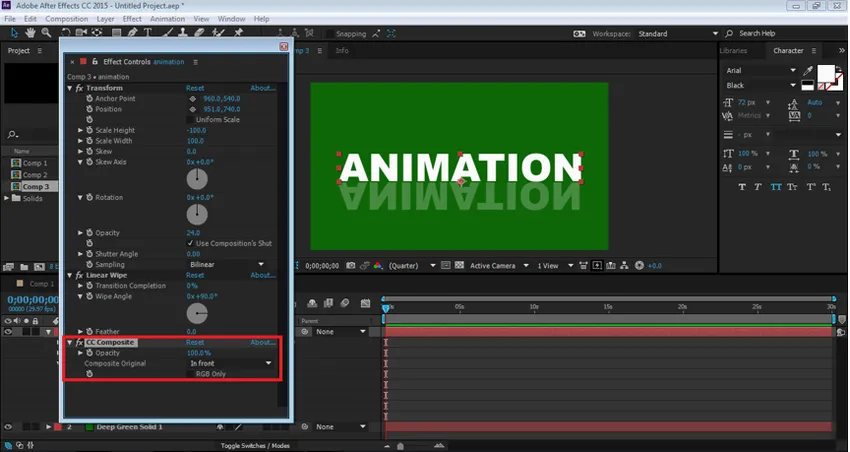
Trin 6: Tilføj CC Composite fra CHANNEL-optionen.

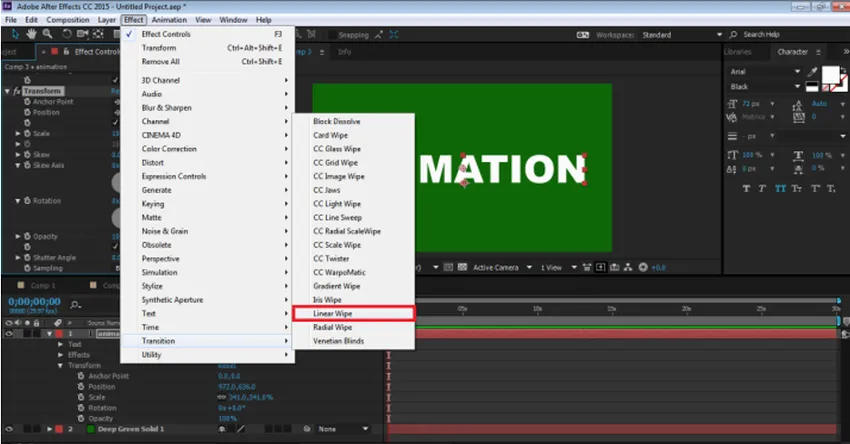
Trin 7: Tilføj LINEÆR WIPE fra OVERGANGsmuligheden.

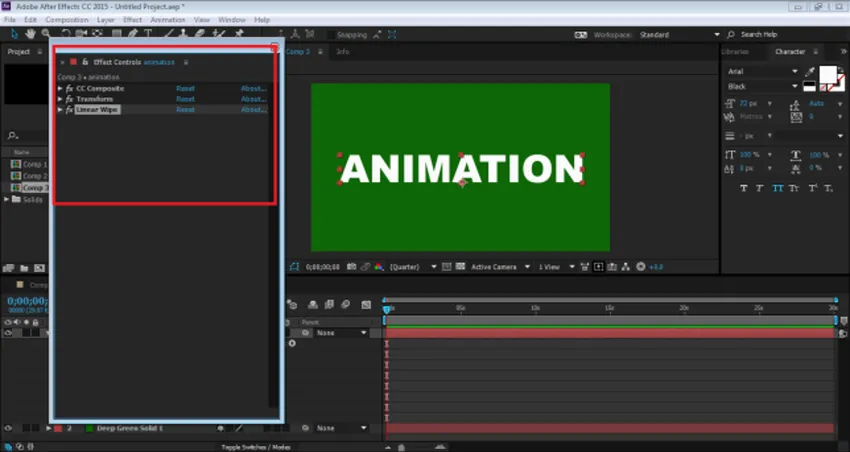
Trin 8: Nu har vi alle tre effekter på panelet.

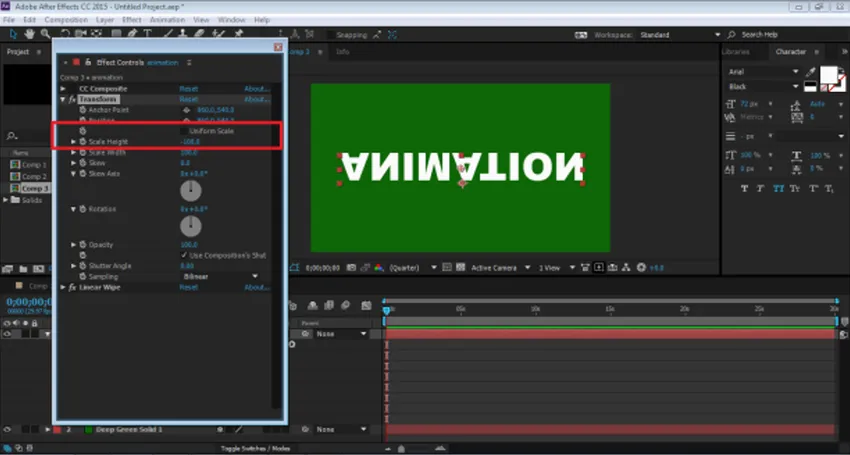
Trin 9: Vi redigerer dem alle en efter en. Gå først til Transform og fjern markeringen af UNIFORM SCALE og sæt Højde til -100.

Trin 10: Gå derefter til CC Composite og fjern KUN RGB. Dette opretter en kopi af TEXT

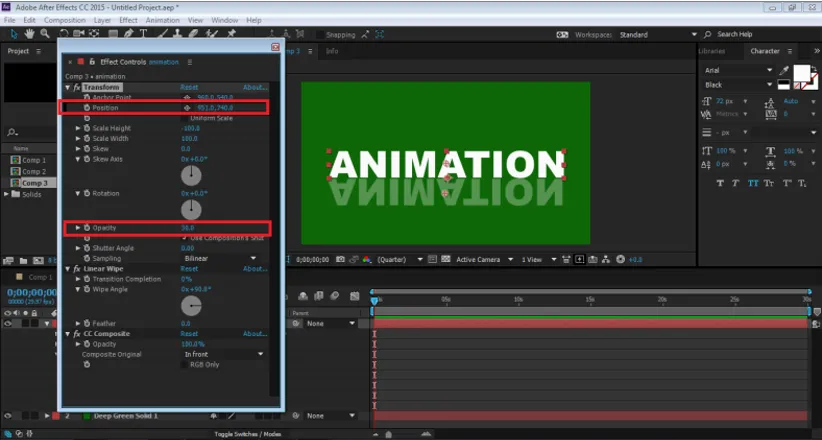
Trin 11: Juster TEXT ved hjælp af positionsindstillingen og nedbring opaciteten til 30%

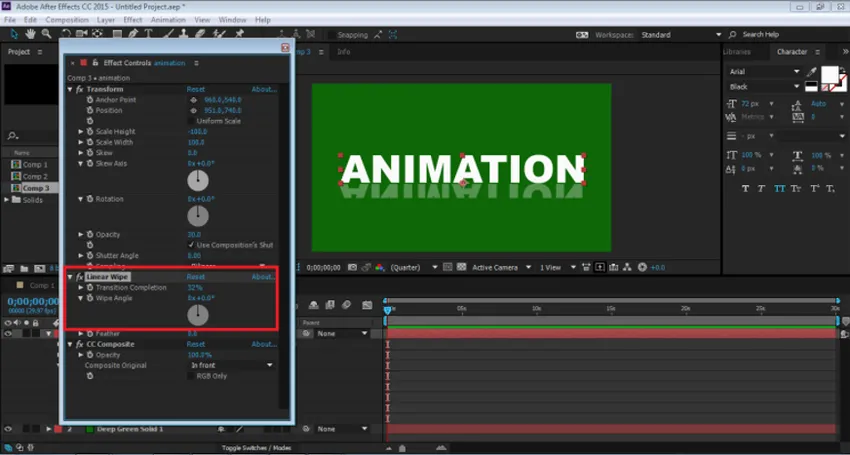
Trin 12: Gå nu til LINEAR WIPE-VALG. Sæt Tør vinkel til 0 grader, og juster, overgangsafslutningen som vist på figuren.

Trin 13: Dette er en manuelt oprettet reflektionseffekt. Denne effekt oprettes på et enkelt lag, og selvom skrifttypen ændres, forbliver effekten uændret. Vi kan også bruge denne effekt som en forudindstilling.
Konklusion
Dette er nogle af måderne, som en tekst kan animeres på, og effekter kan føjes til det samme. After Effects har andre adskillige måder at tilføje effekter og animation til objektet. Programmet har også en masse tutorials og øvelsesmateriale til stede på Internettet til at lære forskellige teknikker og færdigheder i softwaren. Selvom After Effects er et nyttigt og stort program, kan det nogle gange virke forvirrende og vanskeligt for begyndere. At lære After Effects vil helt sikkert hjælpe brugerne i deres karriereveje og fremtidsprospekt.
Anbefalede artikler
Dette har været en guide til teksteffekter i After Effects. Her diskuterer vi de grundlæggende koncepter og typer effekter, der er til stede i After Effects. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -
- Adobe Photoshop-kommandoer
- Slør værktøj i Photoshop
- Pipetteværktøj i Photoshop
- Blyantværktøj i Photoshop
- Vejledning til teksteffekter i Photoshop
- Slør i Illustrator
- Farvekorrektion i grafisk design