
Introduktion til 2D After Effects-animation
2d-animation er intet andet end 2 dimensioner, for 2d-animation er vi nødt til at have gode tegneevner ellers har vi brug for at have en god idé om anatomien af en karakter. Vi er nødt til at tegne hver ramme i 2d-animation, Flash-software har hovedsageligt brugt til 2d, men i After-effekter har vi mere behagelige muligheder for at oprette 2D-animation, så mange mennesker begyndte at bruge After-effekter til 2D-animation. Der er mange måder at oprette 2D-animationer på, ved at vi vil bruge en mulighed, der er gåcyklus, vi vil oprette en tegneserie at gå.
Oprettelse af 2D-animation i After Effects
Nedenstående trin viser 2D-animation i After Effects:
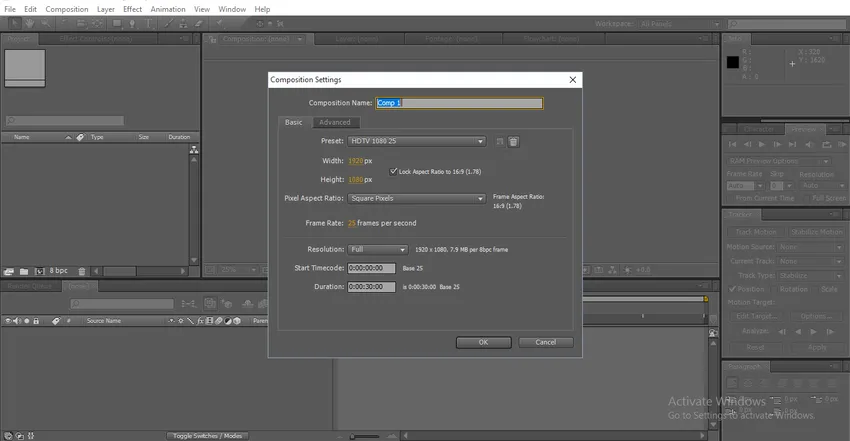
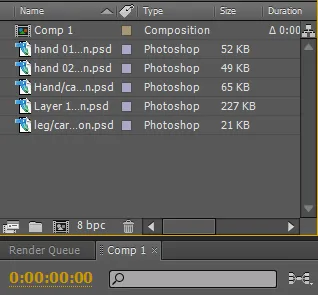
Trin 1: Start en ny komposition.

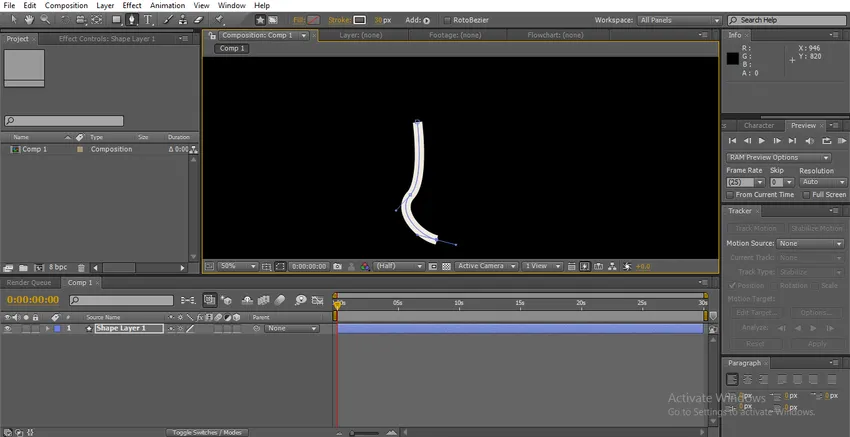
Trin 2: Hvis vi har evnen til at tegne, kan vi tegne vores tegneserier.

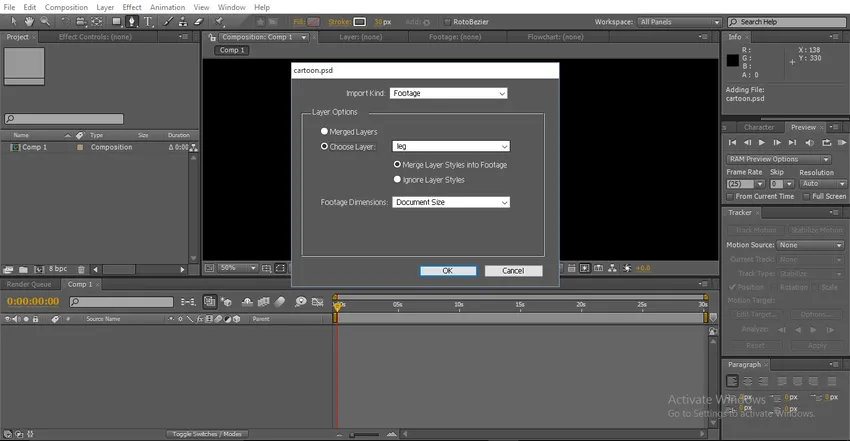
Trin 3: Vi har en anden mulighed, vi kan oprette vores nødvendige partikler i Photoshop og importere det til after effects.

Her kan vi se indstillingen fusioneret lag eller vælge lag. I det fusionerede lag får vi en enkelt ramme med alle lag fusioneret. I valg af valgmulighed har vi alle vores PSD-lag, vi er nødt til at importere alle de enkelte lag.
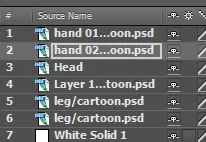
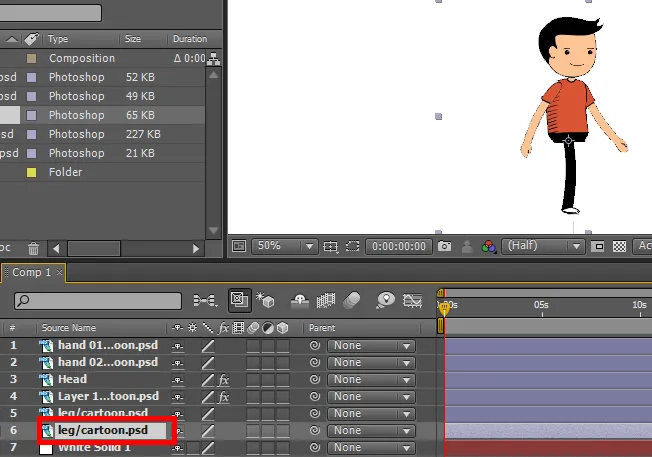
Trin 4: Her importerede jeg alle de enkelte lag af en tegneseriefigur.

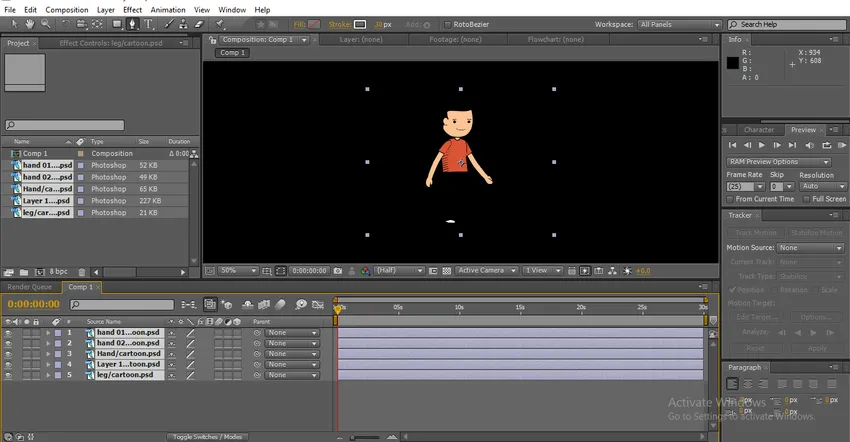
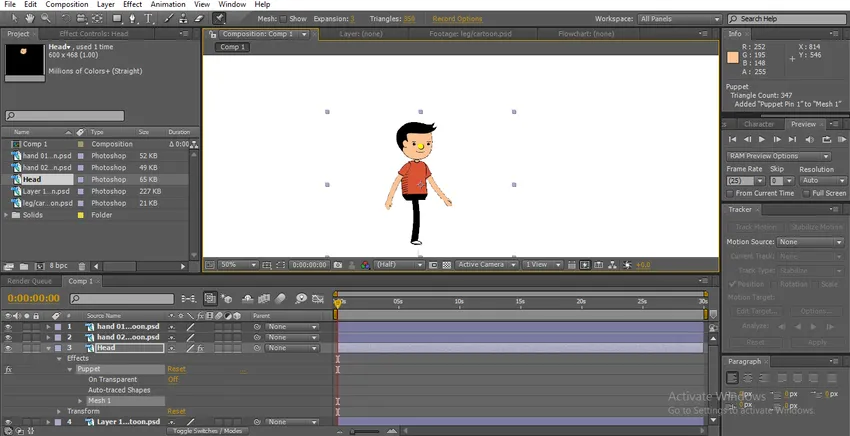
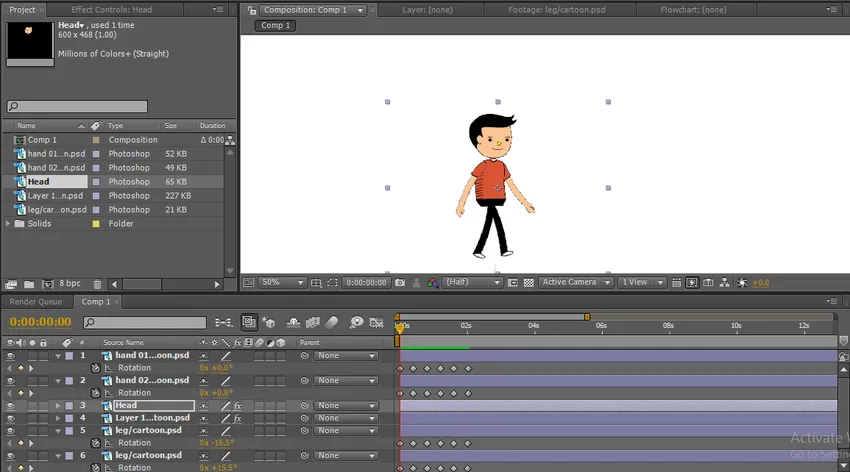
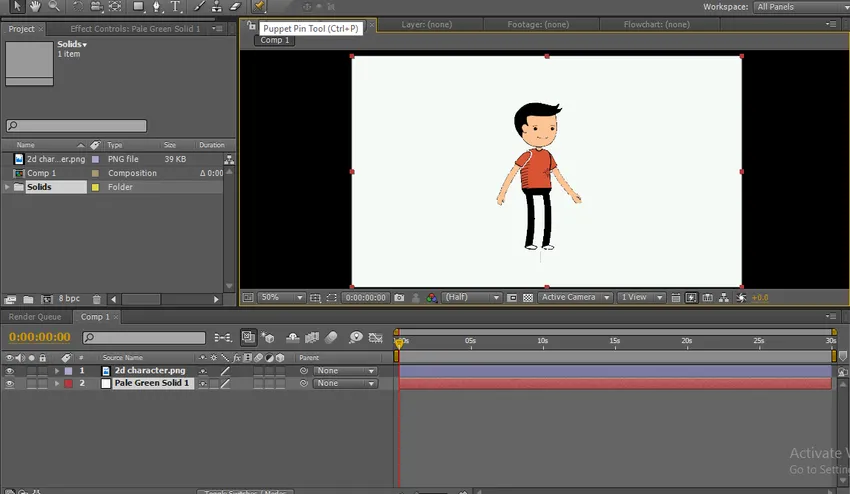
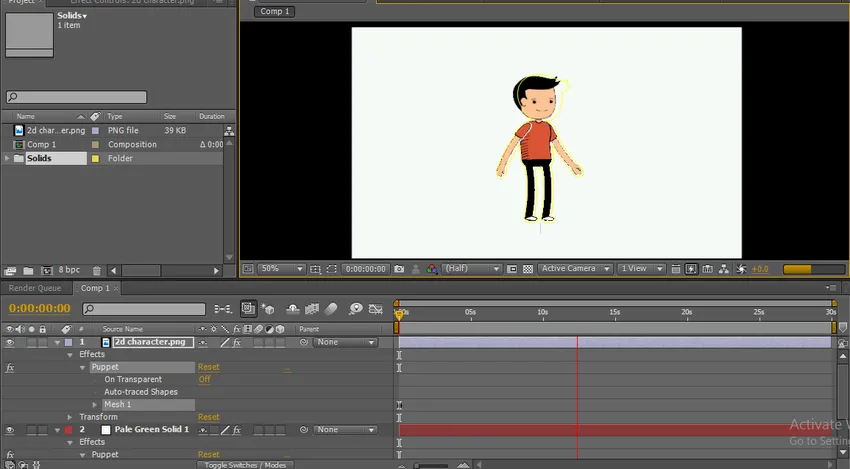
Trin 5: Vi er nødt til at importere alle lag til tidslinjen.

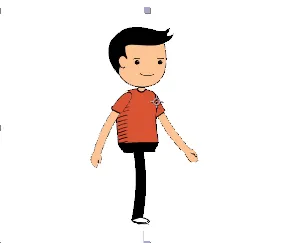
Her kan vi finde en tegneseriefigur, hvert lag er individuelt i denne tegneserie. Med det individuelle lag vil vi animere karakteren.
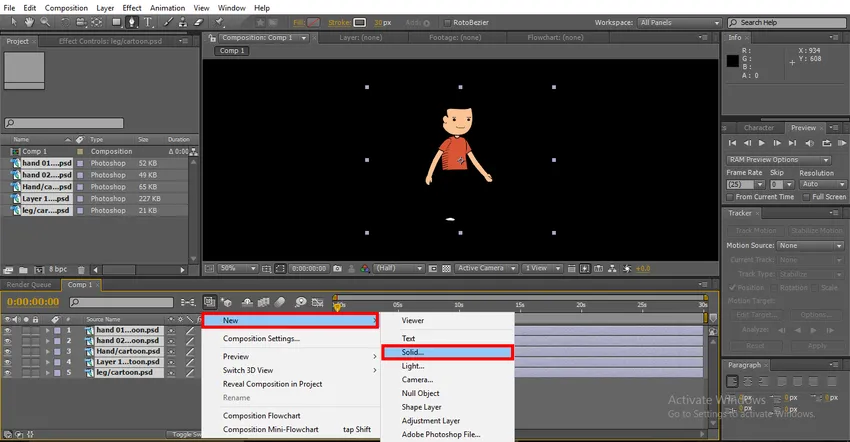
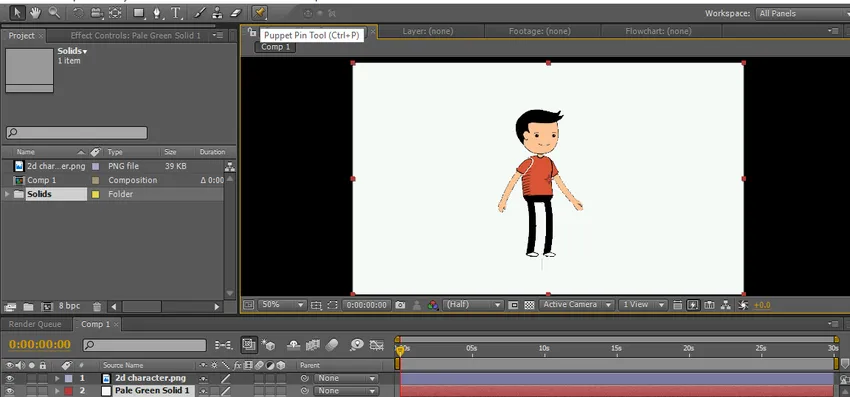
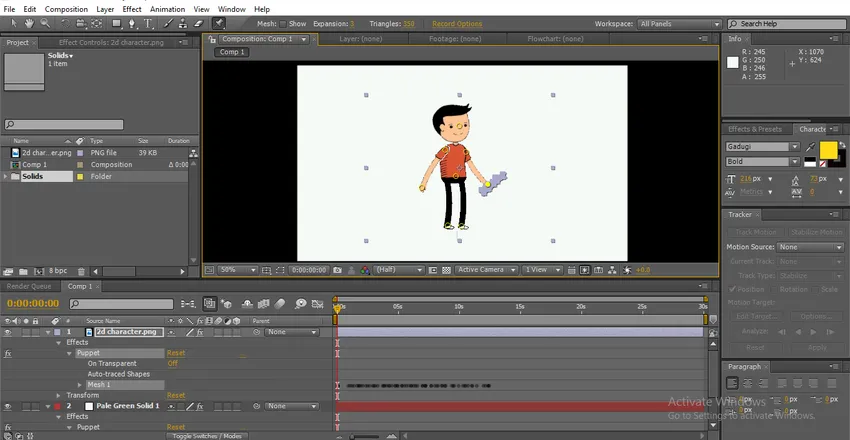
Trin 6: Vi vil tilføje et solidt lag som baggrund.

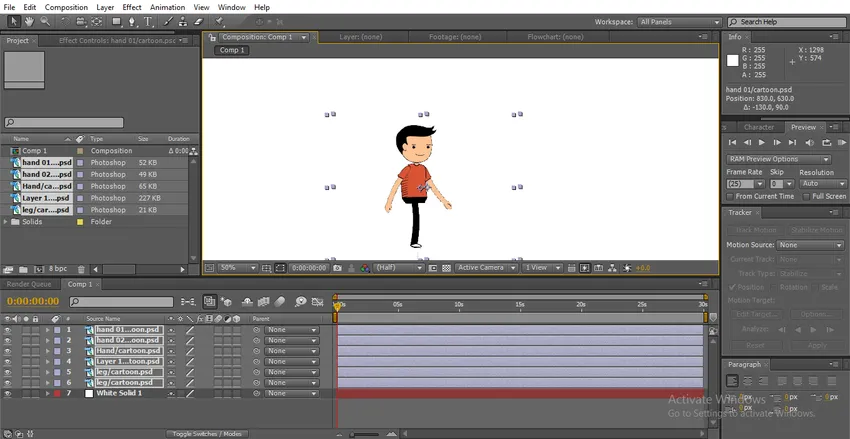
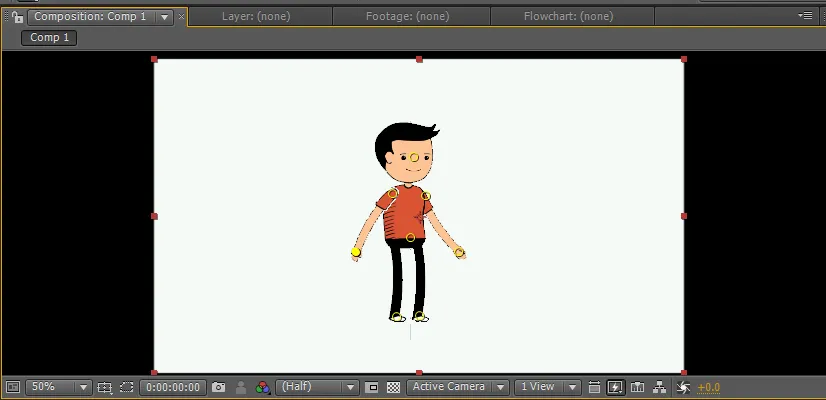
Trin 7: Her kan vi finde et hvidt, solidt lag som baggrund.

For at skabe en gåcyklus er vi nødt til at bevæge ben, hænder, hoved og krop, hvis vi drejer ben og hånd, bevæger den sig ikke korrekt, så vi er nødt til at ændre benene og hænderne i midten nu.
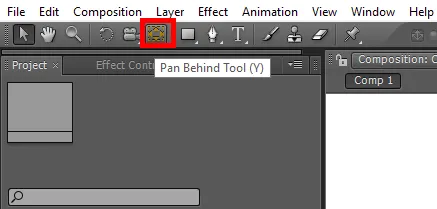
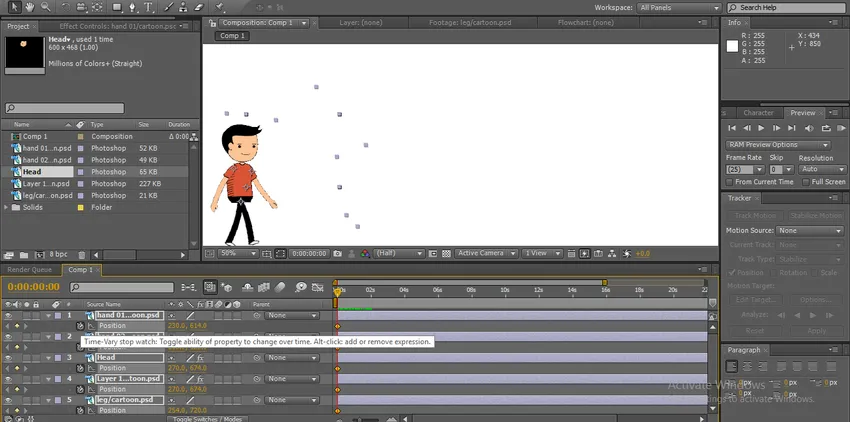
Trin 8: Vælg Pan bag værktøj, vi kan bruge Y som en genvej. Dette værktøj bruges til at flytte det midterste ankerpunkt. Her bruger vi dette værktøj til at ændre midtpunktet for hænder og ben.

Trin 9: Her valgte vi hånd 02.

Vi fastlægger midtpunktet nær skulderen, for mens vi roterer hånden, bevæger det sig naturligt.

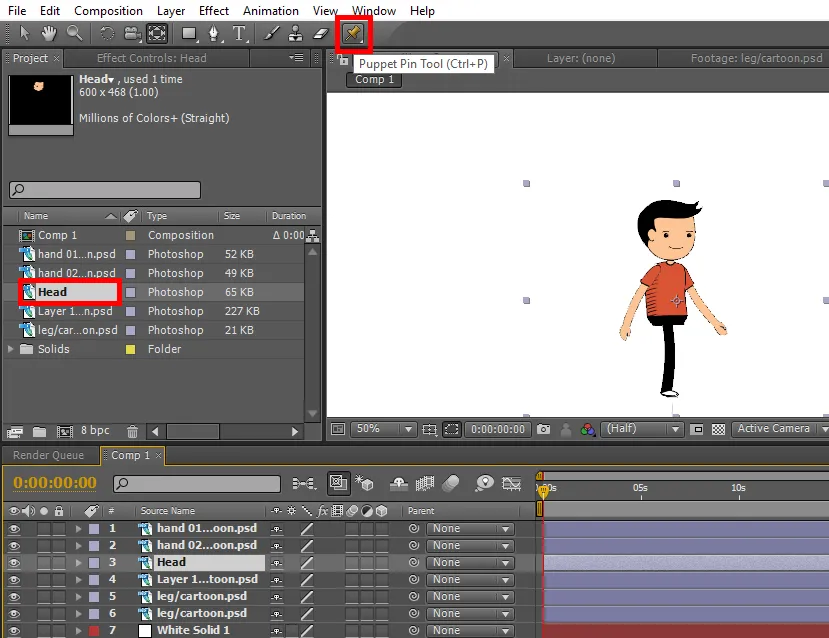
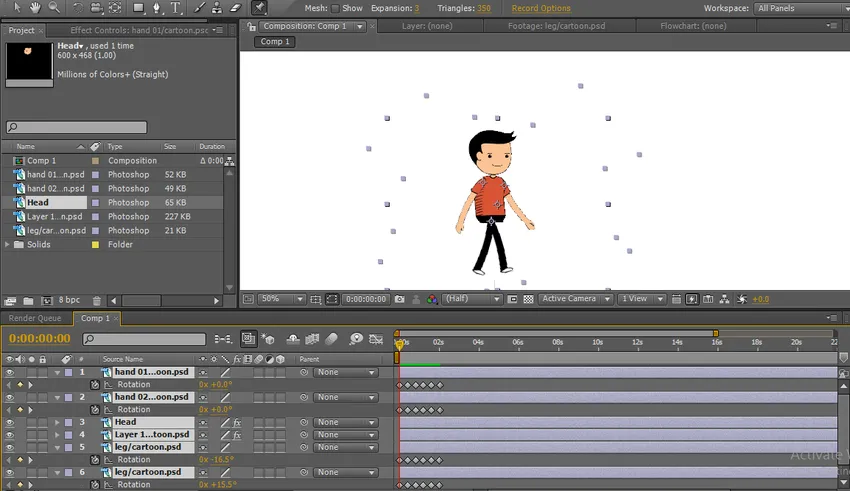
Trin 10: Her vælger vi hovedlaget, og til oprettelse af et hovedlag bruger vi Puppet Pin Tool .

Dette værktøj giver dig mulighed for at pin et punkt i billedet, og hver gang vi kan bevæge det, fungerer denne pin som et glat led, kan vi finde et marionet-pinpoint i ansigtet, da det fungerer som et glat led for at bevæge hovedet i henhold til det øjeblik, hvor ben og hånd.

Trin 11: For krop vil vi oprette to stifter til at bevæge kroppen.

Trin 12: Her til ben justerer vi midtpunktet nær hoften, det hjælper os med at bevæge benet naturligt.


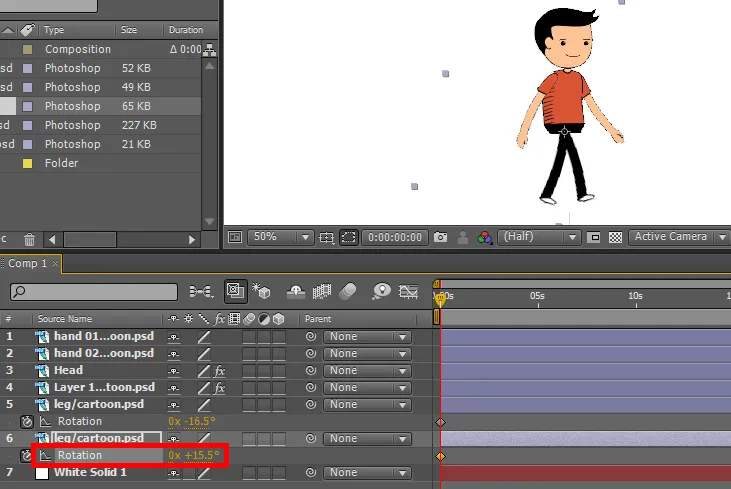
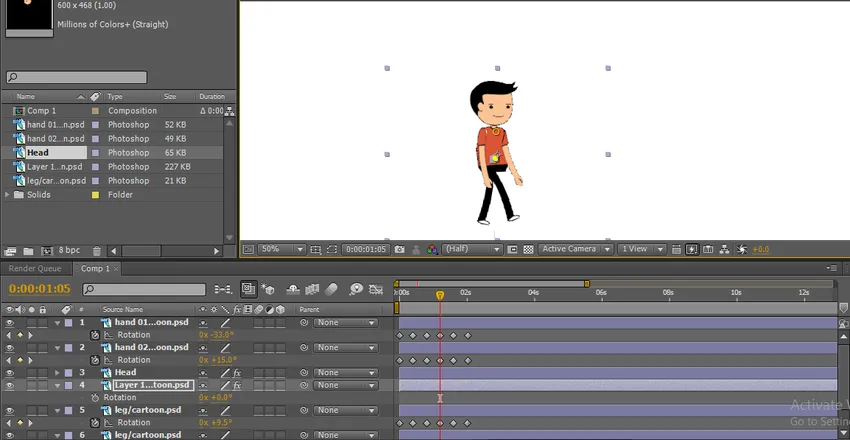
Trin 13: Først begynder vi at animere ben, så vælg benene og tryk på R på tastaturet, som er en genvej til Rotation. Klik på nøglerammerne for rotation og bevæg benene.

Trin 14: Opret nogle nøglerammer ved at bevæge benets retning.

Her kan vi finde nogle nøglerammer, i hver nøgleramme ændrer vi rotation af ben, lad os nu starte hænderne.
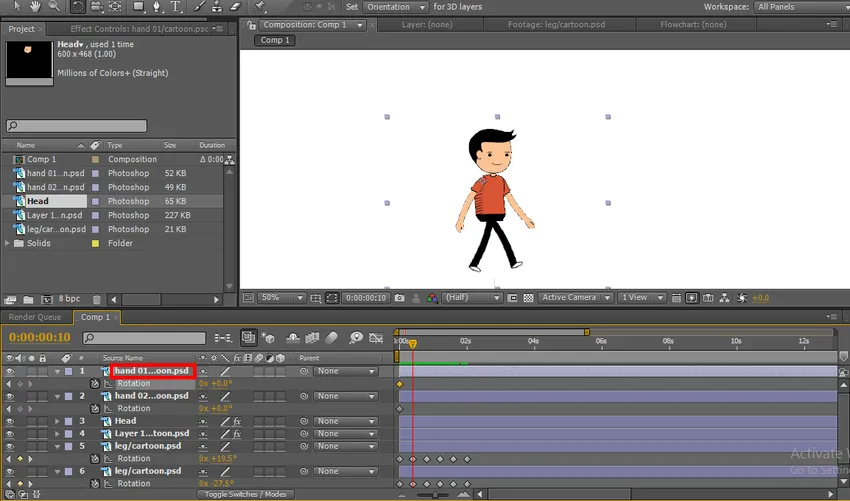
Trin 15: Vælg hænderne og start nøglerammer til rotation, hvert punkt, hvor vi oprettede for benene det samme sted, som vi har brug for for at oprette punkter for at bevæge hænder.

Her finder vi benene nøglerammer, og vi er nødt til at placere vores hånd nøglerammer på samme sted for at skabe animation naturligt.
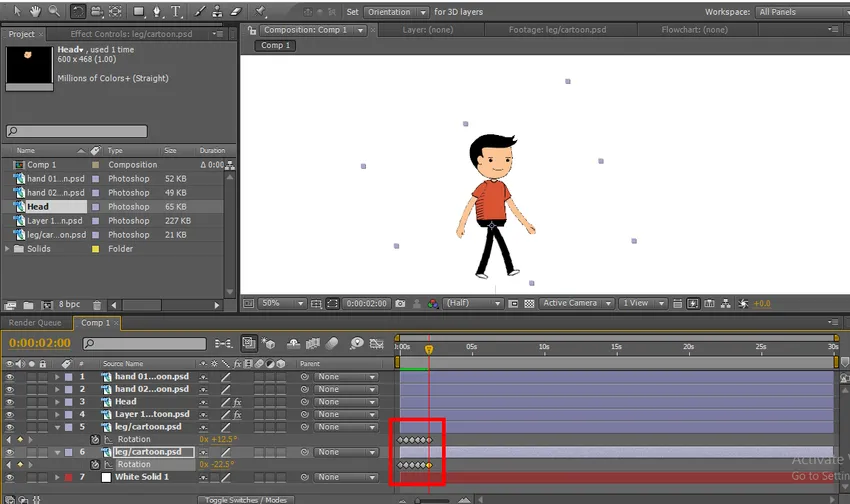
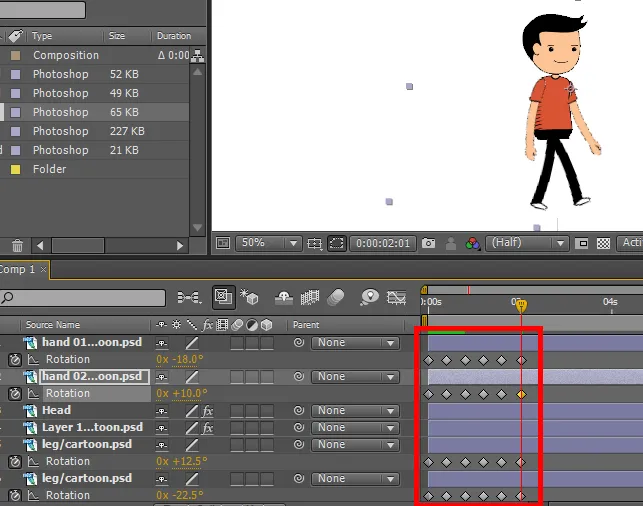
Trin 16: Her kan vi finde nøglerammerne på ben og hænder på de samme steder.

Trin 17: For hovedet har vi dukketone, så vi bevæger stiften i henhold til det øjeblik, hvor hånden og benene er, vi behøver ikke at oprette nøglerammerne til dukken, den opretter på egen hånd, når vi giver et øjeblik.

Trin 18: Også for krop har vi oprettet en marionetpind, så vi bevæger stifterne i henhold til øjeblikket.

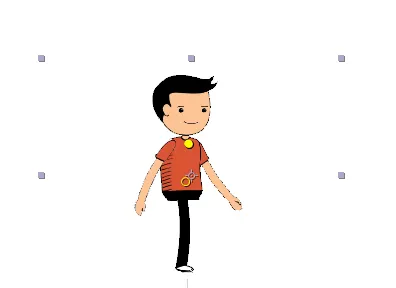
Trin 19: Her skabte vi en komplet gangcyklus, og vi kan finde de midterste punkter, der er fastgjort som samlinger til karakteren, men gangcyklussen skabte vi i en bestemt position, der går på samme sted uden at ændre positionen, så vi er nødt til at ændre placeringen af karakteren.

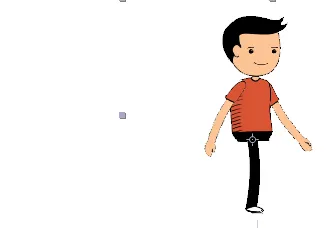
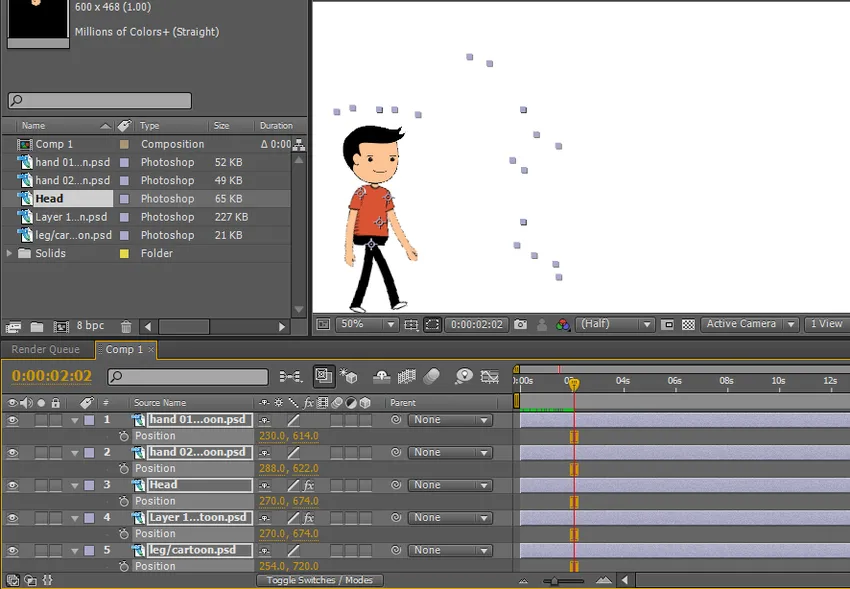
Trin 20: Vælg alle lagene og flyt tegneserien på en hvilken som helst side. Jeg flytter den til venstre nu skal vi flytte tegneserie en position til en anden. Så vi vælger position ved at trykke på P på tastaturet, nu er positionen valgt til alle lagene.

Trin 21: Når vi klikker på positionens keyframe, aktiveres alle lags position.

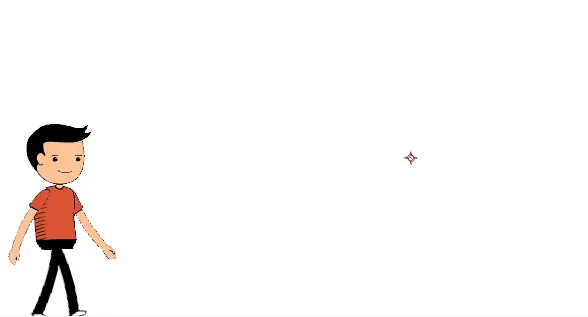
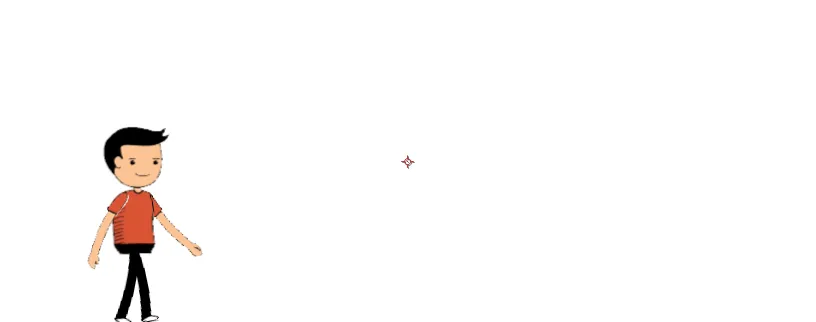
Trin 22: Tag nu tegneserien til den næste position, hvor vi afsluttede gåcyklen. Her kan vi finde start- og slutpositionen.

Trin 23: Her kan vi se, hvordan tegneserie går fra en position til en anden.




Her skabte vi gangcyklus for en tegneseriefigur, i denne proces importerede vi lagene i tegneseriefiguren hver for sig hænder, ben, hoved og krop.
Vi skabte en solid baggrund, vi skiftede midtpunkterne på delene i henhold til vores komfort, vi flyttede hænder og ben ved at oprette nøglerammer og vi bevægede kroppen og hovedet ved hjælp af dukketapværktøjet, efter at vi havde afsluttet hele processen, vi gav position . Her lærer vi, hvordan man opretter en gangcyklus af en 2D-tegneserie, hvordan man bruger dukketelefonværktøjet.
Sådan opretter du en dansende tegneserie?
Nu skal jeg vise, hvordan man opretter en tegneseriedans med en nem metode:
Trin 1: Importer en tegneserie. Det er bedre at importere en PNG-fil.

Trin 2: Vælg dukketapværktøjet.

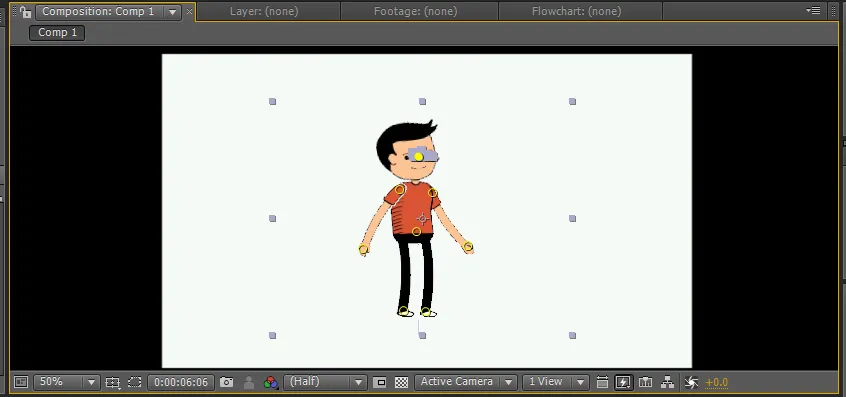
Trin 3: Giv punkterne til tegneserien, punkter på hoved, krop, ben og hænder.

Disse punkter fungerer som glatte led, hvis vi har et eller andet punkt bevæger de sig individuelt uden at forstyrre et andet, fungerer disse punkter som knoglemontage.
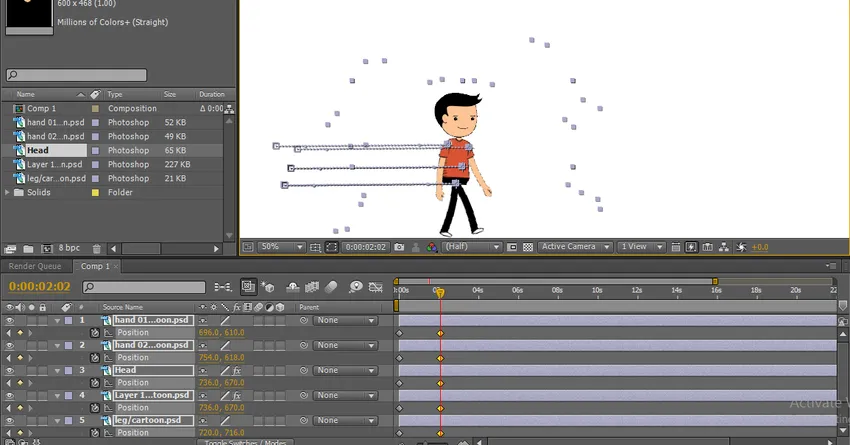
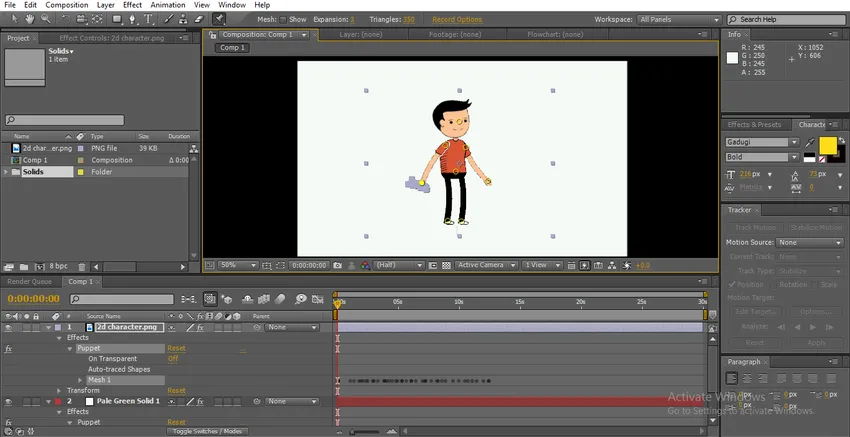
Trin 4: Når vi holder CTRL- tasten, kan vi finde et ur-symbol på krydseren ved at trykke på CTRL og hold venstre-klik på et bestemt punkt og flytte. Markøren flytter sig automatisk og giver nøglerammer. Vi kan finde en oversigt, der er bevæget som vist på nedenstående billede.

Når vi frigiver CTRL-nøglerammer, stopper den automatisk, og markøren kommer til den første position, og en grå linje for øjeblikket er synlig på et bestemt punkt.

Trin 5: Vi er nødt til at flytte hænder, hofte osv.



Vi kan finde grå nuancer på hvert punkt, hvor vi flytter positionerne. Vi skaber individuelle øjeblikke, der tilføjes individuelle nøglerammer.
Trin 6: Nu skal du bare spille for at se alle øjeblikke på én gang.




Her lærer vi en nem måde at skabe tegneseriedans, og vi lærer, hvordan du bruger Puppet pin-værktøjet. Håber, at vi lærer et godt emne.
Anbefalede artikler
Dette er en guide til 2D After Effects-animation. Her diskuterer vi, hvordan man opretter en tegneserie, og hvordan man opretter en dansende tegneserie i 2D after effects-animation. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- Find forskellene i 2D- og 3D-former
- Animering af objekter i 2D-software
- Oprettelse af tekstanimation i After Effects
- Sådan maskeres objekter i After Effects?
- Principper for animation
- Animation i Flash