
Forskelle mellem HTML og XML
Computere bruger sprog til at kommunikere, ligesom folk gør. Den måde, computeren kommunikerer med internettet på, er gennem et computersprog, der er indholdet af denne HTML vs XML-artikel. Som sædvanligt er det bedre at rydde nogle terminologier, før vi går videre til detaljerne i HTML vs XML artiklen.
Betingelser
- HYPER-TEXT er en proces med at linke objekter til hinanden, så når det ene objekt klikkes, kan det tilknyttede objekt ses eller bruges i overensstemmelse hermed (betyder pr. Handlingen udført).
- MARKUP betyder bogstaveligt talt notationer eller symboler, der bruges til at korrigere til sammensætning af tekst og angive, hvordan teksterne skal vises. Nogle almindelige notationer eller symboler er brugt (, ^, /, ?). Mark-ups refererer til sekvenserne af tegn eller andre symboler, der kan indsættes på bestemte steder i en tekstfil for at indikere, hvordan en fil skal se ud, når den udskrives eller vises.
- UDVIDELIG betyder noget, der kan strækkes ud eller udvides. I informationsteknologi henvises udvideligt til et program eller et programmeringssprog, der er designet, så dets brugere og udviklere kan udvide eller føje til dets muligheder.
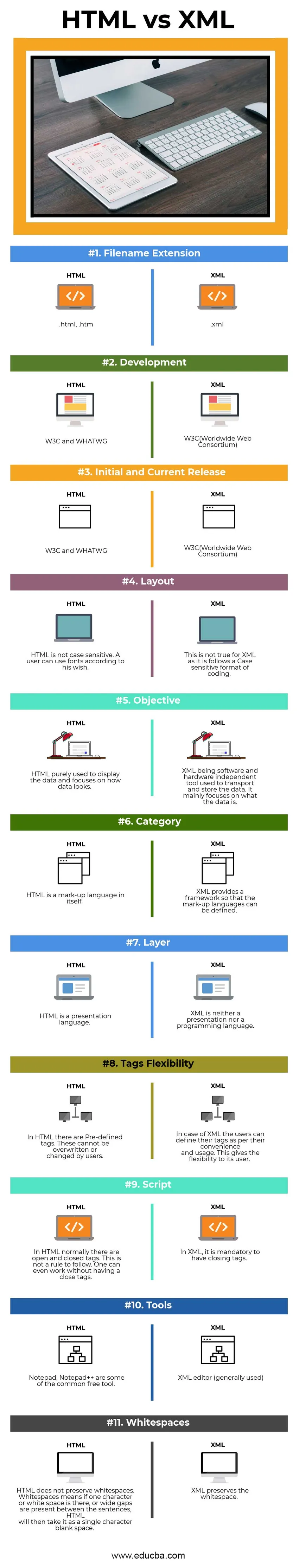
HTML vs XML infografik
Nedenfor er top 11-forskellen mellem HTML og XML 
Vigtige forskelle mellem HTML og XML
Før vi går videre med forskellen mellem HTML og XML, skal man vide, at der er nogle ligheder mellem dem. Først og fremmest er begge HTML vs XML sprog og bruges til internettet. Begge XML vs HTML er markup-sprog. Mærker er byggeblogs for både XML vs HTML. De sidste interessante ligheder, som begge deler, er, at de begge stammer fra SGML (Standardized Markup Language)
Lad os se en grundlæggende kodeeksempel under både HTML og XML. Dette giver en klar forståelse af de elementer, struktur og tagselementer, der bruges i det.
HTML
--------- dette er åbningskoden
-------– dette er det afsluttende tag (bemærk, at der for hvert lukkede tags bruges et skråstregsymbol, som er obligatorisk, mens tags lukkes på en ordentlig måde). Der er ingen bogstavelig følsomhed i den kodende del.
XML
EDUCBA
Organisation
Mumbai
987654321
Bemærk: Oplysninger i RØD er markering og information i sort er almindelig tekst.
- XML og XHTML har et uendeligt antal mulige elementer, hvorimod HTML følger et strengt sæt af elementer, der er foruddefineret.
- Et mere interessant forhold mellem disse to aktier. Den ene kan være en undergruppe af den anden, mens den anden ikke kan være et supersæt af det første. Al HTML kan være XML, men det modsatte har ikke værdi, medmindre det bruger HTML-elementer og tjente som XHTML.
- Et XML-element overfører ikke betydninger, og dets parsere fungerer ikke på disse elementer, hvorimod HTML-elementer ved deres brug formidler mening eller browserinstruktion.
- XML-attributter skal citeres og kan ikke være værdiløse. Under visse betingelser har HTML-attributter brug for citater og kan udelade overflødige værdier, medmindre det er XHTML, i hvilket tilfælde den antager XML-attributregler.
Sammenligning mellem hoved og hoved mellem HTML og XML
Nedenfor er den øverste sammenligning mellem HTML og XML
| Grundlag for sammenligning mellem HTML og XML | HTML | XML |
| Filnavnudvidelse | .html, .htm | .xml |
| Udvikling | W3C og WHATWG | W3C (Worldwide Web Consortium) |
| Første og nuværende udgivelse | Første udgivelse i 1993. Den seneste udgivelse (14. december 2017). | Ingen sådanne detaljer tilgængelige. Har en stabil frigivelse. |
| Layout | HTML er ikke store og små bogstaver. En bruger kan bruge skrifttyper efter sit ønske | Dette er ikke sandt for XML, da det følger et kodeformat kodningsformat. |
| Objektiv | HTML rent brugt til at vise dataene og fokuserer på, hvordan data ser ud. | XML er software- og hardwareuafhængigt værktøj, der bruges til at transportere og gemme dataene. Det fokuserer hovedsageligt på, hvad dataene er. |
| Kategori | HTML er et markup-sprog i sig selv. | XML giver en ramme, så markup-sprog kan defineres. |
|
Lag |
HTML er et præsentationssprog |
XML er hverken en præsentation eller et programmeringssprog |
| Mærker Fleksibilitet | I HTML er der foruddefinerede tags. Disse kan ikke overskrives eller ændres af brugere. | I tilfælde af XML kan brugerne definere deres tags efter deres bekvemmelighed og brug. Dette giver brugeren fleksibilitet. |
| Manuskript | I HTML er der normalt åbne og lukkede tags. Dette er ikke en regel, der skal følges. Man kan endda arbejde uden at have et tæt tag. | I XML er det obligatorisk at have lukningskoder. |
| Værktøj | Notepad, Notepad ++ er nogle af de almindelige gratis værktøjer | XML-redaktører (generelt brugt) |
| blanke | HTML bevarer ikke whitespaces. Hvidafstand betyder, at hvis der er et tegn eller et hvidt rum, eller der er store huller mellem sætningerne, vil HTML derefter tage det som et tomt tomrumsrum. | XML bevarer hvidområdet. |
Konklusion - HTML vs XML
Vi har set, hvordan disse teknologier er byggestenene til webudvikling. Artiklen har hidtil dækket udtryk relateret til HTML og XML - sammenligning af nytten og hvordan man står på anden med hensyn til brug. Vi har også set deres rigtige syntaks, og hvordan tagging adskiller sig mellem dem. HTML vs XML er faktisk store emner, men jeg må sige, at læserne, der har dette langt, helt sikkert vil lære de tekniske forhold som pr. Krav. Den bedste del ved disse webudviklingsteknikker er tilgængeligheden af værktøjer, som er lette at få og øve.
Begge disse accepteres over hele verden til webudvikling og er W3C accepteret. Der er enorme muligheder for HTML, når det kommer til formatering af tekst, tilføjelse af grafik, oprettelse af et link, inputformularer, rammer og tabeller, og det samme gælder XML med dens lagrings- og transportfunktioner. Disse bruges derefter af browsere til at vise oplysningerne til mennesker over hele kloden.
Anbefalet artikel
Dette har været en guide til de største forskelle mellem HTML og XML. Her tager vi forskellen mellem HTML og XML med eksempler, infografik og sammenligningstabel. Du kan også se på de følgende artikler for at lære mere -
- WordPress hjælpsomme interviewspørgsmål
- HTML vs CSS forskelle
- HTML vs HTM
- HTML vs XHTML sammenligning
- HTML vs WordPress