
Forskelle mellem XHTML vs HTML5
XHTML vs HTML5 er begge en del af markup-sproget. De er variationer af det samme markeringssprog. De begge XHTML vs HTML5 har deres unikke evner, repræsentationer siden starten af webteknologier. Uanset hvad der er synlig som en del af webteknologi, er det en del af markup-sprog, cascading stilark og interaktive front-end scripts. Når du bruger nye programmeringssprog som Python, giver Ruby en maskine med instruktion, disse markeringssprog giver computere oplysningerne. Lad os gå videre og se forskellen mellem XHTML og HTML5 markeringssprog.
Sammenligning mellem hoved og hoved mellem XHTML vs HTML5
Nedenfor er Top 5 sammenligningen mellem XHTML vs HTML5 
Vigtige forskelle mellem XHTML vs HTML5
Nedenfor er lister over punkter, der beskriver nøgleforskellen mellem XHTML og HTML5
- XHTML er en kombination af HTML og XML, hvorimod HTML5 er en version af HTML.
- XHTML har sine egne analysekrav, mens HTML ikke har nogen specifikke krav og bruger sine egne.
- I XHTML skal alle tags, hvis de åbnes, være lukket. HTML5 er mindre streng i denne henseende.
- HTML5 har et enklere tegnsæt og behøver ikke at tilføje typeattributter og stilelementer.
- XHTML har begrænsninger med hensyn til tags, og det kan indlejres inde i hinanden. HTML har ingen sådanne begrænsninger.
XHTML vs HTML5 sammenligningstabel
Nedenfor er lister over punkter, der beskriver sammenligningen mellem XHTML og HTML5
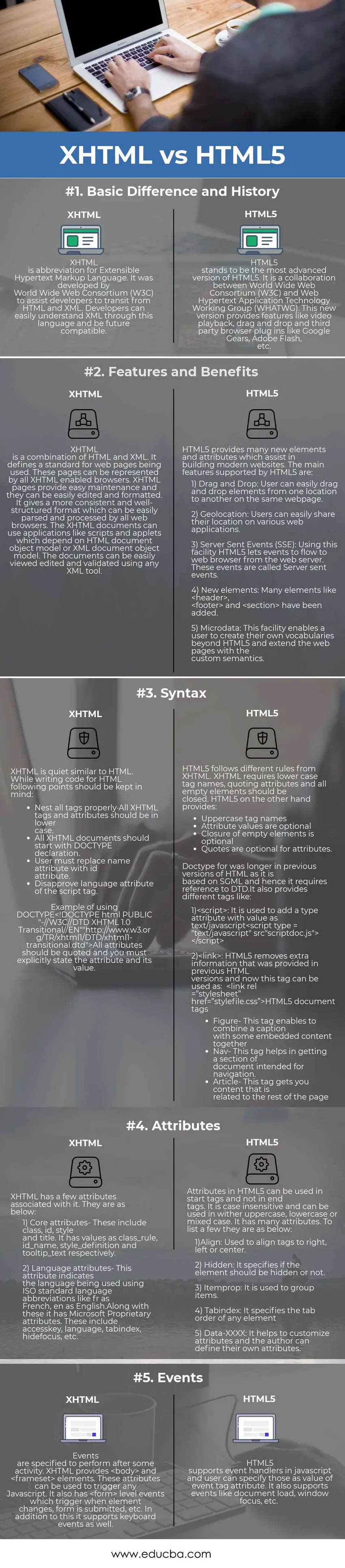
| Basis for sammenligning mellem XHTML vs HTML5 | XHTML | HTML5 |
| Grundlæggende forskel og historie | XHTML er en forkortelse for Extensible Hypertext Markup Language. Det blev udviklet af World Wide Web Consortium (W3C) for at hjælpe udviklere med at transportere fra HTML og XML. Udviklere kan let forstå XML gennem dette sprog og være fremtidskompatible. | HTML5 er den mest avancerede version af HTML5. Det er et samarbejde mellem World Wide Web Consortium (W3C) og Web Hypertext Application Technology Working Group (WHATWG). Denne nye version indeholder funktioner som videoafspilning, træk og slip og tredjeparts browser plugins som Google Gears, Adobe Flash osv. |
| funktioner og fordele | XHTML er en kombination af HTML og XML. Den definerer en standard for anvendte websider. Disse sider kan repræsenteres af alle XHTML-aktiverede browsere. XHTML-sider giver nem vedligeholdelse, og de kan let redigeres og formateres. Det giver et mere konsistent og velstruktureret format, som let kan analyseres og behandles af alle webbrowsere. XHTML-dokumenter kan bruge applikationer som scripts og applets, der afhænger af HTML-dokumentobjektmodellen eller XML-dokumentobjektmodellen. Dokumenterne kan let ses redigeret og valideret ved hjælp af et XML-værktøj. | HTML5 leverer mange nye elementer og attributter, der hjælper med at opbygge moderne websteder. De vigtigste funktioner understøttet af HTML5 er:
1) Træk og slip: Bruger kan let trække og slippe elementer fra et sted til et andet på den samme webside. 2) Geolocation: Brugere kan nemt dele deres placering på forskellige webapplikationer. 3) Server-sent events (SSE): Ved hjælp af denne facilitet HTML5 lader begivenheder flyde til webbrowser fra webserveren. Disse begivenheder kaldes Server sendte begivenheder. 4) Nye elementer: Mange elementer kan lide og er blevet tilføjet. 5) Microdata: Denne funktion gør det muligt for en bruger at oprette deres egne ordforråd ud over HTML5 og udvide websiderne med den tilpassede semantik. |
| Syntaks | XHTML svarer ganske til HTML. Når du skriver kode til HTML, skal følgende punkter huskes:
Eksempel på anvendelse af DOCTYPE ”Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Alle attributter skal citeres, og du skal eksplicit angive attributten og dens værdi. | HTML5 følger forskellige regler fra XHTML. XHTML kræver små bogstaver, citerende attributter og alle tomme elementer skal lukkes.
HTML5 på den anden side giver:
Doctype for var længere i tidligere versioner af HTML, da den er baseret på SGML, og den kræver derfor henvisning til DTD. Det giver også forskellige tags som: 1): Det bruges til at tilføje en typeattribut med værdi som tekst / javascript 2): HTML5 fjerner ekstra information, der blev leveret i tidligere HTML-versioner, og nu kan dette tag bruges som: HTML5-dokumentkoder
|
| Egenskaber | XHTML har et par attributter tilknyttet. De er som nedenfor:
1) Kerneattributter - Disse inkluderer klasse, id, stil og titel. Det har værdier som henholdsvis class_rule, id_name, style_definition og tooltip_text. 2) Sprogattributter - Denne attribut angiver det sprog, der bruges ved hjælp af ISO-standard sprogforkortelser som fr som fransk, og som engelsk. Sammen med disse har det Microsoft-ejendomsattributter. Disse inkluderer accesskey, sprog, tabindex, hidefocus osv. | Attributter i HTML5 kan bruges i startkoder og ikke i slutkoder. Det er ufølsomt med store bogstaver og kan bruges i visne store bogstaver, små bogstaver eller blandet bogstav. Det har mange attributter. For at anføre et par er de som nedenfor:
1) Align: Bruges til at justere tags til højre, venstre eller midten. 2) Skjult: Det angiver, om elementet skal være skjult eller ikke. 3) Itemprop: Det bruges til at gruppere emner. 4) Tabindex: Det specificerer fanebladets rækkefølge for ethvert element 5) Data-XXXX: Det hjælper med at tilpasse attributter, og forfatteren kan definere deres egne attributter. |
| Begivenheder | Begivenheder er specificeret for at udføre efter en aktivitet. XHTML leverer og elementer. Disse attributter kan bruges til at udløse ethvert Javascript. Det har også niveaubegivenheder, der udløser, når element ændres, en formular indsendes osv. Ud over dette understøtter det også tastaturhændelser. | HTML5 understøtter begivenhedshåndterere i javascript, og brugeren kan specificere dem som en værdi af hændelsesmærkeattribut. Det understøtter også begivenheder som dokumentindlæsning, vinduesfokus osv. |
Konklusion - XHTML vs HTML5
Derfor er begge XHTML vs HTML5 sprog markup sprog og har deres egne muligheder, der gør det lettere at opbygge webapplikationer. De leverer struktur og organisation til alle applikationer, men er nødt til at overvinde udfordringer omkring mobile krav og lydhør design.
Anbefalet artikel
Dette har været en guide til forskelle mellem XHTML vs HTML5, deres betydning, sammenligning af hoved til hoved, nøgleforskelle, sammenligningstabel og konklusion. Du kan også se på de følgende artikler for at lære mere -
- HTML- og XML-sammenligninger
- HTML5 vs Flash, hvilken der er bedre
- HTML5 vs JavaScript
- HTML vs HTML5 awesome forskelle
- HTML vs CSS forskelle
- HTML-sammenligning med XHTML
- SAP vs Oracle Hvilken der er bedre
- Bootstrap vs Jquery og deres fordele
- Bootstrap vs WordPress og dens funktioner
- Bootstrap vs jQuery UI: Fordele