Lær hvordan indstillingerne Juster og distribuer i Photoshop lader os let og automatisk stille op og placere indholdet af vores lag. Og lær, hvordan laggrupper kan hjælpe os med at centrere flere lag på én gang med selve dokumentet!
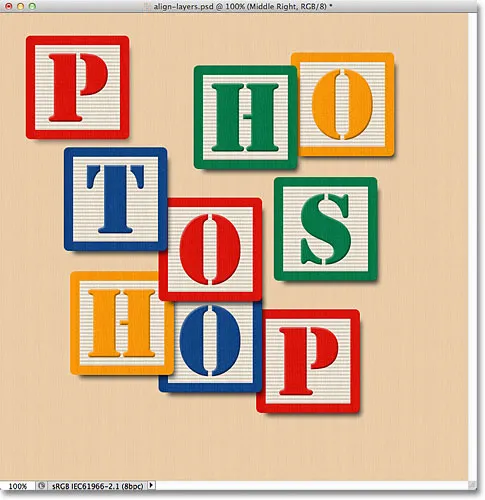
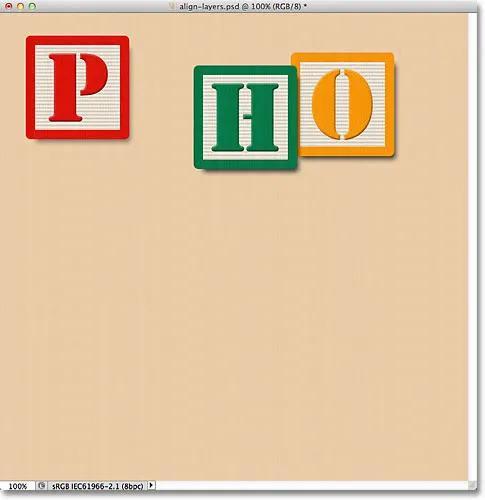
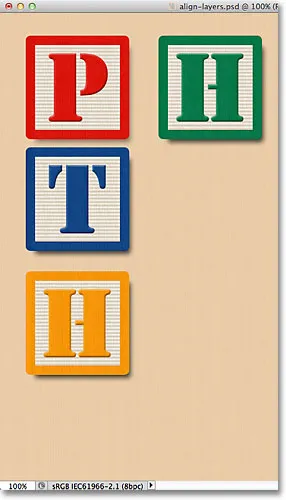
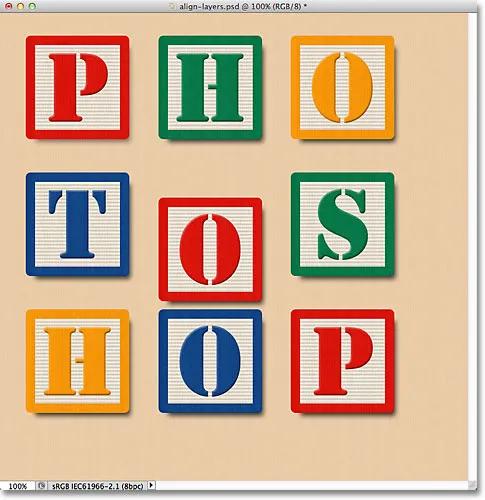
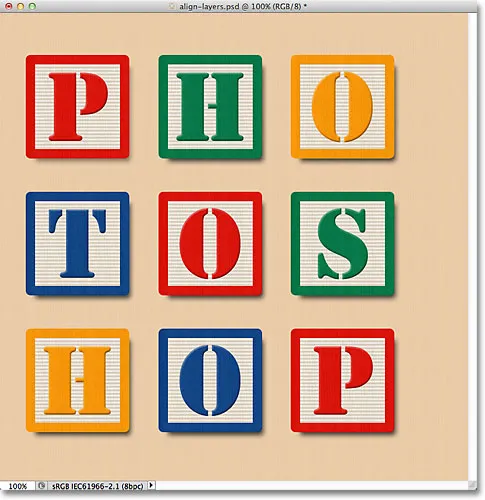
Her er et dokument, jeg har åben på min skærm, der viser nogle træblokke:
 Det originale dokument.
Det originale dokument.
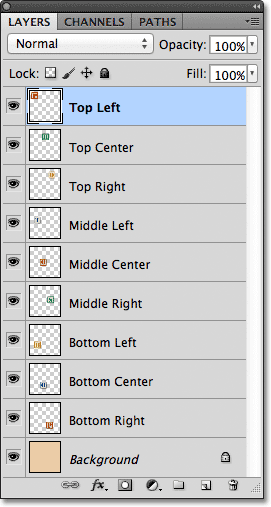
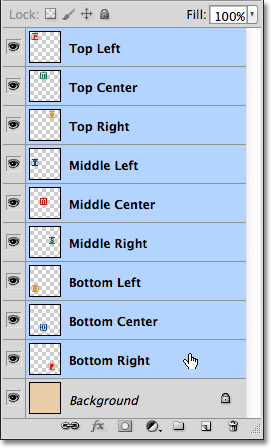
I øjeblikket er blokke spredt overalt, men hvad jeg gerne vil gøre er at arrangere dem i mere et 3x3 gittermønster. Hvis vi ser i panelet Lag, ser vi, at hver blok sidder på sit eget lag over baggrundslaget. Jeg har gået foran og omdøbt hvert lag baseret på, hvor jeg vil have, at hver blok skal vises i gitteret ("Øverst til venstre", "Øverste højre", "Nederst til højre" osv.):
 Hver blok vises på sit eget lag i panelet Lag.
Hver blok vises på sit eget lag i panelet Lag.
Så hvordan kan jeg arrangere blokke inde i dokumentet og stille dem op med hinanden? Nå, jeg kunne prøve at trække dem på plads manuelt ved hjælp af Flyt værktøjet, men det ville tage tid, og jeg tvivler på, at jeg ville være i stand til at få dem alle sammen perfekt ved bare at "eyeballing" det. En bedre måde og en meget lettere måde ville være at lade Photoshop automatisk udføre arbejdet for mig ved hjælp af dens indstillinger for justering og distribution !
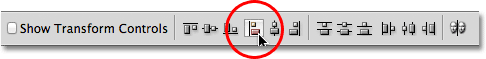
For at få adgang til indstillingerne Juster og distribuer, skal vi vælge Flytningsværktøj, så jeg vælger det øverst på værktøjspanelet:
 Vælg Flyt værktøj.
Vælg Flyt værktøj.
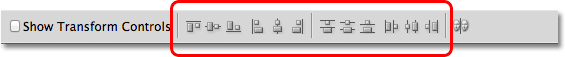
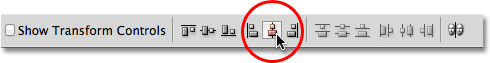
Når bevægelsesværktøjet er valgt, vises indstillingerne Juster og distribuer som en række ikoner i indstillingslinjen øverst på skærmen. I øjeblikket er ikonerne nedtonet og ikke tilgængelige, fordi jeg kun har valgt et lag i mit panel i Lag, og der er ikke meget mening med at prøve at justere eller distribuere et lag med sig selv:
 Når Flytværktøjet er valgt, vises indstillingerne Justering og Distribuering på indstillingslinjen.
Når Flytværktøjet er valgt, vises indstillingerne Justering og Distribuering på indstillingslinjen.
Lad os se, hvad der sker, hvis jeg vælger flere lag. Jeg har allerede valgt det øverste venstre lag øverst i lagstakken:
 Det øverste venstre lag er i øjeblikket valgt.
Det øverste venstre lag er i øjeblikket valgt.
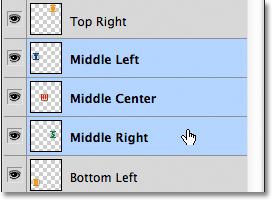
Jeg vil også vælge de øverste midterste og øverste højre lag ved at holde min Shift- tast nede og klikke på det øverste højre lag. Dette holder det øverste venstre lag valgt, tilføjer det øverste højre lag til markeringen og vælger også det øverste midterste lag derimellem, så nu vælges alle tre lag på én gang:
 Valg af øverste venstre, øverste midterste og øverste højre lag i panelet Lag.
Valg af øverste venstre, øverste midterste og øverste højre lag i panelet Lag.
Med mere end et lag nu valgt, bliver indstillingerne Align og Distribuer tilgængelige. Lad os se nærmere på dem.
Indstillingerne for justering
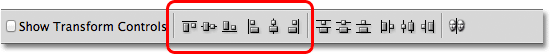
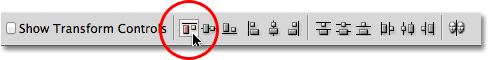
De første seks ikoner i rækken er indstillingerne Juster. Fra venstre mod højre har vi Juster topkanter, Juster lodrette centre, Juster bundkanter, Juster venstre kanter, Juster horisontale centre og Juster højre kanter . Disse indstillinger stiller indholdet af to eller flere lag op på baggrund af enten kanterne på indholdet eller indholdets centre:
 De seks justeringsindstillinger - topkanter, lodrette centre, bundkanter, venstre kanter, vandrette centre og højre kanter ..
De seks justeringsindstillinger - topkanter, lodrette centre, bundkanter, venstre kanter, vandrette centre og højre kanter ..
Distribueringsindstillingerne
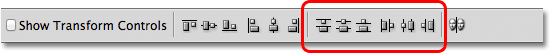
Dernæst er de seks Distribusionsindstillinger, som tager indholdet af flere lag og placerer dem lige ud. Fra venstre mod højre har vi Distribuer topkanter, Distribuerer lodrette centre, Distribuerer nederste kanter, Distribuerer venstre kanter, distribuerer horisontale centre og endelig distribuerer højre kanter . Bemærk, at du skal vælge tre eller flere lag på én gang i panelet Lag for at Distribueringsindstillingerne skal være tilgængelige:
 De seks fordelingsindstillinger - topkanter, lodrette centre, bundkanter, venstre kanter, vandrette centre og højre kanter.
De seks fordelingsindstillinger - topkanter, lodrette centre, bundkanter, venstre kanter, vandrette centre og højre kanter.
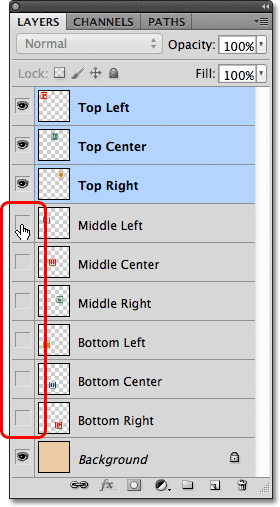
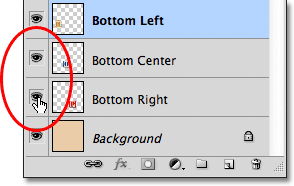
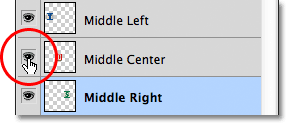
Lad os se, hvordan jeg kan bruge disse justerings- og distribueringsindstillinger til let at arrangere blokke i mit dokument. Som vi så for et øjeblik siden, valgte jeg lagene Øverste venstre, Top Center og Øverste højre i panelet Lag. Jeg vil midlertidigt slå de andre blokke i dokumentet fra ved at klikke på hvert lags synlighedsikon . Du behøver ikke at slå andre lag fra for at bruge indstillingerne Juster og distribuer. Jeg gør kun dette for at gøre det lettere for os at se, hvad der sker i dokumentet:
 Sluk for de andre blokke ved at klikke på deres ikoner for lagsynlighed.
Sluk for de andre blokke ved at klikke på deres ikoner for lagsynlighed.
Når de andre blokke er slået fra, er det kun blokke på de tre lag, jeg valgte, som forbliver synlige. Igen har jeg slået de andre blokke fra her bare for at gøre det lettere for os at se, hvad der sker. Der er ingen grund til at tænde og slukke lag for at bruge disse indstillinger:
 Blokkene i øverste venstre, øverste midterste og øverste højre lag forbliver synlige.
Blokkene i øverste venstre, øverste midterste og øverste højre lag forbliver synlige.
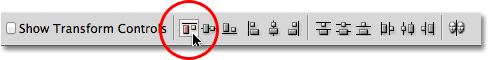
Den første ting, jeg vil gøre, er at linje disse tre blokke vandret ud på basis af topkanterne på blokke. For at gøre det, med de tre lag, der er valgt i panelet Lag, er alt hvad jeg skal gøre, at klikke på indstillingen Juster topkanter i indstillingslinjen:
 Klik på indstillingen Juster topkanter.
Klik på indstillingen Juster topkanter.
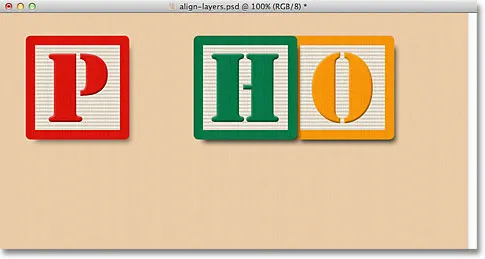
Photoshop ser på de tre blokke, figurer ud af, hvilken der er tættest på toppen af dokumentet, flytter derefter de to andre blokke op for at justere de øverste kanter på alle tre, og det hele gøres med det samme:
 De tre blokke er nu på linje med deres øverste kanter.
De tre blokke er nu på linje med deres øverste kanter.
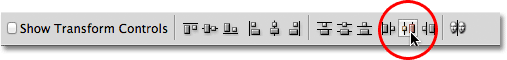
Jeg vil også distribuere de tre blokke horisontalt, så de er fordelt lige fra hinanden, så denne gang (igen med de tre lag, der er valgt i panelet Lag), skal jeg klikke på indstillingen Distribuer horisontale centre i indstillingslinjen :
 Klik på indstillingen Distribuer horisontale centre.
Klik på indstillingen Distribuer horisontale centre.
Photoshop ser igen på de tre blokke, ser på, hvor blokken til venstre er, og hvor blokken til højre er, og flytter derefter centerblokken på plads for at skabe en lige stor plads mellem dem. Blokkene på hver side bevæger sig ikke. Kun blokken mellem dem flyttes:
 Blokkene er nu placeret lige fra hinanden horisontalt.
Blokkene er nu placeret lige fra hinanden horisontalt.
Når de tre øverste lag nu er på plads, tænder jeg de midterste venstre og nederste venstre lag ved at klikke på deres synlighedsikoner i panelet Lag:
 Klik på synlighedsikonerne for de midterste venstre og nederste venstre lag.
Klik på synlighedsikonerne for de midterste venstre og nederste venstre lag.
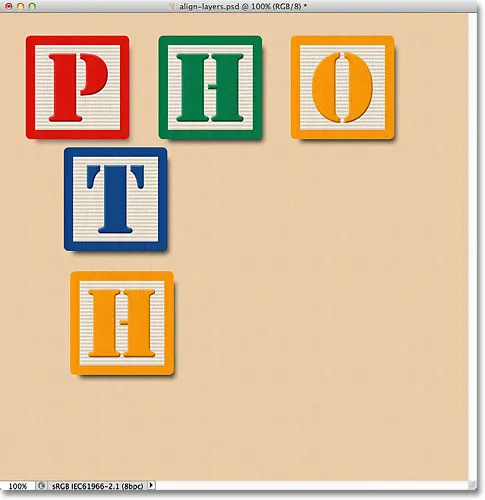
Dette tænder de to nye blokke i dokumentet. Den blå "T" -blok er i det midterste venstre lag, og det orange "H" er i det nederste venstre lag:
 Yderligere to blokke vises i dokumentet.
Yderligere to blokke vises i dokumentet.
Jeg vil tilpasse venstre kanter af disse to nye blokke med venstre kant af "P" -blokken i øverste venstre hjørne, så den første ting, jeg skal gøre, er at vælge de tre lag i panelet Lag. Jeg starter med at klikke på det øverste venstre lag for at vælge det, så holder jeg min Ctrl (Win) / Kommando (Mac) -tast nede, mens jeg klikker på de midterste venstre og nederste venstre lag. Dette vælger alle tre lag på én gang:
 Valg af de øverste venstre, midterste venstre og nederste venstre lag.
Valg af de øverste venstre, midterste venstre og nederste venstre lag.
Når de tre lag er valgt, skal jeg klikke på indstillingen Venstre kanter på indstillingslinjen:
 Klik på indstillingen Juster venstre kanter.
Klik på indstillingen Juster venstre kanter.
Photoshop ser på de tre blokke, figurer ud af, hvilken der er tættest på venstre side af dokumentet, og flytter derefter de to andre blokke til venstre for at stille venstre side af alle tre:
 Blokkernes venstre kanter er nu på linje.
Blokkernes venstre kanter er nu på linje.
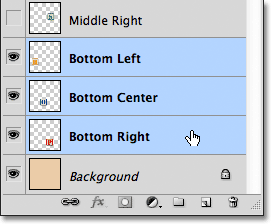
Jeg har stadig brug for at rette afstanden mellem de tre blokke, men jeg kommer tilbage til dem om et øjeblik. Jeg vil tænde lagene nederst og nederst til højre ved at klikke på deres synlighedsikoner:
 Klik på synlighedsikonet for lagene i bundcentret og nederst til højre.
Klik på synlighedsikonet for lagene i bundcentret og nederst til højre.
Dette tænder de blå "O" (bund midt) og de røde "P" (nederst til højre) langs bunden:
 To nye blokke langs bunden er nu synlige.
To nye blokke langs bunden er nu synlige.
Jeg vælger alle tre lag på én gang ved først at klikke på det nederste venstre lag i panelet Lag, derefter holde nede min Shift- tast og klikke på det nederste højre lag. Alle tre lag, inklusive det nederste midterste lag derimellem, er nu valgt:
 Valg af lagene nederst til venstre, nederst og nederst til højre.
Valg af lagene nederst til venstre, nederst og nederst til højre.
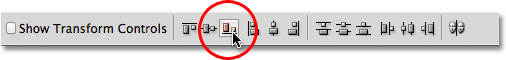
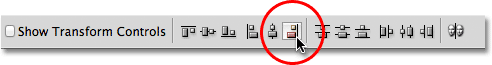
Jeg vil tilpasse bundkanterne på disse lag, så jeg klikker på indstillingen Juster bundkanter i indstillingslinjen:
 Klik på indstillingen Juster bundkanter.
Klik på indstillingen Juster bundkanter.
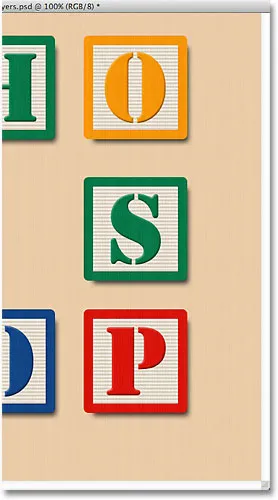
Photoshop finder ud af, hvilken af de tre blokke der er tættest på bunden af dokumentet, og flytter derefter de to andre blokke ned for at stille bundkanterne på alle tre op:
 Blodens nederste kanter er nu på linje.
Blodens nederste kanter er nu på linje.
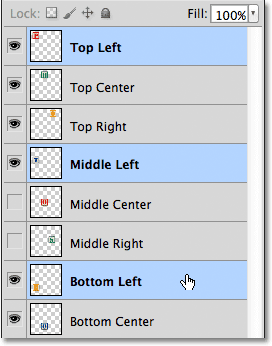
Nu hvor "H" -blokken i nederste venstre hjørne er på plads, går jeg tilbage og fikser afstanden mellem blokke langs venstre side. Igen vælger jeg de øverste venstre, midterste venstre og nederste venstre lag i panelet Lag:
 Valg af de øverste venstre, midterste venstre og nederste venstre lag.
Valg af de øverste venstre, midterste venstre og nederste venstre lag.
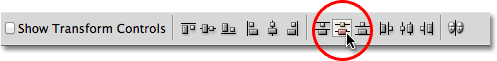
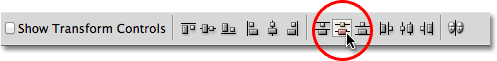
Når de tre lag er valgt, skal jeg klikke på muligheden Distribuer lodrette centre i indstillingslinjen:
 Klik på indstillingen Distribuer lodrette centre.
Klik på indstillingen Distribuer lodrette centre.
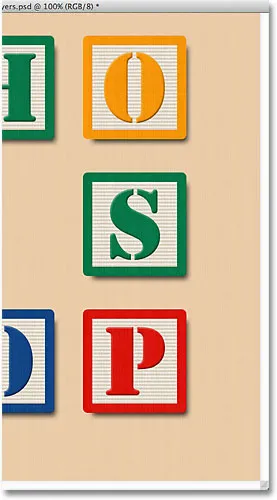
Photoshop ser på placeringen af de øverste og nederste blokke og flytter derefter den midterste blok for at skabe en lige stor plads lodret mellem dem:
 De tre blokke langs venstre er nu lige fordelt.
De tre blokke langs venstre er nu lige fordelt.
Kortkoder, handlinger og filtre-plugin: Fejl i kortkode (ads-basics-middle)
Så langt så godt. Jeg tænder det midterste højre lag i dokumentet ved at klikke på dets synlighedsikon:
 Tænder for det midterste højre lag.
Tænder for det midterste højre lag.
Dette tænder for den grønne "S" -blok langs højre side:
 Den grønne "S" -blok i det midterste højre lag bliver synlig.
Den grønne "S" -blok i det midterste højre lag bliver synlig.
For at stille de højre kanter på de tre blokke langs højre ("O", "S" og "P" blokke) op, skal jeg først vælge de øverste højre, midtre højre og nederste højre lag i panelet Lag:
 Valg af de øverste højre, midtre højre og nederste højre lag.
Valg af de øverste højre, midtre højre og nederste højre lag.
Så skal jeg klikke på indstillingen Juster højre kanter i indstillingslinjen:
 Klik på indstillingen Juster højre kanter.
Klik på indstillingen Juster højre kanter.
Photoshop bestemmer, hvilken af de tre blokke der er tættest på højre side af dokumentet, og flytter derefter de to andre blokke til højre for at stille de højre kanter på alle tre op:
 De højre kanter af de tre blokke er nu på linje.
De højre kanter af de tre blokke er nu på linje.
Jeg er også nødt til at placere de tre blokke lige fra hinanden, så jeg skal klikke på indstillingen Distribuer lodrette centre i indstillingslinjen, ligesom jeg gjorde, da jeg justerede afstanden mellem de tre blokke langs venstre:
 Klik igen på indstillingen Distribuer lodrette centre.
Klik igen på indstillingen Distribuer lodrette centre.
Og nu er de tre blokke til højre lige fordelt:
 Blokkene efter at have klikket på indstillingen Distribuer lodrette centre.
Blokkene efter at have klikket på indstillingen Distribuer lodrette centre.
Til sidst tænder jeg på midten af midten ved at klikke på dets synlighedsikon i panelet Lag:
 Tænder for midten af midten.
Tænder for midten af midten.
Dette tænder for den røde "O" -blok i midten:
 "O" -blokken i midten er nu synlig.
"O" -blokken i midten er nu synlig.
Midterblokken skal justeres med blokke på hver side af den, så jeg vælger de midterste venstre, midterste midterste og midtre højre lag i panelet Lag:
 Valg af de tre midterste lag.
Valg af de tre midterste lag.
Så skal jeg klikke på indstillingen Juster topkanter i indstillingslinjen:
 Klik på indstillingen Juster topkanter.
Klik på indstillingen Juster topkanter.
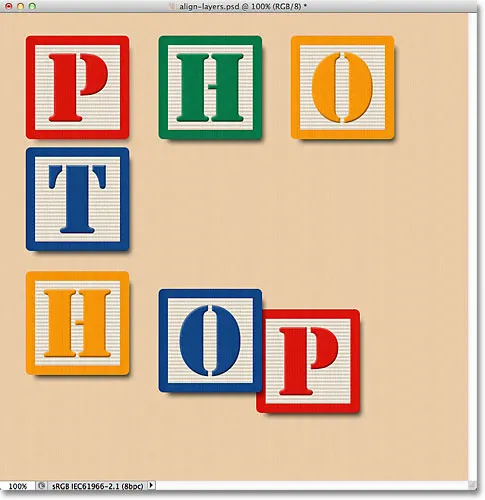
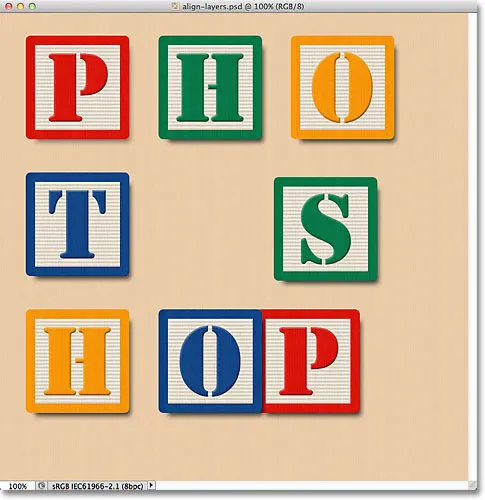
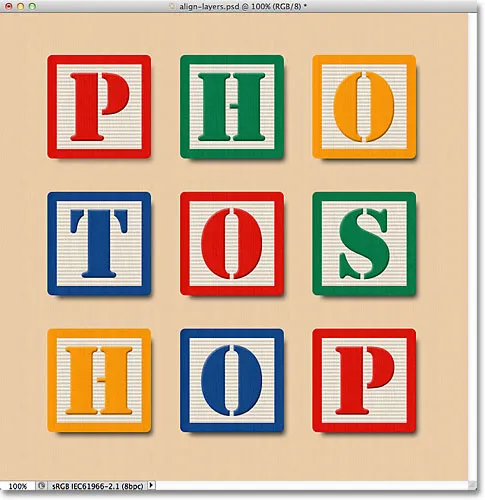
Photoshop bevæger den midterste blok opad for at justere sin øverste kant med de øverste kanter af "T" og "S" -blokkene ved siden af den, og med det er "gitteret" -mønsteret komplet, alt takket være Photoshop's indstillinger for justering og distribution:
 Indstillingerne Align og Distribuerede gjorde det nemt at omarrangere blokke.
Indstillingerne Align og Distribuerede gjorde det nemt at omarrangere blokke.
Der er selvfølgelig stadig et problem tilbage. Blokkene kan justeres og fordeles indbyrdes, men det overordnede design skal stadig være centreret i dokumentet. For at gøre det har vi brug for en måde at flytte og justere blokke på som en enkelt enhed, og den nemmeste måde at gøre det på er ved at placere dem alle i en laggruppe, som vi kiggede på i den foregående tutorial.
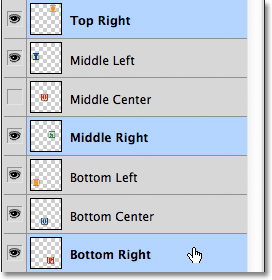
For at placere blokke i en gruppe skal jeg først vælge alle de lag, jeg har brug for, så jeg starter med at klikke på det øverste venstre lag øverst i lagstakken, derefter holder jeg nede min Skift- tast og klikker på i det nederste højre lag direkte over baggrundslaget. Dette vælger det øverste venstre lag, det nederste højre lag plus hvert lag derimellem:
 Valg af alle blokke lag på én gang.
Valg af alle blokke lag på én gang.
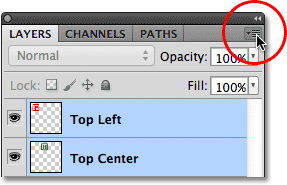
Med alle de valgte bloklag klikker jeg på menuikonet i øverste højre hjørne af panelet Lag (menuikonet ser ud som en lille pil i ældre versioner af Photoshop)
 Klik på menuikonet i øverste højre hjørne af panelet Lag.
Klik på menuikonet i øverste højre hjørne af panelet Lag.
Jeg vælger Ny gruppe fra lag i menuen, der vises:
 Valg af ny gruppe fra lag i panelmenuen Lag.
Valg af ny gruppe fra lag i panelmenuen Lag.
Photoshop åbner en dialogboks, der beder mig om et navn til den nye laggruppe. Jeg vil navngive det "Blocks", så klikker jeg på OK for at lukke dialogboksen:
 Navngivelse af den nye laggruppe.
Navngivelse af den nye laggruppe.
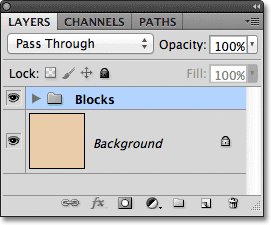
Hvis vi ser i panelet Lag, ser vi, at alle bloklagene nu er indkapslet inde i en laggruppe med navnet "Blocks":
 De valgte lag er nu inde i en laggruppe.
De valgte lag er nu inde i en laggruppe.
En af de dejlige ting ved laggrupper, ud over at være en fantastisk måde at holde dit lagpanel ser rent og organiseret ud, er at de giver os mulighed for at flytte alle lagene inde i dem, som om de var et enkelt lag. Blokken-gruppen er allerede valgt i panelet Lag, så jeg holder min Skift-nede nede, mens jeg klikker på baggrundslaget nedenfor. Dette vælger både laggruppen og baggrundslaget på én gang:
 Valg af laggruppe og baggrundslag på én gang.
Valg af laggruppe og baggrundslag på én gang.
Som vi lærte i tutorial for baggrundslag, er baggrundslag låst på plads, hvilket betyder, at de ikke kan bevæge sig inde i dokumentet. Det eneste, jeg har valgt, der kan flytte, er laggruppen. Jeg skal klikke på indstillingen Juster lodrette centre i indstillingslinjen:
 Klik på indstillingen Juster lodrette centre.
Klik på indstillingen Juster lodrette centre.
Photoshop justerer bloklagene inde i laggruppen lodret med baggrundslaget:
 Blokkene inde i laggruppen er på linje, som om de var på et enkelt lag.
Blokkene inde i laggruppen er på linje, som om de var på et enkelt lag.
Og til sidst skal jeg klikke på indstillingen Juster horisontale centre i indstillingslinjen:
 Klik på indstillingen Juster horisontale centre.
Klik på indstillingen Juster horisontale centre.
Dette justerer blokke horisontalt med baggrundslaget og centrerer designet i dokumentet:
 Laggruppen gjorde det let at centrere blokdesignet med dokumentet.
Laggruppen gjorde det let at centrere blokdesignet med dokumentet.
Hvor man skal hen herfra …
Og der har vi det! I den næste tutorial i vores Layers Learning Guide lærer vi, hvordan man kontrollerer gennemsigtigheden af et lag ved hjælp af indstillingerne Opacity og Fill i panelet Lag! Eller tjek vores Photoshop Basics-sektion for flere tutorials!