I denne Photoshop Effects-tutorial lærer vi, hvordan man nemt kan tilføje en regnbue og endda en dobbelt regnbue til et foto! Som vi ser, Photoshop leveres med en klar regnbuehældning, som vi kan bruge. Vi lærer, hvor man finder det, og hvordan man indlæser det i. Vi lærer også, hvordan man vender rækkefølgen af farverne i en gradient, hvilket vi skal gøre for at skabe en mere realistisk dobbelt regnbueeffekt.
Som med de fleste fotoeffekter hjælper det naturligvis, hvis du starter med den rigtige type billede. I dette tilfælde er et foto taget udendørs et godt sted at starte. Hvis det tilfældet er et landskabsfoto taget efter en regn storm, endnu bedre! Jeg bruger Photoshop CS5 i hele denne tutorial, men enhver nyere version fungerer.
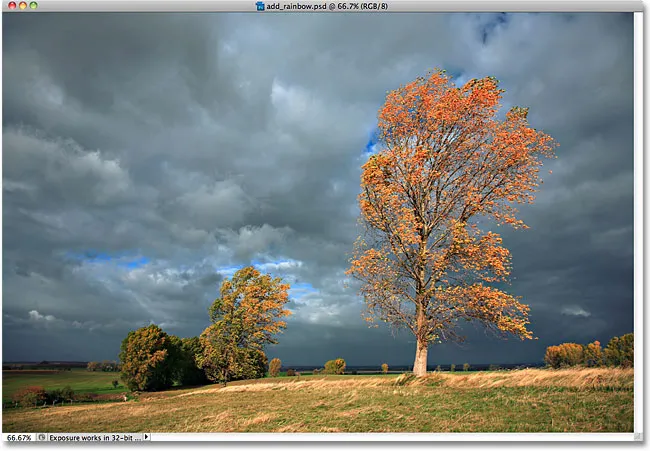
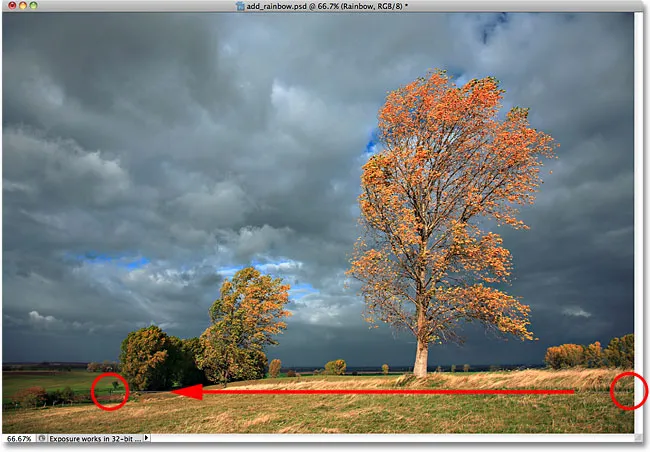
Her er det foto, jeg starter med:

Det originale billede.
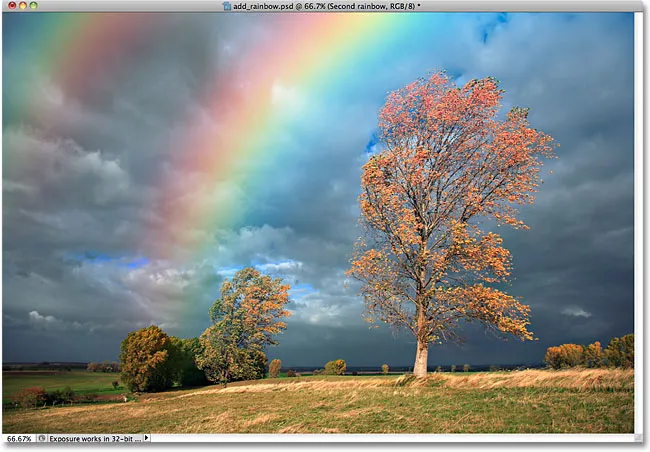
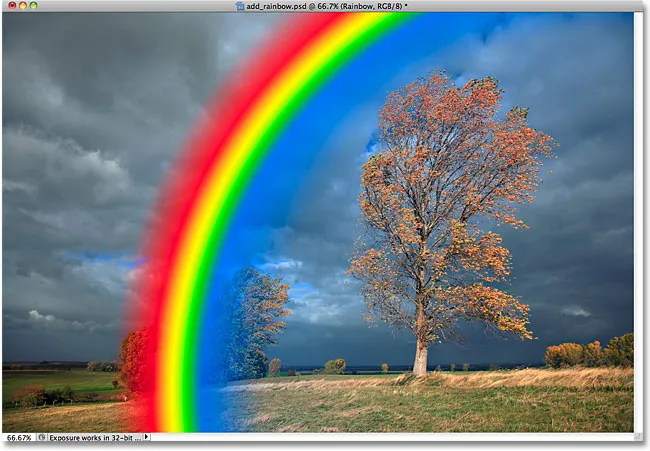
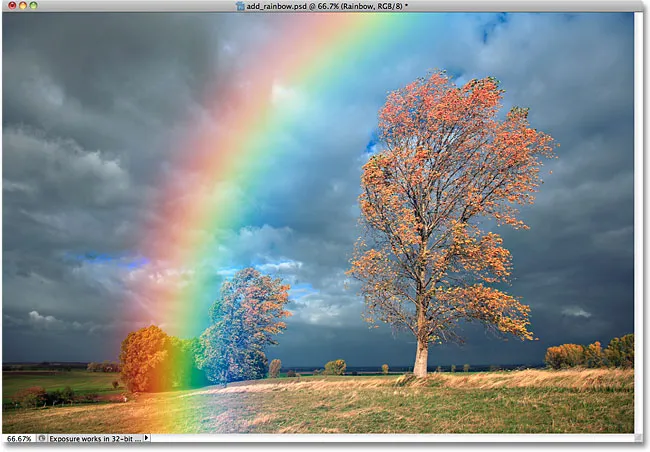
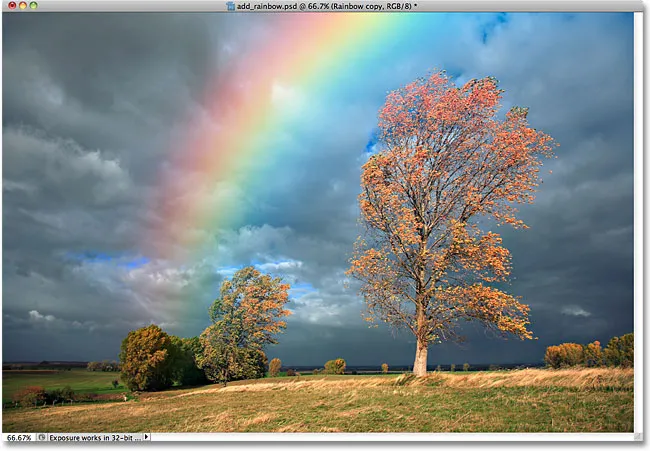
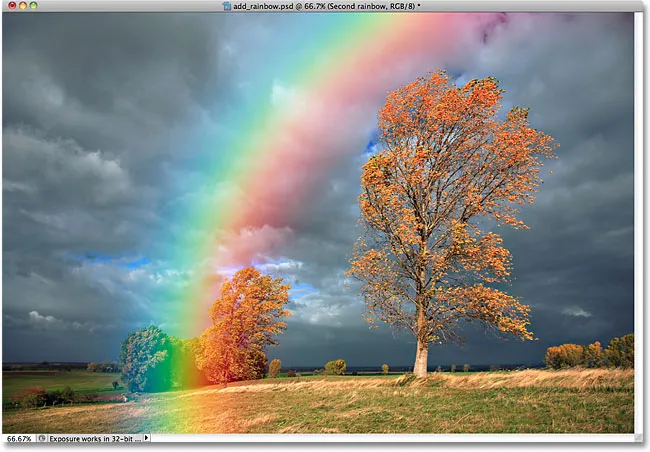
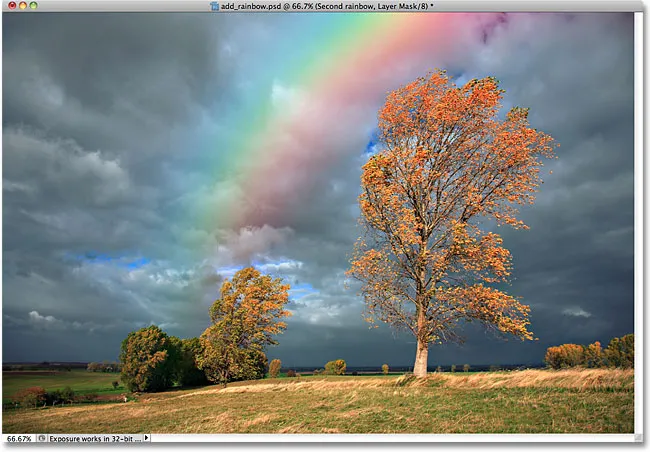
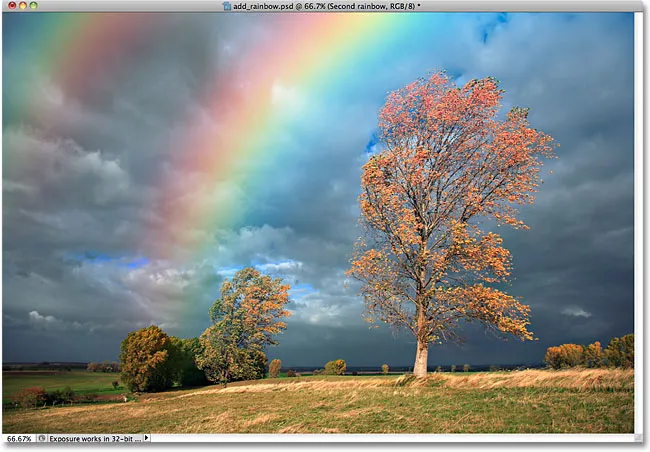
Sådan ser billedet ud, når du har tilføjet en dobbelt regnbue:

Den endelige regnbueeffekt.
Sådan føjes en regnbue til et foto
Trin 1: Tilføj et nyt tomt lag
Med det billede, der netop er åbnet i Photoshop, ser vi, at vi i øjeblikket har et lag, baggrundslaget, der indeholder vores billede:

Billedet sidder på baggrundslaget i panelet Lag.
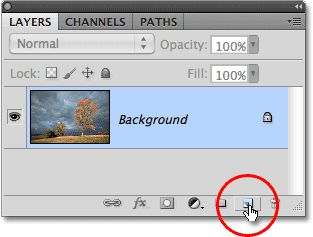
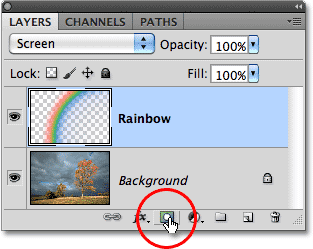
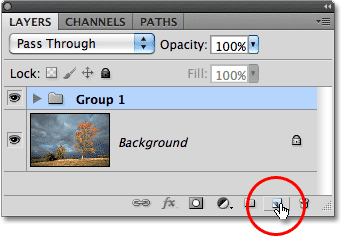
Den første ting, vi skal gøre, er at tilføje et nyt tomt lag over baggrundslaget. For at gøre det skal du klikke på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet Nyt lag.
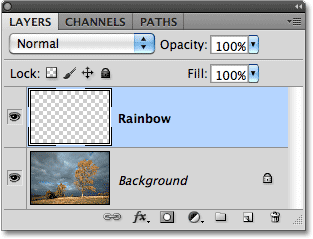
Photoshop tilføjer et nyt tomt lag med navnet "Lag 1" over baggrundslaget. Dobbeltklik direkte på navnet på laget og skift det til "Rainbow", da vi tilføjer vores første regnbue til dette lag. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere navneændringen:

Omdøb det nye lag "Rainbow".
Trin 2: Vælg Rainbow Gradient
Som nævnt sendes Photoshop med en klar regnbuehældning, som vi kan bruge. Det er ikke en af de gradueringer, som Photoshop stiller til rådighed for os som standard, men alt hvad vi skal gøre er at indlæse det manuelt. For at gøre det skal du vælge Gradient Tool fra værktøjspanelet:

Vælg Gradient Tool.
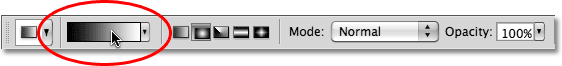
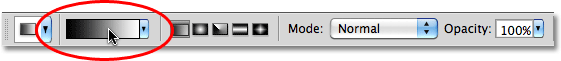
Klik derefter på Gradient Picker i Options Bar øverst på skærmen med Gradient Tool valgt.

Klik på Gradient Picker i Options Bar.
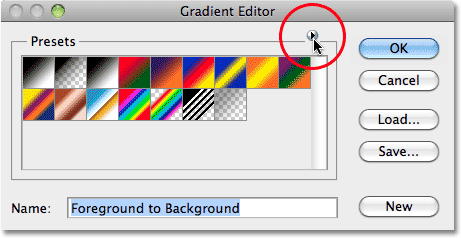
Dette åbner Photoshop's Gradient Editor, som viser os små miniaturebilleder af de gradueringer, vi kan vælge imellem. Som standard er regnbuens gradient ikke en af dem, så lad os indlæse den i. Klik på den højre-pegende øverst til højre for Gradient Editor:

Klik på den lille pil.
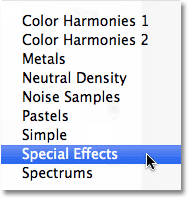
Der vises en liste over yderligere gradientsæt. Den, vi ønsker, er specialeffekter . Vælg det fra listen:

Vælg gradueringerne "Special Effects".
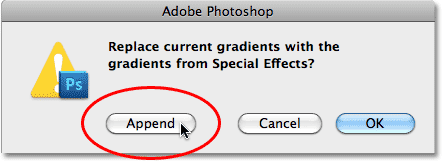
Photoshop spørger dig, om du vil erstatte de oprindelige gradueringer med specialeffekter-gradueringer eller blot tilføje dem til bunden af listen. Klik på Tilføj, så du stadig har de originale gradueringer tilgængelige, og de nye specielle effekter tilføjes under dem:

Klik på "Tilføj" for at tilføje de nye "Special Effects" gradueringer med de originale gradients.
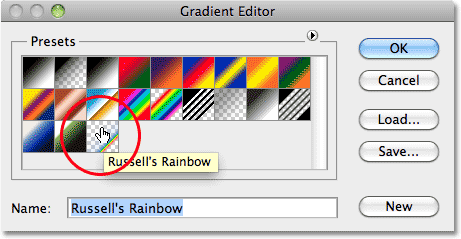
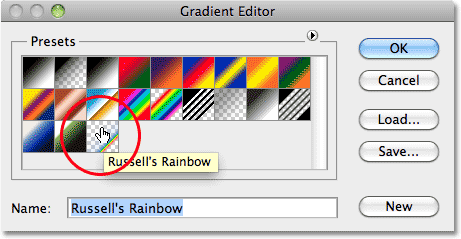
Med de nye graduerede specialeffekter tilføjet, er den, vi ønsker - Russells Rainbow - den sidste i bunden. Hvis du har Photoshops værktøjstip aktiveret i Præferencerne (de er aktiveret som standard), vil du se navnet "Russells regnbue" vises, når du holder musen hen over gradientens miniaturebillede. Klik på miniature for at vælge gradient, og klik derefter på OK for at afslutte Gradient Editor:

Klik på "Russells regnbue" -billede for at vælge gradient.
Trin 3: Vælg "Radial Gradient" fra indstillingslinjen
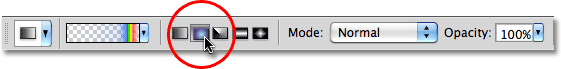
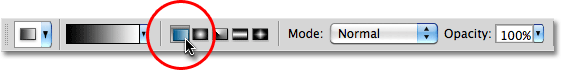
For at få regnbuehældningen til at vises som en bue, når vi tegner den, skal du gå tilbage til Opsætningslinjen øverst på skærmen og klikke på indstillingen Radial gradient :

Vælg "Radial" på indstillingslinjen.
Trin 4: Træk en regnbue ud med gradientværktøjet
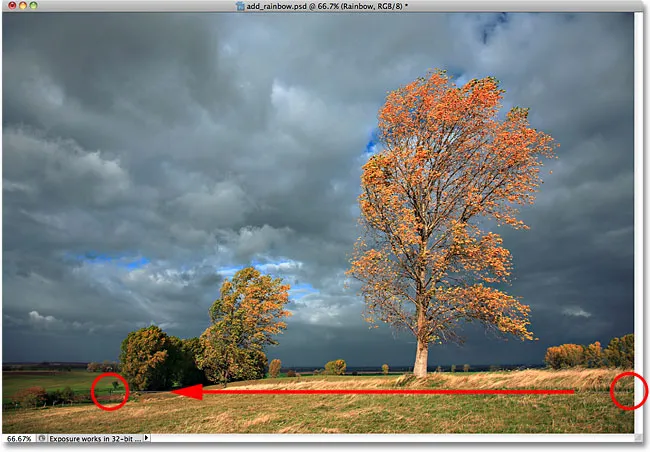
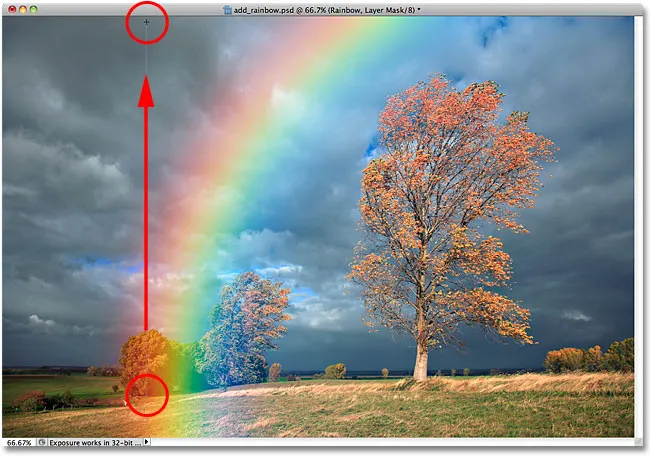
For at tilføje regnbuens farver til billedet er alt hvad vi skal gøre, at trække en gradient ud. Jeg vil have, at min regnbue skal se ud, som om den rører jorden bag gruppen af træer til venstre på mit foto og derefter bues højt over det større træ til højre. For at gøre det vil jeg placere min mus næsten i kanten af fotoet nær det nederste højre hjørne, på linje vandret med bunden af træerne til venstre. Jeg skal klikke på det sted for at indstille udgangspunktet for min gradient, og med min museknap stadig holdt nede, trækker jeg hele vejen hen over billedet til et punkt lige ud til venstre for træerne. Ved at holde min Shift- nede nede, mens jeg trækker, begrænses den retning, jeg kan trække i, hvilket gør det nemt at trække vandret:

Træk en radial regnbuehældning ud fra højre til venstre på billedet.
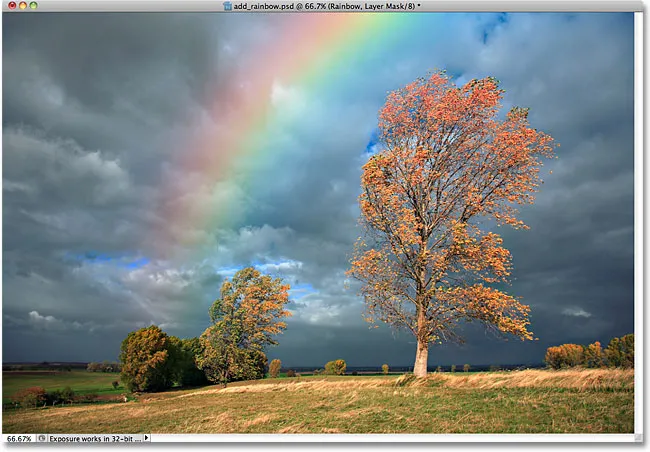
Når du slipper museknappen, tegner Photoshop regnbuehældningen. Det ser endnu ikke meget realistisk ud, men det er en start:

Photoshop tegner gradueringen, når du slipper museknappen.
Trin 5: Skift blandingstilstanden for regnbogelaget til "skærm"
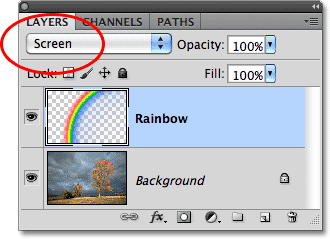
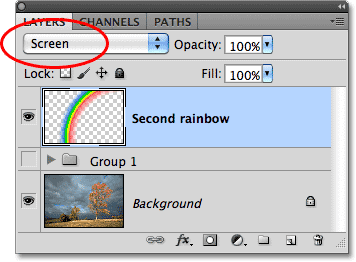
Gå op til indstillingerne for blandingstilstand øverst til venstre på panelet Lag (det er drop-down-boksen som standard indstillet til "Normal"), og ændre blandingstilstanden i Rainbow-laget til Skærm :

Skift blandingstilstand for regnboglaget til Skærm.
Regnbuens farver vil nu smelte bedre sammen med billedet bag dem:

Regnbuen efter at have ændret sin blandingstilstand til Skærm.
Trin 6: Anvend filteret Gaussian Blur
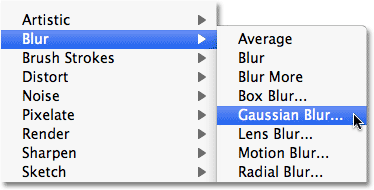
Lad os sløre regnbuens farver sammen, så det ser mere realistisk ud. Gå op til menuen Filter i menulinjen øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring :

Gå til Filter> Slør> Gaussisk sløring.
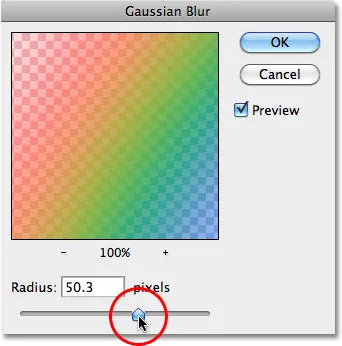
Dette åbner Photoshop's Gaussian Blur-dialogboks. Træk radiusskyderen nederst i dialogboksen mod højre for at øge mængden af sløring, der påføres regnbuen, og hold øje med billedet, mens du trækker skyderen, så du kan se en forhåndsvisning af, hvad der sker. Fortsæt med at trække skyderen til højre, indtil overgange mellem farverne ser mere bløde og naturlige ud. Den aktuelle radiusværdi, du ender med at vælge, afhænger meget af størrelsen og opløsningen af dit billede. For mig fungerer en værdi på ca. 50 pixels godt. Klik på OK, når du er færdig for at lukke dialogboksen:

Træk radius-skyderen for at blødgøre farveovergange i regnbuen.
Her er mit billede efter anvendelse af Gaussian Blur-filter:

Regnbuen ser nu mere realistisk ud efter anvendelse af Gaussian Blur-filter.
Trin 7: Tilføj en lagmaske
Klik på ikonet Lagmaske nederst i panelet Lag:

Klik på ikonet Lagmaske.
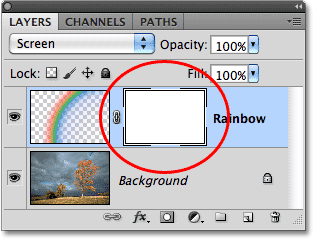
Intet vil ske, endnu i dokumentvinduet, men Photoshop tilføjer en lagmaske-miniaturebillede til højre for den vigtigste preview-miniaturebillede på Rainbow-laget. Hvis du ser nøje, vil du se en hvid fremhævningsboks vises rundt om lagmaskenes miniaturebillede. Dette fortæller os, at masken, ikke selve laget, er valgt:

Miniaturet med lagmasken fortæller os, at der er tilføjet en maske.
Trin 8: Vælg den sort / hvide gradient
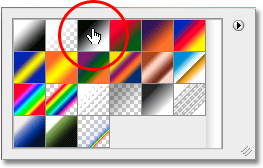
Når Gradient Tool stadig er valgt, skal du højreklikke (Win) / Control-klik (Mac) hvor som helst i dokumentvinduet for hurtigt at få adgang til de forudindstillede miniaturebilleder, de samme som vi så for et øjeblik siden i den fulde Gradient Editor-dialogboks. Vælg den sort / hvide gradient ved at klikke på dens miniature (tredje fra venstre øverste række). Tryk på Enter (Win) / Return (Mac), når du er færdig for at lukke ud af gradientlisten:

Klik på sort / hvid-gradientens miniature for at vælge det.
Trin 9: Vælg "Lineær gradient" fra indstillingslinjen
Gå tilbage til indstillingslinjen, og klik denne gang på linjen Linear gradient :

Klik på ikonet "Linear" gradient.
Trin 10: Træk en sort til hvid gradient på lagmasken
En ægte regnbue ser som regel ud til at blive lysere, når den når højere ind i himlen, så vi vil give vores Photoshopped regnbue den samme effekt ved at trække en sort til hvid gradient fra bunden af regnbuen (det punkt, hvor regnbuen og jorden skal mødes) til toppen af billedet. For at gøre det, med mit gradientværktøj valgt, skal jeg klikke på min mus et sted langs bunden af træerne til venstre. Derefter holder jeg med min museknap stadig nede og holder også min Shift- tast nede og trækker lige op til toppen af billedet. Ved at holde Shift nede, gør det let at trække i lodret retning:

Træk en sort til hvid gradient fra bunden af regnbuen til toppen af billedet.
Når jeg slipper min museknap, tegner Photoshop den sort-hvide gradient. Da gradienten blev tegnet på lagmasken, ikke på selve laget, ser vi ikke den faktiske gradient på billedet. I stedet synes regnbuen nu at begynde nær bunden af træerne til venstre og bliver lysere, når den når højere ind i himlen:

Regnbuen strækker sig ikke længere helt ned til billedet takket være lagmasken.
Trin 11: Duplicerer regnbuens lag for at øge dens lysstyrke
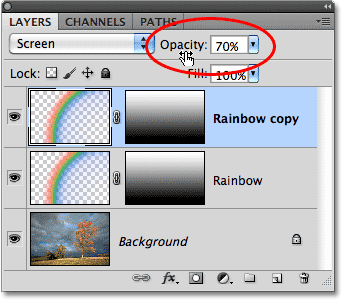
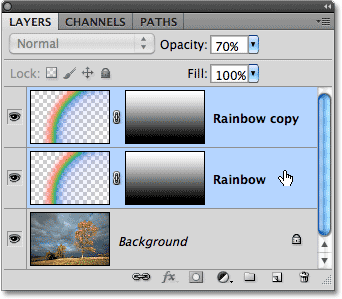
For at øge regnbuens lysstyrke skal du blot trykke på Ctrl + J (Win) / Command + J (Mac) for at kopiere laget. Hvis du efter at have duplikeret laget synes regnbuen nu er for lys, skal du ringe den tilbage et par hak ved at sænke opaciteten af det duplikerede lag. Du finder indstillingen Opacity direkte overfor indstillingen blandingstilstand øverst på panelet Lag. Jeg vil sænke minen ned til omkring 70%:

Tryk på "Ctrl + J" (Win) / "Kommando + J" (Mac) for at duplikere regnbuens lag, og sænk derefter det nye lags opacitet efter behov.
Her er mit billede efter at have duplikeret mit regnbogelag og derefter sænket opaciteten:

Regnbuen ser nu lysere ud.
Trin 12: Grupper de to regnbue lag
Lad os lave en lille rengøring i lagpanelet ved at gruppere de to regnbue lag sammen. Gruppering af relaterede lag gør det lettere at holde panelet Lag organiseret. Når det øverste lag er valgt, skal du holde din Shift- tast nede og klikke på det originale Rainbow-lag direkte under det for at vælge begge lag på én gang. Du vil se dem begge fremhævet i blåt og fortælle dig, at de begge er valgt:

Vælg begge regnbue lag.
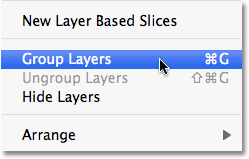
Gå derefter op til menuen Lag øverst på skærmen og vælg Gruppelag :

Gå til Lag> Gruppelag.
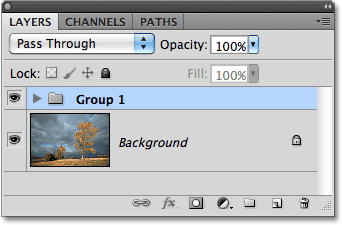
Photoshop grupperer de to lag sammen i panelet Lag. Photoshop navngiver den nye gruppe "Gruppe 1". Som standard lukkes laggruppen, hvilket forhindrer os i at se de to lag inde i det, hvilket er fint for nu:

De to regnbue lag er nu inde i "gruppe 1".
Trin 13: Tilføj et nyt tomt lag
Vi har vores første regnbue. Lad os nu tilføje en anden til at skabe en dobbelt regnbueeffekt! Først har vi brug for et nyt lag, så klik endnu en gang på ikonet Nyt lag nederst i panelet Lag:

Tilføj et nyt nyt lag.
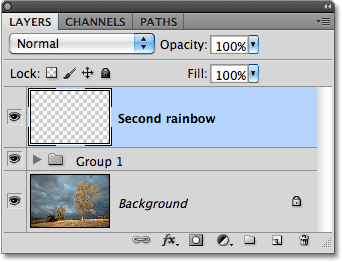
Det nye lag vises over laggruppen i panelet Lag. Dobbeltklik på det nye lags navn og skift det til "Anden regnbue", og tryk derefter på Enter (Win) / Return (Mac) for at acceptere navneændringen:

Omdøb det nye lag "Anden regnbue".
Trin 14: Vælg Rainbow Gradient igen
Klik endnu en gang på Gradient Picker i Options Bar øverst på skærmen:

Gradient Picker viser i øjeblikket den sort / hvide gradient.
Når Gradient Editor åbnes, skal du klikke igen på Russells Rainbow- miniaturebillede for at vælge regnbuens gradient, men lukke ikke ud af Gradient Editor endnu. Vi er nødt til at foretage nogle ændringer til det:

Vælg Russells Rainbow-gradient igen.
Trin 15: Vend farvenes rækkefølge i gradienten
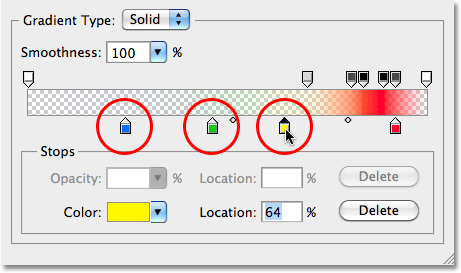
Hver gang vi ser en dobbelt regnbue i naturen, er farverne i den anden regnbue altid i omvendt rækkefølge, hvilket betyder, at vi er nødt til at vende rækkefølgen af farverne i vores gradient. Når Gradient Editor stadig er åben, skal du klikke på det blå farvestop direkte under forhåndsvisningslinjen for gradient og trække det mod venstre. Derefter skal du gøre det samme med den grønne og gule farvestop og trække dem mod venstre. Det betyder ikke noget, hvor langt du trækker dem, så længe der er noget mellemrum. Dette er bare for at sikre, at de ikke overlapper hinanden, når vi flytter dem. Lad den røde farve stoppe på plads:

Træk den blå, grønne og gule farvestop mod venstre bare for at sprede dem midlertidigt.
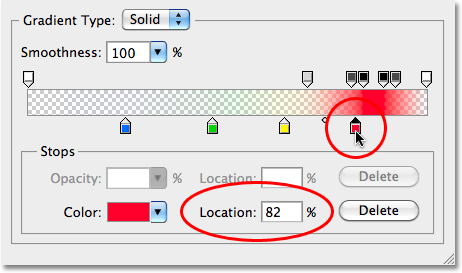
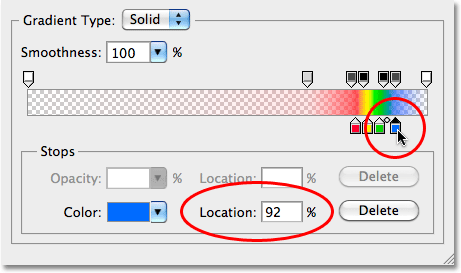
Klik på det røde farvestop for at vælge det, og indtast derefter en værdi på 82% i indstillingen Placering . Dette vil placere det røde farvestop på det samme sted, som det blå farvestop oprindeligt var i:

Klik på det røde farvestop, og indtast derefter 82% for placeringen.
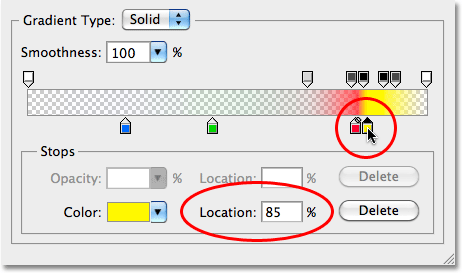
Klik derefter på det gule farvestop for at vælge det, og indstil derefter dens placeringsværdi til 85% . Dette bevæger sig gult ind i stedet, der oprindeligt blev holdt af grønt:

Klik på det gule farvestop, og indtast derefter 85% for placeringen.
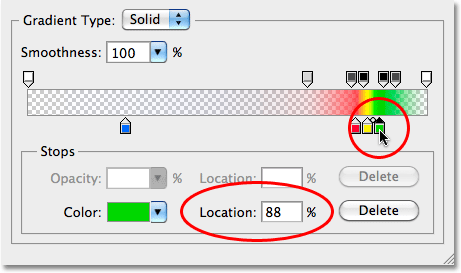
Klik på det grønne farvestop for at vælge det, og indstil derefter dens placeringsværdi til 88%, der flytter grønt til gulens originale placering:

Klik på det grønne farvestop, og indtast derefter 88% for placeringen.
Til sidst skal du klikke på det blå farvestop og ændre dets placeringsværdi til 92% og placere det i rødt oprindelige sted:

Klik på det blå farvestop, og indtast derefter 92% for placeringen.
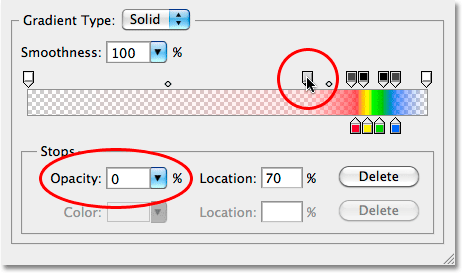
Direkte over forhåndsvisningslinjen for gradient er flere stop, fyldt med hvid, sort eller en grå nuance. Disse stop kontrollerer gennemsigtighedsniveauer (opacitet) for farverne gennem hele gradienten. Klik på det lysegrå opacitetsstop (andet fra venstre) for at vælge det, og skift derefter dens opacitetsværdi fra det originale 20% til 0% . Klik på OK, når du er færdig for at afslutte Gradient Editor:

Klik på det lysegrå stop over forhåndsvisningslinjen for gradient og ændre dens opacitetsværdi til 0%.
Trin 16: Træk en anden regnbueovergang ud
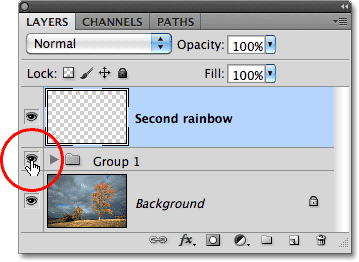
Med farverne i gradienten nu vendt, er vi klar til at oprette vores anden regnbue. Først skal jeg skjule min originale regnbue midlertidigt fra visningen ved at klikke på laggruppens synlighedsikon (øjeæblet) i panelet Lag:

Ved at klikke på synlighedsikonet slås lag eller laggrupper til eller fra i dokumentet.
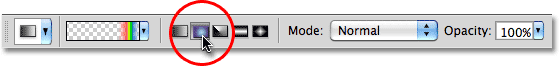
Derefter trækker jeg en regnbuehældning ud, som jeg gjorde tilbage i trin 4: Først skal jeg vælge indstillingen Radial gradient i Options Bar, så gradienten vises som en bue:

Vælg indstillingen Radial Gradient igen.
Så skal jeg klikke og trække min anden regnbue ud på det samme sted som den første:

Træk en anden regnbue gradient ud på samme sted.
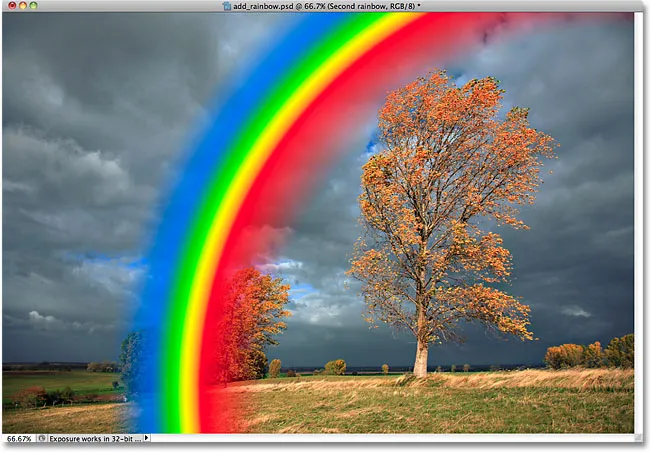
Når jeg slipper min museknap, tegner Photoshop gradienten og ligner meget den første bortset fra at denne gang er rækkefølgen af farverne vendt:

Den anden regnbuehældning med farverne vendt.
Trin 17: Skift blandingstilstand til skærm
Ligesom vi gjorde med den første regnbue, skal du ændre blandingstilstanden for den nye regnbue fra Normal til skærm :

Indstil blandingstilstand til Skærm.
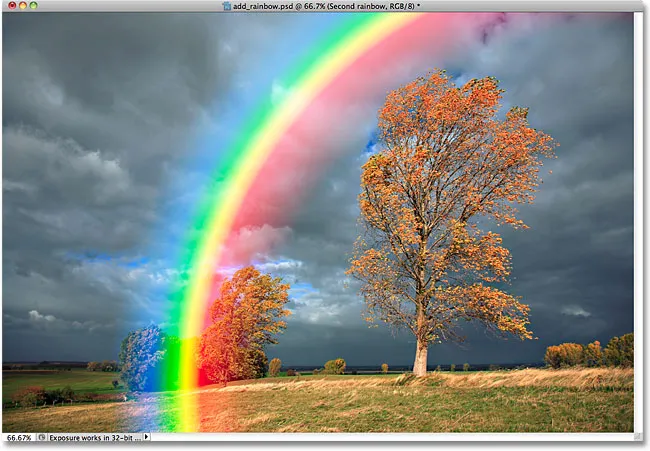
Regnbuens farver smelter nu bedre sammen med billedet:

Den anden regnbue indstillet til skærmblandingstilstand.
Trin 18: Anvend filteret Gaussian Blur
Da Gaussian Blur- filteret var det sidste filter, vi anvendte, kan vi hurtigt anvende det med de samme indstillinger ved at trykke på Ctrl + F (Win) / Command + F (Mac). Ligesom før ser farveovergange nu blødere og mere naturlige ud:

Regnbuen fremstår igen mere realistisk efter at have farvet farverne.
Trin 19: Kopier lagmasken til det andet regnbue lag
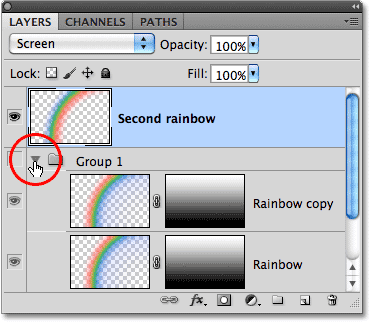
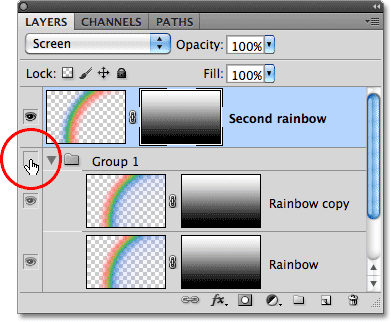
Vi er nødt til at tilføje en lagmaske på dette tidspunkt og tegne en sort til hvid lineær gradient på masken for at skjule regnbuen under det punkt, hvor den skal berøre jorden og få den til at synes at stige i lysstyrke, når den når længere ind i himmel, ligesom vi gjorde tilbage i trin 7-10 med den oprindelige regnbue. Men hvorfor gå igennem alt det besvær igen, når vi bare kan kopiere en af de lagmasker, vi allerede har oprettet, på det andet regnbuens lag! For at gøre det skal jeg først åbne min laggruppe ved at klikke på den lille trekant til venstre for gruppens navn:

Klik på trekanten for at åbne laggruppen.
Når laggruppen er åben og de to lag, der udgør den originale regnbue nu synlig, skal du holde din Alt (Win) / Option (Mac) -tast nede, klikke på lagmasken-miniaturebilledet for laget "Rainbow copy" og trække det op til den anden regnbuens lag:

Hold Alt (Win) / Option (Mac) nede, og træk lagmasken-miniature på det øverste lag.
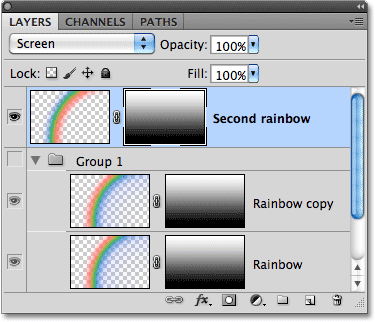
Når du ser en fremhævningslinje vises rundt om den anden regnbuens lag (vist i den forrige miniature), skal du slippe museknappen. Photoshop kopierer lagmasken på den anden regnbuens lag:

Lagmasken er blevet kopieret fra et lag til et andet.
Hvis vi ser på billedet i dokumentvinduet, ser vi, at bunden af regnbuen nu falmer ud lige over træerne, ligesom den originale regnbue:

Billedet efter kopiering af lagmasken til den anden regnbuens lag.
Trin 20: Flyt den anden regnbue ind i position
Det eneste, der er tilbage at gøre nu, er at flytte den anden regnbue på plads. Vælg Photoshop's Move Tool fra værktøjspanelet, eller tryk på bogstavet V på dit tastatur for hurtigt at vælge det med genvejen:

Vælg Flyt værktøj.
Før jeg flytter noget, tænder jeg den originale regnbue tilbage i dokumentet ved at klikke endnu en gang på laggruppens synlighedsikon i panelet Lag:

Når et lag eller gruppe er skjult, skjules øjeæblet i synlighedsikonet.
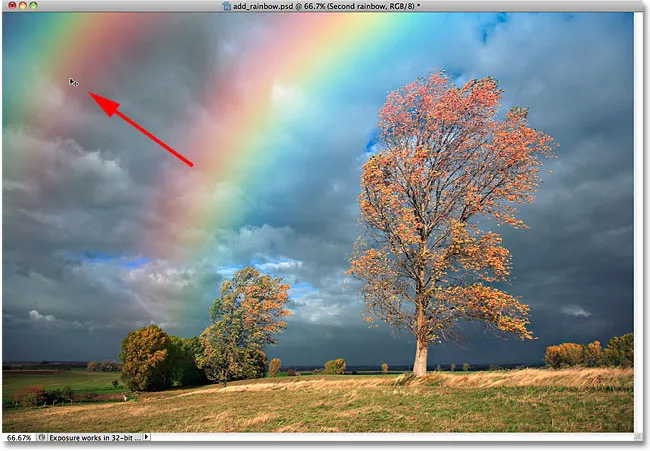
Derefter, med bevægelsesværktøjet valgt og begge regnbuer nu synlige i dokumentet, skal du klikke inde i dokumentvinduet og med din museknap stadig holdt nede, træk den anden regnbue på plads. Jeg vil trække min op og til venstre, så kun en lille del af det vises i øverste venstre hjørne på billedet:

Brug Flyt værktøjet til at trække den anden regnbue på plads på billedet.
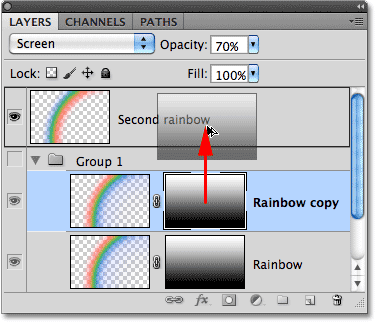
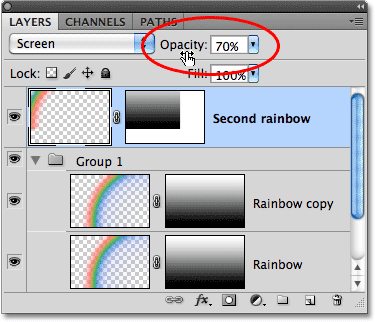
Trin 21: Sænk opaciteten af den anden regnbue
Endelig, da jeg ikke ønsker, at min anden regnbue skal vises så lys som originalen, vil jeg sænke dens opacitet ned til omkring 70% øverst på panelet Lag:

Sænker opaciteten af den anden regnbue.
Og med det er vi færdige! Her, efter at have sænket opaciteten, er min endelige dobbelt regnbueeffekt af Photoshop:

Den endelige regnbueeffekt.