
Introduktion til HTML-listestilarter
- Lister er det almindelige krav for at placere dataene på en formateret måde, ligesom hvis du har oprettet en webside, hvor du har brug for at vise indholdet af et pizza-menu på et hotel, er det sandsynligvis en HTML-listestil, der skal vises i på en klar og diskret måde.
- Et andet tilfælde kan være, hvor du har et sæt rækker af studerende, der optrådte blandt de bedste kunstnere i klassen, i denne sammenhæng vil kravet være at placere den 1-studerende øverst og andre under den i en stigende rækkefølge af rangering, for at vi er nødt til at formatere dette til en sorteret liste.
- En anden type kan være brugerdefinerede lister, som du kan lave ved hjælp af javascript og html sammen, hvor dynamikken i objekterne også kan indstilles, og listerne kan tage nogle tilpassede synspunkter.
Forskellige listestiler i HTML:
Nedenfor er de forskellige HTML-listestiler som følger -
1) Uordnede lister -
Her er rækkefølgen af visning af indholdet ikke noget, som vi er nødt til at passe på, vi skal bare placere tingene godt, således at HTML-siden får dem til at blive placeret foran brugeren på en velformateret og klar måde.
Der er to tags på HTML-sprog, der håndterer disse lister, og sandsynligvis kan du også oprette navigationslinje og lodret sidefelt ved hjælp af disse tags kun.
-
- : dette repræsenterer den uordnede liste, når vi ikke behøver at rangere noget eller se for at placere den i tilfældig rækkefølge, er dette tag indarbejdet.
- : dette repræsenterer listeelementerne, det sæt sæt, der skal placeres i den uordnede liste, dvs. under
- mærket vises inde i
- tag. Elementerne markeret med disse markeringer bærer automatisk nogle kugler eller cirkler i begyndelsen, dette er de grundlæggende HTML-funktioner.
Lad os nu se et stykke kode til
- og
- baserede uordnede lister, og hvordan HTML-siden vil se ud, når du først kører den fil, skal du bemærke, at du kan skrive i editor som notepad og gemme filen med ".html" -udvidelse, hvorfor den kan åbnes med en hvilken som helst af browserne.
Eksempeluddrag -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaOutput -

2) Bestilte lister -
Nu vil se et tilfælde, hvor vi søger at placere eleverne på en ordnet måde baseret på deres rækker i klassen, og dette vises på en sorteret måde ved hjælp af
- tag med html, og det vil indeholde flere
- tags, disse vil have listeelementerne i sig.
- : dette tag bruges til at oprette en ordnet liste, og alle elementer er placeret inde i den inden for
- tags.
- tag er blevet forklaret ovenfor.
Lad os se et eksempel nu også for denne sag, og du er nødt til at gemme dette ligesom gjort ovenfor.
Eksempel kode -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketOutput / HTML-side -

Lad os nu se nogle varianter af disse, hvor vi kun kan tilpasse eller formatere disse lister kun ved at tilføje nogle CSS-egenskaber på HTML-siden, hvilket vil få udseendet til siden til at se bedre ud.
- I de ikke-sorterede lister har vi følgende egenskaber, der kan gives -
- Listetype - kan være disk, cirkel, firkant eller ingen. Så de cirkler, du så i uordnede listeartikler, vises ikke, hvis vi vælger ingen her, lad os gøre det.
Eksempel -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketOutput / HTML-side -

Så cirkelkuglerne eksisterer ikke længere, du kan tilpasse det med de ovenfor angivne indstillinger.
Tilsvarende findes der i ordrelisterne en bestemmelse til at vælge, om ordrelisteværdierne vises med tal eller romere eller alfabeter.
Du kan indstille egenskabstypen i
- tag for det samme, og typen kan tage følgende værdier
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - dette tag giver beskrivelsesterminen
- - dette tag bærer beskrivelsen af hvert udtryk
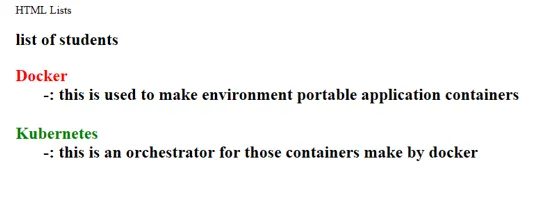
Eksempel -
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerOutput / HTML-side -

I de bestilte lister kan du også definere startegenskapen i
- tag, der fortæller fra hvor tællingen starter. Lad os se et eksempel på det samme -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - HTML-format tags
- HTML-attributter
- Hvad er XHTML?
- HTML stilark
- HTML-rammer
- HTML-blokke
- Indstil en baggrundsfarve i HTML med eksempel
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketOutput -

Konklusion
Så vi så forskellige lister, hvor vi kan placere data, disse data kan gengives fra modellen til visning ved hjælp af javascript-rammer, hvad vi har vist er en statisk side, og de kan gøres dynamiske med JS. Disse lister kan formateres med bootstrap for at få dem til at ligne navbars eller sidebars.
Anbefalede artikler
Dette har været en guide til HTML-listestiler. Her diskuterer vi introduktionen og forskellige typer HTML-stilarter med den korrekte prøvekode. Du kan også gennemgå vores andre foreslåede artikler for at lære mere -
-
Type: "1", "A", "a", "I", "i"
Lad os se Eksempelkode for det samme -
Eksempel -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketOutput / HTML-side -

Tilsvarende har vi også beskrivelseslister, hvor vi kan definere det emne, vi skal placere beskrivelse imod, lad os sige, at du laver en side, hvor du har brug for at placere nogle definitioner mod nogle nøgleord, så kan du vælge beskrivelseslisterne.
Vi har følgende tags til at håndtere det samme.
- - dette tag definerer beskrivelseslisten
-
-