Har du ikke tid til at foretage valg? Lær hvordan du opretter en hurtig og nem Color Splash-effekt i Photoshop med bare et justeringslag for Gradient Map, en lagmaske og en børste! Fantastisk til fotos af natur og landskab. Til Photoshop CC og CS6.
I denne Photoshop-tutorial lærer vi en super nem måde at tilføje en farve splash effekt til et foto! En "farve splash", også kendt som "selektiv farve", er, hvor vi konverterer et billede til sort / hvid og derefter gendanner farven på kun et område. Normalt gendanner vi farven i et specifikt objekt, som en kjole eller en blomst. Faktisk dækker jeg en enkel måde at gøre det på i vores Easy Selective Color Effect-tutorial, hvor jeg får farven tilbage i en kvindes røde kjole.
Men for visse typer fotos, især udendørs landskaber, kan det være mere effektivt at gendanne farven ikke i et enkelt objekt, men i et generelt område. Ofte mangler landskapsfotos et klart emne, hvilket lader betrakterens øje for at vandre. Ved at begrænse farven til kun et område, som bladene på et træ eller vandet under en bro, forenkler vi scenen ved at bringe fokus til det område. Dette kan være en fantastisk måde at skabe et mere interessant og overbevisende billede på, og det er også bare en virkelig cool effekt og meget sjov! Og fordi vi ikke vælger noget specifikt på billedet, er der ingen grund til at foretage nogen tidskrævende valg. Normalt er et enkelt klik med en børste alt, hvad vi har brug for!
Hvad du lærer
For at oprette farve splash-effekten bruger vi et justeringslag for Gradient Map til hurtigt at konvertere vores billede til sort og hvidt. Derefter bruger vi Gradient Maps indbyggede lagmaske sammen med Photoshop's Brush Tool til øjeblikkeligt at gendanne farven i et enkelt område. Til sidst falmer vi farven, så den passer bedre sammen med de sorte og hvide omgivelser, og det gør vi ved hjælp af lagmaskeindstillingerne i panelet Egenskaber. Når du først har kendt trinnene, tager hele farvesprøjteeffekten kun få minutter fra start til slut. Lad os se, hvordan det fungerer!
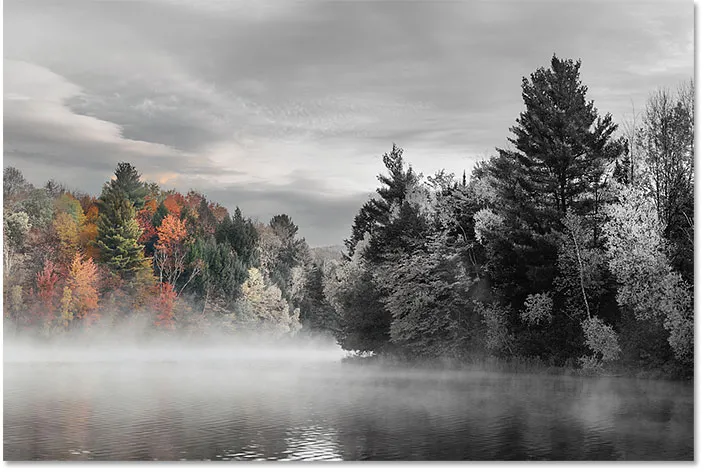
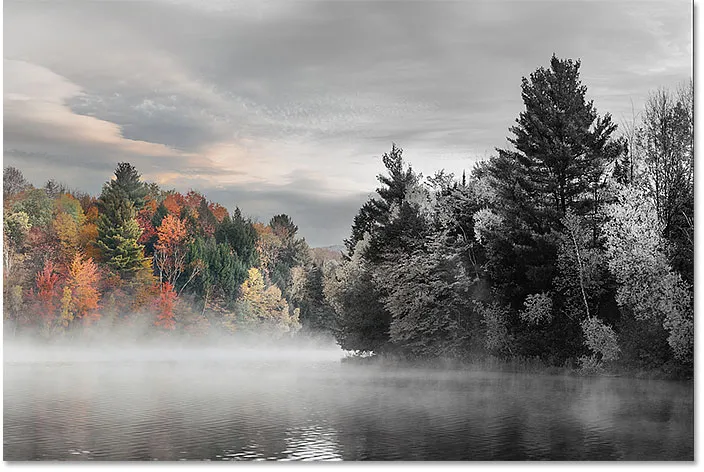
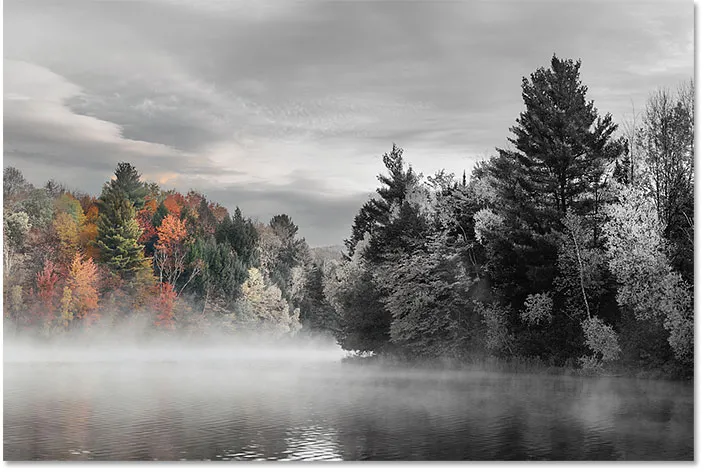
Her er et eksempel på, hvordan den endelige farve spruteffekt vil se ud, når vi er færdige. Bemærk, at kun træerne til venstre er i farve, mens resten af billedet forbliver i sort / hvid. Vi lærer, hvordan du justerer farveintensiteten, så den passer bedre til dit specifikke billede i slutningen af tutorial:

Den endelige "farve splash" -effekt.
Lad os komme igang!
Sådan opretter du en farvestenseffekt
Til denne tutorial bruger jeg Photoshop CC, men hvert trin er kompatibel med Photoshop CS6.
Trin 1: Åbn dit billede
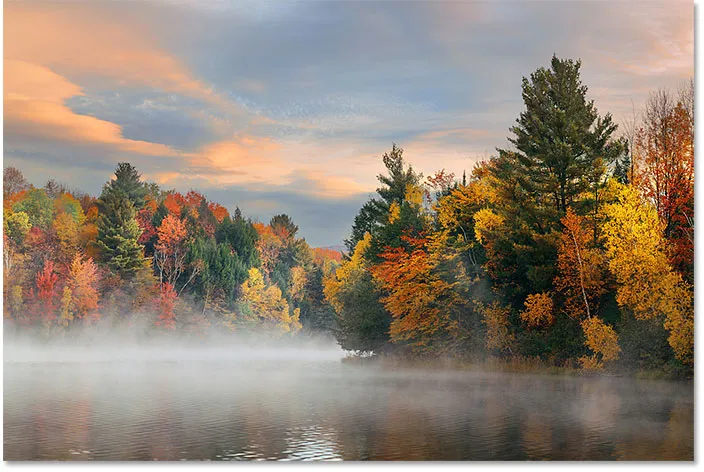
Start med at åbne et billede i Photoshop. Her er det billede, jeg skal bruge (efterårsløvbillede fra Adobe Stock)

Det originale billede. Fotokredit: Adobe Stock.
Se videoen, og del dine kommentarer på vores YouTube-kanal!
Trin 2: Indstil dine forgrunds- og baggrundsfarver til standardindstillingerne
På et øjeblik bruger vi et justeringslag for Gradient Map til at konvertere vores farvebillede til sort og hvidt. Men for at det skal fungere, skal vi først sikre os, at vores forgrunds- og baggrundsfarver er indstillet til deres standardindstillinger. Du kan se dine aktuelle forgrunds- og baggrundsfarver i farveprøverne tæt på bunden af værktøjslinjen. Som standard skal forgrundsfarven (farveprøve øverst til venstre) være sort, og baggrundsfarven (farveprøve nederst til højre) skal være hvid . Hvis du ser forskellige farver, skal du trykke på bogstavet D på dit tastatur ("D" for "Standardindstillinger") for at nulstille dem:

Standardfarverne Forgrund (øverst til venstre) og Baggrund (nederst til højre).
Trin 3: Tilføj et justeringslag for gradientkort
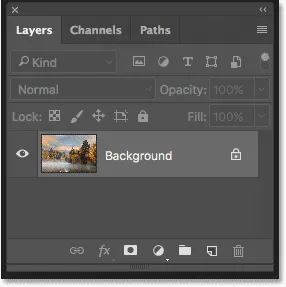
Hvis vi ser i panelet Lag, ser vi vores billede sidde på baggrundslaget:

Panelet Lag, der viser det originale billede.
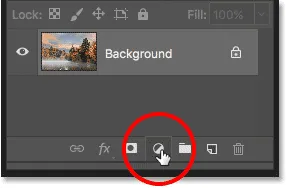
Vi er nødt til at konvertere vores billede til sort / hvid, og vi kan gøre det meget hurtigt ved hjælp af en gradueringskort- billedjustering. Men snarere end at foretage en permanent ændring af billedet, anvender vi Gradient Map som et ikke-destruktivt justeringslag . Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
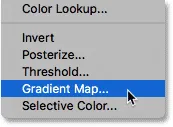
Vælg derefter Gradient Map fra listen:

Valg af "Gradient Map" fra menuen.
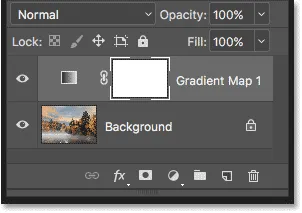
Photoshop tilføjer et gradientkortjusteringslag med navnet "Gradient Map 1" over billedet på baggrundslaget:

Panelet Lag, der viser det nye justeringslag for gradientkort.
Og gradientkortet konverterer øjeblikkeligt vores billede fra farve til sort og hvidt. For mere kontrol over sort / hvid-konvertering kan du også bruge et sort / hvidt justeringslag. Men i de fleste tilfælde fungerer Gradient Map fint til vores farveflekseffekt og giver os gode resultater:

Billedet efter konvertering til sort / hvid vha. Justeringslaget Gradient Map.
Trin 4: Vælg Børsteværktøjet
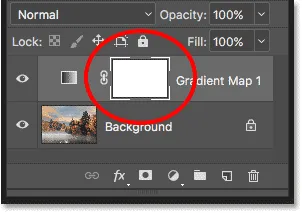
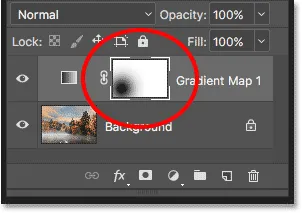
Hvis vi ser igen i panelet Lag, ser vi en lagmaske-miniature på vores gradientkortjusteringslag. Det skyldes, at justeringslag i Photoshop inkluderer en indbygget lagmaske. Bemærk, at miniaturebilledet viser en hvid fremhævningsramme omkring den, som fortæller os, at lagmasken i øjeblikket er valgt. Vi bruger denne lagmaske til at bringe farven tilbage i en del af billedet:

Lagmaske-miniature for justeringslaget for gradientkort.
For at gøre det, maler vi på lagmasken med sort. Vælg Børsteværktøjet fra værktøjslinjen:

Valg af børsteværktøj.
Trin 5: Indstil din forgrundsfarve til sort
Photoshop bruger din nuværende forgrundsfarve som penselfarve. Så for at male med sort, er vi nødt til at indstille vores forgrundsfarve til sort . Tidligere, når vi nulstiller vores forgrunds- og baggrundsfarver til deres standardindstillinger, indstiller Photoshop forgrundfarven til sort og baggrundsfarven til hvid. Så du synes måske, at vi er gode til at gå.
Men hvis vi igen ser på farveprøverne i værktøjslinjen, ser vi, at Photoshop har byttet farverne på os. Forgrundens farve er nu hvid, og baggrundsfarven er sort. Det er fordi vi nu har valgt en lagmaske. Det bliver forvirrende, men standardfarverne, når du arbejder med lagmasker, er det modsatte af, hvad de normalt er:

Forgrundens og baggrundsfarverne er vendt.
For at indstille forgrundsfarven tilbage til sort (og baggrundsfarven tilbage til hvid) skal du trykke på bogstavet X på dit tastatur for at bytte dem:

Tryk på "X" for at bytte forgrunds- og baggrundsfarver.
Trin 6: Sænk børstens hårdhed til 0%
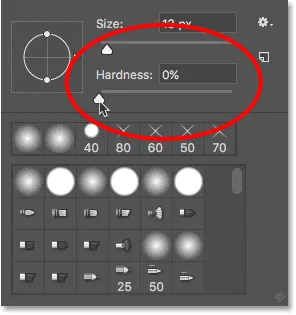
Når børsteværktøjet er valgt, skal du højreklikke (Win) / Control-klik (Mac) hvor som helst i dokumentvinduet. Dette åbner Photoshop's valg af børsteindstilling . Sørg for, at hårdhedsværdien sænkes helt ned til 0% . Dette giver vores børste en blød, fjedret kant, så når vi maler, skaber vi glatte overgange mellem billedets farvede område og det er sort / hvide omgivelser. Tryk på Enter (Win) / Return (Mac) på dit tastatur for at lukke Brush Preset Picker:

Sænk børstehårdheden ned til 0%.
Trin 7: Kontroller dine børsteindstillinger
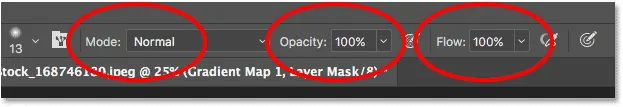
Før vi maler, skal du sørge for, at dine børsteværktøjsindstillinger i indstillingslinjen er indstillet til deres standardindstillinger. Funktionen Mode (forkortelse af Blend Mode) skal indstilles til Normal, Opacity skal være 100%, og Flow skal også indstilles til 100% :

Valg af børsteværktøj i indstillingslinjen.
Trin 8: Ændre størrelse på din børste
Placer din penselmarkør over det område, hvor du vil gendanne farven. Derefter skal du ændre størrelsen på din pensel ved hjælp af venstre og beslagstasterne på dit tastatur. Den højre beslagstast ( ) ) gør børsten større, og den venstre beslagstast ( ( ) gør den mindre. Du vil have, at børsten skal være lige stor til at omgi det område, du vil farve. I mit tilfælde skal jeg placering og ændre størrelse på min børste, så den omgiver træerne til højre såvel som reflektionen af træerne i vandet:

Ændring af størrelse og placering af børstemarkøren over det område, der skal farvelegges.
Trin 9: Klik for at gendanne farven
Klik derefter på området for at gendanne dets originale farve med sort som din penselfarve. Du kan også klikke og trække for at male med penselværktøjet, men effekten ser normalt bedst ud med et enkelt klik:

Farven i træerne til højre er gendannet.
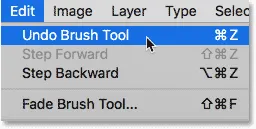
Hvis du ikke er tilfreds med resultatet, skal du fortryde dit klik ved at gå op til menuen Rediger i menulinjen og vælge Fortryd børsteværktøj . Eller vælg kommandoen Fortryd fra dit tastatur ved at trykke på Ctrl + Z (Win) / Command + Z (Mac). Uanset hvad fungerer:

Valg af "Fortryd børsteværktøj" i menuen Rediger.
Derefter skal du ændre størrelsen på eller flytte din penselmarkør efter behov, og prøv igen. Denne gang placerer jeg min pensel over træerne til venstre, og jeg gør børsten lidt mindre ved at trykke på venstre beslagstast (() et par gange på mit tastatur:

Flytning og størrelse af børsten over et andet område.
Jeg skal klikke med min pensel for at gendanne farven, og her er resultatet. Jeg kan godt lide dette andet look bedre:

Farven i et andet område er gendannet.
Trin 10: Bleg farven ved hjælp af tæthedsskyderen
Hvis vi ser på lagmasken-miniature i panelet Lag, ser vi det område med sort, hvor vi klikkede på. Dette er det område, hvor virkningerne af Gradient Map er skjult, så de originale farver fra billedet på baggrundslaget kan vises gennem:

Lagmaske-miniature, der viser, hvor vi klikkede på.
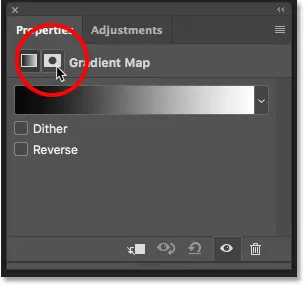
Hvis du finder ud af, at de farver, du har gendannet, ser for intense ud på det ellers sort / hvide billede, eller du bare ønsker at skabe en mere subtil effekt, kan du falme farven ved hjælp af skyderen Density i panelet Egenskaber . Hvis vi ser i egenskabspanelet, ser vi, at vi i øjeblikket ser indstillinger for Gradient Map. For at skifte til lagmaskemuligheder skal du klikke på ikonet Lagmaske øverst:

Klik på ikonet Lagmaske i panelet Egenskaber.
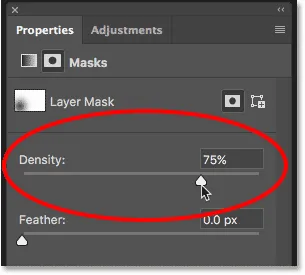
Density-skyderen er på samme måde som en Opacity-indstilling til lagmasken. Sænkning af massefylden falmer effekten af masken, så den har mindre indvirkning. Da vi bruger lagmasken til at gendanne den originale farve, kan vi falme farven bare ved at sænke densitetsværdien. For at sænke det skal du klikke på skyderen Density og trække den til venstre. Jo længere du trækker, desto mere falmer du farven. Jeg sænker minen ned til 75%:

Sænker densitetsværdien i panelet Egenskaber.
Og her, efter at jeg har falmet farven med tæthedsskyderen, er mit endelige resultat med farve sprøjt:

Den endelige "farve splash" -effekt.
Og der har vi det! Sådan opretter du en hurtig og nem farve splash-effekt ved hjælp af et gradient Map-justeringslag og en lagmaske i Photoshop! Se vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!