Før vi begynder: Bemærk, at denne tutorial oprindeligt er skrevet til Photoshop CS5 og tidligere. Hvis du bruger Photoshop CC eller CS6, vil du tjekke vores fuldt opdaterede drejning af tekst til guld med Photoshop-tutorial.
I denne Photoshop-teksteffektvejledning vil vi lære, hvordan du omdanner tekst til guld ved hjælp af Photoshop's Layer Styles. Vi kaster endda nogle gnister i slutningen for at få vores guldbogstaver virkelig til at skinne.
Her er effekten, vi går efter:

Det endelige guldbelagte tekstresultat.
Når du har oprettet guldteksten, skal du huske at tjekke del 2 af denne tutorial, hvor jeg viser dig, hvordan du let kan ændre baggrunden bag teksten! Lad os komme igang!
Sådan opretter du guldtekst i Photoshop
Trin 1: Åbn et nyt Photoshop-dokument
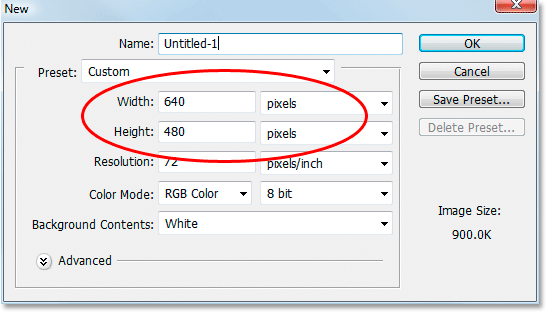
Åbn et nyt dokument i Photoshop ved at gå op til menuen Filer og vælge Ny … eller ved at bruge tastaturgenvejen, Ctrl + N (Win) / Kommando + N (Mac). Jeg skal bare bruge den forudindstillede størrelse 640x480 . Du kan bruge den størrelse, du vil have til din bredde og højde, og derefter klikke på OK for at oprette dit nye Photoshop-dokument:

Opret et nyt dokument i Photoshop. Jeg bruger den forudindstillede størrelse 640x480.
Se videoen, og del dine kommentarer på vores YouTube-kanal!
Trin 2: Fyld baggrundslaget med sort
Tryk på D på dit tastatur for hurtigt at nulstille Photoshop's forgrunds- og baggrundsfarver, der indstiller sort som din forgrundsfarve. Brug derefter tastaturgenvejen Alt + Backspace (Win) / Option + Delete (Mac) til at udfylde baggrundslaget med sort:

Baggrundslaget er nu fyldt med sort.
Trin 3: Indstil din forgrundsfarve til hvid og tilføj din tekst
Tryk på X på dit tastatur for at bytte din forgrunds- og baggrundsfarver, så hvid bliver din forgrundsfarve. Vælg dit Type-værktøj fra paletten Værktøjer eller ved at trykke på T på dit tastatur. Vælg en skrifttype fra indstillingslinjen øverst på skærmen, klik derefter inde i dokumentvinduet og indtast din tekst. Jeg bruger "Times New Roman Bold" her for at holde tingene enkle, hvis du vil følge med. Jeg indtaster ordet "GULD":

Indstil din forgrundsfarve til hvid, og indtast din tekst.
Trin 4: Ændre størrelse på din tekst med kommandoen gratis transformering
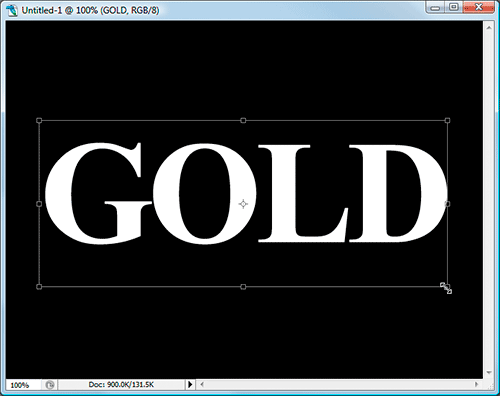
Teksten er for lille på dette tidspunkt, så med det tekstlag, der er valgt i paletten Lag, skal du bruge tastaturgenvejen Ctrl + T (Win) / Command + T (Mac) til at få vist Photoshop's Gratis Transform- boks og håndterer rundt om teksten. Hold Shift + Alt (Win) / Shift + Option (Mac) nede for at få Photoshop til at begrænse tekstforholdene og ændre størrelsen på teksten fra midten, når du trækker et af hjørnehåndtagene ud for at forstørre teksten:

Ændre størrelse på teksten med Gratis transformering.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen.
Trin 5: Dupliker tekstlaget
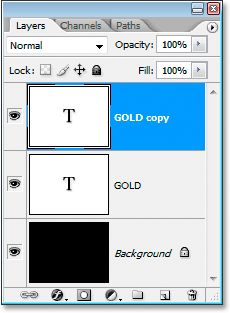
Brug tastaturgenvejen Ctrl + J (Win) / Command + J (Mac) til hurtigt at duplikere tekstlaget. Du skal nu have tre lag i din lagpalette:

Photoshop's palet Lag viser nu tre lag.
Vi arbejder på tekstkopi-laget gennem de næste par trin.
Trin 6: Føj en gradientoverlay til teksten
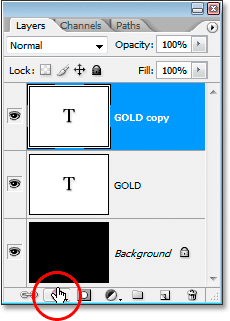
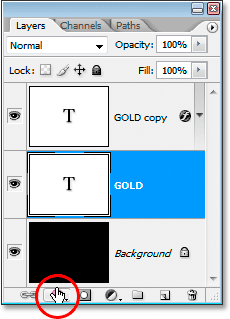
Når det tekstkopieringslag er valgt, skal du klikke på ikonet Lagstilarter i bunden af lagpaletten:

Klik på ikonet Lagstilarter i bunden af lagpaletten.
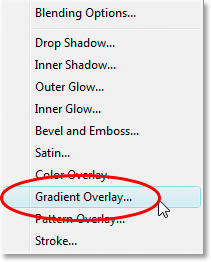
Vælg Gradient Overlay fra listen:

Vælg lagstilen over gradientoverlay fra listen.
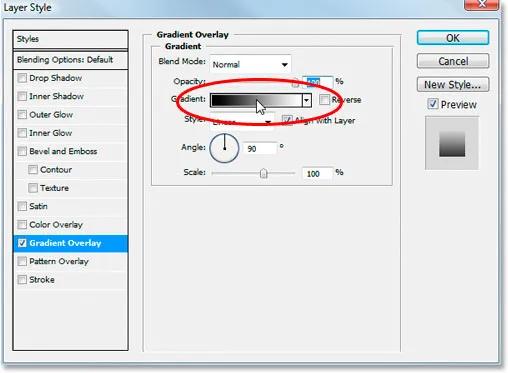
Dette åbner dialogboksen Lagstil, der er indstillet til indstillingerne for gradientoverlay:

Photoshop's dialogboksen Layer Style er indstillet til "Gradient Overlay" -indstillingerne.
Vi vil indstille farverne til vores gradient, så klik direkte på forhåndsvisningsområdet (cirklet med rødt ovenfor) for at få frem Gradient Editor .
Trin 7: Vælg en lysere og mørkere guldfarve til gradienten
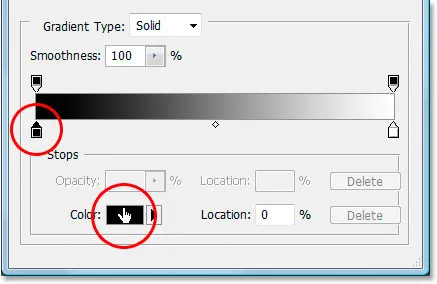
Når Gradient Editor vises, skal du klikke på den venstre farvemarkering for at vælge den og derefter klikke på farveprøven for at vælge en farve til venstre side af gradienten:

Klik på den venstre farvemarkering i Gradient Editor, og klik derefter på farveprøven.
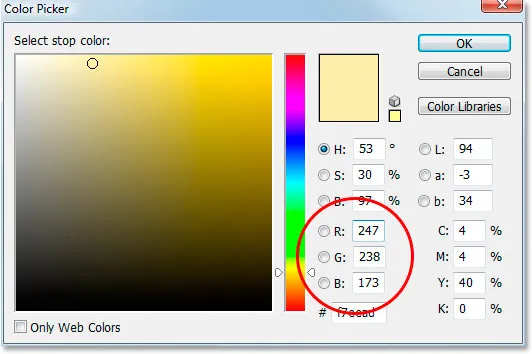
Dette bringer Photoshop's Color Picker op . Du kan bruge de guldfarver, du foretrækker, men hvis du vil følge med, har jeg indtastet en farve på R: 247, G: 238, B: 173, som giver os en lys guldfarve (jeg snyder og samplede farven fra et billede af en guldmønt):

Indtast R: 247, G: 238, B: 173 for den venstre gradientfarve.
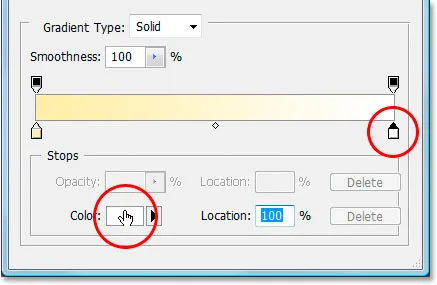
Klik på OK for at acceptere farven og afslutte farvevælgeren. Klik derefter på Gradient Editor tilbage på Gradient Editor for at vælge den, og klik derefter tilbage på farveprøven :

Klik på den højre farvemarkør, og klik derefter tilbage på farveprøven.
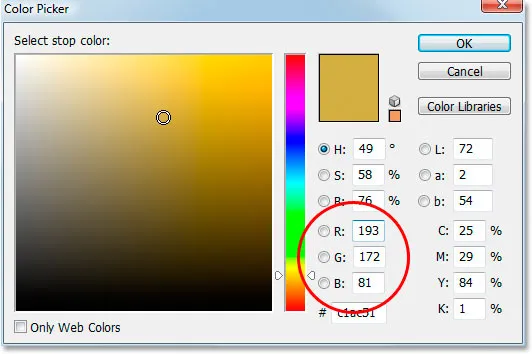
Når farvevælgeren kommer op igen, skal du indtaste R: 193, G: 172, B: 81 for at give os en mørkere guldfarve (også samplet fra guldmønten):

Indtast R: 193, G: 172, B: 81 for den rigtige gradientfarve.
Klik på OK for at afslutte farvevælgeren igen, og klik på OK for også at afslutte Gradient Editor.
Din tekst skal nu se sådan ud:

Gradientfarverne anvendt på teksten.
Gå ikke ud af dialogboksen Lagstil endnu. Vi har mere at gøre.
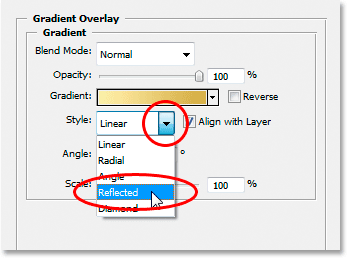
Trin 8: Skift gradient "Style" til "Reflected"
Tilbage i indstillingerne for gradientoverlay i dialogboksen Layer Style skal du klikke på pilen til højre for ordet "Lineær" og ændre gradientens stil til Reflected :

Skift gradientstilstand fra "Linear" til "Reflected".
Dette tilføjer den mørkere guldfarve til både oversiden og bunden af teksten, hvilket efterlader den lysere farve i midten:

Teksten efter ændring af gradientstil.
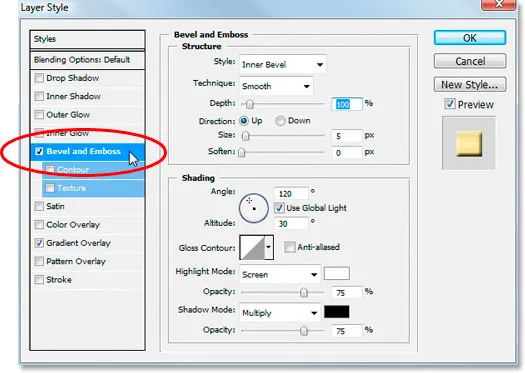
Trin 9: Vælg Valgmulighederne "Bevel og prægning"
Klik direkte på ordene "Udskydning og prægning" i menuen lagstilarter til venstre i dialogboksen Lagstil for at skifte til indstillingerne for skæve- og prægning . Sørg for, at du klikker direkte på selve ordene, ikke kun i det lille felt ved siden af dem, ellers vises ikke indstillingerne:

Klik direkte på ordene "Bevel og prægning" i menuen til venstre.
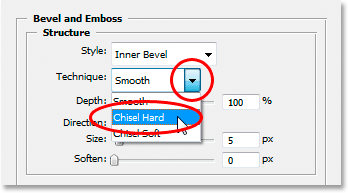
Trin 10: Skift "teknik" til "mejsel hårdt"
Klik på pilen til højre for ordet "Glat" i dialogboksen Layer Style i midten af dialogboksen Layer Style, og skift teknik til Chisel Hard :

Skift "Teknik" fra "Glat" til "Mejsel hårdt".
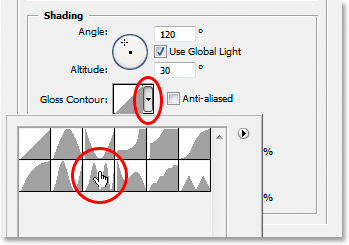
Trin 11: Skift "Glansekontur" til "Ring dobbelt"
I skyggeindstillingerne under Strukturindstillingerne skal du klikke på pilen til højre for ordet "Glansekontur" og vælge Ring - Dobbelt, som er på den nederste række, tredje fra venstre:

Skift "Glansekontur" til "Ring dobbelt".
Vælg også Anti-Alias indstillingen for at forhindre, at vores tekst får "jaggies".
Her er teksten på dette tidspunkt:

Virkningen indtil videre.
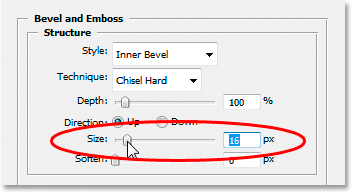
Trin 12: Forøg strukturen "Størrelse" for at lukke åbent rum inde i breve
Gå tilbage til Strukturindstillingerne øverst i dialogboksen Lagstilarter, og træk skyderen Bar til højre til højre, indtil du har lukket de åbne rum inde i bogstaverne. Her har jeg trukket min til en værdi af 16 pixels :

Træk skyderen "Størrelse" til højre, indtil du har lukket de åbne rum inde i bogstaverne.
De åbne rum er nu væk:

Efter at have trækket skyderen "Størrelse" til højre, er de åbne rum inden for bogstaverne blevet fjernet.
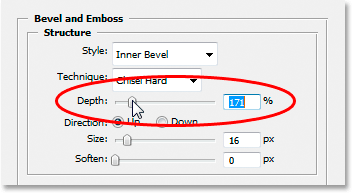
Trin 13: Forøg strukturen "dybde" for at forbedre lyseffekten
Træk derefter dybdeskyderen til højre for at forbedre lyseffekten på bogstaverne. Jeg har draget min til en værdi af 171% :

Træk skyderen "Dybde" til højre for at forbedre lyseffekten på bogstaverne.
Nu begynder tingene at se godt ud:

Effekten efter at have øget "dybden".
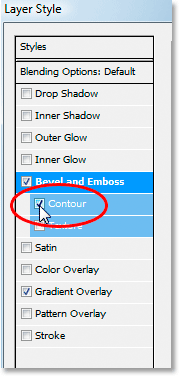
Trin 14: Tænd for "konturen" i menuen Layer Style
Klik derefter inde i afkrydsningsfeltet til venstre for ordet Kontur til venstre for dialogboksen Layer Style, direkte under indstillingen "Bevel og prægning". Dette vil forbedre vores guldeffekt yderligere. Det er ikke nødvendigt at ændre nogen indstillinger for det, så bare klik inde i afkrydsningsfeltet for at aktivere det:

Klik inde i afkrydsningsfeltet "Kontur" for at aktivere det uden at se dets muligheder.
Her er teksten med "Kontur" aktiveret:

Effekten med indstillingen "Kontur" aktiveret.
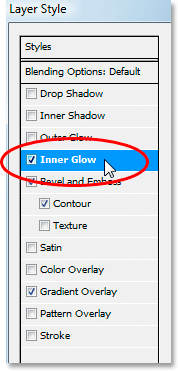
Trin 15: Tilføj en indre glød
En sidste ting at gøre her, før vi forlader dialogboksen Lagstil og skifter til det originale tekstlag. Vi vil tilføje en indre glødeffekt for at forbedre vores guldfarver. For at gøre det skal du klikke direkte på ordene Indvendig glød til venstre i dialogboksen Lagstil for at aktivere den og få vist dens muligheder:

Vælg lagstil "Inner Glow". Klik direkte på dets navn for at få vist mulighederne for det.
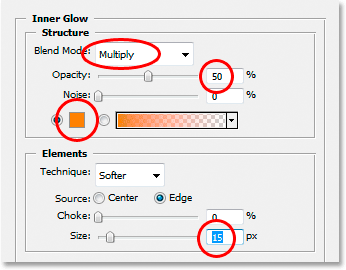
Skift de indstillinger, jeg har cirklet her:

Valgmulighederne "Indvendig glød".
Skift først Blend Mode til Multiply . Sænk derefter opaciteten til 50% . Klik på farveprøven direkte under ordet "Støj", der viser farvevælgeren. Indtast R: 232, G: 128, B: 31 for at give os en orange farve (denne blev samplet fra et foto af en guldsten) og klik på OK for at afslutte farvevælgeren. Endelig øg glødestørrelsen til 15 pixels .
Når du er færdig, kan du klikke på OK for at afslutte dialogboksen Lagstil. Din tekst skal nu se sådan ud:

Teksten efter anvendelse af lagerstilen "indre glød".
Trin 16: Føj et strejke til det originale tekstlag
Vi er færdige med tekstkopieringslaget på dette tidspunkt. Nu arbejder vi på det originale tekstlag, så klik på det i lagpaletten for at vælge det. Vi går tilbage til dialogboksen Lagstil igen, så klik på ikonet Layerformater i bunden af lagpaletten:

Når det originale tekstlag er valgt, skal du klikke på ikonet "Layer Styles" i bunden af lagpaletten.
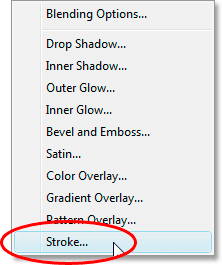
Denne gang skal du vælge Streg nederst på listen:

Vælg lagstilslag "Stroke" fra listen.
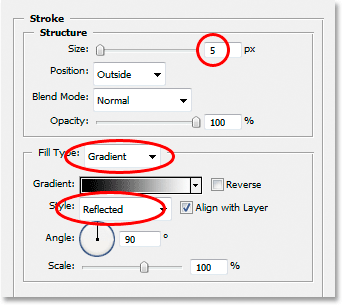
Dette bringer dialogboksen Lagstil tilbage, indstillet til Stregindstillingerne. Skift de indstillinger, som jeg har cirklet nedenfor:

Indstillingerne for "slag" -lagstil.
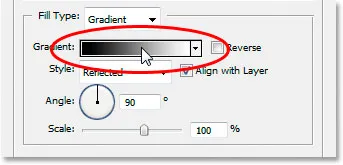
Forøg først strækstørrelsen til 5 pixels . Skift derefter udfyldningstype fra "Farve" til Gradient . Vi bruger de samme gradientfarver til det streg, som vi brugte på teksten. Før vi dog sætter gradientfarver, skal du ændre gradientstilen til Reflekteret .
Trin 17: Indstil streggradienten til de samme farver som teksten
Klik direkte på forhåndsvisning af forhåndsvisningsområdet i Stregindstillingerne:

Klik på forhåndsvisningsområdet.
Dette vil igen bringe Gradient Editor op . Indstil farverne for gradienten til de samme farver, som vi brugte på teksten. Brug til venstre farve R: 247, G: 238, B: 173, og til farven til højre, brug R: 193, G: 172, B: 81 . Klik på OK for at afslutte Gradient Editor, når du har indstillet farverne, og din tekst skal se sådan ud:

Gradientstreget anvendt på teksten.
Trin 18: Anvend stilen "Bevel og prægning" på streken
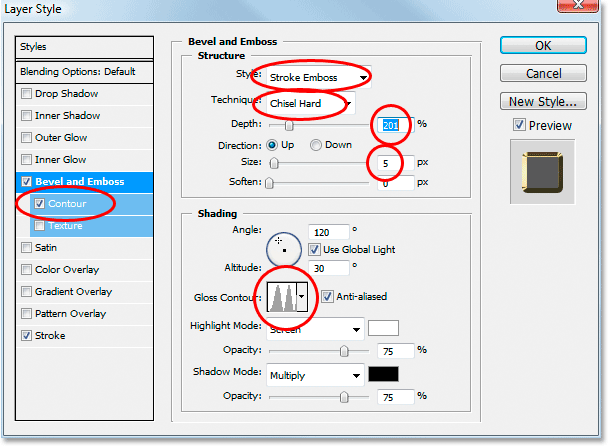
Klik direkte på ordene Bevel og præg i menuen til venstre i dialogboksen Layer Style for at aktivere det igen og få vist dets muligheder. Denne gang snarere end at tilføje en skrå og præget stil til teksten, vil vi tilføje den til stryget. Skift de indstillinger, som jeg har cirklet nedenfor:

Valgmulighederne "Udskydning og prægning" til anvendelse på streget.
For det første skal vi ændre den øverste indstilling, Style til Stroke Emboss, for at anvende disse indstillinger på streken . Nu vil alle disse indstillinger blive anvendt på vores slagtilfælde. Skift teknik til mejsel hårdt igen. Indstil størrelsen til 5 pixels . I sektionen "Skygge" skal du klikke på pilen til højre for ordene Gloss Contour og igen vælge den Ring - dobbeltindstilling, som er den tredje fra venstre på den nederste række. Endelig, til venstre i menuområdet, skal du endnu en gang klikke inde i kontur- afkrydsningsfeltet for at aktivere det.
Når du har anvendt Bevel- og prægestilen på streken, skal din tekst nu se sådan ud:

Effekten efter anvendelse af "Bevel og prægning" stil på streken omkring teksten.
Trin 19: Anvend "Ydre glød" -stil
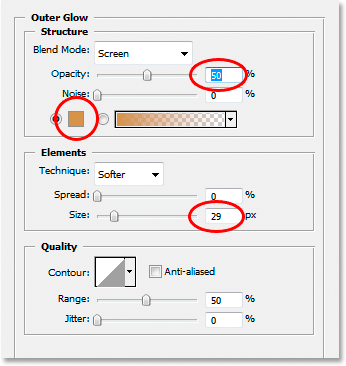
En sidste ting at gøre her i dialogboksen Layer Styles. Vi vil tilføje teksten lidt af en glød, som om noget lys reflekterer guldet. Klik direkte på ordene Ydre glød i menuen til venstre for at aktivere stilen Ydre glød og få vist dens muligheder, og skift derefter de indstillinger, jeg har cirklet nedenfor:

Indstillingerne for stilen Outer Glow-lag.
Først skal du sænke opacitetsværdien til 50% . Klik derefter på farveprøven direkte under ordet "Støj", der viser Photoshop's farvevælger. Indtast i R: 183, G: 145, G: 79 for farven (en anden gylden mursten fotoprøve), og klik på OK for at afslutte farvevælgeren. Indstil til sidst Størrelsen til ca. 29 pixels, og klik derefter på OK for at afslutte dialogboksen Lagstilarter.
Teksten har nu en svag glød omkring sig:

Teksten nu med en svag glød omkring den.
En ting tilbage at gøre …
Trin 20: Tilføj et nyt tomt lag over teksten til at kopiere teksten
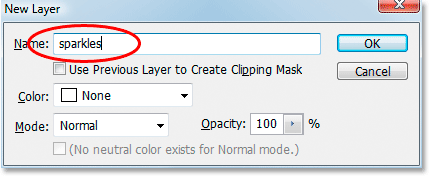
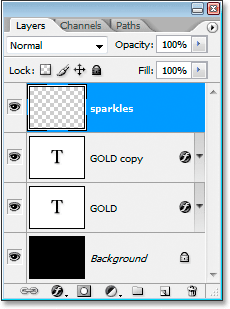
Klik på tekstkopieringslaget i paletten Lag for at vælge det, og tryk derefter på tastaturgenvejen Ctrl + Skift + N (Win) / Kommando + Skift + N (Mac) for at få vist dialogboksen Nyt lag . Navngiv det nye lag "gnister", og klik på OK:

Photoshop's "Nye lag" dialogboks. Navngiv det nye lag "gnister", og klik på OK.
Vi har nu vores nye blanke lag i paletten Lag:

Photoshop's lagpalette viser nu vores nye "gnister" -lag øverst.
Trin 21: Indlæs de "assorterede børster"
Vi vil tilføje nogle gnister til vores guldtekst for virkelig at få den til at skinne, og vi vil bruge en pensel til det. Men først skal vi indlæse nogle nye børster. Grib penselværktøjet fra værktøjspaletten, eller tryk på B på dit tastatur for hurtigt at vælge det. Højreklik derefter på (Win) / Control-klik (Mac) overalt i dokumentvinduet for at få vist menuen Børsteindstillinger, og klik på den lille højrepil i øverste højre hjørne:

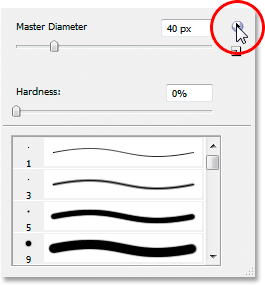
Klik på den lille pil øverst til højre i menuen Børste.
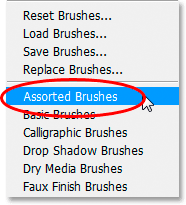
Klik på Assorterede børster i den lange liste, der vises for at vælge dem:

Klik på "Assorterede børster" på listen, der vises.
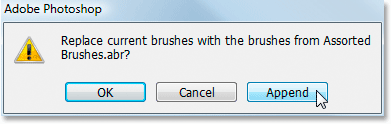
Photoshop spørger dig, om du vil erstatte de nuværende børster med disse nye børster eller blot tilføje dem til de eksisterende. Klik på Tilføj :

Klik på "Tilføj" for at tilføje de nye børster til de eksisterende.
Trin 22 Prøve en lys guldfarve fra teksten med pipetteværktøjet
Grib pipetteværktøjet fra værktøjspaletten, eller tryk på I for hurtigt at vælge det, og klik derefter på et af de lyseste områder i teksten for at prøve den farve. Vi bruger den farve til vores gnister:

Prøve en lys guldfarve fra teksten med pipetteværktøjet.
Trin 23: Vælg en af de "Crosshatch" -børster, der skal bruges som en gnist
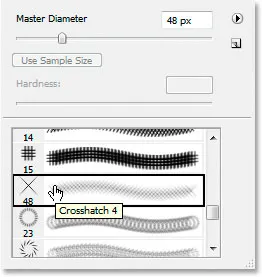
Med din lysegyldte farveprøve, skift tilbage til dit børsteværktøj igen, og højreklik derefter igen (Win) / Control-klik (Mac) overalt i dokumentvinduet for at få vist menuen Børsteindstillinger. Rul ned på listen over tilgængelige børster, indtil du støder på en der ligner en dekorativ "X". Hvis du har værktøjstip slået til i dine Photoshop-præferencer, vil du se, at børsten hedder "Crosshatch", som vi kan se her:

Vælg en af "Crosshatch" -børsterne (som ligner et "X") til brug til gnisterne.
Trin 24: Mal et par tilfældigt placerede gnister rundt om teksten
Når din børste er valgt og din samplede farve klar til at gå, skal du klikke på et par tilfældige placeringer omkring teksten for at tilføje nogle gnister. Skift børstestørrelse efter hvert klik for at tilføje endnu mere tilfældighed ved at bruge de højre og venstre beslagstaster for at øge eller mindske børstestørrelsen under farten. Det er sjovt at tilføje gnister, men for mange er for mange, så tilføj kun et par. Et par større og et par mindre skal gøre det.
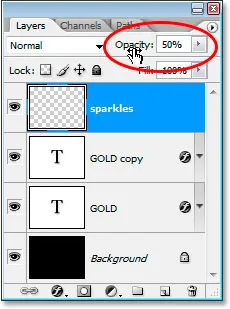
Hvis du synes, at dine gnistre ser for intense ud, skal du sænke "gnistenes" lags opacitet. Her har jeg sænket minen ned til 50%:

Sænk opaciteten af "gnister" -laget for at reducere deres intensitet.
Når du har tilføjet dine gnister og sænket opaciteten til din smag, har du afsluttet guldbogstavseffekten! Her er mit endelige "Guldbelagte tekst" -effektresultat:

Den endelige virkning.
Og der har vi det! Nu, hvor du har oprettet guldteksten, skal du tjekke del 2, hvor jeg viser dig, hvordan du let kan flytte effekten til en anden baggrund! Eller besøg vores teksteffekter eller fotoeffekter sektioner for flere tutorials!