I denne Photoshop-tutorial lærer vi en enkel måde at give større opmærksomhed til hovedmotivet i et billede ved at skabe illusionen om, at der er en mindre, beskåret version af fotografiet i originalen i fuld størrelse, og vi tilføjer til effekt ved at konvertere det resterende område uden for den mindre version til sort og hvid. Denne tutorial er fuldt kompatibel med Photoshop CS6 og inkluderer et kig på de nye Fill and Stroke-muligheder for vektorformer i CS6. Hvis du bruger en tidligere version af Photoshop, skal du huske at tjekke vores tidligere foto inden for et fotovejledning.
Her er det billede, jeg vil begynde med (dreng og pige i blomsterfoto fra Shutterstock):

Det originale billede.
Og her er hvordan den endelige "foto inden for et foto" -effekt vil se ud:

Det endelige resultat.
Sådan placeres et foto inden for et foto
Trin 1: Duplicerer baggrundslaget
Vores første skridt er at lave en kopi af vores baggrundslag. Hvis vi ser i panelet Lag, kan vi se vores nyåbnede billede sidde på baggrundslaget, som i øjeblikket er det eneste lag, vi har:

Baggrundslaget indeholder vores originale billede.
For at fremstille en kopi af laget, gå op til menuen Lag i menulinjen øverst på skærmen, vælg Ny og vælg derefter Lag via kopi . Eller, for en hurtigere måde at få adgang til den samme kommando, skal du blot trykke på Ctrl + J (Win) / Command + J (Mac) på dit tastatur. Uanset hvad fungerer fint:

Gå til lag> nyt> lag via kopi.
Der ser ud til, at der ikke sker noget med billedet i dokumentvinduet, men hvis vi ser igen i panelet Lag, ser vi, at Photoshop har lavet en kopi af laget, kaldet kopien Lag 1 og placeret det direkte over det originale baggrundslag :

Kopien af laget vises over originalen.
Trin 2: Vælg rektangelværktøjet
Vælg rektangelværktøjet fra værktøjspanelet over på venstre side af skærmen. Sørg for, at du ikke forveksler det med det rektangulære markeringsværktøj, der findes øverst på værktøjspanelet. Vi vil have rektangelværktøjet - et af Photoshop's grundlæggende formværktøjer - og det findes nærmere bunden af værktøjspanelet:

Valg af rektangelværktøj.
Trin 3: Tegn formen af det mindre foto
Når vores rektangelværktøj er valgt, tegner vi en rektangulær form omkring billedets hovedemne, og denne form bliver snart den mindre beskårne version af billedet. Men inden vi begynder at tegne, er vi nødt til at indstille et par indstillinger for rektangelværktøjet op i indstillingslinjen øverst på skærmen. Først skal du indstille funktionen Værktøjstilstand (også kendt som indstillingen Tegningstilstand) længst til venstre på Indstillingslinjen til Form, hvis den ikke allerede er indstillet til det, da vi ønsker at tegne en vektorform (i modsætning til en sti eller en pixelbaseret form):

Indstilling af værktøjstilstand indstillingen til Form.
Dernæst er vi nødt til at vælge farverne til udfyldning og strejf af vores form. Lad os først vælge udfyldningsfarve. Klik på Udfyld- indstillingen i indstillingslinjen, som er ny i Photoshop CS6:

Klik på Fill-indstillingen.
Dette åbner et panel, der lader os vælge, hvilken type fyld vi ønsker (en ensfarvet, en gradient, et mønster eller overhovedet ikke noget). Klik på indstillingen Ensfarvet øverst på panelet (anden miniature fra venstre), vælg derefter sort som udfyldningsfarve ved at klikke på den sorte farveprøve. Teknisk set kan vi vælge en hvilken som helst farve, vi ønsker på fyldet, da vi alligevel ikke ser det i det endelige resultat, men for at holde os begge på den samme side vælger vi bare sort. Tryk på Enter (Win) / Return (Mac) på dit tastatur, når du er færdig med at lukke panelet:

Klik på indstillingen Ensfarvet øverst på panelet og derefter vælge sort til udfyldningsfarve.
Nu vælger vi en farve til det streg, der vises omkring formen og fungerer som en fotokant. Klik på Stregindstillingen i indstillingslinjen, også ny i Photoshop CS6:

Klik på funktionen Streg.
Dette åbner et lignende panel som det, vi netop kiggede på, undtagen her vælger vi den type slagtilfælde, vi vil anvende. Igen kan vi vælge en ensfarvet farve til streget, en gradient, et mønster eller overhovedet intet. Klik igen på indstillingen Ensfarvet øverst på panelet (anden miniature fra venstre), og vælg derefter denne gang hvid som stregfarve ved at klikke på den hvide farveprøve. Tryk på Enter (Win) / Return (Mac), når du er færdig for at lukke panelet:

Klik på indstillingen Ensfarvet igen, og vælg derefter hvid til stregfarve.
En sidste ting, vi skal gøre, før vi tegner formen, er at indstille en startstørrelse for slaglængden. Der er ingen grund til at bekymre dig om at vælge den rigtige størrelse på dette tidspunkt, fordi Photoshop CS6 lader os nemt gå tilbage, når vi har tegnet formen og ændret slagstørrelsen. Jeg bruger et stort billede i høj opløsning her, så indtil videre indtaster jeg en startstørrelse på 20 pt i boksen Størrelse i indstillingslinjen. Du ønsker at starte med en lavere værdi, hvis du arbejder med et lille billede, men igen kan vi let ændre det senere. Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere den oprindelige størrelse:

Indtastning af en startstørrelse for slagtilfælde.
Med alle de indstillede indstillinger klikker jeg inde i mit billede med rektangelværktøjet, og med min museknap stadig holdt nede, trækker jeg diagonalt over mine hovedemner for at tegne en rektangelform omkring dem. Når vi tegner formen, er det kun en indledende sti-kontur, der er synlig:

Tegning af en rektangelform omkring drengen og pigen på billedet.
Det er først, når vi slipper museknappen, at Photoshop faktisk tegner formen, fylder den med sort og omgiver den med det hvide streg:

Slip museknappen, og Photoshop tegner formen.
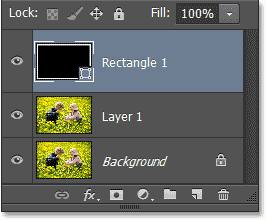
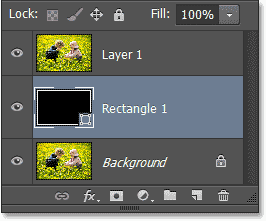
Hvis vi ser i panelet Lag, ser vi, at Photoshop har placeret rektangelformen på sit eget formlag direkte over lag 1:

Formen vises på et nyt formlag.
Trin 4: Ændre størrelse på slagtilfælde, hvis det er nødvendigt
Der er en god chance på dette tidspunkt, at det hvide streg omkring formen ser enten for tykt eller for tynd ud til en fotokant, så hvis du har brug for at ændre størrelsen på det, skal du sørge for, at rektangelværktøjet stadig er valgt i værktøjspanelet og formlaget (Rektangel 1) er valgt (fremhævet med blåt) i panelet Lag, og klik derefter på den lille pil direkte til højre for den aktuelle stregstørrelse i indstillingslinjen. Dette åbner en lille skyder, som du kan trække enten til venstre eller højre for at øge eller formindske slagbredden. Hold øje med streken, mens du trækker skyderen for at få et direkte eksempel på resultaterne. Jeg vil reducere min slagstørrelse til noget tættere på 14 pt, men igen arbejder jeg på et billede i høj opløsning. Billeder med lav opløsning har sandsynligvis brug for en lavere værdi:

Ændre størrelsen på streken omkring formen.
Tryk på Enter (Win) / Return (Mac), når du er færdig for at lukke skyderen. Her er mit billede efter at have ændret størrelsen på slagtilfælde. I mit tilfælde er det bare lidt tyndere, end det var før:

Billedet efter at have ændret størrelsen på streken omkring formen.
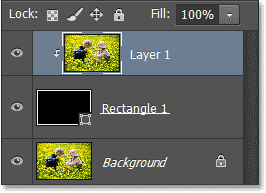
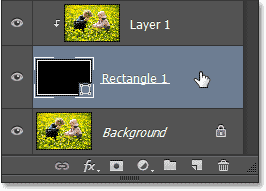
Trin 5: Træk formlaget under lag 1
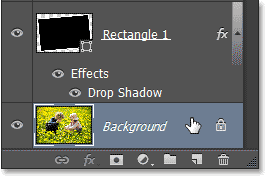
I øjeblikket blokerer formen billedet nedenunder for at se det. For at løse det, er vi nødt til at flytte vores formlag ned mellem baggrundslag og lag 1. For at gøre det skal du klikke på figurlaget i lagpanelet og med din museknap stadig holdt nede, begynde at trække laget nedad, indtil du ser der vises en fremhævelseslinje mellem lag 1 og baggrundslaget:

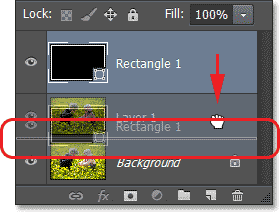
Træk formlaget nedad, indtil markeringslinjen vises.
Når du ser fremhævningsbjælken, skal du slippe din museknap, og Photoshop slipper formlaget på plads mellem de to andre lag:

Panelet Lag, der viser formlaget nu mellem de to originale lag.
Når lag 1 nu sidder over formlaget, kan vi igen se hele vores foto i dokumentvinduet, men det kan se ud som om vi har løst et problem ved at oprette et andet, da vores rektangelform nu er forsvundet. Vi løser det i et øjeblik:

Billedet på lag 1 blokerer midlertidigt rektangelformen fra visningen.
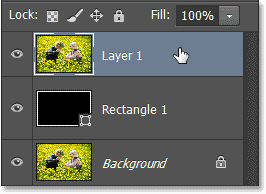
Trin 6: Vælg lag 1
Klik på Lag 1 i panelet Lag for at vælge det:

Klik på lag 1.
Trin 7: Opret en klipmaske
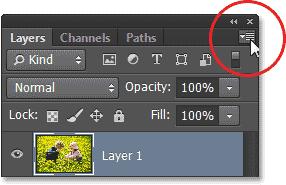
Når lag 1 er aktiv, skal du klikke på menuikonet i øverste højre hjørne af panelet Lag:

Klik på Layer-panelets menuikon.
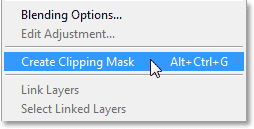
Vælg Opret klipmaske i menuen, der vises:

Valg af kommandoen Opret klipmaske fra menuen.
Dette vil "klipse" billedet på lag 1 til rektangelformen under det. Hvis du ikke er bekendt med, hvordan klipmasker i Photoshop fungerer, kan det være lidt svært at fortælle det ved blot at se på billedet nøjagtigt, hvad der foregår på dette tidspunkt (det er fordi lag 1 og baggrundslag begge indeholder nøjagtigt det samme foto) ), men vi kan fortælle, at der er sket noget, fordi det hvide streg omkring rektangelformen er vendt tilbage og giver os den første del af vores "foto inden for et foto"-illusion:

Billedet efter oprettelse af udklipsmasken.
Hvis vi kigger hurtigt i panelet Lag, ser vi, at lag 1 nu er indrykket til højre med en lille pil til venstre for sin forhåndsvisningsminiaturbillede, der peger nedad på formlaget under det, og det er sådan Photoshop fortæller os, at lag 1 er nu klippet til formlaget:

Panelet Lag, der viser klipmasken.
Trin 8: Vælg formlaget
Klik på Shape-laget i panelet Lag for at vælge det:

Valg af formlag.
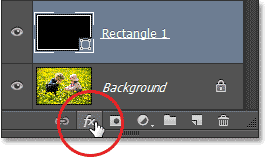
Trin 9: Tilføj en drop Shadow
Lad os hjælpe det mindre foto i midten med at skille sig ud ved at give det en dråbe skygge. Når formlaget er valgt, skal du klikke på ikonet Layer Styles ("fx") nederst i panelet Lag:

Klik på ikonet Layer Styles.
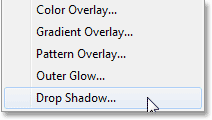
Vælg Drop Shadow fra bunden af listen over lagformater, der vises:

Valg af en drop Shadow-lagstil.
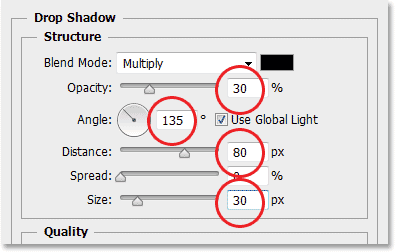
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til drop Shadow-indstillingerne i den midterste kolonne. Først vil jeg ændre skyggens vinkel til omkring 135 °, så lyskilden ser ud til at være fra øverste venstre hjørne . Vi styrer, hvor langt skyggen strækker sig ud bag objektet ved hjælp af skyderen skyde. For mit højopløsningsbillede fungerer en afstandsværdi på ca. 80 px godt, men billeder i lavere opløsning kræver en meget lavere værdi, så du skal muligvis eksperimentere lidt. Heldigvis giver Photoshop os en direkte forhåndsvisning af resultaterne i dokumentvinduet, når vi trækker skyderen til venstre eller højre for at prøve forskellige værdier, så eksperimentering er let.
For at blødgøre skyggekanterne bruger vi indstillingen Størrelse . Jo højere værdi, jo blødere kanter, men igen, den værdi, du har brug for, afhænger meget af størrelsen på dit billede. For mig blødgør en størrelsesværdi på 30 px kanterne pænt, men en mindre værdi fungerer bedre med mindre billeder. Endelig vil jeg sænke opaciteten i min skygge helt ned til 30%, så det er pænt og subtilt. Vi ønsker ikke, at skyggen skal være hovedfokus for effekten:

Indstillingerne for drop Shadow.
Klik på OK, når du er færdig for at lukke dialogboksen Lagstil. Sådan ser effekten ud med dropskyggen, der er anvendt på den mindre version af billedet:

Billedet efter påføring af dråbe skygge.
Trin 10: Ændre størrelse på og drej det mindre foto med fri transformation
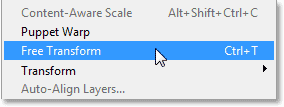
For at tilføje lidt mere interesse for effekten, lad os rotere det mindre foto lidt og ændre størrelsen på det, hvis det er nødvendigt på samme tid. Vi kan gøre begge disse ting med Photoshop's kommando Free Transform. Sørg for, at formlaget stadig er valgt i panelet Lag, og gå derefter op til Rediger- menuen øverst på skærmen og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer (små firkanter) omkring det mindre billede. For at ændre størrelsen på det, skal du blot klikke og trække et af håndtagene . Du finder en i hvert hjørne såvel som øverst, nederst, til venstre og højre. Hvis du vil rotere det, skal du flytte din musemarkør hvor som helst uden for feltet Gratis transformering og derefter klikke og trække til venstre eller højre. Du kan også flytte det mindre billede ved at klikke hvor som helst i boksen Gratis transformering og trække. Du vil bemærke, at det faktisk ikke er selve billedet, der ændres, roteres eller flyttes. Det er kun den hvide kant rundt om billedet (såvel som dropskyggen), der er påvirket. Når du er færdig, skal du trykke på Enter (Win) / Return (Mac) på dit tastatur for at acceptere ændringen og afslutte Free Transform:

Ændre størrelse, rotering og flytning af det mindre billede med Free Transform.
Trin 11: Vælg Baggrundslaget
For at fuldføre effekten skal vi hurtigt konvertere resten af billedet - det vil sige området omkring den mindre version af fotografiet - til sort / hvid. Klik på baggrundslaget i panelet Lag for at vælge det:

Valg af baggrundslag.
Trin 12: Tilføj et sort / hvidt justeringslag
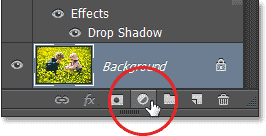
Når der er valgt baggrundslag, skal du klikke på ikonet Nyt justeringslag nederst i panelet Lag:

Klik på ikonet for nyt justeringslag.
Vælg sort / hvid fra listen over justeringslag, der vises:

Valg af sort / hvid fra listen.
Dette tilføjer et sort / hvidt justeringslag (kaldet Sort & hvid 1) til dokumentet direkte over baggrundslaget, som vi kan se i panelet Lag, hvilket betyder, at kun billedet på baggrundslaget under det påvirkes. Den mindre version af fotoet på lag 1, der er højere oppe i lagstakken, forbliver i fuld farve:

Panelet Lag, der viser justeringslaget over baggrundslaget.
Kontrolelementerne og indstillingerne for sort / hvidt justeringslag vises i panelet Egenskaber . Billedjusteringen af sort / hvid blev først introduceret i Photoshop CS3 og blev øjeblikkeligt den bedste måde at konvertere farvefotos til sort / hvid. Da alt hvad vi laver her, er imidlertid at konvertere de uvæsentlige områder af fotoet til sort og hvidt, har vi ikke brug for noget fancy, så jeg skal bare klikke på knappen Auto for at lade Photoshop gøre et hurtigt "bedste" gæt "konvertering for mig:

Klik på Auto-knappen for en øjeblikkelig sort / hvid-konvertering.
Og med det er vi færdige! Det mindre foto forbliver i fuld farve, mens området omkring det let er konverteret til sort og hvidt, hvilket skaber vores endelige virkning:

Det endelige "foto inden for et foto" -resultat.