I denne tutorial lærer vi, hvordan man opretter en sjov retro- teksteffekt fra 80'erne i Photoshop, med skinnende krom- og neonbogstaver! For at skabe effekten bruger vi Photoshops lagstilarter, som ikke kun gør tingene lette, men også vil holde vores tekst fuldt redigerbar. Vi bruger et gradient fyldlag til at oprette en baggrund for effekten. Og for at afslutte tingene, tilføjer vi et par gnister omkring teksten ved hjælp af Photoshop's børsteværktøj!
Meget af retroeffekten vil blive gjort ved hjælp af gradueringer, og vi opretter flere tilpassede gradueringer undervejs. For at spare tid i fremtiden gemmer vi hver brugerdefineret gradient som en ny forudindstilling. På den måde, næste gang du vil oprette retro-effekten, vil du hurtigt kunne vælge de gradueringer, du har brug for fra forudindstillingerne, i stedet for at skulle genskabe dem alle fra bunden.
Jeg bruger Photoshop CC her, men alt hvad vi gør er fuldt kompatibel med Photoshop CS6 og med tidligere versioner af Photoshop. Jeg bruger også et par retro-stil skrifttyper, som jeg downloadede fra Adobe Typekit, tilgængelig med de fleste Creative Cloud-abonnementsplaner. Hvis du ikke har adgang til Adobe Typekit, skal du ikke bekymre dig. En hurtig Google-søgning finder masser af gratis retro-skrifttyper, du kan bruge.
Her er, hvordan retro-teksteffekten fra 80'erne vil se ud, når vi er færdig:

Den endelige virkning.
Der er mange trin, men de er alle super enkle, så hvis du er klar, så lad os komme i gang!
Sådan opretter du en retro teksteffekt fra 80'erne
Trin 1: Opret et nyt Photoshop-dokument
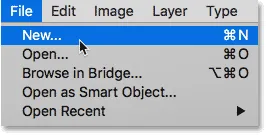
Lad os begynde med at oprette et nyt Photoshop-dokument. Gå op til menuen Filer i menulinjen øverst på skærmen og vælg Ny :

Gå til fil> Ny.
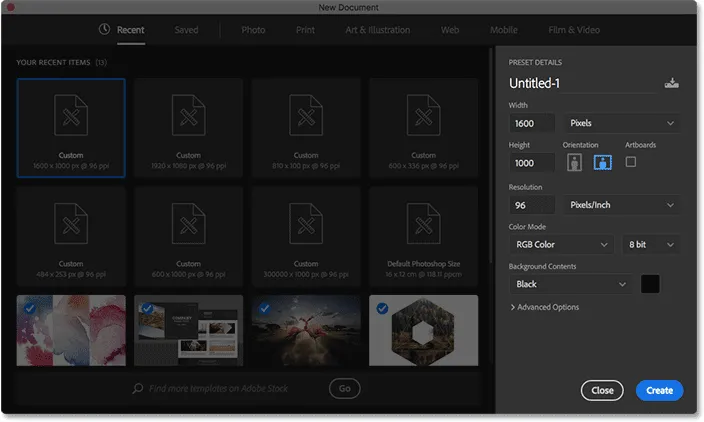
Dette åbner dialogboksen Nyt dokument. Hvis du bruger Photoshop CC, ser du den nydesignede version af dialogboksen. Hvis du bruger CS6 eller tidligere, ser du den ældre, traditionelle dialogboks. Lad os se på Photoshop CC-versionen først, og så skal vi se på den ældre version. Bare rolig, dette vil kun tage et minut.
Den redesignede version af dialogboksen i Photoshop CC består hovedsageligt af et nyt område til venstre, hvor vi kan se og vælge miniaturebilleder af forudindstillede dokumentstørrelser til forskellige typer projekter (Foto, Udskriv, Web, Mobil osv.) Som såvel som størrelser, som vi for nylig har brugt. I denne tutorial kan du ignorere dette nye afsnit. Det eneste afsnit, vi har brug for, er panelet Preset Details til højre, hvor vi finder traditionelle muligheder for at oprette vores eget brugerdefinerede dokument:

Den redesignede nye dokument-dialogboks i Photoshop CC. Panelet Preset Details er fremhævet.
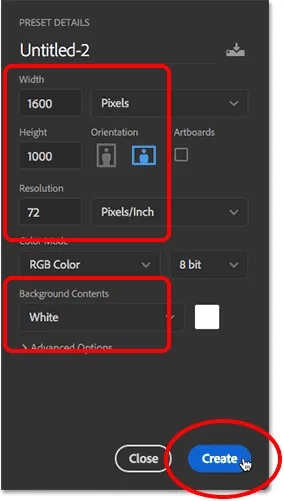
Til denne vejledning opretter vi et dokument med en bredde på 1600 pixels og en højde på 1000 pixels . Indstil opløsningsværdien til 72 pixels / tommer og baggrundens indhold til hvidt . Klik derefter på Opret for at oprette det nye dokument:

Indstilling af indstillinger for bredde, højde, opløsning og baggrund indhold i Photoshop CC.
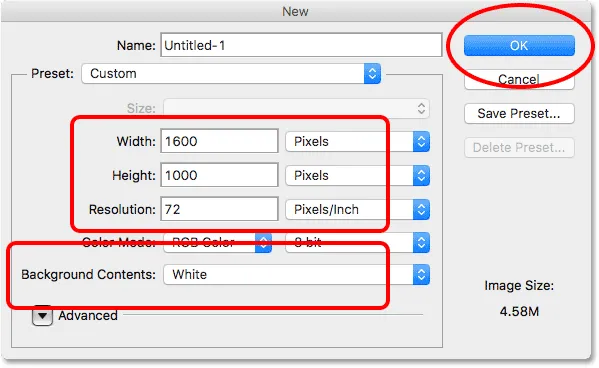
Hvis du bruger Photoshop CS6 eller tidligere, ser du den ældre, traditionelle dialogboks i nyt dokument. Igen til denne tutorial skal du indstille bredden til 1600 pixels og højden til 1000 pixels . Opløsningsværdien skal være 72 pixel / tomme, og baggrunden indholdet skal indstilles til hvidt . Klik på OK for at oprette dit nye dokument:

Indstilling af indstillinger for bredde, højde, opløsning og baggrund indhold i Photoshop CS6.
Trin 2: Tilføj et gradientfyldlag
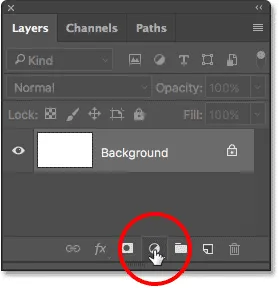
Inden vi tilføjer vores tekst, lad os oprette en mere interessant baggrund for effekten. For at gøre det bruger vi et af Photoshop's gradientfyldlag. Klik på ikonet Nyt udfyldnings- eller justeringslag nederst i panelet Lag:

Klik på ikonet Ny udfyldnings- eller justeringslag.
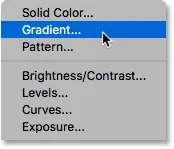
Vælg derefter Gradient fra listen:

Valg af gradientfyldningslag.
Trin 3: Opret en ny brugerdefineret gradient
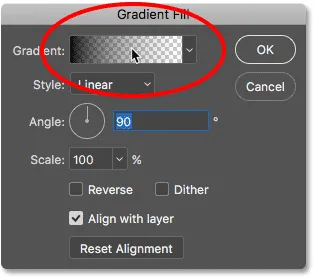
Dette åbner dialogboksen Gradient Fill . Klik på farveprøven for gradient øverst. Min farveprøve viser i øjeblikket sort til gennemsigtig gradient. Bare rolig, hvis din viser noget andet:

Klik på farveprøven i dialogboksen Gradient Fill.
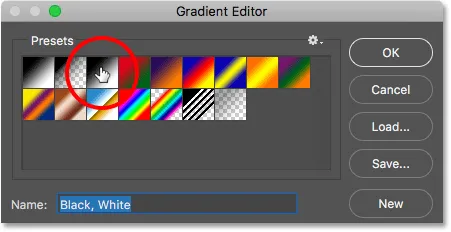
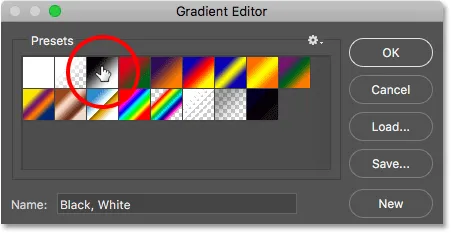
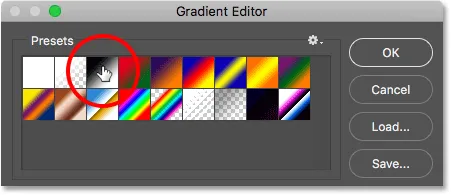
Ved at klikke på farveprøven åbnes Photoshop's Gradient Editor, hvor vi kan oprette vores egen tilpassede gradient. For at give os et udgangspunkt skal du vælge den sorte, hvide gradient ved at klikke på dens miniaturebillede (tredje fra venstre, øverste række) i afsnittet Forindstillinger øverst i dialogboksen:

Valg af sort, hvid gradient i Gradient Editor.
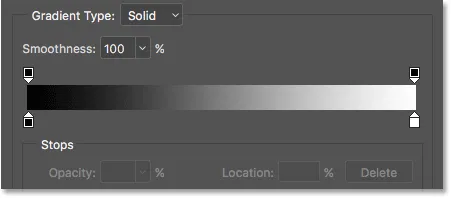
Hvis vi ser i den nederste halvdel af Gradient Editor, ser vi en stor forhåndsvisningslinje, der viser os, hvordan gradienten i øjeblikket ser ud. Da vi valgte den forudindstillede sort, hvide gradient, viser preview-linjen en gradient, der løber fra sort til venstre til hvid til højre:

Eksempellinjen, der viser de aktuelle farver på gradienten.
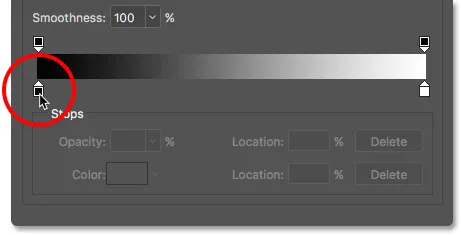
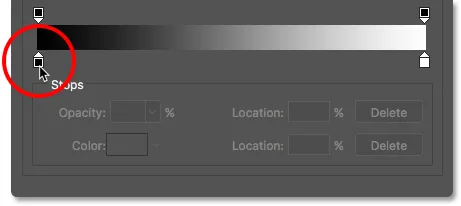
Vi kan redigere gradientens farver ved hjælp af farvestopene direkte under forhåndsvisningslinjen. I øjeblikket er der to farvestop; en sort til venstre og en hvid til højre.
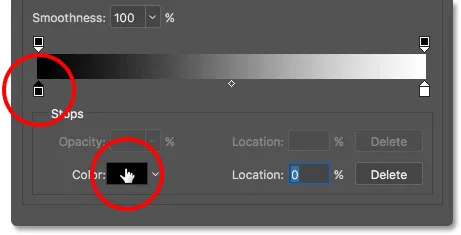
Klik på det sorte farvestop til venstre for at vælge det. Klik derefter på farveprøven for at ændre dens farve:

Klik på farvestoppet til venstre og derefter på farveprøven.
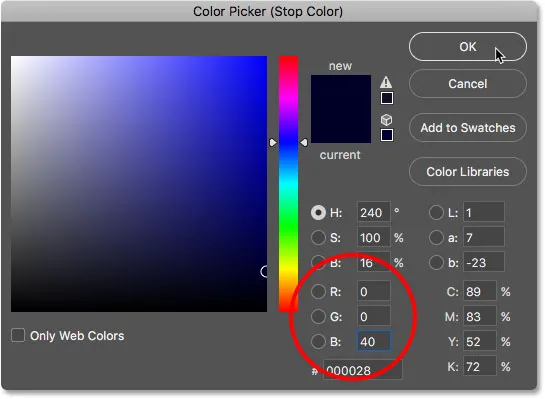
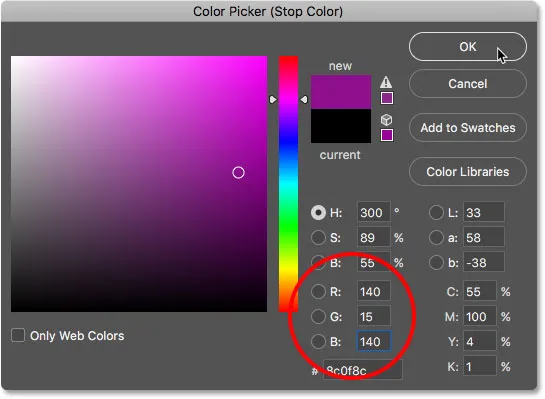
Dette åbner Photoshop's Color Picker, hvor vi kan vælge en anden farve. For denne første farve, lad os vælge en mørkeblå ved at indstille R (rød) -værdien til 0, G (grøn) -værdien også til 0 og B (blå) -værdien til 40 :

Valg af mørkeblå til venstre farve på gradienten.
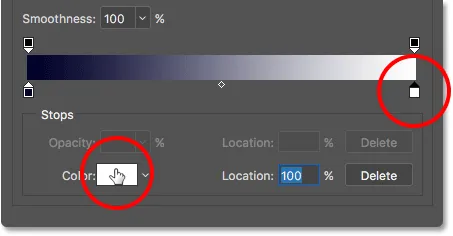
Klik på OK for at lukke farvevælgeren. Tilbage i Gradient Editor skal du klikke på det hvide farvestop til højre for at vælge det. Klik derefter på farveprøven for at ændre dens farve:

Klik på farvestoppet til højre og derefter klikke på farveprøven.
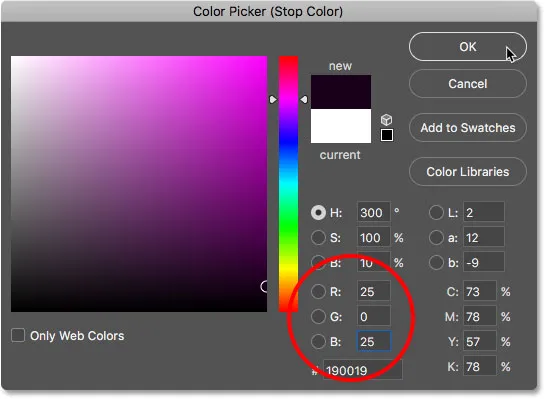
Når farvevælgeren åbnes, skal du vælge en mørkrosa ved at indstille R- værdien til 25, G til 0 og B til 25 :

Valg af en mørk pink til farven til højre.
Klik på OK for at lukke farvevælgeren. Vi har nu en gradient, der løber fra mørkeblå til venstre til mørkrosa til højre. Lad os tilføje en tredje farve i midten af gradienten.
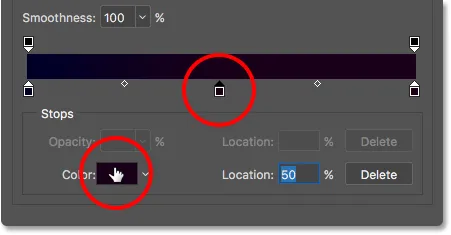
Klik direkte under midten af preview-linjen for at tilføje et nyt farvestop . Du skal ikke bekymre dig om at klikke i det nøjagtige center, fordi vi indstiller placeringen af farvestop, når vi har valgt en farve. Når du har tilføjet det nye farvestop, skal du klikke på farveprøven for at ændre dens farve:

Klik under midten af forhåndsvisningslinjen for at tilføje et nyt stop og derefter klikke på farveprøven.
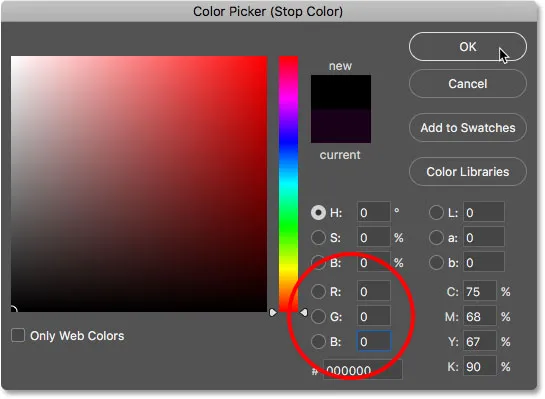
I sortvælger skal du vælge sort for midten af gradienten ved at indstille R-, G- og B- værdierne til 0 :

Valg af sort til den midterste farve.
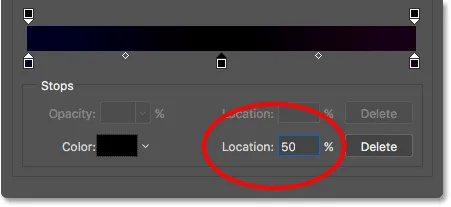
Klik på OK for at lukke farvevælgeren. Derefter i Gradient Editor skal du sørge for, at det nye farvestop er i det nøjagtige centrum af gradienten ved at indstille dens placering til 50% :

Indstilling af placeringen af det nye farvestop til 50%.
Trin 4: Gem gradienten som en forudindstillet
Før vi lukker Gradient Editor, skal vi gemme vores tilpassede gradient som en ny forudindstilling. Faktisk gemmer vi alle vores tilpassede gradueringer som forudindstillinger, mens vi går. På den måde, næste gang du vil oprette denne effekt, vil du hurtigt kunne vælge gradienterne fra området Forindstillinger i stedet for at skulle oprette dem igen fra bunden.
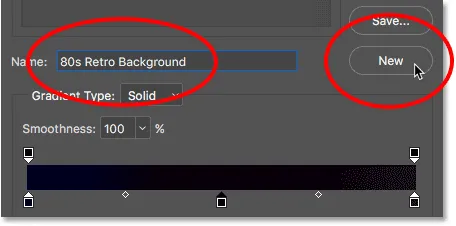
Indtast et navn på gradienten i feltet Navn direkte under de forudindstillede miniaturebilleder. Jeg vil navngive gradienten "80s Retro Background". Klik derefter på knappen Ny :

Indtastning af et navn på gradienten og derefter klikke på "Ny".
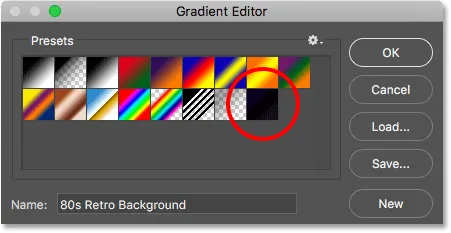
Photoshop gemmer gradienten som en ny forudindstilling, og en miniature for den vises i området Forindstillinger. Du kan nu klikke på miniaturebilledet for øjeblikkeligt at vælge gradienten, næste gang du har brug for det:

Gradienten "80s Retro Background" vises som en miniature i området Forindstillinger.
Trin 5: Indstil stil og vinkel på gradienten
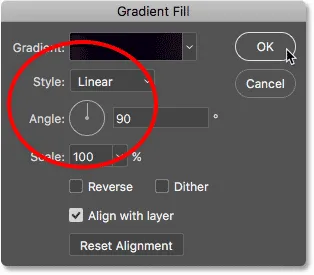
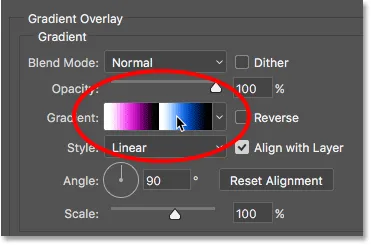
Klik på OK for at lukke Gradient Editor. Derefter, tilbage i dialogboksen Gradient Fill, skal du sørge for, at indstillingen Style er indstillet til Lineær og Vinklen er på 90 ° :

Kontroller indstillingerne for stil og vinkel.
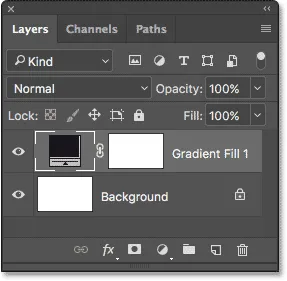
Klik på OK for at lukke dialogboksen Gradient Fill. Hvis vi ser i panelet Lag, ser vi det nye gradientfyldlag, kaldet "Gradient Fill 1", der sidder over baggrundslaget:

Panelet Lag, der viser gradientfyldningslaget.
Og i vores dokument, selvom det er lidt svært at se mod sidens hvide baggrund, har vi nu en gradient, der løber fra mørkrosa øverst til sort i midten og derefter til mørkeblå i bunden. Dette vil være baggrunden for vores returteksteffekt:

Den nye baggrundsgradient.
Trin 6: Tilføj din tekst
Nu hvor vi har vores baggrund på plads, lad os tilføje noget tekst. Vælg Photoshop's Type Tool fra værktøjslinjen:

Valg af type værktøj.
Når du har valgt Type Værktøj, skal du vælge dine fontindstillinger i Indstillingslinjen øverst på skærmen. Som jeg nævnte tidligere, vil jeg bruge et par skrifttyper fra Adobe Typekit, men du finder masser af gode (og gratis) retro skrifttyper på Google.
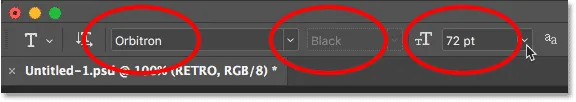
I dette tilfælde bruger jeg en skrifttype kaldet Orbitron Black . Når du har valgt din skrifttype, skal du indstille størrelsen til 72 pt . Vi ændrer størrelsen på teksten manuelt, når vi har tilføjet den, men for nu vil det lade os starte med den største størrelse, vi kan vælge fra listen over forudindstillede størrelser:

Indstilling af skrifttypen til Orbitron Black og størrelsen til 72 pt.
Vi indstiller vores type farve til hvid, så vi let kan se den foran baggrunden. Klik på farveprøven i indstillingslinjen:

Klik på farveprøven for at ændre typen farve.
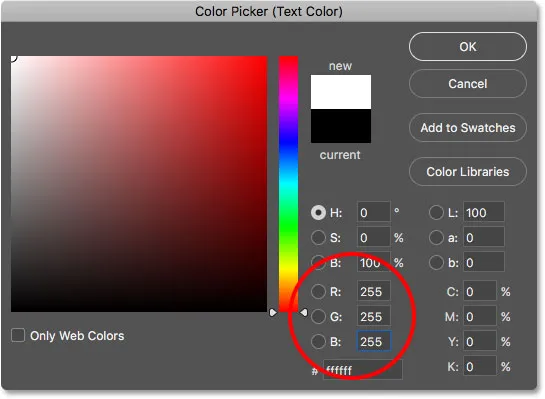
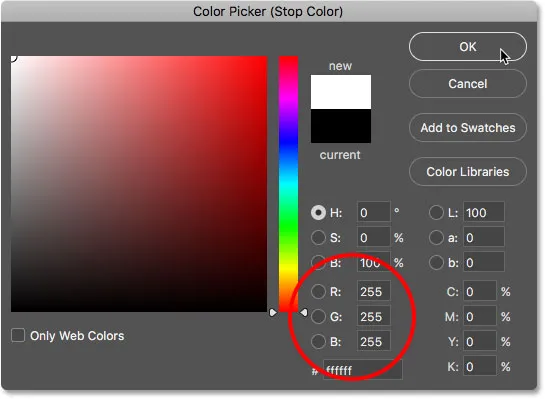
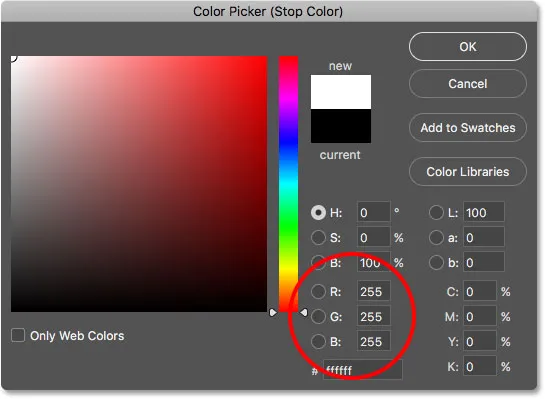
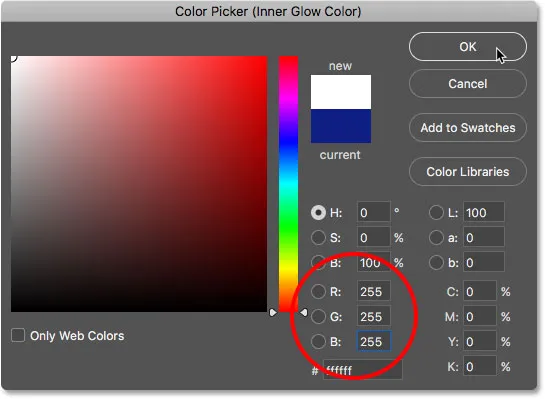
Dette åbner farvevælgeren. Vælg hvidt ved at indstille R-, G- og B- værdierne til 255 . Klik på OK for at lukke farvevælgeren, når du er færdig:

Valg af hvidt til typen farve.
Klik derefter inde i dokumentet, og indtast din tekst. Jeg skriver ordet "RETRO", alt i kasketter:

Skriv ordet "RETRO".
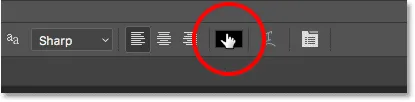
For at acceptere teksten skal du klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet for at acceptere teksten.
Trin 7: Ændre størrelse og ændre teksten igen med fri transformation
For at ændre størrelsen på og flytte teksten bruger vi Photoshop's kommando Free Transform. Gå op til Rediger- menuen øverst på skærmen og vælg Gratis transformation :

Gå til Redigering> Gratis transformation.
Dette placerer Free Transform-boksen og håndterer omkring teksten. For at ændre størrelsen på det, skal du trække et af hjørnehåndtagene . Tryk og hold på Shift- tasten, mens du trækker i håndtagene for at låse de originale figurer på bogstaverne på plads, mens du ændrer størrelse på dem. Når du er tilfreds med størrelsen på teksten, skal du frigive din museknap og derefter frigive din Shift-tast. Sørg for at frigive din museknap først, derefter Skift-tasten, eller så får du uventede resultater:

Hold Skift nede og træk i et hjørnehåndtag for at ændre størrelsen på teksten.
For at flytte teksten skal du klikke et vilkårligt sted i feltet Gratis transformering og trække teksten ind i midten af dokumentet:

Flytning af teksten ind i midten.
Hvis du vil acceptere den nye størrelse og placering af teksten, skal du klikke på afkrydsningsfeltet i indstillingslinjen:

Klik på afkrydsningsfeltet for at afslutte Free Transform.
Trin 8: Tilføj en gradientoverlay-lagstil
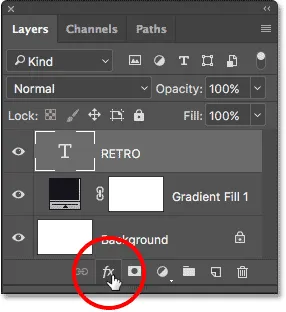
Hvis vi ser igen i panelet Lag, ser vi vores nye Type lag sidde over de andre lag. Lad os oprette en kromeffekt til teksten. Klik på ikonet Layer Styles ( fx- ikonet) nederst i panelet Lag:

Klik på ikonet Layer Styles (fx).
Vælg Gradient Overlay fra listen:

Valg af gradientoverlay fra listen over lagformater.
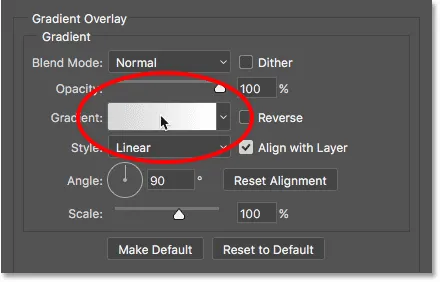
Dette åbner Photoshop's dialogboksen Layer Style, der er indstillet til indstillingerne for gradientoverlay i den midterste kolonne. Klik på farveprøven for gradient:

Klik på farveprøve for gradient.
Trin 9: Opret en ny brugerdefineret gradient
Gradient Editor åbnes, ligesom den gjorde tidligere. Igen skal vi oprette vores egen tilpassede gradient, men for at give os et udgangspunkt, skal du vælge den sorte, hvide gradient ved at klikke på dens miniaturebillede (tredje fra venstre, øverste række) i området Presets øverst:

Valg af sort, hvid gradient for at starte.
Den sorte, hvide gradient vises i forhåndsvisningslinjen i den nederste halvdel af dialogboksen med et sort farvestop under venstre side af søjlen og et hvidt farvestop under højre side.
Vi starter med at redigere farven til venstre. Men i stedet for at klikke på farvestoppen for at vælge det og derefter klikke på farveprøven for at redigere dens farve, lad os bruge en hurtigere genvej. Dobbeltklik på det sorte farvestop :

Dobbeltklik på det sorte farvetrin til venstre.
Dette vælger farvestop og åbner farvevælgeren. Skift farve fra sort til hvid ved at indstille R-, G- og B- værdierne til 255, og klik derefter på OK:

Valg af hvidt fra farvevælgeren.
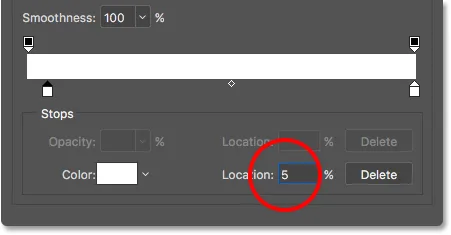
Tilbage i Gradient Editor skal du ændre placering af farvestop fra 0% til 5% :

Ændring af placering til 5%.
Derefter skal du tilføje et nyt farvestop ved at dobbeltklikke til højre for det, vi lige har redigeret. Bare rolig ikke, hvor du klikker, fordi vi indstiller dens placering i et øjeblik:

Tilføjelse af et nyt farvestop.
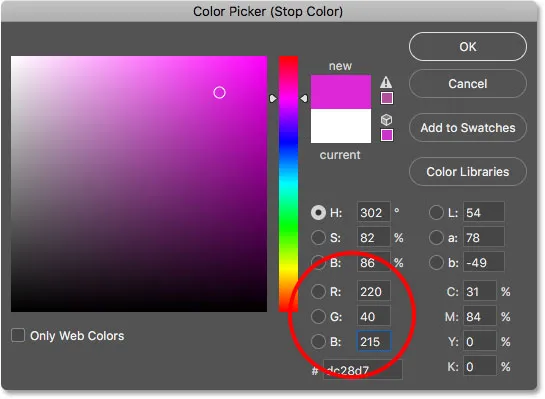
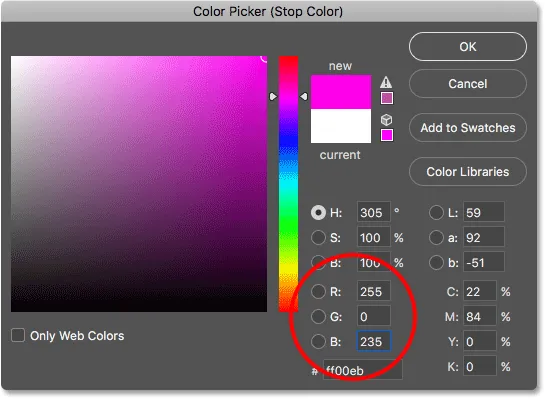
Når farvevælgeren åbnes, skal du vælge et medium, mættet lyserød ved at indstille R til 220, G til 40 og B til 215 . Klik på OK, når du er færdig:

Valg af lyserød fra farvevælgeren.
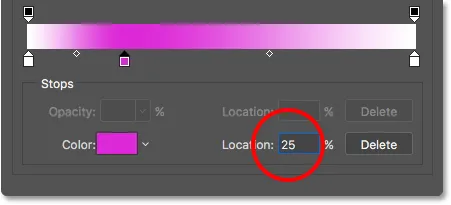
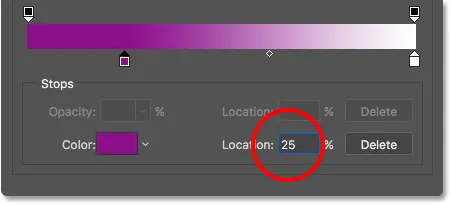
Indstil placeringen af det nye farvestop til 25% :

Indstilling af placering til 25%.
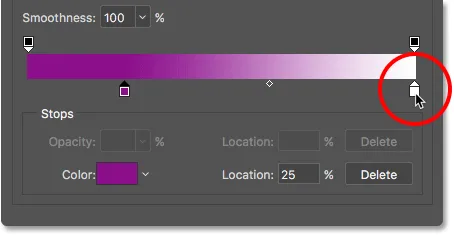
Dobbeltklik til højre for det forrige farvestop for at tilføje et nyt:

Tilføjelse af et nyt farvestop.
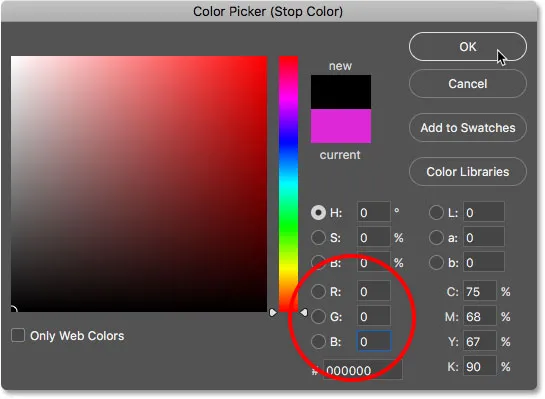
I sortvælger skal du vælge sort ved at indstille R, G og B til 0 . Klik på OK:

Valg af sort fra farvevælgeren.
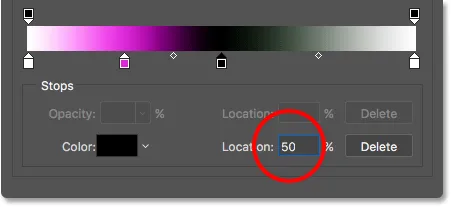
Indstil dens placering til 50% :

Indstilling af placering til 50%.
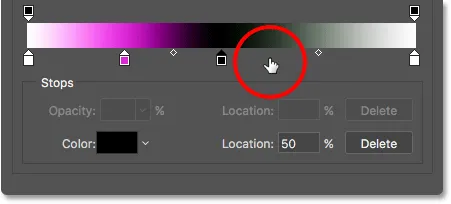
Dobbeltklik for at tilføje endnu et farvestop:

Tilføjelse af et nyt nyt farvestop.
Vælg hvidt fra farvevælgeren ved at indstille R, G og B til 255 . Klik på OK:

Valg af hvidt fra farvevælgeren.
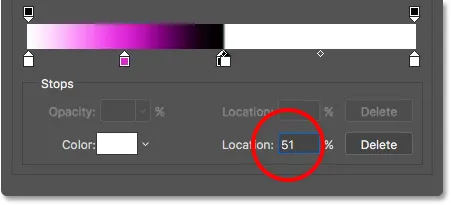
Indstil placeringen til 51%, så den sidder lige op mod det sorte farvestop i midten:

Indstilling af placering til 51%.
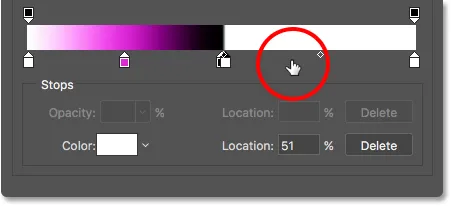
Tilføj endnu et nyt farvestop ved at dobbeltklikke til højre for det forrige:

Tilføjelse af et andet farvestop.
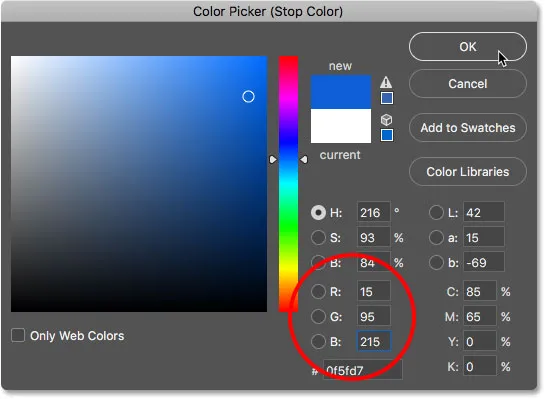
Vælg et medium, mættet blå ved at indstille R til 15, G til 95 og B til 215 . Klik på OK:

Valg af blåt fra farvevælgeren.
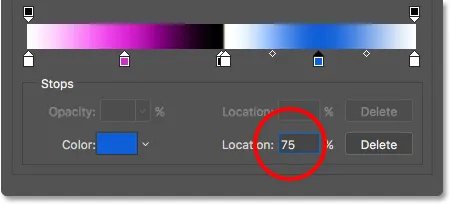
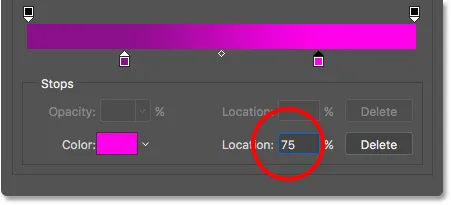
Indstil dens placering til 75% :

Indstilling af placering til 75%.
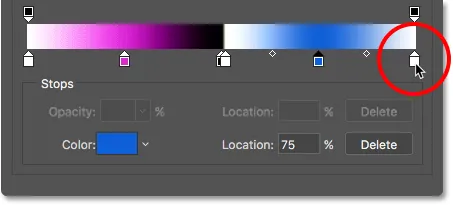
Endelig, lad os redigere farvestoppet helt til højre ved at dobbeltklikke på det:

Dobbeltklik på farvestoppet til højre.
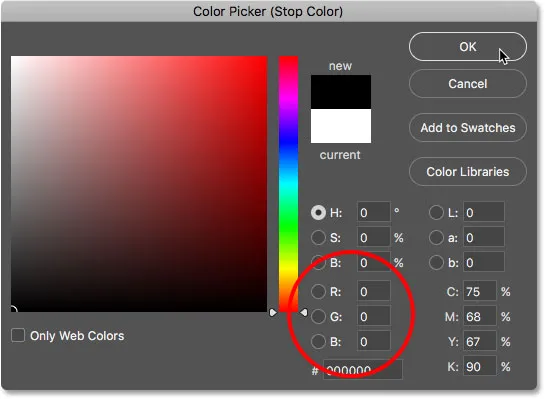
Skift farve fra hvid til sort ved at indstille R, G og B til 0, og klik derefter på OK:

Valg af sort til den endelige farve.
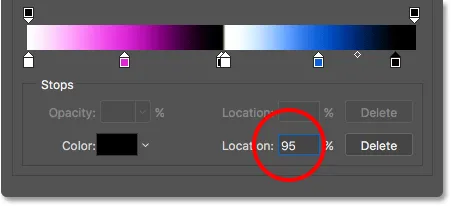
Skift derefter dens placering fra 100% til 95% :

Ændring af placering til 95%.
Trin 10: Gem gradienten som en forudindstillet
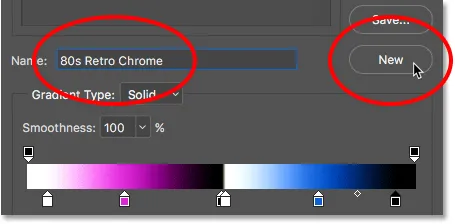
Det var meget arbejde, så før vi lukker ud af Gradient Editor, skal vi gemme vores brugerdefinerede gradient som en ny ny forudindstilling. Indtast et navn til den forudindstillede i feltet Navn . Jeg vil navngive min "80s Retro Chrome". Klik på Ny for at gemme det:

Navne og gemme den tilpassede gradient som en forudindstilling.
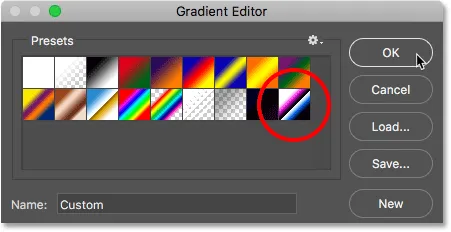
En ny miniature til forudindstillingen vises i området Forindstillinger. Næste gang du vil oprette denne effekt, kan du hurtigt vælge gradient fra forudindstillingerne:

Den nye forudindstilling er tilføjet.
Trin 11: Indstil stil og vinkel på gradienten
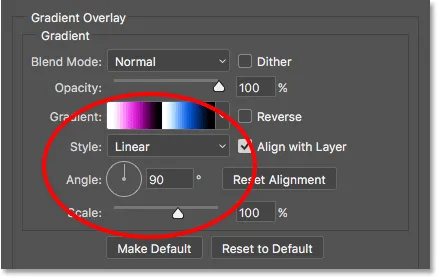
Klik på OK for at lukke Gradient Editor. Tilbage i dialogboksen Lagstil, skal du sørge for, at gradientens stil er indstillet til Lineær og Vinklen er indstillet til 90 °:

Kontroller indstillingerne for stil og vinkel.
Lad dialogboksen Lagstil være åben, fordi vi har et par flere stilarter at tilføje. Her er hvordan min tekst ser ud indtil videre med den anvendte kromgradient:

Teksten efter anvendelse af gradientoverlay-stilen.
Trin 12: Tilføj et slag
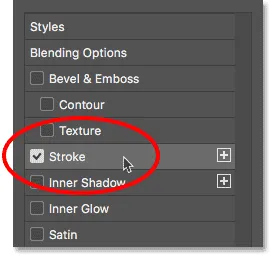
Dernæst tilføjer vi et strejf omkring bogstaverne. Klik på ordet Strejke i venstre kolonne i dialogboksen Lagstil:

Valg af slaglagstil.
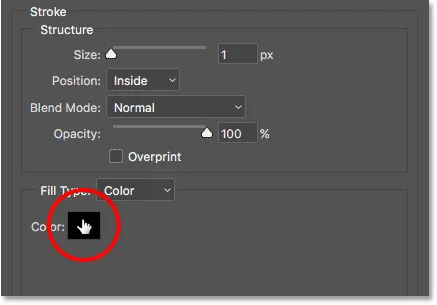
Stregindstillingerne vises i midten af dialogboksen. Skift farven på streget ved at klikke på farveprøven :

Klik på farveprøven.
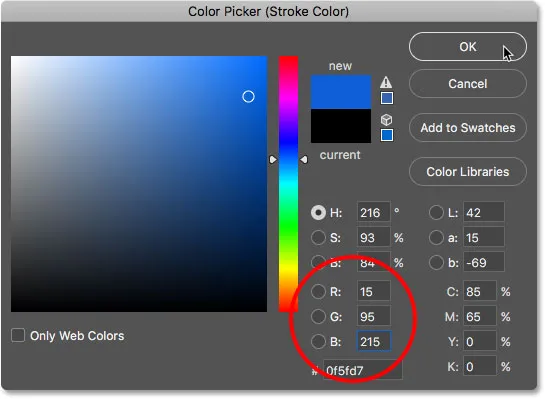
Skift stregfarve til den samme nuance af blå, som vi brugte til kromgradienten ved at indstille R til 15, G til 95 og B til 215 . Klik på OK:

Ændring af stregfarve til blå.
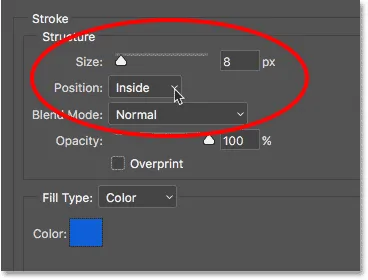
Når du har ændret farven, skal du indstille strejkenes position til Inde for at give streken skarpe hjørner. Forøg derefter Størrelsen for at justere tykkelsen på slaglængden. Jeg sætter minen til 8 px :

Indstillingerne for størrelse og placering.
Her er min tekst, når jeg har tilføjet det blå strejke:

Teksten med gradient og streg anvendt.
Trin 13: Tilføj en skæve- og prægningstil
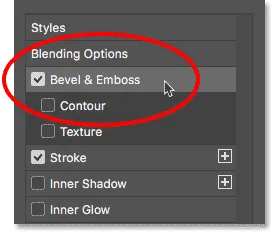
Stadig i dialogboksen Lagstil skal du vælge Skrå og præg fra kolonnen til venstre:

Valg af "Bevel og prægning".
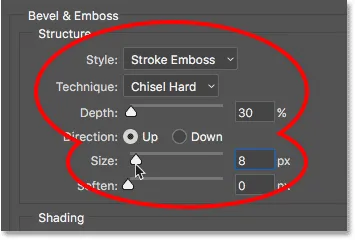
Dette åbner indstillingerne for skæve- og prægning. Forøg Størrelse til den samme værdi, som du brugte til streg i området Struktur øverst. I mit tilfælde var det 8 px . Derefter skal du indstille stilen til stregpræg og teknikken til mejsel hårdt . Sænk dybden til 30% :

Strukturindstillingerne for skråplanlægning og prægning.
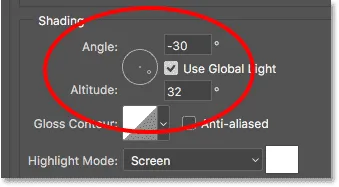
I sektionen Skygge skal du indstille vinklen til -30 ° og højden til 32 ° :

Indstillingerne for vinkel og højde.
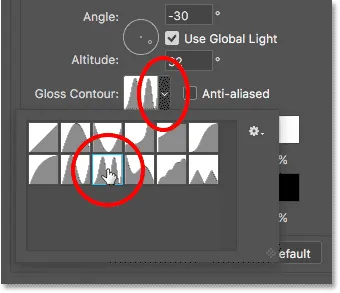
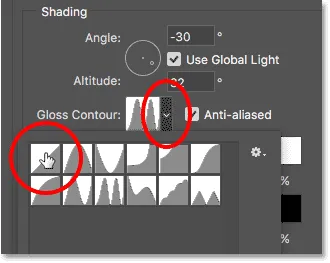
Klik derefter på den lille pil til højre for miniaturebilledet Gloss Contour . Klik ikke på selve miniature, bare pilen ved siden af miniaturebilledet. Vælg Ring - dobbeltkontur ved at dobbeltklikke på dets miniaturebillede (tredje fra venstre, nederste række):

Valg af ring - dobbelt kontur.
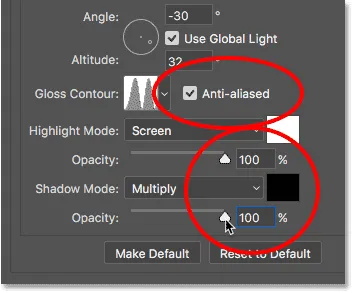
Tænd for Anti-alias- indstillingen til højre for Gloss Contour ved at klikke inde i dens afkrydsningsfelt. Forøg derefter opaciteten for både fremhævningstilstand og skyggetilstand til 100% :

Valg af Anti-alias og derefter indstilles Highlight og Shadow Mode opacitet til 100%.
Her er min tekst med Bevel & Emboss anvendt på streken:

Effekten efter påføring af Bevel & Emboss.
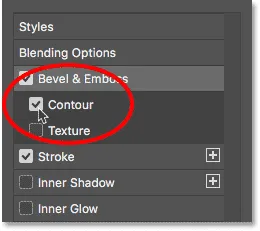
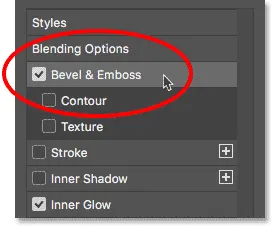
Trin 14: Tænd for "kontur"
Tænd for kontur ved at klikke inde i dens afkrydsningsfelt, direkte under Bevel & prægning i venstre kolonne i dialogboksen:

Klik inden i afkrydsningsfeltet "Kontur".
Dette forbedrer lyseffekten på stryget, så bogstaverne ser blanke og metalliske ud:

Effekten efter tændt for kontur.
Trin 15: Tilføj en indre glød
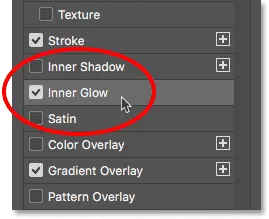
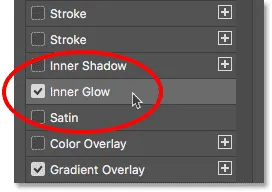
Vælg indre glød fra kolonnen til venstre:

Tilføjelse af en stil med indre glødelag.
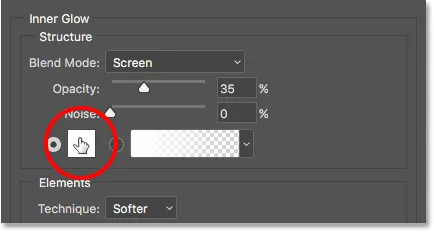
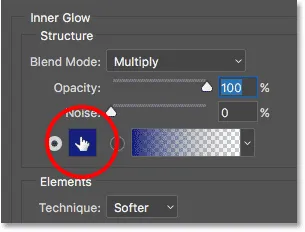
I indstillingerne for indre glød skal du ændre glødens farve ved at klikke på farveprøven :

Ændring af farven på indre glød.
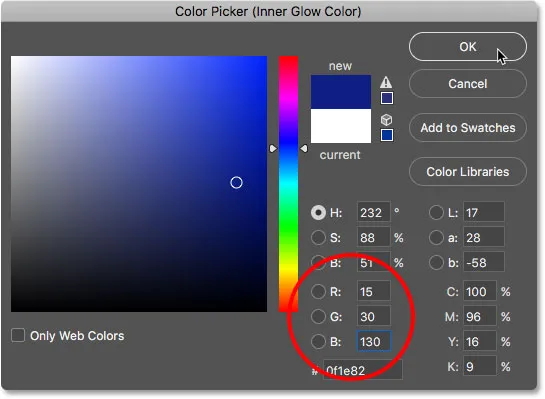
I farvevælgeren skal du vælge en mørkere blå ved at indstille R til 15, G til 30 og B til 130 . Klik på OK:

Valg af en mørkere blå fra farvevælgeren.
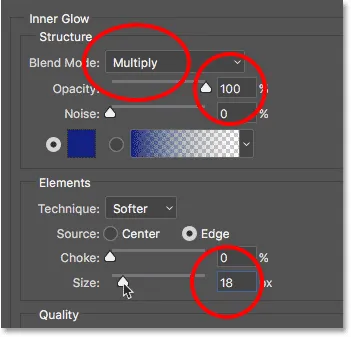
Tilbage i indstillingerne for indre glød skal du ændre glødetilstanden for glød fra skærm til multiplikation, som skifter det fra at være en glød til en skygge. Forøg opaciteten til 100% . Forøg derefter Størrelsen til ca. 18 px, så du bare næppe kan se den omkring indersiden af bogstaverne:

Indstillingerne for indre glød.
Her er min tekst med den indre glød anvendt. Da skærmbillede er lille, er det lidt svært at se, men med din virkning skal du være i stand til at se en meget tynd blå skygge omkring indersiden af hvert bogstav:

Effekten med den indre glød anvendtes.
Trin 16: Tilføj en ydre glød
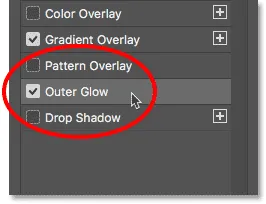
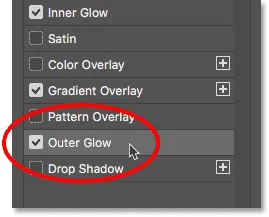
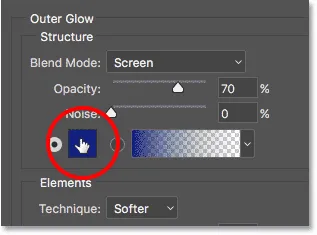
Vælg ydre glød fra kolonnen til venstre:

Tilføjelse af en ydre glødlagstil.
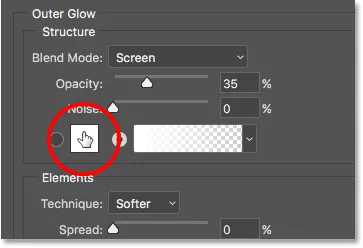
Skift farven på den ydre glød ved at klikke på farveprøven :

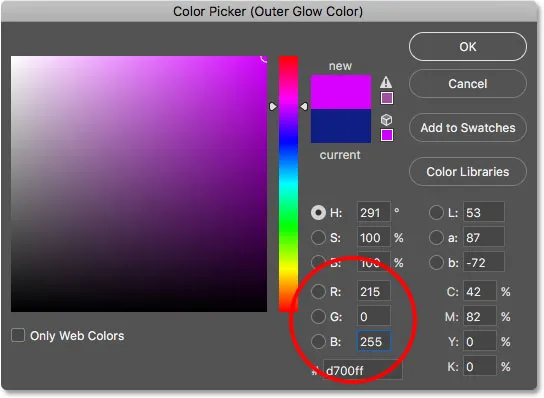
Ændring af farven på den ydre glød.
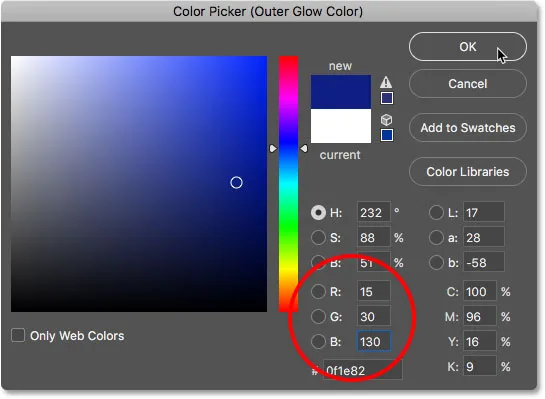
I farvevælgeren skal du vælge den samme mørkere nuance af blå, som vi valgte til den indre glød ved igen at indstille R til 15, G til 30 og B til 130 . Klik på OK:

Valg af den samme nuance af blå til den ydre glød.
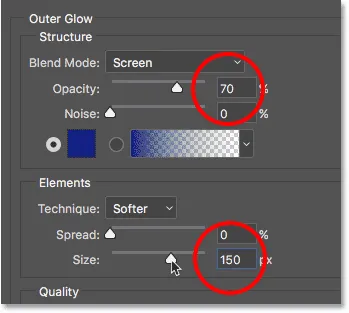
Tilbage i Outer Glow-indstillingerne, øg opaciteten til 70%, og øg derefter størrelsen til 150 px :

Indstillingerne for ydre glød.
På dette tidspunkt har vi føjet alle vores lagstilarter til teksten, så klik på OK for at lukke dialogboksen Lagstil. Her er min krom tekst med den blå ydre glød omkring bogstaverne:

Den endelige retrokrom-teksteffekt.
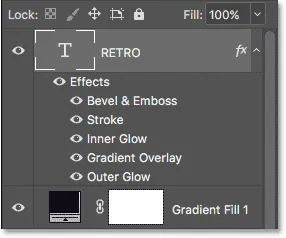
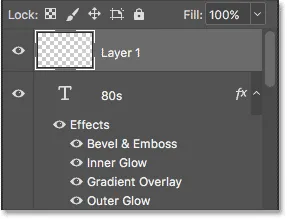
Hvis vi ser i panelet Lag, ser vi vores Type lag med alle vores lagformater, der er anført nedenfor:

Lagformaterne er anført under Type-laget.
Trin 17: Tilføj mere tekst
Lad os tilføje mere tekst til designet. Når Type-værktøjet stadig er valgt, skal du klikke under ordet "RETRO" og indtaste et nyt ord. Jeg skriver "4ever". Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere teksten:

Klik under "RETRO" og skriv "4ever".
Trin 18: Skift skrifttypen
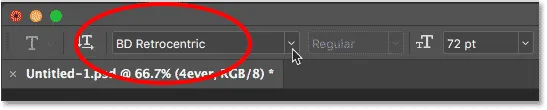
Med det nye ord tilføjet, lad os gå op til indstillingslinjen og ændre skrifttypen. Jeg vælger en anden skrifttype, jeg har downloadet fra Adobe Typekit, denne kaldet BD Retrocentric . Igen, hvis du ikke har adgang til Adobe Typekit, er der masser af gratis retro skrifttyper at vælge imellem på Google:

Valg af en anden skrifttype i indstillingslinjen.
Årsagen til, at vi ikke ændrede skrifttypen, før vi tilføjede det andet ord, er, at vi stadig havde valgt vores originale Type-lag i panelet Lag, hvilket betyder, at Photoshop ville have ændret skrifttypen til ordet "RETRO", og det var ikke hvad vi ønskede. For at bevare den originale skrifttype til det første ord, var vi nødt til at tilføje et andet Type-lag, før vi ændrede skrifttypen.
Her er hvordan ordet "4ever" ser ud med min nye skrifttype. Det er for lille i øjeblikket, men vi fikser det næste:

Ordet "4ever", nu med den nye skrifttype.
Trin 19: Ændre størrelse på teksten med fri transformation
Lad os ændre størrelsen på og flytte den nye tekst ved at gå op til Rediger- menuen og vælge Free Transform :

Gå til Redigering> Gratis transformation.
Tryk og hold på Shift- tasten, og træk hjørnehåndtagene for at ændre størrelsen på teksten. Hvis du vil flytte teksten igen, skal du klikke inde i boksen Gratis transformation og trække den på plads. Jeg ændrer størrelse på og flytter min tekst, så den sidder under højre side af ordet "RETRO". Klik på afkrydsningsfeltet i indstillingslinjen, når du er færdig med at acceptere ændringerne:

Ændre størrelse og ændre det andet ord igen.
Trin 20: Tilføj en gradientoverlay-lagstil
Lad os give dette nye ord mere af et neon look. Klik på ikonet Layer Styles (fx) nederst i panelet Lag:

Gå til Redigering> Gratis transformation.
Vælg Gradient Overlay fra listen:

Valg af gradientoverlay-stil.
I dialogboksen Lagstil skal du klikke på farveprøven for gradientfarve for at åbne Gradient Editor:

Klik på farveprøve for gradient.
Vælg den sort, hvide gradient fra afsnittet Forindstillinger ved at klikke på dens miniaturebillede:

Valg af sort, hvid gradient fra forudindstillingerne.
Dobbeltklik på det sorte farvestop til venstre for at ændre dets farve:

Dobbeltklik på det sorte farvestop.
Vælg en mørkrosa ved at indstille R til 140, G til 15 og B til 140 . Klik på OK:

Valg af mørkrosa i farvevælgeren.
Indstil placering af farvestop til 25% :

Indstilling af placering til 25%.
Dobbeltklik på det hvide farvestop til højre for at ændre dets farve:

Dobbeltklik på det hvide farvestop.
Vælg en lysere lyserød ved at indstille R til 255, G til 0 og B til 235 . Klik på OK:

Valg af lysere lyserød.
Skift placering til 75% :

Ændring af placering til 75%.
Trin 21: Gem gradienten som en forudindstillet
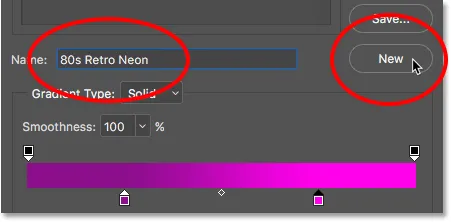
Indtast et navn på gradienten. Jeg vil navngive min "80s Retro Neon". Klik derefter på Ny for at gemme det som en forudindstilling:

Navngivning og gemning af den nye forudindstillede gradient.
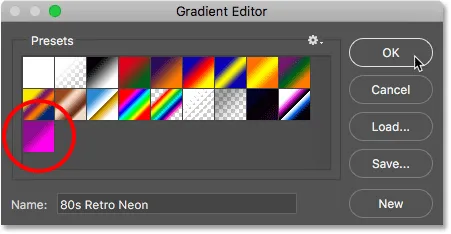
Et miniaturebillede for den nye forudindstilling vises, klar til at blive valgt igen næste gang du opretter effekten:

Det forudindstillede område, der viser de nye forudindstillede retro Neon fra 80'erne.
Trin 22: Angiv indstillinger for stil og vinkel
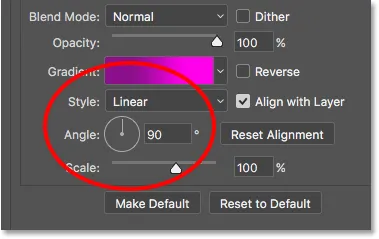
Klik på OK for at lukke Gradient Editor. Tilbage i dialogboksen Lagstil skal du sørge for, at stil for gradienten er indstillet til Lineær og Vinklen er 90 ° :

Kontroller indstillingerne for stil og vinkel.
Sådan ser teksten (ordet "4ever") ud med anvendt gradient "80s Retro Neon":

Teksten efter anvendelse af gradienten.
Trin 23: Tilføj en indre glødstil
Vælg indre glød fra kolonnen til venstre:

Valg af indre glød.
Klik på farveprøven for at ændre glødens farve:

Klik på farveprøven til indre glød.
Vælg hvid ved at vælge R, G og B til 255 i farvevælgeren. Klik på OK:

Ændring af farven på indre glød til hvid.
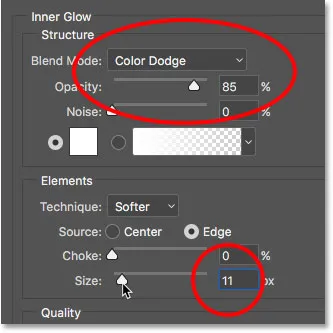
Skift blandingstilstand for den indre glød til Color Dodge og opaciteten til 85% . Indstil derefter størrelsen til ca. 11 px :

Indstillingerne for indre glød.
Her er min tekst med gradienten og den indvendige glød anvendt:

Teksten efter anvendelse af indre glød.
Trin 24: Tilføj en skæve- og prægningstil
Vælg Skrå og præg fra kolonnen til venstre:

Tilføjelse af en stilart på Bevel & Præg.
Ned i skyggeindstillingerne skal du klikke på den lille pil til højre for miniaturebilledet Gloss Contour og vælge den lineære kontur ved at dobbeltklikke på dens miniature (første til venstre, øverste række):

Dobbeltklik på miniaturebilledet Lineær kontur.
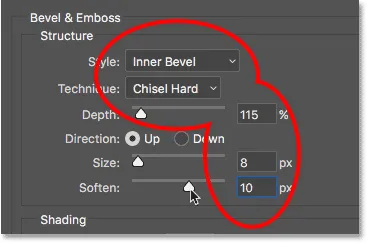
Derefter, op i strukturindstillingerne, skal du ændre stil til indvendig kant og teknik til mejsel hårdt . Indstil dybden til ca. 115%, størrelsen til 8 px, og øg derefter blødgøringsindstillingen til ca. 10 px for at udjævne kanterne:

Strukturindstillingerne.
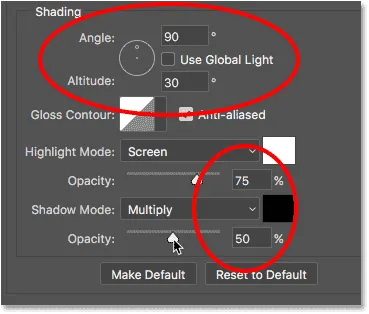
Tilbage i skyggerafsnittet nede i bunden, fjern markeringen fra Brug af Globalt lys, og sørg for, at Vinklen er indstillet til 90 ° og højden er 30 ° . Til sidst skal du sætte Opacity of Highlight Mode til 75% og Shadow Mode til 50% :

Indstillingerne for skygge.
Her er ordet "4ever" efter anvendelse af Bevel & Emboss. Bogstaverne har nu et mere afrundet look:

Effekten efter påføring af Bevel & Emboss.
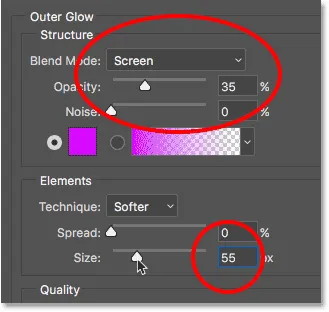
Trin 25: Tilføj en ydre glød
Bare et laglag til at anvende. Vælg ydre glød fra kolonnen til venstre:

Tilføjelse af en ydre glødstil.
Klik på farveprøven for at ændre farven på den ydre glød:

Ændring af farven på den ydre glød.
I farvevælgeren skal du vælge lyserødt ved at indstille R til 215, G til 0 og B til 255 . Klik på OK:

Valg af lyserød til den ydre glød.
Sørg for, at blandingstilstanden er indstillet til Skærm . Indstil opaciteten til omkring 35%, og øg til sidst Størrelsen til ca. 55 px :

Indstillingerne for ydre glød.
Og med det er vi færdige med vores lagstilarter! Klik på OK for at lukke dialogboksen Lagstil. Sådan ser min retrotekst nu ud:

Effekten med alle lagformater, der anvendes på begge ord.
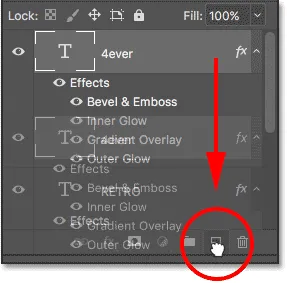
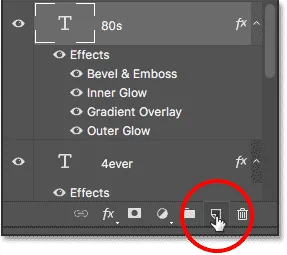
Trin 26: Lav en kopi af neontekstlaget
Lad os tilføje endnu et neonord til denne virkning, denne gang over ordet "RETRO". Klik på det øverste Type lag i panelet Lag (i mit tilfælde er det "4ever" -laget) og træk det ned på ikonet Nyt lag i bunden af panelet Lag. En kopi af den, komplet med alle de lagtyper, vi har tilføjet, vises over originalen:

Træk laget "4ever" Type til ikonet Nyt lag.
Trin 27: Vælg Flyt værktøjet
Vælg Photoshop's Move Tool fra værktøjslinjen:

Valg af Flyt værktøj.
Trin 28: Træk kopien ind på plads
Når Move Tool er valgt, skal du klikke på kopien af teksten "4ever" i dokumentet og trække den over venstre side af ordet "RETRO":

Træk kopien over ordet "RETRO".
Trin 29: Skift ordet til "80s"
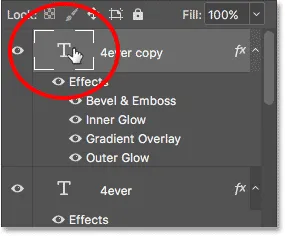
Hvis du ser i panelet Lag, ser du en kopi af typelaget (med ordet "kopi" i dets navn) over originalen. For at redigere teksten skal du dobbeltklikke på typelagets miniature :

Dobbeltklik på miniaturebladet Type lag.
Dette fremhæver den eksisterende tekst:

Teksten er fremhævet og klar til redigering.
Indtast "80'erne" for det nye ord. Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere det:

Ændring af "4ever" til "80s" og derefter klikke på afkrydsningsfeltet.
Trin 30: Skæv og flyt teksten igen
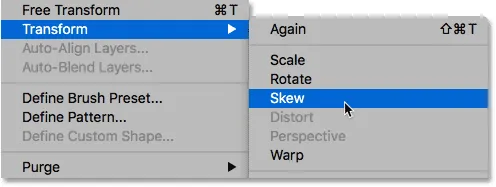
Lad os skjule teksten opad for at tilføje mere interesse, og vi flytter den også. Gå op til menuen Rediger, vælg Transform og vælg derefter Skrå :

Gå til Rediger> Transform> Skew.
Photoshop placerer Transform-boksen og håndterer omkring teksten. Klik på det højre håndtag, og træk det opad, indtil du er tilfreds med tekstens vinkel:

Skæv ordet "80'erne" ved at trække det højre Transform håndtag opad.
Klik derefter inde i Transform-boksen og træk teksten på plads, så bunden af "80'erne" overlapper toppen af "RETRO":

Klik i Transform-boksen og træk "80'erne" på plads.
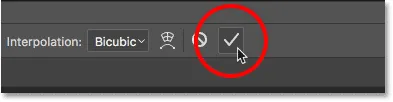
Klik på afkrydsningsfeltet i indstillingslinjen for at acceptere ændringerne:

Klik på afkrydsningsfeltet i indstillingslinjen.
Og her er returteksteffekten efter skævning og flytning af teksten. Vi er næsten færdige:

Klik på afkrydsningsfeltet i indstillingslinjen.
Trin 31: Tilføj et nyt tomt lag
Lad os afslutte effekten ved at tilføje et par gnister omkring de krom "RETRO" bogstaver. Til det har vi brug for et nyt lag. Klik på ikonet Nyt lag nederst i panelet Lag:

Klik på ikonet for nyt lag.
Det nye tomme lag ("Lag 1") vises over typen "80s":

Det nye lag vises over Type-lagene.
Trin 32: Vælg Børsteværktøjet
Vælg Photoshop's børsteværktøj fra værktøjslinjen:

Valg af børsteværktøj.
Trin 33: Ilæg sættet "Assorterede børster"
Den pensel, vi har brug for til funklene, findes ikke i Photoshops standardbørster, så vi bliver nødt til at indlæse i et af de andre børste-sæt, der er inkluderet i Photoshop.
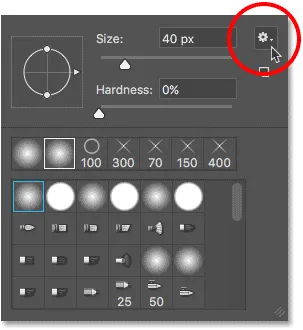
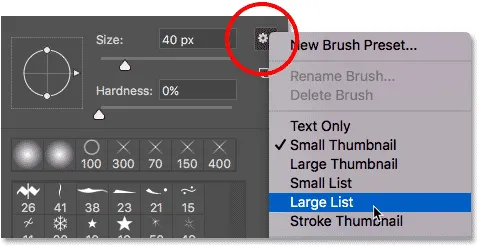
Når børsteværktøjet er valgt, skal du højreklikke (Win) / Control-klikke (Mac) hvor som helst inde i billedet for at åbne Photoshop's børsteforudindstillingsvalg . Klik derefter på menuikonet (gearikonet) i øverste højre hjørne:

Klik på menuikonet i børsteindstillingsvælgeren.
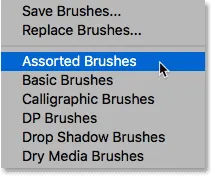
I den nedre halvdel af menuen får du vist en liste over andre børstesæt. Vælg de blandede børster, der er angivet øverst på listen:

Valg af blandede børster sættes fra menuen.
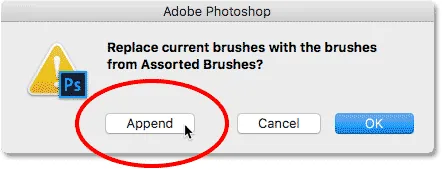
Photoshop spørger, om du vil erstatte de aktuelle børster med de nye børster. Klik på Tilføj, som blot tilføjer de nye med originaler:

Klik på "Tilføj" for at tilføje de nye børster.
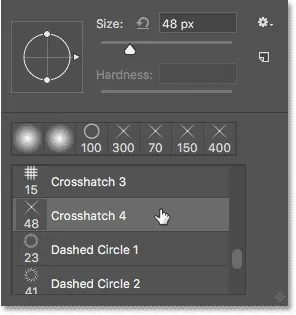
Trin 34: Vælg børsten "48 px Crosshatch 4"
For at gøre det lettere for os at vælge den børste, vi har brug for, skal du klikke igen på menuikonet i øverste højre hjørne af børsteindstillingsvælgeren. Vælg derefter enten Lille liste eller Stor liste i menuen. Jeg vælger stor liste . Dette giver os mulighed for at se penslerne som en liste snarere end som miniaturebilleder:

Skift fra miniaturevisning til listevisning.
Rul ned på listen, indtil du finder penslen 48 px Crosshatch 4 . Dobbeltklik på det for at vælge det og lukke børsteindstillingsvælgeren:

Dobbeltklik på børsten "48 px Crosshatch 4".
Trin 35: Indstil din forgrundsfarve til hvid
Sørg for, at din penselfarve er indstillet til hvid ved at trykke på bogstavet D på dit tastatur for hurtigt at nulstille dine forgrunds- og baggrundsfarver, hvilket vil gøre din forgrundfarve sort og din baggrundsfarve hvid. Tryk derefter på X for at bytte dem, indstille din forgrundsfarve til hvid.
Du kan se dine aktuelle forgrunds- og baggrundsfarver i farveprøverne tæt på bunden af værktøjslinjen. Photoshop bruger forgrundsfarven som penselfarve, så sørg for, at farveprøven (øverst til venstre) vises hvidt:

Tryk på "D", derefter på "X" for at indstille din forgrundsfarve (børste) til hvid.
Trin 36: Skift børstens vinkel og størrelse
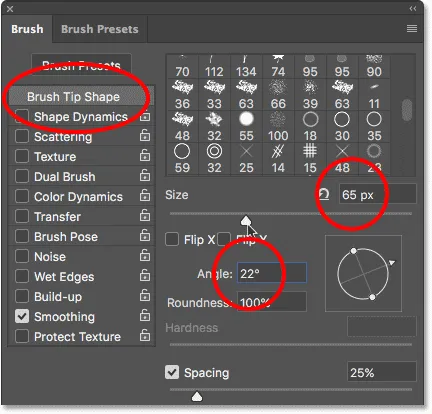
Inden vi tilføjer vores gnister, lad os ændre vinklen på børsten igen for at tilføje mere interesse. Tryk på F5- tasten på dit tastatur. Dette er en hurtig måde at åbne Photoshops hovedbørstepanel .
Sørg for, at du har valgt børstetypeform øverst i kolonnen til venstre. Skift derefter vinklen til ca. 22 ° . Til sidst øges børstens størrelse til ca. 65 px . Du kan eksperimentere med børstestørrelsen, hvis du vil, men til denne tutorial skal 65 px fungere pænt:

Ændring af vinklen til 22 ° og børstestørrelsen til 65 px.
Trin 37: Mal nogle få gnister
For at tilføje gnisterne til krom skal du blot klikke på et par tilfældige pletter omkring ordet "RETRO". Tre eller fire klik skal gøre det:

Klikke rundt på ordet "RETRO" for at tilføje gnister.
Og med det er vi færdige! Her, efter at have tilføjet gnisterne, er min sidste retro-teksteffekt fra 80erne:

Den sidste retro-tekst fra 80'erne.
Og der har vi det! Sådan opretter du en sjov retroteksteffekt fra 80'erne i Photoshop ved hjælp af lagformater og tilpassede gradueringer! Besøg vores afsnit om teksteffekter for flere vejledninger i Photoshop-teksteffekter!