
Introduktion til AWT i Java
Java AWT er også kendt som Abstract Window Toolkit er et API, der bruges til at udvikle enten GUI eller vinduesbaserede applikationer i Java. Java AWT-komponenter er platformafhængige, hvilket betyder, at de vises i henhold til visningen af operativsystemet. Det er også tungvægt, hvilket betyder, at dens komponenter bruger ressourcerne i operativsystemet. java. pakken indeholder klasser til AWT api. For eksempel TextField, CheckBox, Choice, Label, TextArea, Radio Button, List osv.
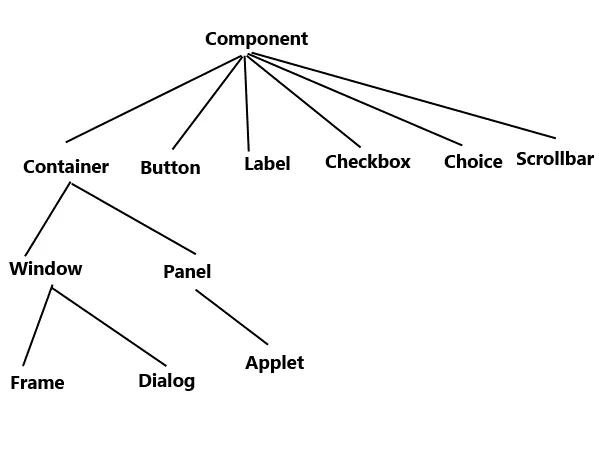
AWT hierarki

Beholder
Containeren er en af komponenterne i AWT, der indeholder andre komponenter som knapper, tekstfelter, etiketter osv. Klasserne, der udvider beholderklassen, er kendt som containere som ramme, dialog og panel som vist i hierarkiet.
Typer af containere:
Som vist ovenfor henviser container til det sted, hvor komponenter kan tilføjes som tekstfelt, knap, afkrydsningsfelt osv. Der er i alt fire typer containere tilgængelige i AW, det vil sige vindue, ramme, dialog og panel. Som vist i hierarkiet ovenfor er Frame og Dialog underklasser af Window-klassen.
Vindue
Vinduet er en beholder, der ikke har rammer og menulinjer. For at oprette et vindue kan du bruge ramme, dialog eller et andet vindue.
Panel
Panelet er beholderen / klassen, der ikke indeholder titellinjen og menulinjerne. Det har andre komponenter som knap, tekstfelt osv.
Dialog
Dialogen er beholderen eller klassen, der har kant og titel. Vi kan ikke oprette en forekomst af Dialog-klassen uden en tilknyttet forekomst af den respektive Frame-klasse.
Trimme
Rammen er beholderen eller klassen, der indeholder titellinjen og har muligvis også menulinjer. Det kan også have andre komponenter som tekstfelt, knap osv.
Hvorfor AWT er platformafhængig?
Java Abstract Window Toolkit kalder oprindelig platform Ie, Operativsystemets subroutine for at oprette komponenter som tekstfelt, afkrydsningsfelt, knap osv. For eksempel ville en AWT GUI indeholdende en knap have forskellig udseende og følelse i forskellige platforme som Windows, Mac OS og Unix osv. Da disse platforme har forskelligt udseende og fornemmelse for deres respektive native knapper og derefter AWT direkte kalder deres native subroutine, der vil oprette knappen. I enkle ord ville en applikation, der er bygget på AWT, ligne mere på et Windows-program, når det køres på Windows, men det samme program ville ligne et Mac-program, når det køres på Mac-operativsystem.
Grundlæggende metoder til komponentklasse
- public void add (komponent c): Denne metode vil indsætte en komponent på denne komponent.
- public void setSize (int bredde, int højde): Denne metode indstiller størrelse (bredde og højde) af den bestemte komponent.
- public void setVisible (boolsk status): Denne metode ændrer synligheden af komponenten, som som standard er falsk.
- public void setLayout (LayoutManager m): Denne metode definerer layoutadministratoren for den bestemte komponent.
Java AWT-eksempel
Vi kan oprette en GUI ved hjælp af Frame på to måder:
Enten ved at udvide Frame-klassen eller ved at oprette forekomsten af Frame-klasse
Lad os vise dette ved begge eksempler, først udvide Frame Class:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Lad os vise det ved det andet eksempel, det vil sige ved at oprette et eksempel på Frame-klasse
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Layouts i AWT
Der er 2 layouts i AWT, som er som følger:
- Flowlayout er standardlayout, hvilket indebærer, at når du ikke indstiller noget layout i din kode, vil det særlige layout blive sat til Flow som standard. Flowlayout ville placere komponenter som tekstfelter, knapper, etiketter osv. I en rækkeform, og hvis det vandrette rum ikke er langt nok til at indeholde alle komponenter, vil det tilføje dem i en næste række og cyklus fortsætter. Få punkter om Flow Layout:
- Alle rækkerne i Flow-layout er som standard justeret i midten. Men om nødvendigt kan vi indstille justeringen fra venstre eller højre.
- Den horisontale og lodrette afstand mellem alle komponenter er som standard 5 pixels.
- Som standard er orienteringen af komponenterne fra venstre til højre, hvilket indebærer, at komponenterne vil blive tilføjet fra venstre til højre efter behov, men vi kan ændre det fra højre til venstre, når det er nødvendigt.
- Borderlayout, hvor vi kan tilføje komponenter som tekstfelter, knapper, etiketter osv. Til specifikke fem Disse regioner er kendt som PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
Metode til grænseareal er:
public BorderLayout (int hgap, int vgap)
Det konstruerer et kantlayout med de huller, der er specificeret mellem komponenter. Den vandrette afstand er specificeret af hgap, og den lodrette afstand er specificeret af vgap.
Parametre er:
hgap– det vandrette mellemrum.
vgap - den lodrette afstand.
Vi kan også opnå det samme ved at bruge setHgap (int hgap) metode til den horisontale afstand mellem komponenter og setVgap (int vgap) metode til den lodrette afstand.
Konklusion: Hvad er AWT i Java?
Derfor kan vi konkludere, at AWT blev designet til at tilvejebringe et fælles sæt værktøjer til GUI-design, der kunne arbejde på en række platforme. Disse værktøjer bevarede udseendet og følelsen af hver platform.
Anbefalede artikler
Dette har været en guide til Hvad er AWT i Java. Her har vi drøftet hierarkiet, grundlæggende metode, eksempel og layout af AWT i Java. Du kan også se på de følgende artikler for at lære mere -
- Hvad er designmønster i Java?
- Er Javascript objektorienteret
- Hvad er JavaScript?
- Hvad er softwareudvikling?
- Oversigt over BorderLayout i Java