I denne Photoshop Effects-tutorial skal vi lære at tage et almindeligt foto og give det mere fokus og indflydelse ved at oprette en lyskilde og skinne det på hovedemnet gennem et vindue. Du har brug for det foto, du vil tilføje lyseffekten til, samt et foto af det vindue, du vil bruge. Hvis du ikke har et foto af et vindue, skal du bare foretage en hurtig søgning på internettet efter et, da det virkelig er bare formen på det vindue, vi bruger, ikke selve vinduet.
For at skabe lyseffekten bruger vi et justeringslag for niveauer sammen med dets lagmaske, og vi vil se, hvordan vi kan bruge en lagblandingstilstand i slutningen for at forbedre lyset yderligere. Det lyder muligvis kompliceret, men det er virkelig meget let. Det fantastiske ved denne effekt er, at der er masser af plads til kreativitet, da der ikke er behov for at begrænse dig selv til kun at bruge vinduer som det objekt, lyset skinner igennem. Med lidt fantasi kan du skinne lys gennem enhver form, du kan tænke på for nogle virkelig interessante og unikke resultater!
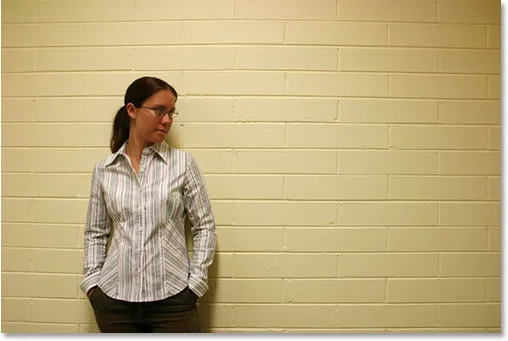
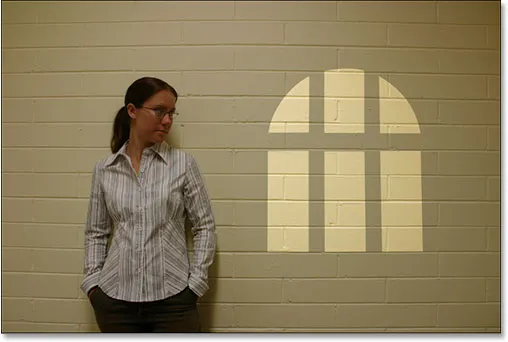
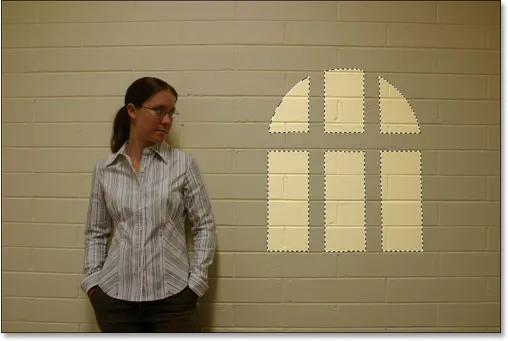
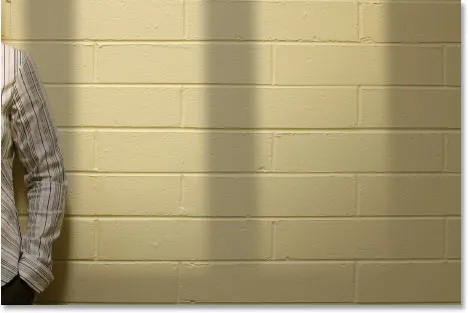
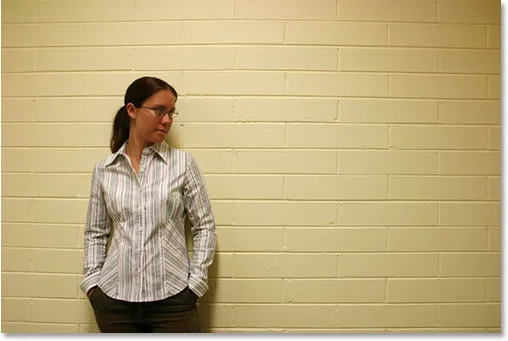
Her er det billede, jeg vil begynde med, et meget simpelt foto af en kvinde, der står foran en væg. Væggen i sig selv er så lys, at det er lidt svært at se kvindens ansigt:

Det originale billede.
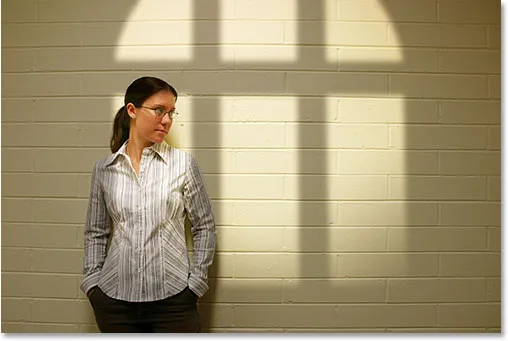
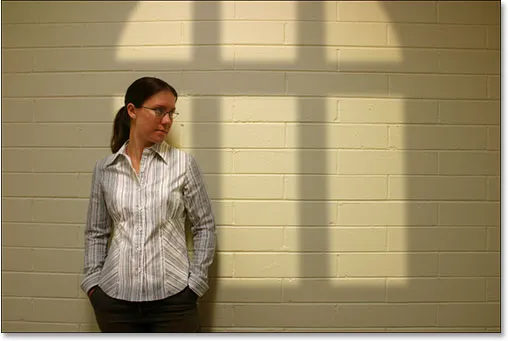
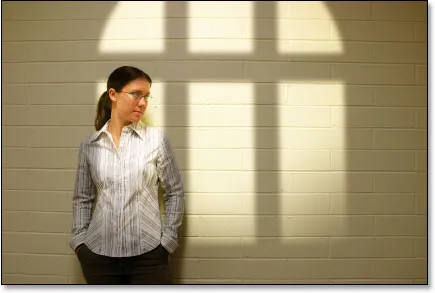
Her ser du, hvordan billedet ser ud efter at have ændret belysningen, hvilket giver det udseendet af en enkelt lyskilde, der skinner fra et vindue på kvinden og væggen bag hende, hvilket giver selve fotoet et mere fokuseret og dramatisk resultat. Kvindens ansigt er også nu godt synligt:

Photoshop-lyseffekter: Det endelige resultat.
Denne tutorial er fra vores Photo Effects-serie. Lad os komme igang!
Trin 1: Træk fotoet af vinduet ind i hovedbilledet
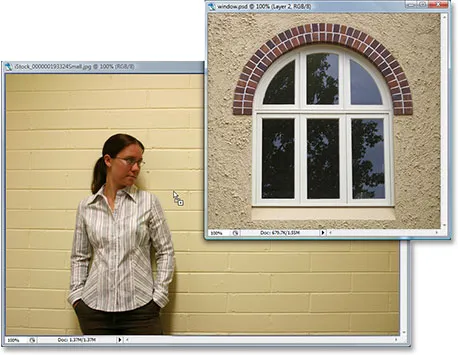
For at starte tingene skal du både dit hovedbillede og fotoet af dit vindue åbne i Photoshop. Vi har allerede set mit hovedbillede, og her er billedet af det vindue, jeg bruger:

Åbn begge dine fotos i Photoshop.
Når begge fotos er åbne i deres egne separate dokumentvinduer, skal du vælge dit Flyt værktøj fra paletten Værktøjer:

Vælg Flyt værktøj.
Du kan også vælge Flyt værktøjet ved at trykke på V på dit tastatur. Derefter, med Flyt værktøjet valgt, skal du klikke hvor som helst inde i billedet af vinduet og trække det ind i hovedbilledets dokumentvindue:

Træk vinduesfoto til hovedfotos dokumentvindue med Flyt værktøj.
Når du slipper museknappen, vises billedet af vinduet inde i hovedbilledet:

Vinduet vises nu inde i hovedbilledet.
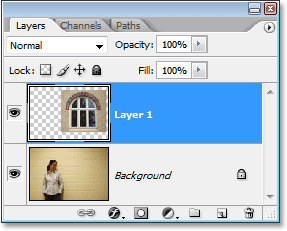
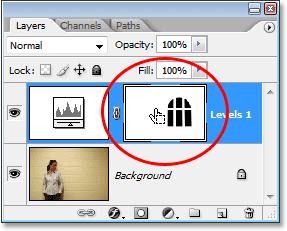
Hvis du ser på din lagpalette, ser du dit hovedbillede på baggrundslaget og vinduesfotoet over det på sit eget lag, som Photoshop har navngivet "Lag 1":

Photoshop's palet Lag, der viser vores to lag.
Trin 2: Vælg omkring indersiden af vinduet
Nu hvor vores vinduesbillede er inde i vores hovedbillede, er vi nødt til at vælge rundt på indersiden af vinduet.
Afhængigt af det vindue, du bruger, kan det rektangulære markeringsværktøj eller det Elliptiske markeringsværktøj være alt hvad du behøver for at vælge det. Sørg for at tjekke vores tutorial om Full Power Of Basic Selections, hvis du har brug for hjælp til at tilføje til, trække fra eller krydse med valg.
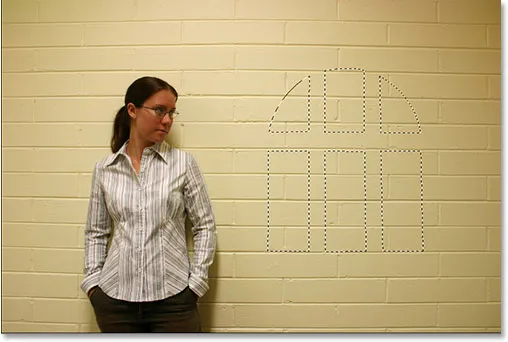
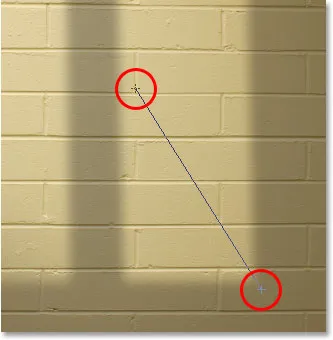
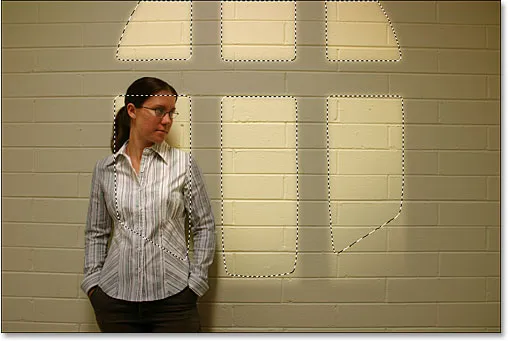
For mere komplekse vinduesformer kan penværktøjet være dit valg af værktøj, hvilket er det, jeg brugte her til at vælge omkring indersiden af alle seks vinduesafsnit (se vores fulde tutorial om at foretage valg med penneværktøjet), hvis du har brug for hjælp :

Brug det valgte værktøj til at vælge rundt om indersiden af vinduet.
Trin 3: Slet vindueslaget
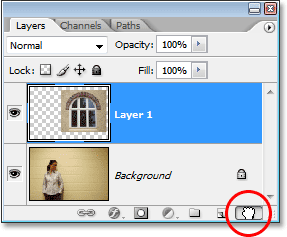
Med den valgte vinduesform har vi ikke længere brug for vinduesfoto i vores hovedbillede, så klik på vindueslaget ("Lag 1") i paletten Lag og træk laget ned på papirkurven ikonet i nederste højre hjørne på lagpaletten for at slette den:

Slet "Lag 1" ved at klikke på dets lag og trække det ned på papirkurven ikonet i bunden af lagpaletten.
Dette vil slette vindueslaget, men det valg, vi lige har foretaget, forbliver:

Det valg, vi foretog rundt om vinduet, forbliver inde i billedet.
Trin 4: Inverter markeringen
Vi vil bruge et niveaus justeringslag i et øjeblik for at mørke billedet overalt undtagen i det område, der var inde i vinduet, hvilket vil give os vores "lys skinner fra et vindue" -effekt. For at gøre det, skal vi have alt undtagen det område, der var inde i det valgte vindue, men i øjeblikket har vi det modsatte. Vi har valgt det område, der var inde i vinduet, mens resten af billedet ikke er valgt. For at løse det, er vi nødt til at invertere vores valg, hvilket dybest set betyder, at vi er nødt til at bytte markeringen rundt, så det, der i øjeblikket er valgt, fjernes fra, og det, der i øjeblikket ikke er valgt, bliver valgt. For at gøre det, alt hvad vi skal gøre er at gå op til menuen Vælg øverst på skærmen og vælge Inverse, eller vi kan bruge tastaturgenvejen Shift + Ctrl + I (Win) / Shift + Command + I (Mac) .
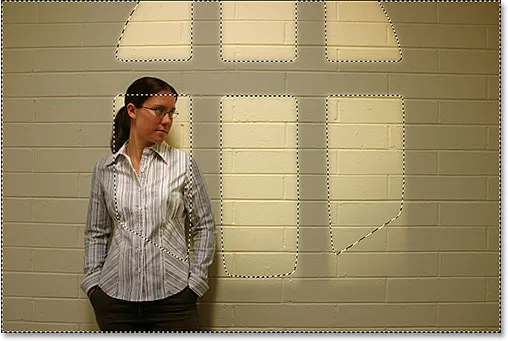
Uanset hvilken måde du vælger, vil du se et markeringsfelt vises rundt om ydersiden af dit billede, der fortæller os, at alt i billedet bortset fra det område, der var inde i vinduet, nu er valgt, mens det område, der var inde i vinduet er nu fravalgt:

Inverter markeringen, så alt undtagen området inde i vinduesformen vælges.
Trin 5: Tilføj et justeringslag for niveauer
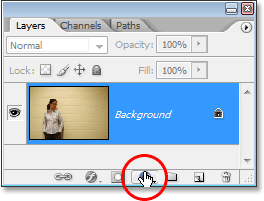
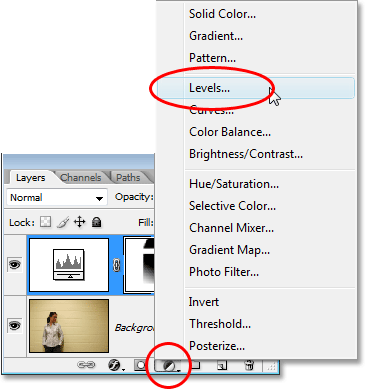
Klik på ikonet Nyt justeringslag nederst på paletten Lag:

Klik på ikonet "Nyt justeringslag" i bunden af lagpaletten.
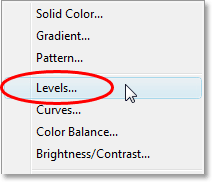
Vælg derefter Niveauer på listen over justeringslag, der vises:

Vælg et "Levels" -justeringslag på listen.
Dette vil åbne dialogboksen Niveauer, og vi vil bruge den til at mørke vores billede og skabe vores lyseffekt næste.
Trin 6: Mørk området omkring vinduet med niveausjusteringslaget
Med alt undtagen det område, der var inde i det valgte vindue, kan vi nu mørkere billedet og skabe vores lyseffekt ganske let ved hjælp af niveausjusteringslaget.
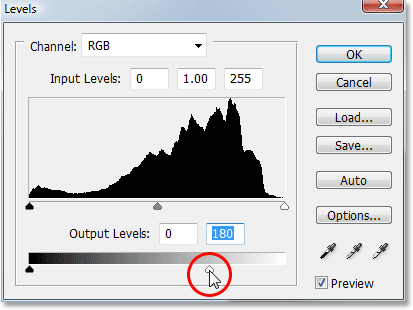
Hvis du ser på bunden af dialogboksen Niveauer, ser du en vandret bjælke med en gradient, der går fra sort til venstre til hvid til højre, med en lille sort skyderen under den helt til venstre og en lille hvid skyder under det helt til højre. Disse skydere er skyderne Output Levels. Navnet er lidt forvirrende, men hvad disse skydere gør er at bestemme, hvor lyst eller mørkt billedet kan være. Hvis du overhovedet ikke berører skyderne (normalt lader du bare skyderne være i fred), kan billedet vises med et fuldt toneareal. Med andre ord kan det vise alt fra ren sort til ren hvid og alt derimellem. Normalt er det, hvad du vil have.
Nogle gange vil du som om du opretter en effekt, som vi gør her, begrænse hvor lyst eller mørkt billedet kan være. I vores tilfælde ønsker vi at gøre billedet mørkere, og den nemmeste måde at gøre det på er blot at begrænse, hvor lyst det kan være ved at klikke på skyderen på det hvide outputniveau helt til højre og trække det mod venstre. Når du trækker, vil du se billedet blive mørkere og mørkere, og det er fordi vi begrænser, hvor lyst det kan være. Den eneste del af billedet, der ikke påvirkes af skyderen, og derfor ikke bliver mørkere, er det område, der var inde i vinduet, som er den eneste del af billedet, der ikke er valgt i øjeblikket. Det forbliver på sit oprindelige lysstyrkeniveau, hvilket giver os en lyseffekt.
Gå videre og begynd at trække det hvide outputniveauskyder mod venstre, mens du holder øje med dit billede for at se, hvad der sker:

Træk skyderen til det hvide outputniveau mod venstre for at gøre billedet mørkere overalt bortset fra det område, der var inde i vinduet.
Når du fortsætter med at trække skyderen mod venstre, mørke billedet mere og mere, vises lyset fra et vindue:

Lyset, der skinner fra et vindue vises, når du trækker skyderen til det hvide punkt for at gøre billedet mørkere.
Det er helt op til dig, hvor mørkt du vil fremstille billedet, så træk skyderen indtil du er tilfreds med resultaterne, og klik derefter på OK for at afslutte dialogboksen Niveauer.
Trin 7: Indlæs markeringen igen
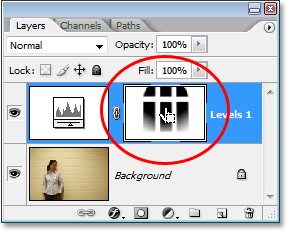
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik direkte på lagmasken-miniature for niveausjusteringslaget i lagpaletten. Dette indlæser markeringen igen i billedet:

Hold "Ctrl" (Win) / "Command" (Mac) nede, og klik direkte på lagmasken-miniature for niveausjusteringslaget for at genindlæse markeringen.
Trin 8: Inverter markeringen
Vi er nødt til at invertere markeringen igen, så vi kun har det område, der var inde i det valgte vindue. For at gøre det skal du bruge tastaturgenvejen Shift + Ctrl + I (Win) / Shift + Command + I (Mac) til hurtigt at invertere det og kun lade området inde i den valgte vinduesform:

Inverter markeringen igen, så kun området omkring vindueslampen er valgt.
Trin 9: Flyt og ændre størrelse på vindueslyset med fri transformation
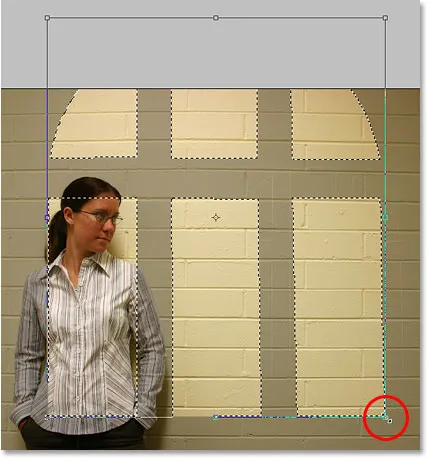
Tryk på Ctrl + T (Win) / Command + T (Mac) for at få vist Photoshop's Free Transform-boks og håndterer rundt om vindueets lyseffekt, flyt derefter og ændre størrelsen på det efter behov. Hvis du vil flytte vindueslampen, skal du blot klikke hvor som helst i boksen Gratis transformering (hvor som helst undtagen på det lille målikon i midten) og trække det på plads med din mus. For at ændre størrelsen på vindueslampen skal du trække et af håndtagene. Hvis du vil begrænse proportioner af vindueslampen, mens du trækker, skal du holde Shift-tasten nede og trække et af de fire hjørnehåndtag. Her gør jeg vinduet lys lidt større og flytter det, så lyset fra vinduet nederst til venstre i vinduet lyser på kvinden:

Flyt vinduesbelysningen på plads, og ændr den på størrelse efter behov med Free Transform.
Tryk på Enter (Win) / Return (Mac), når du er færdig med at acceptere transformationen, og tryk derefter på Ctrl + D (Win) / Command + D (Mac) for at fravælge markeringen.
Trin 10: Anvend Gaussian Blur-filter
Det eneste problem med vores vinduesbelysningseffekt i øjeblikket er, at kanterne er for skarpe, hvilket ser urealistisk ud. Lad os blødgøre dem ved at anvende Gaussian Blur-filter.
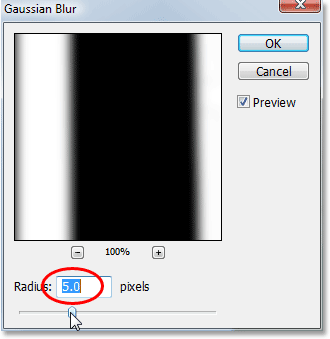
For at gøre det, gå op til menuen Filter øverst på skærmen, vælg Slør og vælg derefter Gaussisk sløring. Jeg vil indstille min radiusværdi til ca. 5 pixels for at blødgøre mine kanter. Hvis du bruger et højopløsningsbillede, vil du sandsynligvis indstille dit lidt højere.
Hold øje med dit billede, når du trækker radius-skyderen nederst i dialogboksen, så du kan se, hvor meget sløring der anvendes (det er altid bedre at tage en beslutning med dine egne øjne end blot at indtaste en værdi, der fungerede godt for en andens billede):

Blødgør kanterne på vinduet lys med Gaussian Blur filter.
Klik på OK for at anvende filteret og afslutte dialogboksen. Her er mit billede efter blødgøring af vinduet lys kanter:

Billedet efter blødgøring af vinduet lys kanter med Gaussian Blur filter.
Trin 11: Vælg Gradient Tool
Disse næste par trin er valgfri, og hvis du vil, kunne du stoppe her, men jeg vil tilføje lidt mere realisme til min effekt ved at reducere intensiteten af vindueslyset i de nederste hjørner. For at gøre det, hvis du stadig følger med, skal du vælge dit Gradient Tool fra værktøjspaletten eller trykke på G for at vælge det med tastaturgenvejen:

Vælg Gradient Tool.
Trin 12: Indstil hvid som din forgrundsfarve og sort som din baggrundsfarve
Dine forgrunds- og baggrundsfarver skal allerede indstilles til henholdsvis hvid og sort, men hvis de af en eller anden grund ikke er det, skal du trykke på D på dit tastatur for at nulstille dem. Hvis du ser på farveprøverne i forgrunden og baggrunden nær bunden af værktøjspaletten, skal du se farveprøven til øverste venstre hjørne (forgrundsfarven) fyldt med hvidt og den nederste højre farveprøve (baggrundsfarven) fyldt med sort:

Photoshop's farveprøver i forgrund og baggrund i værktøjspaletten.
Trin 13: Vælg Forgrund til baggrund (hvid til sort) gradient
Når Gradient Tool er valgt, hvid som din forgrundsfarve og sort som din baggrundsfarve, skal du højreklikke (Win) / Control-klik (Mac) hvor som helst inde i billedet for at få frem Gradient Picker og vælge den første gradient øverst til venstre hjørne, forgrunden til baggrund gradient:

"Højreklik" (Win) / "Control-click" (Mac) hvor som helst inde i billedet og vælg gradienten "Forgrund til baggrund" fra Gradient Picker.
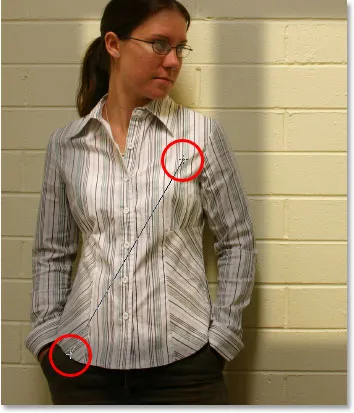
Trin 14: Træk en kort gradient fra de nederste hjørner mod midten af billedet
Klik på musen lige under og til venstre for det nederste hjørne af vindueslampen, og træk en kort vej ind mod midten af det for at tilføje en hvid-sort-gradient i hjørnet. Vi tilføjer ikke gradueringen til selve billedet her. Vi tilføjer den til lagmasken i niveausjusteringslaget:

Træk en kort hvid-til-sort gradient fra det nederste venstre hjørne af vindueslyset ind mod midten.
Når du slipper museknappen, tilføjer Photoshop den korte gradient til lagmasken, og du vil se lyset gradvis forsvinde, når det nærmer sig det nederste venstre hjørne:

Vinduet lys lyser gradvist væk i nederste venstre hjørne.
Så gør det samme i nederste højre hjørne. Klik på din mus lige under og til højre for nederste højre hjørne af vindueslampen og træk en kort vej ind mod midten af det:

Træk en kort hvid-til-sort gradient fra det nederste højre hjørne af vindueslyset ind mod midten.
Når du slipper museknappen, tilføjer Photoshop den anden hvid-til-sort gradient til lagmasken, og lyset ser ud til at falme væk i nederste højre hjørne:

Lyset ser nu ud til at falme væk i nederste højre hjørne, ligesom det gør i nederste venstre hjørne.
For at afslutte effekten, vil jeg gøre vinduet lysere lidt mere intenst, og det gør jeg næste.
Trin 15: Læg en markering igen i vindueslyset
Vi vil afslutte effekten ved at gøre lyset skinnende fra vinduet lidt mere intenst. Igen, dette er et valgfrit trin, men det er meget enkelt.
Hold Ctrl (Win) / Command (Mac) -tasten nede, og klik endnu en gang på lagmaske-miniature for niveausjusteringslaget i lagpaletten:

Hold "Ctrl" (Win) / "Command" (Mac) nede, og klik på lagmaskens miniaturebillede i lagpaletten.
Dette indlæser igen et valg inde i billedet med alt bortset fra det valgte vindueslys:

Valget indlæst på billedet. Alt undtagen vindueslampen er i øjeblikket valgt.
Trin 16: Inverter markeringen
Tryk på Skift + Ctrl + I (Win) / Skift + Kommando + I (Mac) for at invertere markeringen, så kun vinduet lys er valgt:

Inverter markeringen, så kun vinduet lys er valgt. Resten af billedet fjernes fra.
Trin 17: Tilføj et andet justeringslag
Klik igen på ikonet Nyt justeringslag i bunden af lagpaletten, og vælg Niveauer for at tilføje et andet justeringslag for niveauer:

Tilføj et andet niveaus justeringslag.
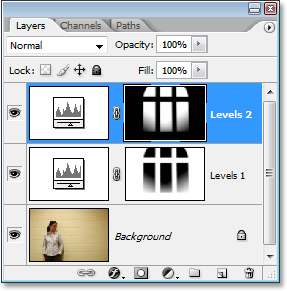
Når dialogboksen Niveauer vises, skal du blot klikke på OK i øverste højre hjørne for at afslutte dialogboksen. Vi behøver ikke foretage nogen ændringer af det. Hvis vi ser nu i lagpaletten, kan vi se vores andet niveausjusteringslag over det originale:

Photoshop's palet Lag, der viser det andet niveausjusteringslag øverst, over originalen.
Trin 18: Skift blandingstilstand for justeringslaget til "skærm"
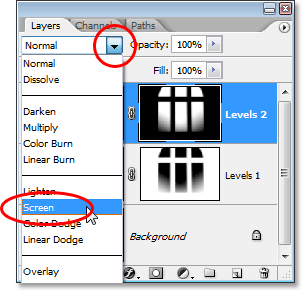
For at øge intensiteten af lyset, der skinner fra vinduet, er alt, hvad vi skal gøre, at gå op til indstillingen for lagblanding i øverste venstre hjørne af lagpaletten og ændre dens blandingstilstand. Som standard er lag indstillet til blandingstilstanden "Normal". Klik på pilen til højre for ordet "Normal", og vælg Skærm på listen:

Skift blandingstilstand for det andet niveausjusteringslag fra "Normal" til "Skærm".
Så snart du ændrer blandingstilstanden til Skærm, vil du se intensiteten af lyset stige dramatisk i billedet:

Lyset ser meget mere intens ud efter at have ændret blandetilstanden til "Skærm".
Trin 19: Juster lysintensiteten ved at sænke opaciteten i justeringslaget
Hvis du som jeg finder ud af, at lyset nu ser ud for intens, kan du reducere intensiteten ved blot at gå op til Opacity-indstillingen i øverste højre hjørne af lagpaletten (direkte overfor indstillingen blandingstilstand) og sænke uklarhed, indtil du er tilfreds med resultatet. Jeg vil sænke minen til ca. 70%:

Reducer og finindstil lysets intensitet ved at sænke opaciteten i niveausjusteringslaget.
Og med det er du færdig! Her er endnu en gang mit originale billede til sammenligning:

Det originale billede igen.
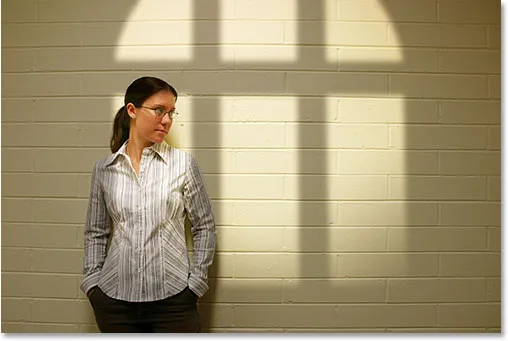
Og her, efter at have reduceret lysets intensitet ved at sænke opaciteten af justeringslaget, er min endelige "Cast Light From A Window" -effekt:

Det endelige resultat.
Og der har vi det! Sådan opretter du en vindue lyseffekt med et billede i Photoshop! Besøg vores afsnit om fotoeffekter for flere vejledninger til Photoshop-effekter!