
Introduktion til tilføjelse af nøglerammer i After Effects
Tilføjelse af nøglerammer i After Effects bruges for det meste i animationsprocessen, dets vigtigste værktøj er at animere. Keyframes er intet andet end markører, der placerer tidslinjen for lag og ændrer værdierne for at oprette animationer som position, skala, rotation og farve osv., Keyframe-animation fungerer som vi opretter et punkt i start- og slutpunkter og ændrer værdierne ved at animationen Spil. Hvis vi er nødt til at flytte et objekt fra et sted til et andet, opretter vi to nøglerammer i starten sætter vi det punkt, hvorfra objektet skal starte og indstiller punktet, hvor positionen skal afsluttes, mellem keyframes-objektanimationerne, hvis vi har brug for fremskynde animationen, vi kan flytte nøglerammerne tæt eller langt for at gøre langsomt.
Sådan bruges nøglerammer i After Effects?
Her bruger vi tekst til animation:
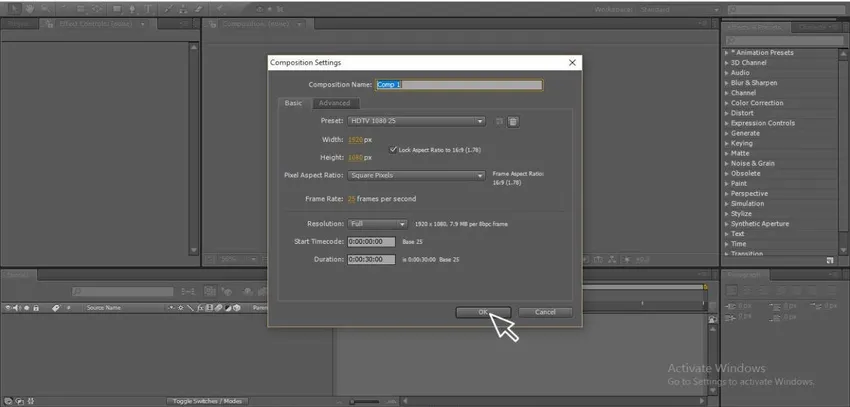
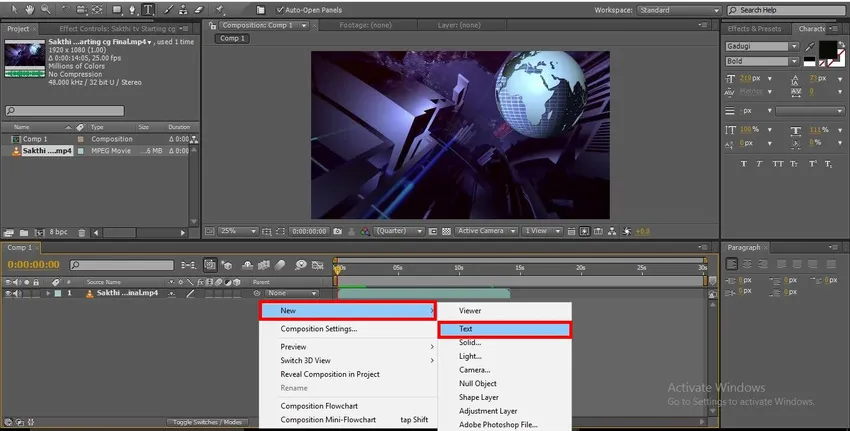
Trin 1: Åbn ny komposition.

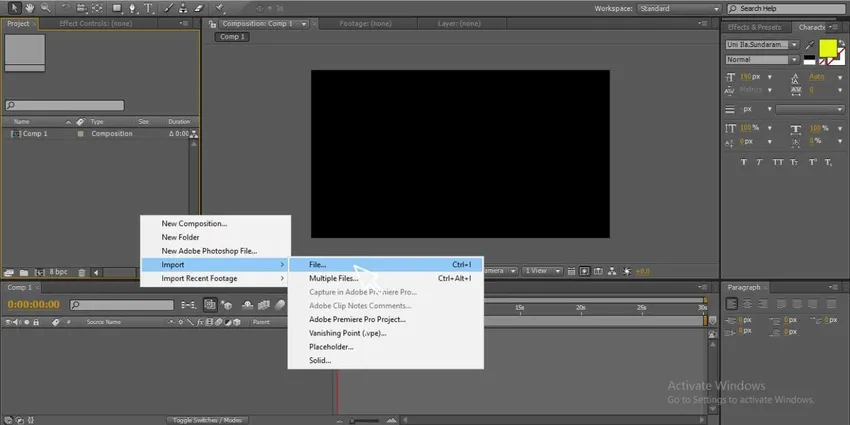
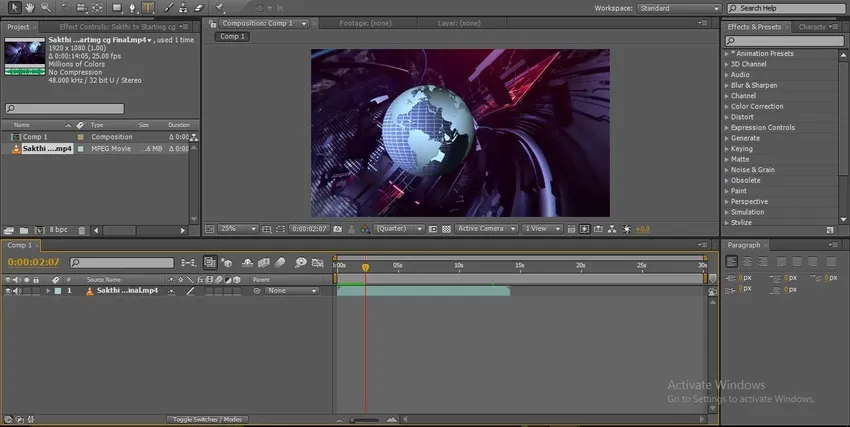
Trin 2: Tilføj optagelser, det kan være en video eller et billede baseret på dit krav, her tog jeg en video.

Trin 3: Importer optagelser til tidslinjen.

Trin 4: Opret et nyt tekstlag

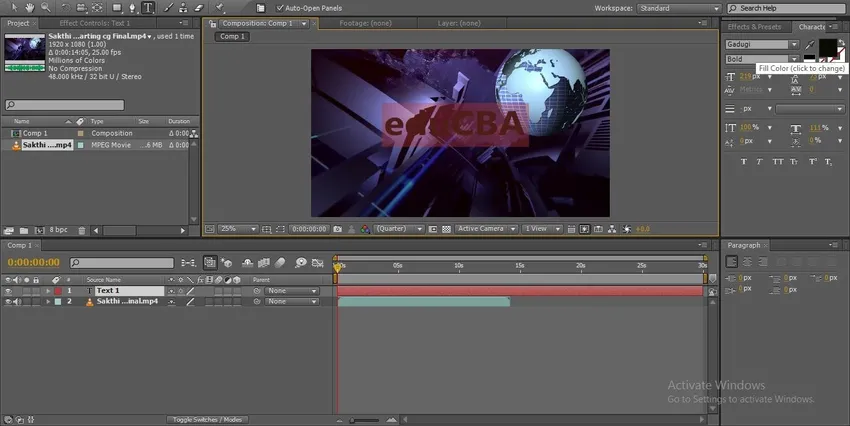
Trin 5: Vi kan oprette et nyt tekstlag ved at vælge tekstværktøjet og skrive din tekst.

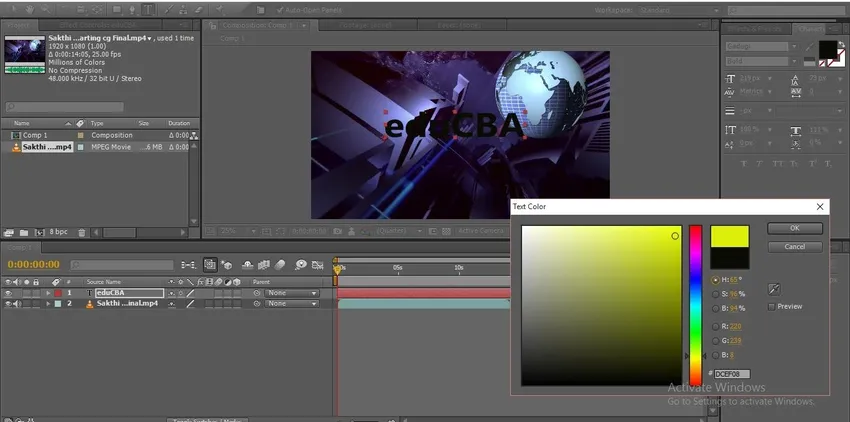
Trin 6: Anvend en perfekt farve på teksten, farve tiltrækker altid animationen.

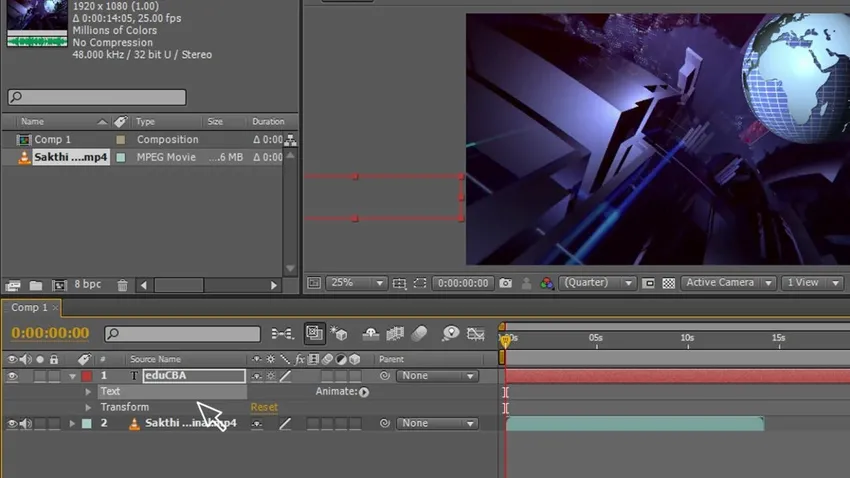
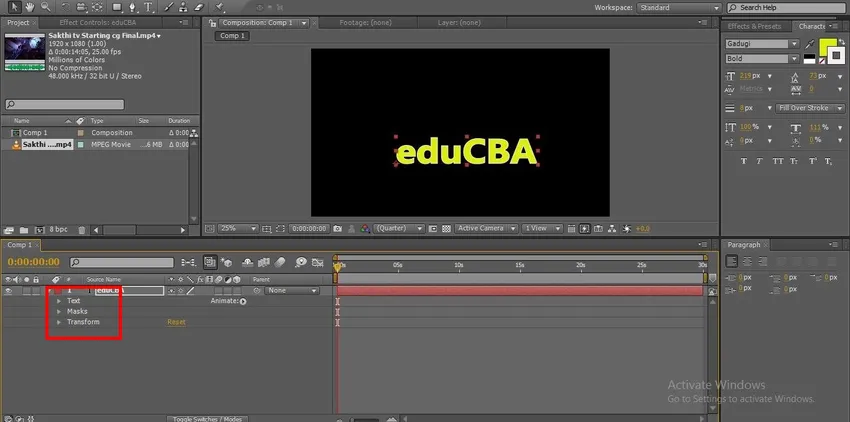
Trin 7: Vi er nødt til at animere teksten som placering, skala og opacitet, for at animere denne tekst er vi nødt til at bruge keyframe-animation, hvis vi går til tekstlaget, kan vi finde to undermenuer Tekst og transformere.

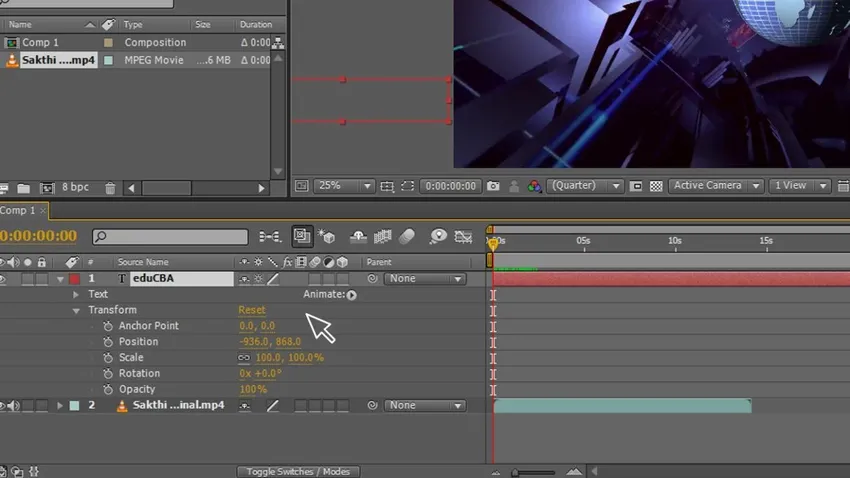
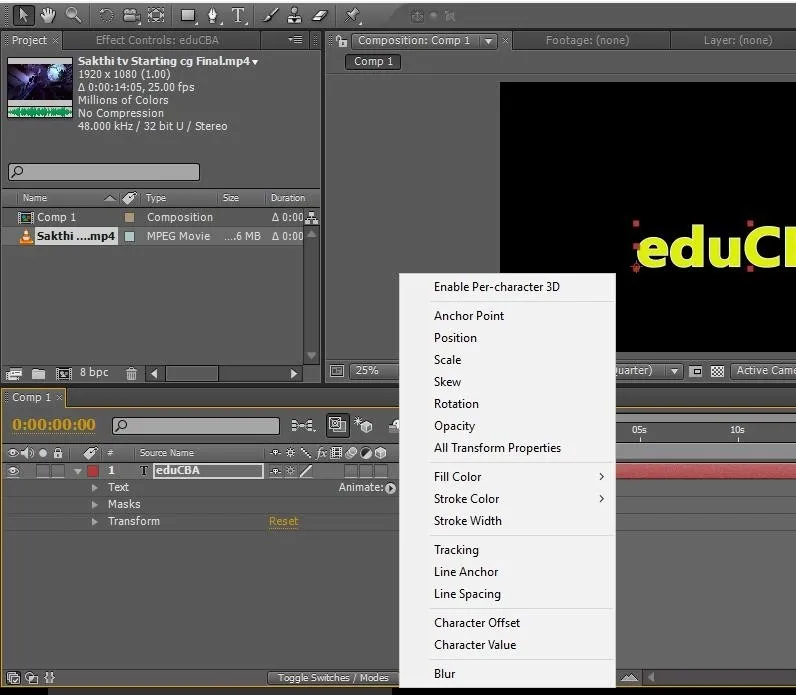
Trin 8: I transformation har vi undermenu med animationsindstillinger som vist på billedet.

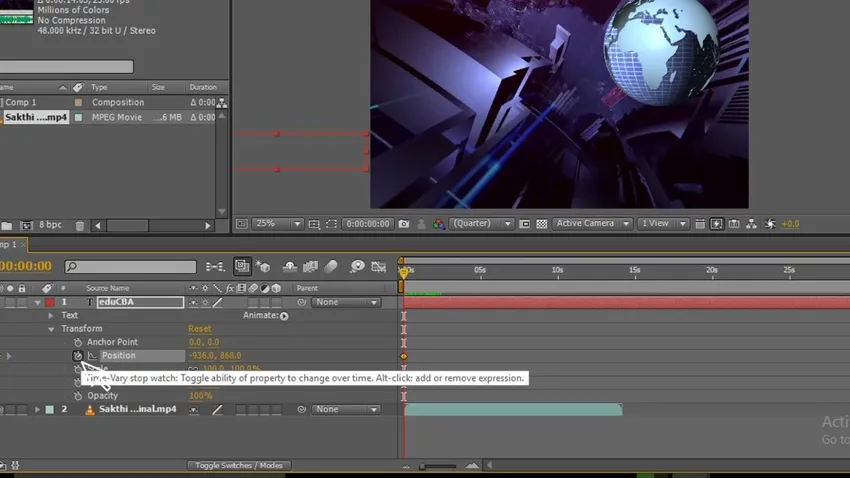
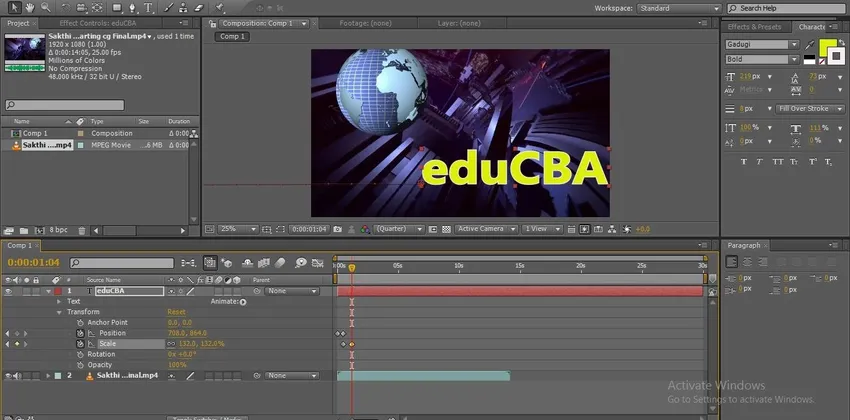
Trin 9: Lad os starte med position, starte positionsanimationen og give en start keyframe og tage teksten til den position, hvor du skal starte, ændre værdien af startpunktet, jeg tager teksten ud af skærmen, fordi jeg kan lide at animere teksten fra uden for skærmen.

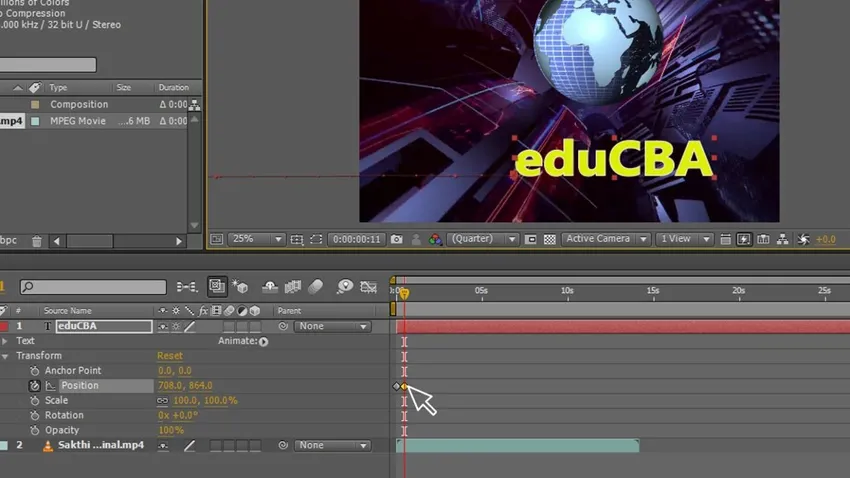
Trin 10: Giv nu din næste keyframe, tag tekst til den næste position, automatisk tilføjes en keyframe i tidslinjen, ændre værdierne for slutpunktet, vi kan finde en sti mellem start- og slutpunkter inden for denne sti tekst animerer, i billede kan du finde to nøglerammer.

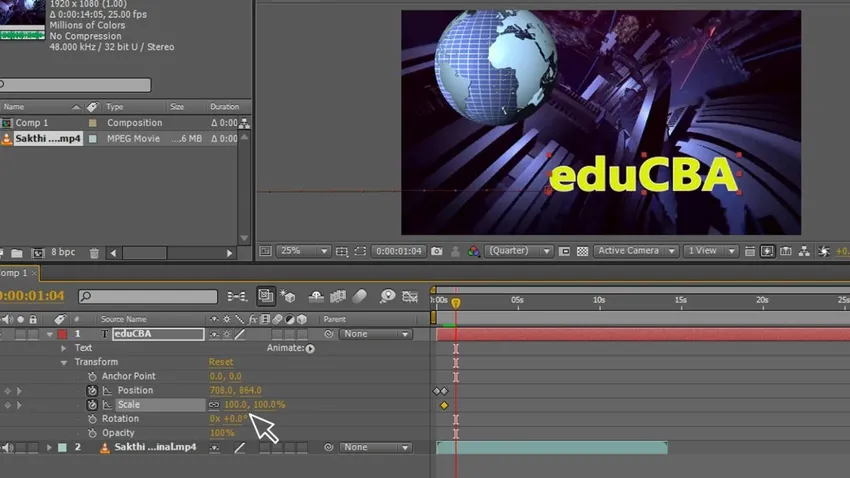
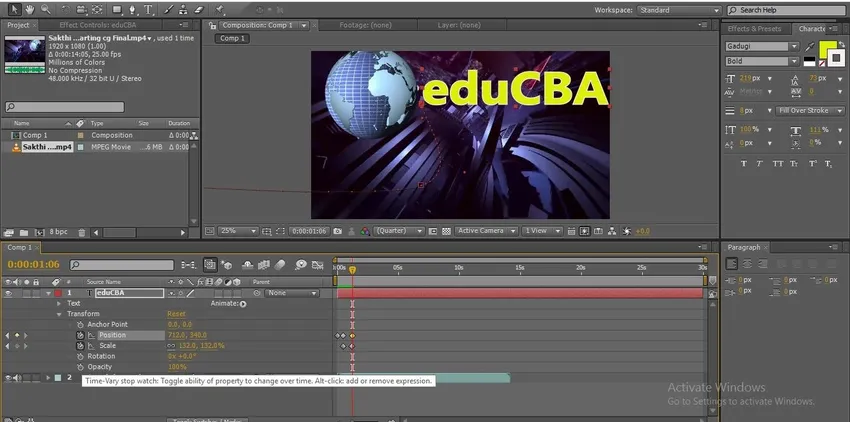
Trin 11: Nu starter jeg en animationsskala, hold startpunktet i skalaen, klik på animationsknappen i skala og tilføj en keyframe og ændre værdien på startpunktet.

Trin 12: Hold endnu et punkt på skalaen og øg værdien her, hvor vi kan se stien til animation.

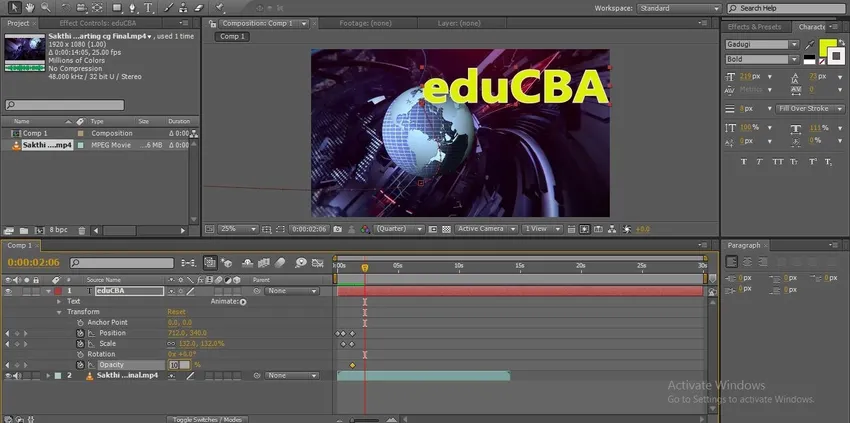
Trin 13: Lad os prøve med position igen, her flytter jeg teksten op, hvis vi flytter teksten til en nøgleramme, der automatisk er oprettet, kan vi finde animationsstien.

Trin 14: Vi prøver med opacitet og starter animationen ved at klikke på opaciteten og ændre værdierne af opacitet ved udgangspunktet.

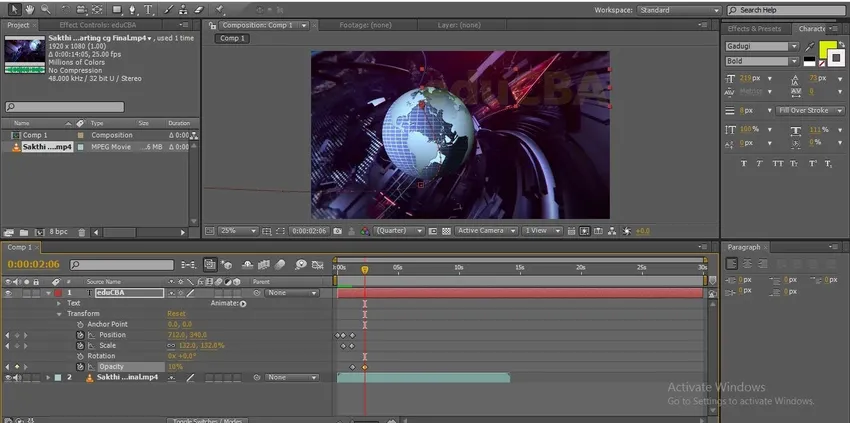
Trin 15: Giv nu et andet punkt og ændre værdien på uklarhed til 0, du kan finde teksten forsvinde.

I denne proces lærer vi keyframe-animation, hvordan man indsætter keyframe og hvordan man justerer keyframes, her importerer jeg optagelser og oprettede tekst, og jeg placerede animation ved at tilføje keyframes, så begyndte vi at skalere ved at oprette to keyframes og ændre værdier senere vi ændrer opacitetsværdier, her dækker vi position, skala og opacitetsanimationer ved hjælp af keyframes-animationen.
Tilføjelse af nøglerammer ved hjælp af maskeanimation
Lad os prøve med animation af maskestien tekst ved hjælp af nøglerammer:
Trin 1: Skriv din tekst.

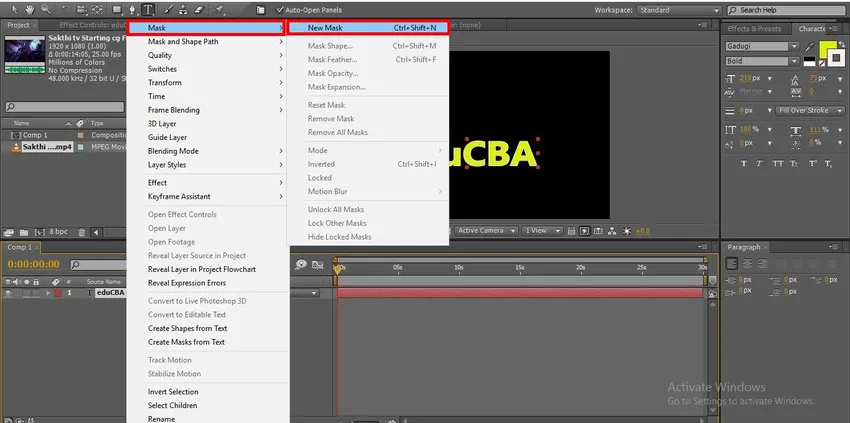
Trin 2: Opret en ny maske til teksten, gå til tekstlaget, og højreklik og vælg maske, så får undermenu i den nye mask, vi kan bruge genveje som Ctrl + shift + N.

Trin 3: Vi kan finde tre muligheder under tekstlag.
- Tekst
- Masker
- Transform
Vi kan finde Animate-indstillingen til højre, hvilket er en meget vigtig og nyttig mulighed

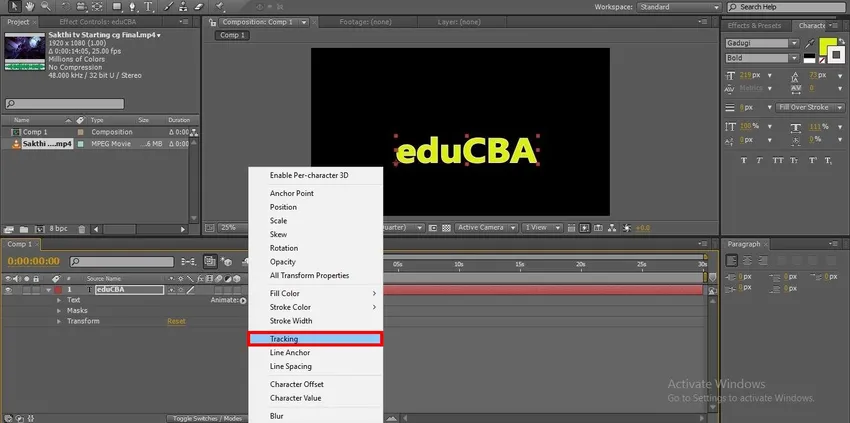
Trin 4: Hvis vi klikker på animation, kan vi finde nogle animationsindstillinger under undermenu, som regel kan vi udføre animation mellem to nøglerammer, men når vi bruger maskevej, er det den rigtige animationsmetode.

Trin 5: På denne liste over animationer har vi allerede prøvet position, skala og opacitet, så lad os prøve med Tracking-metoden, Tracking er også kendt som kerning, i denne processtekst vil adskille bogstaverne og få mellemrummet mellem bogstaverne, hvis vi ændrer værdierne.

Trin 6: Hvis vi vælger sporingsindstillingen, kan vi få animationsindstillingerne.
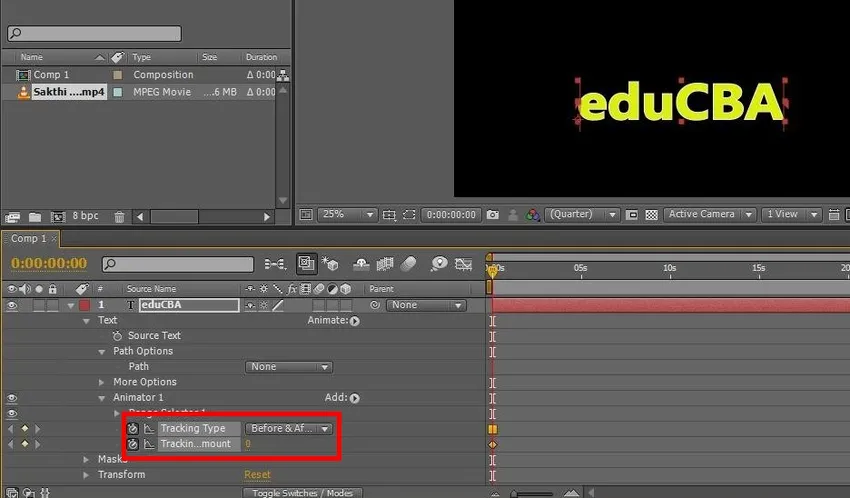
- Sporingstype i denne indstilling er der 3 typer Før & Efter, Før, Efter.
- Sporingsbeløb her kan vi ændre mængden af start- og slutpladser.

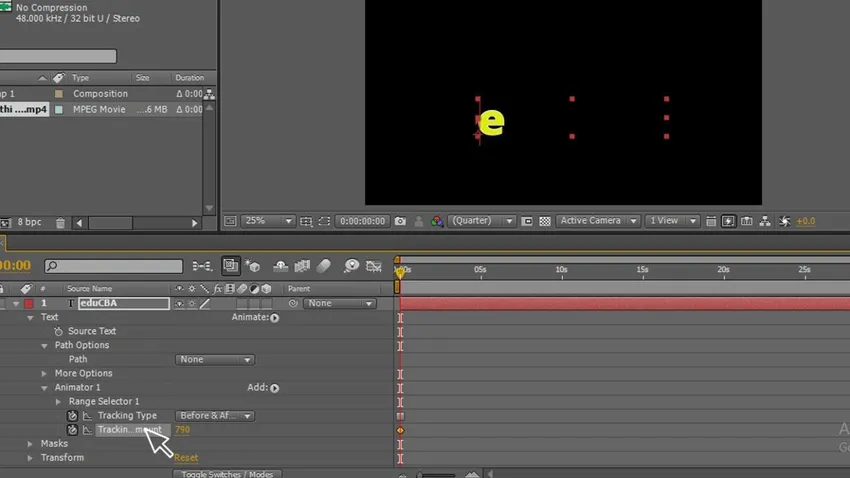
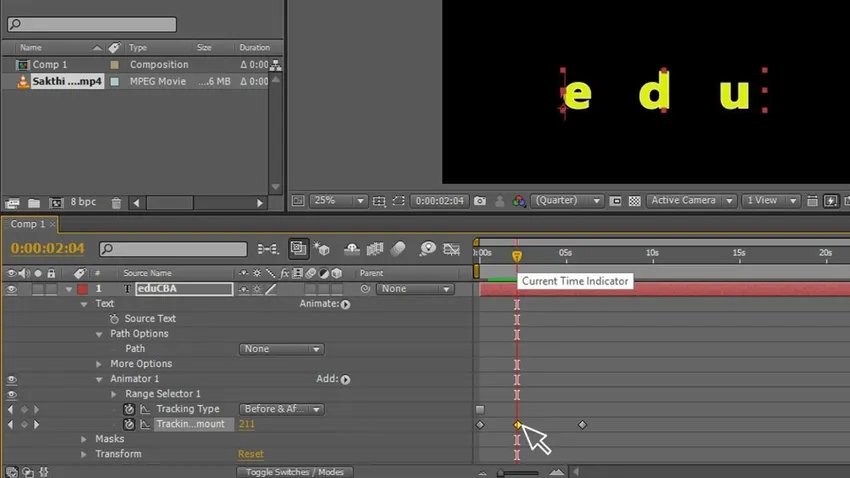
Trin 7: Nu begynder vi at animere teksten, så vi giver vores første udgangspunkt, her øger vi mængden af sporing op for at skjule den resterende tekst forventer det første bogstav, jeg gav 790 som sporing af beløbet.

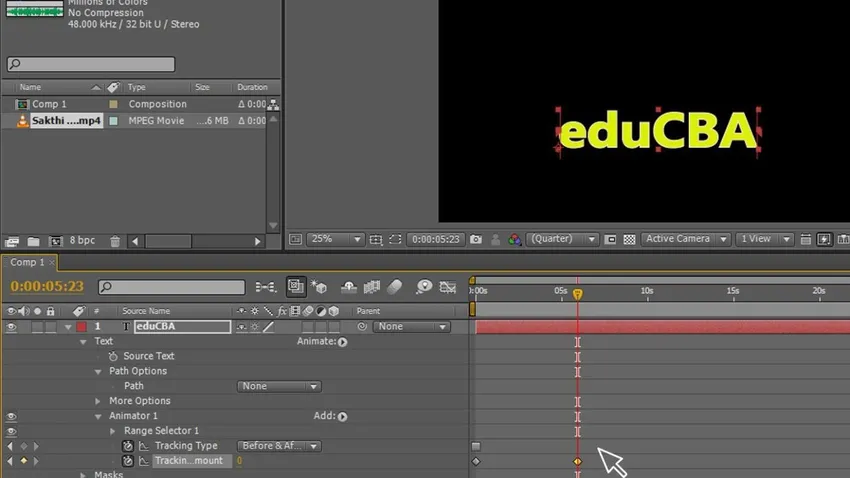
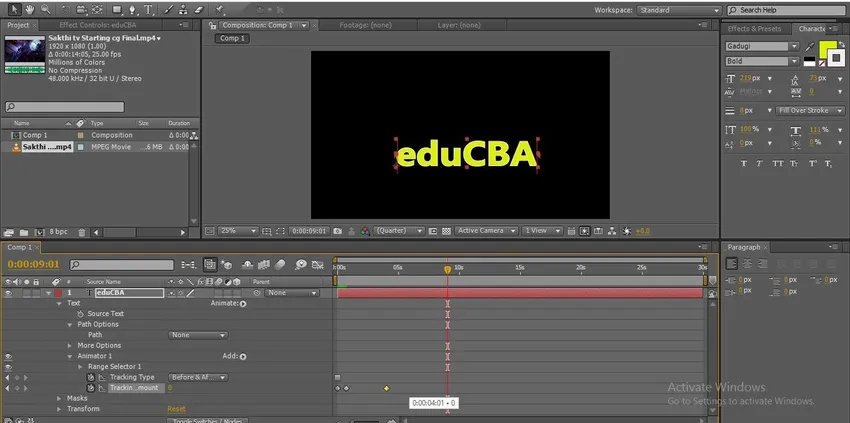
Trin 8: Vi giver et andet punkt som en ende keyframe for at afslutte animationen og give værdierne 0 for at erstatte teksten.

- Her kan vi finde to keyframes, der starter og slutter, når vi afslutter animationen, men vi kan justere keyframes for at gøre animationen meget bedre, eller vi kan indsætte en anden keyframe mellem animationen for at fremskynde eller gøre langsom.
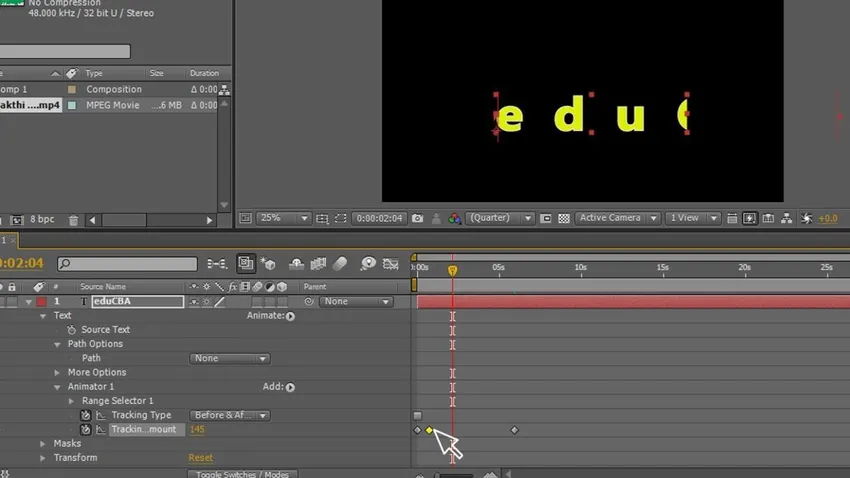
Trin 9: Hvis du overvejer at gøre animation bedre, skal du bare tilføje et nøglepunkt derimellem og ændre værdierne ved at vi kan føle animationen for bedre.

Trin 10: Når vi føler at flytte animationshastigheden op eller langsomt efter at have givet tasteframmen, skal du bare flytte tasteframmen foran eller bagud for at ændre animationens hastighed.

Trin 11: Skift keyframe-position for at fremskynde animationen.

Konklusion
I denne proces oprettede vi en tekst og gav den nye maske til tekstlaget, ved at teksten fik en adskilt sti, og vi valgte en animationsindstilling, idet vi går med sporingsanimation. Derefter oprettede vi to keyframes og ændrede værdierne for at starte og slutte med den animerede tekst, og vi indsætter en ny keyframe i midten for at fremskynde tekstanimationen hurtigt i starten og langsom ved slutningen, og vi bevæger keyframes tættere på at rampe animationen .
Anbefalede artikler
Dette er en guide til tilføjelse af nøglerammer i After Effects. Her diskuterer vi, hvordan man bruger nøglebilleder, hvordan man indsætter nøglebilleder og justerer nøglerammerne. Du kan også gennemgå vores andre relaterede artikler for at lære mere -
- Anvendelse af effekter i Illustrator
- Bedste VFX-software
- Raster i Illustrator
- 3D-tekst i Illustrator