I en tidligere tutorial lærte vi, hvordan man tilføjer flere streger omkring tekst i Photoshop ved blot at lave flere kopier af vores Type-lag og tilføje en Stroke-lag-effekt til hver kopi, med hvert strejke indstillet til en anden størrelse. I denne tutorial lærer vi en mere interessant måde at skabe en lignende teksteffekt med flere konturer, denne gang ved hjælp af kraften i Photoshop's Smart Objects ! Adobe introducerede først Smart Objects tilbage i Photoshop CS2, hvilket betyder, at du har brug for CS2 eller højere for at følge med. Jeg bruger Photoshop CS5 her, men enhver version fra CS2 og op vil gøre det.
Her er det endelige resultat, jeg vil arbejde mod. Selvfølgelig kan strejkefarver og -størrelser, du har brug for til dit design, være helt forskellige, men trinnene til oprettelse af effekten vil være de samme:

Flere tekststrøg ved hjælp af smarte objekter.
Lad os komme igang!
Trin 1: Føj et indledende streg til teksten
Her er det Photoshop-dokument, jeg starter med, sammensat af et enkelt type lag, der indeholder ordet "stil" (da vi bruger lagformater til at tilføje stregerne) foran en sort baggrund:

Det originale dokument.
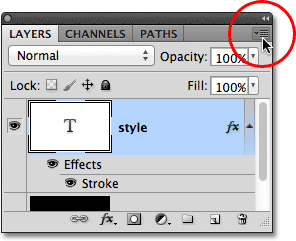
Hvis vi ser i panelet Lag, ser vi typen lag over baggrundslaget. Typelaget er i øjeblikket aktivt (fremhævet med blåt):

Panelet Lag.
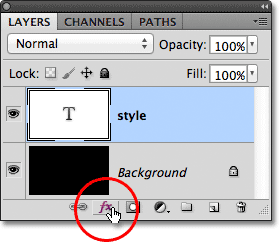
For at tilføje et indledende streg omkring bogstaverne skal jeg klikke på ikonet Layer Effects i bunden af panelet Lag:

Klik på ikonet Layer Effects.
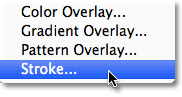
Så vælger jeg Stroke fra bunden af listen over lageffekter, der vises:

Valg af en slaglag-effekt.
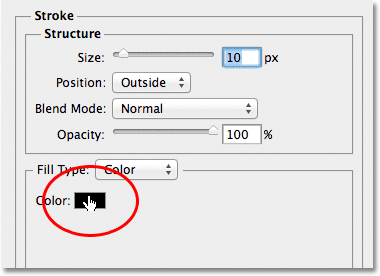
Dette åbner Photoshop's dialogboksen Layer Style med indstillingerne for Stroke vises i den midterste kolonne. Først skal jeg vælge en farve til mit strejke ved at klikke på farveprøven i bunden af indstillingerne:

Klik på farveprøven.
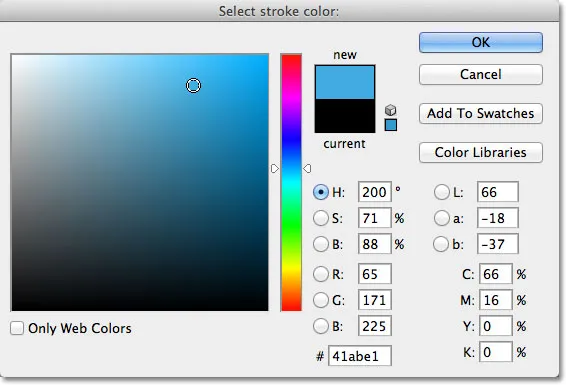
Dette åbner Photoshop's Color Picker . Da min tekst er en temmelig mørk skygge af blå, vælger jeg en lysere skygge af blå til stregen. Selvfølgelig kan du vælge enhver farve, du har brug for til dit design:

Valg af en lyseblå fra farvevælgeren.
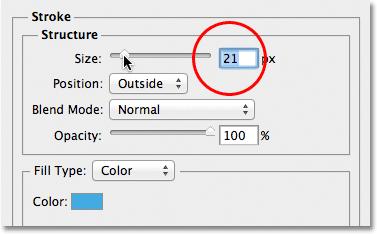
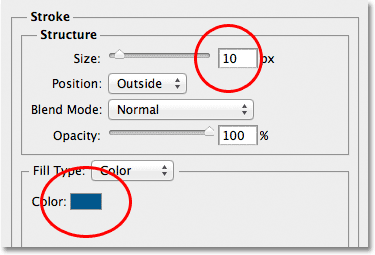
Når min farve er valgt, skal jeg klikke på OK for at lukke farvevælgeren. Jeg vil have et tykt slag omkring bogstaverne, så jeg øger min strejke Størrelsesværdi til 21 px :

Forøgelse af slagstørrelsen til 21px.
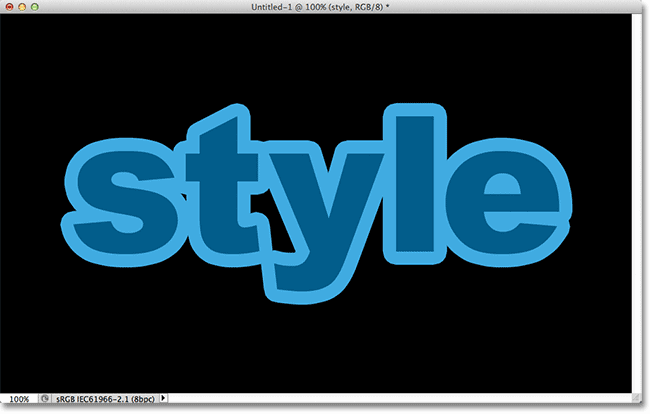
Når du er tilfreds med udseendet af dit slagtilfælde, skal du klikke på OK for at lukke dialogboksen Lagstil. Sådan ser min tekst ud med det første strejke tilføjet:

Det første streg vises omkring teksten.
Trin 2: Konverter typelaget til et smart objekt
Jeg vil nu tilføje et andet slag omkring det første slagtilfælde, men det bliver et interessant problem. Som standard tillader Photoshop os kun at tilføje en strejkeeffekt ad gangen til et lag. Hvis jeg igen skulle klikke på ikonet Layer Effects i bunden af panelet Lag og igen vælge Stroke fra listen, ville Photoshop åbne dialogboksen Layer Style, der er indstillet til Stroke-indstillingerne, men alt hvad jeg ville være i stand til do er at redigere indstillingerne for det streg, jeg lige har tilføjet, ændre dets farve, størrelse eller en af de andre indstillinger, men jeg kunne ikke tilføje et andet streg.
I det mindste kunne jeg ikke tilføje et andet streg omkring selve teksten. Men hvad nu hvis vi på en eller anden måde kunne placere teksten inde i en container og så tilføje et nyt strejke rundt om containeren? Det viser sig, det er nøjagtigt, hvad vi kan gøre ved hjælp af Photoshop's Smart Objects ! Et smart objekt er i det væsentlige en virtuel beholder til indholdet af et lag, og alt, hvad vi skal gøre, er at konvertere vores type lag til et smart objekt, på hvilket tidspunkt vi kan tilføje et andet streg omkring Smart-objektet!
For at gøre det skal du klikke på menuikonet i øverste højre hjørne af panelet Lag. Dette åbner en liste over forskellige muligheder:

Klik på menuikonet.
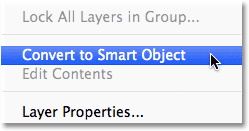
Vælg Konverter til smart objekt fra listen over menuvalg:

Valg af konvertering til smart objekt.
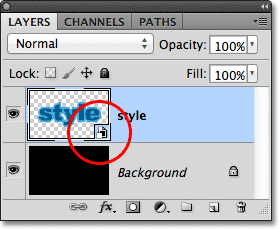
Intet ser ud til at have ændret sig i dokumentvinduet, men hvis vi ser i panelet Lag, ser vi, at typelaget er konverteret til et smart objekt. Et Smart Object-ikon vises i nederste højre hjørne af preview-miniature:

Type-laget er nu et smart objekt.
Trin 3: Tilføj et slag omkring det smarte objekt
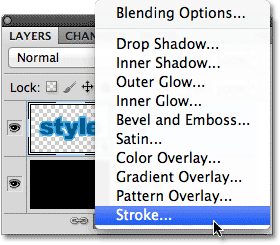
Når teksten nu er inde i et smart objekt, skal du klikke på ikonet Layer Effects i bunden af lagpanelet og igen vælge Strejke nederst på listen:

Valg af en anden slaglageffekt, denne gang for Smart Object.
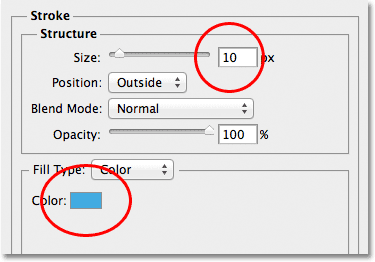
Photoshop åbner igen dialogboksen Lagstil, der er indstillet til strejkeindstillingerne. For at ændre stregens farve, klikker jeg på farveprøven, som jeg gjorde før, og når farvevælgeren vises, vil jeg vælge den samme mørkere nuance af blå som min tekst. Jeg lader det nye strejks størrelse indstilles til standardværdien på 10 px, hvilket vil gøre det andet slag tyndere end det oprindelige:

Indstilling af det nye strejke til samme farve som teksten og lad dens størrelse være sat til 10px.
Når du er færdig, skal du klikke på OK for at lukke dialogboksen Lagstil. Hvis vi ser på min tekst i dokumentvinduet, ser vi, at det andet streg nu vises omkring det første. Selvom det ser ud til, at det nye streg er omkring teksten, er det faktisk omkring det smarte objekt, der holder teksten:

Et andet, mørkere blå slag vises nu omkring det første slag.
Trin 4: Gentag trin 2 og 3 for at tilføje flere slag (valgfrit)
Photoshop giver os mulighed for at indlejre smarte objekter i andre smarte objekter, hvilket betyder, at vi kan bruge denne teknik til at tilføje endnu flere slag, hvis vi kan lide! Alt hvad vi skal gøre er at gentage trin 2 og 3. Konverter først det aktuelle Smart Objekt til et nyt Smart Object ved at klikke på menuikonet i øverste højre hjørne af panelet Lag og vælge Konverter til Smart Object fra listen. Dette vil placere det aktuelle Smart Objekt i et nyt. Derefter skal du tilføje et strejke omkring det nye Smart Object ved at klikke på ikonet Layer Effects i bunden af Layers-panelet og vælge Stroke fra listen.
Jeg vil tilføje et tredje streg omkring min tekst, denne gang indstillet til den samme lysere nuance af blå som det oprindelige streg. Jeg lader dens størrelse være sat til den samme standardværdi på 10px:

Tilføjelse af et tredje streg omkring teksten (efter oprettelse af et nyt Smart Object).
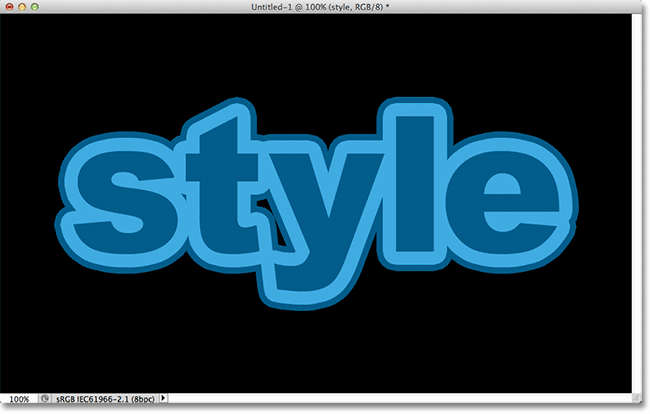
Jeg skal klikke på OK for at lukke dialogboksen Lagstil, og jeg har nu tre streger omkring min tekst! Som vi imidlertid har lært, ser det ud til, at jeg har tre streger omkring teksten. I virkeligheden er det kun det indre streg omkring selve teksten. Det midterste streg er omkring det smarte objekt, der indeholder teksten, og det ydre strejk er omkring et nyt Smart-objekt, der indeholder det originale Smart-objekt (som indeholder teksten):

Det endelige resultat.
Hvor skal jeg hen næste …
Og der har vi det! Det er sådan, man hurtigt og nemt kan tilføje flere streger omkring tekst i Photoshop ved hjælp af smarte objekter! Tjek vores teksteffekter eller fotoeffekter sektioner for flere Photoshop effekter tutorials!